Главный дизайн-кейс года — сайт шрифтовой студии Paratype. Оцените, каким он получился
Кейс победил в номинации «Design/creative» премии Ruward Award 2024. Читайте, как работают дизайн-решения в этом проекте и как они решают задачи пользователей.
Привет, я Виктор Рындин, основатель Wemakefab. Мы занимаемся UI/UX-дизайном и разрабатываем лучшие в России онлайн-сервисы по версии отечественных диджитал-конкурсов.
Один из самых значимых диджитал-конкурсов — Ruward Award. Это отраслевая премия, где жюри отмечают вклад агентств, заказчиков и экспертов в развитие диджитал-рынка.
Наш кейс — редизайн сайта для шрифтовой студии Paratype — занял 1 место в номинации «Design / creative / Кейс года». Дальше расскажу, как нашей команде удалось превратить сайт для покупки шрифтов в полноценный сервис для дизайнеров и забрать главный приз.
Клиент: Paratype — первая отечественная шрифтовая студия
Paratype — это самая уважаемая шрифтовая студия, которая работает с 1998 года. У них самый большой магазин шрифтов в России. Больше тысячи шрифтов, созданных в десятках разных словолитен, включая крупнейшие мировые бренды. К Paratype за шрифтами обращаются студии, агентства и дизайнеры, которые занимаются разработкой сайтов и работают с типографикой.
Наши задачи:
- Разработать UX/UI-дизайн.
- Сделать адаптивную мобильную версию.
- Разработать фронтендную часть сайта.
У старого сайта Paratype было несколько существенных недостатков, несмотря на богатый функционал
Прежний сайт компании устарел с точки зрения дизайна и не соответствовал ожиданиям целевой аудитории — дизайнеров, ценящих красоту, современность и стиль.
Было сложно оценивать шрифты. Вся информация на сайте подавалась в текстовом виде. На главной странице шрифты представлялись только названием и двумя буквами — «Аа». Это не давало полного представления об их внешнем виде.
Навигация по сайту была сложной и неинтуитивной. Меню располагалось слева, и не все пользователи обращали на него внимание. Шрифты раскладывались по множеству категорий и подкатегорий, что значительно усложняло поиск.
Не было мобильной версии сайта. На смартфонах было тяжело читать текст на сайте — приходилось масштабировать страницу. Кнопки и ссылки находились слишком близко друг к другу, что затрудняло навигацию. Ключевым инструментом — тайптестером — нельзя было пользоваться на мобильных устройствах.
Александра Королькова, арт-директор Paratype, шрифтовой дизайнер
Новый сайт Paratype стал более современным и удобным для пользователей
Обновлённый сайт превратился в полноценный сервис по подбору и покупке шрифтов — за счёт стильного дизайна, улучшенного функционала и навигации.
Грамотный UX/UI подчёркивает статус ключевой компании на дизайн-рынке и помогает пользователям подбирать шрифты под свои задачи.
Наш кейс по этому проекту на Dprofile
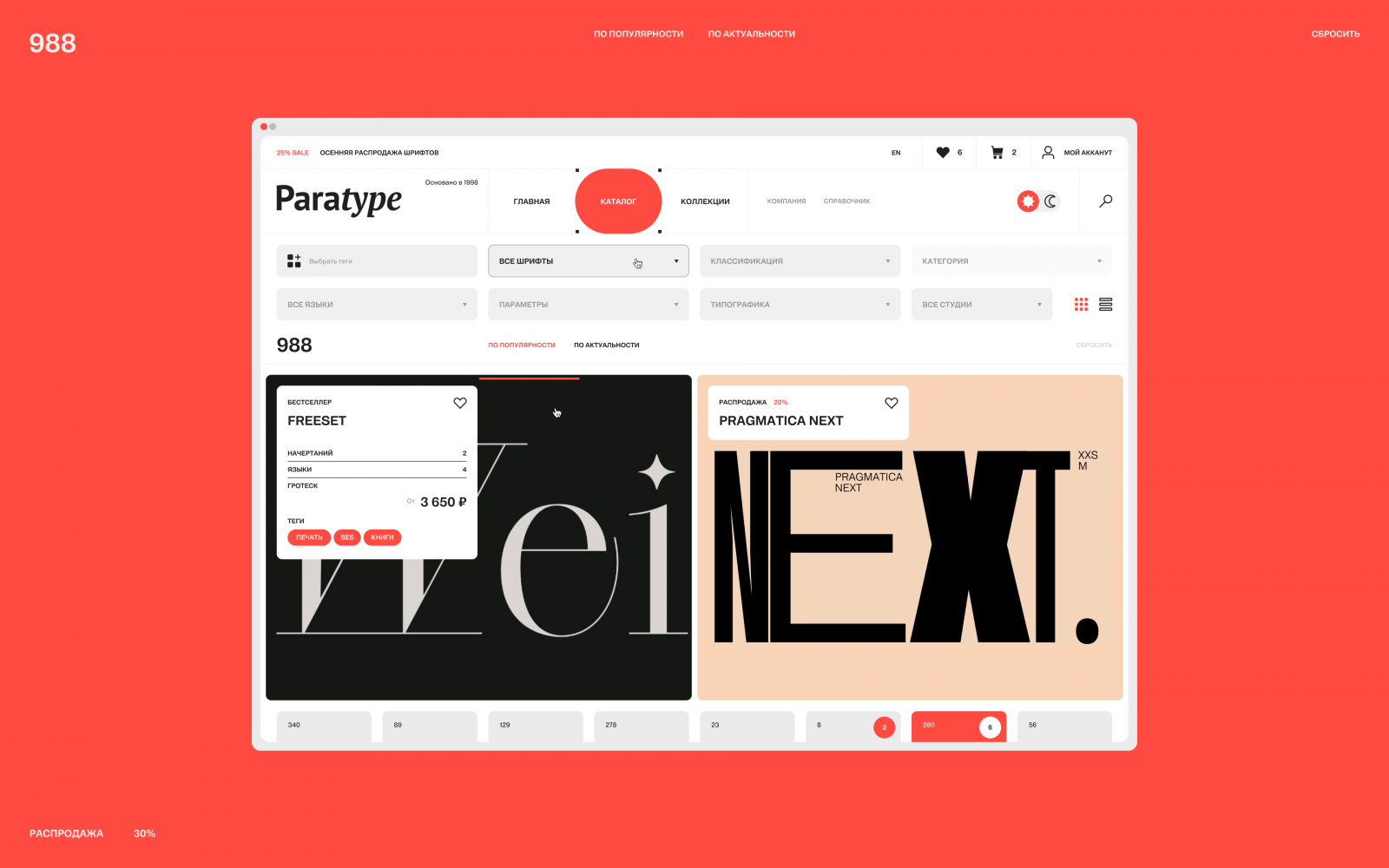
Главная страница нового сайта Paratype стала полноценной витриной шрифтов
Мы переосмыслили дизайн в современном ключе и сделали так, чтобы пользователей встречал приятный и удобный интерфейс. Который к тому же ассоциируется с брендом Paratype.
Самое важное изменение. Перешли от текстового представления шрифтов к визуальному. Вместо простого списка названий теперь крупные красивые баннеры для каждого шрифта. Такие превьюшки демонстрируют не только название шрифта, но и его начертание, форму и настроение. Это особенно важно, если дизайнер не знает, что конкретно ему подойдёт и подбирает шрифт по общему визуальному впечатлению.
Ещё каждая карточка шрифта содержит краткую информацию о количестве начертаний, поддерживаемых языках и доступных форматах.
Контент. Внедрили систему бесконечного скролла с постоянно обновляемым контентом. Пользователь может листать страницу, постоянно открывая для себя новые шрифты. В этот поток органично вписали баннеры с акциями, новинками и популярными шрифтами. Это решение позволяет пользователям легко знакомиться с ассортиментом, не утомляясь от однообразия статичной страницы.
Навигация и поиск. Поисковую строку сделали доступной на всех страницах сайта. Шрифты можно искать не только по названию, но и по назначению.
Основные категории шрифтов расположены на видном месте в виде понятных иконок, что позволяет быстро перейти к нужному разделу.
Цветовая гамма. Использовали нейтральные тона для фона и основных элементов. Это позволило сделать акцент на самих шрифтах. При этом сохранили фирменный красно-оранжевый цвет Paratype — выделили им важные элементы интерфейса. Именно эти акцентные выделения и создают ассоциацию с брендом, а также помогают пользователям быстрее ориентироваться на сайте.
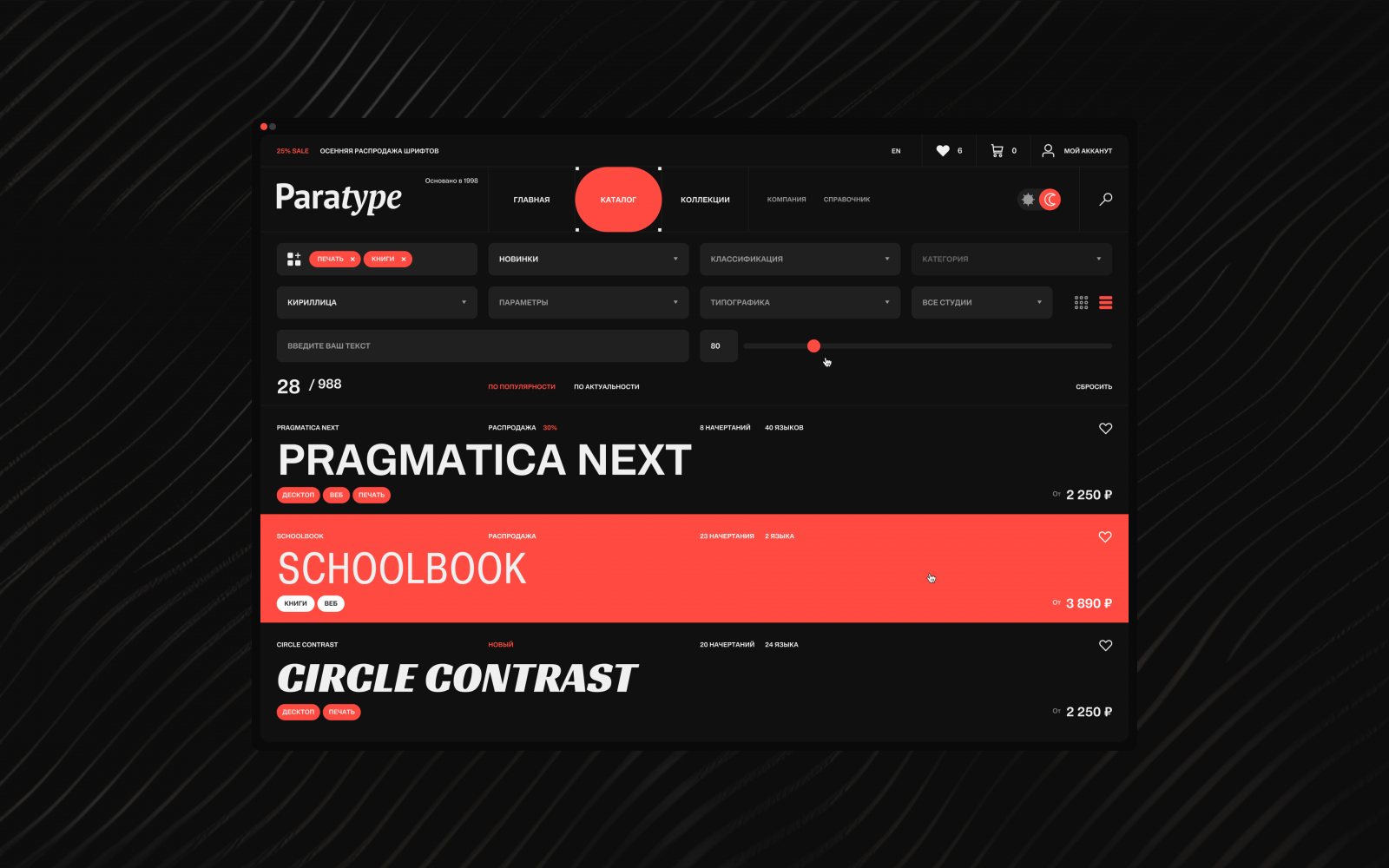
В каталоге реализовали удобную систему фильтров и тегов
Все основные инструменты поиска вынесли в верхнюю часть каталога. Пользователи могут фильтровать шрифты по языкам, типографическим возможностям и по назначению, например для заголовков или для основного текста.
Теги. Добавили специальные теги назначения, которые помогают подбирать шрифты для конкретных задач. Например, если выбрать тег «для интерфейсов», пользователь получит подборку шрифтов, оптимальных для использования в веб-интерфейсах.
Фильтры. Система фильтров позволяет комбинировать параметры. Например, можно найти брусковые шрифты с поддержкой башкирского языка и наличием сверхжирного начертания. Результаты поиска обновляются мгновенно, без перезагрузки страницы.
Режимы отображения шрифтов. Мы сохранили возможность переключаться между отображением шрифтов баннерами и списком. В режиме списка пользователи могут сразу ввести свой текст и увидеть, как он будет выглядеть в наборе разными шрифтами. Это особенно удобно, если нужно подобрать шрифт для простого текстового логотипа.
Александра Королькова, арт-директор Paratype, шрифтовой дизайнер
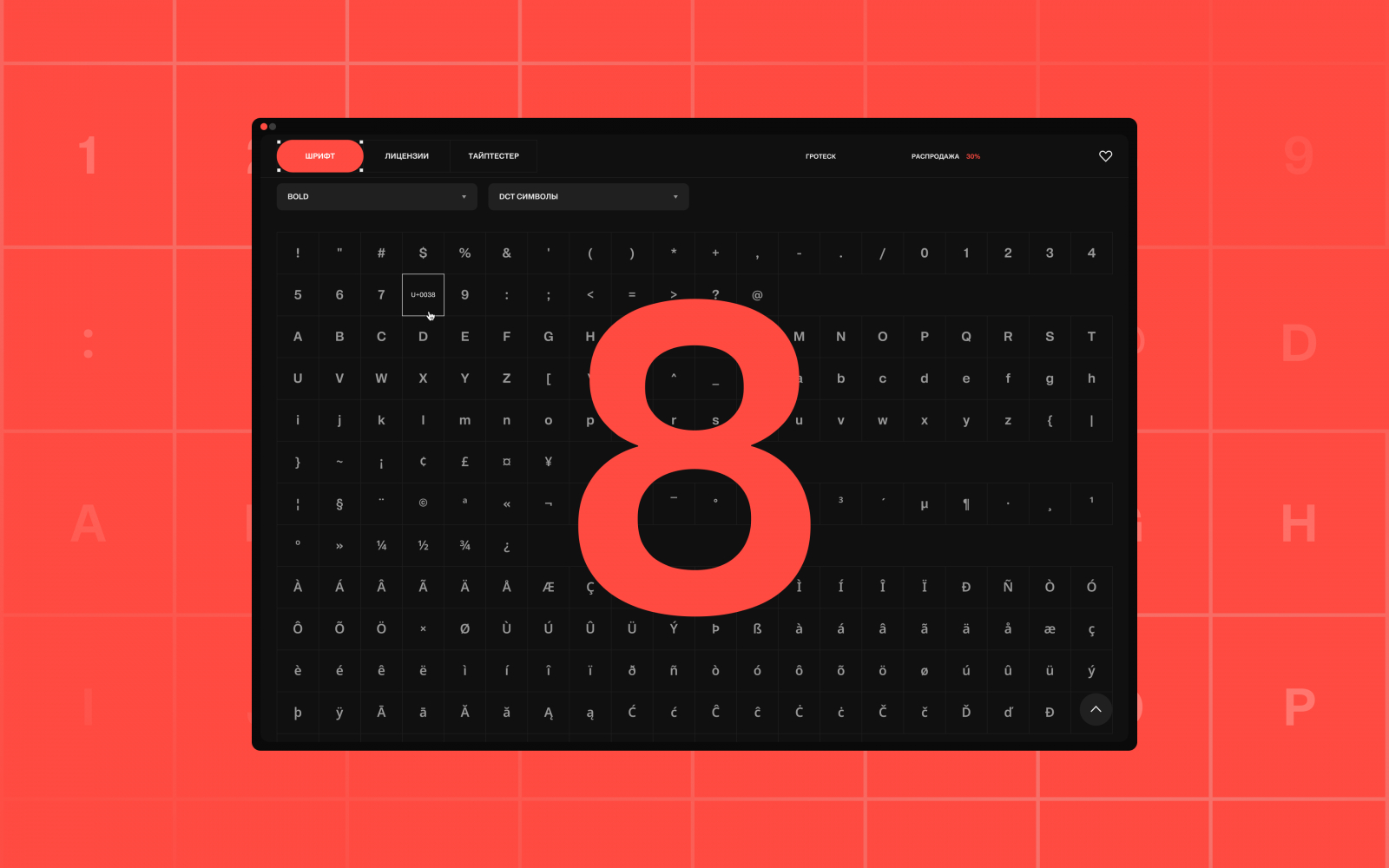
Страницы шрифтов сделали наглядными и интерактивными
Пользователь может ввести свой текст и сразу увидеть, как он выглядит во всех доступных начертаниях: прямое, жирное, курсивное, узкое, широкое и так далее.
Окна глифов. Окно показа глифов стало более функциональным. Если навести курсор на символ, он увеличится и можно будет легко рассмотреть все детали. Ещё можно выбрать и скопировать отдельные символы прямо из таблицы. Это удобно, когда нужно работать с редкими символами или альтернативными начертаниями.
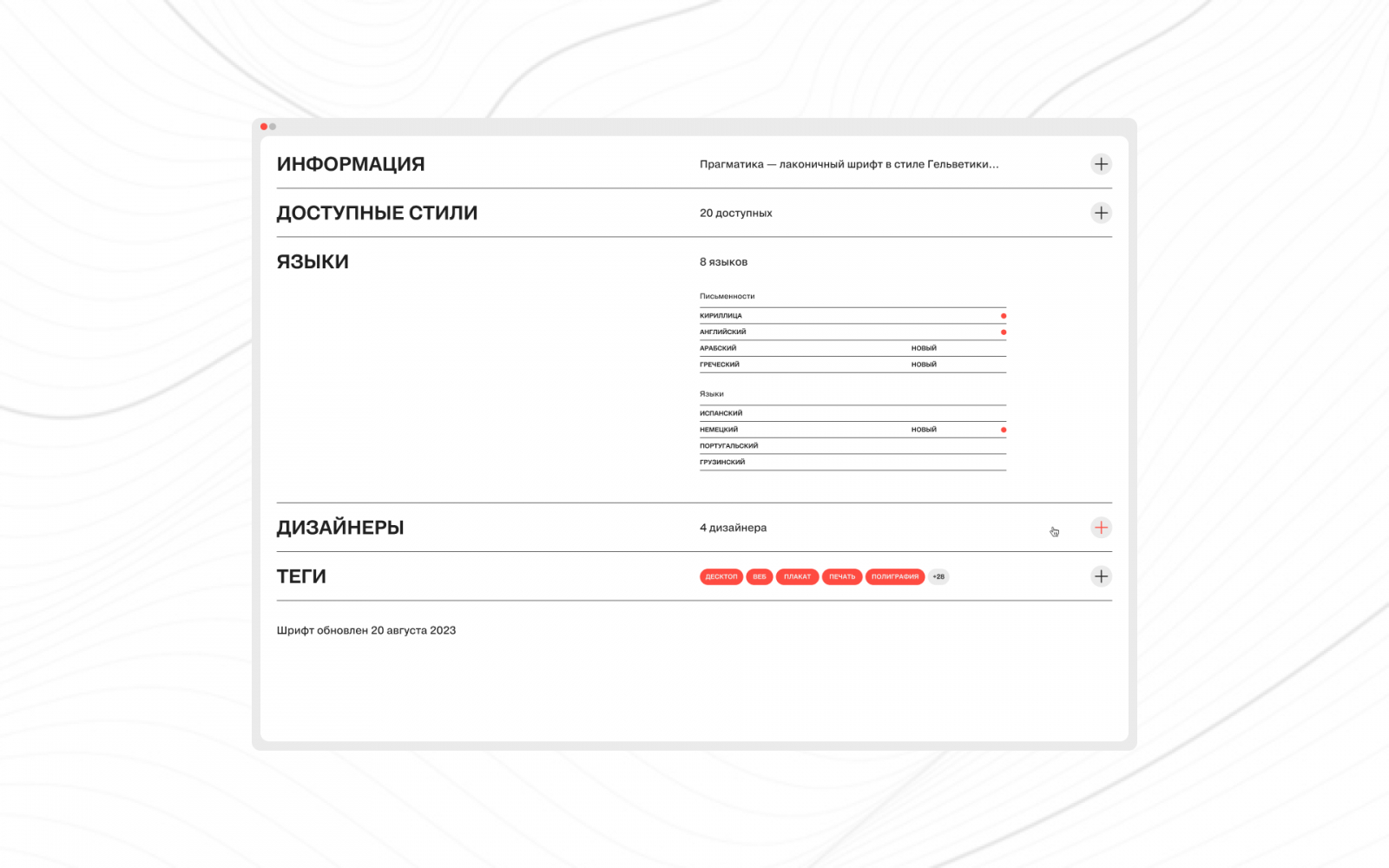
Информация о шрифтах. На странице отображается вся информация, которая может помочь пользователю подобрать шрифт:
- Начертания и знаковый состав;
- Список типографических возможностей: минускульные цифры, индексы, капитель, лигатуры и т. д.;
- Поддерживаемые языки;
- Теги для быстрой навигации по похожим шрифтам;
- Дата последнего обновления;
- Доступные наборы начертаний и их цены;
- Список коллекций, в которые входит шрифт;
- Рекомендации по сочетанию с другими шрифтами.
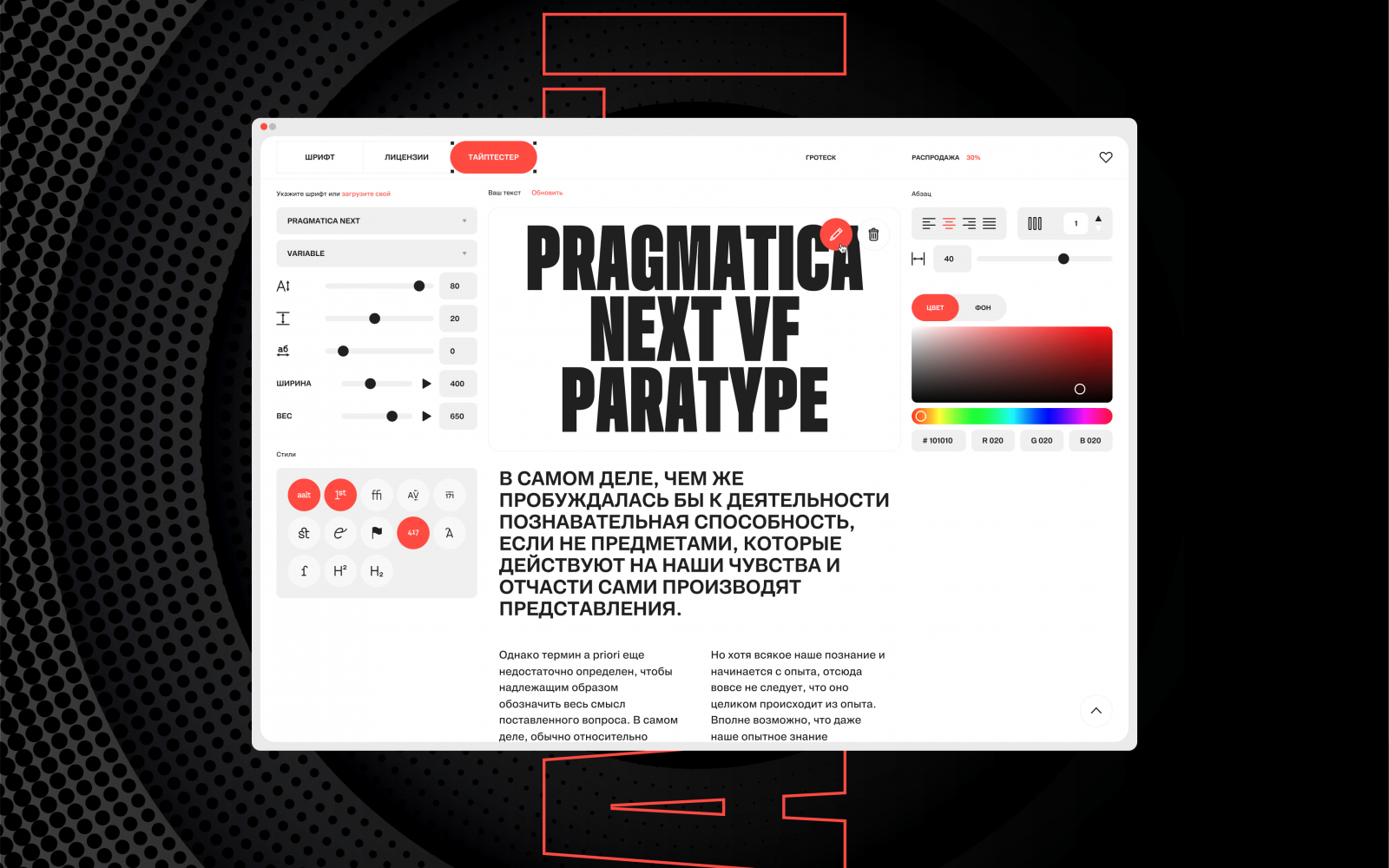
Тайптестер — ключевой инструмент для оценки шрифтов
- Ввод текста для тестирования шрифта в реальных условиях;
- Изменение размера шрифта, межстрочного интервала и выключки текста;
- Настройка ширины, жирности и других параметров для вариативных шрифтов. Эти параметры можно анимировать, что позволяет создавать динамические эффекты;
- Включение и выключение OpenType-функций: лигатуры, альтернативные знаки, минускульные цифры;
- Изменение цвета текста;
- Применение разных настроек для разных блоков текста, чтобы можно было их сравнить;
- Вёрстка текста в несколько колонок.
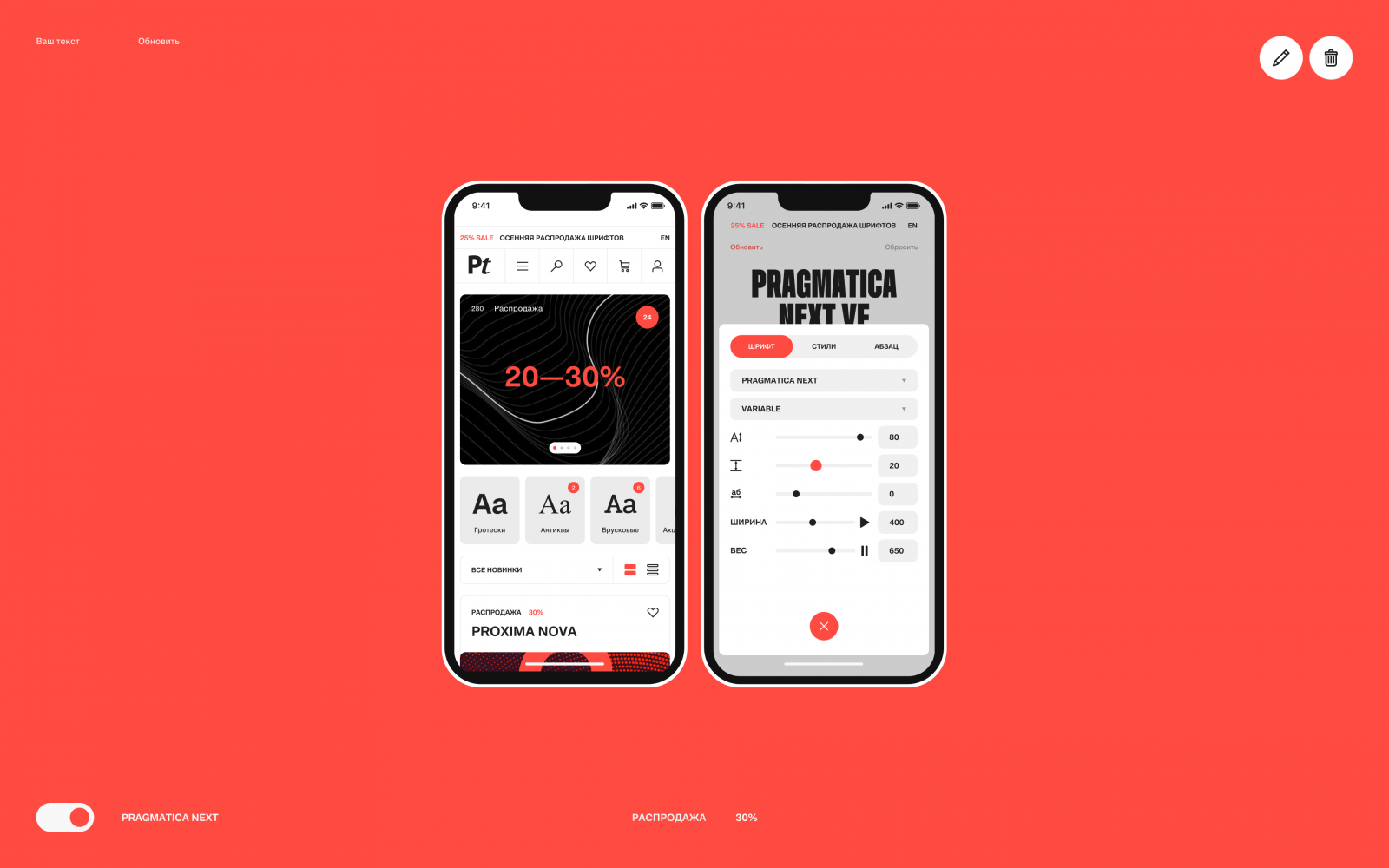
В мобильной версии есть все те же функции и возможности, что и на десктопе
На главной странице мобильной версии мы сохранили визуальное представление шрифтов. Баннеры адаптировали под меньший экран, но оставили на них всю ключевую информацию.
Поиск и фильтрация шрифтов в мобильной версии работают так же удобно, как и на десктопе. Пользователи могут искать шрифты по названию, особенностям или поддерживаемым языкам.
Страницы шрифтов содержат те же элементы, что и полная версия сайта. Некоторые блоки, например список начертаний, можно раскрывать по тапу.
Почему сайт для Paratype стал кейсом года
Мнением поделились:
- Александр Лагута, ведущий дизайнер Wemakefab, который работал над этим проектом.
- Александра Королькова, арт-директор Paratype, шрифтовой дизайнер.
Хотите, чтобы ваше приложение или сайт стали ещё удобнее и привлекательнее для пользователей? Мы поможем обновить дизайн, упростить навигацию и и оптимизировать функционал под потребности вашей аудитории. Свяжитесь с нами, и мы обсудим вашу задачу.
Подписывайтесь на мой телеграм-канал «Вожу рукой», если хотите узнать, как делать крутые продукты, нанимать сильных специалистов и зарабатывать деньги в диджитале.
Также подписывайтесь на телеграм-канал Wemakefab, здесь делаем упор на наших проектах, также делимся новостями агентства.