Заглядываем за кулисы разработки UX/UI продукта. Спойлер: там почти нет креатива, но бизнес от этого лишь выигрывает
Креатив в UX/UI сильно переоценен, а избыток креатива при создании интерфейса продукта может дорого вам обойтись. Кто виноват, что делать, и есть ли вообще в современной мобильной разработке место для креатива? Давайте разбираться.
Всем привет. Меня зовут Влад Кармаков, я основатель и CEO компании мобильной и веб-разработки Siberian.pro. Сегодня расскажу о том, как устроены процессы разработки UX/UI в нашей компании.
А устроены они так, что креативу в них отведено далеко не центральное место. Вместо него мы используем систематизированный формальный подход, и сейчас я попробую обосновать, что для заказчиков такой подход к разработке интерфейса продукта — это не минус, а, напротив, один жирный плюс.
Разработка интерфейсов — это все еще разработка
Когда я только учился программированию, я считал интерфейс приложения чем-то очень сильно вторичным по отношению к его функциональности. Я писал гениальный, как мне тогда казалось, код, а затем на скорую руку приматывал к нему скотчем интерфейс по принципу «не влезает кнопка — сделай форму пошире».
Потом я поумнел, набрался опыта и, наконец, осознал, что пользоваться моим приложением буду не только я. Поэтому нужно сделать интерфейс не только функциональным, но и красивым. А еще лучше — креативным. Нет, даже не так — креативным. Да.
Шутки шутками, но представление о UX/UI, как о чем-то требующем неординарной креативности, бытует до сих пор. В том числе среди заказчиков. И это вредит всем.
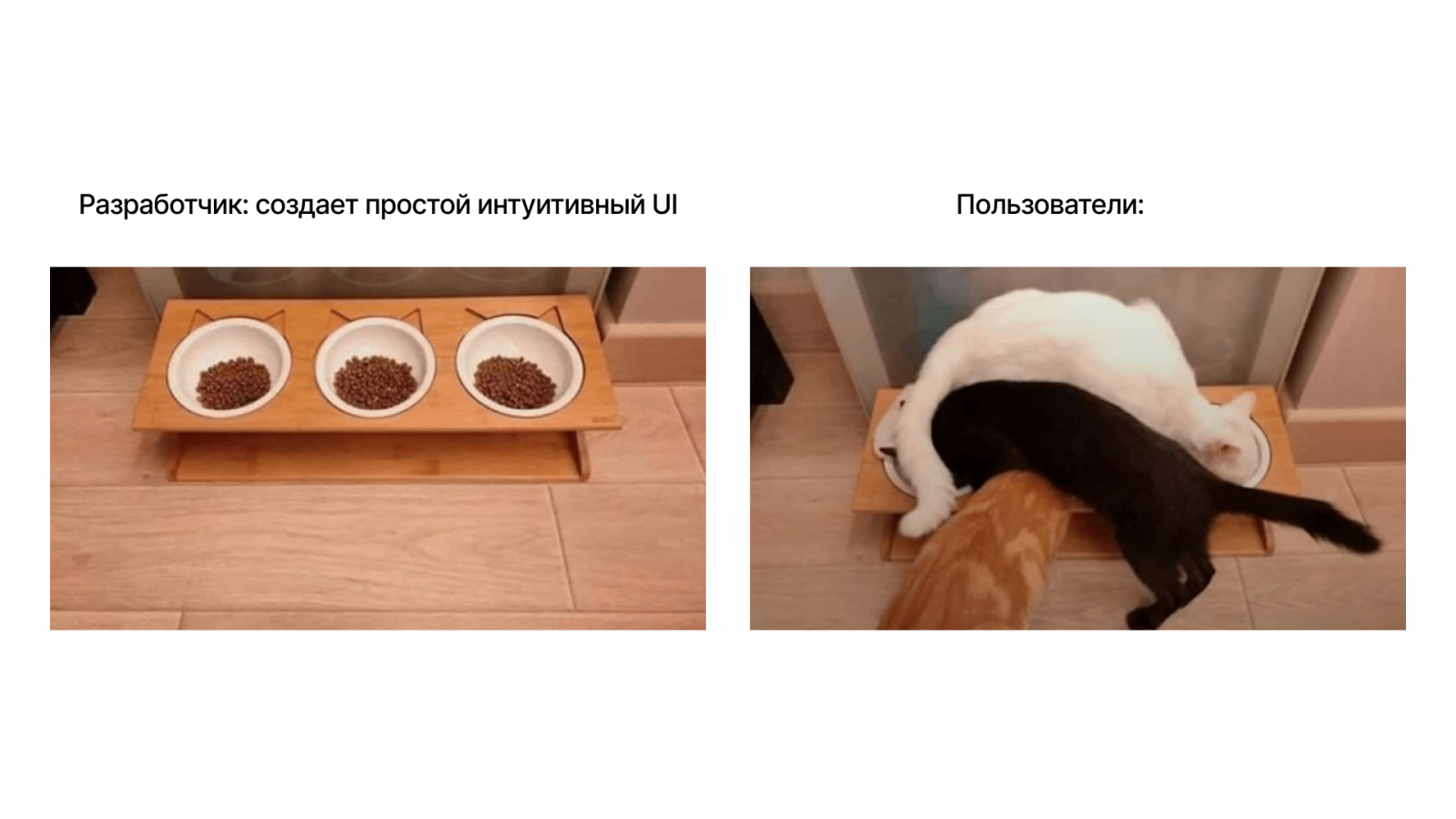
Дизайнер, очарованный креативностью своих интерфейсных творений, не замечает, что продуктом невозможно пользоваться. Заказчик отклоняет грамотные решения в пользу очевидно неграмотных, потому что первые выглядят «как-то простовато, не чувствуется вложенных в дизайн средств». И теряет на этом деньги. А пользователи выбирают пусть «простоватые», но более удобные решения, если у них есть выбор, или ругаются на креативные, если выбора нет.
Между тем, относиться к разработке UX/UI продукта следует точно так же, как к разработке чего угодно еще. Т.е. провести аналитику, максимально формализовать требования к продукту, выполнить поэтапное проектирование, сформировать UI Kit, и в итоге — показать окончательный результат.Именно такой структурированный подход позволяет достичь бизнес-целей, а не просто удивить аудиторию необычным UI.
Конкретная реализация подобного подхода может выглядеть по-разному. У нас в Siberian.pro последовательность действий по разработке UX/UI дизайна примерно такая:
- Изучаем вводные данные.
- Проводим исследования и анализ.
- Проектируем UX.
- Защищаем и аргументируем решение для заказчика.
- Собираем UI.
- Тестируем.
- Поддержка.
И, забегая вперед, успокою — в этой структуре все еще есть место для креатива. Но об этом позже, а сейчас коротко опишу каждый этап.
Изучение вводных данных
На этом этапе мы собираем информацию о проекте у заказчика. Проводятся созвоны с клиентом, интервью, коллективное обсуждение. Полученные данные структурируем и задаем конкретные вопросы заказчику уже с учетом ниши его продукта.
Задача этого этапа — собрать максимум достоверной информации, подготовить информационную инфраструктуру. Ну и предварительно оценить стоимость проекта, конечно.
Первый этап важен, потому что именно здесь команда дизайнеров получает первое представление о продукте. Это пока не фундамент для разработки, а, скорее, фундамент для последующей аналитики и более глубокого погружения в особенности продукта и его целевой аудитории.
Проведение исследований и анализ
Какие исследования проводим:
- изучаем конкурентов;
- изучаем отзывы пользователей;
- формулируем проблемы и боли пользователей;
- изучаем спектр доступных решений проблемы;
- если получится, берем интервью у реальных пользователей.
Что анализируем:
- цели и задачи бизнеса;
- цели и задачи продукта;
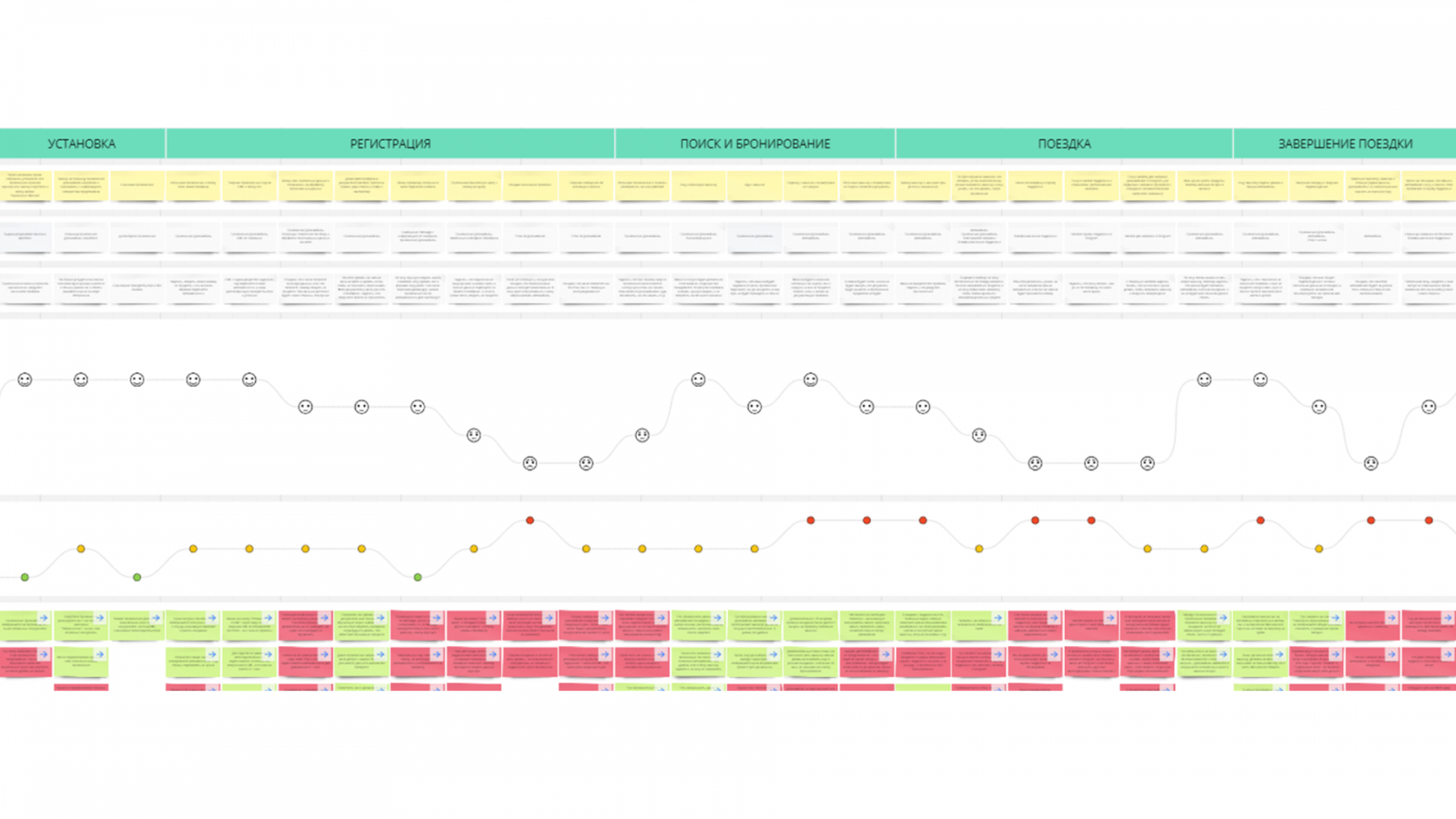
- портреты и CJM пользователей;
- особенности взаимодействия пользователей с приложением, например, типичные ошибки.
Задача здесь — сформулировать реальные проблемы пользователей и возможные подходы к их решению с помощью продукта. Потому что даже идеальный интерфейс окажется бесполезен, если он не помогает пользователю.
Именно поэтому так важно обозначить портреты потенциальных пользователей продукта и их конкретные цели: чего они на самом деле хотят добиться с помощью приложения? Заказать доставку еды? Ок, но для чего? Каков конкретный сценарий? Соответствует ли UI нашего приложения этому сценарию? И что нужно сделать, чтобы соответствовал? Вообще — правильно ли мы понимаем своего пользователя и его «боли»?
В практике Siberian.pro был случай, когда клиент пришел к нам, чтобы обновить приложение. Клиенты терялись где-то в процессе покупки и не завершали заказ. Первая мысль — user flow ломается, потому что где-то в интерфейсе приложения есть проблема. Однако анализ показал, что все сложнее.
Пользователи мало заказывали, потому что ожидали приобрести не только товар, но и сопутствующую услугу, а приложение ее явным образом не выделяло. Т.е. UX/UI и интерфейс приложения были выстроены исходя из неверного понимания желаний и задач целевой аудитории. Стоило это пофиксить — продажи выросли.
Проектирование UX
Прежде чем создавать реальный прототип пользовательского интерфейса, мы проектируем UX — т.е. формируем своего рода общий маршрут движения пользователя по функциям приложения и закладываем основы будущего UX/UI. В основе такого прототипирования лежит аналитика, выполненная шагом ранее.
Что именно делаем?
1. Формируем список важных для продукта функций. Фича-лист обозначает наиболее приоритетные задачи, которые должен решать продукт.
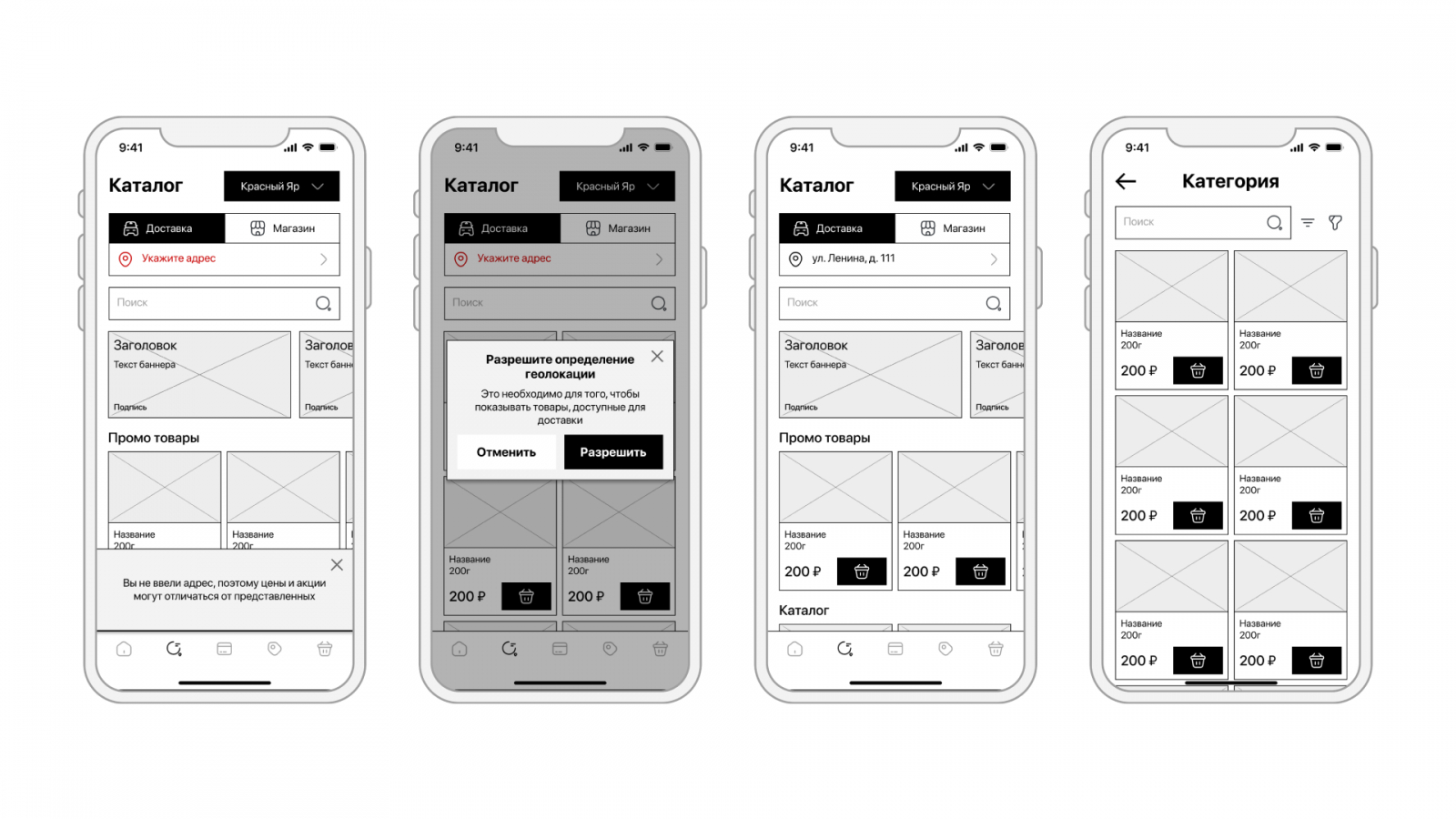
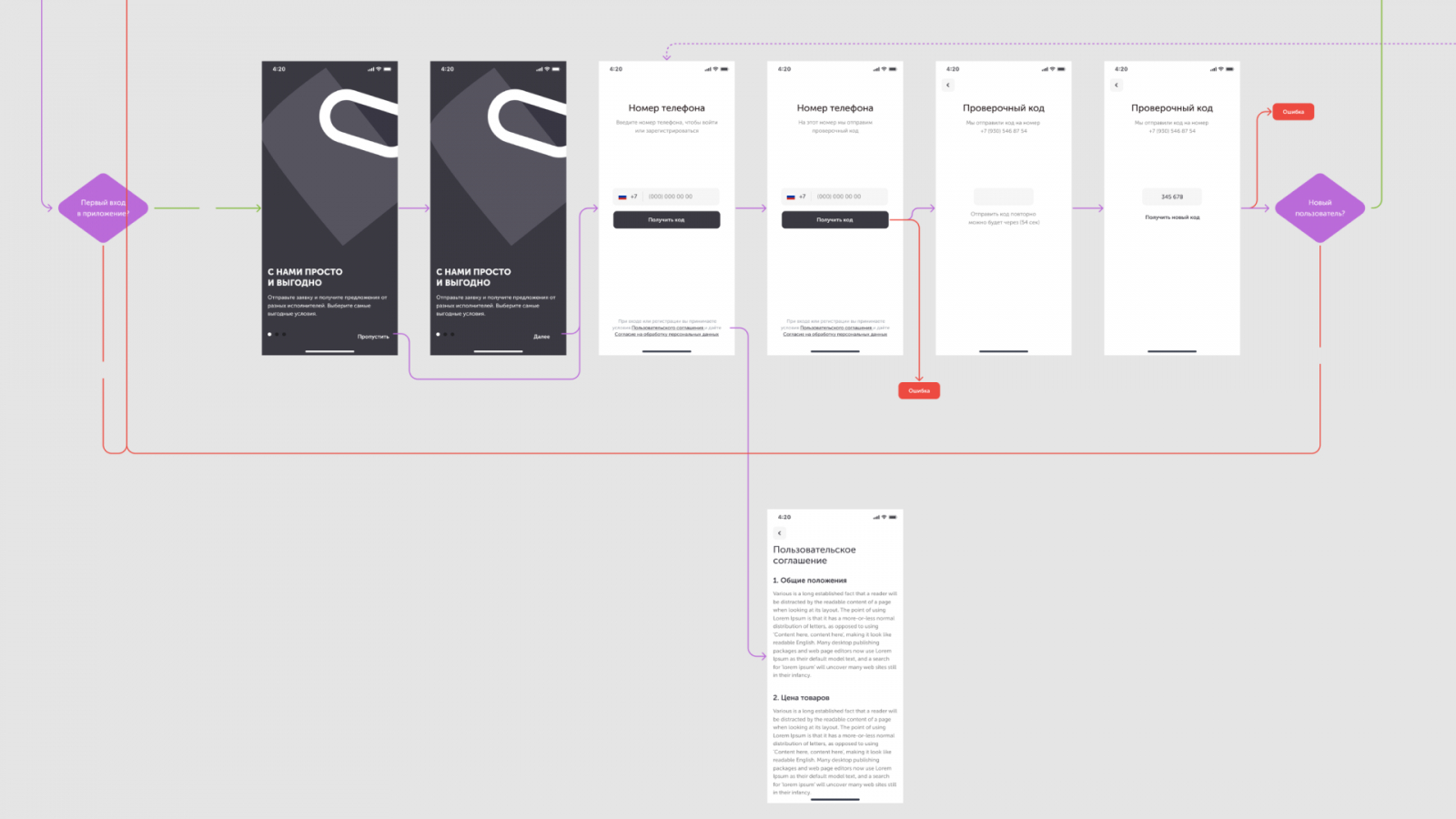
2. Создаем несколько вариантов user flow для важных функций продукта в схематичном формате (wireframe). Такие упрощенные прототипы позволяют быстро оценить, в правильном ли направлении движется разработка UX/UI.
3. Визуализация прототипа (мокап). Визуализация на этом и предыдущем этапах выполняется в черно-белом виде, чтобы не отвлекать заказчика от важного. Цветовую гамму подберем позднее, когда прототип будет утвержден.
4. Интерактивный прототип и тестирование на фокус-группах. Опциональная штука, которая зависит от бюджета разработки, но сильно способствует результату.
В результате UX/UI-проектирования получаем некий первичный прототип еще не полноценного интерфейса приложения, а, скорее, его идеи или MVP.
Почему важно начать с UX, а не с UI? Потому что исправление ошибок, допущенных при анализе целей пользователя, стоит дорого. Сильно дороже, чем исправление, к примеру, неоптимальной компоновки элементов на экране.
Аргументация UX-решения заказчику
При проектировании интерфейса мы практически с самого начала предоставляем заказчику доступ к материалам проекта. Тем самым мы снимаем эффект неожиданности («это не то, что я хотел») и облегчаем себе защиту UX-решения перед заказчиком — он был в курсе всего происходящего и знает не только, почему мы выбрали тот или иной подход, но и какие были альтернативы.
Организационно, «защита» проекта — это серия видео-созвонов с клиентом, задача которых — аргументировать именно конкретное решение, а не просто выполненную работу. Ведь заказчик пришел к нам с конкретной «болью», а мы теперь объясняем, как именно наше решение устраняет эту боль.
Сборка UI
Итак, фундамент заложен, пора строить дом.
- Подбираем подходящий визуал. Для этого запрашиваем у клиента референсы — приложения, интерфейс которых ему нравится, а также корпоративные стили, если они есть. Важно, что весь UX на этом этапе уже согласован, поэтому недочеты устранить проще. А отклонения от референсов больше не триггерят заказчика и не влекут за собой тотальных переделок («я же дал все примеры, просто сделайте так же»).
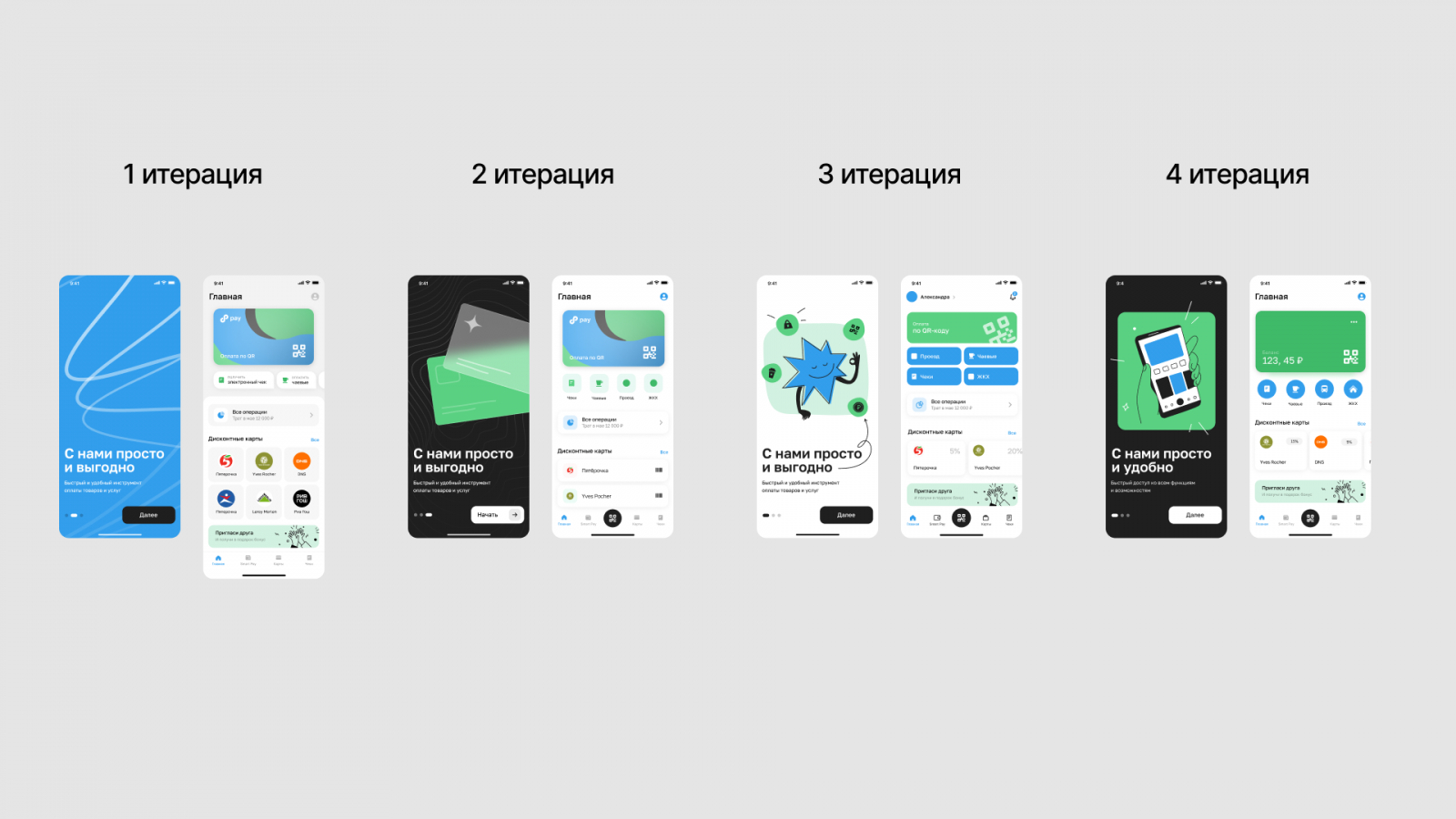
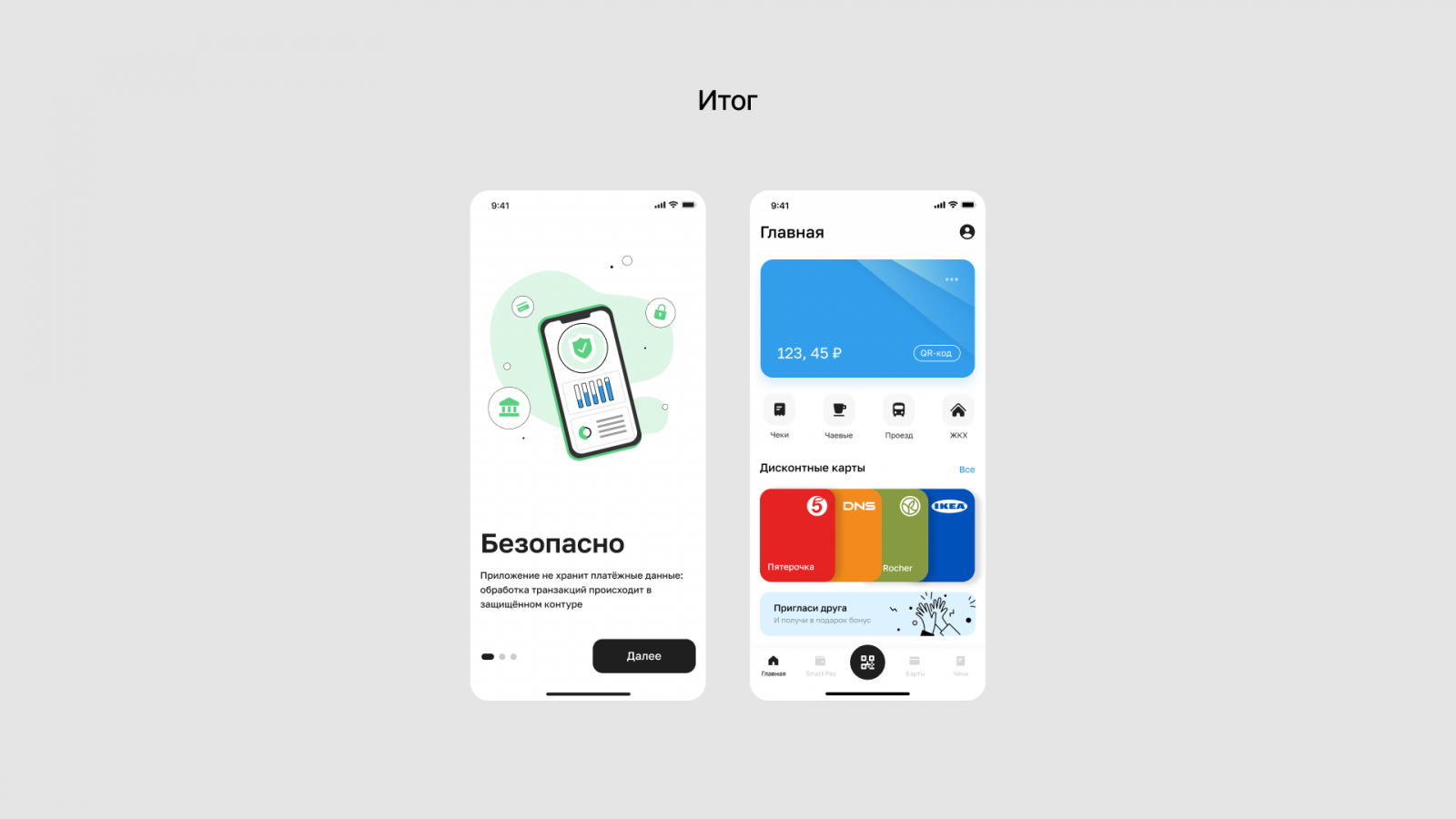
- Создаем дизайн-концепцию. Для заказчика — это возможность быстрее посмотреть на финальный интерфейс в масштабе трех-четырех экранов. Для UX-дизайнера — возможность не делать лишнюю работу. После нескольких итераций утверждаем с заказчиком дизайн-концепцию.
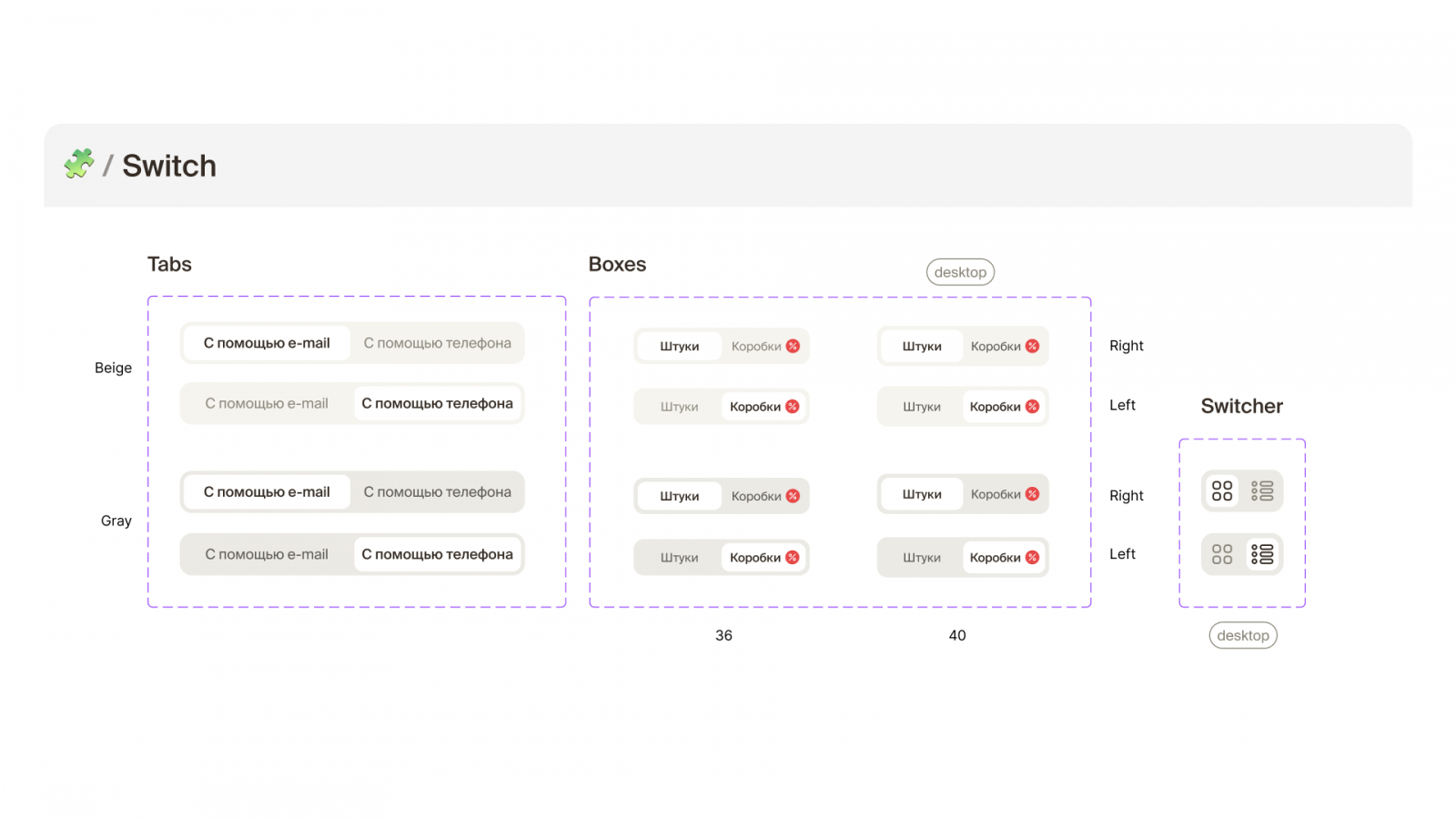
- Собираем UI Kit. Согласованный UI приложения тиражируем на все остальные экраны приложения. Собираем дизайн-систему и презентуем ее заказчику.
- Дорабатываем все элементы интерфейса. Здесь речь о том, что UI — это не только экраны, но и, к примеру, анимации. Кроме того, интерфейс приложения плотно завязан на особенностях реализации продукта (вот почему мы начали с аналитики) и их нужно учесть при реализации выбранной схемы UX/UI.
Какие именно это особенности? Навскидку:
- Алгоритм поступления данных в приложение. Что-то видно сразу, что-то подгружается быстро, а что-то — долго.
- Общий объем данных для отображения. Логично, что интерфейс, работающий с десятью элементами данных, отличается от интерфейса, где может одновременно загружаться сто элементов.
- Роли пользователей. Все ли функции доступны всем пользователям сразу? Нужен ли онбординг для новых пользователей?
- Формат приложения — независимое или часть какой-то экосистемы.
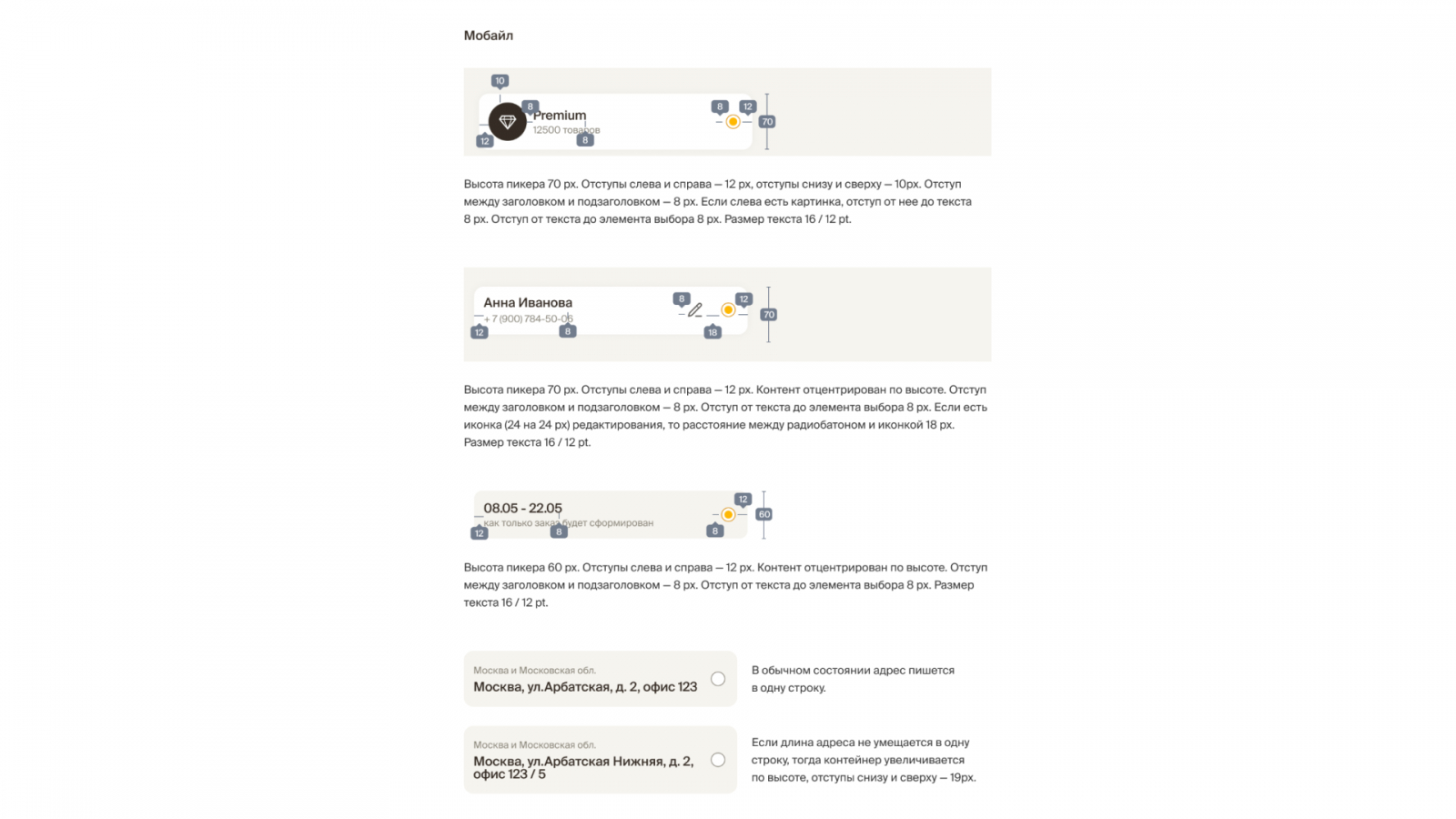
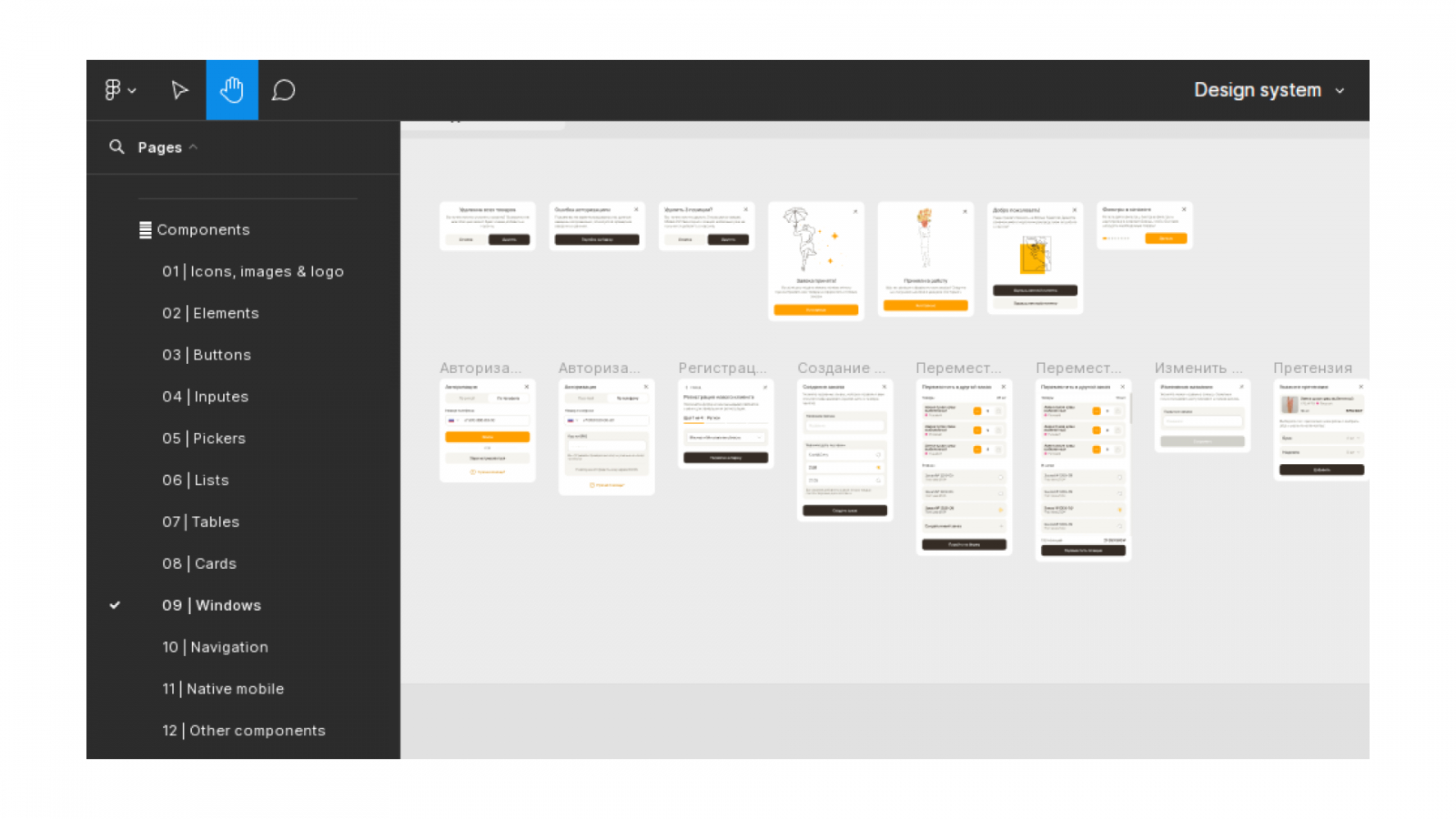
Итоговую дизайн-систему показываем клиенту и отдаем разработчикам. Для этого готовятся специальные макеты в Figma. В таких макетах четко прописываются все элементы дизайн-системы, а также отношения между ними, например, отступы.
Тестирование
На этапе тестирования проверяется работа уже реального приложения (или билда). UX-дизайнера здесь интересует, все ли выглядит и работает вживую так, как было задумано.
Все готово? Не совсем. Работа UX-дизайнеров в целом уже закончена, но ведь разработка приложения еще продолжается. Поэтому описанные выше шаги являются во многом итерационными. Дизайнер остается на связи с разработчиками и оперативно вносит изменения по мере обрастания приложения фичами. А где-то даже и сдерживает программистское рвение, чтобы могучая функциональность приложения не порвала по швам все, что с таким трудом отрисовывалось UX-командой.
Ну, теперь-то все? И вновь нет. Готовый дизайн интерфейса нужно поддерживать, актуализировать и, возможно, улучшать дальше. Последний пункт сильно облегчается, когда заказчик готов предоставить объективные метрики взаимодействия пользователей с интерфейсом приложения. К сожалению, это происходит реже, чем хотелось бы. Без обратной связи от заказчика наши UX-дизайнеры грустят.
Итак, как видите, процесс разработки правильного UX/UI действительно почти полностью формализован и места для креатива здесь не так уж и много. Однако именно такой подход мы стараемся воплощать у нас в Siberian.pro при работе над приложениями.
Почему? Во-первых, это красиво…
Преимущества для разработчика
Разбиение задачи на понятные и хорошо формализованные шаги обладает целым рядом преимуществ по сравнению с безудержным полетом фантазии, брейнштормингом и слепым копированием трендов.
- Проще планировать сроки. Каждый этап разработки UX/UI состоит из внятно прописанных действий и получаемых в результате этих действий артефактов. Причем среднее время работы над каждым этапом тоже примерно известно. Как следствие, команда хорошо понимает, сколько дней или недель уйдет на разработку интерфейса продукта в каждом конкретном случае. Более того — этот срок можно аргументированно озвучить заказчику.
- Предсказуемый результат. Под результатом разработки UX/UI я понимаю не столько саму картинку интерфейса, сколько опыт пользователя при взаимодействии с приложением. Т.е. насколько легко пользователю решать свои задачи с помощью вашего продукта. Предсказуемость появляется в тот момент, когда разработка интерфейса начинает опираться не на смутные догадки и внезапные озарения, а на статистику, исследования рынка и анализ маршрутов пользователя (user flow) в приложении. Да, это все еще не стопроцентная гарантия. Однако наш опыт однозначно показывает — интерфейсы, разработанные системно, «заходят» пользователям лучше и лучше решают задачи наших клиентов.
- Возможность отката и доработки. Еще одно преимущество структурированного подхода для разработчика — это возможность откатиться к любой из предыдущих итераций и оперативно внести изменения, если что-то пошло не по плану.Действительно, прежде чем начинать работу над UI Kit, можно еще на этапе концепта в реальном времени обсудить с заказчиком три-четыре основных экрана, и если окажется, что выстрел ушел в «молоко», то мы просто вернемся на шаг назад и попробуем снова.Проделать тот же фокус, когда в разработку UX/UI продукта уже вложены три сотни человеко-часов, существенно больнее и дороже. Хуже того — если разработка шла, что называется, на креативе, и процесс изначально не был формализован должным образом, откатиться может быть просто некуда.
- Контроль версий. Итеративный подход к UX/UI-разработке имеет еще одно удобное следствие — полный контроль над всеми версиями дизайна продукта. Конечно, никто не мешает вести иерархию изменений в Figma или Git и при креативном подходе. Однако именно системная разработка дает возможность откатиться не просто к более раннему дизайн-концепту, а к более ранней версии нашего понимания пользовательских нужд.
- Гибкость при разработке. Дизайнеры интерфейса и разработчики функций приложения работают синхронно и имеют четко определенные точки взаимодействия. Поэтому большинство изменений в ТЗ, как в части дизайна UI, так и в части функциональности легко обработать и быстро скорректировать общий курс разработки, не переходя в режим кранча.
- Взаимозаменяемость специалистов. Сформулированные Генри Фордом принципы в UX/UI-дизайне тоже работают. Разбивая задачу на мелкие и хорошо документированные этапы, мы оставляем себе возможность безболезненно произвести замену игрока даже в самом разгаре разработки.Конечно, о конвейерной сборке интерфейсов речь не идет, но ввести в курс дела нового дизайнера становится намного проще.
Теперь давайте посмотрим, выигрывают ли заказчики от, возможно, менее креативного, но более формализованного подхода к разработке UX/UI-дизайна.
Преимущества для заказчиков
В действительности, для заказчика системный подход даже выгоднее, чем для дизайнеров. Заказчик от структурированного процесса разработки UX/UI выигрывает напрямую.
1. Интерфейс продукта, сразу достигающий целей
Цель, я напомню, — сделать так, чтобы пользователь решал свои задачи с помощью продукта быстро и легко.
Для этого нужно как минимум знать об этих задачах, а как максимум — опереться на исследования, чтобы понять ожидания пользователя, его интересы, боли и эмоциональную реакцию на те или иные исходы в ходе удовлетворения своей потребности.
Например, если очень нужная функция запрятана глубоко в «гамбургер», до которого неудобно тянуться большим пальцем, то пользователь будет испытывать неприятные эмоции при каждом использовании мобильного приложения. А в случае если какие-то проблемы возникают на этапе регистрации, пользователя можно запросто потерять.
С другой стороны, если UX/UI-дизайнер заранее озаботился составлением CJM и понимает, какие функции продукта будут наиболее востребованы пользователем, то, скорее всего, правильный в этом отношении интерфейс получится с первого раза. О том, как составить CJM и как его использовать, я писал здесь.
В результате заказчик экономит на стоимости и времени разработки продукта.
2. Быстрый запуск MVP
Как составить список функций, которые точно должны входить в MVP, если у вас есть лишь расплывчатые пожелания заказчика и не всегда очевидные потребности его клиентов? Креатив тут точно не поможет. А структурный подход — да.
Выглядит это примерно так. Анализируем рынок, конкурентов и тренды. Проводим интервью с целевой аудиторией продукта. С помощью методов продуктовой аналитики формулируем цели заказчика. Далее, на этом фундаменте выстраиваем список функций, из которых выделяем несколько ключевых. Вот их мы и будем дизайнить, и это получится в разы быстрее.
В результате заказчик получает быструю проверку гипотезы с минимальными вложениями и сразу начинает набирать пользовательскую аудиторию, выигрывая время на разработку следующей версии продукта.
3. Приложение легче развивать и поддерживать
Как я уже сказал выше, итеративный процесс разработки дает больше реперных точек, от которых можно оттолкнуться. Выгода заказчика здесь в том, что наличие множества промежуточных шагов в процессе дизайна — от создания wireframe мокапов до MVP — дает возможность оперативно исправить неточности или адаптировать интерфейс приложения по мере получения обратной связи от пользователей. Новые версии продукта можно выпускать чаще и без риска случайно поломать то, что хорошо работает.
Особенно актуальным это преимущество становится при работе компании заказчика в парадигме CI/CD, когда регулярные обновления приложения должны бесшовно вливаться в существующую инфраструктуру, а разработка UX/UI подчинена общему графику развертывания (deployment) продукта.
4. Экономия бюджета
За счет чего удается потратить меньше? За счет осознанного дизайна на основе анализа целевой аудитории и исследований ее предпочтений. Да и вообще, структурированная разработка, поделенная на простые этапы, с финансовой точки зрения выгоднее.
Правда, заказчику эта выгода не всегда очевидна. Ведь исследования целевой аудитории, продуктовая аналитика, анализ рынка, вайрфрейминг, создание дизайн-концепта — все это входит в стоимость разработки UX/UI и, казалось бы, увеличивает ее. Т.е. при сопоставлении цифр, кажется, что правильная разработка интерфейса приложения стоит дороже. Но есть нюанс.
При работе в долгосрок, «скучная» аналитика и формализованный подход к дизайну сокращают расходы на поддержку и развитие приложения. А еще они исключают ситуацию, когда на аналитике сэкономили, продукт не «выстрелил» и пришлось все переделывать с нуля, переплачивая в несколько раз. Структурированный подход к разработке UX/UI существенно снижает стоимость ошибки на любом этапе.
А что делать, если интерфейс уже есть? Часть работ по грамотной проектировке UX/UI приложения можно выполнить и постфактум. Называться это будет «аудит», но суть ровно та же: адаптировать интерфейс продукта к реальным потребностям целевой аудитории. И это тоже будет дешевле, чем переделывать заново.
5. Прозрачность
За без малого 9 лет работы мы повидали самых разных заказчиков. Среди них есть типаж, который мы между собой называем «тревожный клиент». Такой заказчик очень переживает, что получится не так, как он хотел. И как ему потом с этим жить? Или что процесс прямо сейчас идет не в ту сторону, а он и не знает. Или что мы не попадем в те референсы, которые он обозначил. Или что мы просто проедаем зря его деньги (не маленькие, между прочим!). Ну и т.д.
При чисто творческом подходе к дизайну UX/UI нам пришлось бы таких заказчиков успокаивать обещаниями, что все будет круто. Либо показывать черновые варианты, опять же успокаивая, что в релизе будет примерно так же, только красиво и с перламутровыми пуговицами.
А при нашем подходе клиент синхронизирован с UX/UI-разработчиками и может снять свое беспокойство практически в реальном времени. Мы просто выдаем доступ к проекту в Figma и позволяем заказчику своими глазами увидеть, как шаг за шагом формируется внешний вид его приложения. Опять же, и обратную связь в таком формате получать проще и быстрее.
Так что, креатив в UX/UI не нужен?
Креатив в UX/UI нужен. Но не во главе угла. Креативность UX/UI-дизайнера просто нужно направить в определенное русло.
- Эстетика UI. Красивым и стильным интерфейсом пользоваться приятней. Хороший UX при плохом UI — это нонсенс. Нужны интересные эстетические решения, отвечающие ожиданиям пользователя и попадающие в корпоративный tone of voice.
- Размещение элементов UI. В индустрии уже успел сложиться определенный стандарт размещения типовых элементов интерфейса. Но когда речь идет о чем-то менее шаблонном, нужны свежие мысли.
- Креатив в UX-процессах. Иногда привычные паттерны взаимодействия с приложением нужно сломать ради достижения какой-то бизнес-цели. Хороший пример — геймификация. По всем канонам, игра внутри приложения — это лишняя трата ресурсов. А если внедрение геймификации приведет к двукратному росту retention rate пользователей? Это другое дело! Придумать и органично вписать в UX/UI мобильного приложения такую игру — задача весьма креативная.
- Новые интерфейсные решения. Творческий подход необходим в сферах, где пока нет четких стандартов по UX/UI или сама задача новая. Например, интерфейсные решения в приложениях для людей с ограниченными возможностями требуют нестандартных подходов. А иногда — принципиально других.
- Понять пользователя. Умение влезть в шкуру потенциального пользователя — это даже не навык, а образ мышления, чем-то схожий с талантом писателя или актера. Лучшие UX-дизайнеры — мастера перевоплощения. Я это знаю, потому что у нас как раз лучшие :)
Интерфейс приложения, как юмор — если его нужно объяснять, значит он плохой. Поэтому креатив ради креатива — зло. Креатив должен быть ради пользователя. Особенно в UX/UI.
Мы в Siberian.pro сделали 220+ мобильных приложений, веб-сервисов и цифровых экосистем для бизнеса. Если вам нужна разработка приложения или интерфейса для него — оставляйте заявку или пишите на почту sales@siberian.pro, будем рады вам помочь.
Еще оставлю ссылку на свой Telegram-канал, где размещаю совершенно иной контент с позиции личного опыта руководителя цифрового бизнеса.