Кейс «Другое Дело»: обновление дизайна сервиса ВКонтакте с аудиторией 4 миллиона человек
Команда «Другого Дела» обратились к нам, чтобы мы предложили обновления к интерфейсу мини-приложения ВКонтакте. В кейсе разберём:
— Какими были цели проекта;
— Что поменяли в каждом разделе;
— Как изменился интерфейс;
— Каких результатов добились.
Разрабатываем корпоративные порталы и лучшие в России онлайн-сервисы по версии отечественных диджитал-конкурсов.
Команда «Другого Дела» провела UX-исследование и определила возможности для улучшения пользовательского опыта в мини-приложении.
Главные из них:
- Сделать интерфейс более понятным и удобным;
- Улучшить пользовательский опыт;
- Обновить визуальный стиль с учётом молодёжной аудитории.
Наша команда предложила обновления к основным разделам сервиса. В результате изменений удалось улучшить ключевые показатели приложения и получить позитивный фидбэк от пользователей.
О «Другом Деле»
«Другое Дело» — это сервис с полезными и развивающими заданиями различных категорий: экология, искусство, волонтёрство, благотворительность, здоровье и спорт.
За выполнение заданий начисляются баллы, которые можно потратить на различные призы: мерч, подписки, экскурсии и путешествия, стажировки и обучение у специалистов.
Аудитория. Приложением пользуется более 4 миллионов человек. Большинство из них — молодёжь в возрасте от 14 до 25 лет.
Разработка по принципу mobile first
Сначала мы подготовили макеты для мобильных телефонов, а потом адаптировали их под более крупные экраны планшетов и ноутбуков.
Большинство пользователей заходят во ВКонтакте с телефонов. Поэтому такой подход позволил быть уверенными, что пользователям будет максимально удобно пользоваться сервисом с мобильных устройств.
Визуальный стиль: привели все иллюстрации, элементы и цветовую палитру приложения к единому стилю
В разделах приложения использовались иллюстрации разных стилей. Мы разработали единую стилистику для всех иллюстраций — минималистичные изображения, выполненные в 3D с небольшим количеством проработанных деталей, которые не будут перегружать композицию.
Сформировали общую цветовую палитру для иллюстраций на основе фирменных цветов.
Все обозначенные правила собрали в стайлгайд, чтобы дизайнеры могли создавать иллюстрации на основе заданного стиля.
Главный экран: повысили информативность интерфейса, чтобы обозначить все возможности приложения
Добавили новые блоки. Изначально на главном экране выделялись блоки с историями, заданиями и призами. Важно было подсветить и другие интересные пользователям разделы, например рейтинги и карту достижений.
Мы добавили крупные виджеты с балансом, картой достижений, рейтингом и наградами. Эти виджеты демонстрируют пользователям, что в приложении можно получать награды, участвовать в рейтинге и соревноваться с друзьями.
Под виджетами добавили блок с баннерами, которые призывают выполнить определённые задания, пройти тест или игру.
В нижней части главного экрана добавили подборки с избранными призами и заданиями.
Сделали ленту историй заметнее. Истории были в виде прямоугольных карточек. Чтобы сделать их более узнаваемыми и привычными, сделали иконки компактными и закруглёнными.
Упростили поиск «Поддержки». Иконка раздела «Поддержка» была менее заметной по сравнению с другими элементами. Кроме того, иконка была в виде знака вопроса, который у многих людей ассоциируется с поясняющей информацией о конкретном разделе. Зачастую пользователи обращались за поддержкой в сообщения сообщества ВКонтакте.
Важно было увести их в специальный раздел с поддержкой, поэтому мы сделали иконку «Поддержки» более заметной и в виде наушников с микрофоном — более привычным знаком.
Сделали «Задания» и «Призы» визуально разными. Блоки «Задания» и «Призы» визуально не отличались друг от друга. Мы изобразили задания вертикальными карточками. В иллюстрациях — светлый фон и композиции из предметов, которые отражают суть задания. Знак плюса на карточке обозначает, что за выполнение задания добавляется определённое количество баллов.
Призы сделали горизонтальными карточками. В иллюстрациях — один ключевой предмет на градиентном фоне. Знак минуса обозначает, что на покупку приза потратится определённое количество баллов.
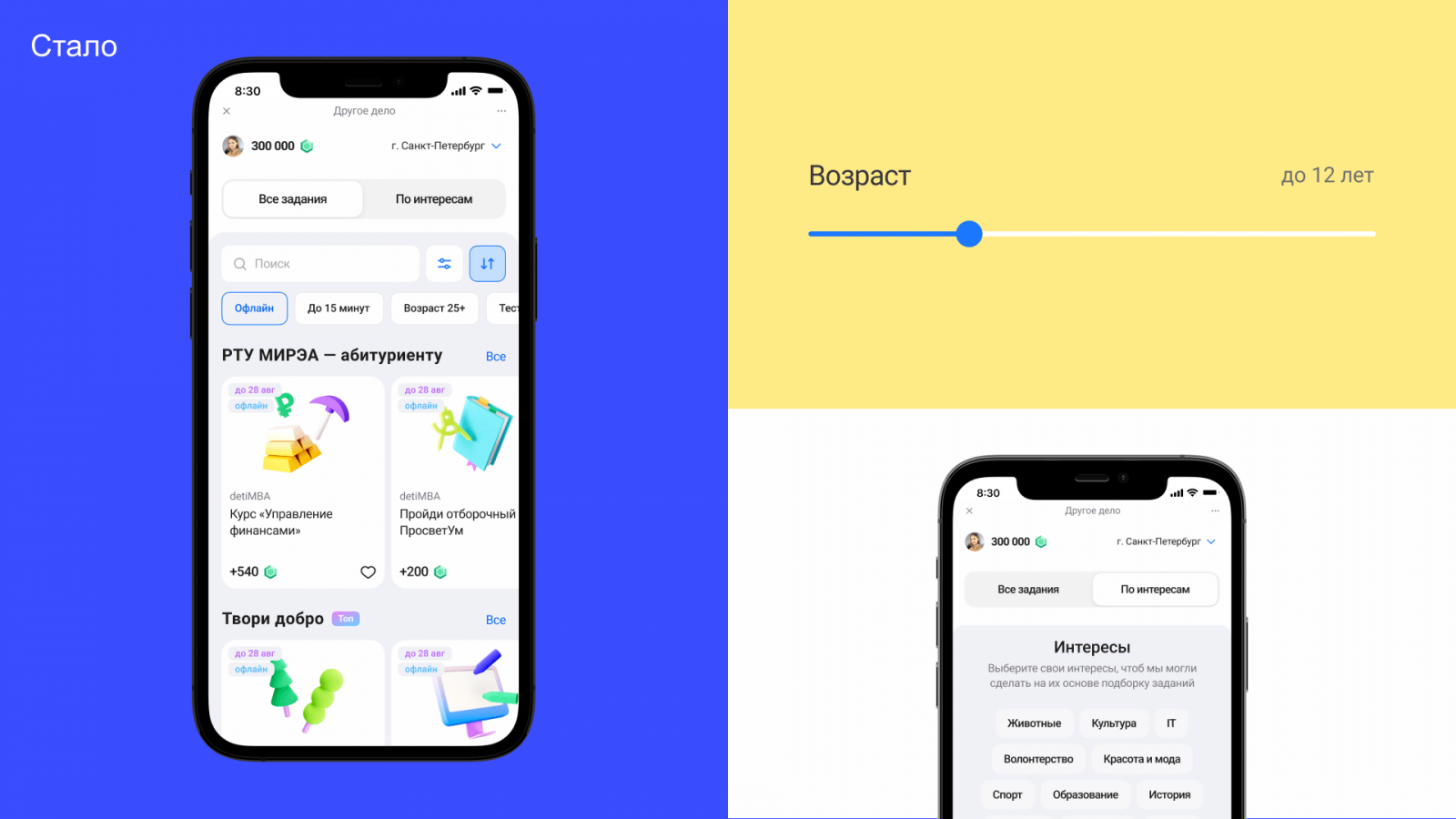
Каталог заданий: сделали каталог более персонализированным, чтобы пользователям показывались релевантные задания
Персонализировали интересы. Пользователи могли выбрать категории заданий, которые им интересны, например спорт, экология или IT. Но в каталоге выводились только популярные задания.
Разделили каталог на два раздела: «Все задания» и «По интересам». По умолчанию показываются все задания. При переходе в раздел «По интересам» показываются задания только по выбранным категориям. Новым пользователям предлагается выбрать избранные интересы.
Добавили возможность указать возраст. Взрослые пользователи могли видеть в предложенном задания, которые предназначались для более юной аудитории.
В фильтре заданий добавили ползунок, по которому пользователь может указать свой возраст, чтобы ему предлагались релевантные задания.
Добавили сортировку. Раньше не было возможности отсортировать задания по определённому принципу.
Рядом с поиском и фильтром добавили иконку сортировки. С её помощью пользователи могут отсортировать задания по популярности, новизне и количеству баллов, которые начислятся за выполнение.
Уменьшили карточки заданий. Задания отображались широкими карточками. Сделали их более компактными, единообразными и без объёмных элементов.
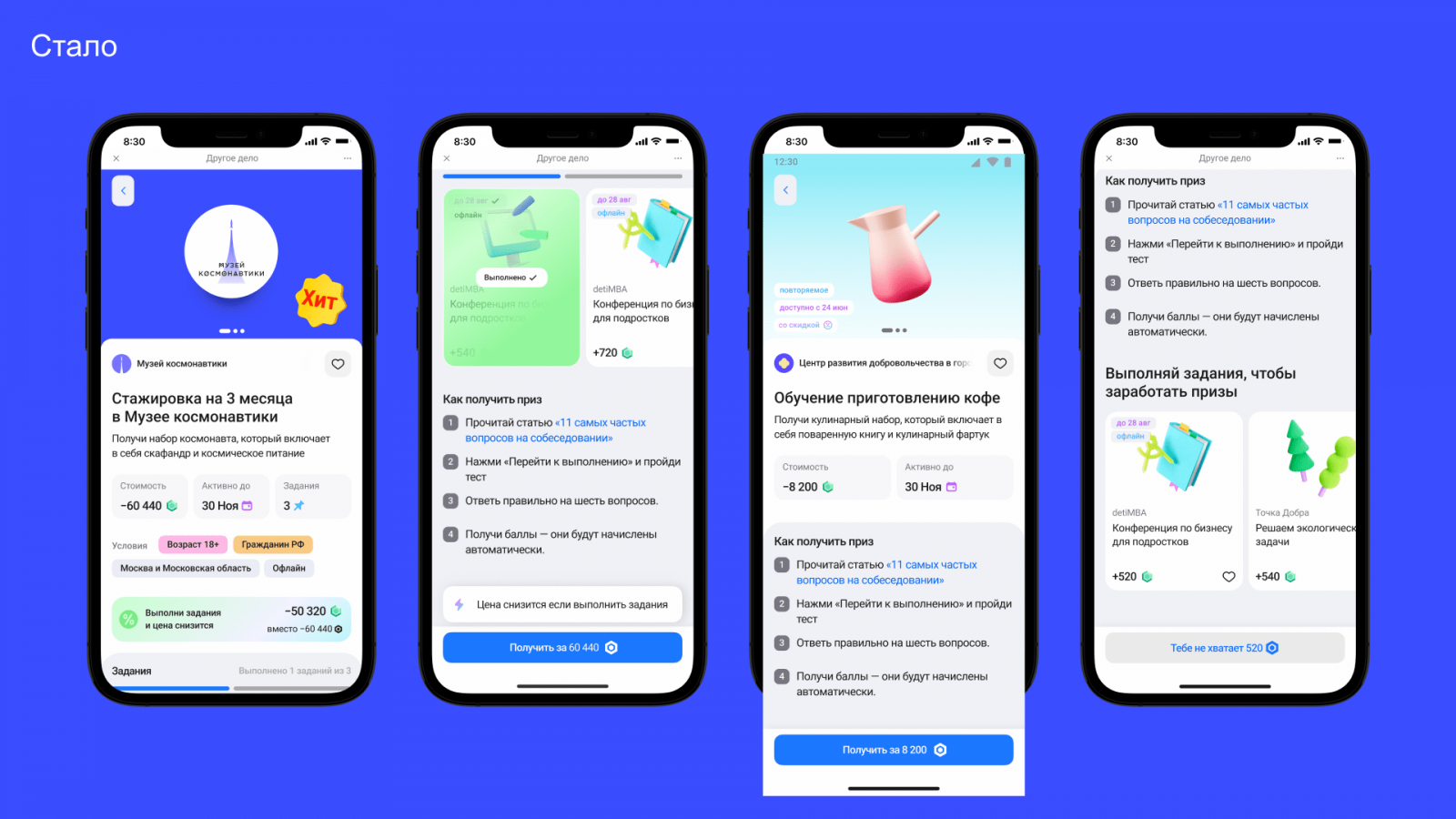
Карточки задания: структурировали контент и визуально отделили разные смысловые блоки
В карточке заданий ключевые условия выделялись за счёт начертаний шрифта: более жирный для важных аспектов выполнения.
Мы разбили контент внутри задания на более мелкие блоки: название, описание, условия и инструкция, как выполнить задание.
Визуально выделили информационные блоки: баллы, сложность и актуальность поместили на плашки, а условия изобразили в виде тегов.
Отрисовали разные состояния карточек в обновлённом дизайне:
- задание уже выполнено;
- задание выполнено, но его можно выполнить повторно;
- для выполнения задания нужно ввести код.
Карточки призов: структурировали контент, визуально отделили разные смысловые блоки, увеличили вовлечённость пользователей
Добавили визуальные акценты. У карточек призов прослеживались те же недостатки, что и у карточек заданий.
Мы разбили контент на мелкие логические блоки: название, описание, условия и инструкция, как выполнить задание.
Визуально выделили важные блоки: баллы и актуальность поместили на маленькие плашки, инструкцию — на большую, а условия изобразили в виде тегов.
Отрисовали разные состояния карточек в обновлённом дизайне:
- не хватает баллов для покупки приза;
- купить приз можно после выполнения определённых заданий;
- цена приза снизится, если выполнить определённое задание.
Добавили вовлекающие элементы. Если пользователю не хватало баллов на покупку, в карточке выводилась информация с недостающей суммой.
Добавили блок с предложенными заданиями в состояние, когда для покупки приза не хватает баллов. Это помогает вовлекать пользователей выполнять задания и зарабатывать баллы.
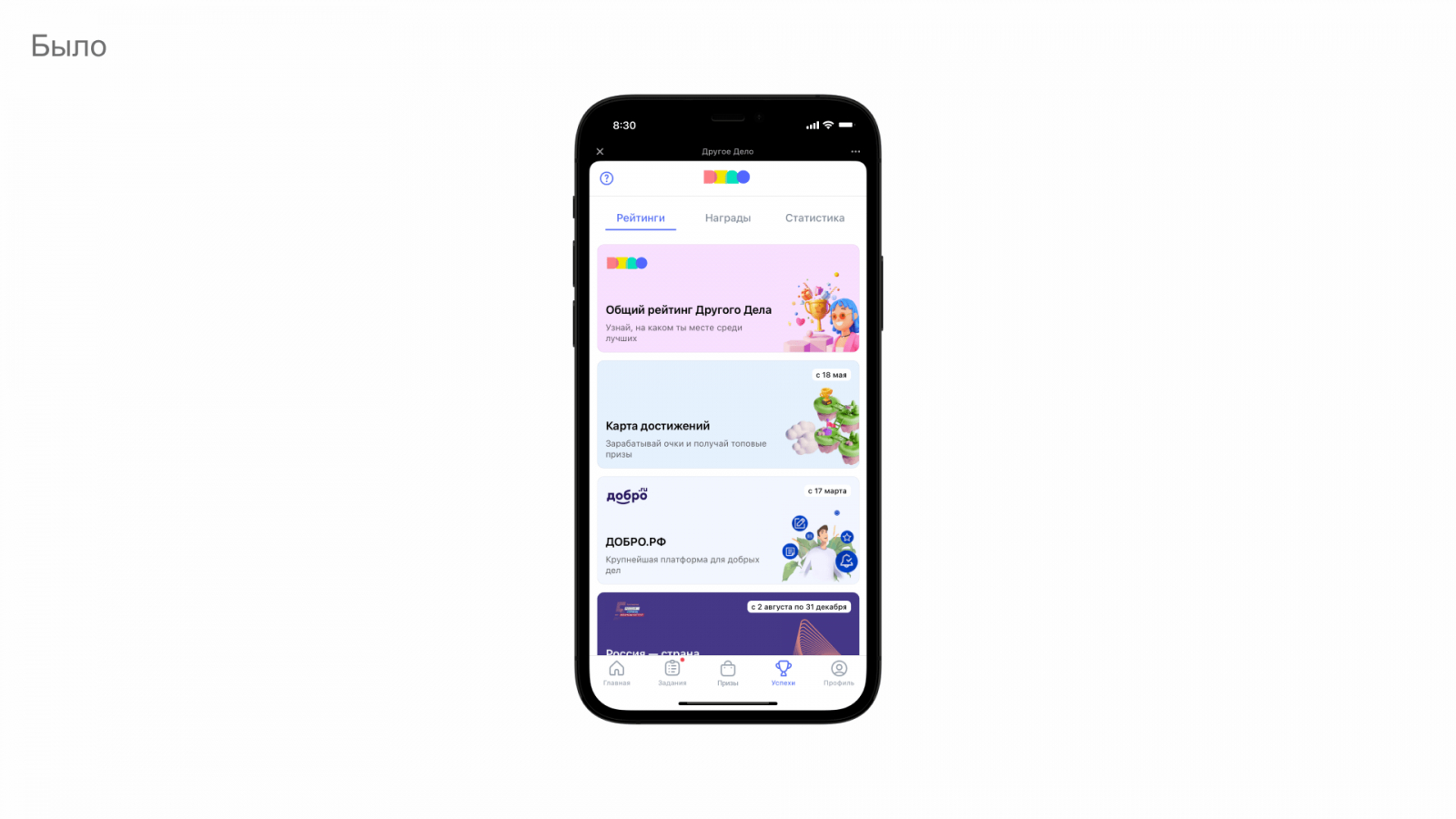
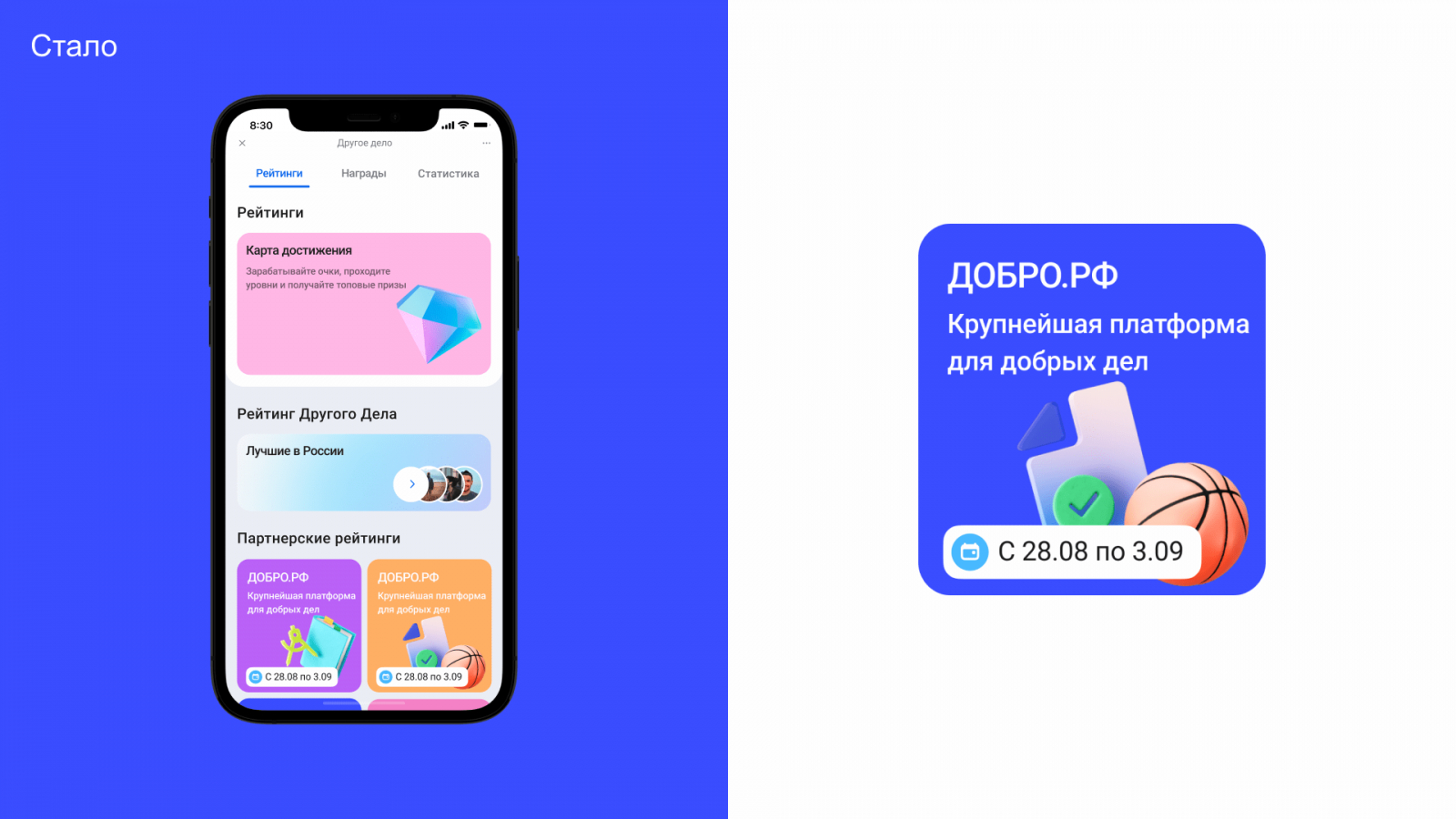
Рейтинги: разделили интерфейс на три раздела, чтобы было удобнее ориентироваться в рейтингах разных видов
На странице с рейтингами располагались разные сущности с одинаковым дизайном:
- Карта достижений — отдельный игровой раздел с уровнями прокачки.
- Рейтинг «Другого Дела». Основной рейтинг приложения, где учитываются все накопленные баллы.
- Партнёрские рейтинги. В них учитываются баллы за выполнение заданий определённых категорий.
Карту достижений вынесли наверх и сделали большой горизонтальной карточкой, чтобы визуально отделить от рейтингов.
Рейтинг «Другого Дела» выделили в отдельный блок и поместили на него топ-3 участников.
Все партнёрские рейтинги представили в виде небольших карточек и объединили в один блок.
Награды: адаптировали внешний вид раздела под новый единый стиль приложения
Заменили слайдер на виджеты. Большую часть экрана занимал слайдер с карточками последних достижений пользователя.
Вместо слайдера с последними достижениями разместили виджеты: первый виджет отображает одно последнее достижение пользователя, второй — награды друзей.
Привели иллюстрации к единому стилю. В значках наград использовались иллюстрации разных стилей.
Переработали все значки, отказались от круглых рамок и детализации. Отрисовали иллюстрации в новом стиле.
В итоге получились скруглённые 3D-объекты, которые ассоциируются с определённой наградой.
Поиск: снизили количество нерелевантных результатов поиска
В поиске на одном экране выводились и задания, и призы. Пользователь мог не увидеть нужное задание, если при этом существовали призы с похожим названием.
Разделили поиск на две категории, чтобы пользователи могли искать задания в «Заданиях» и призы в «Призах».
Результат: в два раза сократили время до открытия первого задания
Аудитория оценила обновлённый дизайн «Другого Дела». Пользователи отметили, что новый визуальный стиль выглядит современным, а приложение стало удобнее. Они стали тратить меньше времени, чтобы открыть первое задание, и гораздо быстрее проходят типовой сценарий использования приложения.
Также пользователям стало легче находить чат поддержки — увеличилось количество обратной связи, что было важно для проекта.
Хотите, чтобы ваше приложение или сайт стали ещё удобнее и привлекательнее для пользователей? Мы поможем обновить дизайн, упростить навигацию и и оптимизировать функционал под потребности вашей аудитории. Свяжитесь с нами, и мы обсудим вашу задачу.
Подписывайтесь на мой телеграм-канал «Вожу рукой», если хотите узнать, как делать крутые продукты, нанимать сильных специалистов и зарабатывать деньги в диджитале.