Хочешь сделать хорошо, сделай сам: как Rocket Business свой сайт разработали
И забрали золото с этим кейсом на WDA 2024. Полный редизайн, разработка на последней версии React, год работы команды. Мейковер принес нам заявки от топов рынка — Мегафона и Билайна. Как это было, рассказываем в статье о большом ребрендинге.
Познакомимся
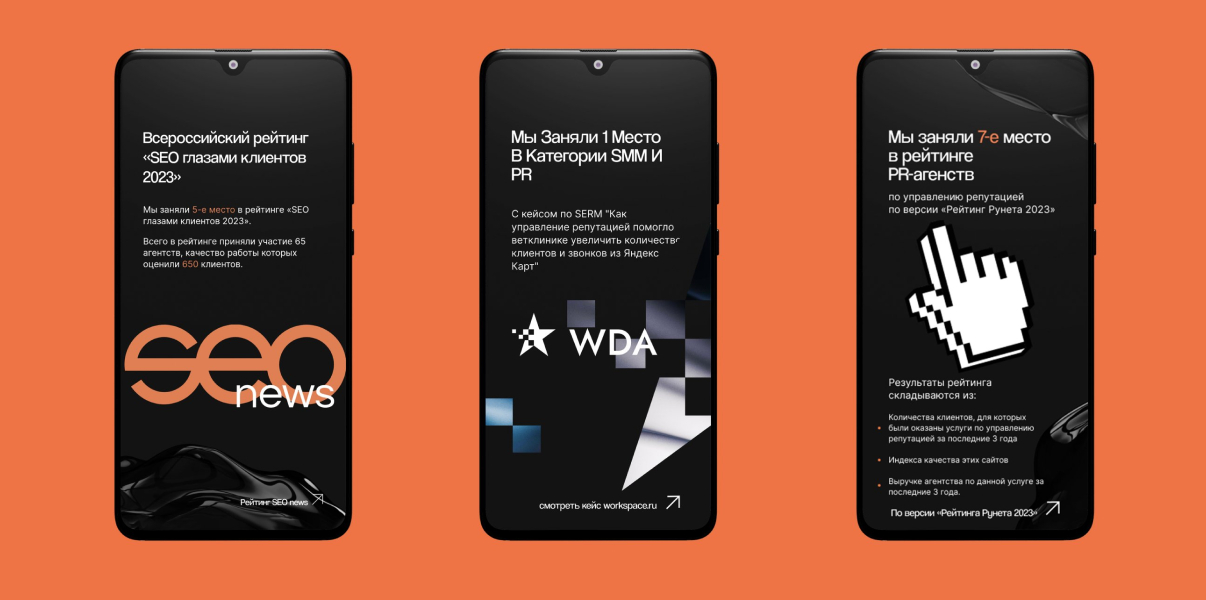
Сегодня Rocket Business — партнер известных брендов, федеральных компаний, среднего и крупного бизнеса. Для этого мы прошли большой путь от регионального подрядчика до компании №2 по разработке и продвижению сайтов по версии Рейтинга Рунета.
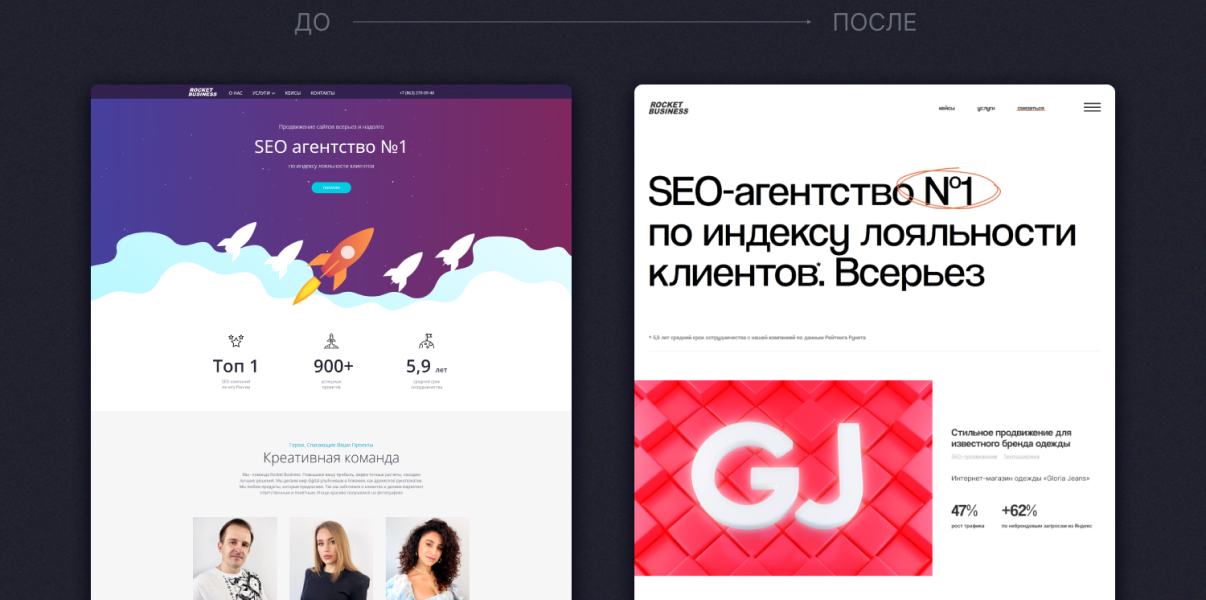
Позиции в рейтингах и награды обязывают нас иметь сайт, достойный лидеров рынка. Наша главная цель — презентовать работы агентства на высоком уровне, привлечь клиентов из нужного сегмента ЦА.
Чтобы добиться крутого результата, мы:
- провели анализ сайтов конкурентов;
- составили технические чек-листы и подобрали референсы;
- разработали минималистичную и современную концепцию для сайта;
- совместили элементы графического дизайна и 3D-анимации;
- сверстали сайт на последней версии Next.js 13 и React;
- провели тестирование, аудит юзабилити и внесли правки.
Мы получили качественный, легко масштабируемый продукт. Сегодня продолжаем анализировать пользовательский опыт, проводим a/b тесты и дорабатываем элементы интерфейса.
Анализ конкурентов
Мы промониторили сайты коллег, собрали референсы и оценили их по критериям:
- стек технологий;
- удобство использования;
- логика навигации;
- структура;
- SEO-оптимизация;
- актуальность дизайна;
- акцентирование УТП компании.
Оценить главный параметр — конверсионность — мы, конечно, не могли. Но детальные исследования позволили нам понять, каких ошибок стоит избегать и какая концепция подойдет нашему сайту.
Источником вдохновения стали сайты дизайн-студий, digital-агентств полного цикла. У них получается передать главный посыл: здесь оказывают качественные и крутые услуги. Такие же смыслы мы транслируем на нашем сайте.
Новая концепция
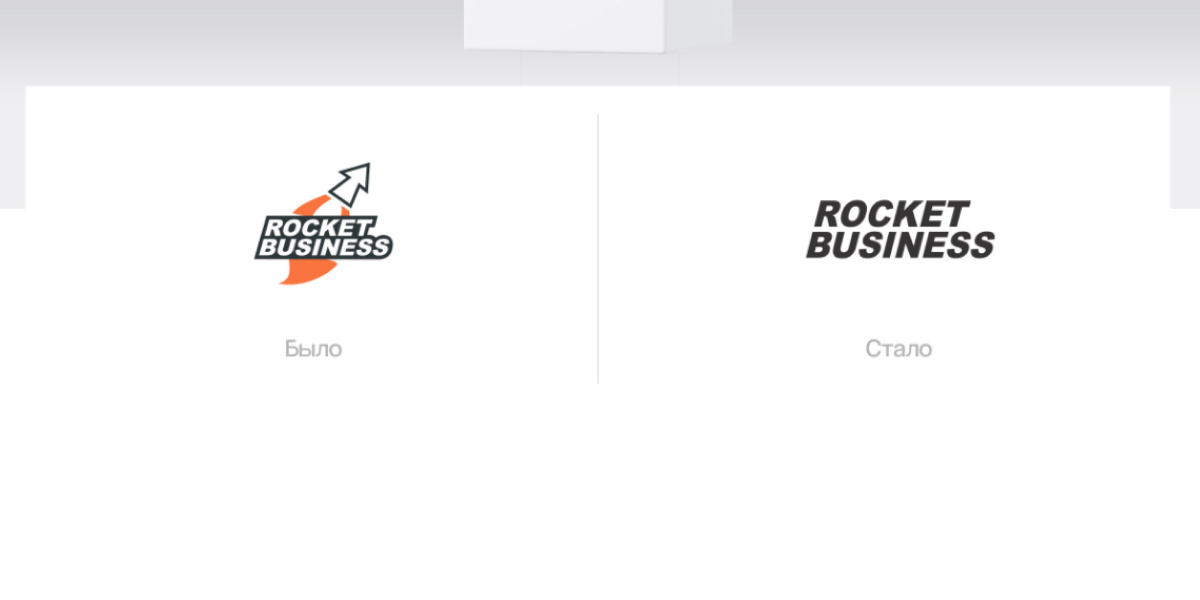
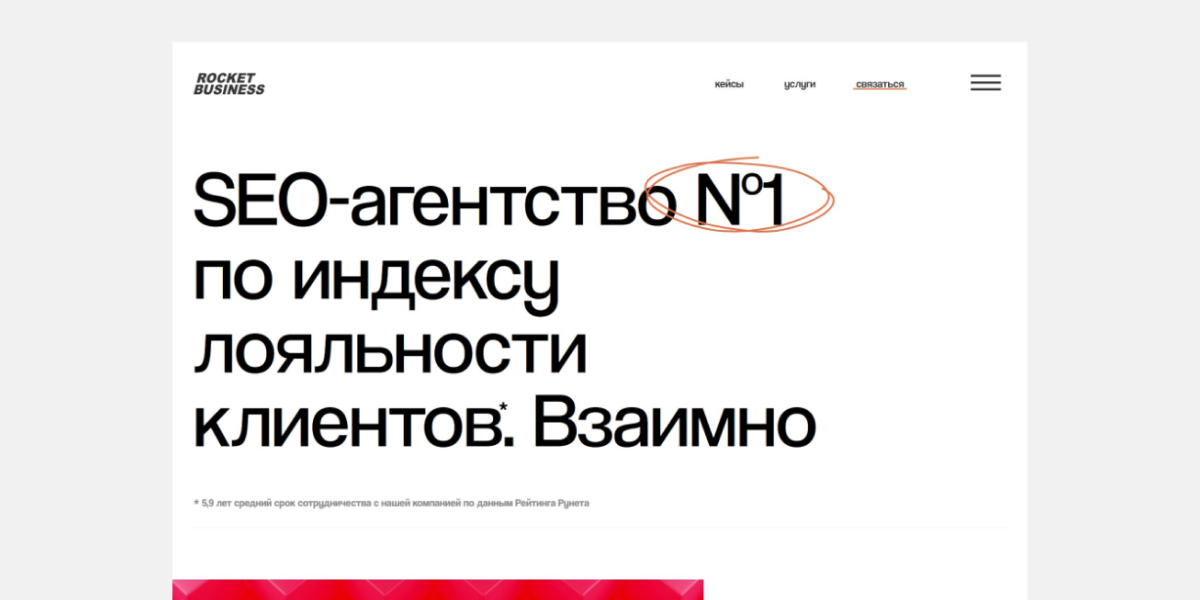
Самый сложный этап — создание айдентики компании. Первым делом мы обновили логотип: убрали градиент, сделали лого более графичным и современным.
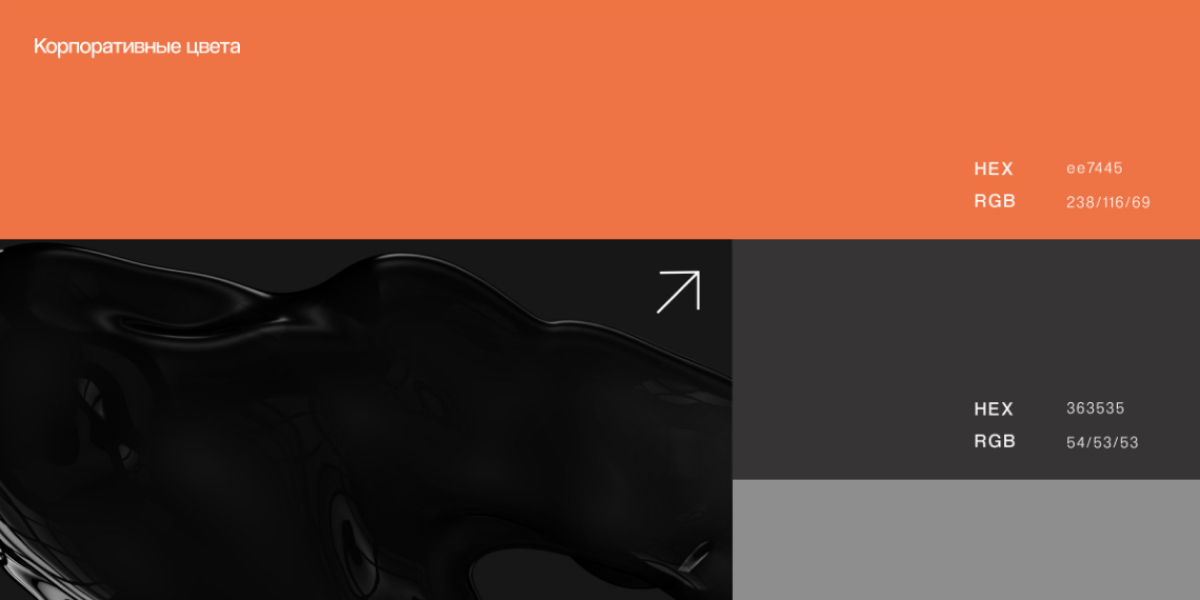
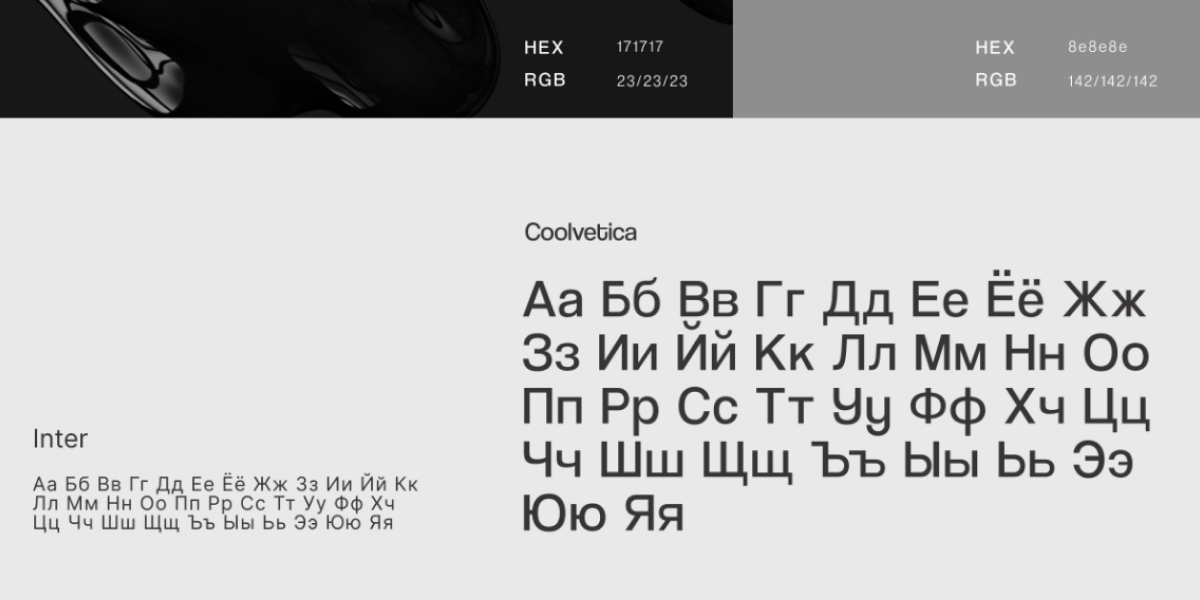
Затем выбрали шрифт — Helvetica — корпоративные цвета и единые правила визуального оформления.
В дизайне держались нескольких принципов:
- чистота и минимализм;
- функциональные воздушные блоки;
- безрамочные анимационные баннеры;
- белый фон на всех страницах;
- корпоративные цвета — оранжевый и черный — для акцентов.
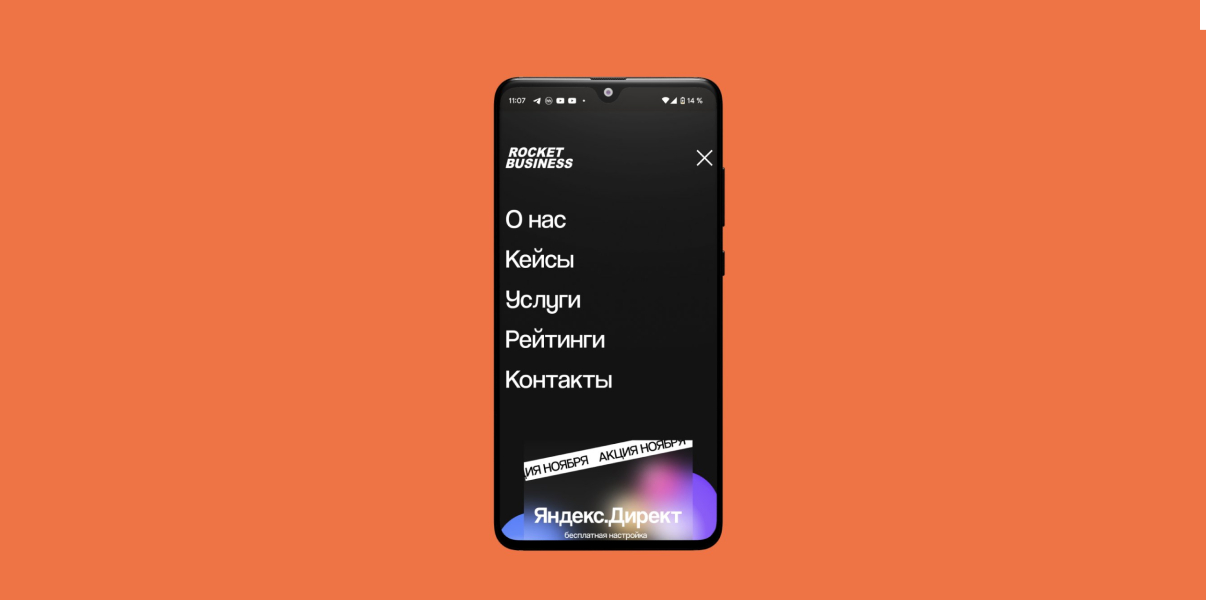
От каких идей мы отказались?
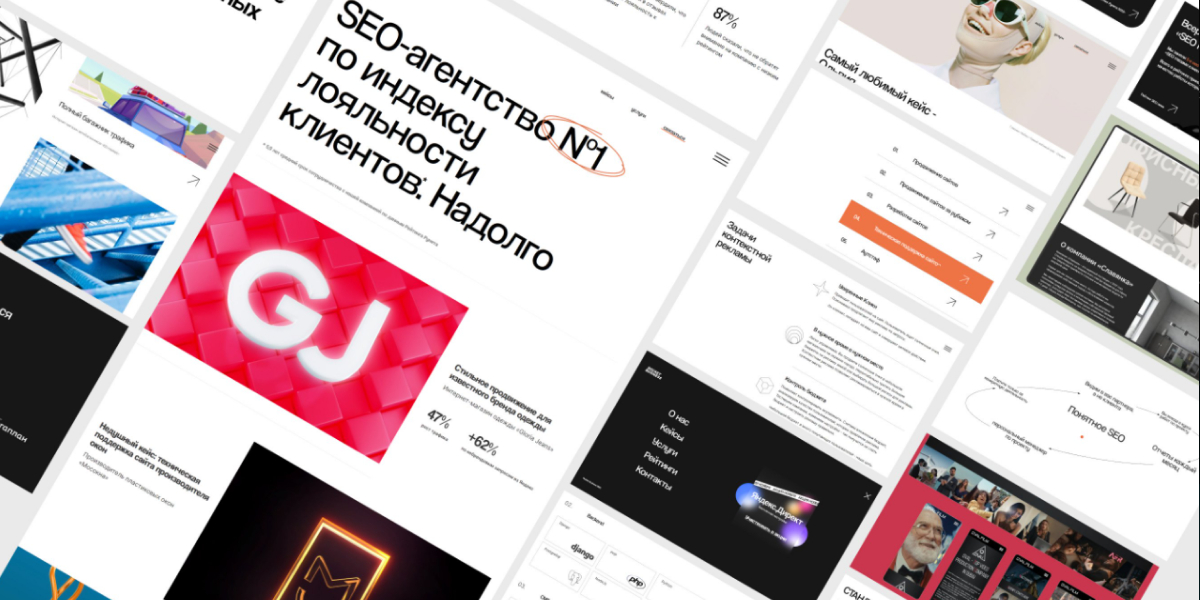
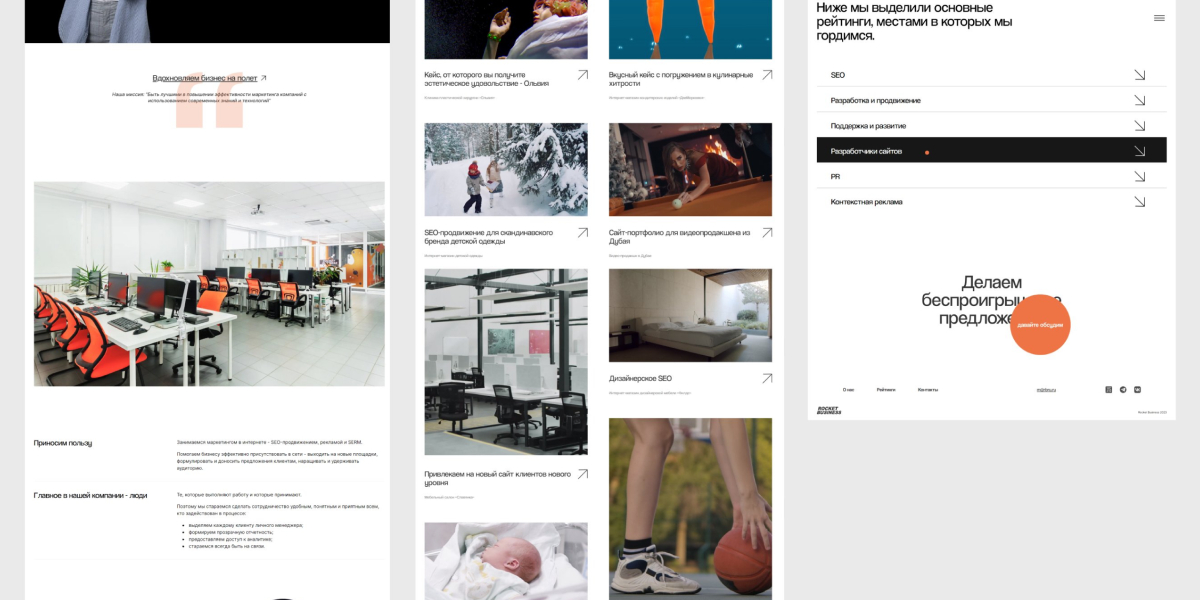
Дизайн
Ключевая задача — достичь баланса между противоположными трендами:
- Яркие изображения и монохром
- Крупные элементы и пустые пространства
- Строгие линии и графические детали
- Статические и анимационные блоки
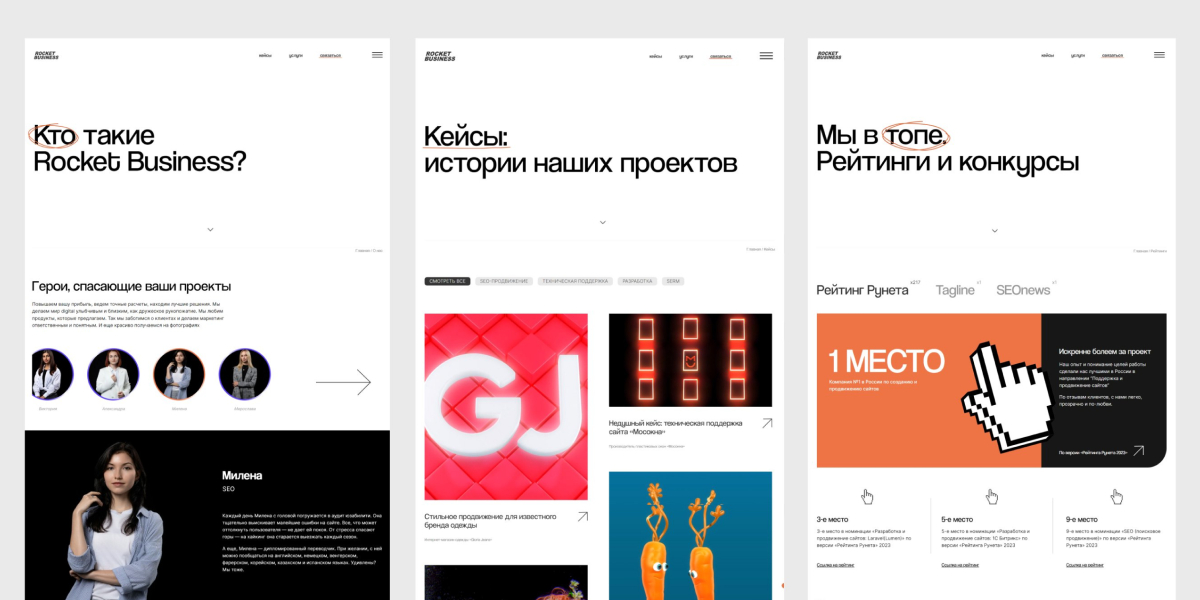
Многие сайты дизайн-студий оснащены необычным курсором в виде разных фигур. За нашим же курсором следует помощник — дополнительный декоративный элемент. Он меняет размер, масштабируется и превращается в фото со ссылкой в зависимости от области наведения. Инструмент помогает обратить внимание пользователей на важные инфоблоки и хорошо работает на вовлечение.
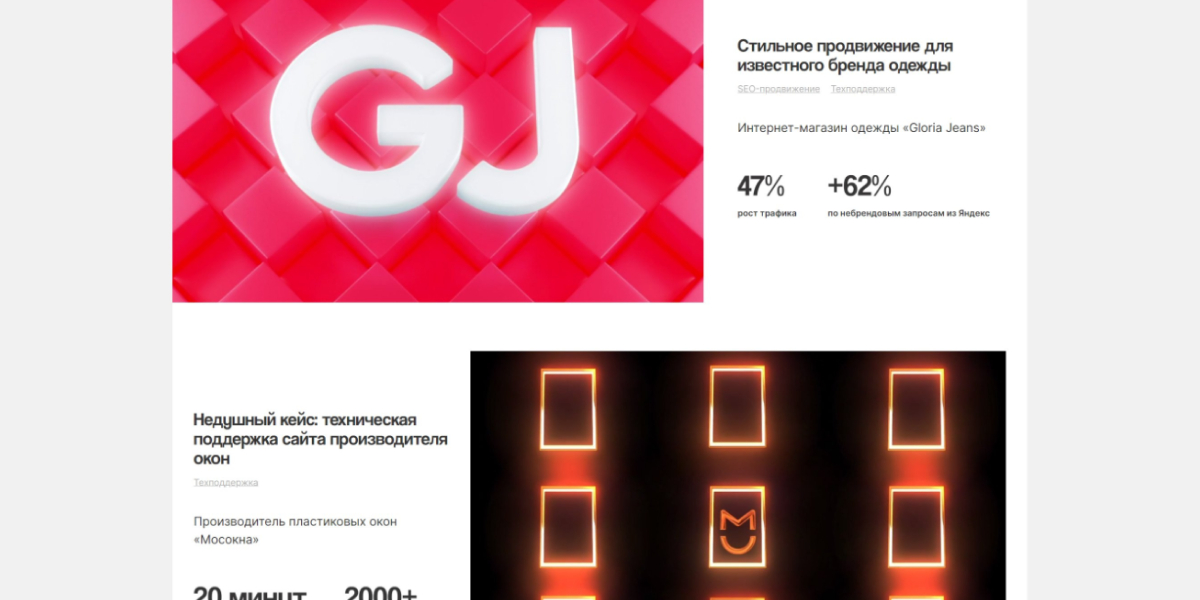
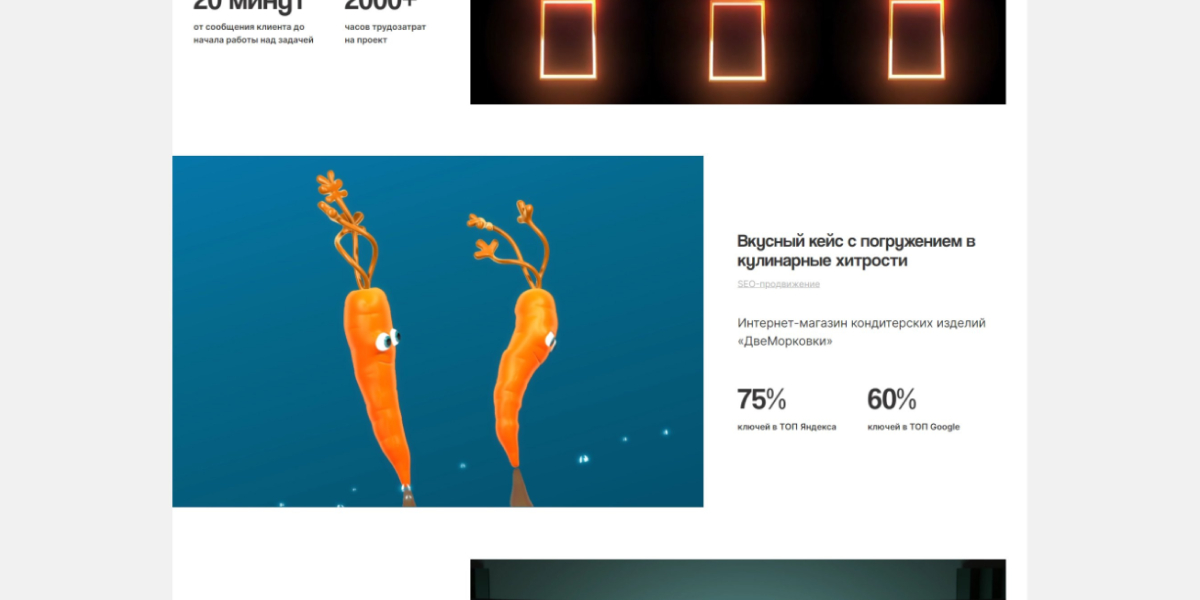
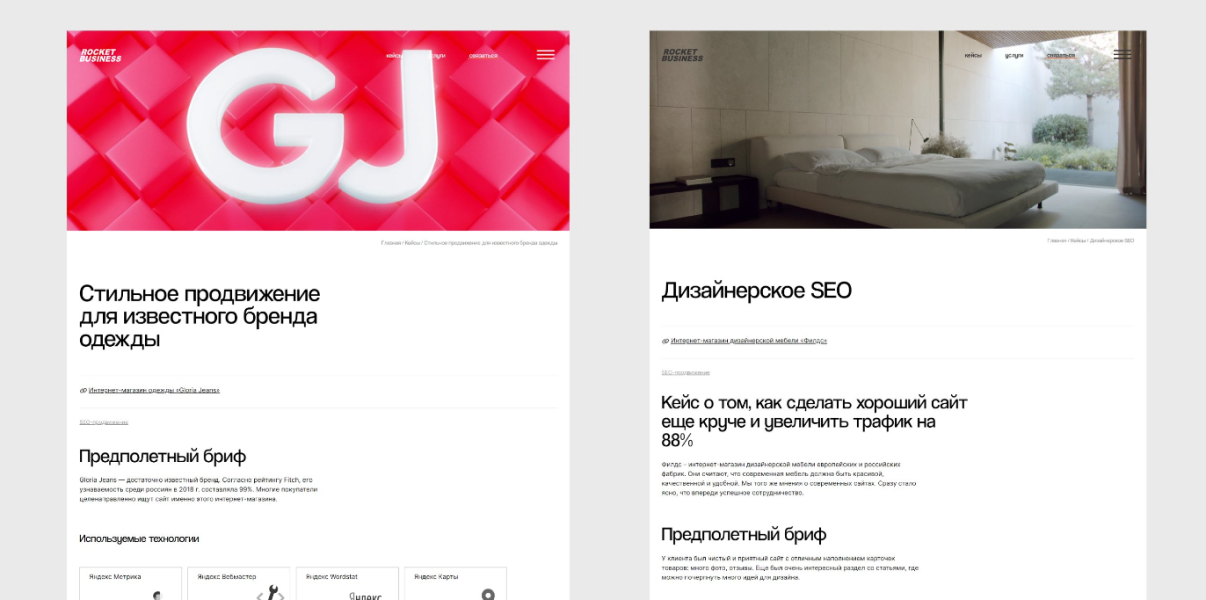
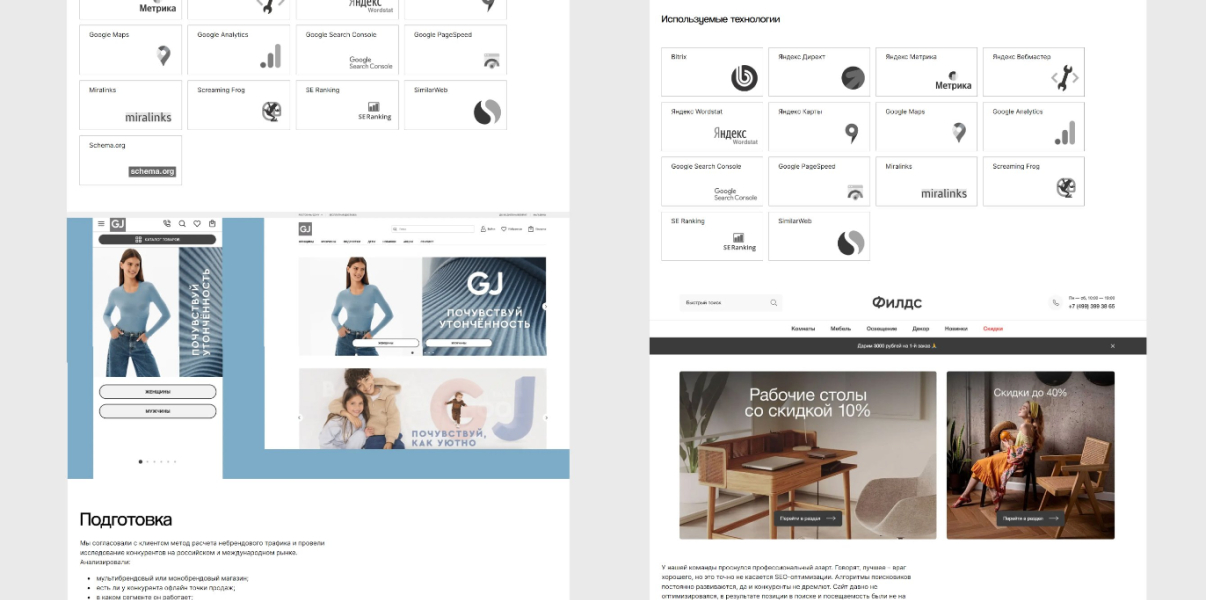
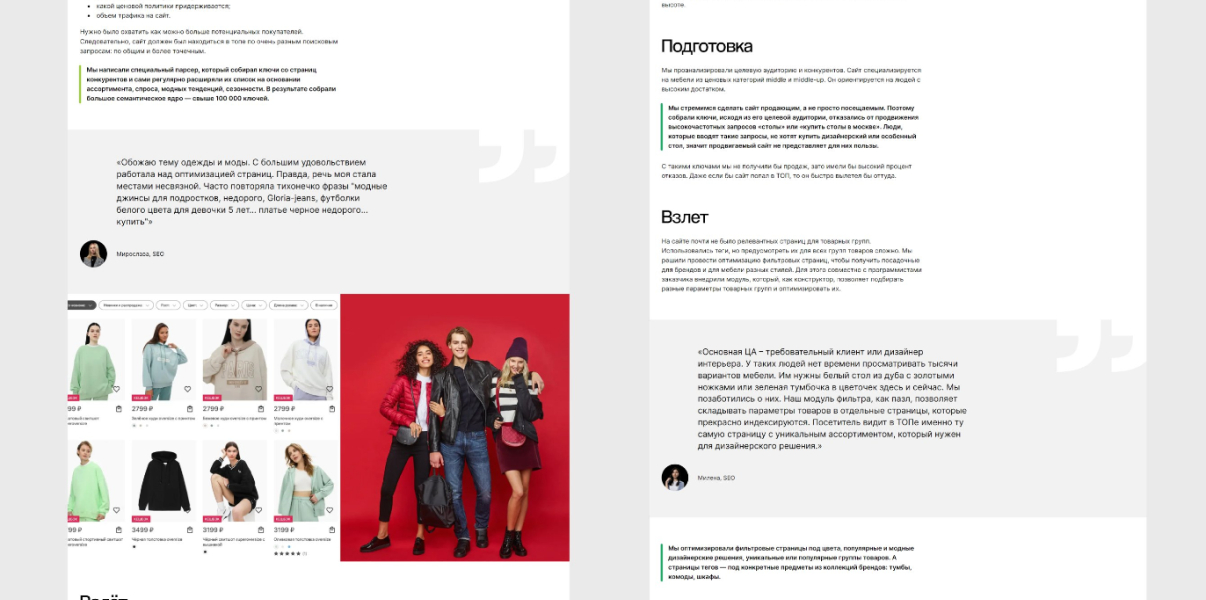
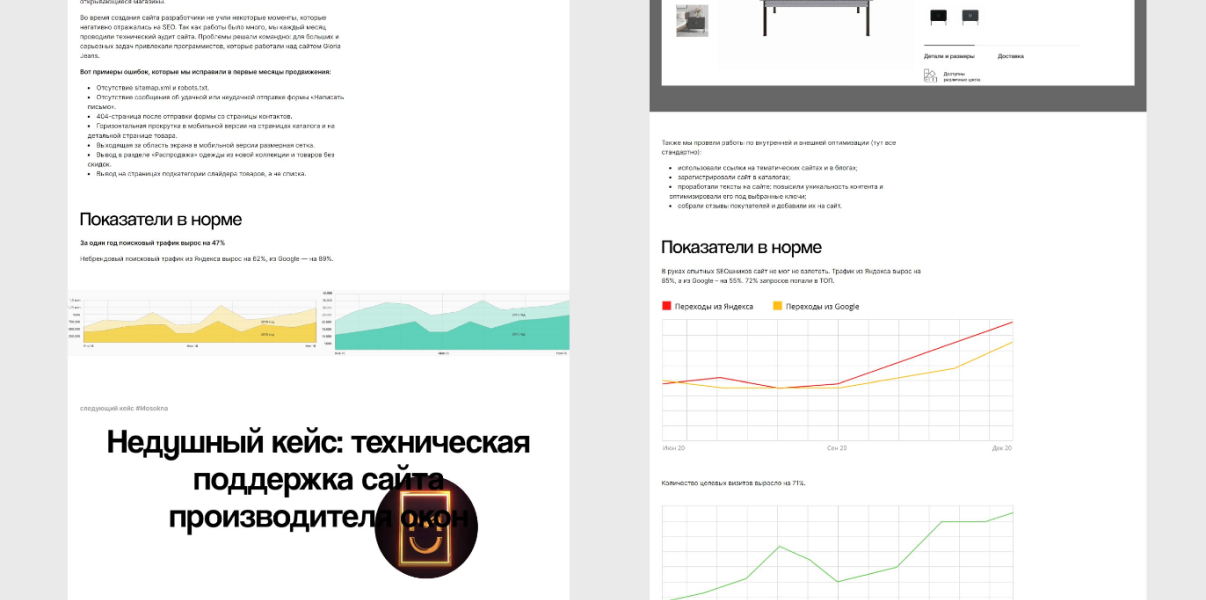
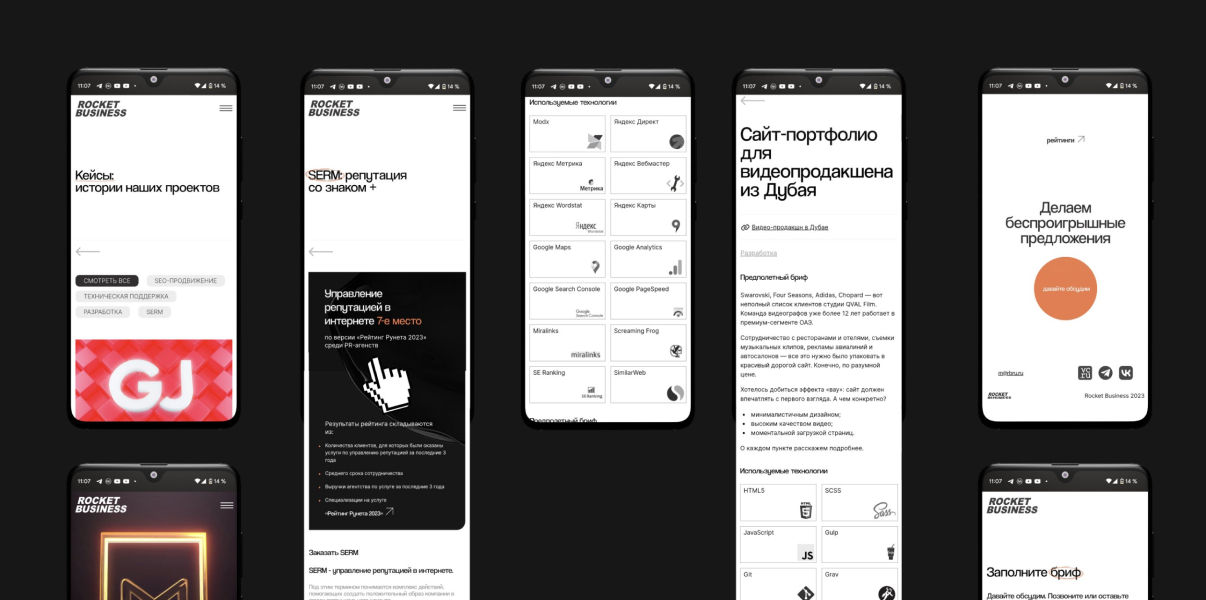
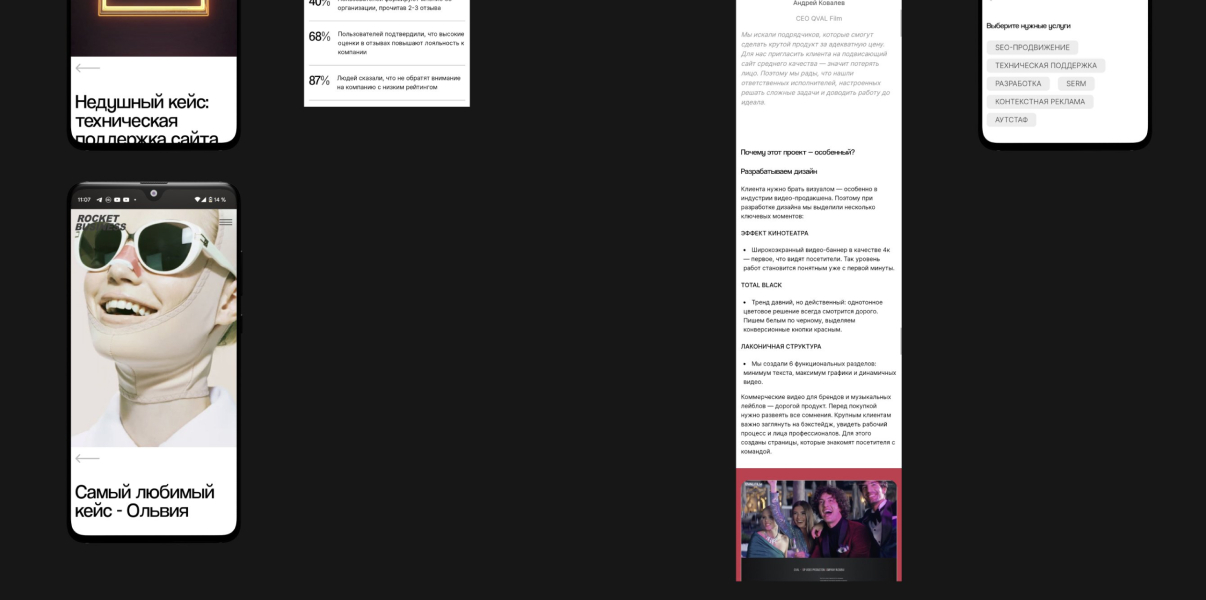
Самая важная и продающая страница любого диджитал-агентства. У кейсов есть шаблонная структура: но в каждой истории расставлены свои акценты. Где-то есть зрелищные шоурилы, где-то — графики и диаграммы, а где-то — большие иллюстрации на 2-3 скролла.
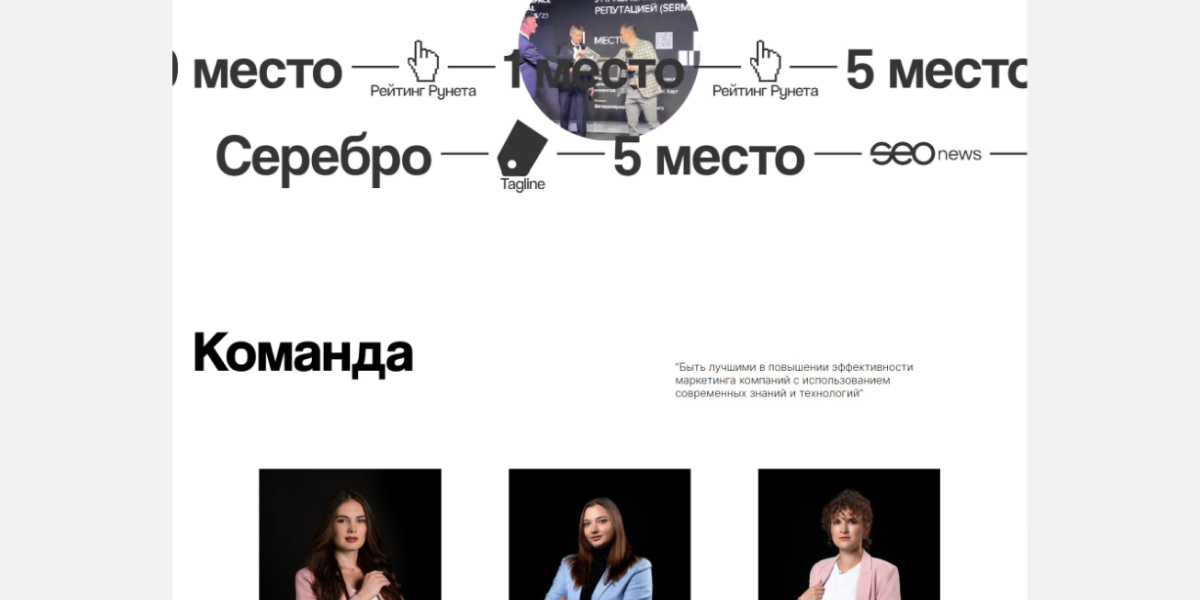
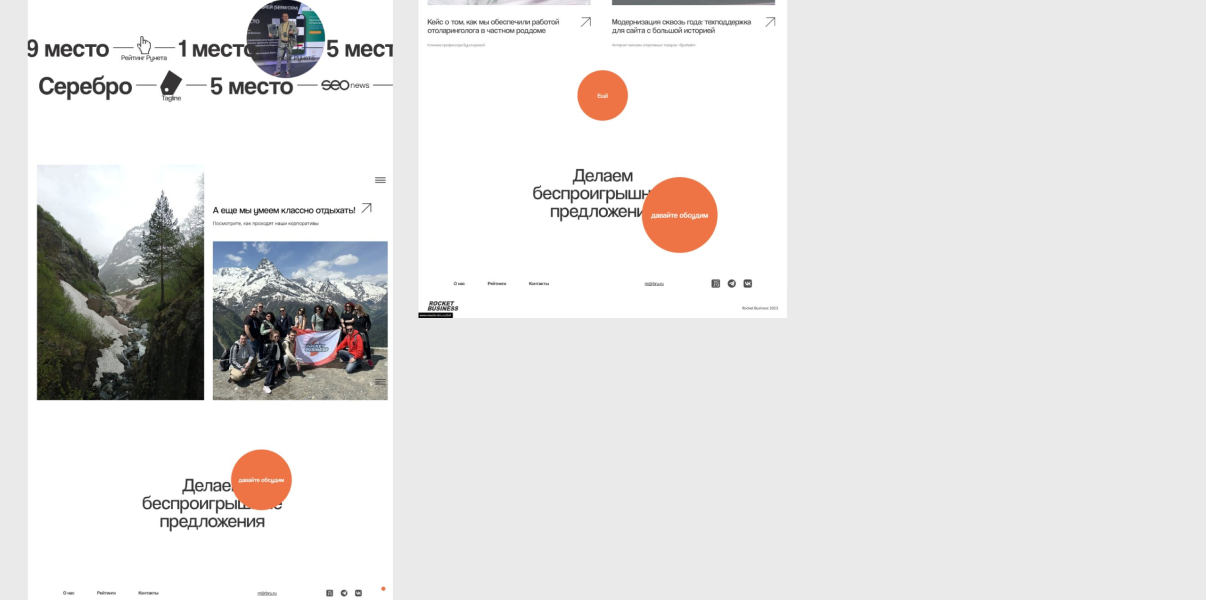
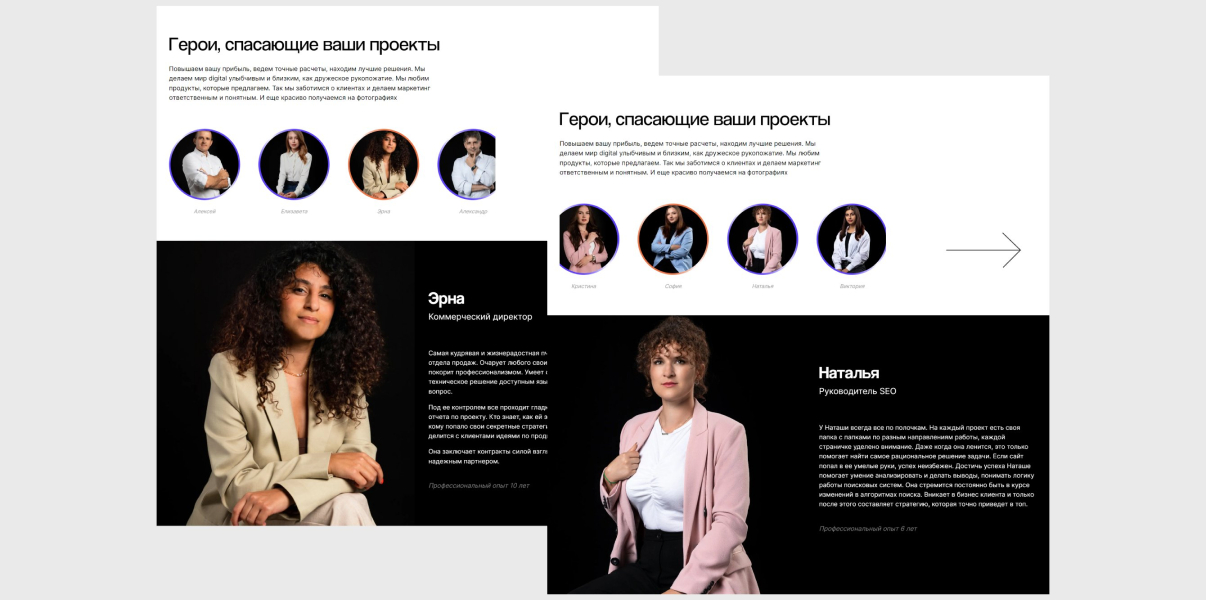
Самопрезентация и HR-бренд
Мы проанализировали записи из Вебвизора на старой версии сайта. Оказалось, что один из самых вовлекающих элементов интерфейса — карусель с яркими фото сотрудников.
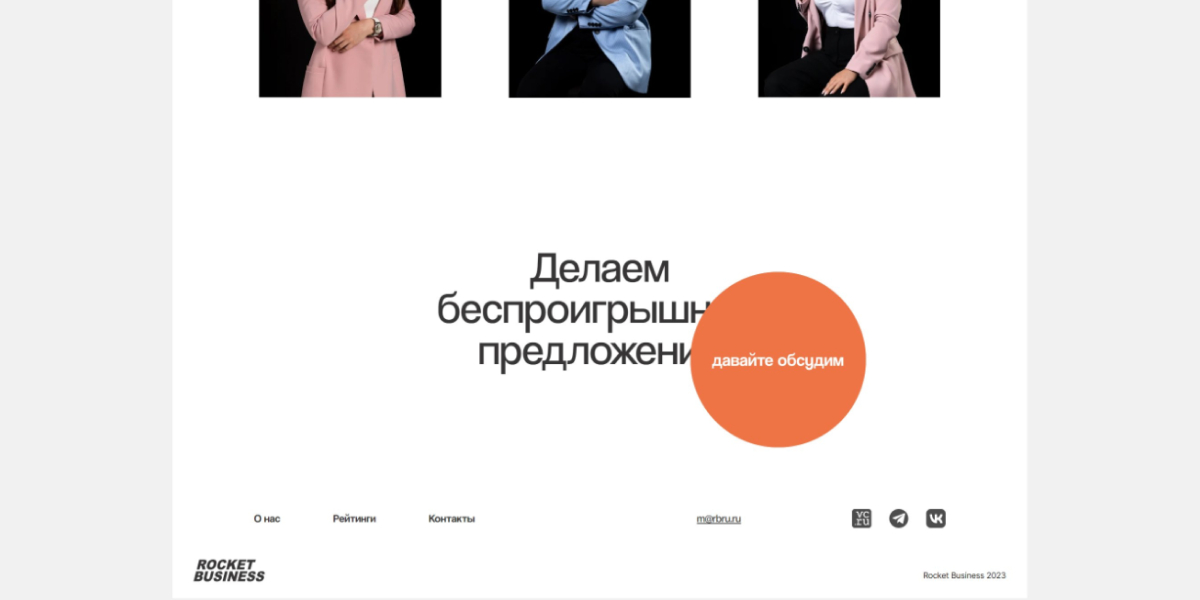
Наши кликабельные лица мы решили оформить еще красивее. Сделали фотосессию и подготовили карточки в едином стиле. Блок выполняет сразу несколько важных функций:
Разработка
Сайт собран на фреймворках Next.js 14 App Router + React и работает как реактивное приложение.
Последняя версия Next.js вышла в мае 2023: она предлагает обновленный, более удобный инструментарий. В этом заключалась сложность разработки. IT-сообщество еще не успело сделать полноценные обзоры на маршрутизатор и написать короткие понятные мануалы.
Ответов на возникающие вопросы на Stack Overflow не было: команда пользовалась только документацией от разработчиков. Порылись в приложениях с открытым кодом, разобрались в новом подходе к API — и собрали сайт. Верстка и перевод на JavaScript заняли 8 недель.
Все размеры блоков, текстов, анимаций и фото заданы в vw/vh. Страницы отображаются верно при любом разрешении экрана. Планшет, смартфон, монитор или Smart-TV телевизор — сайт выглядит красиво на всех устройствах и во всех браузерах.
На сайте использовали:
- Формат обмена данными — JSON;
- Библиотеку для создания анимаций — Framer Motion;
- Библиотеку для работы с React — Redux Toolkit;
- CSS Modules.
Финальная версия сайта соответствует стандартам качества:
Можно долго перечислять плюсы сайта. Их уже оценило жюри на WDA, оцените и вы!
Мы делаем сайты красиво, а с клиентами сотрудничаем только по-любви: надолго, взаимно, всерьез.
Увидеть больше наших кейсов можно здесь
Узнать о других услугах тут