Pop-up: что это, зачем бизнесу и какие бывают всплывающие окна
Можно бесконечно смотреть на огонь, воду и спорить об эффективности pop up на сайте. Поп апы существовали ещё на первых веб-сайтах и продолжают работать сегодня.
Хотя мнения маркетологов об этом инструменте всегда были неоднозначными, на сотнях сайтов пользователей встречают всплывающие окна. Поп ап используют для сбора контактов, повышения продаж, информирования пользователей.
Расскажем, как создавать всплывающие окна правильно, чтобы не раздражать юзеров. Разберём примеры попапов с сайтов брендов.
Что такое попапы и их польза для бизнеса
Попап — всплывающее окно на сайте, которое появляется неожиданно в определённый момент просмотра страницы. Popup предлагает пользователю подписаться на рассылку, забрать бесплатный материал, рассказывает про акции и скидки или просто сообщает важную информацию.
Зачем нужны попапы:
Лидогенерация. Всплывающие уведомления предлагают оставить свои контакты взамен на подарок, информацию, скидку или другой оффер. Компания получает лиды (номера телефонов, емайл) и продолжает коммуникацию с потенциальным клиентом через email маркетинг и другие методы, чтобы подвести его к конверсии.
Повышение продаж. Pop-up сообщает об актуальных акциях и скидках, которые пользователь не должен пропустить. Без такого всплывающего окна клиент может не добраться до выгодных предложений на сайте.
Удержание пользователей на веб-странице. Чем дольше юзер остаётся на сайте, тем лучше такой интернет-ресурс оценивают поисковики. Длительность просмотра страниц влияет на поисковую выдачу. Для удержания существует всплывающий попап, который появляется, когда пользователь уходит с сайта. Такой способ удерживает внимание человека и мотивирует остаться.
Донесение информации. Pop up это способ рассказать об изменениях в работе компании, технических работах на сайте и так далее. С попапом информация точно дойдёт до клиентов, а компания не получит негатив от тех, кто «ничего не знал» про изменения.
Проведение опросов и тестов. Через поп ап окно делают A/B-тестирование вариантов офферов, дизайна рекламы и так далее. Также через всплывающие окна проводятся опросы.
Рассылка напоминаний. Полезна для интернет-магазинов, когда пользователь добавляет товар в корзину, но забывает завершить заказ. Страница попапа напомнит о незаконченном действии.
Как создать попап правильно
Попап окна могут раздражать пользователей или быть незаметными. В обоих случаях пользы они не принесут. Что нужно для создания эффективного попапа?
Правильное время. Не стоит настраивать открытие попапа сразу, дайте пользователю время, чтобы изучить информацию на сайте. Возможно, всплывающее окно появится только при просмотре определённой страницы, действии или выходе с сайта. Тестируйте варианты и выбирайте лучший.
Отличие от рекламы. Дизайн и форма всплывающего окна не должны сливаться с другим контентом и рекламными объявлениями на сайте, особенно, когда попап блок появляется не в центре страницы.
Понятность и простота. Не стоит «грузить» всплывающее окно: текст попапа и дизайн не должны быть перегруженными. Сделайте прямой и понятный оффер — объясните, чего хотите от пользователя: подписку на контент, реакцию, контакты. Также не стоит делать несколько офферов в одном окне и прятать кнопку для закрытия попапа.
Выгода для пользователя. Покажите, зачем человеку совершать действие во всплывающем окне, что тот получит, если подпишется или оставит контаты. Это могут быть бонусы при покупке, бесплатный материал, полезная информация.
Адаптация под девайсы. Проверяйте, как отображается ваша попап форма на десктопе, планшетах и смартфонах. Никто не любит лишних действий и прокручивание огромного всплывающего окна на маленьком экране — в такой ситуации пользователь просто закроет страницу. Кстати, мобильные попапы дают на 42% лучший результат, чем десктопные.
Правильное место. Классический вариант с попапом в центре страницы не единственный. Всплывающие окна могут появляться сбоку, вверху и внизу страницы. Правильный вариант подскажет тестирование.
Умеренность. Не стоит «доставать» пользователя разными попапами каждые несколько секунд и на каждой странице.
Важно! Универсального решения для времени, оформления и размещения попапов нет. Тестируйте, тестируйте и ещё раз тестируйте.
Какие бывают pop-up
По расположению различают всплывающие окна, которые появляются:
- в центре страницы (закрывают весь экран или только часть);.
- расположены сбоку и следуют за прокруткой;.
- сверху и снизу (часто в виде небольшой полоски).
По времени появления бывают приветственные попапы: пользователь заходит на страницу, а через несколько секунд появляется уведомление. Другие всплывающие окна «реагируют» на действие или бездействие: например, человек просматривал определённый контент, нажал на кнопку, забыл товар в корзине. Ещё один вид попапов — удерживающие, которые появляются при закрытии страницы.
По наполнению информации попапы разделяют на промо, информационные, поп апы для сбора контактов через лид-магниты, для подписки на контент. Во всплывающих окнах бывают опросы и предложения об обратном звонке клиенту, если тот оставит контакты.
Примеры pop-up
Промо
Окна со скидками и акциями. Бывают просто информационными, когда сообщают о скидке или предлагают промокод. Встречаются также интерактивные варианты с геймификацией.
Другой вариант — сразу показать промокод во всплывающем окне, но попросить оставить адрес электронной почты.
В попапах рассказывают не только про скидки, но и другие выгоды. Например, быструю доставку.
Рекламные popup могут предлагать конкретный продукт. Так онлайн-кинотеатр рекомендует посмотреть фильм, а для этого нужна будет подписка.
Через всплывающие окна рассказывают о будущих мероприятиях на сайте площадки. Например, приглашают гостей на празднование масленицы в усадьбе.
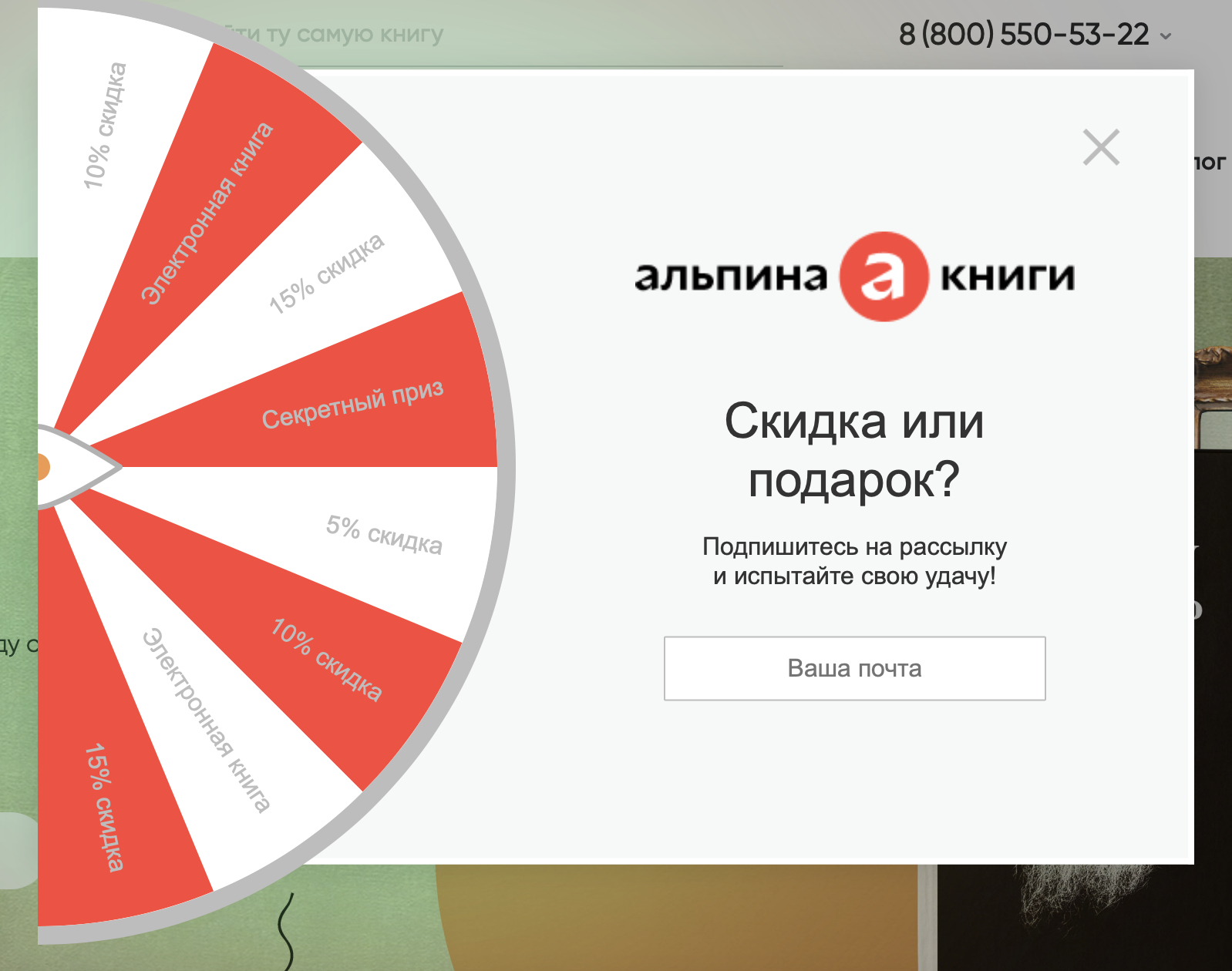
Попапы с элементами геймификации — отдельный вид промо. Часто пользователю предлагают покрутить рулетку, как в казино, а выигранный бонус получить на почту.
Попапы с лид-магнитами
Дарят бесплатный материал за контакты пользователя. Такой приём повышает показатель подписки в среднем на 155%.
Бонус — это, например, подборка инфоповодов.
Или бесплатные шаблоны для письма, сайтов, чек-листы, книги и так далее.
Даже программа развития подойдёт для лид-магнита.
Или готовые комплекты игр. Небанальность — плюс для лид-магнита.
Подарить пробный период — тоже вариант получить контакты пользователя.
Вместо контента используют бесплатное мероприятие. Ограничение по времени получения бонуса замотивирует зарегистрироваться быстрее.
Опросы
Используют для изучения аудитории или как приём для вовлечения.
Так ненавязчиво «Почта России» предлагает пройти опрос в попапе сверху страницы. Такое окно появляется в первые секунды посещения сайта.
А это пример опроса для вовлечения. Сначала в попапе появляется вопрос
Дальше предложение подписаться.
Информационные
Рассказывают об изменениях в работе компании, доставки, технических работах и прочем. Сюда можно отнести отзывы — редкий и оригинальный приём. Например, попап с видеоотзывом.
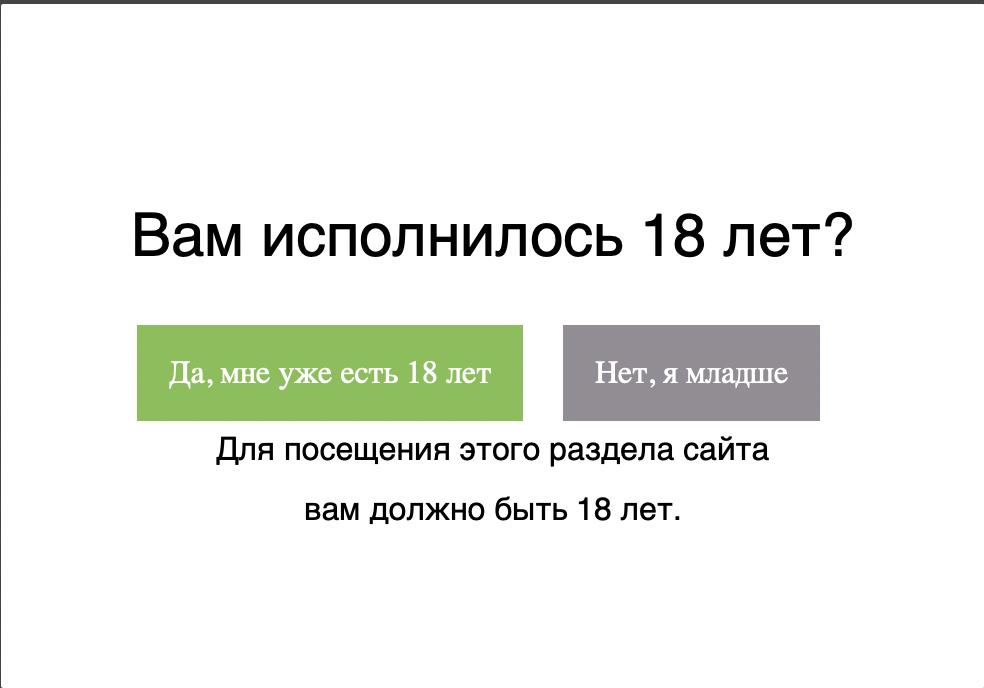
Информационные попапы также становятся ограничителями для посещения сайта. Например, если в интернет-магазине продаётся алкоголь, то всплывающее уведомление расскажет про возрастные ограничения.
Подписка на рассылку
Самые популярные попапы, которые предлагают оставить контакты, чтобы компания смогла дальше присылать контент или другую информацию.
Из-за популярности такого вида всплывающих окон, брендам приходится креативить. Даже интриговать, как делает «Афиша Daily»
Подписка необязательно должна быть на email-рассылку. Иногда попап ведёт на другие ресурсы. Например, в Telegram-канал бренда.
Запрос звонка
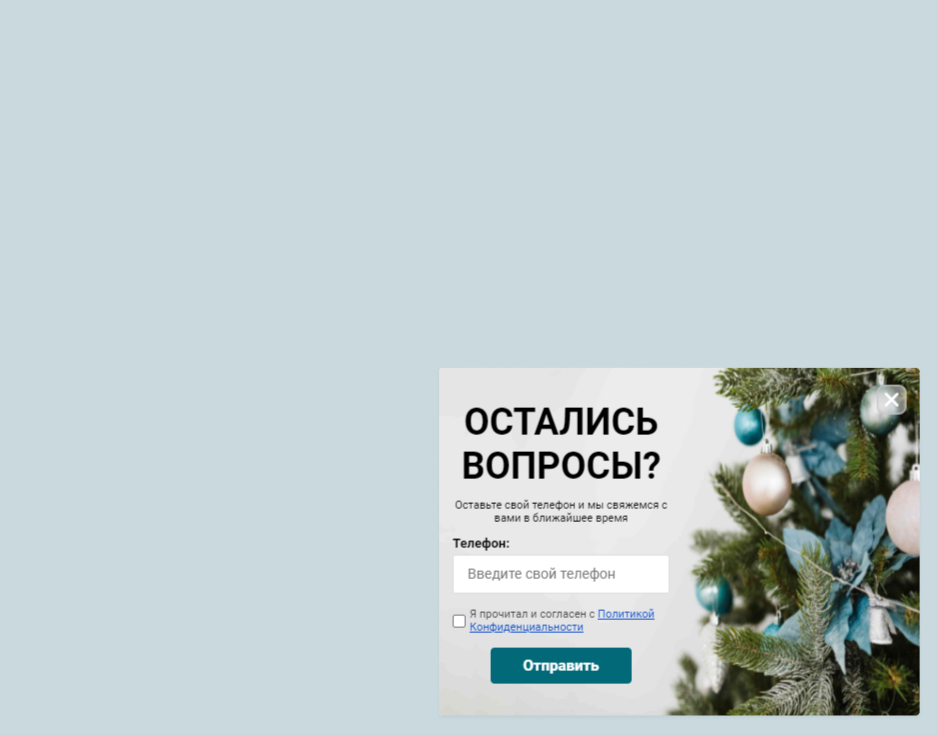
Такие попапы «хватают» клиентов сразу. С одной стороны, собирают контакты, а с другой — облегчают путь клиента: не всем комфортно звонить первыми.
Удобно, когда указано время, через которое поступит звонок.
Pop-up окна в Altcraft Platform
В платформе Altcraft есть собственный редактор для создания поп-апов. Через этот инструмент вы можете привлекать внимание пользователей и побуждать их совершить целевое действие.
Pop-up окно создаётся в визуальном редакторе. Перейдите в раздел «Веб-слой», выберите «Попапы» и создайте новый. Вам будет доступно несколько типов попапа:
1. Модальное окно. Появляется в центре экрана и привлекает внимание пользователя. Как правило, нужно для сбора email адресов.
2. Плавающая панель. Размещается в верхней или нижней части сайта. Видима на экране даже при прокрутке страницы. Подходит для информирования пользователей о новостях или спецпредложениях.
3. Выпадающее окно. Появляется в правом нижнем углу браузера и не мешает смотреть содержимое сайта. Используется для вывода дополнительной информации, предложений или форм обратной связи.
4. Полноэкранный тип. Занимает весь экран. Пользователи сайта точно не пропустят данное окно.
В платформе уже есть готовые для использования шаблоны. В редакторе можно менять дизайн, текст и остальные элементы popup.
В разделе «Действия» настраивается импорт пользователей, заполнивших форму попапа, в базу профилей.
Код готового поп-апа вы можете разместить на страницах сайта самостоятельно либо более простой вариант — использовать Tag Manager.
Резюме
Попап — всплывающее окно на сайте, которое нужно для сбора лидов, донесения информации и повышения продаж через скидки и промокоды. Popup появляется как приветствие, когда пользователь зашёл на сайт, через некоторое время после просмотра, при действии на странице. Также есть всплывающие уведомления для удержания пользователя, когда тот собирается покинуть сайт.
Чтобы не раздражать посетителей сайта и сделать попап заметным, важно рассчитать время появления: человек должен успеть посмотреть контент на странице. Продумать дизайн, который будет отличаться от стандартной рекламы и не потеряется. Также выбрать место: на весь экран, в центре, сбоку, вверху страницы. Нет универсального варианта для всплывающих окон, эффективный находят через A/B тестирование.
Подписывайтесь на наш телеграм-канал. Там вы найдёте актуальные новости в области digital-маркетинга, полезные статьи и интересные исследования. Будьте в теме вместе с нами :)