Тренды веб-дизайна 2024: обзор 10 главных тенденций в веб-дизайне
В современном веб-дизайне существует множество способов и стилей оформления страниц сайта. Одни больше подойдут для интернет-магазина, другие — для создания лендинга. Дизайнеры постоянно экспериментируют с формами, цветами, шрифтами и другими элементами оформления. Все для того, чтобы пользователь наслаждался красивыми и информативными сайтами.
Web-design — динамичная отрасль, в которой появляются новые тренды и пропадают старые. В этой статье команда «Четвёртого Рима» расскажет о современных тенденциях в веб-дизайне: 10 устойчивых дизайн-стилистик и «мертвые» тенденции с примерами из практики. А в конце материала ждет список сервисов для поиска удачных дизайнерских решений. Он будет интересен всем, кто связан с веб-дизайном.
Тренд №1: Bento UI
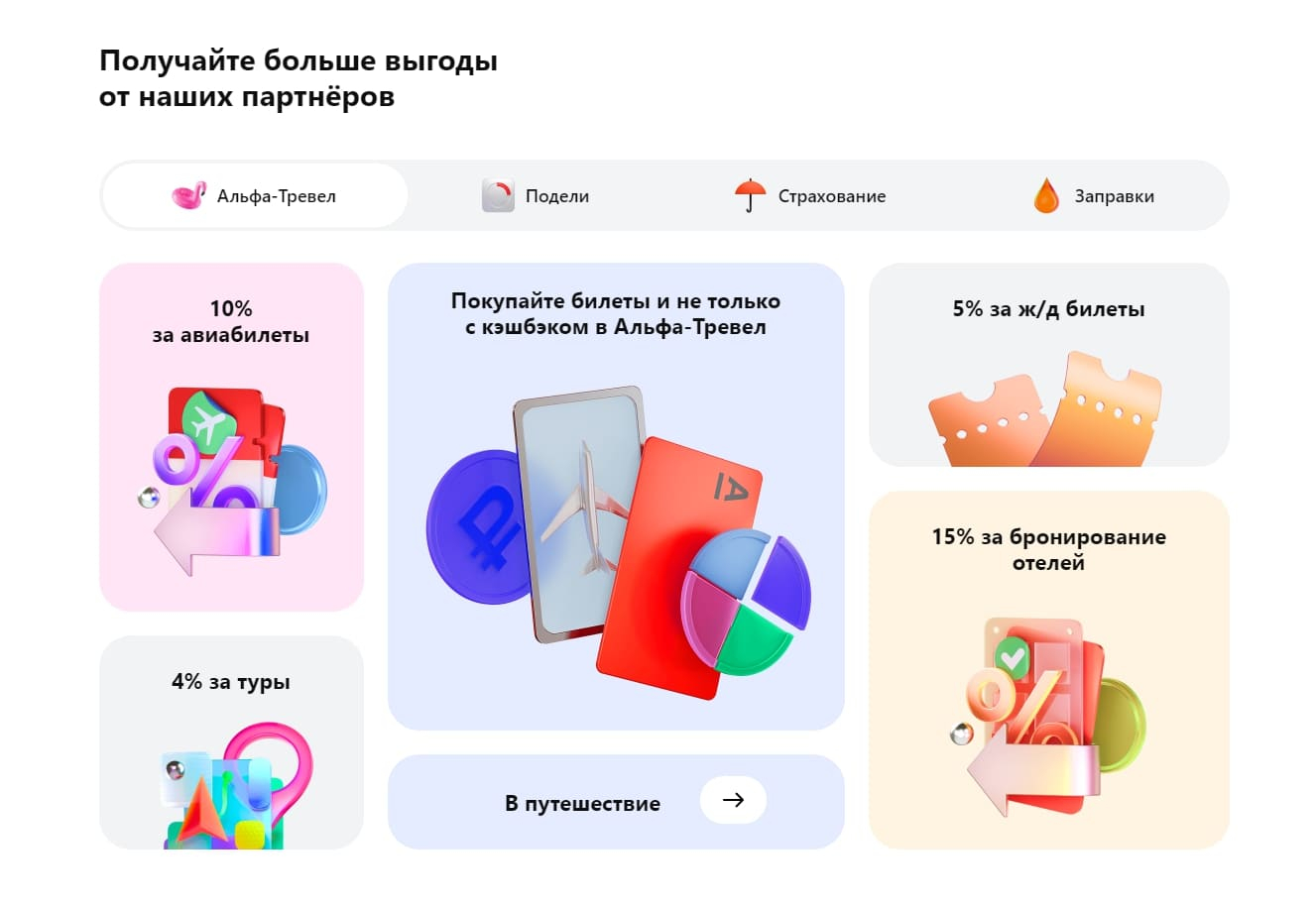
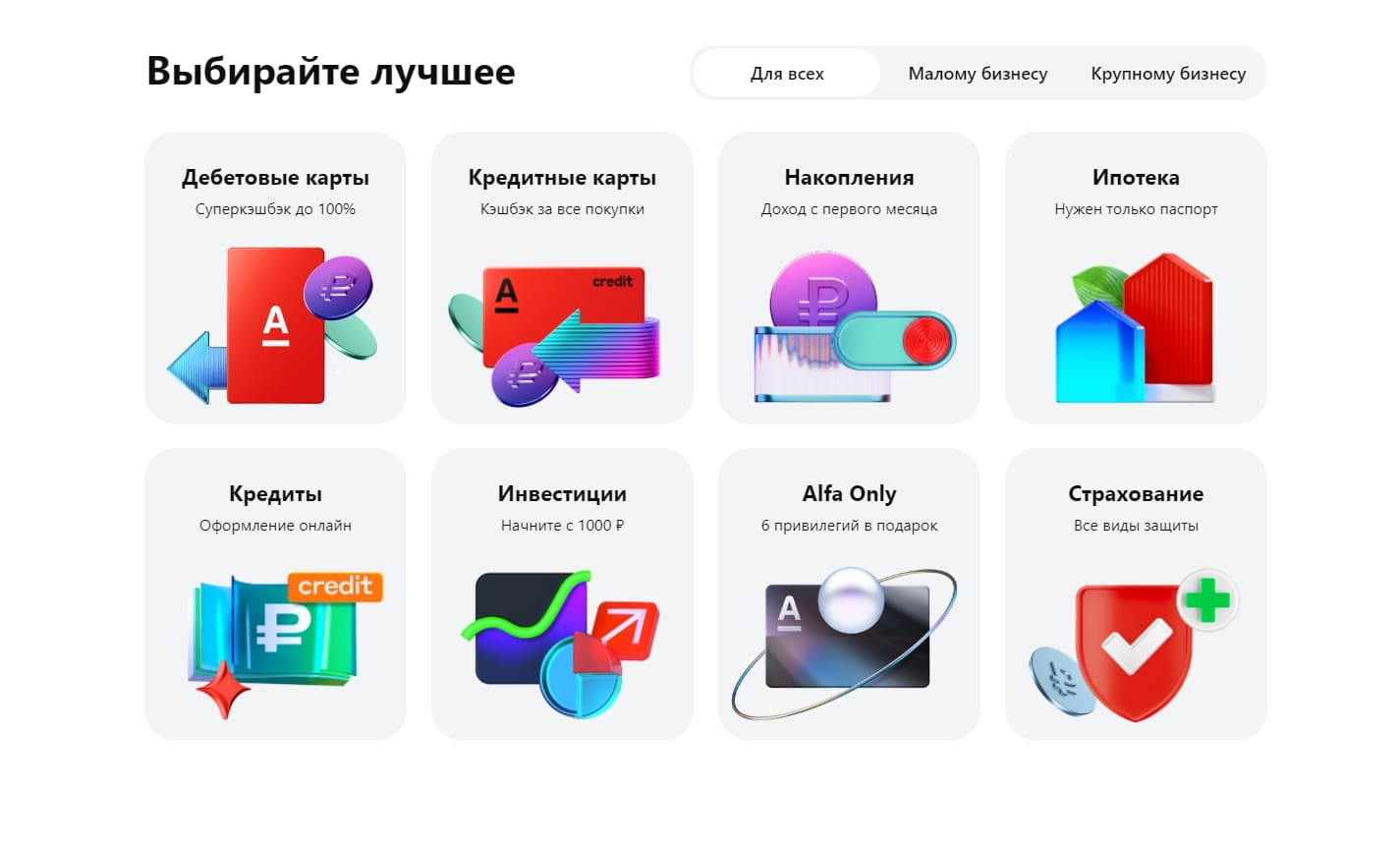
Этот тренд представлен в виде карточек. Их используют маркетплейсы, магазины и даже банки. Сейчас такой прием можно увидеть не только на разных сайтах, но и в десятках приложений. Карточки объединены похожими по смыслу частями. Они рассказывают о «плюсах» сотрудничества с компанией, способах доставки или товарах из разных категорий. Сайт Альфа-Банка — простая и понятная иллюстрация удачного использования этого тренда. Пользователь открывает ресурс — и ему комфортно искать информацию. Все благодаря минималистичному оформлению и интуитивно понятной навигации. Помогают «не заблудиться» поисковик и конфигуратор. А дизайн-система в формате карточек рассказывает клиентам банка о преимуществах компании и ее продуктах.
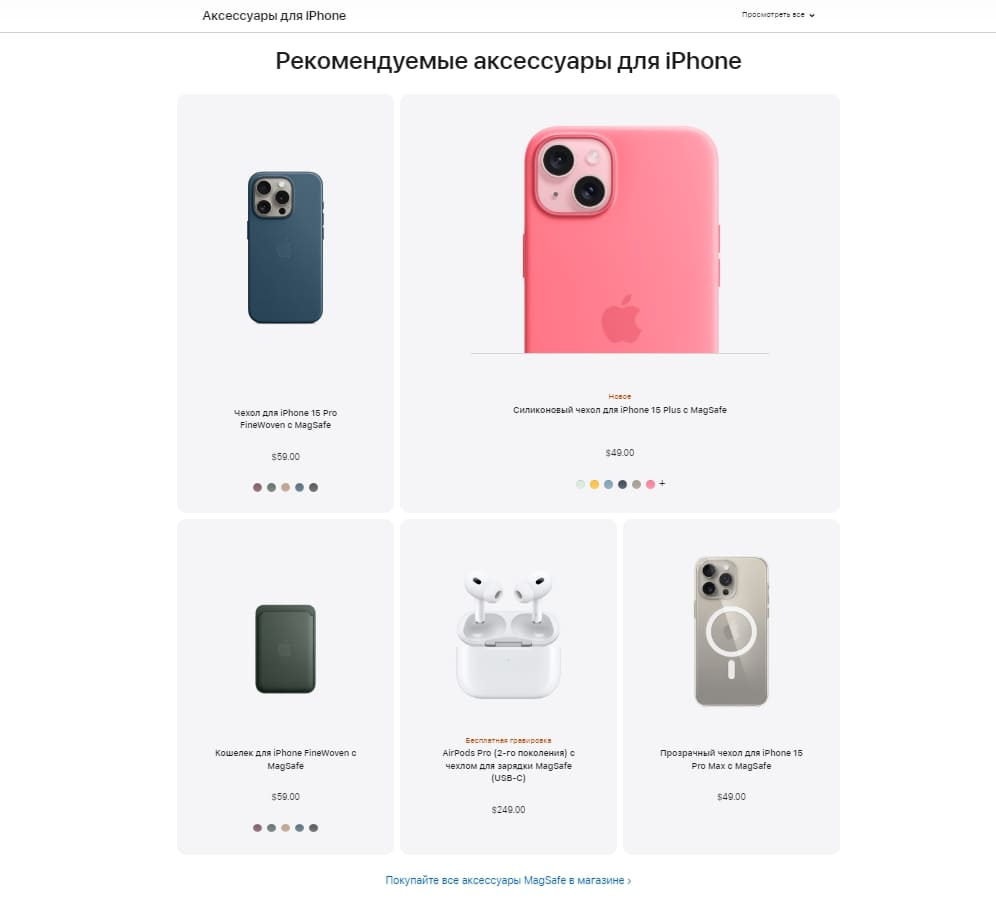
Крупная зарубежная компания Apple давно использует такие карточки. Возможно, именно после них Bento UI стал так популярен.
На сайте Apple все продукты разделены по блокам, чтобы клиент мог сразу подобрать к телефону чехол, наушники и другие аксессуары. Карточки разного размера, но единое оформление все-равно сохраняется. Bento UI этим и удобен: блоки могут отличаться друг от друга, но у них один смысл.
На стандартном Bento UI не остановились. Теперь его анимируют: добавляют гифки и полноценные видео. Не на каждом сайте такое будет уместно. Посетители страницы металлургического завода вряд ли оценят подобный креатив. А клиенты магазина косметики останутся довольны таким оформлением.
Тренд №2: Яркий контраст
Суть этого тренда в контрастности фонов, крупных иконках и чрезмерно больших шрифтах. Такое оформление хорошо смотрится на сайтах, анонсирующих ивенты. Этот тренд веб-дизайна особенно заходит поколению Z. Если это целевая аудитория сайта — можно смело играть со шрифтами и контрастными цветами.
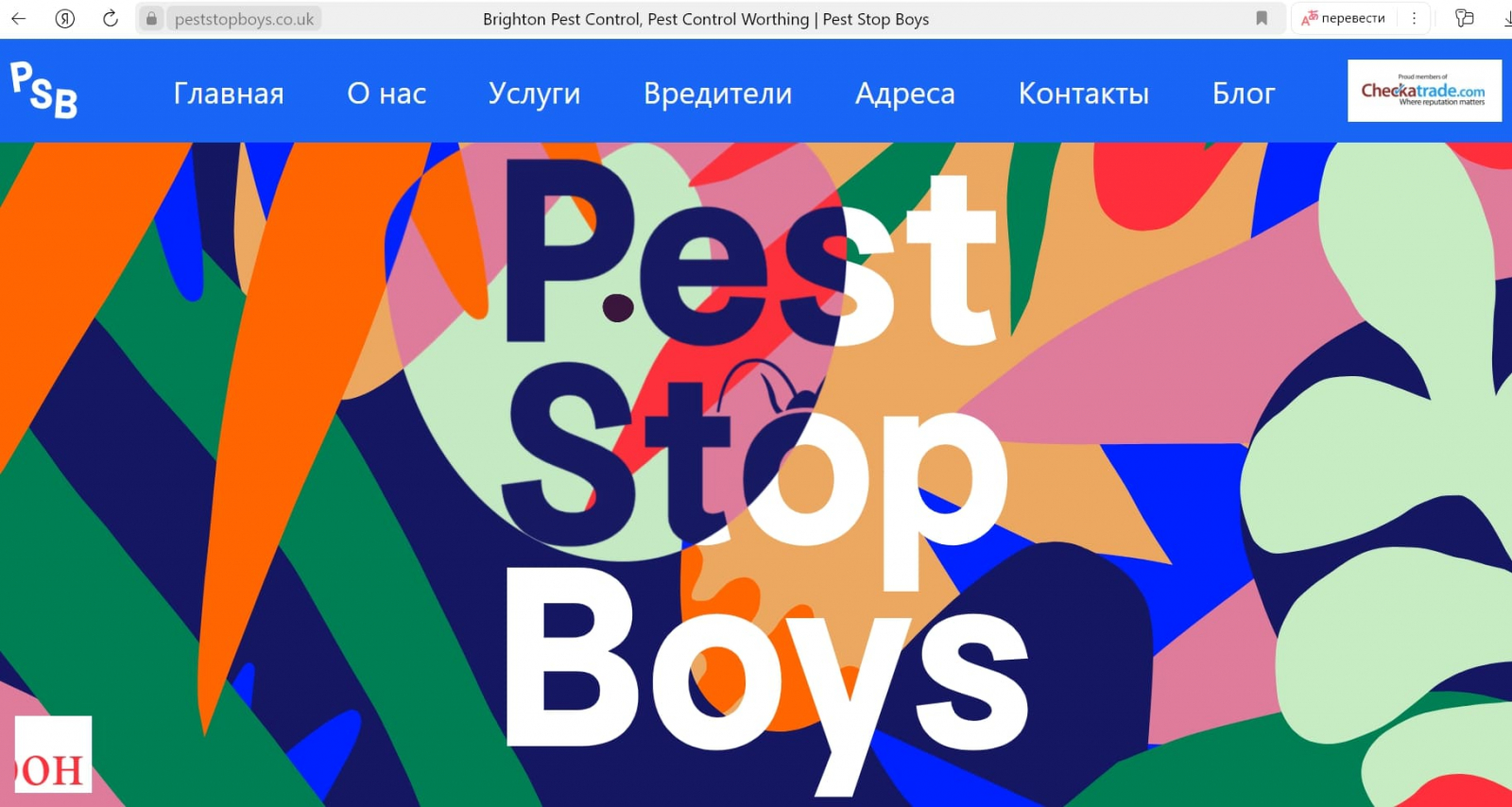
Ресурс peststopboys.co.uk — яркий пример такого оформления. Здесь явно царит атмосфера хаоса. Все пестрое, о плавных переходах как будто и не слышали. Такой сайт выделяется среди тысячи минималистичных ресурсов. Смело, свежо и ярко.
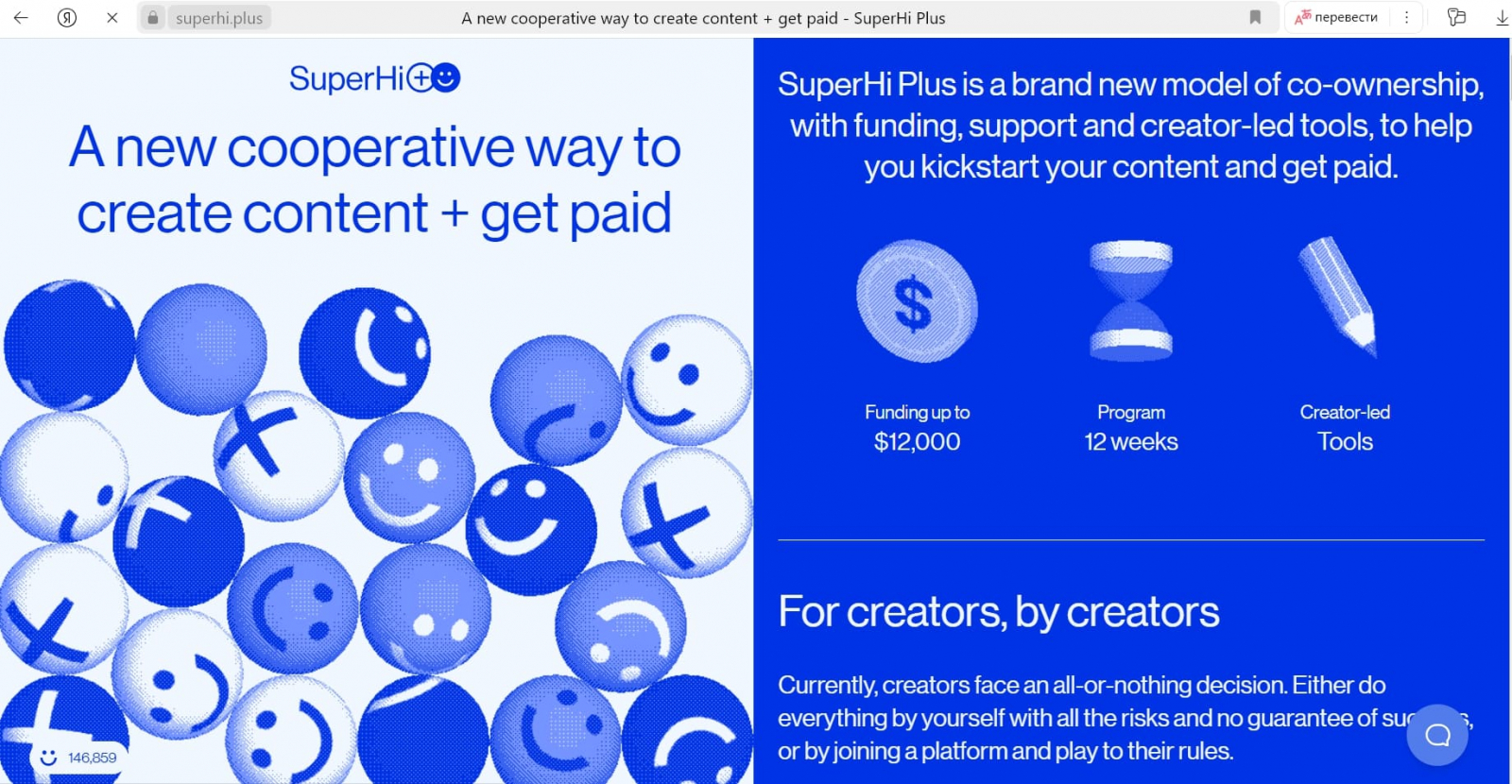
Другой пример — сайт superhi.plus. Он не такой аляпистый, оформлен в двух цветах. Дизайнеры компании поделили экран на две части, использовали белый шрифт, контрастные карточки и контур. Подобное решение не везде подойдет. Зато оно привлечет пользователей своей уникальностью.
Тренд №3: Градиенты
Такой тренд заключается в использовании плавных переходов между несколькими цветами. Они позволяют сделать сайт или приложение визуально привлекательнее, добавляют динамичности и объема.
Градиенты подходят для сайтов с молодежной целевой аудиторией. Они будут выглядеть гармонично на ресурсах, посвященных красоте и IT-сфере.
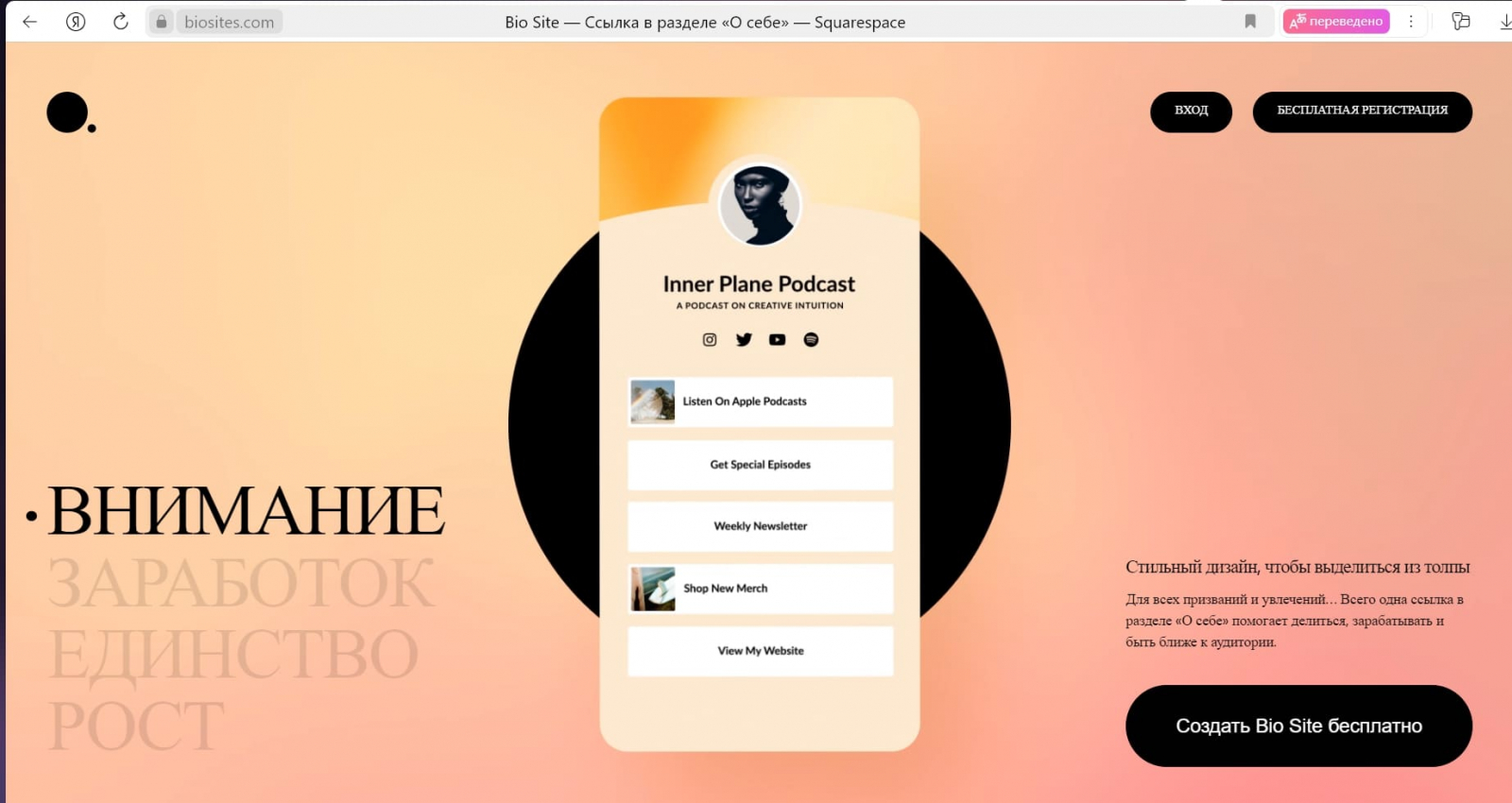
Яркий пример такого тренда веб-дизайна — biosites.com. На этом сайте используют не только градиенты, но и анимацию, которая их дополняет. Контрастный шрифт завершает оформление, делает его стильным, современным и аккуратным.
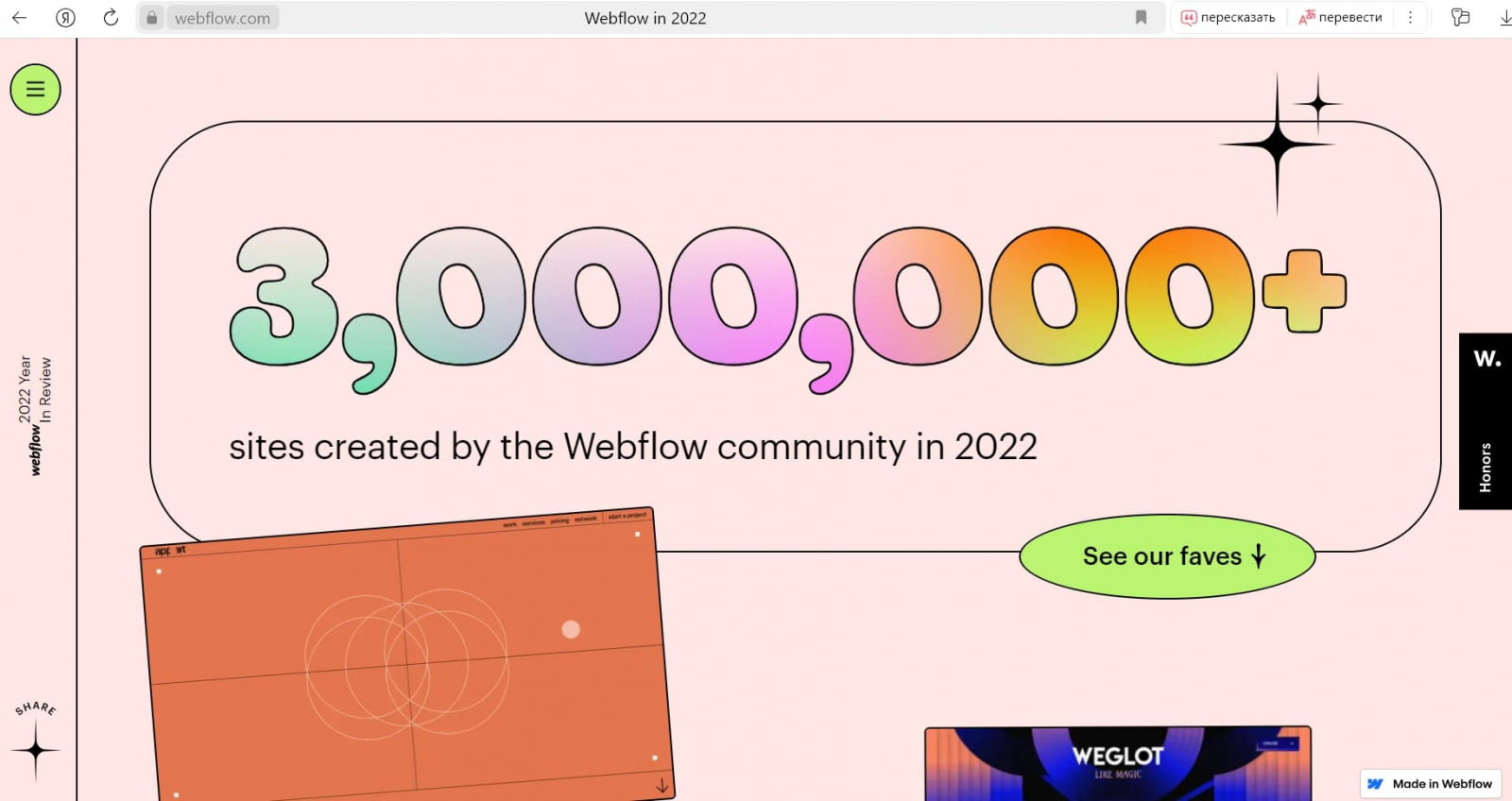
Дизайнеры webflow.com использовали тренд иначе. Градиенты применяются не в фоне, а в формах: в словах, цифрах, фигурах и анимации. Такой прием легко выделит сайт компании среди конкурентов. Но важно не переусердствовать с яркими красками. Стоит использовать 2-3 цвета, чтобы градиент смотрелся гармонично.
Тренд №4: Брутализм
Этот стиль был создан в качестве протеста капитализму, стандартам красоты и коммерциализации. Он появился в Великобритании 50-70-х годов в сфере строительства. Приверженцы брутализма придерживались двух принципов: простота и дешевизна.
Сегодня тренд перекочевал в оформление сайтов. Подобный стиль в веб-дизайне помогает создать понятный для пользователя ресурс без использования лишних «украшений».
Этот стиль активно используют дизайнеры, работающие с интернет-магазинами одежды и аксессуаров. Брутализм уместен для сайтов музыкальных компаний и лендингов ивентов.
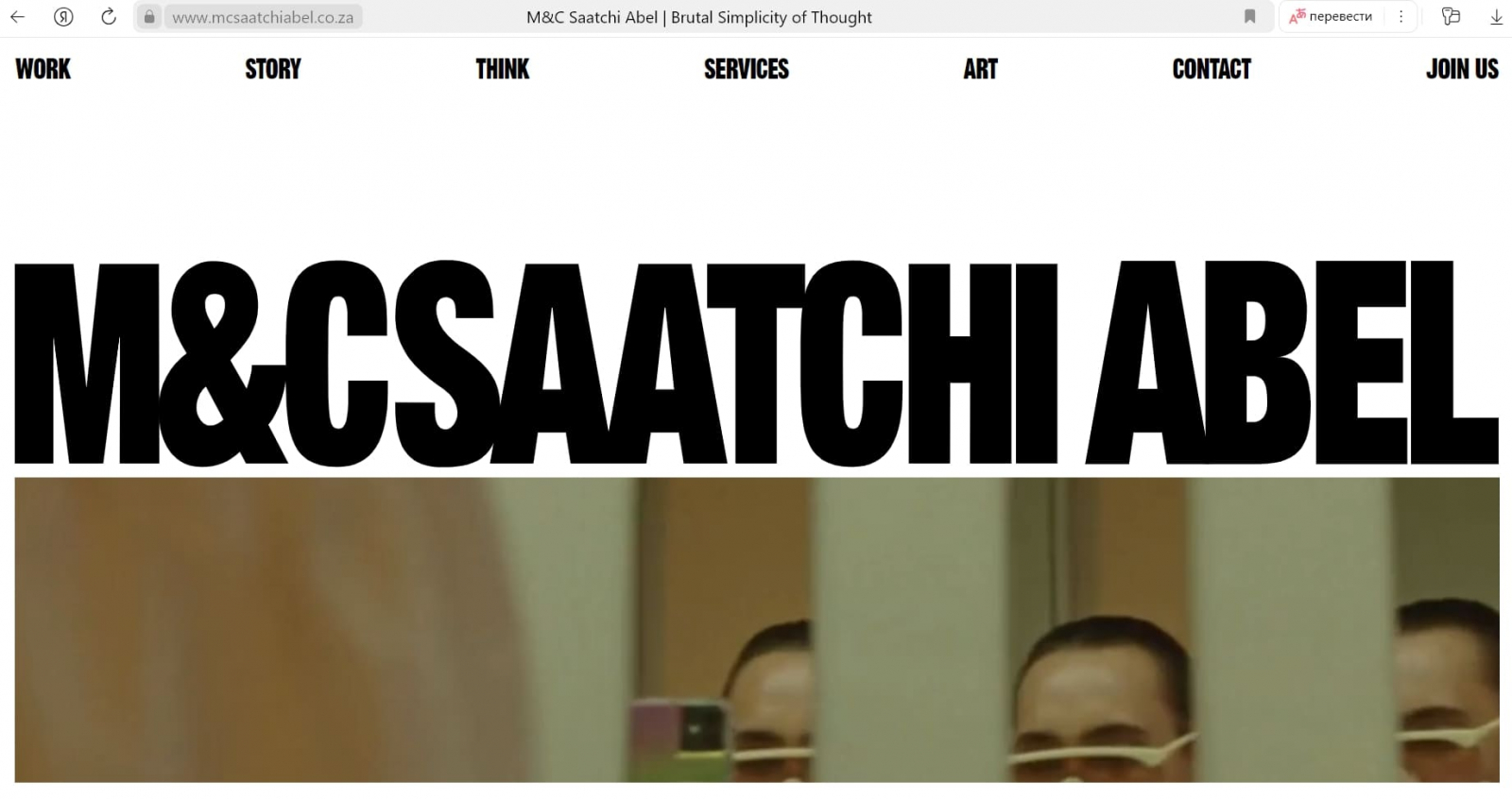
Дизайнеры mcsaatchiabel.co.za придерживались такого стиля при создании ресурса. На это указывают и оригинальная верстка, и необычное меню, и отсутствие привычных пунктов навигации.
На главном экране почти все место занимает изображение. Текста почти нет, меню и навигация не закреплены. Такое оформление смотрится уместно: оно соответствует позиционированию бренда. Но для компании, выпускающей классические платья или часы, такой тренд не подойдет.
Другой пример использования брутализма в веб-дизайне – ресурс cong.se. Тоже большое изображение и нестандартные шрифты. Не всем подобное оформление покажется удобным. Но такой нестандартный подход работает: он привлекает внимание и заставляет пользователя задержаться на сайте.
Тренд №5: Видимые границы
Этот универсальный стиль в веб-дизайне подойдет и для ресурса промышленной тематики, и для интернет-магазинов косметики и парфюмерии. Он будет хорошо выглядеть на сайтах, посвященных музеям, книжным магазинам, библиотекам и художественным галереям. Благодаря видимым границам дизайнеры разбивают блоки и экраны. Для этого используют цвета и разные геометрические формы. Подобный тренд делает структуру сайта понятной и удобной для пользователей. Таблицы привлекают внимание посетителей. Так потенциальный клиент точно увидит важную коммерческую информацию.
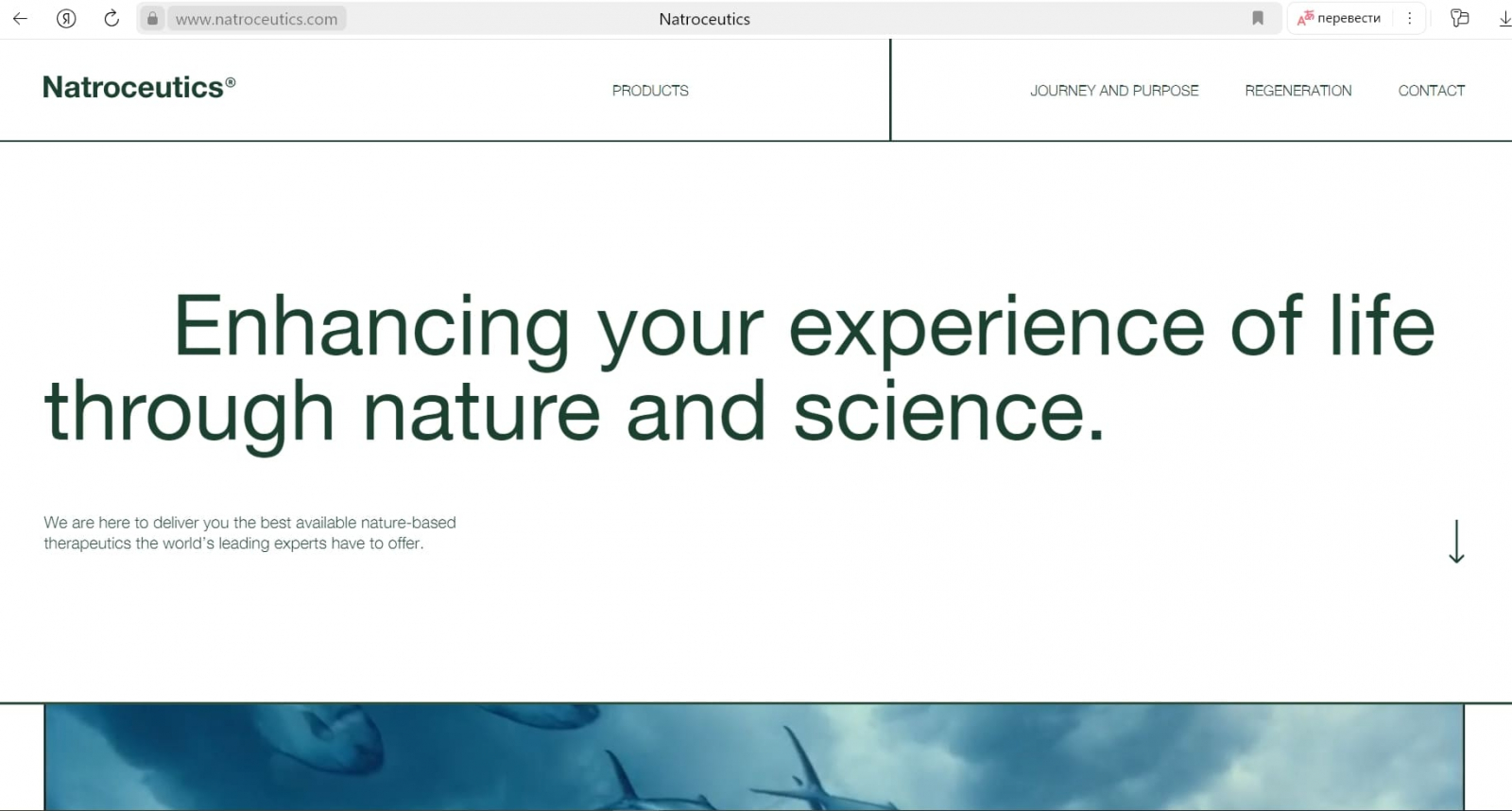
Один из популярных вариантов использования видимых границ — когда фон на сайте остается белым, а главные элементы выделяют контрастными линиями. Хороший пример — портал natroceutics.com. Простое, но стильное решение. Такое оформление делает сайт интуитивно понятным даже для новых посетителей.
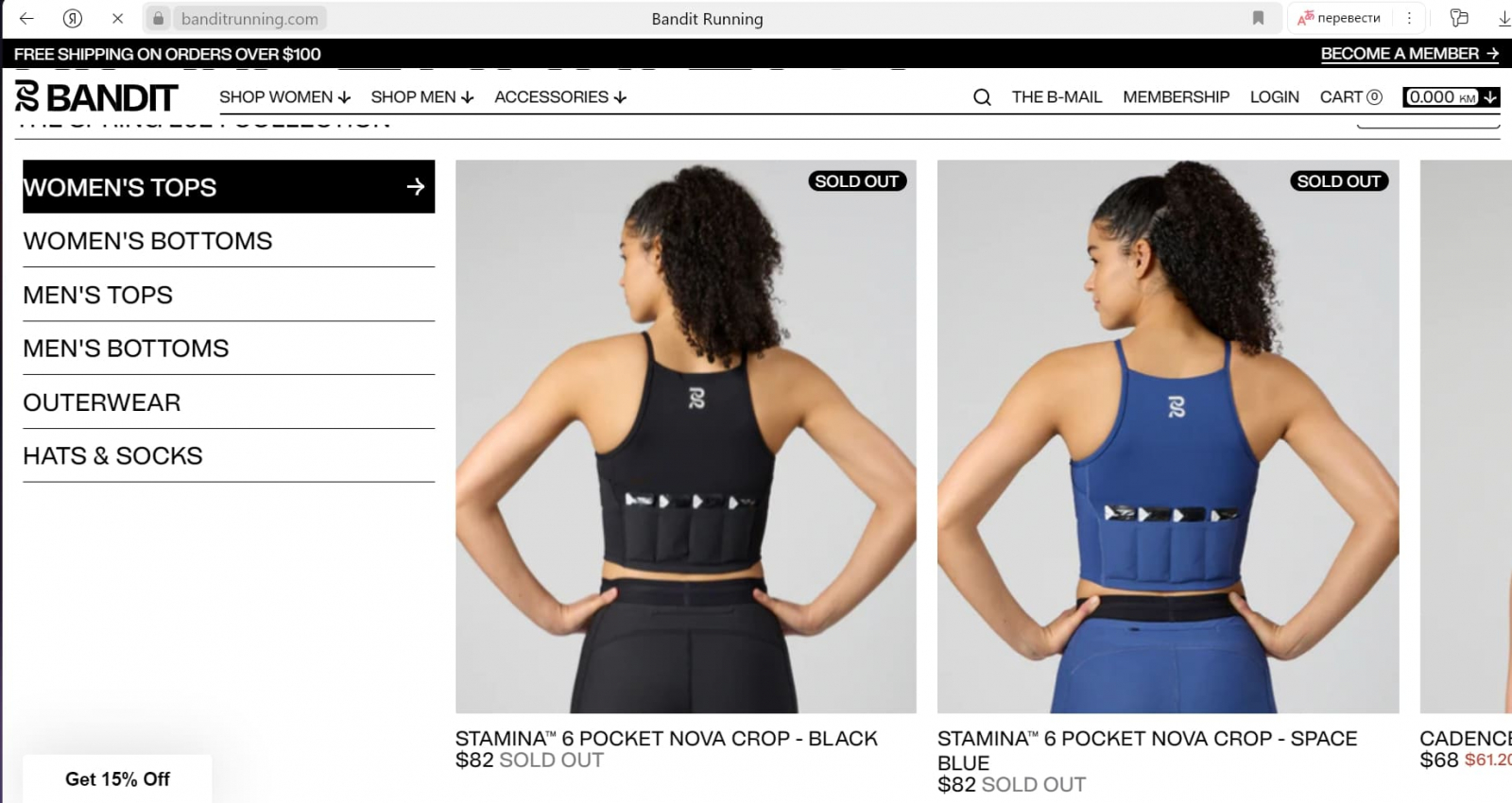
Веб-дизайнеры бренда «Bandit» тоже используют видимые границы. Они дополнили сайт banditrunning.com белыми бегущими строками на контрастном фоне. Также использовали меню с горизонтальным ползунком. Такое оформление отражает стиль бренда. Опытным дизайнерам понравится этот тренд: его можно использовать для разных проектов. Но стоит заранее подумать о том, как создавать дополнительные подразделы.
Тренд №6: Негабаритная типография
Такой тренд можно назвать спорным. Его любят дизайнеры, которые создают сайты про искусство. Подобное оформление подходит для анонсирования различных ивентов. Оно хорошо смотрится в лонгридах. Такой стиль дает возможность не использовать разные фичи. Чтобы отличаться от конкурентов, не придется заказывать 3D-графику или анимацию. Стильного оформления будет достаточно.
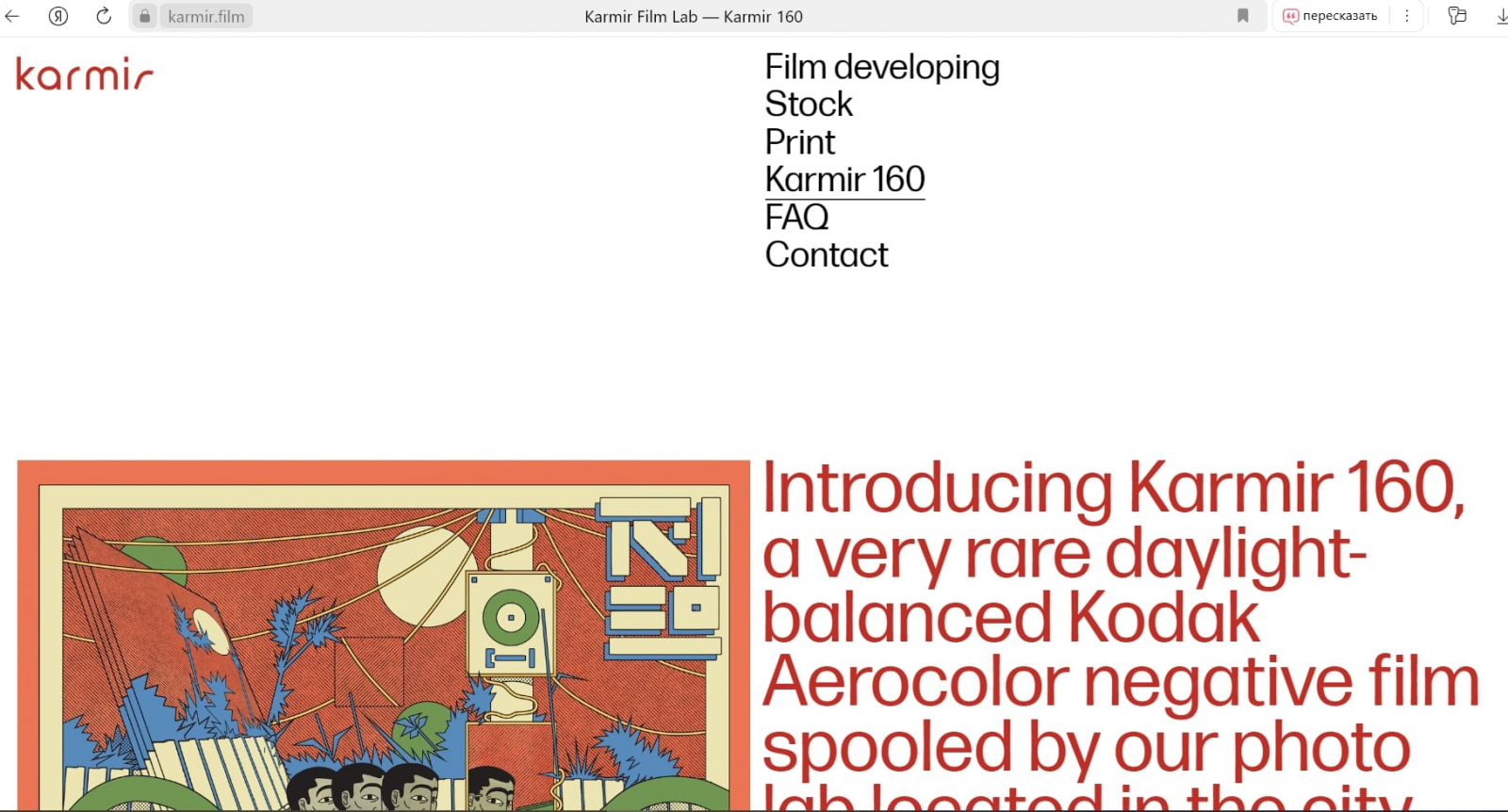
Наглядный пример — ресурс karmir.film. На главном экране находится вертикальное меню. Верстка странная: большая картинка и текст крупным шрифтом. Навигация необычная, посетителю сайта придется потратить время, чтобы во всем разобраться. Но тем интереснее изучить ресурс.
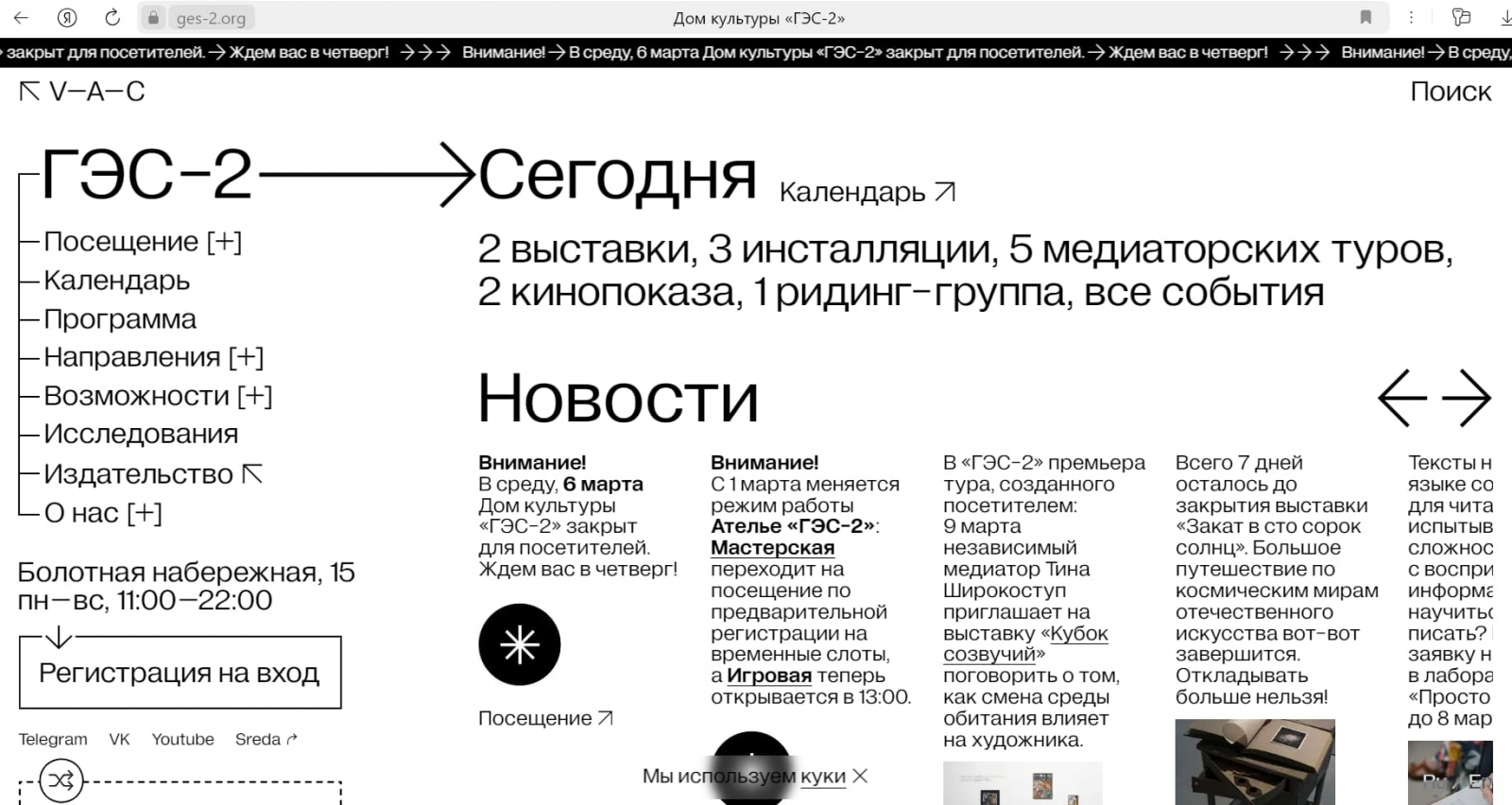
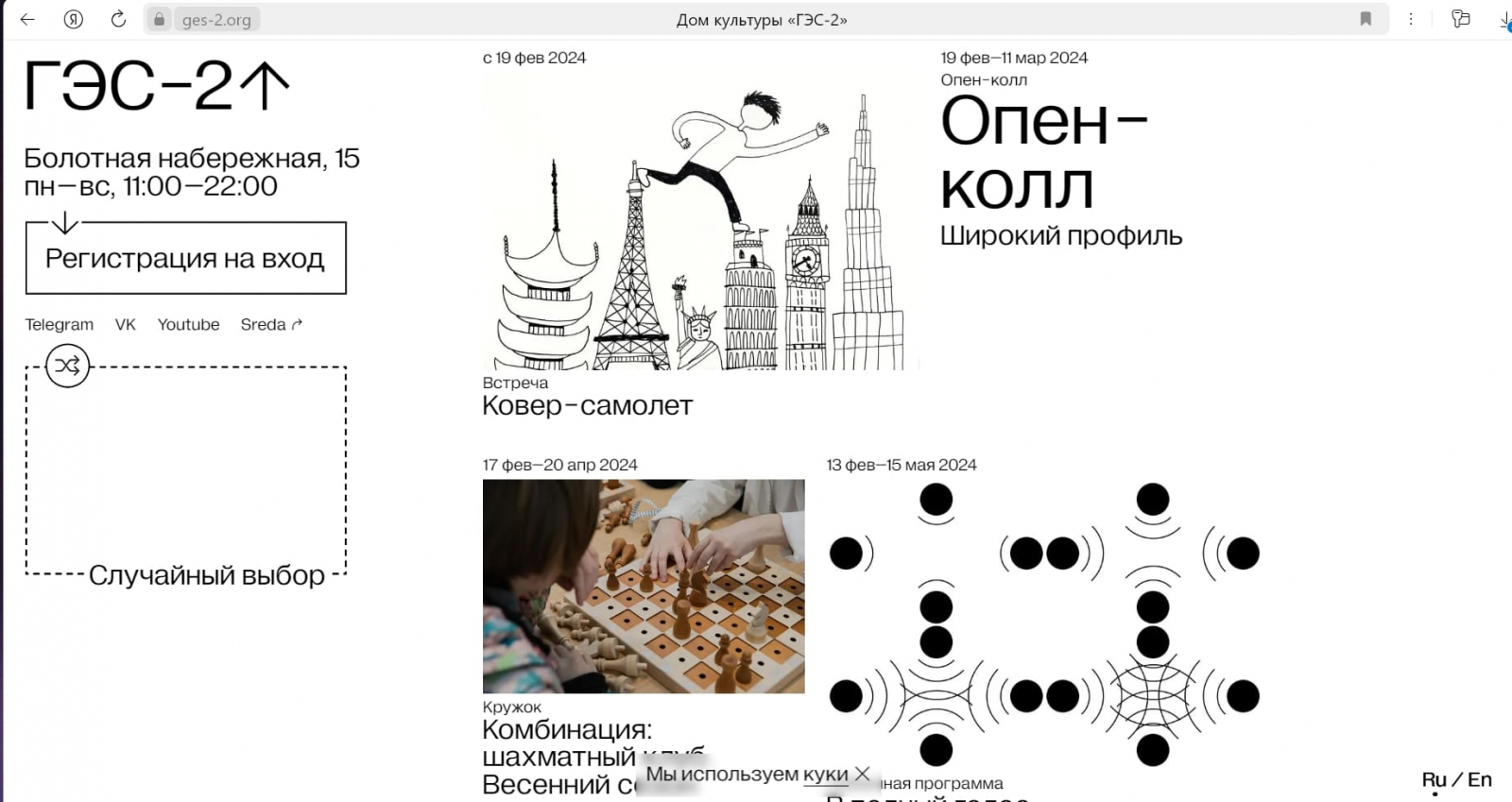
Портал выставки ГЭС-2 тоже отличается необычным оформлением. Здесь дизайнеры совместили сразу два тренда 2024: видимые границы и негабаритная типография. Текст расположен непривычно, но навигация понятна.
В подобной концепции сайта возможно сделать так, чтобы у карточки каждой выставки был свой стиль. Это не выглядит хаотично. Веб-дизайнеры оформили ресурс ГЭС-2 так, что все смотрится гармонично и естественно.
Тренд №7: Баухаус
Еще один тренд, который используют на сайтах арт-тематик, искусства и различных мероприятий. Расскажем немного об истории Баухауса.
Немецкое слово «Bauhaus» переводится как «строительство». Определением оно стало в прошлом веке. Снова противопоставление капитализму вылилось в появление нового стиля. Люди хотели уйти от вычурности и излишеств. Они стремились к умеренности и полезности. Баухаус привнес в веб-дизайн четкие формы.
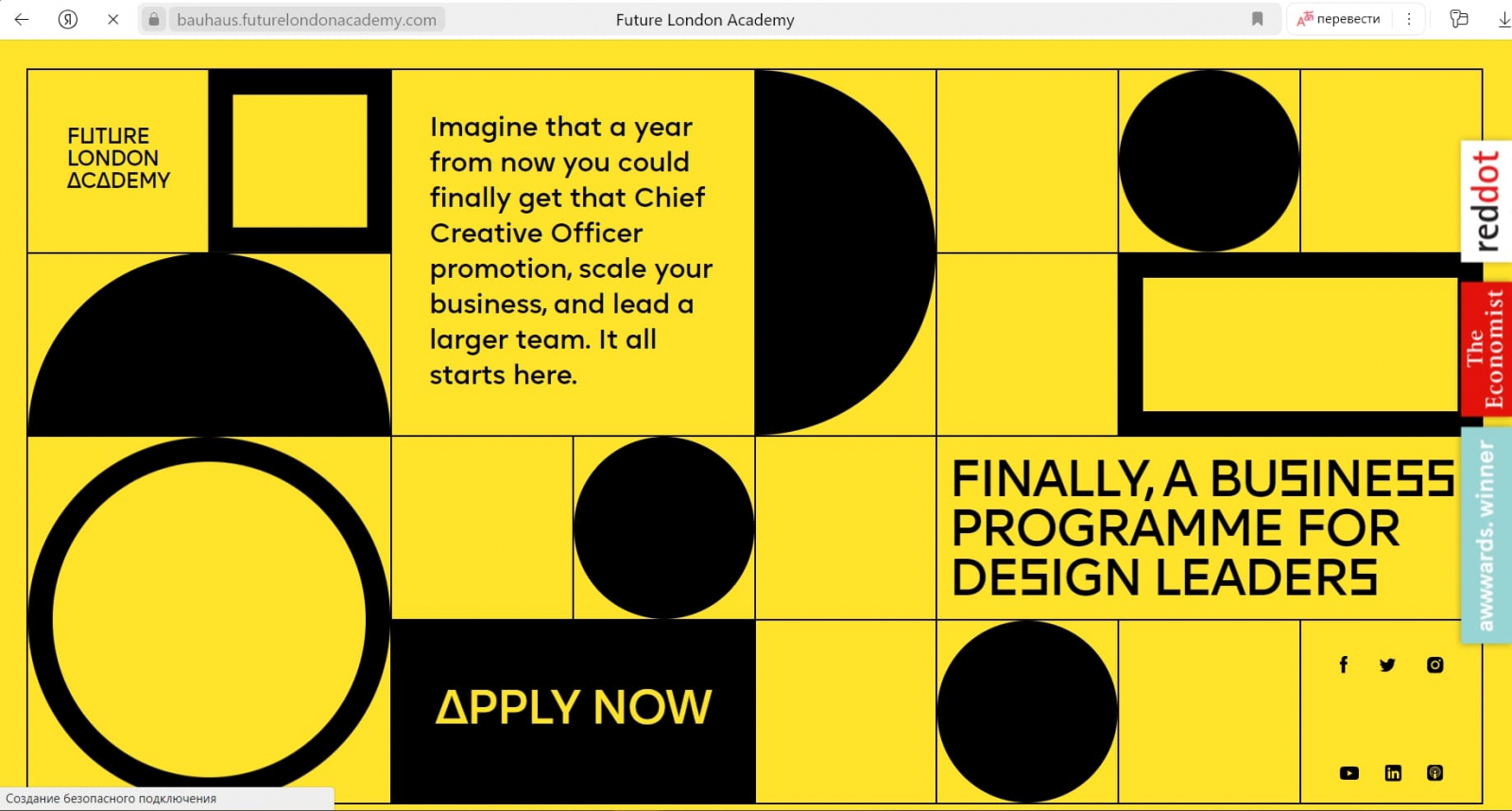
Сайт bauhaus.futurelondonacademy.com демонстрирует концепцию минимализма в веб-дизайне. Его оформление в стиле Баухаус дополнено яркими акцентными пятнами. На всех страничках дизайнеры поиграли с текстом, фонами и формами. Два цвета, зато функциональность на высоком уровне. Пользователю не придется пробираться через вычурный дизайн. Все просто и удобно.
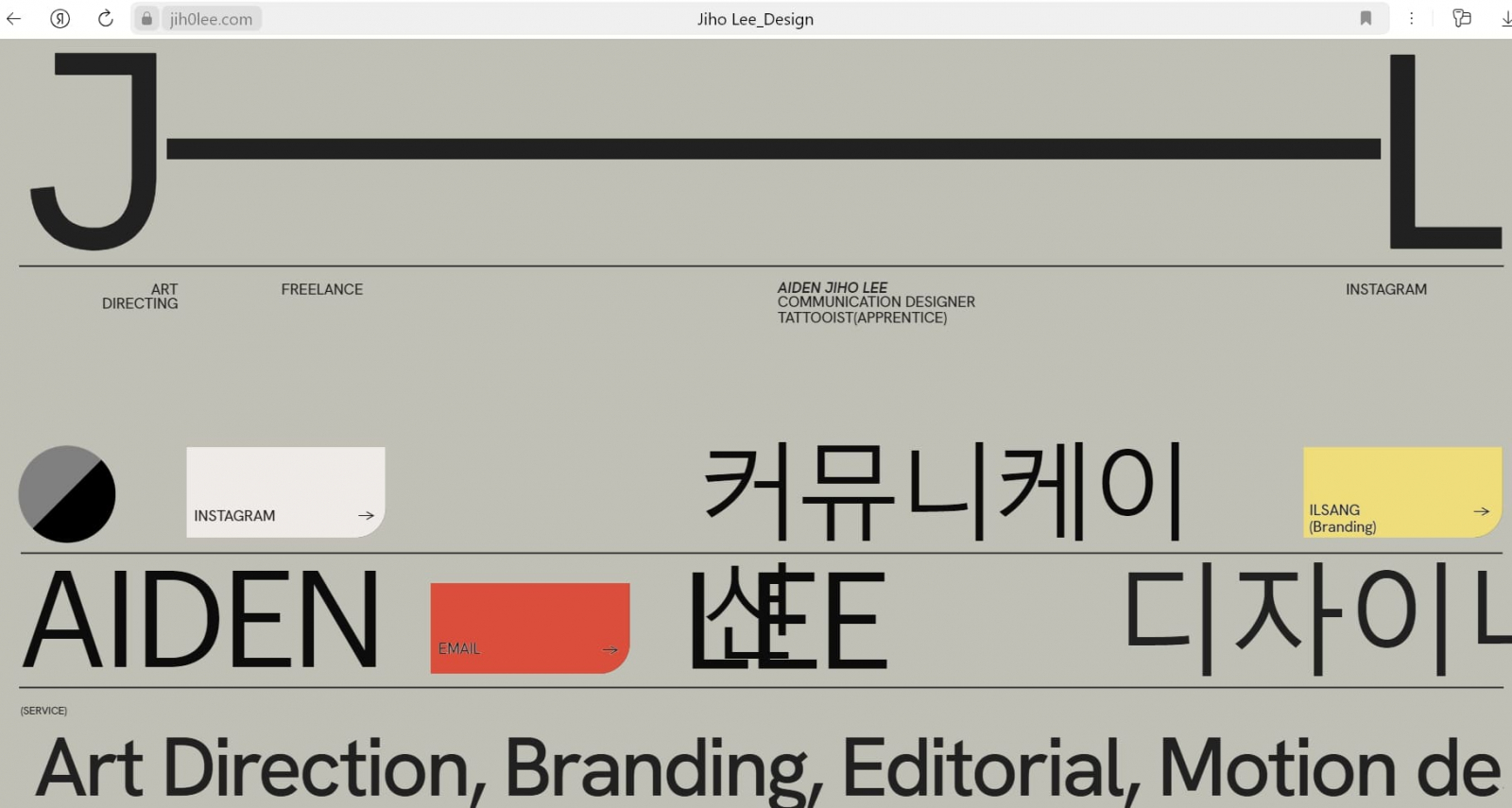
Еще один наглядный пример – сайт jih0lee.com. Дизайнеры этого сайта решили активно использовать линии и разные шрифты. Подобное оформление не является универсальным. Интернет-магазин с таким дизайном не «зайдет» пользователям, а только сильно их запутает. Баухаус лучше использовать для нестандартных ресурсов. Подобный стиль подойдет тем, кто хочет выделиться своей оригинальностью.
Тренд №8: «Гигантизм»
С 2019 года веб-дизайнеры начали активно применять такую стилистику на ресурсах, посвященных различным темам. Многим профессионалам понравились гигантские кнопки, картинки и рекламный текст на половину экрана. Стоит разобраться, почему тренд стал таким популярным.
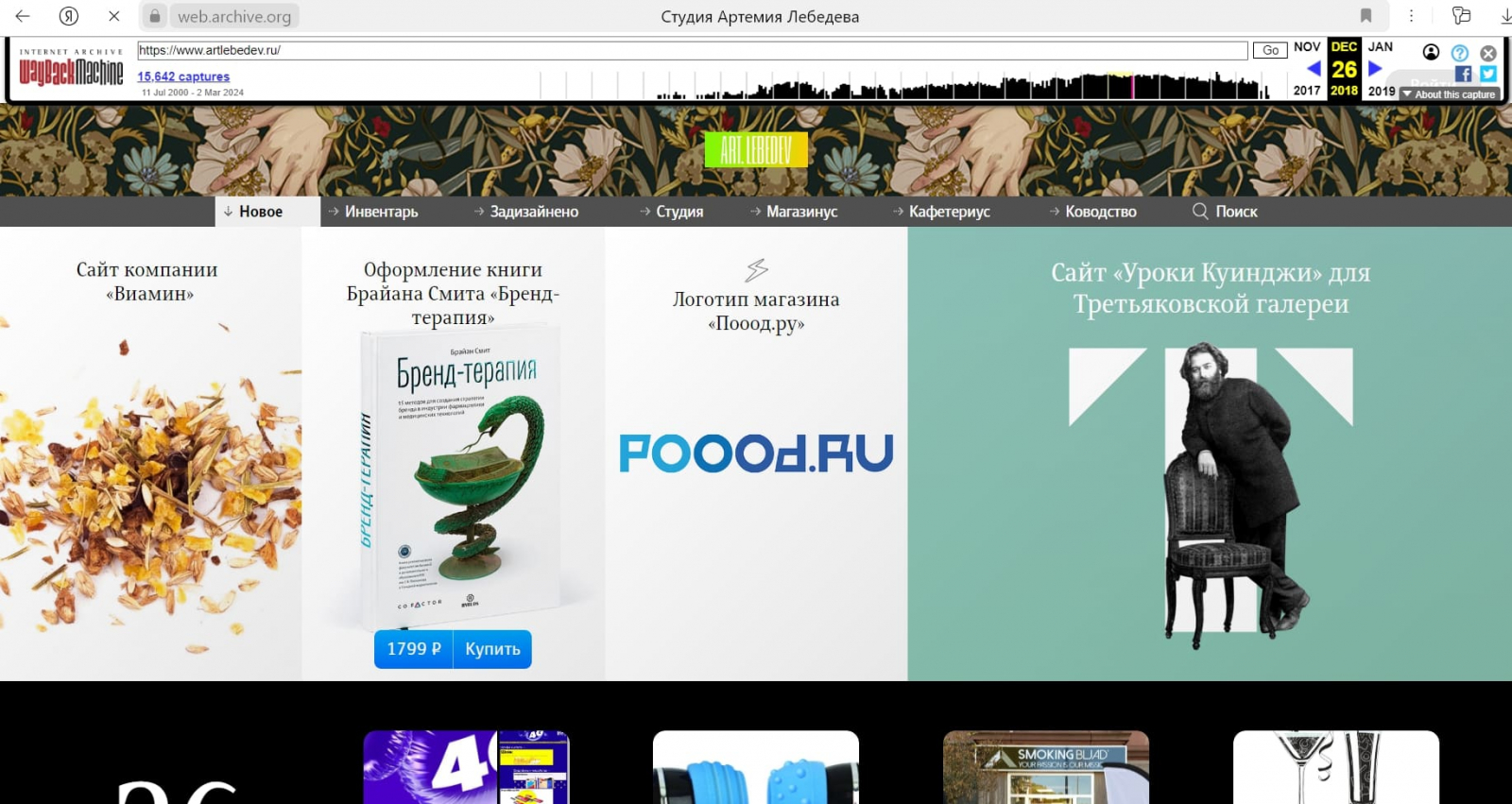
Рассмотрим этот стиль на примере сайта Студии Артемия Лебедева в 2019 году.
Сайт был спроектирован так, что карточки «спорят» друг с другом. Каждая из них привлекает внимание посетителя. Из-за этого на ресурсе сложно ориентироваться. Не совсем понятно, как расставлены акценты.
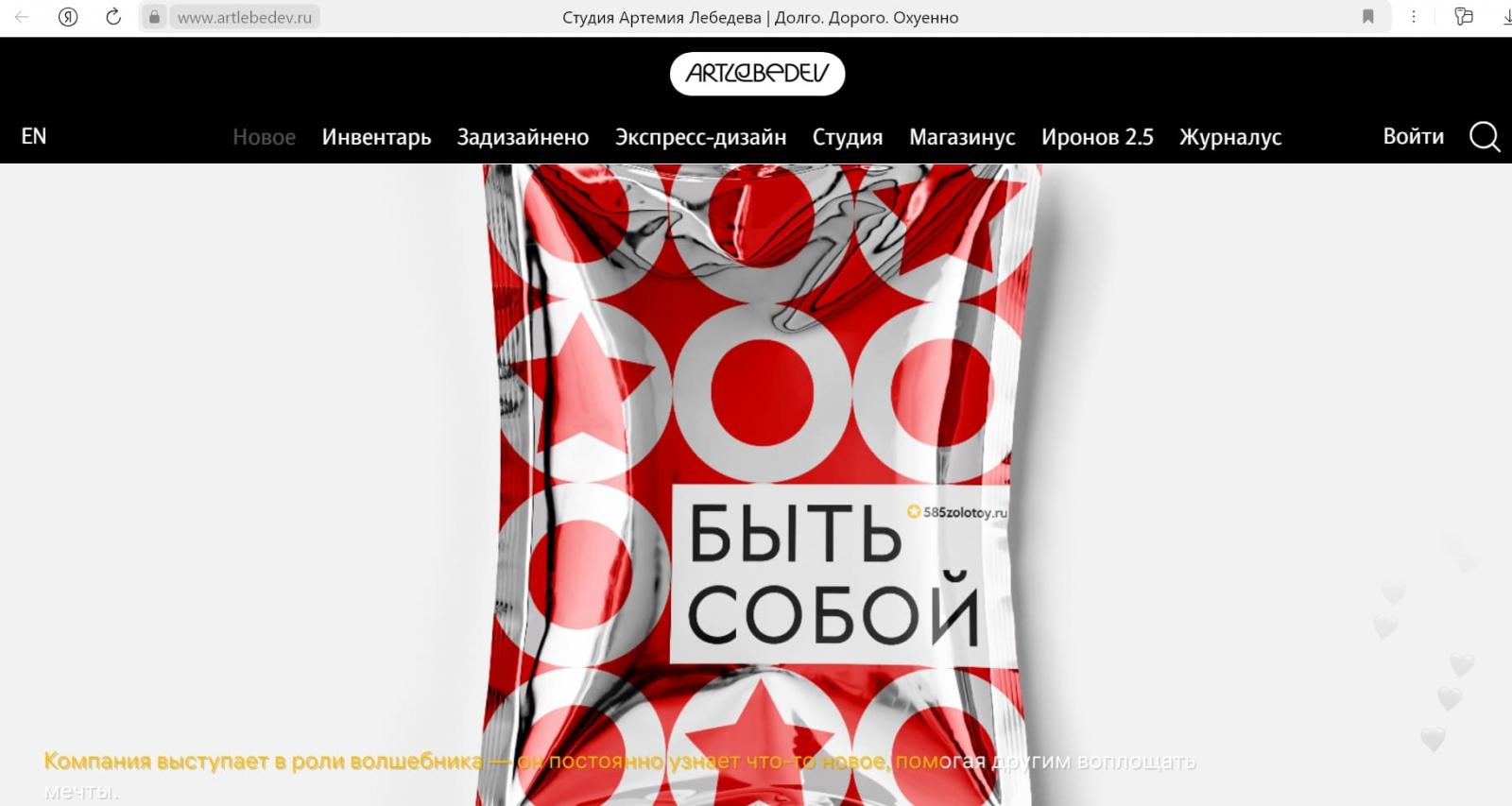
Теперь рассмотрим актуальную версию сайта — artlebedev.ru.
Все элементы стали более крупными, дизайнеры избавились от визуального шума и множества ненужных акцентов. Кейсы расположены в ряд, не отвлекают внимание посетителя друг от друга. У клиента есть возможность прочитать краткие аннотации к текстам и оценить, насколько они будут ему интересны.
Оформление в этом случае помогло расставить акценты и сделать ресурс проще и понятнее.
Тренд №9: Эстетика 2000-х
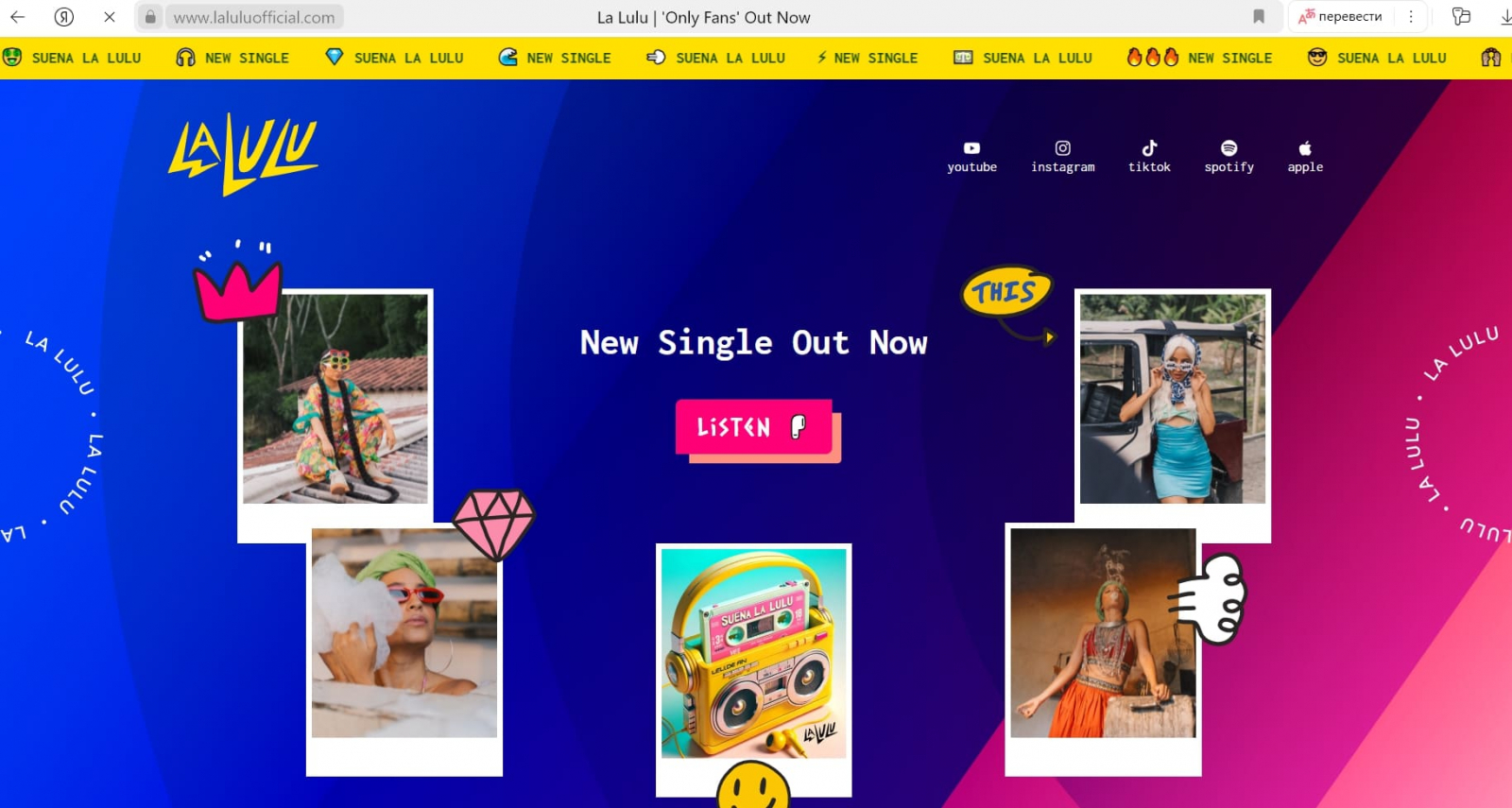
Ретро не теряет свою актуальность. Стиль 2000-х ассоциируется с яркими цветами и атрибутами той эпохи. В графическом и веб-дизайне такое оформление представляет собой красочные и динамичные цветовые переходы. Они вызывают ностальгию у поколения Y и миллениалов и привлекают зумеров яркостью и простотой. Это любимый тренд дизайнеров, которые занимаются разработкой сайтов для ивент-агентств, музыкальных компаний и модных домов.
Сайт laluluofficial.com иллюстрирует эстетику 2000-х. Здесь и красочные цвета, и стилизованные фото, и «устаревшие» шрифты. Такое оформление не оставит равнодушным ни одного пользователя, который родился в 90-х.
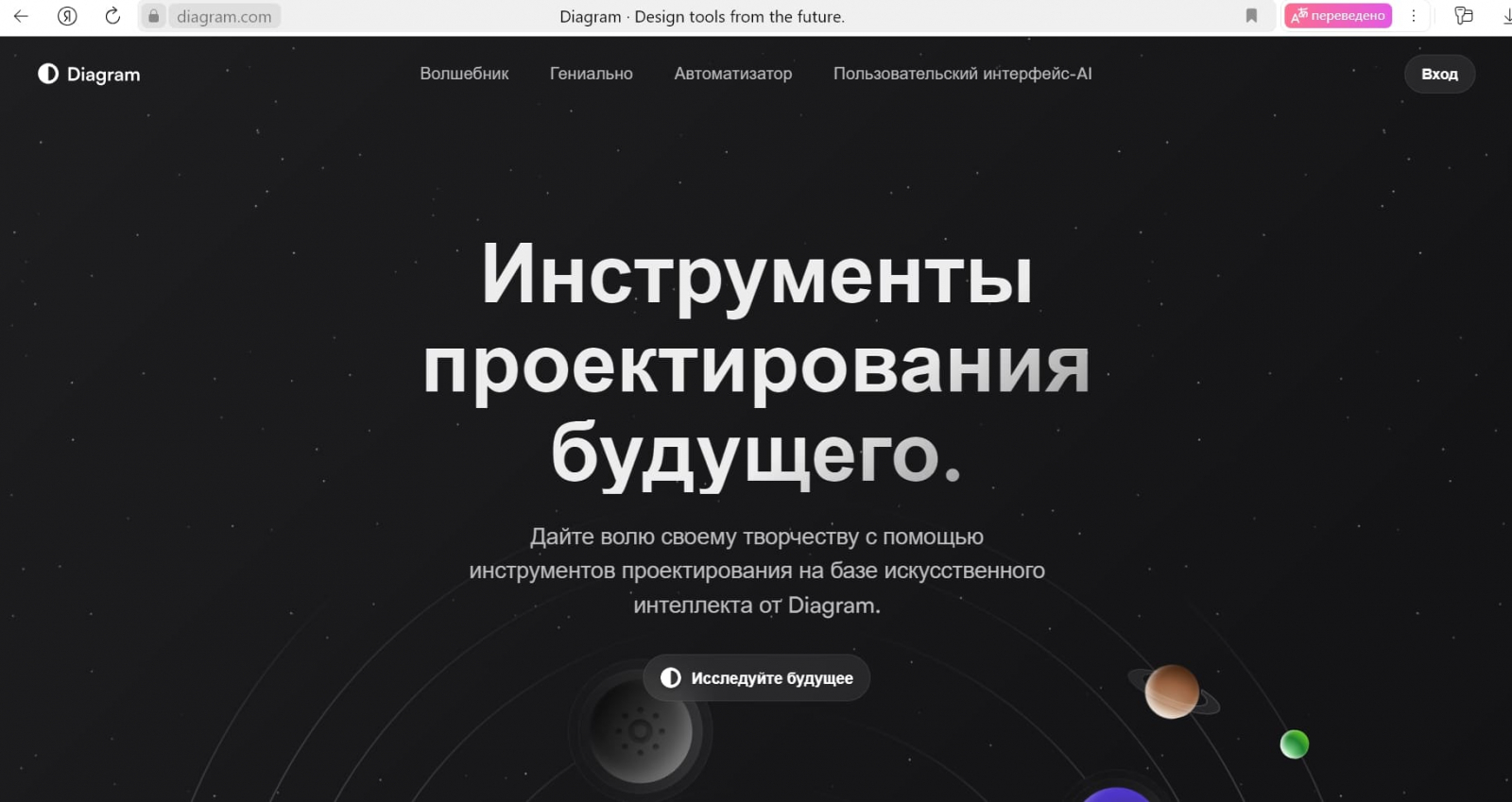
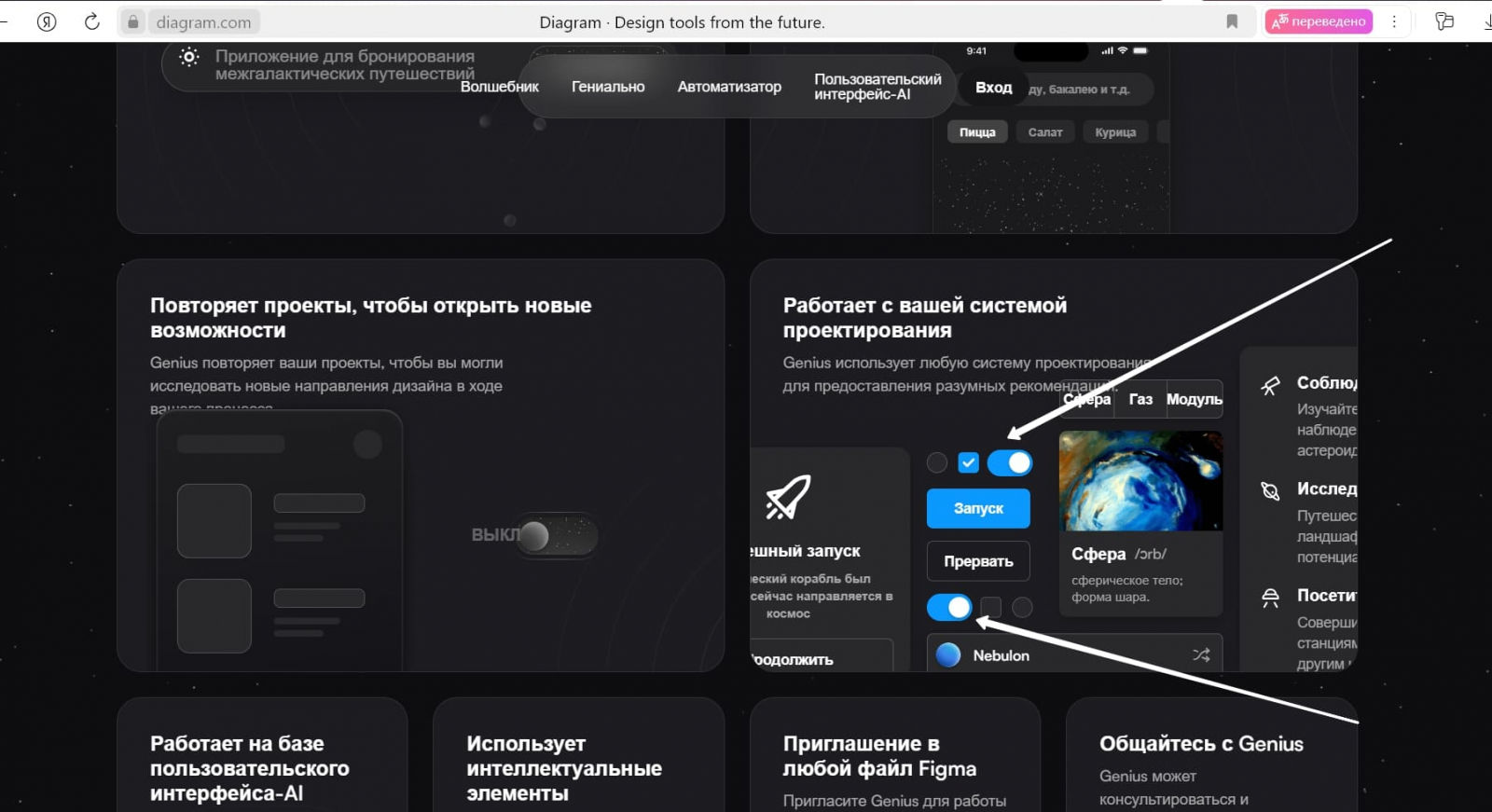
Тренд №10: Интерактивная анимация
Последний в топе тренд. Для промо IT-продуктов и интерфейсов такой стиль оформления подходит идеально. Его активно используют дизайнеры Figma. Интерактивная анимация позволяет удержать внимание пользователя на сайте. Можно сразу увидеть интерфейс продукта и попробовать его в деле – для этого не нужно переходить по дополнительным ссылкам. Для создания анимации можно использовать внутреннюю верстку или специальные сервисы.
Подобное оформление успешно реализовали веб-дизайнеры ресурса diagram.com. Сайт наполнен интерактивным контентом. Подобный функционал дает пользователю возможность быстро оставить заявку и приобрести понравившийся тариф.
Забытые тренды
Такое оформление почти не используется. Иногда оно «всплывает» в соцсетях, но на этом его применение заканчивается.
Глассморфизм
Основа стиля — подложка, которая затемняет фон страницы. Его удобно использовать в создании карточек, иконок и разных интерфейсов. Дизайнеры иногда берут глассморфизм за основу макета, но такие референсы почти никогда не доходят до готового проекта.
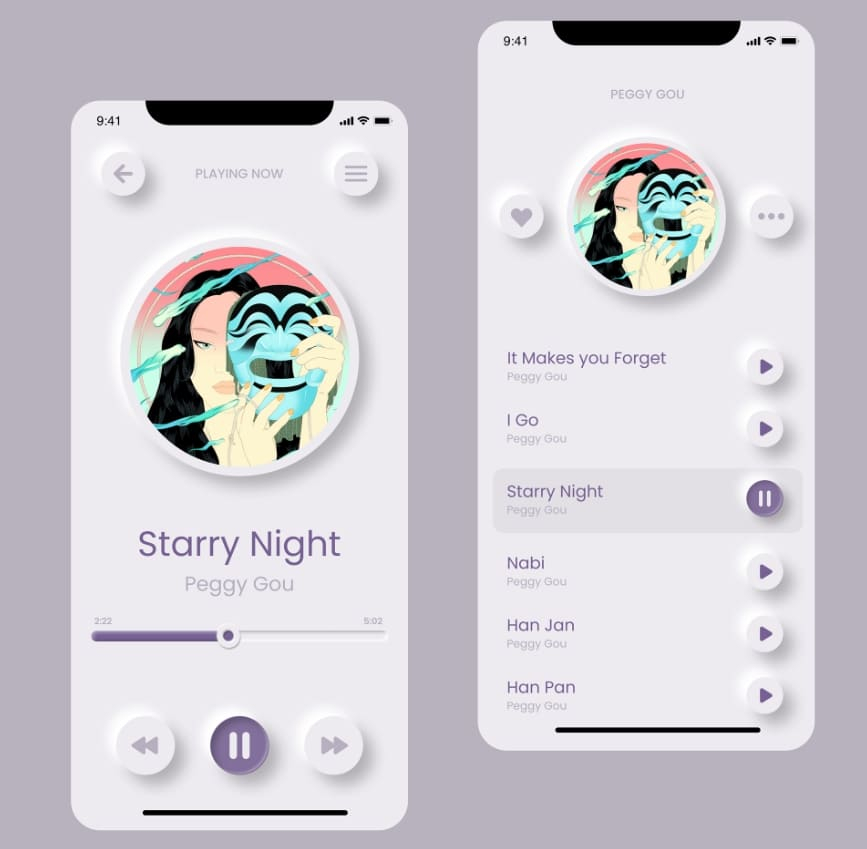
Неоморфиз
Суть этого тренда — придание объема элементам дизайна. Основные инструменты для создания реалистичных объектов — затемнение, забеление и наложение фонов. Неоморфизм непрактичен. Сверстать дизайн-систему с его использованием тяжело. С ее адаптацией также возникнут проблемы.
Взять тренд и использовать его в своем проекте — стратегия, которая не принесет никакой пользы. Сначала необходимо изучить целевую аудиторию:
- Пол;
- возраст;
- ожидания;
- уровень дохода;
- образование;
- потребности;
- интересы и хобби;
- боли.
Покупателей металлоконструкций стиль 2000-ых оттолкнет: компания покажется аудитории недостаточно серьезной. Клиент всегда обращается к бренду за решением проблемы. Сайт должен быть спроектирован так, чтобы помогать покупателю в этом.
Никто не мешает веб-дизайнерам миксовать градиенты, контрастные линии и гигантизм. Главное — не перебарщивать и делать гармоничное оформление страниц, которое не будет противоречить позиционированию бренда.
Использовать современные тенденции в веб-дизайне нужно аккуратно. Их необходимо интегрировать в оформление ресурса, учитывая его цели и потребности конкретной аудитории. Чтобы найти идеальное визуальное решение, придется много пробовать и ошибаться. Но ведь суть творчества именно в этом.
Если возникнут трудности с подбором оформления для уникального проекта, загляните в сервисы из подборки «Четвёртого Рима».
Полезные сервисы для веб-дизайнеров
Применение искусственного интеллекта
Эти сервисы помогут создать интерфейсы, мокапы и моушн при помощи нейросетей:
- usegalileo.ai/explore – генерирует разные интерфейсы по ТЗ;
- mockey.ai – создает мокапы;
- runwayml.com/footage-packs/ – делает из текста и картинок видео;
- youtube.com/watch?v=7tIhJpoMVXY – добавляет объекты на изображение при помощи кисти.
Добавление 3D на сайт
Spline.design и flow.io/ помогут создать анимацию для 3D-объектов и экспортировать готовый код.
Полезные сервисы для UX-дизайна
Помогут тем, кто занимается с изучением опыта пользователя и проектированием интерфейсов на его основе:
- baymard.com – статьи и исследования по теме.
- mobbin.com/browse/веб/apps – на сайте с удобной навигацией представлено 100 тысяч скриншотов;
- ant.design – создание дизайн-системы по вашему запросу;
- Bento grids – «инструкция» по применению Bento UI.