5 эффективных способов повысить конверсию сайта
В интернете существует множество сайтов, но лишь некоторые из них действительно успешны. Почему ресурс может не приносить ожидаемых результатов, несмотря на потраченные время и деньги? Возможно, дело не в количестве посетителей, а в том, насколько эффективно они взаимодействуют с сайтом. Экcперты click.ru разобрали 5 способов, которые помогут увеличить конверсию интернет-магазина или любой другой площадки.
Почему важно считать конверсию
Конверсия (Conversion Rate, CR) — процент пользователей, которые выполнили желаемое действие на сайте. Например, купили товар, заполнили форму, подписались на новости, скачали файл и др.
Конверсию считают по формуле:
CR = (Количество выполненных полезных действий / Количество визитов) x 100%
Конверсия помогает:
- понять эффективность работы сайта и достижение целей, например продаж, роста доли новых клиентов и т. д.;
- определить, какие блоки и страницы нужно улучшить, чтобы повысить количество действий;
- оценить эффективность рекламных инвестиций и кампаний, чтобы оптимизировать бюджет;
- улучшить пользовательский опыт, сделав сайт привлекательным и удобным для пользователей, повысить доверие аудитории.
Всегда ли конверсия показательна
Показатель очень важен, но он не всегда способен дать полную картину. Вот причины, по которым это происходит.
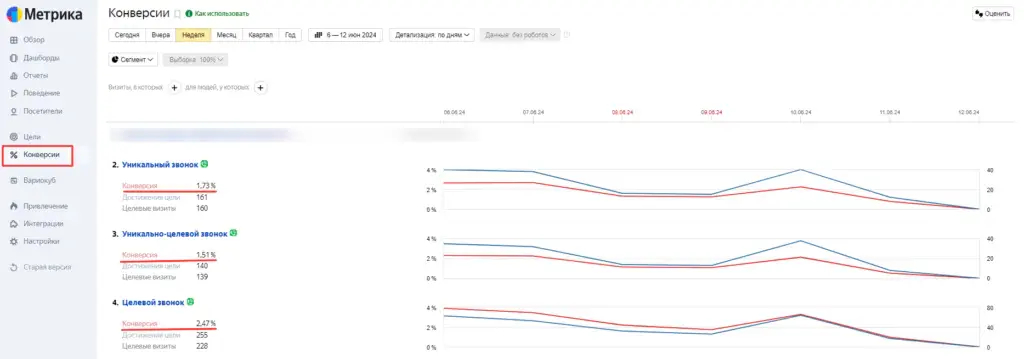
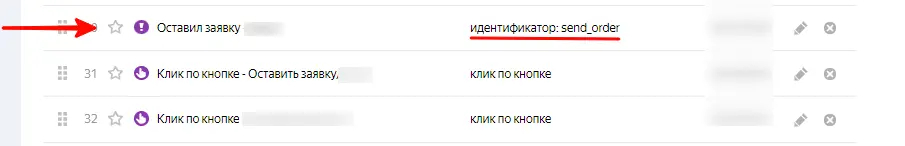
1. Неправильно поставленные цели. Если некорректно выбрать цели для расчета конверсии, результаты будут не показательны. Например, если отслеживать посещения страницы контактов вместо того, чтобы считать отправленные заявки на консультацию или звонки, можно получить искаженную картину.
2. Проблемы с трафиком. Привлечение нецелевого трафика может снизить общую конверсию, даже если сайт имеет хороший пользовательский опыт и качественные офферы. Это происходит потому, что посетители, которые не заинтересованы в продукте или услуге, с меньшей вероятностью совершат целевое действие.
3. Внешние факторы и сезонные колебания. В зависимости от определенных событий или времени года, экономических или политических изменений конверсия может меняться. Это способно создать иллюзию падения или роста эффективности, не связанную с реальными изменениями дел на сайте.
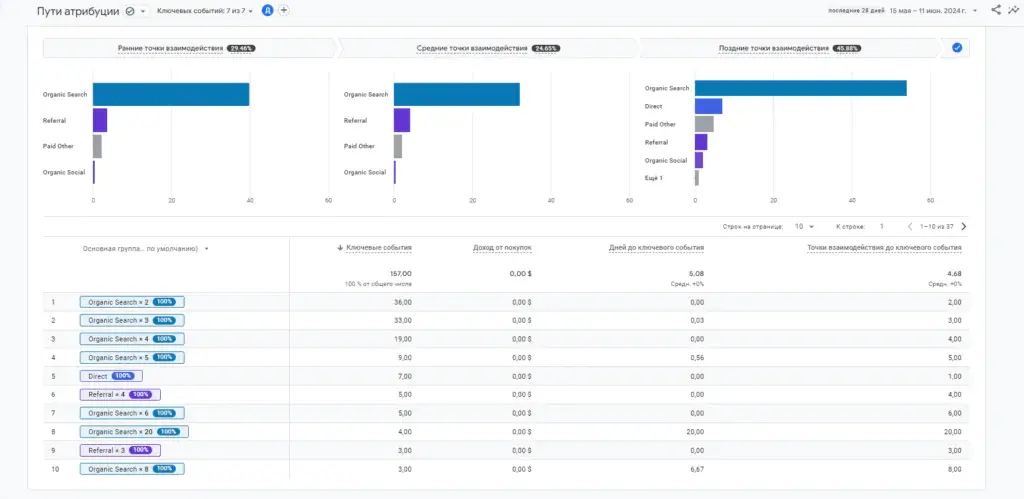
4. Сложные пользовательские пути. Иногда пользователи проходят несколько шагов до совершения конверсионного действия. Если анализировать только один из них, можно получить неполную картину.
Чтобы не было ошибок, надо учитывать контекст и анализировать статистику в комплексе с другими факторами и метриками.
Какая конверсия считается хорошей
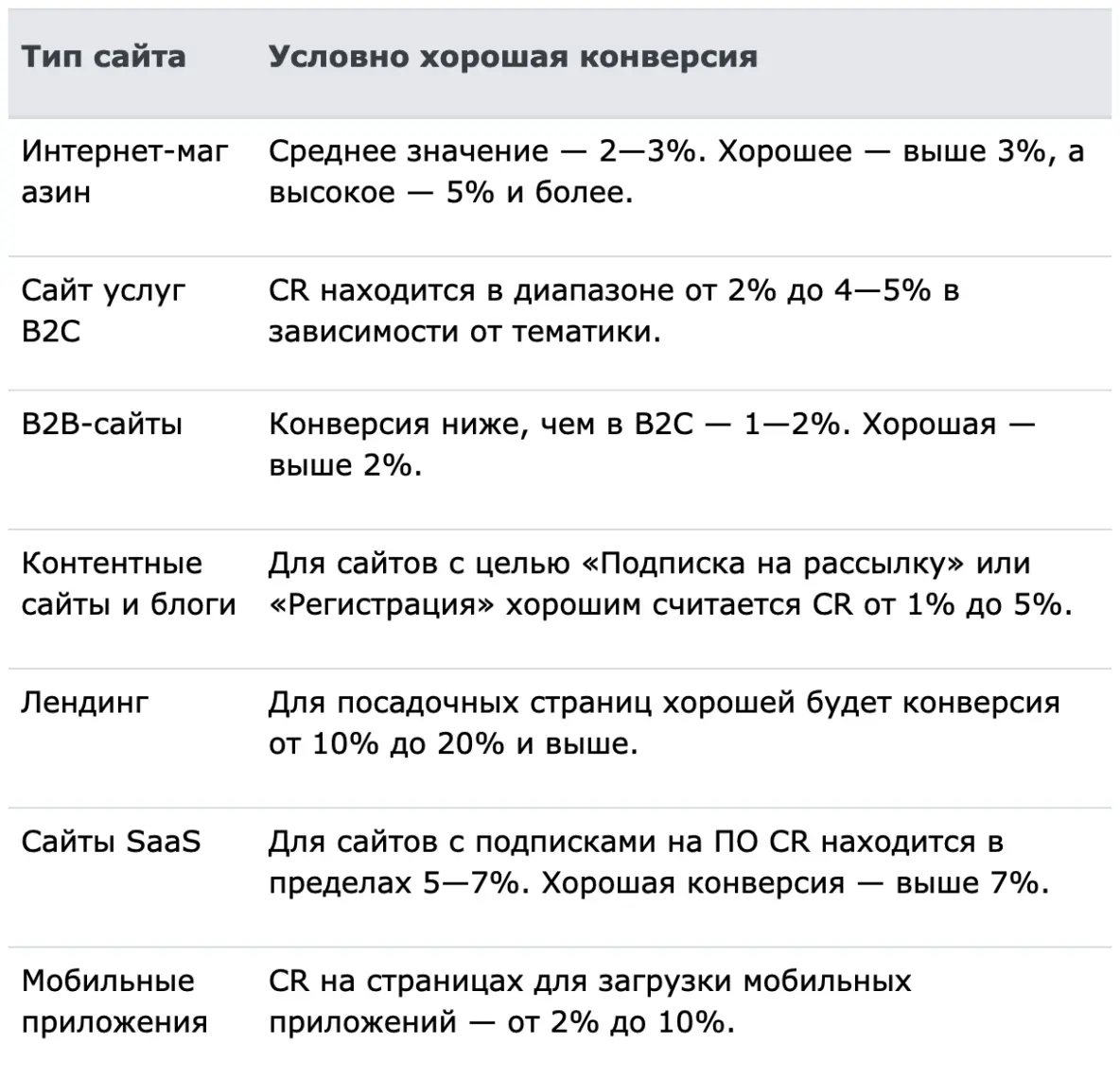
Ответ не такой простой, как кажется. Для разных типов сайтов хорошая конверсия может быть разной.
Эти цифры — примерный ориентир. Показатель хорошей конверсии для конкретного сайта зависит от разных факторов, включая конкурентную среду, аудиторию, особенности услуги или продукта.
5 способов повысить конверсию сайта
Разберем важные действия для повышения конверсии.
1. Улучшить качество трафика
Привлекать всех подряд на свой сайт — плохая идея. Важно понимать целевую аудиторию и направлять усилия на привлечение именно ее.
Для этого нужно:
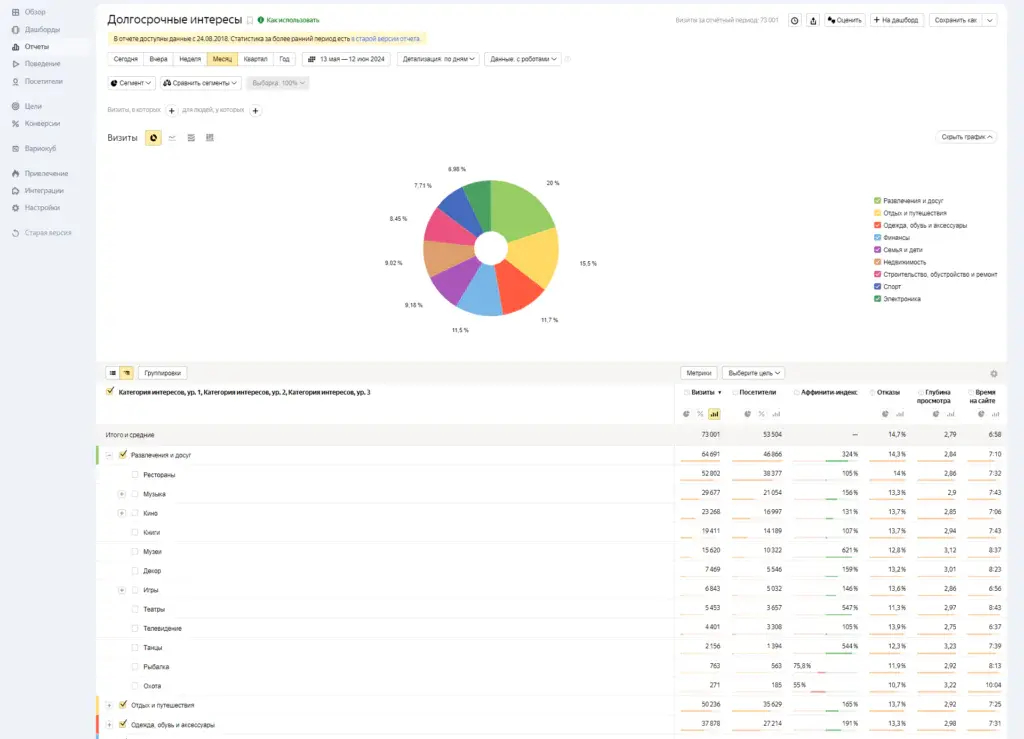
- понять интересы, возраст, пол, проблемы людей, которые решает продукт. Данные можно получить из опросов реальных покупателей и сервисов аналитики, таких как Google Analytics или Яндекс Метрика;
- таргетировать и оптимизировать кампании. Не нужно настраивать рекламу на каждого жителя России. Надо выбирать параметры, соответствующие целевой аудитории.
Изучить конкурентов, собрать аудиторию, найти запросы и написать объявления могут помочь профессиональные инструменты click.ru. Они доступны бесплатно после регистрации в сервисе.
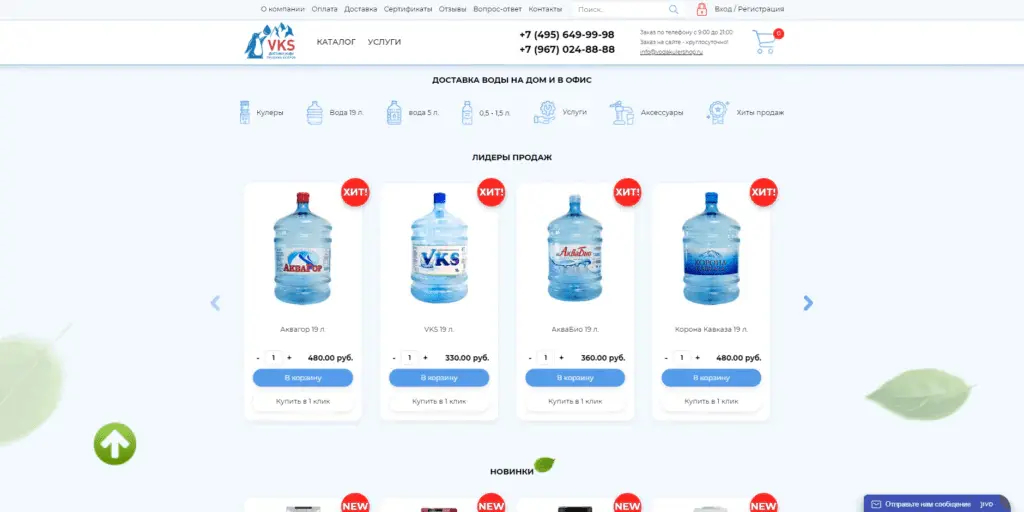
2. Сделать дизайн привлекательным и понятным
Первое впечатление от сайта играет огромную роль. Если дизайн неясный или непривлекательный, посетители быстро уйдут. Вот основные способы его улучшить.
- Минимализм — простые элементы и четкие линии без перегруженности визуальными элементами и информацией.
- Гармоничная цветовая палитра, не перегружающая взгляд. Акцентные могут быть контрастными и яркими, а основные должны быть спокойными.
- Используйте хорошо читаемый и крупный шрифт. Он должен легко восприниматься и контрастировать с фоном.
- Дизайн должен выглядеть хорошо на всех устройствах.
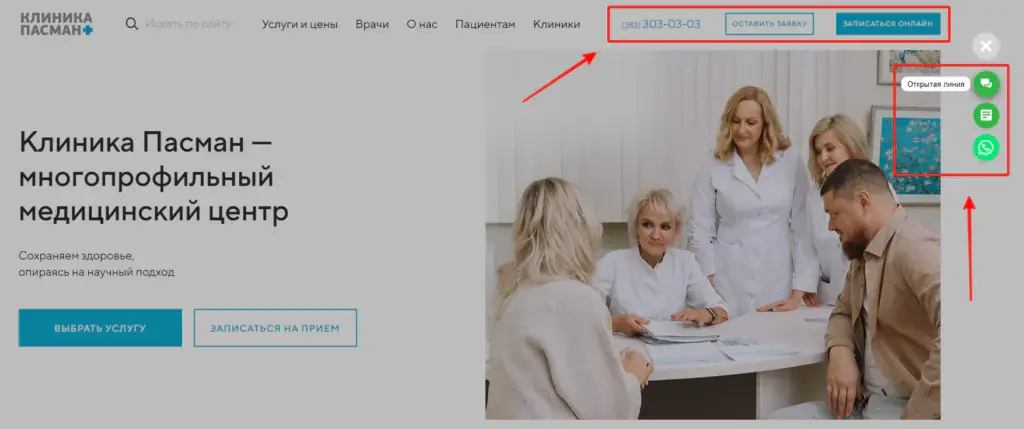
3. Предусмотреть разные способы связи с компанией
Разнообразие и доступность каналов связи улучшают пользовательский опыт и повышают доверие.
- Разместите удобную и простую контактную форму на всех страницах сайта. Убедитесь, что ее легко заполнить и отправить.
- Добавьте онлайн-чат, чтобы пользователи быстро получали ответы на свои вопросы.
- Разместите адрес электронной почты и контактный номер в видимом месте — в футере или шапке.
- Добавьте ссылки на аккаунты в соцсетях и активно общайтесь с аудиторией там.
4. Улучшить формы заявки
Сделать формы заявки удобными и простыми поможет следующее:
- четкие инструкции. Покажите пользователям пример заполненных полей. Это снизит вероятность ошибок и увеличит число отправленных форм;
- минимум полей. Просите внести только нужную информацию. Чем меньше в форме полей, тем выше вероятность, что пользователь заполнит ее. Для упрощения ввода данных добавьте функцию автозаполнения;
- привлекательные кнопки. Сделайте кнопки отправки формы максимально заметными. Используй четкие надписи: «Получить бесплатный доступ», «Получить консультацию», «Оформить заказ» и т. д.;
- подтверждение отправки. Покажите пользователю, заполнившему форму, сообщение, что ответ получен, и что будет далее (например, «Мы позвоним вам в течение часа»).
5. Улучшить мобильную версию
Сейчас большая часть пользователей просматривает сайты с мобильных устройств, поэтому мобильная версия должно работать безупречно.
- Сделайте навигационные элементы и меню удобными для просмотра на небольших экранах. Используйте крупные кнопки и выпадающие меню.
- Убедитесь, что ресурс автоматически подстраивается под размеры экрана мобильных гаджетов. Все элементы должны быть легко доступны и видны.
- Для мобильных пользователей очень важна скорость загрузки, поэтому работайте над тем, чтобы сделать ее минимальной.
- В формах создайте большие поля ввода, добавьте функции автозаполнения и нужные типы клавиатур. Например, для ввода номера телефона нужна числовая клавиатура.
Проводите тестирования, чтобы найти наиболее эффективные способы повышения конверсии, экспериментируйте, анализируйте и вносите изменения. Успешный сайт — живой организм, который должен развиваться вместе с компанией.