UX-патруль с разработчиками, выпуск двенадцатый: Циан и его бесконечные проблемы с сайтом
Реклама Циана сейчас везде — на плакатах, в интернете, в соцсетях, по телевизору, да даже в ads мобильных игр. И если с мобильным приложением все плюс-минус хорошо, то десктопная версия оставляет неприятное послевкусие. Сегодня разбираем сайт Циан вместе с разработчиками и попробуем вместе решить баги, которые встретили на сайте.
Всем привет, на связи UXART, где мы ежедневно делаем интернет удобнее. Этот выпуск патруля отличается от привычных, потому что мы писали его вместе с разработчиками из Лиги А. Ребята закрывают полный цикл разработки и вообще делают всё — от простых лендингов до сложных сервисов. Кроме того, мы провели внутренний эксперимент и позвали наших дизайнеров, чтобы они посмотрели на проблемы своим экспертным взглядом.
Мы заранее нашли баги на сайте, составили их в доке на 16 страниц и передали дизайнерам.
Выделили 5 самых обидных ошибок и решили разобрать их подробнее. Скучно сегодня не будет, так что читайте статью до конца — ближе к финалу мы разберем еще и пользовательский сценарий.
Дисклеймер:
UX-патруль — описание личного пользовательского опыта. Без официальных метрик и исследований, только те, что разработчики Лиги достали с помощью Lighthouse — автоматического инструмента, который позволяет анализировать веб-страницы.
Проблемы начинаются на главной с отступом карточек
Казалось бы, ключевое, что есть на сайте по покупке и аренде недвижимости — главная страница. Здесь пользователь сходу должен найти интересный вариант квартиры. Да и в целом главная страница должна мотивировать продолжать пользоваться сайтом. С точки зрения UI дизайн Циан по-своему хорош.
Акцентный синий подчеркивает ключевые разделы сайта, а иллюстрации разбавляют страницы своим видом
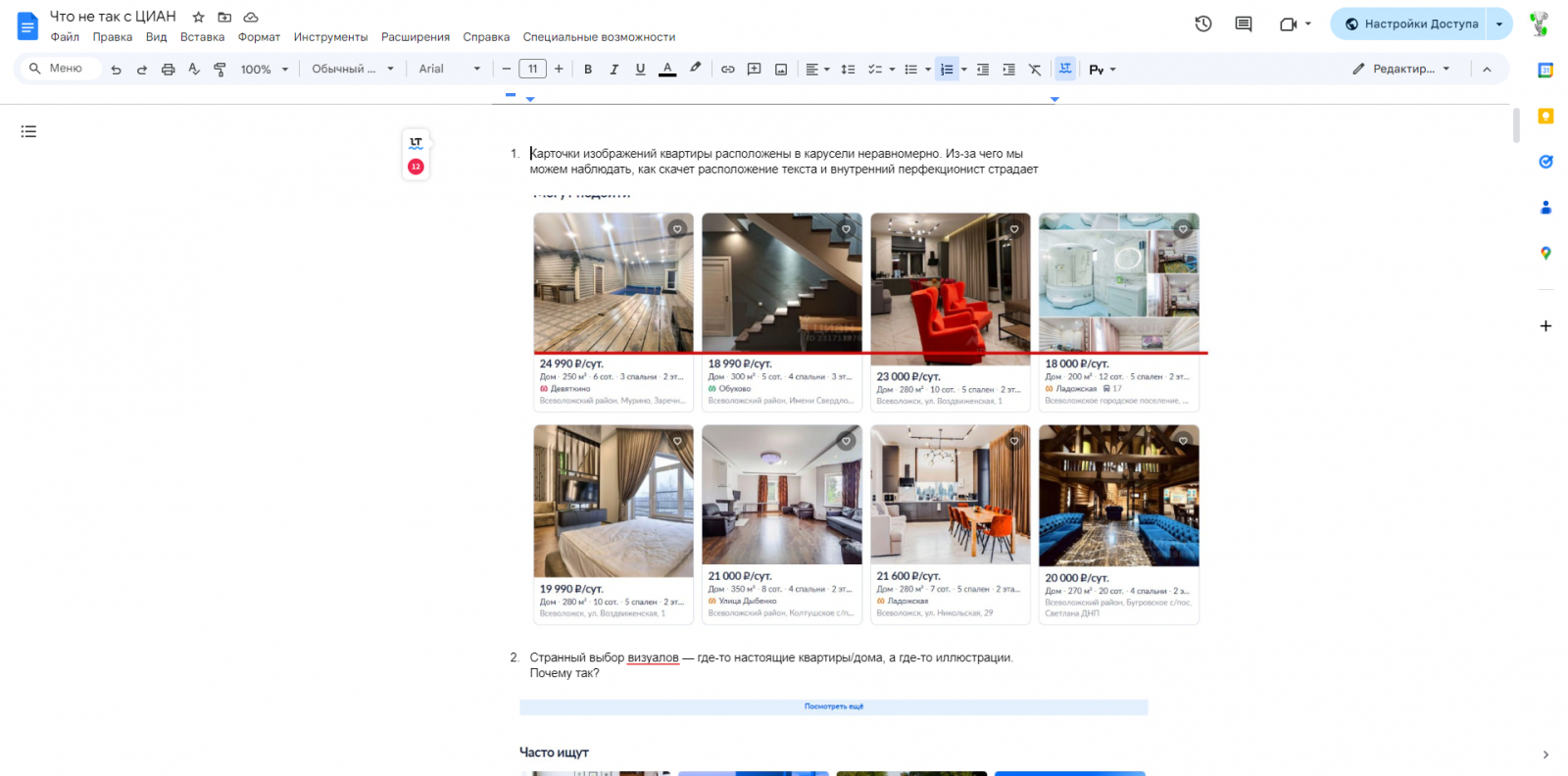
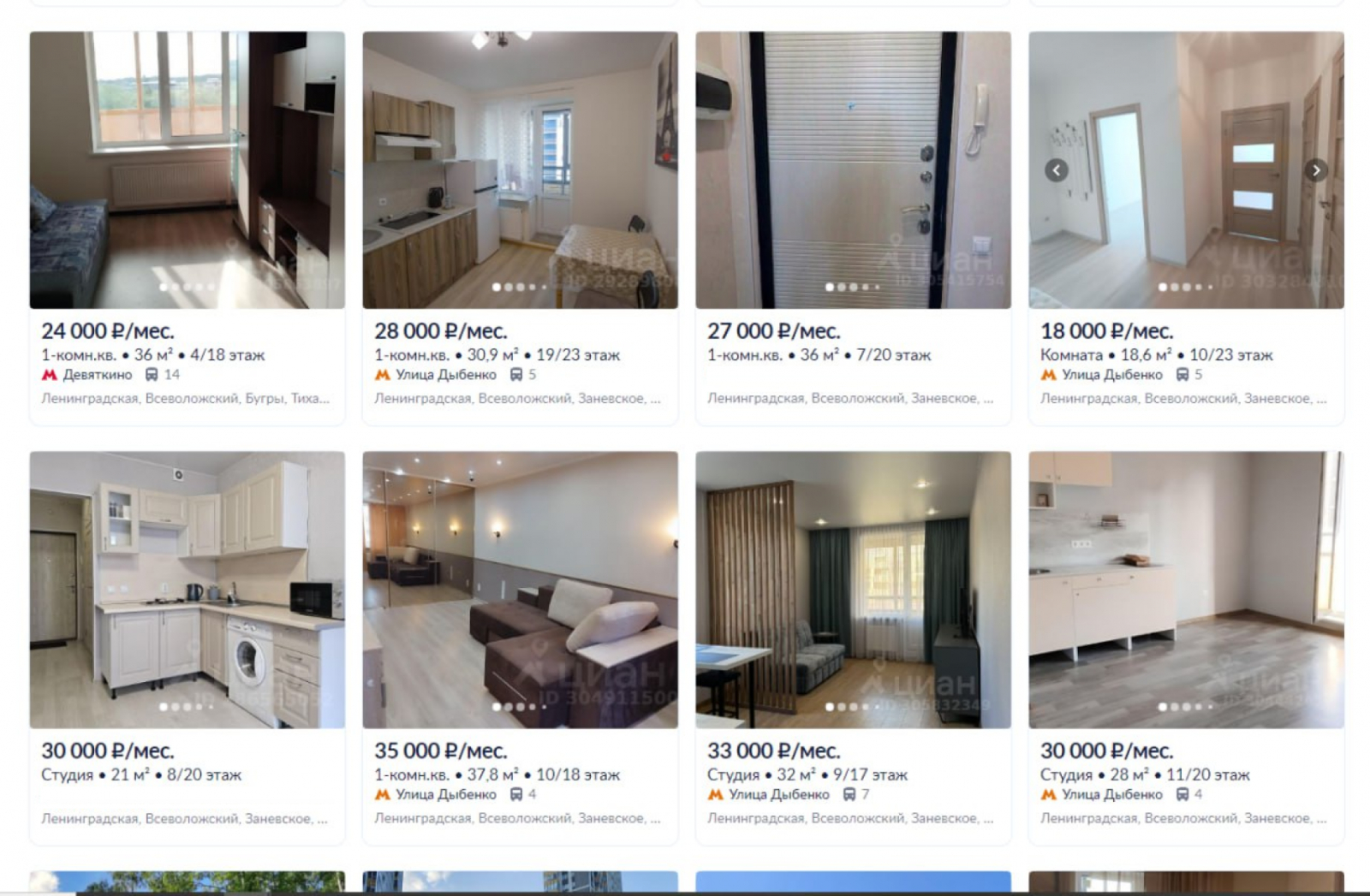
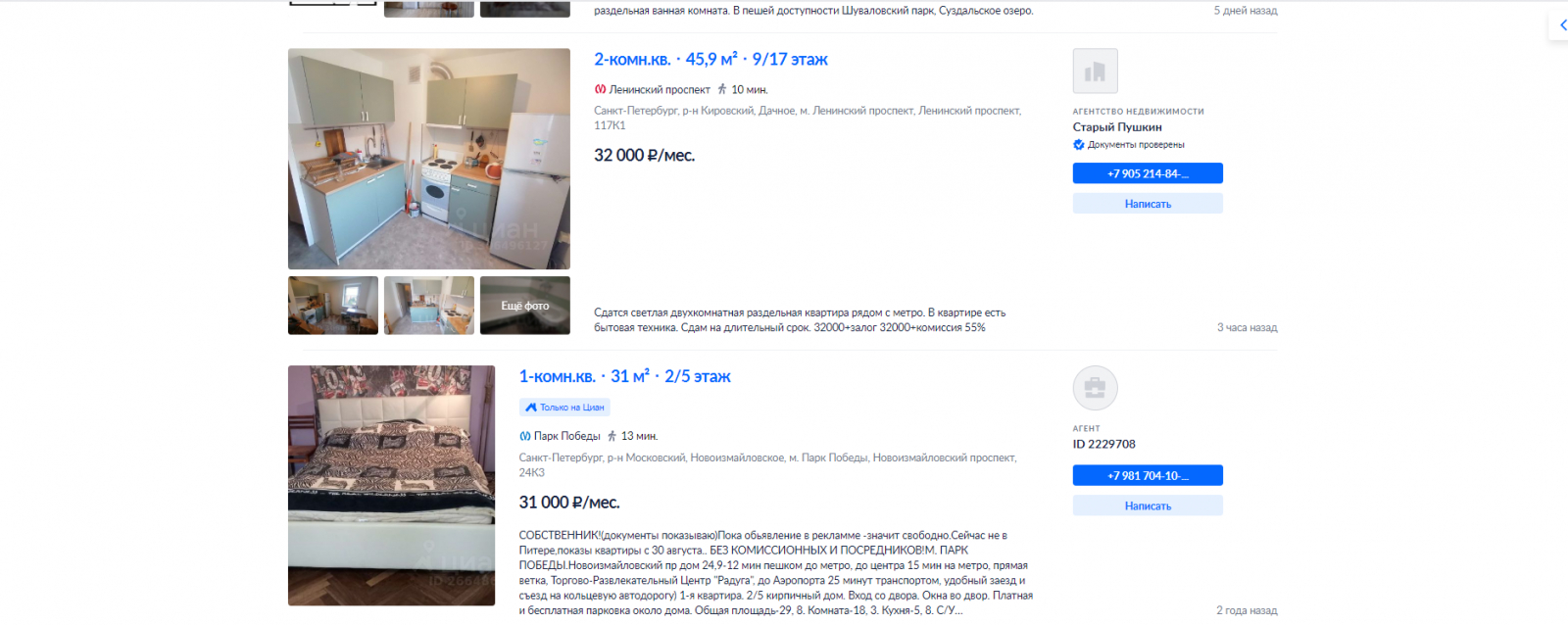
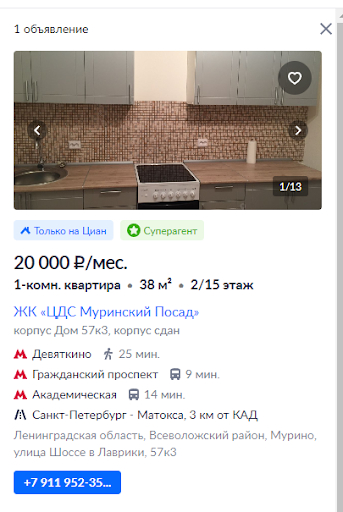
Но здесь же мы обнаруживаем первый косяк, который сильно режет глаз. И вот в чем он заключается — карточки изображений квартиры расположены в карусели неравномерно. Из-за чего мы можем наблюдать, как скачет расположение текста и наш внутренний перфекционист страдает:
P.s. дизайнерам мы задали два вопроса по каждой проблеме:
- Почему Циан по нашему предположению сделали именно так?
- Как можно это улучшить с точки зрения дизайна?
Далее мы не будем выводить эти вопросы, чтобы не повторяться на протяжении всей статьи.
«Потому что это баг мозга дизайнера. Ну либо им не кажется это визуальной проблемой.
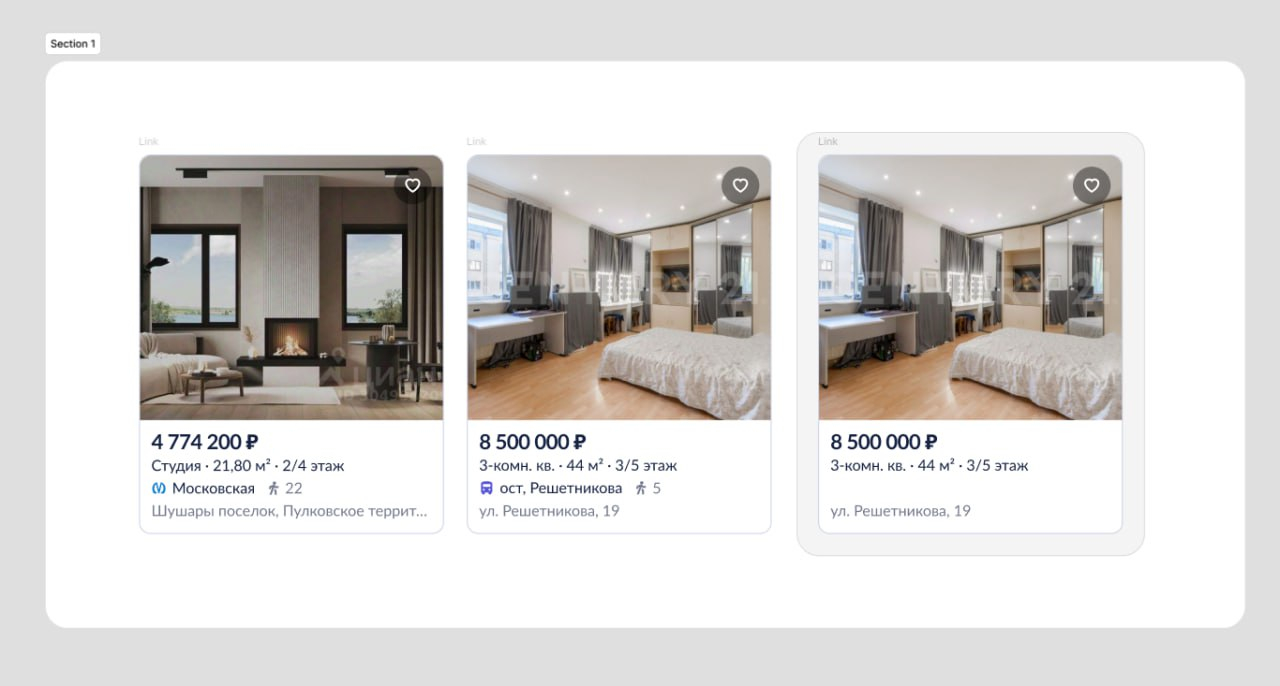
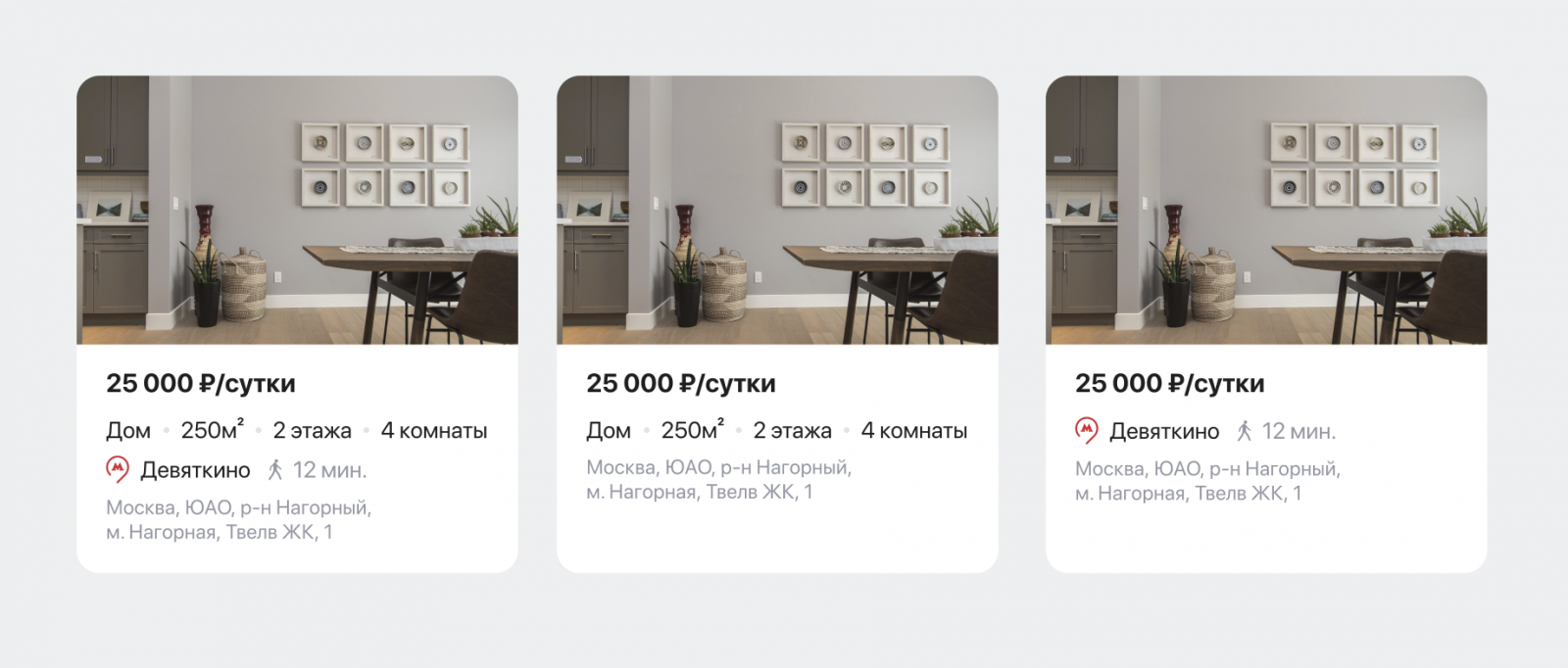
Сделать область с текстом фиксированной высоты, а фотку внутри зафилить. (Fill container). Таким образом при отсутствии метро в карточке, линия фотографий будет сохраняться, а в белом контейнере появится пустая область внизу. (пример ниже)» — Катя, дизайнер UXART
«Сделали так потому что в некоторых карточках есть отметка с метро, а в некоторых нет. Но скачущий контент — это неправильно. Так быть не должно.
Как можно было сделать?
1. Перестроить саму карточку. Например, метро вынести отдельно
2. Подравнивать размер этих белых карточек по высоте максимальной в ряду. Да, так у карточки с минимальным размером будет внизу белое пространство, но в любом случае когда инфа на одном уровне — она легче считывается пользователем» — Мария, дизайнер UXART:
«1. Непонятно на самом деле, может быть боятся такой ситуации как на 3 карточке, хотя в этом ничего плохого нет.
2. Из вариантов решения, можно подтягивать автобусные остановки (2 карточка) если метро рядом нет, можно подтягивать интересные места (парки/кофе/скверы) если пользователь ищет съем квартиры посуточно.
В каком-то приложении видел что показывают уровень преступности района)» — Иван, дизайнер UXART:
«1. Полагаю, просто дизайнеры не запарились за компоненты, четкие правила, размеры картинок в карточке, отступы, состояния карточки, настройки лейаута. Не предусмотрели, что пользователь может загружать саааамые различные фото и они точно не всегда будут пиксель в пиксель, так что карточку нужно адаптировать с учетом того, что фото могут быть вообще самых разных разрешений.
2. Компонент должен иметь четкую структуру — размер фото (в данном случае на всех карточках он будет одинаковый, чтобы плитка смотрелась аккуратно). Отступы между фото и заглавным шрифтом — одинаковые. Сам текст и статусы в одном лейауте.
При этом, если у нас, например, не будет статуса
Метро в карточке, фотография не берет на себя удар по заполнению всего пустого места в карточке. Так как у нее есть своя область, а если фото предоставленное пользователем не подходит под размер этой самой области, можно настроить фото так, чтобы оно заполняло все необходимое пространство СВОЕЙ области, но не лезло в контентную часть карточки.
Сам текст же будет подтягиваться и все отступы при этом сохраняются, только уходит статус с метро, вместо статуса не будет пустых пробелов, потому что это на это место подтянулся другой контент, в зависимости от контента наша карточка не скачет, а отступы соблюдены:» — Елизавета, дизайнер UXART:
Смещение страницы в личном кабинете
Здесь проблема не столько в дизайне, сколько в разработке. К тому же, встретить её можно не во всех браузерах и системах. Редактору не повезло, из-за чего он мог наблюдать танец маленьких утят в исполнении личного кабинета Циан.
Если открыть «Кошелек», вся страница слегка смещается влево.
На мой взгляд, от таких проблем стоит избавляться и не пропускать их мимо глаз
Сначала я вообще не понял, что происходит и подумал, что у меня просто сломалась страничка в браузере, но нет, баг продолжается даже сейчас.
От разработчиков: это нативная история
На этой странице мы видим, что навигационный список не помещается на страницу. Поэтому, когда мы нажимаем на какую-то карточку, сбоку появляется скроллбар. Он явно занимает сколько-то пикселей — это нативная история.
В браузере всегда есть скроллбар и можно попробовать убрать его с помощью разных библиотек. Но это не всегда хорошее решение, потому что это стандартное поведение браузера. То есть, если мы что-то поменяем, «баг» может вылезти в другом месте. Допустим, в Safari такой скроллбар не будет занимать место экрана, поэтому и смотрится нормально.
Если хочется избежать такой ситуации — со стороны дизайна можно нарисовать кастомный скролл и дальше продумать его размер со стороны разработки.
Неравномерное разрешение фото
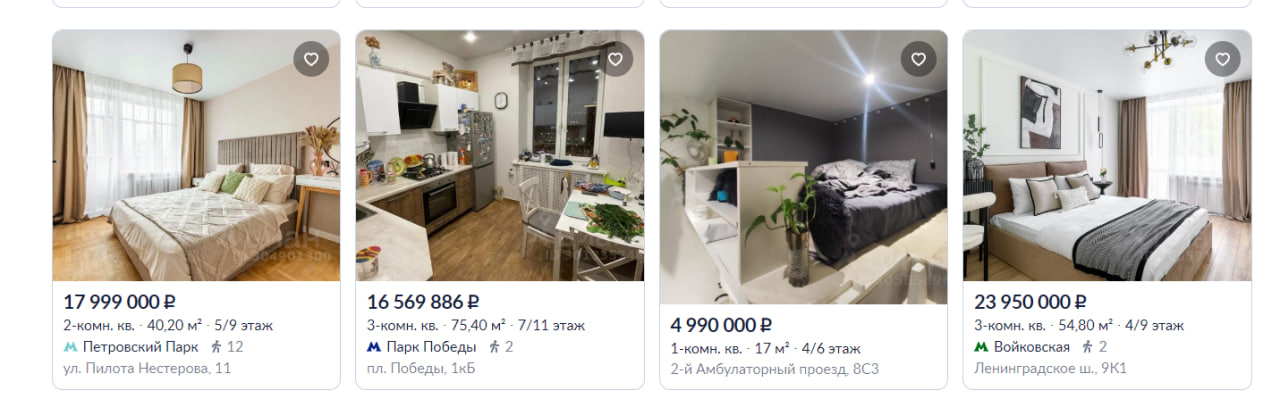
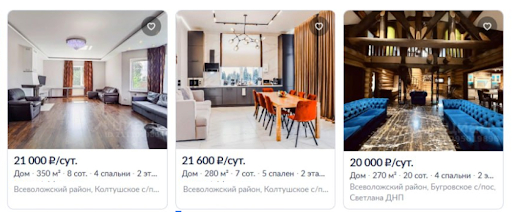
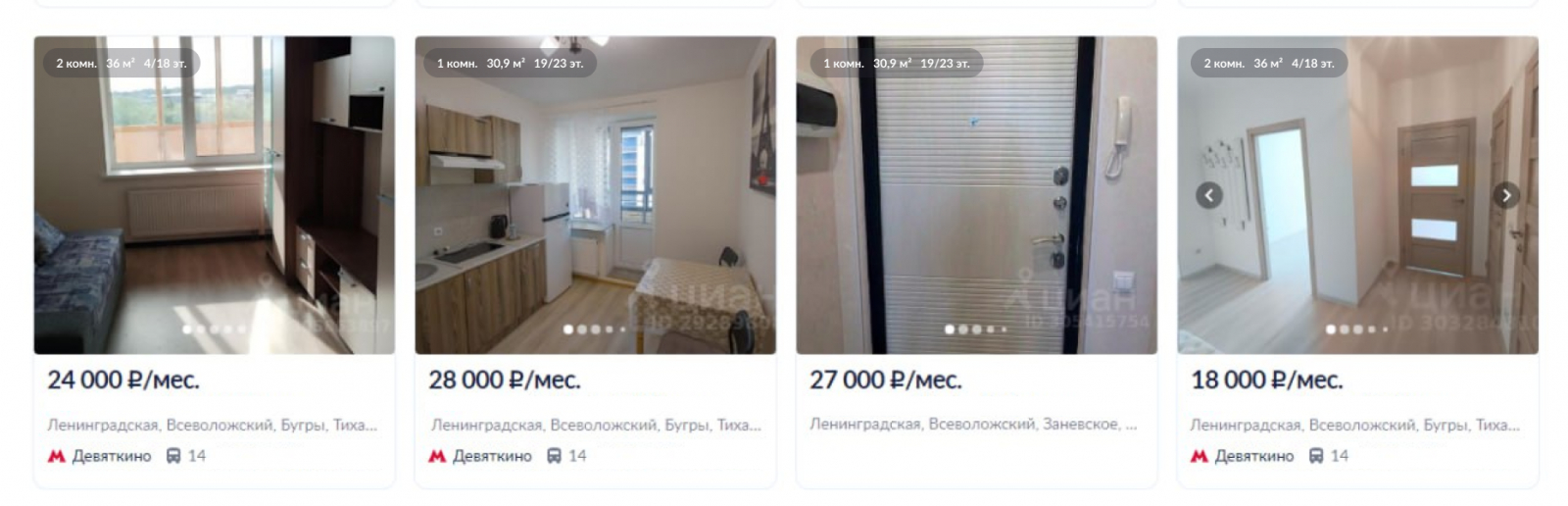
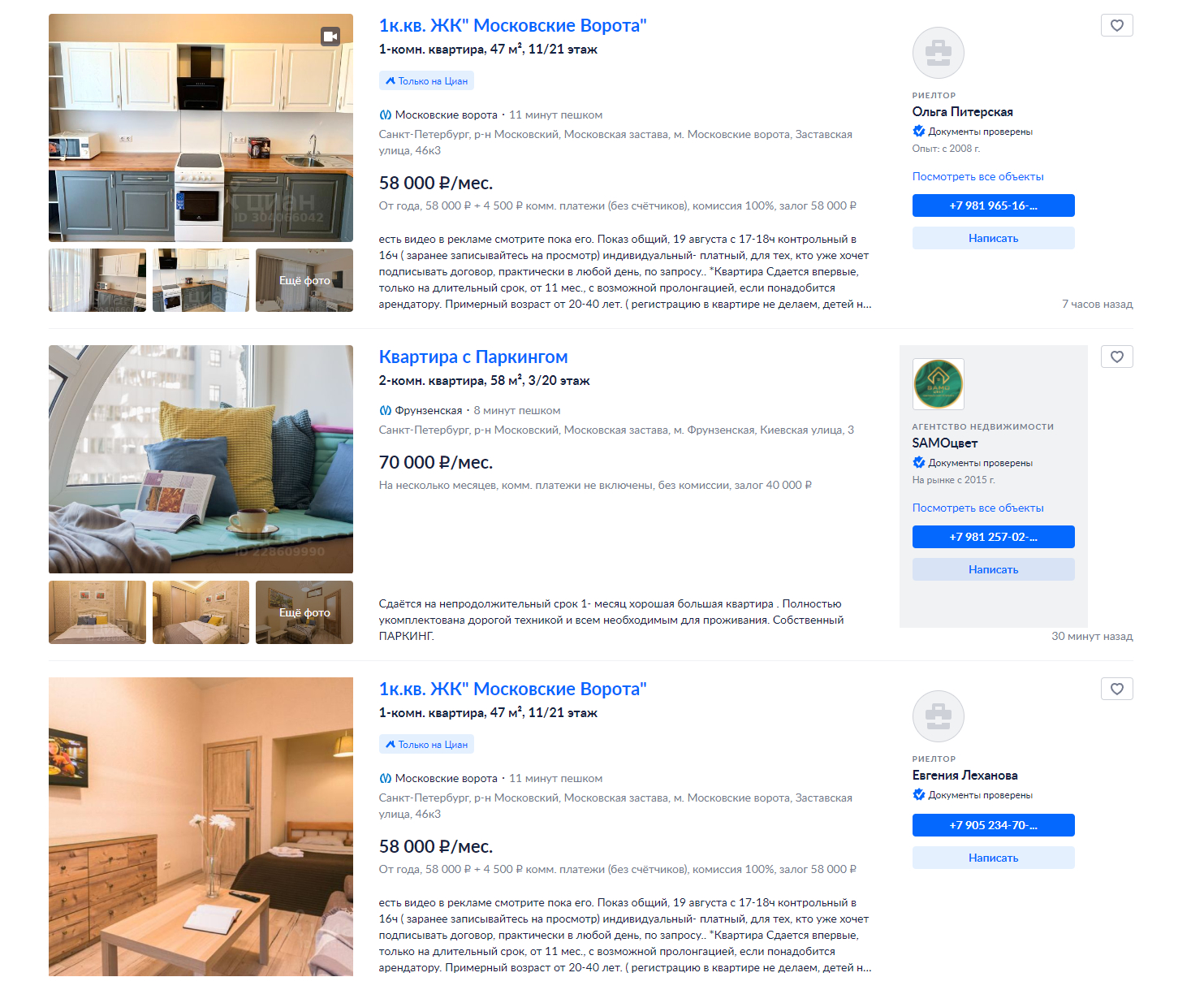
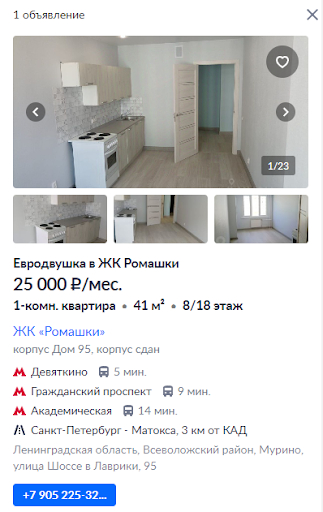
Проблема схожа с той, что мы описывали в самом начале. Только на этот раз появляется она не на главной, а после этапа «поиска». По каким-то причинам, разные объявления имеют разное разрешение фотографий. Из-за этого часть объявлений смещается влево и портит общую структуру сайта:
«Чуваки не научились делать одну часть фиксированной и растягивать 1 фотку по всей заданной области.» — Катя
«Сделать контейнер одинаковой ширины под все фотки, чтобы фотографии подстраивались под него:» — Мария
«Такая же история, как с карточками, опять отступы, контент прыгает, настройки контента и фото.
Опять же делаем компонент, который может адаптироваться под неидеальное разрешение фото или отсутствие каких-то пунктов в объявлении, или к размеру описания в объявлении:» — Елизавета
Слово разработчикам: стоит дать пользователю возможность загружать любые фотографии
Допустим, что в нашем случае у пользователя нет ограничений по размеру фотографии. Поэтому люди загружают те картинки, которые успели сделать в квартире. К этому не придираемся, все фотографируют по-разному)
Если мы ограничим пользователя, то будем тратить его время — пока он сделает новую фотографию, посмотрит и отредактирует. Пройдёт много времени и возможно, человек забьёт на этот шаг.
Неровная вёрстка не связана с фронтендом, поэтому продумать её можно только на этапе дизайна)
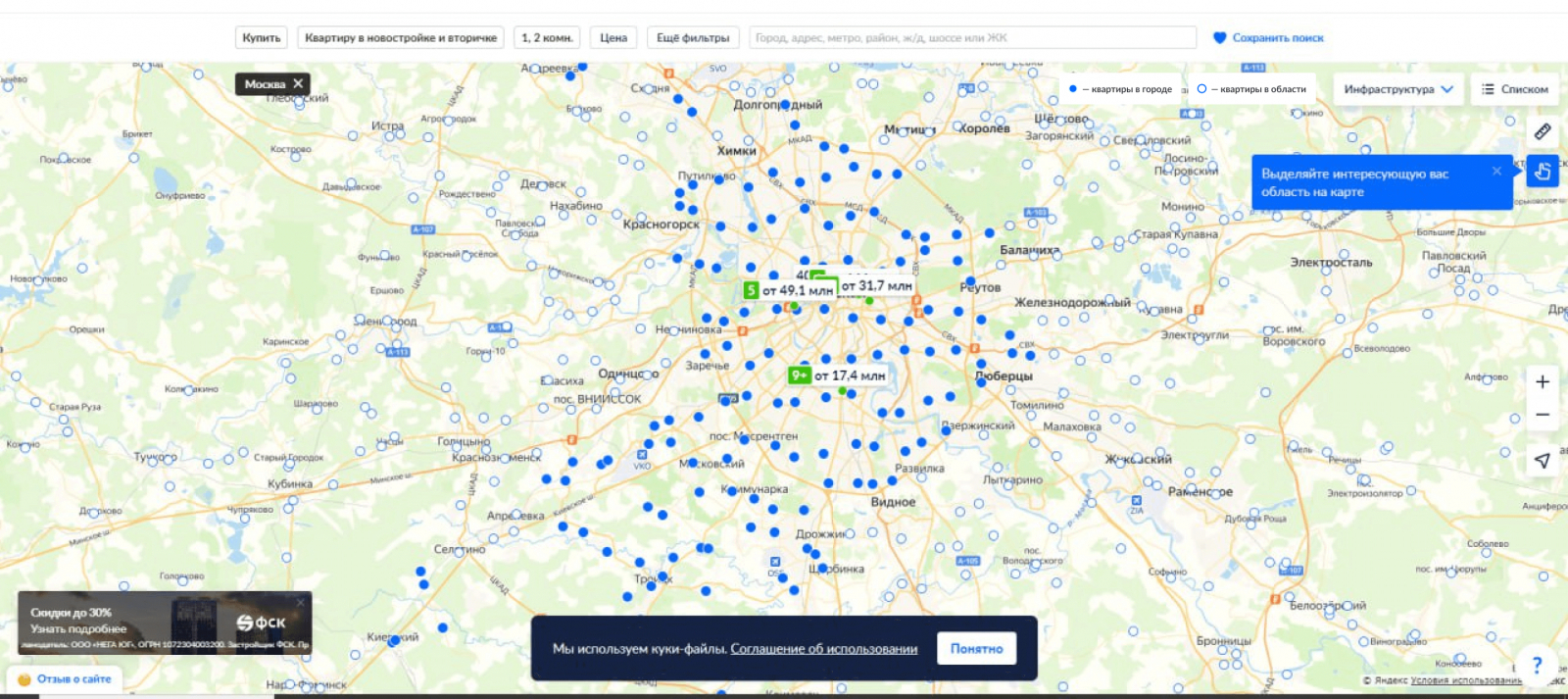
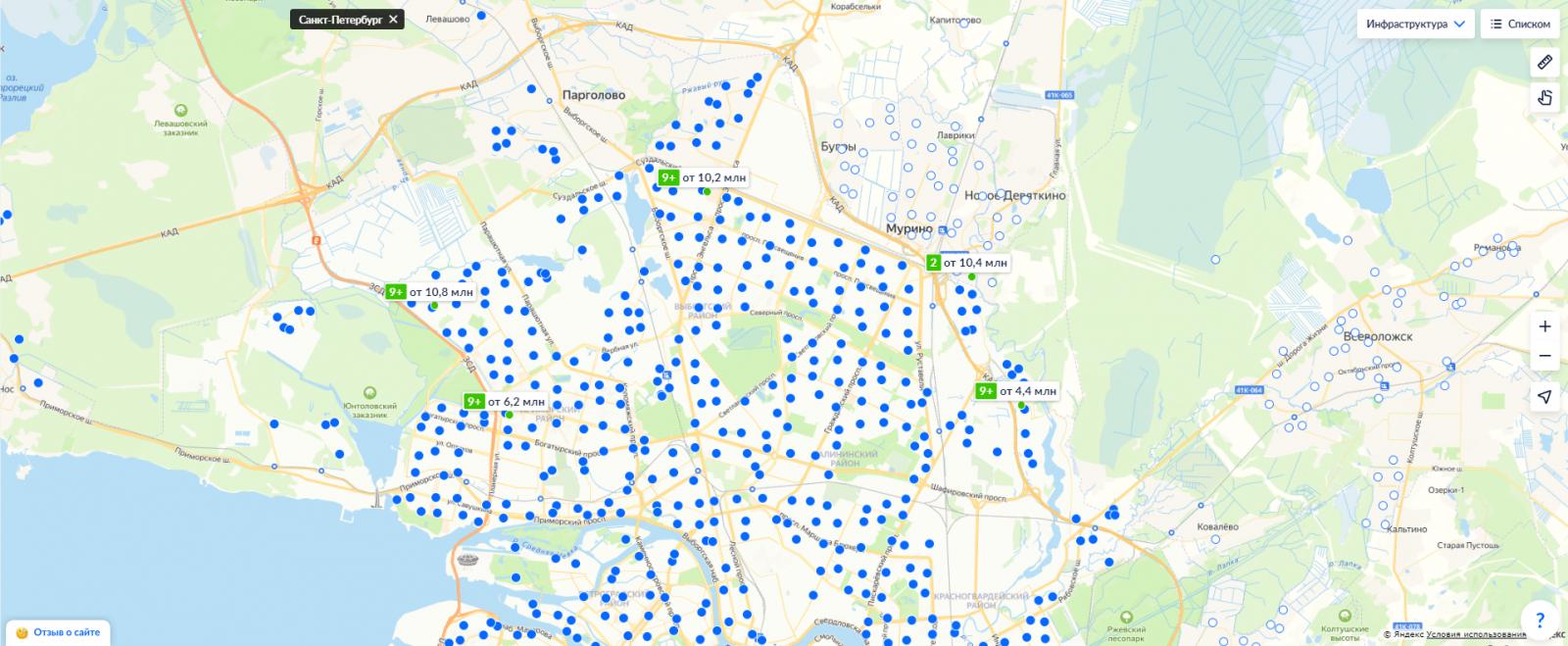
Циан играет с пользователями в «угадай смысл точек»
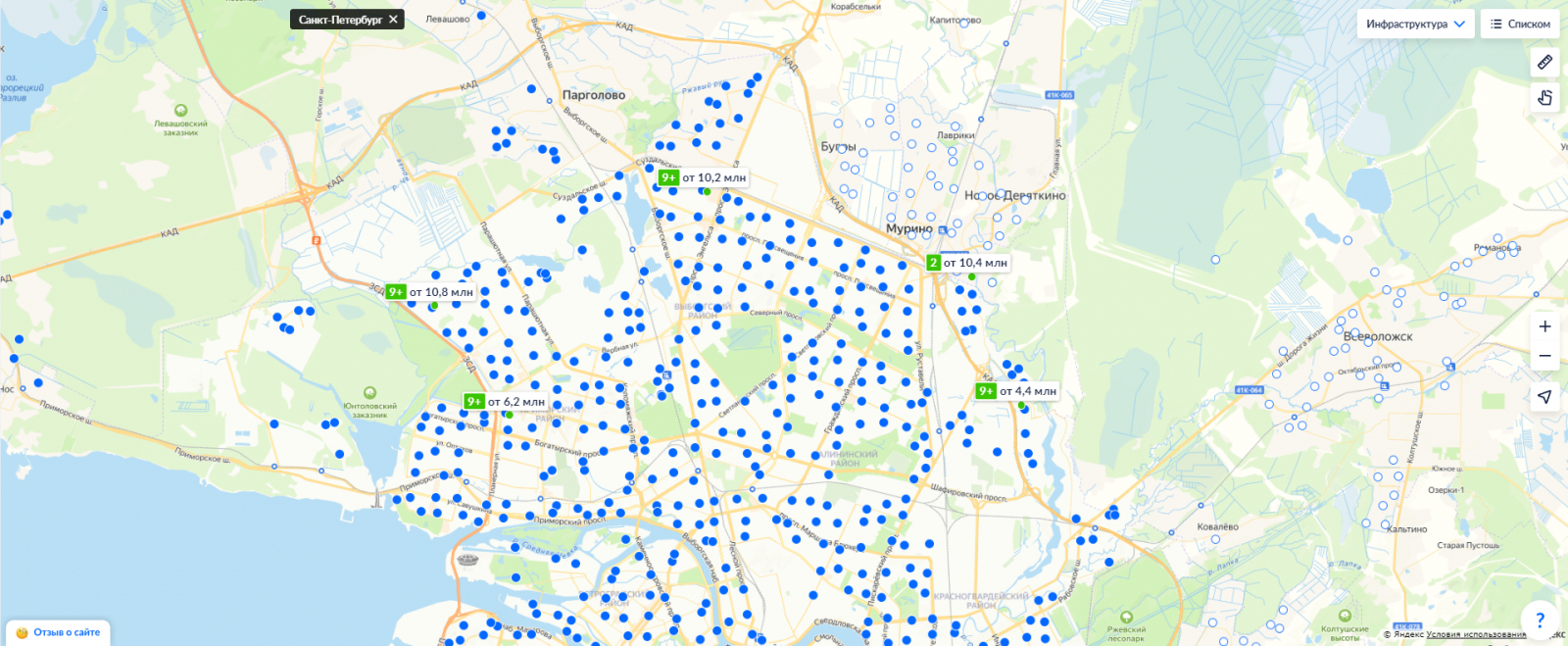
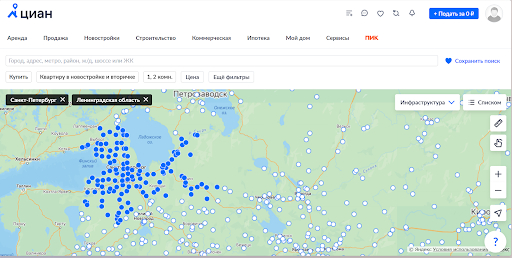
Ну и самое любимое, на что я больше всего жалуюсь, пытаясь найти на Циан квартиру — точки и их странное поведение в зависимости от района карты. Давайте вместе посмотрим на скрин ниже и попытаемся ответить на вопрос — почему некоторые точки закрашены синим, а некоторые нет?
В начале может показаться, что дело в том, что незакрашенные точки уже были просмотрены с аккаунта. Для чистоты эксперимента я зашел на ЦИАН с нового браузера + попросил дизайнеров проверить, как страница выглядит у них. Результат тот же, какие-то точки закрашены, а какие-то нет.
«Вообще неочевидно, но это фильтрация Сейчас у нас выбран город и область (скрин 1)
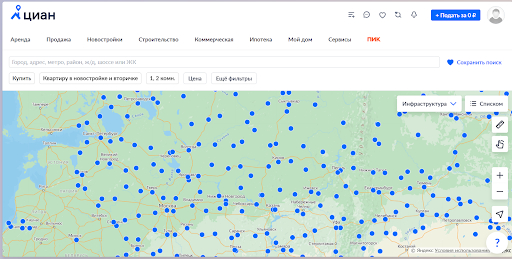
Если убрать Питер или Ленинградскую область, то все станет голубым. (скрин 2)
В самой фильтрации можно отобразить значки Например, поместить их в фильтр черный, либо покрасить сам фильтр в соответствующий цвет кружка на карте. Можно сделать сами кружки черными, чтобы в цвет фильтра. Но это не в фирменных цветах циана, не очень будет котироваться + выглядит сомнительно.
Но по канонам, нужно вообще не показывать квартиры, которые не относятся к фильтрации. Думаю, это связано с метриками. Как товары дополнительные, к чему скрывать часть «каталога», если можно показать. Пользователь тыкнет, перейдет.
Можно также сделать сами точки голубыми, но дизейбленными
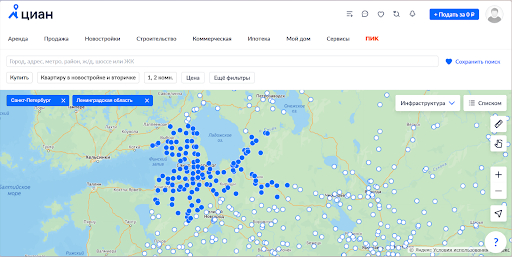
Было бы понятно, что часть которую мы отфильтровали — на карте яркая, а остальное осталось вне поиска (скрин 3)» — Катя
«Интуитивно непонятно, чем отличаются эти кружочки. Явно хотели подчеркнуть отличия одних квартир от других, но вот в чем конкретно эти отличия просто по цвету кружочков не понять.
Я предполагаю, что синие — квартиры в городе, белые — в области, но не уверена.
Как решить? Добавить какое-то обозначение для пользователей» — Мария
Естественно, это не все проблемы Циан и багов там еще множество. Мы решили рассмотреть именно те, с которыми пользователи с наибольшим шансом могут столкнуться и сразу показать, как их можно решить. Дизайнеры по-разному подошли к одинаковым проблемам и считаю, что заслужили лайка и хорошего комментария об их работе.
Ну а теперь про самый базовый пользовательский сценарий, с которым тоже все не так просто.
Давайте попробуем снять квартиру в Питере с бюджетом 25 000 рублей
Представим, что пользователь впервые зашел на Циан. Он хочет снять себе квартиру в Питере, с ограниченным бюджетом в 25 000 рублей и котом в руке. Поэтому нужно искать квартиру, в которую пустят с животными. К тому же, желательно найти что-то не очень далекое от метро.
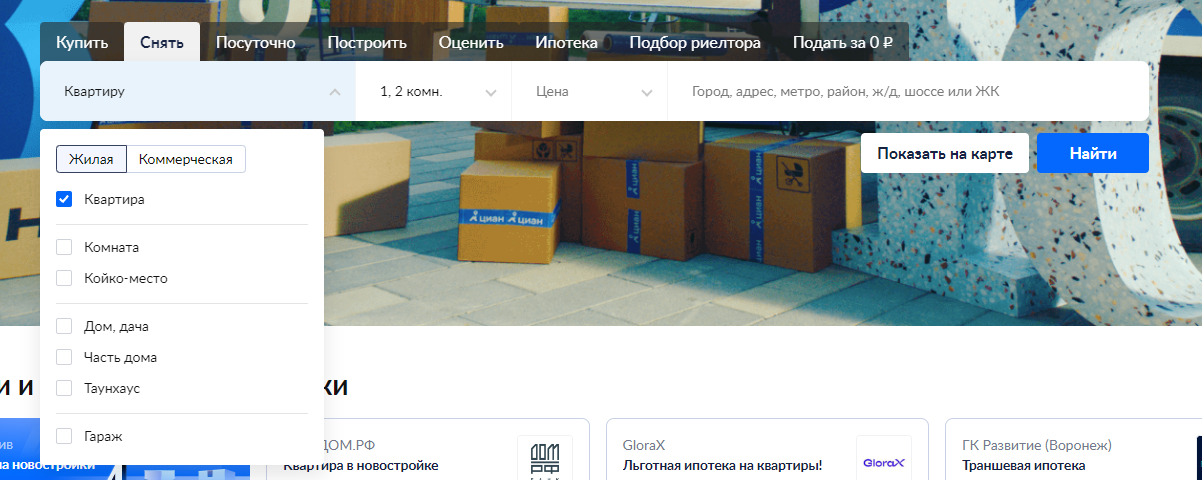
📌 Сразу заметили, что нет фильтрации
Первое, с чем сталкивается пользователь, который ранее мог не пользоваться Циан — отсутствие фильтрации на первом этапе поиска. Здесь мы можем указать лишь «тип» помещения, кол-во комнат, цену и район.
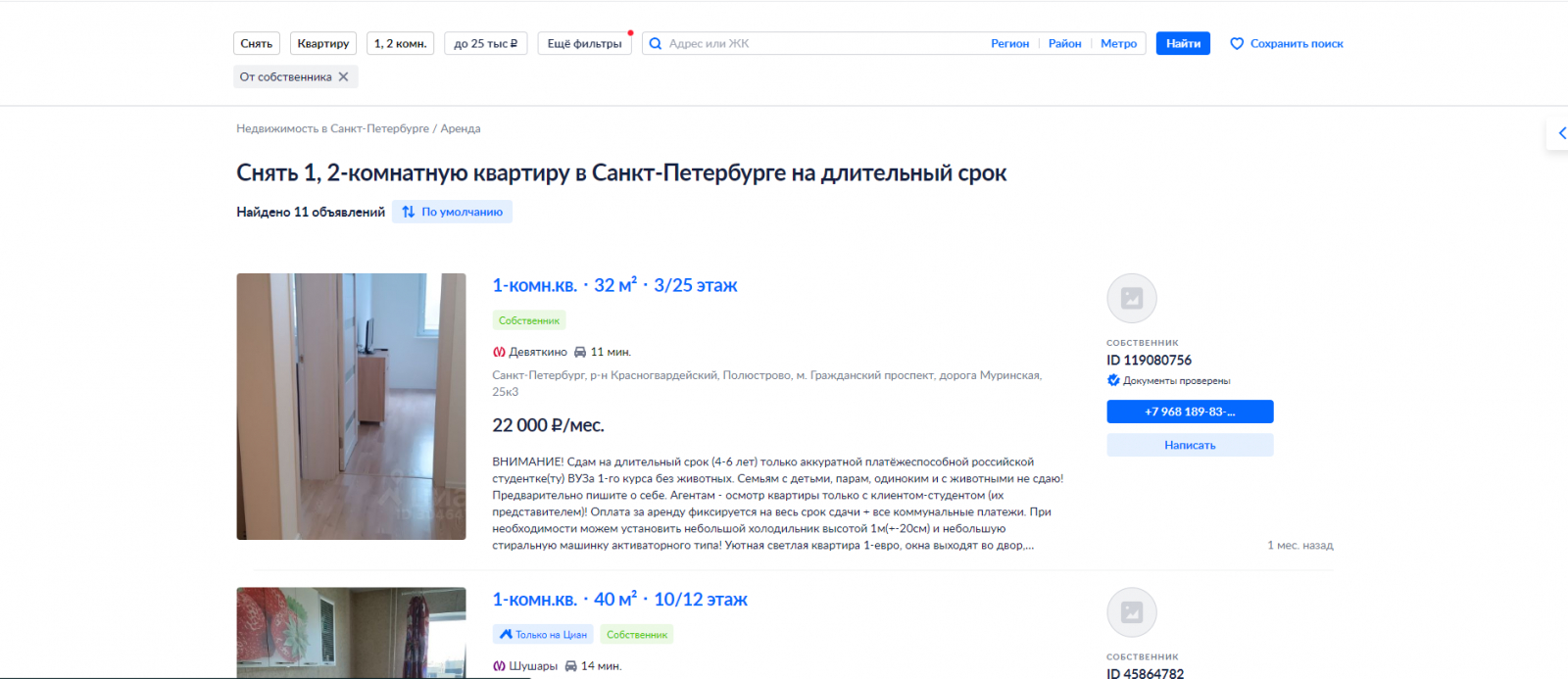
📌 Фильтрация открывается на следующем шаге
Но сходу найти её на экране может быть проблематично, так как на фильтрах нет акцентов. Зато акцентно синим выделяется «регионы», «район», «метро» и «найти».
📌 После выбора фильтров, страница поиска обновляется
Но на кнопке «еще фильтры» показывается оранжевая точка. Она используется на Циан в качестве уведомления о чем-то новом. Поэтому некоторое время я ломал голову, что не так я сделал и почему эта точка не исчезает. В итоге так и не понял, зачем она нужна. Если это показывает на «доп. фильтры», то зачем их выводить ниже с возможностью отключения.
А что разработчики нашли под капотом с фильтрами?
Логика фильтров сложная, но реализация простая
Циан выдаёт какое-то количество результатов, но не продолжает бомбить бэкенд запросами.
Другими словами, сайт следит за тем, как мы листаем список. Вот он выдал нам несколько объявлений и ждёт, пока мы долистаем их до конца. Как только мы это делаем, Циан догружает нам остальную информацию — появляется пагинация.
На одном из наших проектом мы использовали длинные запросы — это когда запросы всегда уходят на бэкенд. Даже в тех случаях, если мы не долистали все варианты до конца. Сайт просто продолжает отправлять и принимать запросы.
Как мы поняли, у Циан есть своя база
Они не берут объявления со сторонних сайтов, как, например, сайт Авиасейлс. Там пользователь видит варианты билетов, информация о которых берётся с Победы, Аэрофлота и других. Поэтому Циану нет необходимости постоянно отправлять запросы на сервер.
📌 Вылезают подводные камни
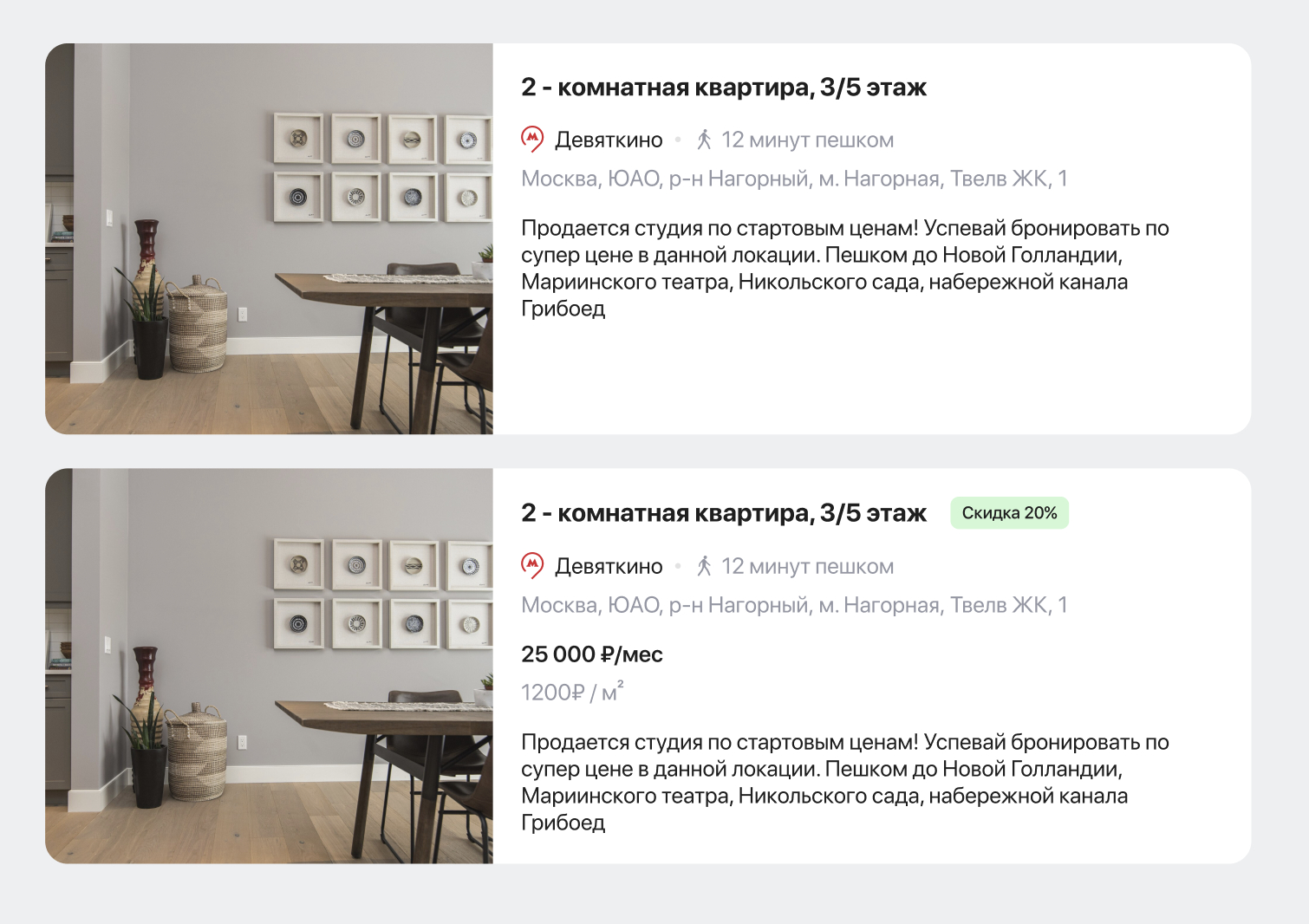
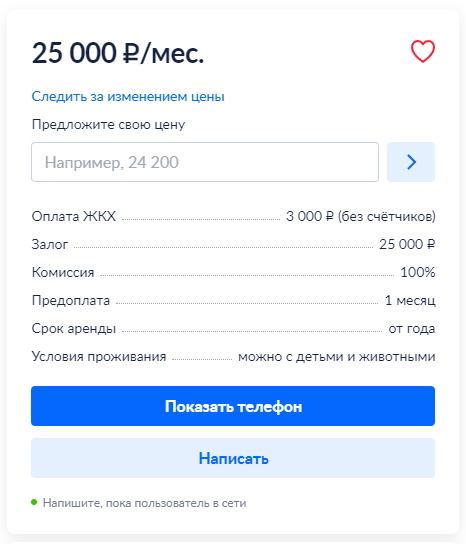
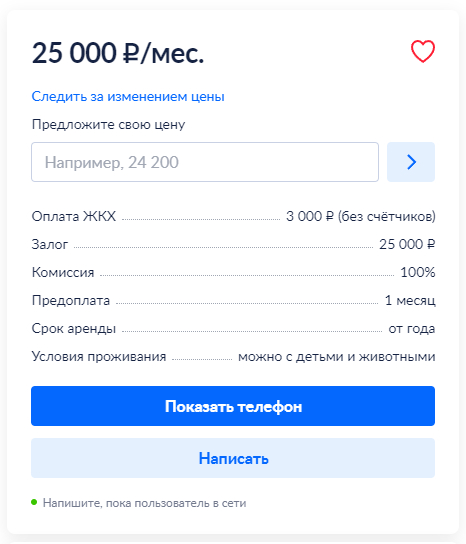
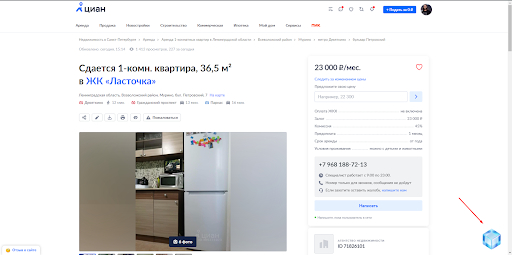
Циан не указывает в предпросмотре полную стоимость квартиры. Для этого пользователю нужно зайти в карточку и весьма мелким шрифтом найти информацию об оплате ЖКХ + залоге + комиссии.
Также именно здесь находится инфа об условиях проживания. Сначала я её и вовсе не заметил, т.к. по моей логике, раз тут инфа про деньги, то дети и животные к этим пунктам никак не должны относиться.
🤔 Еще из интересного
Если в карточке квартиры указано, что с животными заехать можно, то не всегда это является истиной в последней инстанции. Было бы хорошо, чтобы у пользователей был шире выбор в «условиях».
Например, «можно с животными», «по договоренности с хозяином», «с животными нельзя». И сами животные делились хотя бы базово на собак и кошек, так как были случаи, когда хозяин не против собаки, но строго отрицательно относится к кошкам.
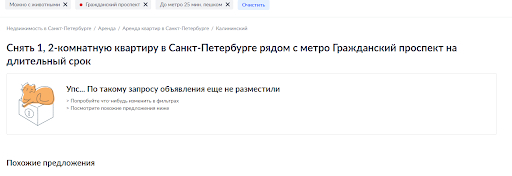
Порой (редко, но бывает) Циан выдает объявления, которых уже не существует на площадке, из-за чего пользователь ловит своеобразную 404.
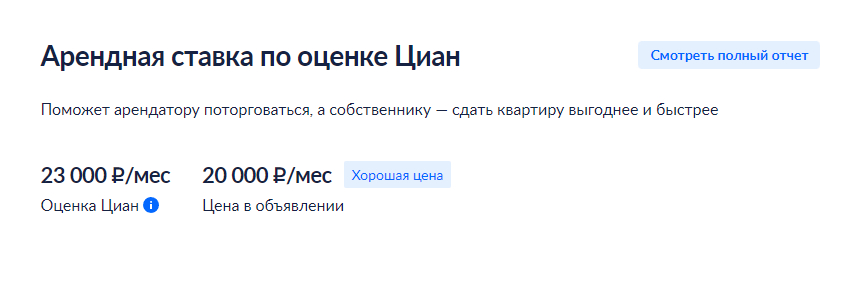
🔥 Аренда по оценке Циан — прикольная функция
Но она скорее смущает, чем дает какую-то полезную инфу. Практически каждое объявление по цене выше, чем оценивает Циан. Зачем выводить эту информацию собственнику?
Они отмечают — «поторговаться либо сдать квартиру выгоднее и быстрее», но я, как человек, который снимал множество квартир, слабо себе представляю сценарий, когда ты общаешься с хозяином и говоришь «а знаете, циан ниже квартиру оценивает, давайте торговаться». Вряд ли это приведет к чему-то полезному.
Смотрим на поиск по карте 🗺
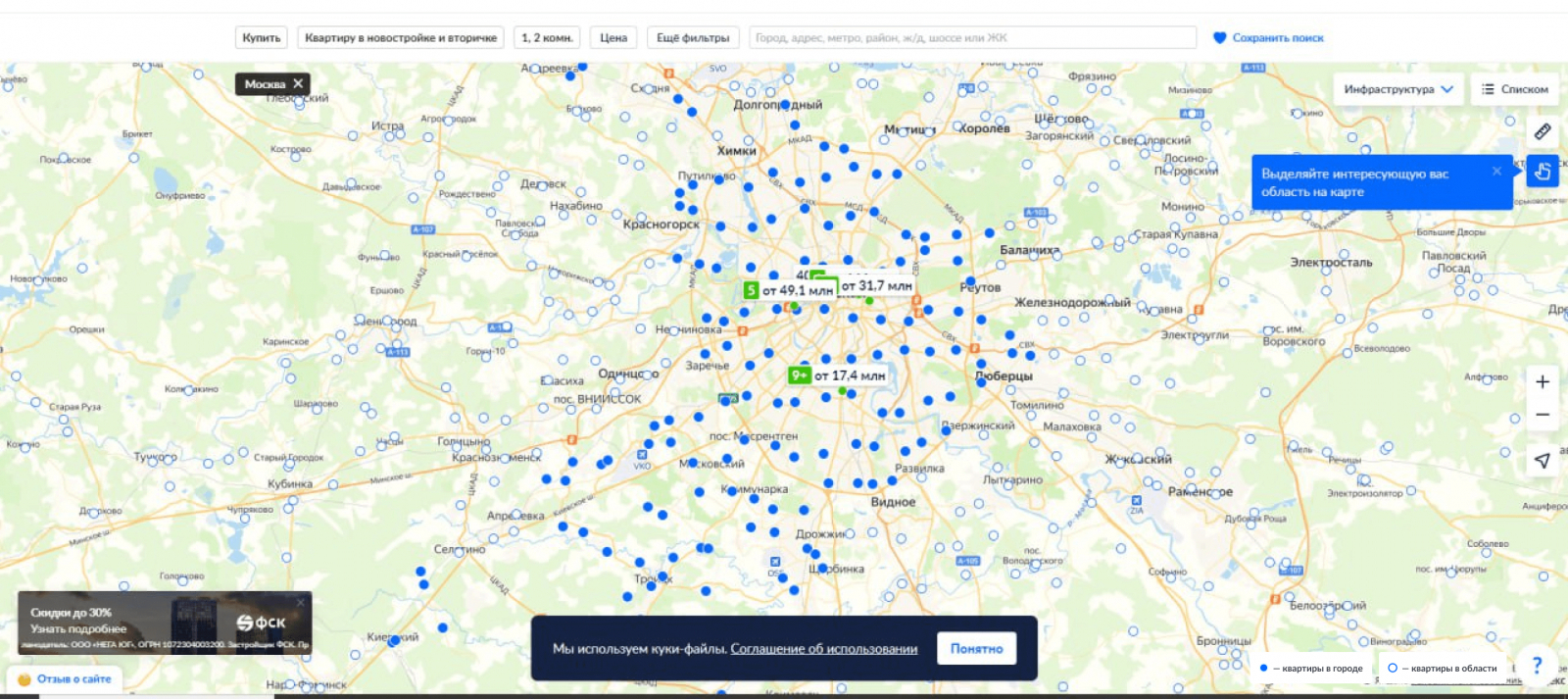
📌 Первое, что смущает — разные по цвету точки
Одни закрашены, другие нет. Почему? Наверное, из-за того, что часть объявлений уже была просмотрена? Так нет, никуда специально не кликал, поэтому просто странный подход.
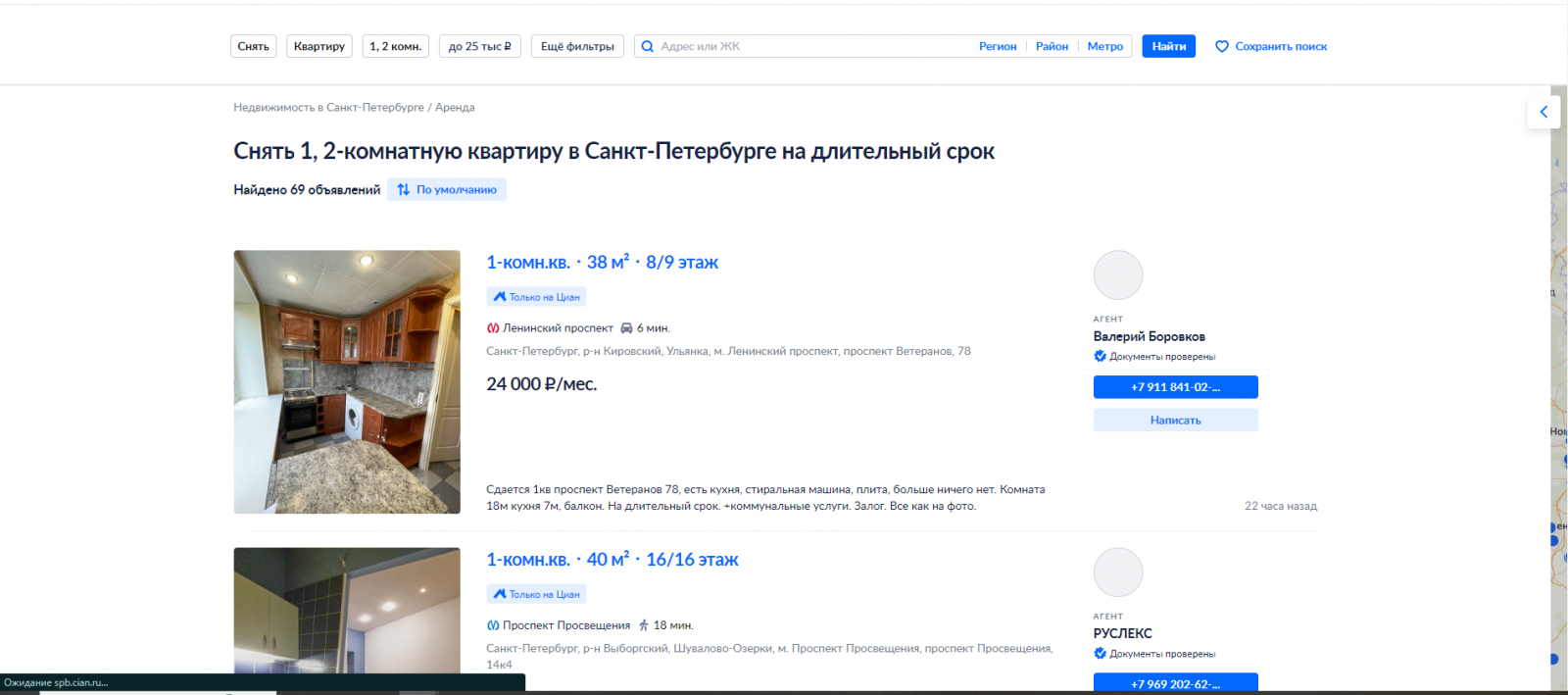
📌 С показом объявлений на карте — слишком мало инфы про квартиру
Вспоминаем, что итоговая цена не указывается в объявлении, к тому же не сказано, от собственника это объявление или нет.
Для сравнения — два объявления с агентом. Отличаются плашками под фото, но как понять, что они не от собственника, не кликнув?
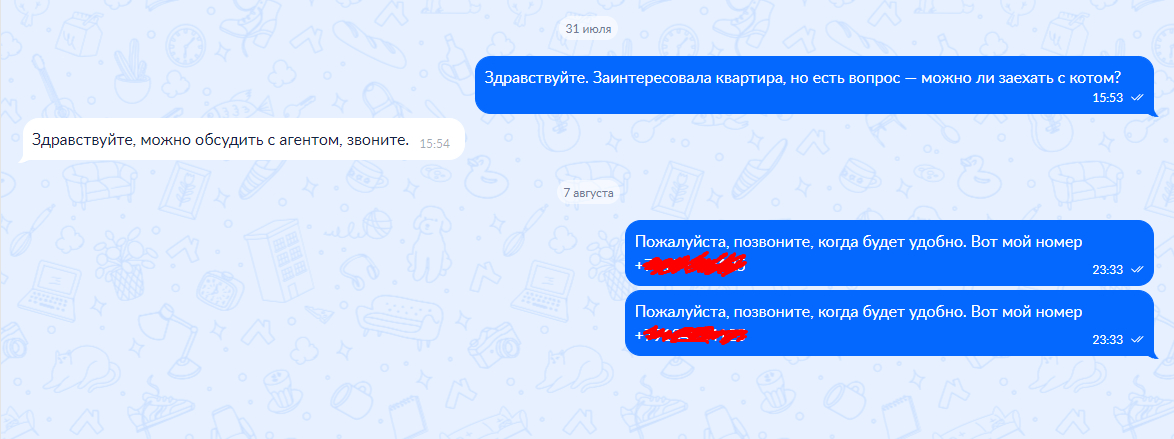
📌 Когда пользователь нашел квартиру, ему нужно как-то связаться с собственником
Циан предлагает либо позвонить, либо написать в приложении. Тут у меня претензия скорее в том, на что стоит акцент. Сложно мне представить, что сейчас люди именно звонят, а не пишут, но это мелкое замечание, быть может, я не прав.
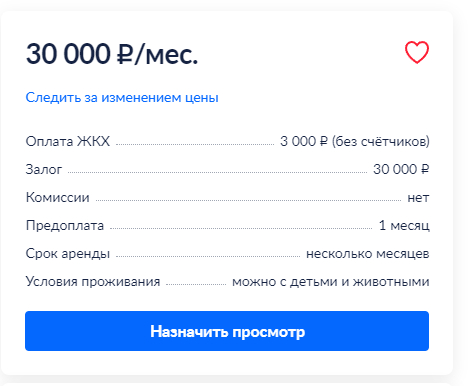
🤔 А где-то вообще нельзя позвонить и написать
Например, нашел объявление, где пользователь может лишь назначить просмотр. И вот это очень странное решение. Если вас заинтересует такая квартира, то вы будете заполнять мини-анкету. Не понимаю, почему это нельзя решить в переписке или звонке, но допустим.
📌 При закрытии мессенджера, ты не сможешь открыть его повторно
Нужно либо снова открывать его через объявление, либо переходить в полноценную версию. При этом, на экране есть 3дшный куб. Казалось бы, он откроет мессенджер с последними сообщениями, но нет. Это «Циан помощник». Зачем он тут лично мне не ясно.
Если ты отправил сообщение случайно, как это сделал я, удалить его ты не сможешь. Грустно.
Что с метриками? 📊
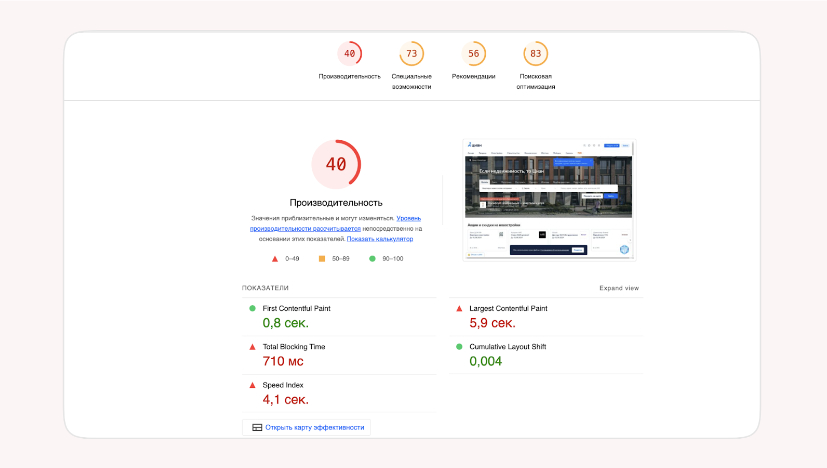
Скорость загрузки сайта
С производительностью Циана всё окей. Это огромный сайт, который постоянно взаимодействует с сервером и собирает кучу аналитики. Поэтому можно считать, что показатели из Lighthouse не говорят о чём-то плохом, но мы всё равно на них посмотрим и разберём, что можно улучшить.
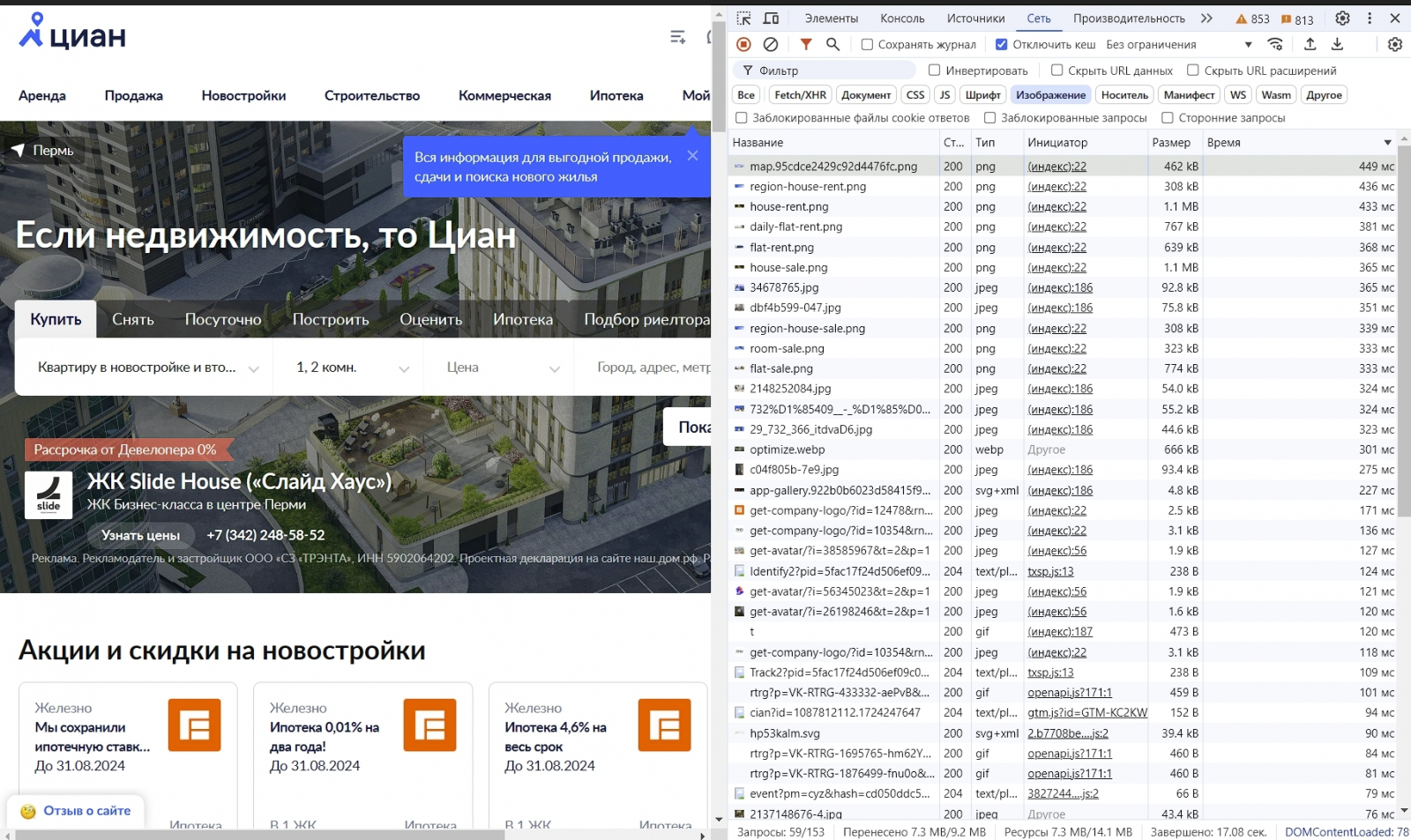
Открываем и сразу видим по метрике Largest Contentful Paint, что дело в картинках
На сайте картинка отдаётся пользователю не сразу же, а через 5,9 секунд
Дело скорее всего в том, что она тяжёлая. Циан устроен так — сначала у него подрубается геолокация, а потом под неё подбирается нужный контент и показывается пользователю.
То есть, тормозит рекомендация по региону. Сначала сайт вычисляет ID региона, а потом с ним ещё закидывает запрос на получение рекомендаций. Из-за этого пользователь ждёт целых полсекунды.
Залезаем в код и видим, что картинки весят ужасно много
Ещё и все в формате png, хотя можно использовать более современный формат svg.
Мало того, что все картинки в png, так ещё и весят по пол мегабайта. Вот такая обычная декоративная картинка весит 300 килобайт…
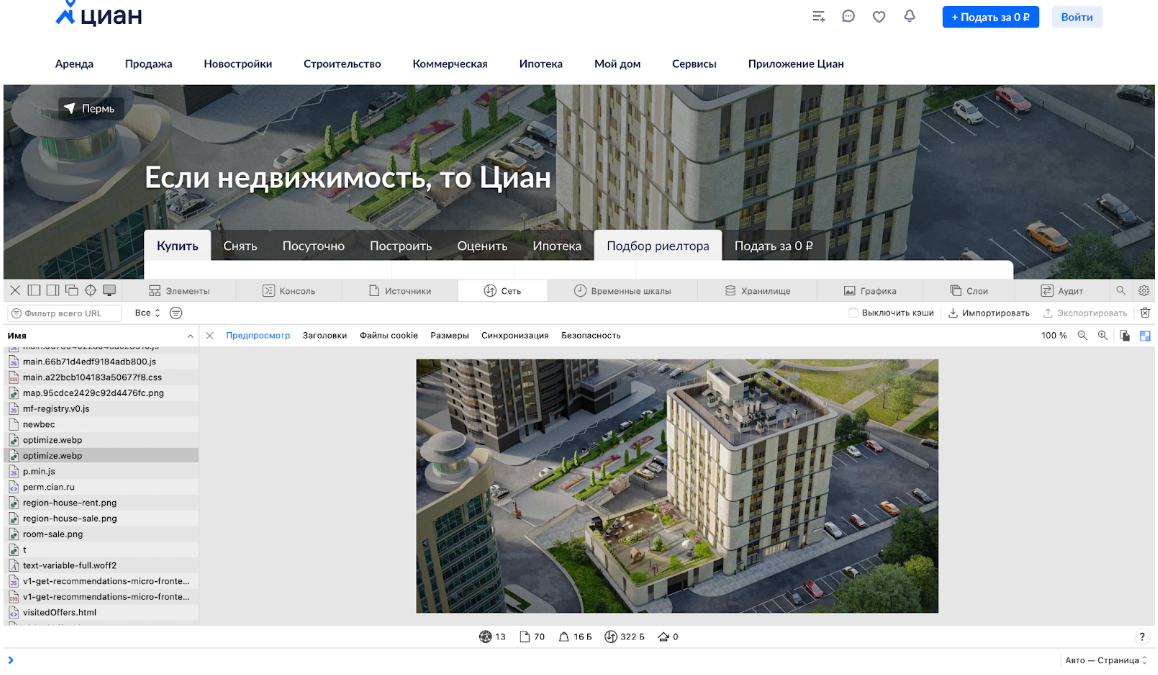
А вот ещё один пример. Обычная декоративная картинка на фоне очень тяжёлая — можно было бы сделать размер намного меньше, но Циан оставили 2880 на 1400. Вдобавок решили наложить на неё оверлей. Поэтому её 100% можно было сделать поменьше качеством.
В общем, ребятам из команды Циан стоит заняться оптимизацией и тогда время загрузки страницы сократится. Даже если будет работать геолокация.
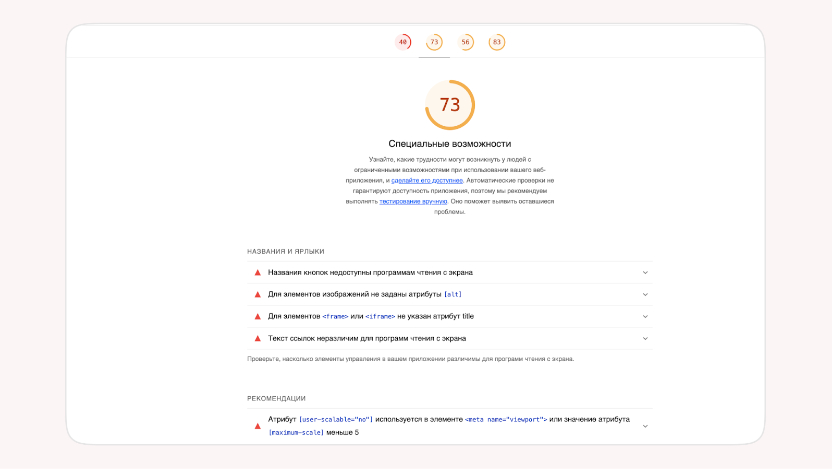
Доступность сайта
Здесь Lighthouse помогает нам определить:
- насколько удобно пользователям работать с сайтом,
- хорошо ли сайт структурирован,
- верен ли семантически код.
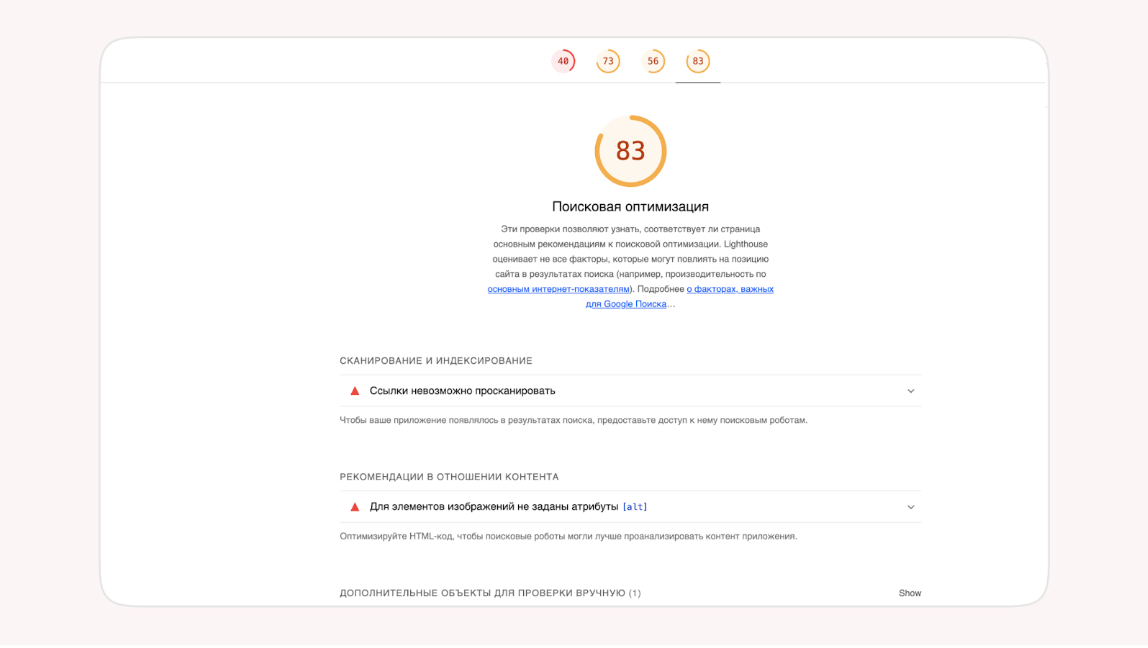
🤔 Заметили, что на сайте есть места, где кнопка или картинка не имеют специального атрибута alt
Поисковик не понимает, что перед ним находится, поэтому не может это прочитать вслух текст или картинку.
На сайтах сидят не только пользователи с хорошим зрением, некоторые пользуются Скринридером — это специальная программа, которая озвучивает всё, что происходит на экране. Без атрибута alt эта программа не может прочитать на сайте картинку или кнопку.
Лучше прописывать атрибут у каждой кнопки и картинки
Делать заметный текст, который чётко описывает место назначения, цель, функцию или действие и является заметным, уникальным и фокусируемым.
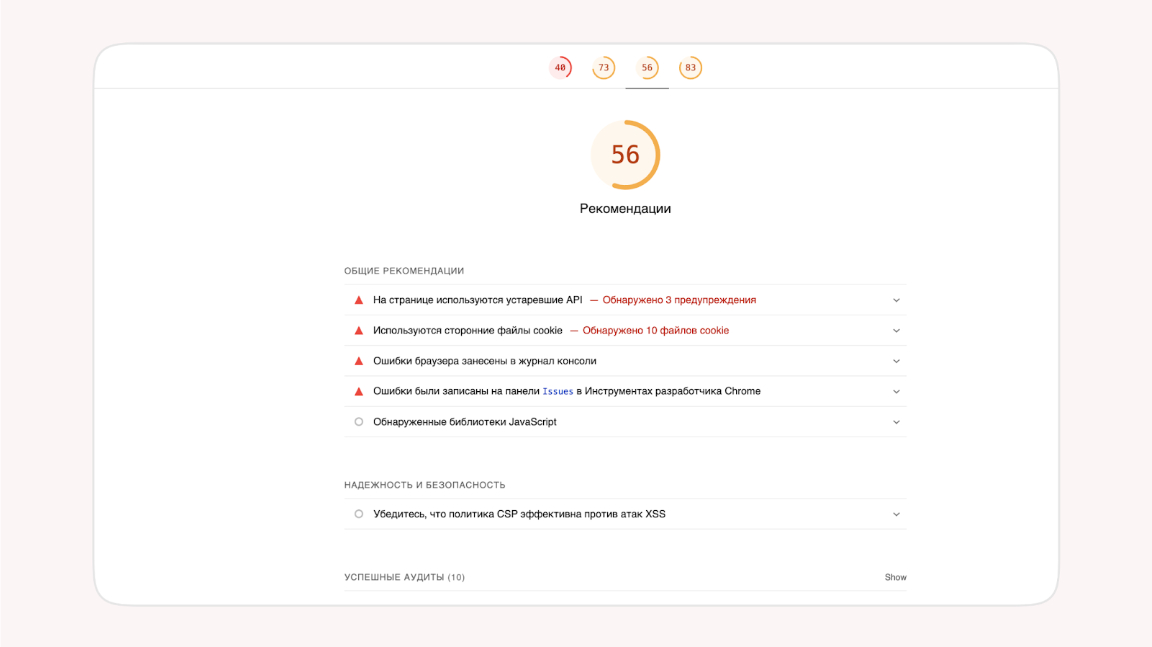
Оптимальные методы
Здесь программа показывает нам общие ошибки, которые больше связаны с кодом и разработкой. Они не критичны.
На эти показатели, в основном, влияют виджеты сайта. На удивление, на Циане есть минимум разных подключенных сервисов — аналитика, безопасность и прочее. То есть, с точки зрения фронтенда он вообще легковесный.
SEO-оптимизация
Страница на 83% следует основным рекомендациям по поисковой оптимизации и хорошо ранжируется поисковиками.
В целом, метрики сайта хорошие. Поддерживать такой большой проект сложно, даже для большой команды Циана с дизайнерами и разработчиками. Единственное, можно:
- Оптимизировать картинки, особенно те, которые висят на сайте как декоративные и не влияют на пользователя.
- Добавить ко всем картинкам и ссылкам атрибут alt, чтобы слабовидящие пользователи также могли без проблема прочитать их с помощью программы и пользоваться сайтом.
Такой вот нестандартный выпуск UX-патруля у нас получился. Перед финальным словом хочу спросить вас — как вам такой формат? Стоит ли чаще рассматривать пользовательский путь, чем описывать проблемы в вакууме?
А теперь — спасибо каждому за прочтение этой статьи. С вами была команда UXART и разработчики из Лиги А.
Расскажите, часто ли сталкиваетесь с проблемами на Циан? Какой самый неприятный опыт был у вас?
Подписывайтесь на наши телеграм каналы, чтобы таких статей выходило больше)