Виды адаптивного дизайна сайта + универсальные шаблоны от Demis Group
Устройств, имеющих доступ в интернет, становится все больше. Сначала это были компьютеры и ноутбуки, потом – смартфоны, планшеты, телевизоры. Для всех перечисленных девайсов нужно адаптировать дизайн сайта. Каким бывает адаптивный дизайн и как быстро внедрить его на сайт, рассказала команда Demis Group.
Что такое сайт с адаптивным дизайном?
На различных устройствах один и тот же сайт может выглядеть по-разному. На большом мониторе мы увидим развернутое меню со всеми имеющимися функциональными блоками, на экране смартфона, в свою очередь, урезанное и перегруппированное меню, а некоторые из функциональных блоков будут скрыты.
Раньше можно было подумать, что это разные сайты. Однако сейчас дизайнеры предпочитают создавать универсальный дизайн, который будет подстраиваться под экран устройства, на котором просматривается ресурс.
Виды адаптивных мобильных дизайнов
Адаптация сайтов на мобильные устройства постоянно развивается, меняются подходы. Сначала использовался "Резиновый дизайн", когда представленный контент сжимался или растягивался. Однако этот подход мог применяться только к стационарным мониторам, для экранов мобильных устройств он не подходил – текст становился слишком мал и был неудобен для чтения. В следствие чего появились новые методы:
1. Адаптивный макет
При этом подходе фактически создаются разные дизайны под различные стандартные размеры экранов, размеры блоков сайта указаны в пикселях. Переключаются они автоматически.
2. Отзывчивый макет
В этом случае проект сайта создается достаточно гибким. Размеры блоков сайта уже указываются не в пикселях, а в процентах от экрана, на котором открывается сайт.
3. Смешанный макет
Для создания максимально адаптированного дизайна для всех устройств вышеперечисленные методы можно комбинировать. Одни блоки сайта указываются в пикселях, другие – в процентах. Обычно данный метод применяется при создании мобильного сайта на основе классического.
Стоит обратить внимание, что адаптивный макет сайта и адаптивный дизайн – разные вещи. Макет только показывает примерное расположение блоков сайта, дизайн, в свою очередь, понятие, которое отражает подход к работе.
Чем отличается отзывчивый дизайн сайта от адаптивного?
Отзывчивый дизайн характеризуется:
- резиновым макетом;
- медиазапросами;
- резиновыми изображениями и видео.
Данный принцип будет работать на любых устройствах, но функционал сайта при этом будет сильно урезан. Можно сказать, что разрабатывается только дизайн для мобильного сайта, размеры которого будут меняться в зависимости от монитора.
Адаптивный дизайн основан уже на отзывчивом, но разработка начинается с мобильного сайта, а потом постепенно усложняется. Выглядеть это будет так: на мобильном устройстве большая часть элементов взаимодействия с сайтом будет скрыта, на планшете начинает отображаться большая часть элементов управления, а на стационарных мониторах уже будет демонстрирован полный сайт, показывающий нам всю функциональность.
Универсальные шаблоны для адаптивного дизайна
Каким именно делать сайт – дизайнер решает сам. Однако имеются стандартные макеты, которые могут помочь в этом.
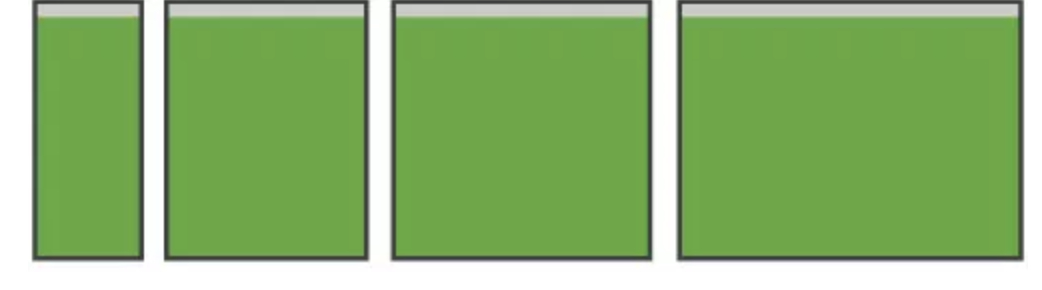
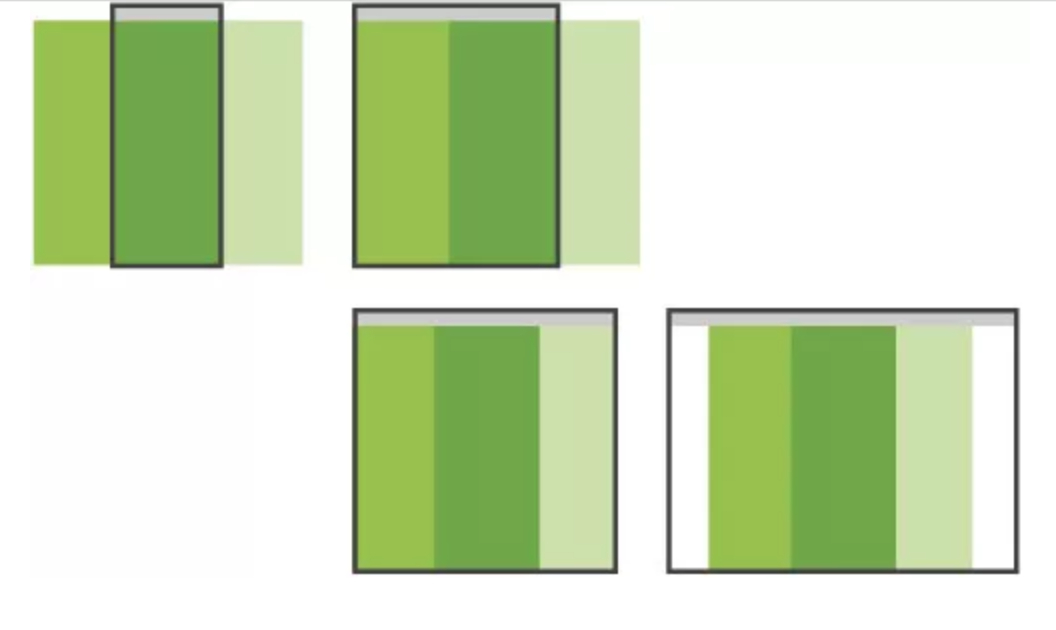
MostlyFluid («самый гибкий»)
Макет основан на резиновой сетке. При увеличении экрана ничего не меняется, но при уменьшении колонки сжимаются, а потом начинают выстраиваться друг под другом.
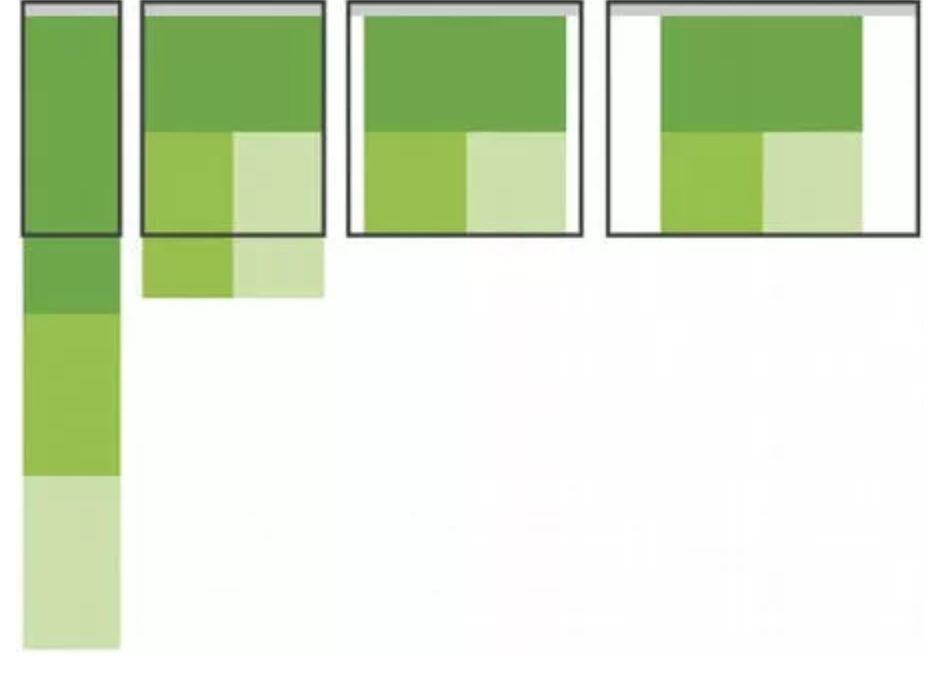
Column Drop («сброс колонок»)
Этот шаблон подразумевает, что при уменьшении размеров экрана колонки станут выстраиваться друг под другом, но не сразу, а постепенно – как представлено ниже.
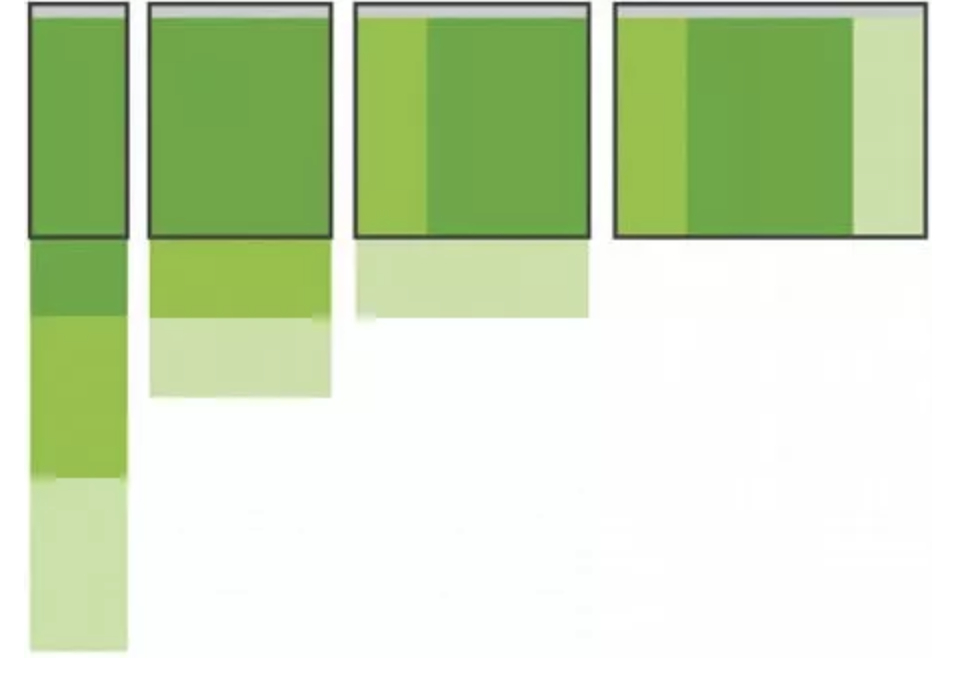
LayoutShifter («сдвиг макета»)
Этот макет является наиболее сложным, но так же и эффективным. В нем предусмотрены некоторые контрольные точки, переход через которые приводит к перемещению контента и другому размещению колонок.
Tiny Tweaks («маленькие хитрости»)
Этот шаблон не так универсален, как предыдущие, поэтому подходит только для дизайна сайтов с одной колонкой. Как пример, это могут быть ресурсы со статьями или одностраничный сайт. Здесь при изменении размера экрана изменяются размеры шрифтов и изображений, а отдельные блоки перемещаются.
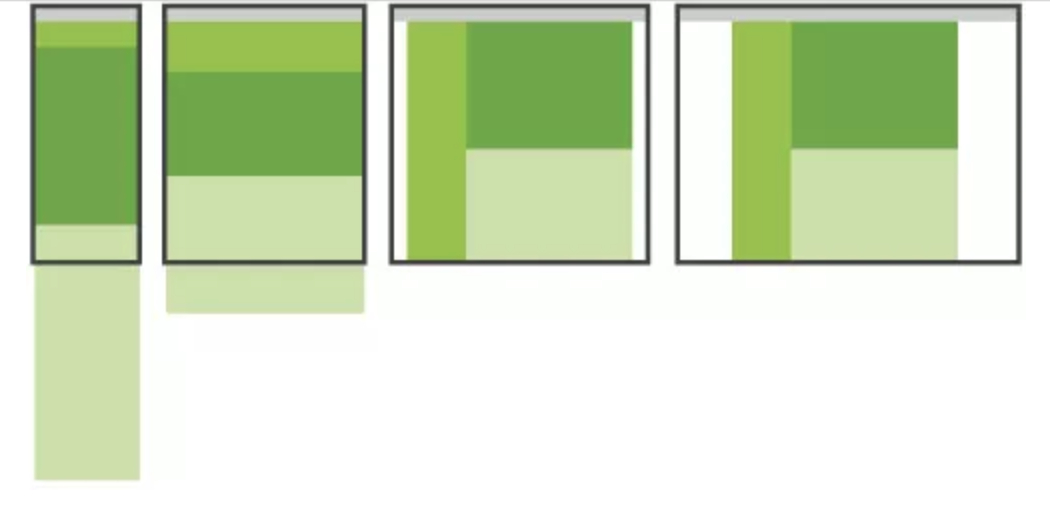
Off Canvas («за границами»)
Идея шаблона заключается в том, что при открытии на стационарном мониторе будет виден сразу весь функционал сайта, а на мобильных устройствах часть элементов будет скрыта за границами экрана. Их можно вызвать в любой момент, а потом скрыть обратно.
Обязательно ли использовать адаптивный мобильный дизайн?
Раньше над этим вопросом действительно можно было задуматься, однако сейчас, с появлением огромного количества мобильных устройств и ростом трафика с них, создавать сайты, которые будут выглядеть хорошо только на стационарных мониторах, неразумно. Именно поэтому при создании сайта всегда учитывается адаптивный дизайн, а ресурс тестируется на всех устройствах, чтобы часть пользователей не закрыла вкладку при малейшем неудобстве во время использования.
Пользовательский опыт и комфорт выходят на первый план в конкурентной борьбе, и адаптивный дизайн также влияет на прибыль. Поэтому при продвижении онлайн Demis Group всегда рекомендует подходить комплексно, включая в стратегию и работу над сайтом. А какие результаты получает бизнес, вы можете увидеть в кейсах нашего агентства.