Две эффективные модели в дизайне лендинга
Прежде чем заказать дизайн лендинга, прочитайте эту статью. Она поможет вам самим оценить эффективность вашего будущего лендинга.
Создание эффективной посадочной страницы: Модели F и Z
Современные потребители не обладают большой концентрацией внимания, и это вполне естественно – кому захочется заполнять мозг ненужной информацией, которой стало слишком много? Поэтому чем проще стратегия получения лидов от посетителей сайта, тем лучше. Метод айтрекинга (отслеживание взгляда) давно уже применяется в исследованиях, и на их основе был сделан вывод: эффективнее всего на лендингах использовать модель F или же Z.
Модель F против модели Z
Когда посетители лендинга просматривают контент, они где-то на уровне подсознания прибегают к модели F. В первую очередь человек обращает внимание на горизонтальную верхнюю часть страницы – где находится заголовок. Дальше взгляд переходит вниз по вертикали, чтобы не пропустить не менее важные моменты, например, списки. И затем посетитель посадочной страницы просматривает контент по горизонтали и вертикали - читает подзаголовки. Это и есть модель F.
Модель Z напоминает модель F, но все же немного отличается.
Сначала взгляд движется слева направо по верхней части, затем – вниз по левому краю по диагонали. И в конце посетитель опять смотрит направо по горизонтали. Естественно, посадочная страница не обязана в точности быть выполнена в стиле F или Z, но если вы собираетесь заказать дизайн лендинга, то главные элементы – тексты и призыв к действию лучше размещать согласно этим схемам.
Как правильно заказать дизайн лендинга и выбрать «свою» модель для landing page?
Здесь все зависит от задач сайта. Например, вы предлагаете скачать книгу – это максимально простое предложение для посетителей, текста тут не будет много. В этом случае подойдет модель Z.
Если вам нужно убедить посетителя что-то приобрести, текста будет больше – выбирайте для страницы модель F. В любом случае ориентируйтесь на вашу конечную цель – лиды, и помните о психологии просмотра страниц.
Примеры дизайна посадочных страниц
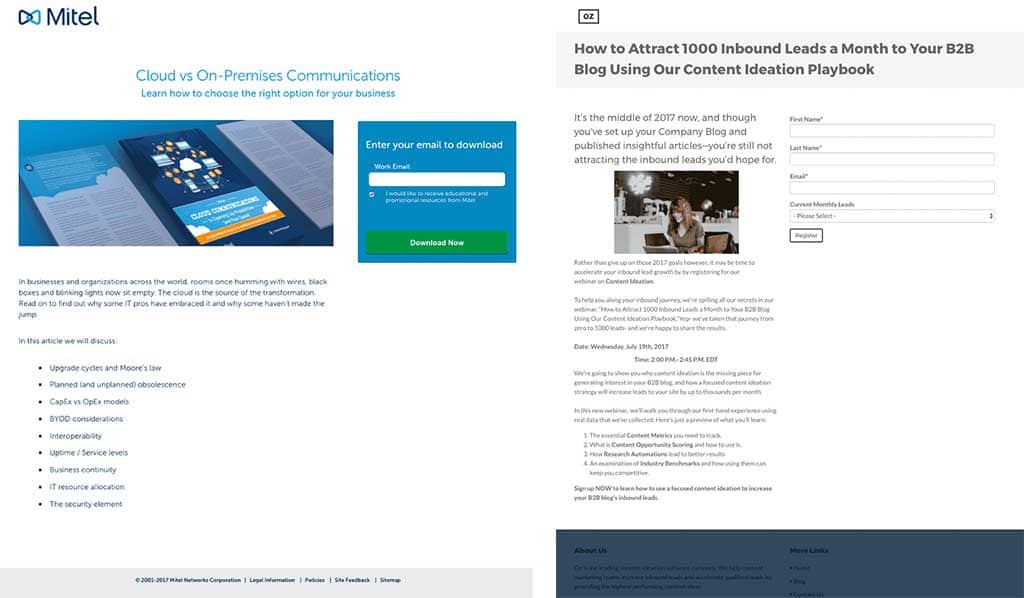
Лендинг от Mitel с предложением скачать книгу выстроен по модели F. Структура понятна и эффективна. Посетитель обращает внимание на заголовок, переходит на изображение и затем читает контент, удобно сделанный в виде списка. Кнопка с призывом к действию тоже привлекает к себе внимание, а пустое пространство не делает страницу хуже – наоборот, дает посетителю возможность сосредоточиться на важном.
Страница Oz, которая посвящена вебинару, тоже строится на модели F.
Тут тоже есть пустое пространство, которое привлекает посетителя к тексту и к форме.
Страница Oracle Report построена на модели Z.
Посетитель первым делом смотрит на логотип, от него переходит к фотографии. После этого смотрит вниз по диагонали и затем к кнопке призыва. Причем кнопка выполнена в контрастном цвете. На странице Pay Scale тоже используется модель Z.
Взгляд посетителей проходит от логотипа к заголовку, потом – к тексту, и затем к форме завхата и призыва к действию. При этом изображение бумажного самолетика привлекает а заголовку, а структурированный текст легко читать.
Создавайте эффективные лендинги Движения глаз при попадании на сайт у всех людей одинаковы: это психологическое свойство. Используя две простейшие модели айтрекинга – F и Z, вы в разы увеличите конверсию.
Источник: Mindrepublic | Креативные решения для вашего бизнеса http://mindrepublic.ru/articles/2-yeffektivnye-modeli-v-dizayne-lending/ Креативное агентство Mindrepublic © www.mindrepublic.ru