Придумали Whoosh до того, как это стало мейнстримом: история создания сервиса быстрой доставки для жителей Нью-Йорка
С 2020 года взор русских предпринимателей обратился на запад. С тех пор западный рынок стал массово заполняться онлайн-сервисами быстрой доставки по городу.
Тенденция зародилась по нескольким причинам:
- Конкуренция на рынке доставки в США ниже, чем в России;
- Коронавирус. Из-за массового карантина мелкие компании на западном рынке либо закрылись, либо сократили свой штат;
- Упрощенная система регистрации бизнеса. Сделать это можно онлайн и без лишней бумажной волокиты. А в некоторых странах не нужен даже стартовый капитал.
История проекта Whoosh началась в 2020 году. Заказчик обратился к нам для создания онлайн-сервиса экспресс-доставки по Нью-Йорку. Нужно было разработать удобный сайт, который станет надежным логистическим партнером для бизнеса и удобной площадкой для курьеров, ищущих работу.
Пару слов об идентичности названия с самокатами Whoosh
Когда к нам пришел клиент, у него не было ни названия, ни логотипа. Мы предложили свой вариант нейминга — Whoosh. На тот момент самокаты с таким же названием не были распространены, и мы были первыми, кто придумал подобное решение в логистическом бизнесе.
Тайны иностранного менталитета
При разработке сервисов для зарубежных клиентов важно учитывать менталитет местных жителей. Разработка «на авось» может привести к тому, что продукт не зайдет, поэтому мы изучили специфику их поведения. Почему это важно?
Если при разработке опираться на свой опыт, риск не попасть в ожидание клиента увеличивается. И тогда не факт, что продукт окажется полезным рынку.
Изучив менталитет американцев, мы выявили следующие особенности:
- Способ получения посылки. Если у нас в России посылку нужно получать лично под роспись, то в США ее можно просто оставить на пороге дома. Поэтому для подтверждения доставки мы сделали опцию, которая позволяет отправить клиенту фотоотчет о доставке.
- Способ доставки. На западе распространена доставка на мопедах и скутерах. Этот транспорт часто используется американцами в повседневной жизни из-за его доступности. И если для наших реалий нормой можно считать 2-3 доставки в час, то для США — 4-5 доставок. Мы учли эту деталь и добавили курьерам возможность указывать скутер как способ перемещения по городу наравне с велосипедом. Для этого предусмотрели форму, в которую нужно внести информацию о водительском удостоверении.
- Оплата работы курьера. В США курьеры зарабатывают не за количество доставок или пройденное расстояние. Стоимость их услуг напрямую зависит от времени, которое будет затрачено на работу. А потому для разработки внутреннего калькулятора мы переосмыслили формулы оплаты труда, добавив в расчеты дополнительные коэффициенты.
Они учитывают время курьера в дороге с учетом всех обстоятельств:
- Времени суток;
- Ситуации на дороге;
- Длины маршрута;
- Способа перемещения;
- Веса посылки.
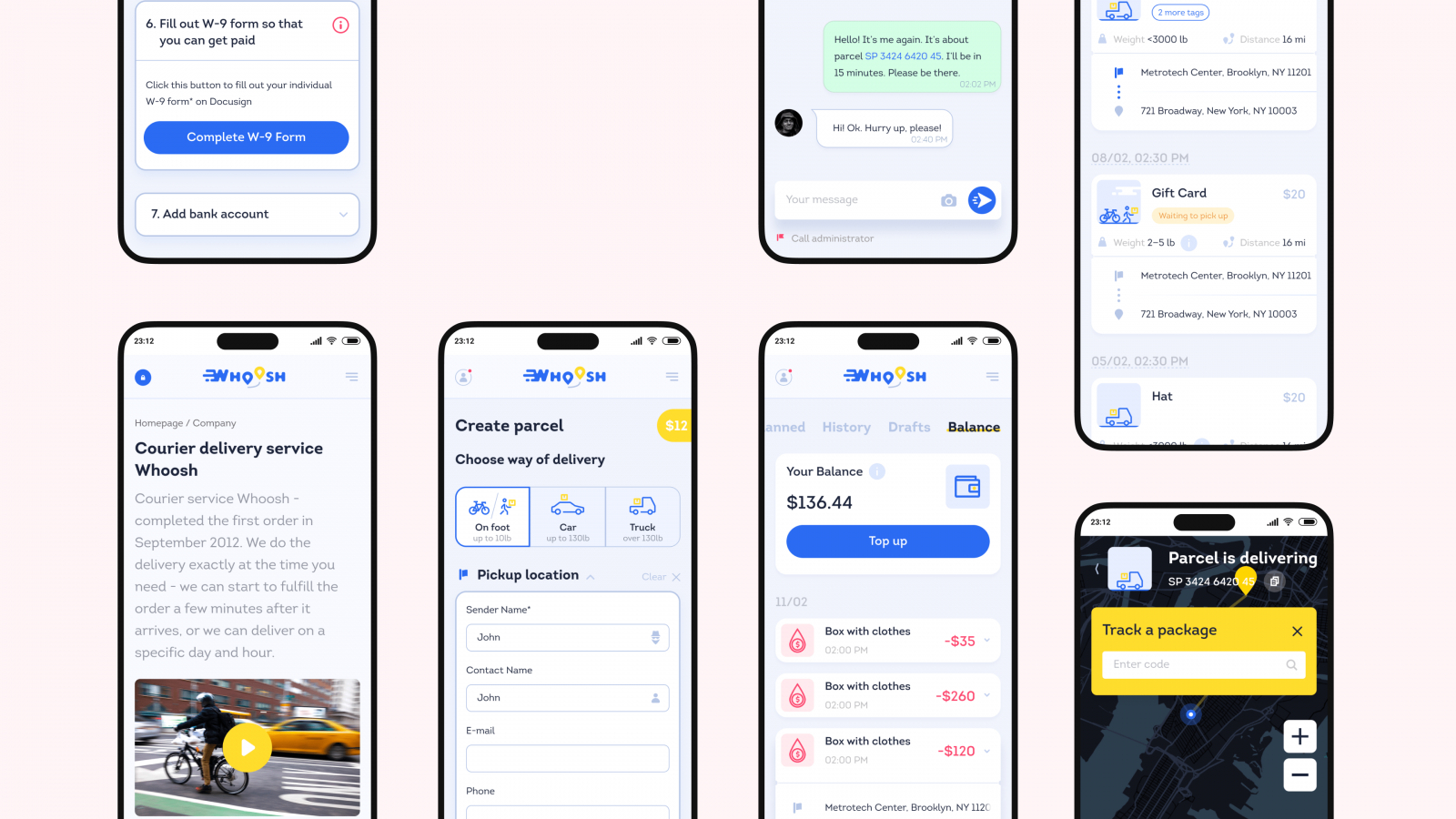
Благодаря этому курьер видит, сколько он получит за выполнение заказа, а клиент — конечную стоимость доставки. Также в личный кабинет курьера добавили возможность отслеживать свой баланс. Прозрачность таких данных критически важна, так как американцы заполняют налоговую декларацию самостоятельно. Поэтому важно было отделить ЗП курьера от чаевых, так как последние не облагаются налогом.
Дизайн
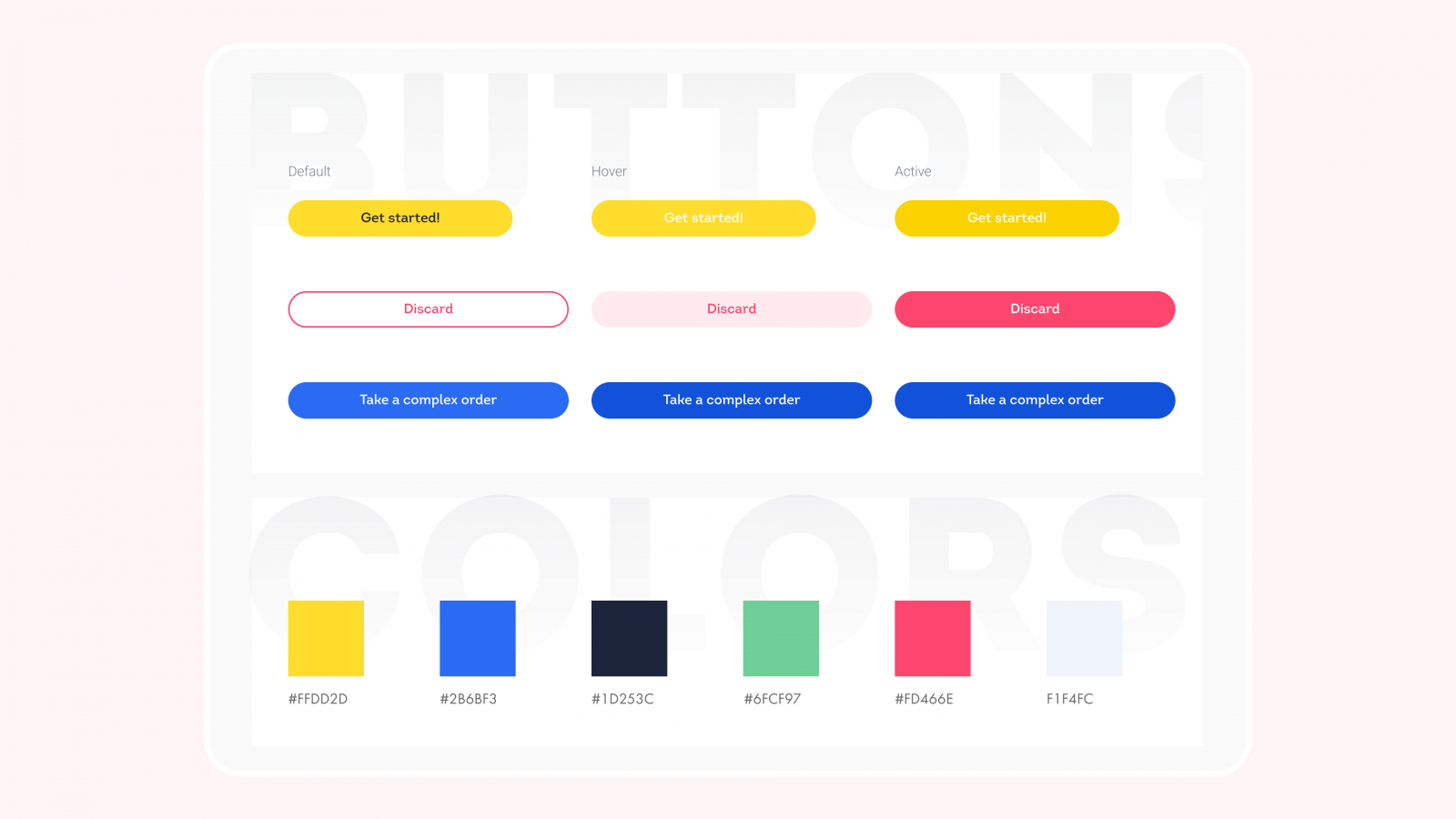
Разработка дизайна для иностранного сервиса — это всегда испытание. Но интересное. Интерфейс должен быть прост в освоении, не перегруженным объемной графикой.
Для создания концепции мы изучили сайты и приложения других служб доставки в стиле минимализма. Это помогло разработать лаконичный и удобный в использовании дизайн.
В основу заложили приятные оттенки синего и желтого цветов и «плоскую» графику. Схематичность изображений помогает сфокусировать внимание пользователя на интерфейсе и функционале сайта.
Работа над проектом была интересна еще и благодаря тому, что мы впервые применили технологию Lottie, и с ее помощью реализовали сложные анимации. Их создание заняло куда меньше времени, чем мы представляли.
Пару слов об интеграции с другими сервисами
Поскольку Whoosh предполагает оплату услуг курьеров с помощью банковских сервисов, а также их трудоустройство в режиме онлайн, мы настроили интеграции с соответствующими сервисами. Для денежных операций была выбрана платежная система Stripe, а для документооборота — DocuSign
Stripe
Это международная платежная система, обеспечивающая безопасный сервис по работе с онлайн-платежами как для бизнеса, так и для покупателей.
Одним из плюсов Stripe можно выделить наличие подробной документации, а также большого сообщества пользователей, которые помогают решать проблемы, возникающие при работе с сервисом. Также Stripe известна своими инструментами для разработчиков, которые позволяют интегрировать и настраивать обработку платежей с использованием разных языков программирования.
Для предпринимателей Stripe предлагает:
- Удобное формирование отчетности (доходы, сборы, возвраты и прочее);
- Возможность принимать платежи в разных валютах;
- Функциональные инструменты, позволяющие настроить оплату и надежный платежный шлюз;
- Возможность пользоваться полученными средствами через полчаса после проведения транзакции — за это отвечает опция мгновенных выплат;
- Функцию выставления счетов и разрешения споров.
Также стоит отметить расширенные возможности для разработчиков.
Во-первых, в системе предусмотрена специальная панель с большим количеством инструментов. Используя их, можно интегрировать Stripe с практическим с любыми сервисами.
Во-вторых, Stripe обеспечивает безопасность данных. За защиту информации и предотвращение утечки отвечает сертификат PCI Service Provider Level 1. Благодаря ему все данные о платежах шифруются. При этом функции TLS (SSL) и шифрование включены в базовый пакет и встроены непосредственно в каждую учетную запись.
DocuSign
Это сервис, позволяющий загружать, отправлять на подписание, просматривать, подписывать и отслеживать статус документов.
DocuSign — один из самых проблематичных для интеграции сервисов. Тем, кто ни разу не сталкивался с этим сервисом, будет сложно разобраться.
Основные проблемы DocuSign:
- Регистрация. На сайте нет прямой ссылки на регистрацию аккаунта разработчика, хотя именно он нужен для настройки интеграции.
- Шаблоны не хранятся в базе данных сервиса. Для каждого отдельного аккаунта необходимо создавать отдельный шаблон, которому будет присвоен уникальный ID. Использовать чужие документы из-за этого становится проблематично.
В первом случае нам пришлось искать нужные ссылки на регистрацию. Во втором — для правильности работы шаблона сгенерировали его из JSON файла, в котором находились валидации, текст шаблона и все, что нужно для его работы.
Из-за того, что генератор абстрактный, мы можем использовать любой шаблон, скачанный с DocuSign, и сразу же отправлять его пользователям. А храним мы все это в своей базе данных, чтобы не потерять шаблоны.
Геолокация в режиме сайта
Ни один сервис доставки не может обойтись без геолокации. Она нужна курьерам для прокладывания маршрутов, а заказчикам — для отслеживания местонахождения курьеров в режиме онлайн.
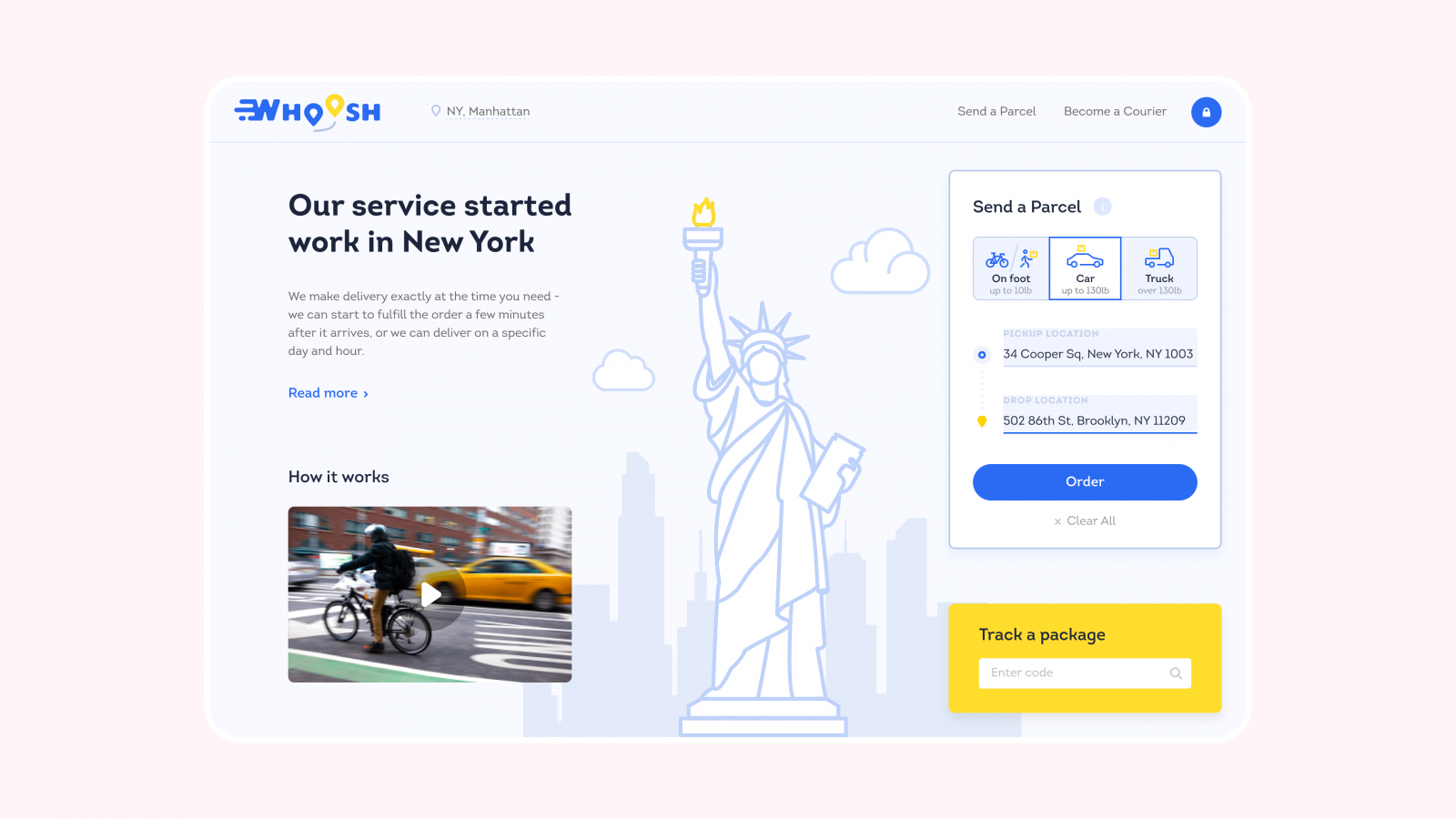
Автозаполнение адресов
Чтобы пользоваться сервисом было удобно, мы настроили автозаполнение адресов. Для этого настроили интеграцию с сервисом Geoapify.
Главная особенность в данном случае — система записи адресов. Крупные города разделены на боро (административные округа), в которых возможно повторение названий улиц, переулков и т.д. В Geoapify боро указаны не во всех случаях, из-за чего возникает путаница.
Для решения проблемы с автозаполнением, в код Whoosh была добавлена функция сопоставления адресов с их записью в других источниках. При совпадении отдельных элементов (название улицы, город, район и т.д.), система сопоставляет адрес с округом, в котором он находится.
Интеграция с Google Maps
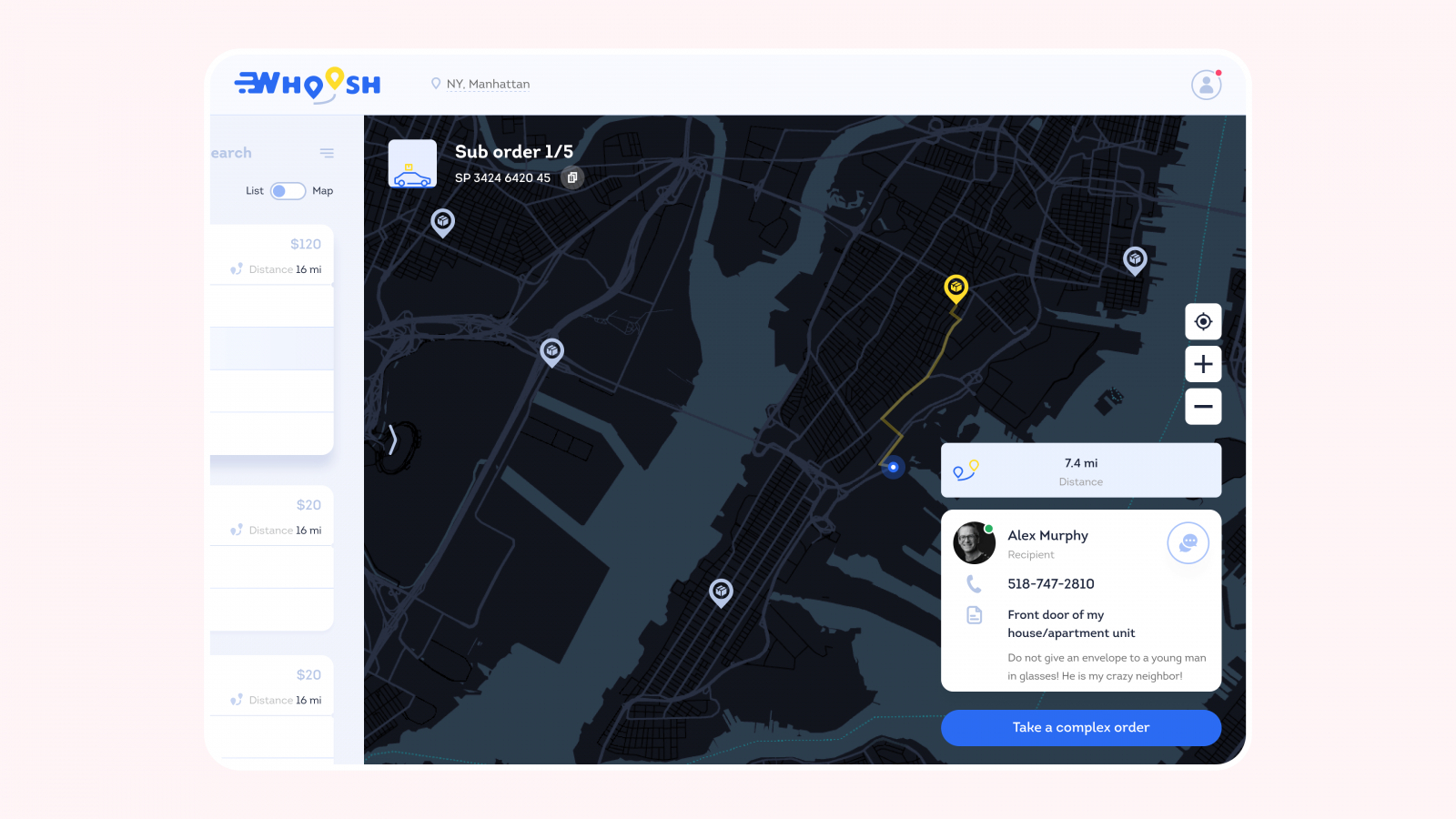
Интеграция с картами была необходима не только для прокладывания маршрутов. Google помог рассчитать расстояние между точками, что важно для определения конечной стоимости заказа.
В процессе интеграции мы настроили следующие возможности:
- Отслеживание местонахождения курьера в процессе перемещения;
- Использование контрольных точек курьерами, с помощью которых можно отметить статус доставки;
- Прокладывание оптимального маршрута между контрольными точками;
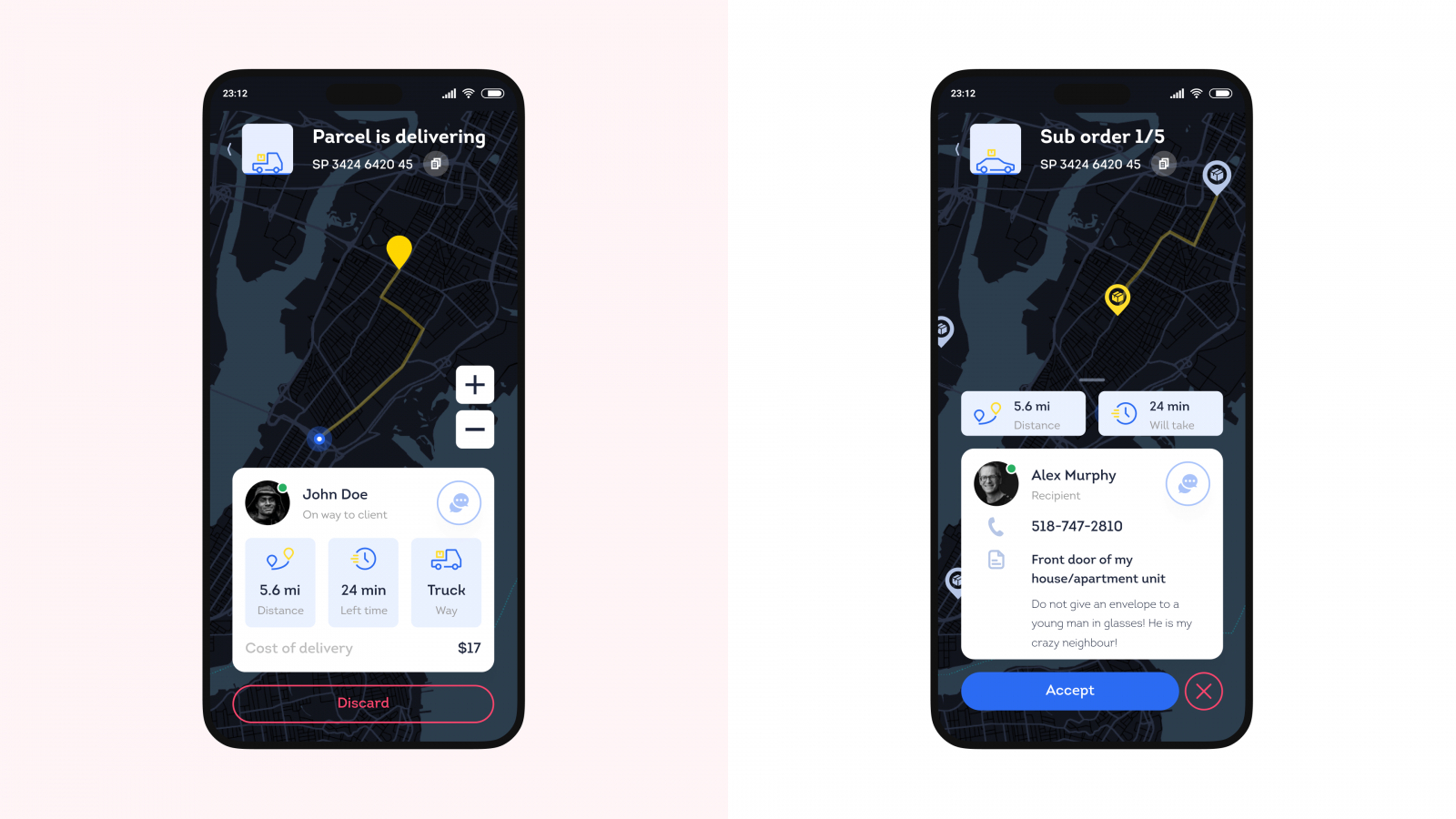
- Многоуровневые карточки заказов.
Если несколько заказов находятся в одном многоэтажном здании, то один заказ по умолчанию будет перекрывать другие. Чтобы это исправить, мы добавили курьеру возможность выбрать, какой заказ ему необходимо отметить. Таким образом он сможет выполнять их в удобном для себя порядке, не подстраиваясь под Google Maps
Что в итоге?
Мы создали удобный сервис, который может работать без использования мобильного приложения. Благодаря взаимодействию со стороны заказчика мы учли особенности менталитета целевой аудитории, что несомненно найдет отклик со стороны заказчиков.
Оставить заявку на разработку сервисов для иностранной (и не только) аудитории можно на нашем сайте.