Может ли банк быть одновременно технологичным и человечным. Кейс Первоуральскбанка
За последние несколько лет банк из Первоуральска сильно прокачался и превратился в полноценный цифровой сервис, обслуживающий клиентов по всей России. Как Первоуральскбанку удалось провести технологическую трансформацию, сохранив при этом человечный образ — читайте в статье.
Привет, меня зовут Виктор, я основатель Wemakefab. Мы разрабатываем корпоративные порталы и лучшие в России онлайн-сервисы, по версии отечественных диджитал-конкурсов. В статье рассказываю, как мы обновили сайт Первоуральскбанка и разработали им новую айдентику.
О клиенте: Первоуральскбанк — банк из сердца России
Первоуральскбанк — небольшой, при этом современный и высокотехнологичный банк из Первоуральска. Это город, который стоит на границе Европы и Азии. Банк сочетает в себе новейшие технологии оказания услуг и лучшие традиции банковского сообщества.
Основные клиенты банка — представители малого и среднего бизнеса и их сотрудники.
Задача: обновить имидж компании — разработать айдентику и создать новый сайт
Первоуральскбанк сильно изменился за последние 10 лет, он сделал огромный скачок в развитии и цифровизации. Из небольшого регионального банка превратился в цифровой банк, который работает дистанционно по всей РФ. Раньше компания обслуживала клиентов только в Свердловской области, а сейчас — по всей территории страны.
Команда Первоуральскбанка заложила в стратегию развития банка на 2024–2027 гг. задачу по ребрендингу и редизайну сайта. Чтобы технологические, структурные и внутренние изменения были видны всем пользователям.
Изначально команда банка обратилась только за редизайном сайта, но мы по собственной инициативе разработали и предложили айдентику. Она настолько понравилась клиенту, что они утвердили и включили её в проект.
Мы обратились в Wemakefab, потому что нам очень понравились их кейсы по дизайну, эта компания — одна из лучших в диджитал-сфере. Дизайн топ, и дизайн нашего сайта получился тоже топ!
Сразу к результату: каким сайт был раньше и что получилось у нас
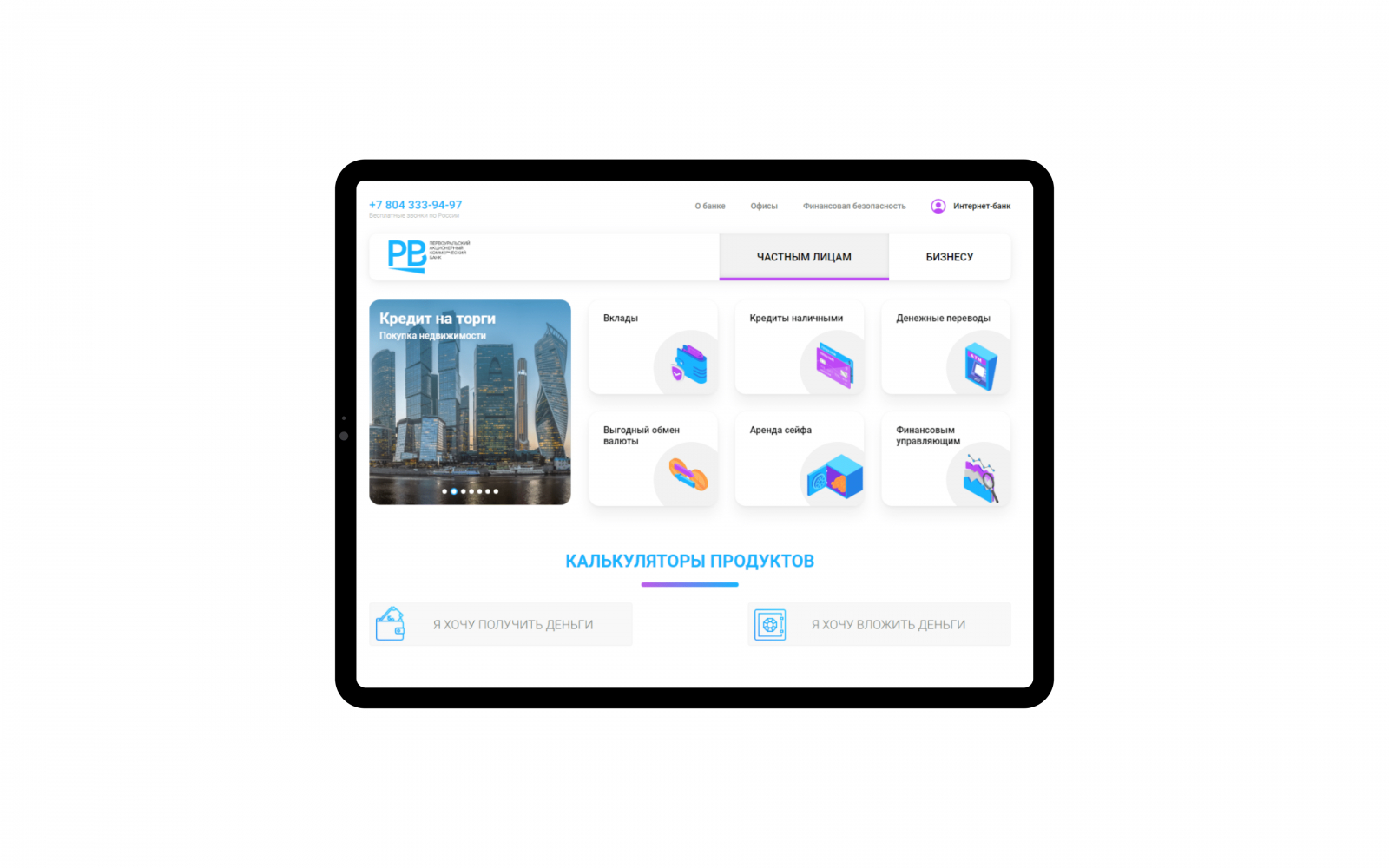
Было. Сайт Первоуральскбанка выглядел устаревшим и не выполнял многих функций, необходимых современному банку. У банка не было единого стиля — основной сайт, группа «ВКонтакте» и другие каналы коммуникации выглядели по-разному. Это мешало узнаваемости бренда и усложняло взаимодействие с банком.
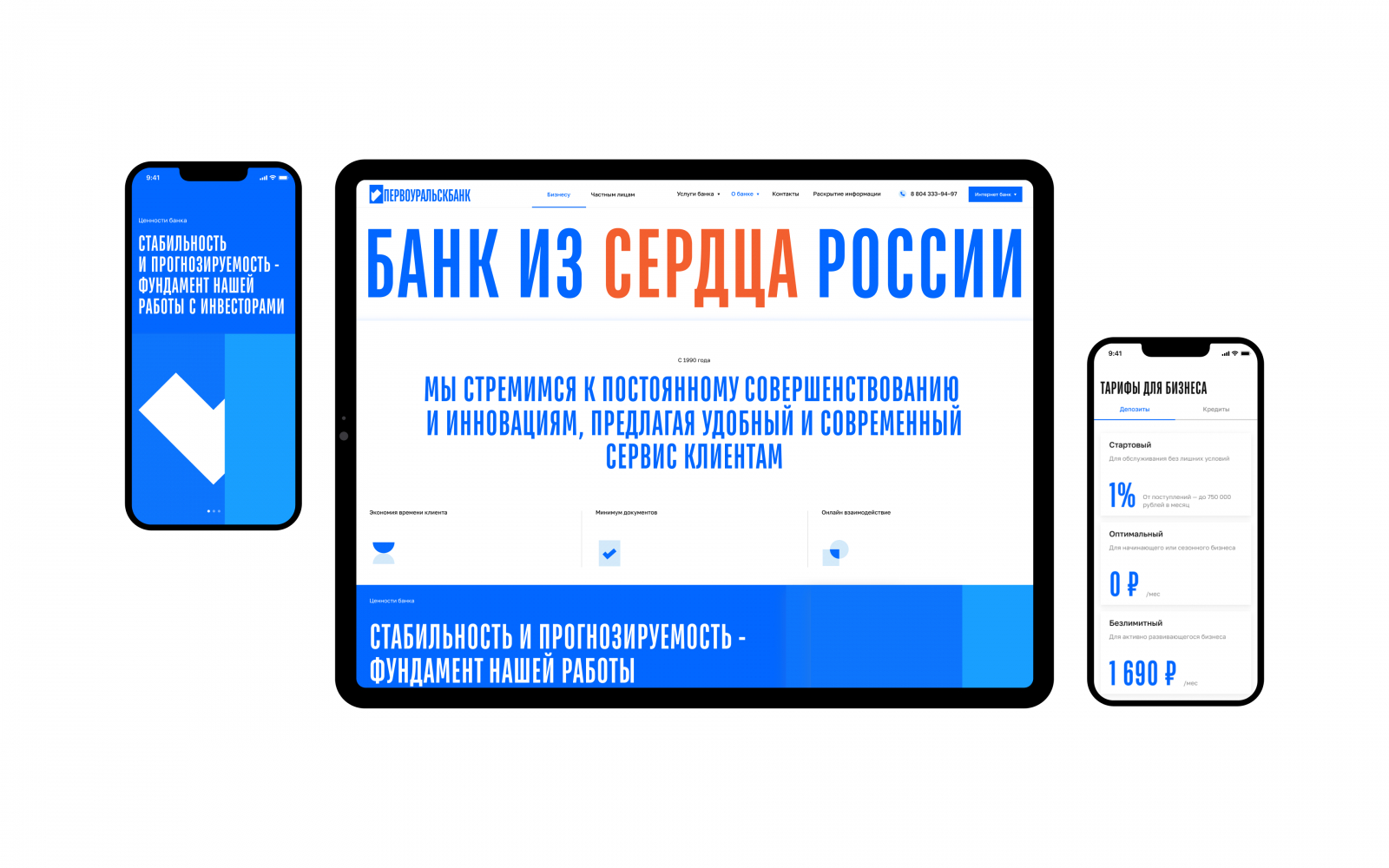
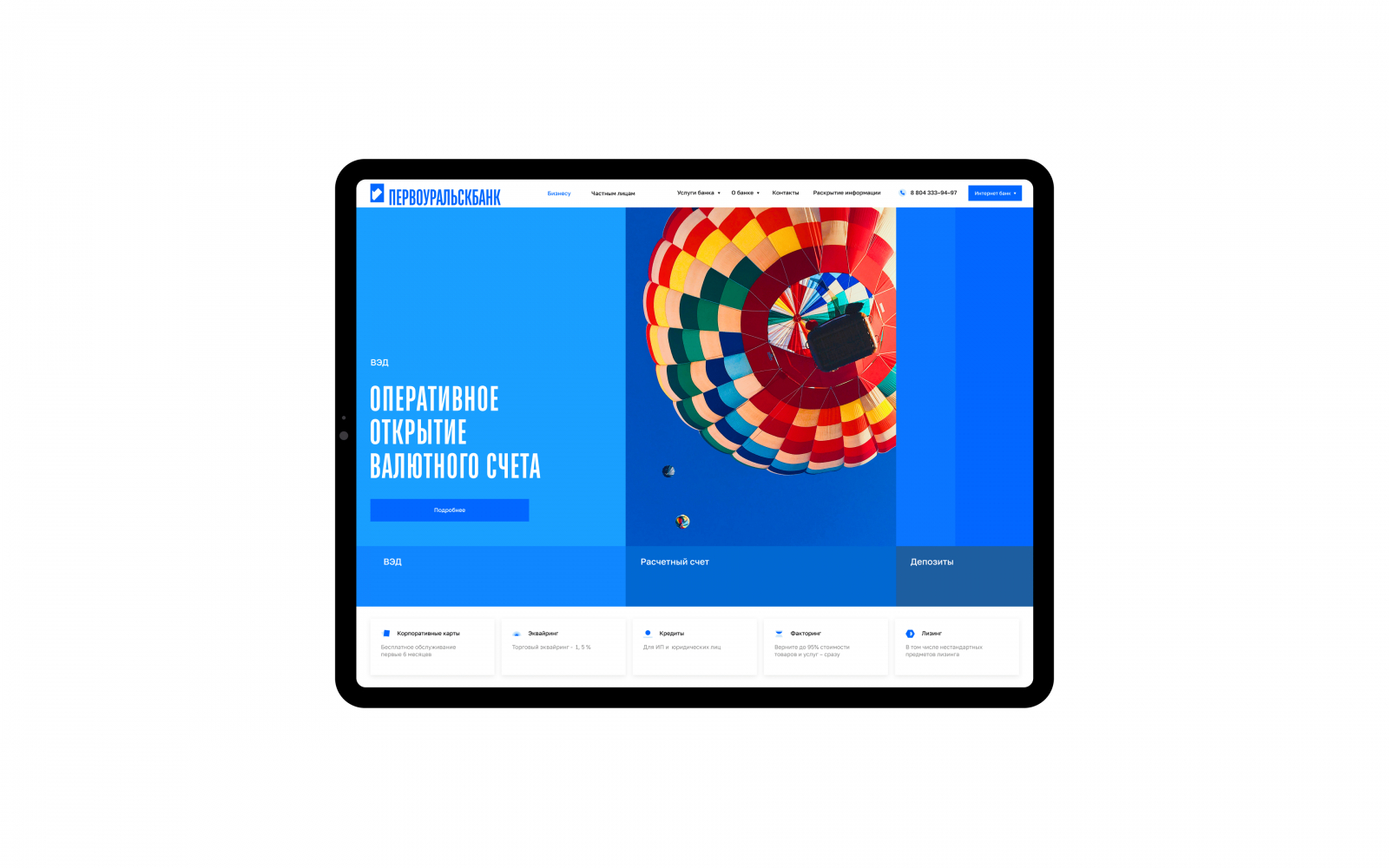
Стало. Новый сайт — удобный, современный и стильный. Каждый элемент сайта продуман и адаптирован для удобства пользователей, обеспечивая лёгкость навигации и доступ к нужной информации.
В итоге мы создали сайт, который отражает обновлённый имидж банка, демонстрирует его надёжность, современность и технологичность.
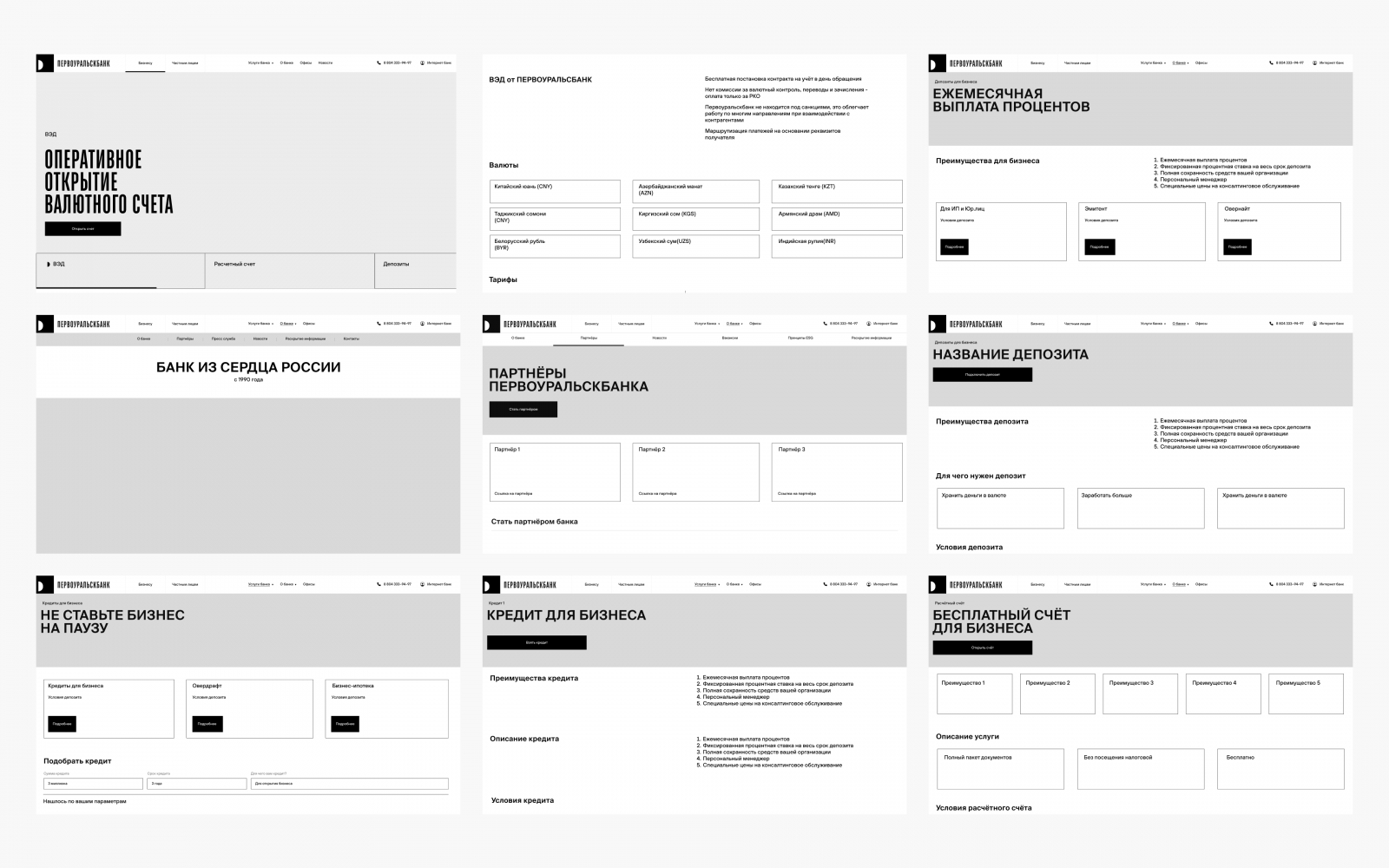
Работу начали с разработки прототипов
Сначала мы прописали текстовую структуру сайта и согласовали её с клиентом. После приступили к разработке самих прототипов.
Прототипы помогают наглядно продемонстрировать, как будет выглядеть сайт до того, как начнётся этап дизайна. Это позволяет всем участникам проекта и клиенту понять, что будет на каждой странице.
Подход «Сначала структура, потом прототипы, потом дизайн» помог нам двигаться быстрее и точнее, избежав множества правок.
Чтобы разработать структуру сайта, изучали сайты конкурентов и использовали предложенные клиентом референсы. На основе этого мы собрали структуру, адаптируя удачные элементы под нужды проекта. Например, мы брали навигацию с одного сайта, баннер с другого, а потом всё это соединяли в единую структуру, объясняя клиенту, почему так лучше.
В креативную концепцию заложили метафору кошелька
При разработке дизайна для Первоуральскбанка мы учитывали несколько ключевых моментов:
- «Банк из сердца России» — это важная часть его идентичности.
- Основные клиенты — представители малого и среднего бизнеса и их сотрудники.
- Банк хочет ассоциироваться с уверенностью, серьёзностью и простотой.
- Сайт должен выглядеть современно, но оставаться понятным для существующих клиентов.
Креативную концепцию построили на метафоре кошелька, в который можно складывать монеты, купюры и банковские карты. Это решение отсылает к разнообразию услуг Первоуральскбанка. Центральными элементами дизайна стали сегменты, напоминающие карманы картхолдера. Они и стали основой для баннеров на сайте. Большинство баннеров состоит из двух частей:
- Оферная часть слева: цветной фон, название услуги, короткий слоган и призыв к действию.
- Имиджевая часть справа: сегменты — несколько контрастных полосок одного цвета, между которыми вложено изображение или знаки монеты и сердце.
Это решение позволило сделать баннеры одновременно и информативными, и визуально привлекательными.
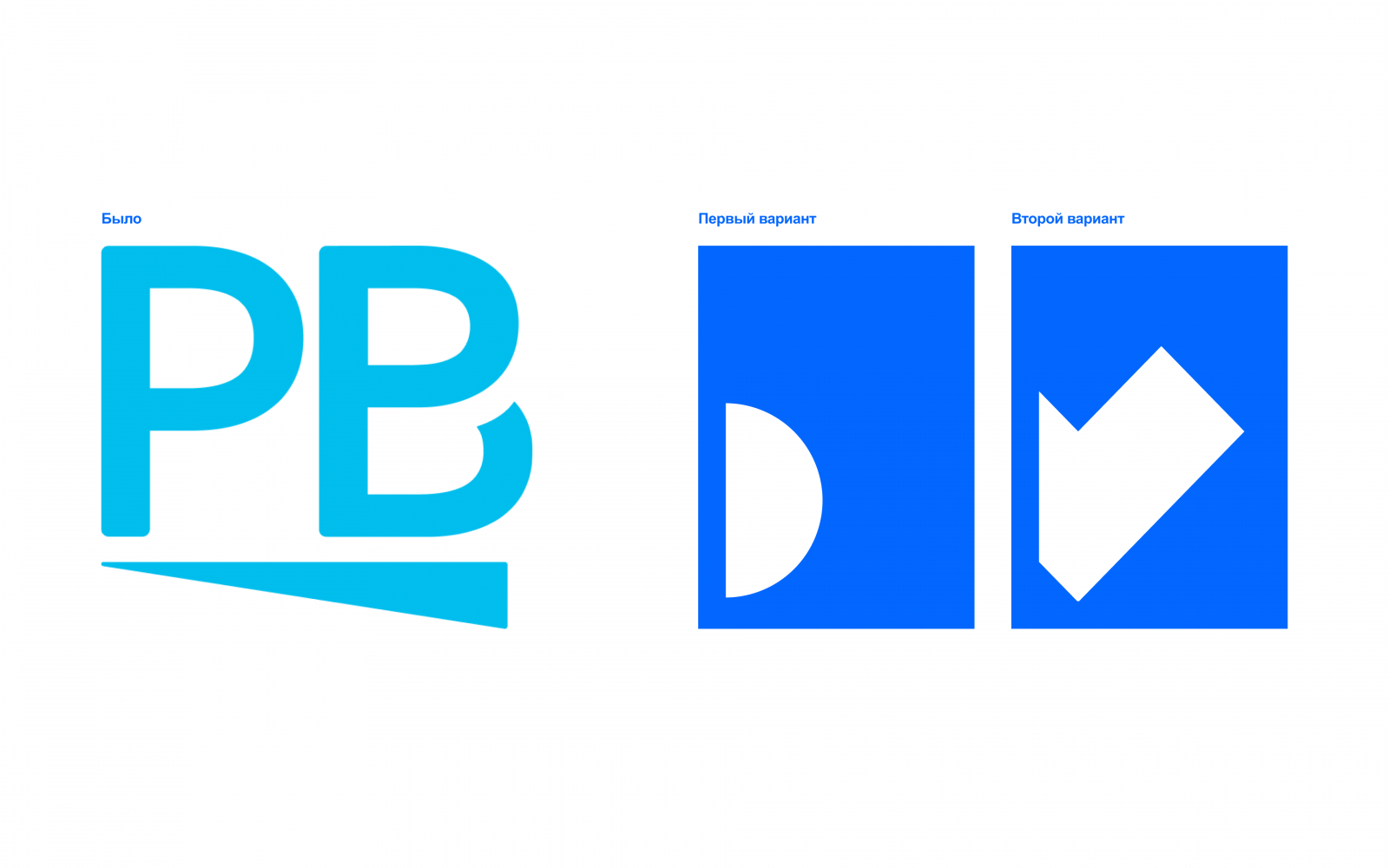
Разработали два варианта логотипа, которые продолжают идею креативной концепции
Старый логотип Первоуральскбанка был в виде латинской монограммы, что не очень сочеталось с контекстом: Первоуральскбанк — российский банк, и название на русском языке. Некоторые клиенты путались и читали не «Пэ Бэ», а «Эр Вэ». Также в предыдущем логотипе не было заложено метафоры.
Варианты логотипов, которые у нас получились:
- Прямоугольная форма символизирует кошелёк как место хранения денег. Внутри прямоугольника — круг, символизирующий монету, которую вкладывают в кошелёк. Так логотип показывает, что Первоуральскбанк сохраняет деньги клиентов.
- Вместо круглого элемента использовали форму угловатого сердца. Она придаёт знаку больше эмоциональности и человечности. Также сердце отсылает к тому, что Первоуральскбанк — это банк из сердца России. А верхний угол формы ассоциируется с горными пиками Урала. Кроме того, угловатое сердце у многих ассоциируется с галочкой — символом выполненной задачи и полученным результатом.
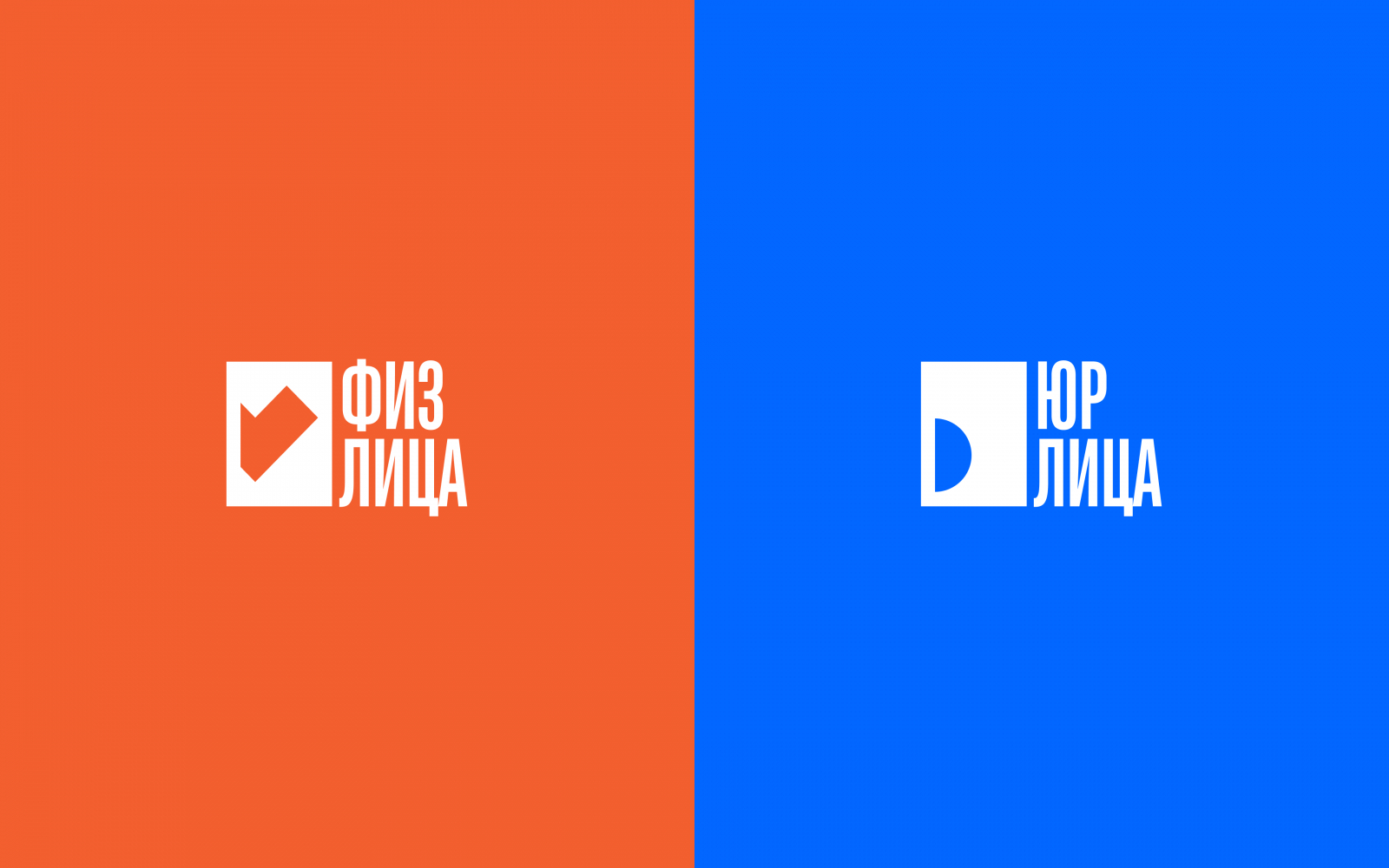
С помощью цветовой гаммы передали технологичность и человечность банка
Основным цветом выбрали синий — использовали его в разделах для юр. лиц. Синий ассоциируется со стабильностью, надёжностью и профессионализмом. Также этот оттенок хорошо передаёт диджитальный имидж банка, позиционируя его как технологичного и надёжного финансового партнёра.
В разделах для физлиц использовали оранжевый. Его тёплый и позитивный тон создаёт ощущение дружелюбности и доверия.
Сочетание синего и оранжевого образует выразительный контраст. При этом они хорошо сочетаются друг с другом и создают гармоничную цветовую гамму.
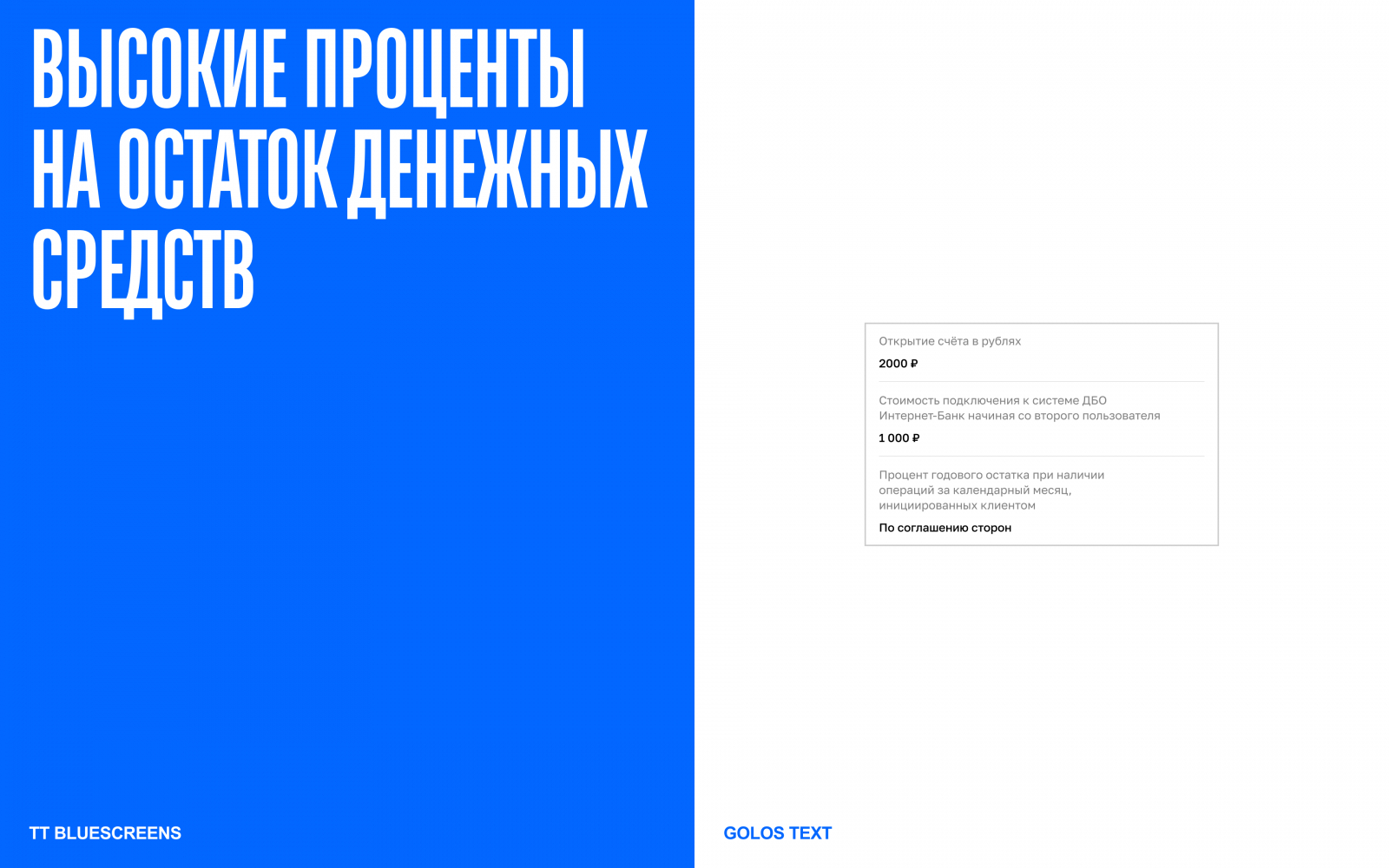
Шрифт для логотипа и заголовков выбрали с учётом длинного названия банка
Для заголовков и логотипа выбрали TT Bluescreens. Это вытянутый по вертикали шрифт, который поддерживает форму знака и логотипа. Благодаря его форме им удобно писать длинные названия и заголовки — они становятся компактными.
Для основного текста выбрали Golos Text. Это простой и читабельный шрифт без засечек. Он отлично подходит для текстов на экране и не утомляет глаза при чтении.
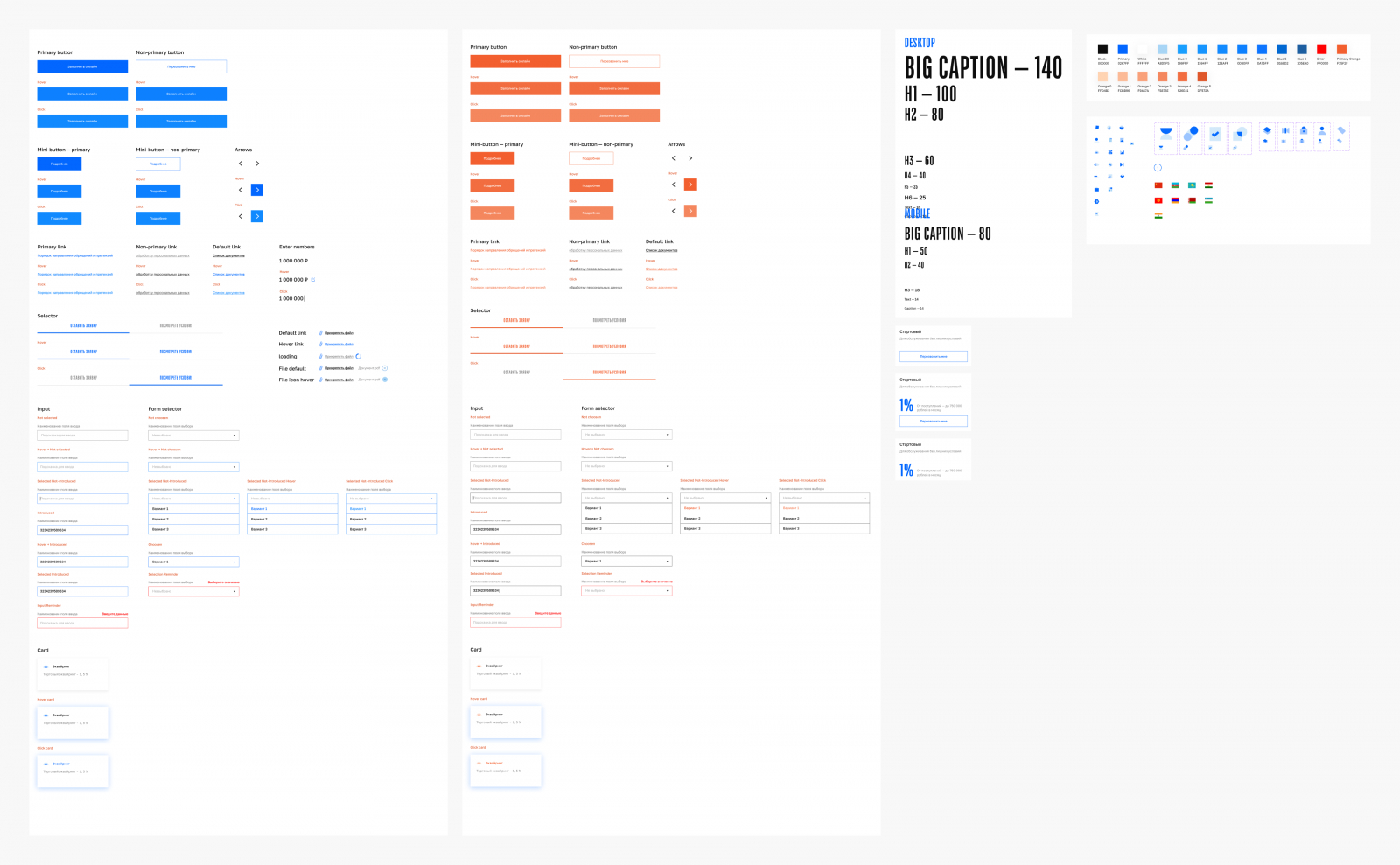
Разработали дизайн-систему, чтобы обеспечить единство стиля на всём сайте
В дизайн-системе мы описали все элементы дизайна: от цветовой палитры и типографики до конкретных компонентов интерфейса. Этот инструмент позволяет быстро создавать новые страницы, сохраняя целостность дизайна.
С помощью фотостиля дополнили креативную концепцию
Мы отказались от банальных корпоративных изображений в пользу уникальной визуальной идентичности, потому что сайт Первоуральскбанка — не попсовый продукт.
Концепция фотостиля основана на идее достижений и побед человечества. Каждое изображение вызывает ассоциации с важными открытиями или личными триумфами.
Фотографии, которые мы используем, минималистичны, с яркими тёплыми оттенками и ощущением движения вперёд — слева направо. Мы избегаем постановочных кадров и стереотипных жестов, создавая естественные и вдохновляющие образы.
С помощью фотографий создаём уникальную ассоциацию бренда с приятными и понятными клиенту вещами. Это напрямую влияет на узнаваемость и запоминаемость банка.
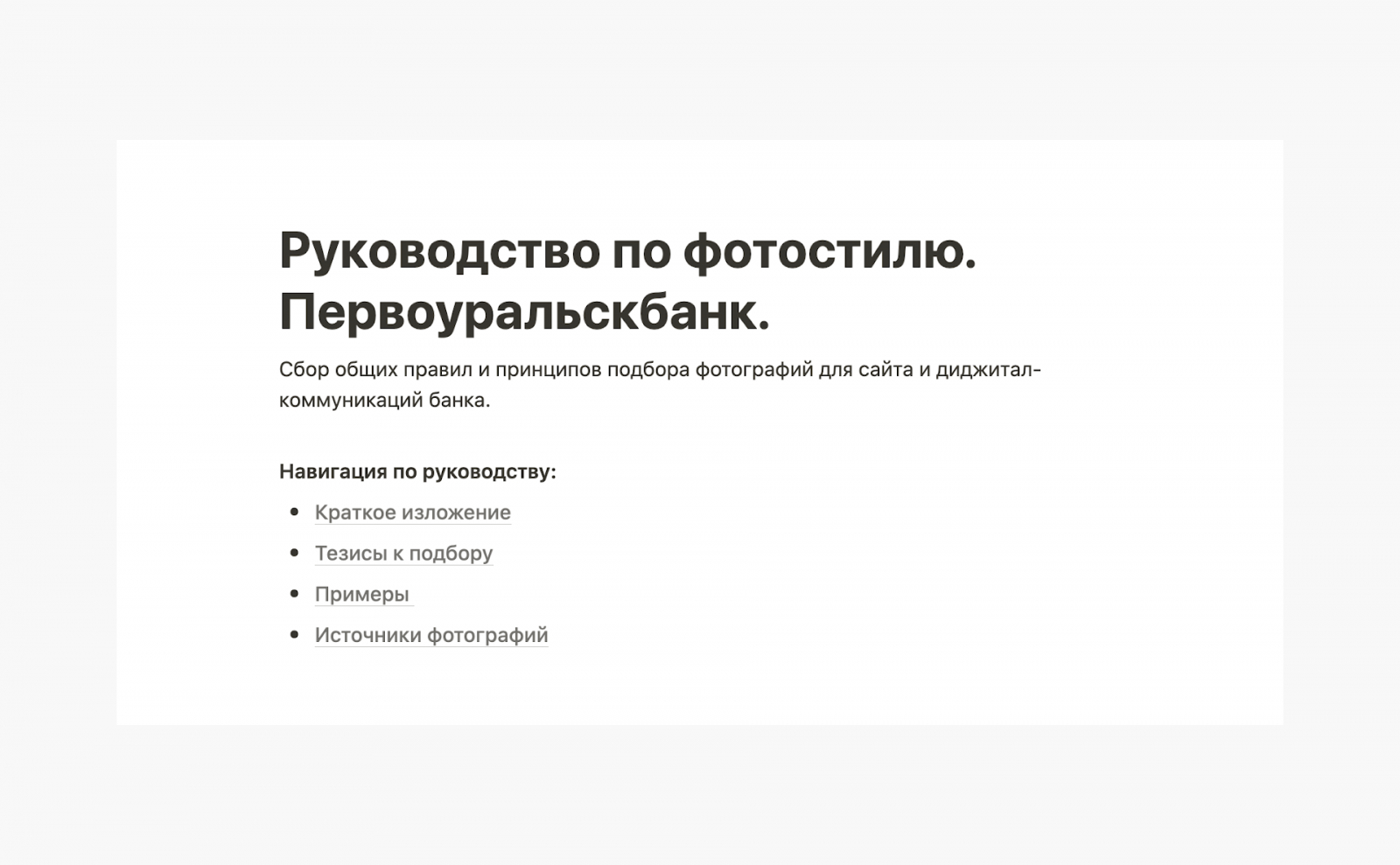
Примеры фотографий, которые подходят под все условия из руководства:
Мы разработали подробное руководство, как подбирать фотографии для баннеров на сайте, чтобы новые страницы не выбивались из общего стиля
В разработке делали упор на практичность и удобство управления сайтом
Фронтенд. На фронтенде использовали чистый JavaScript без фреймворков. Это позволило создать лёгкий и быстрый интерфейс. Такой подход обеспечил высокую производительность и простоту в поддержке.
Бэкенд. На бэкенде использовали «Битрикс». Выбрали его, потому что эта платформа удобна для управления сайтом и клиент сам сможет удалять, добавлять или редактировать контент.
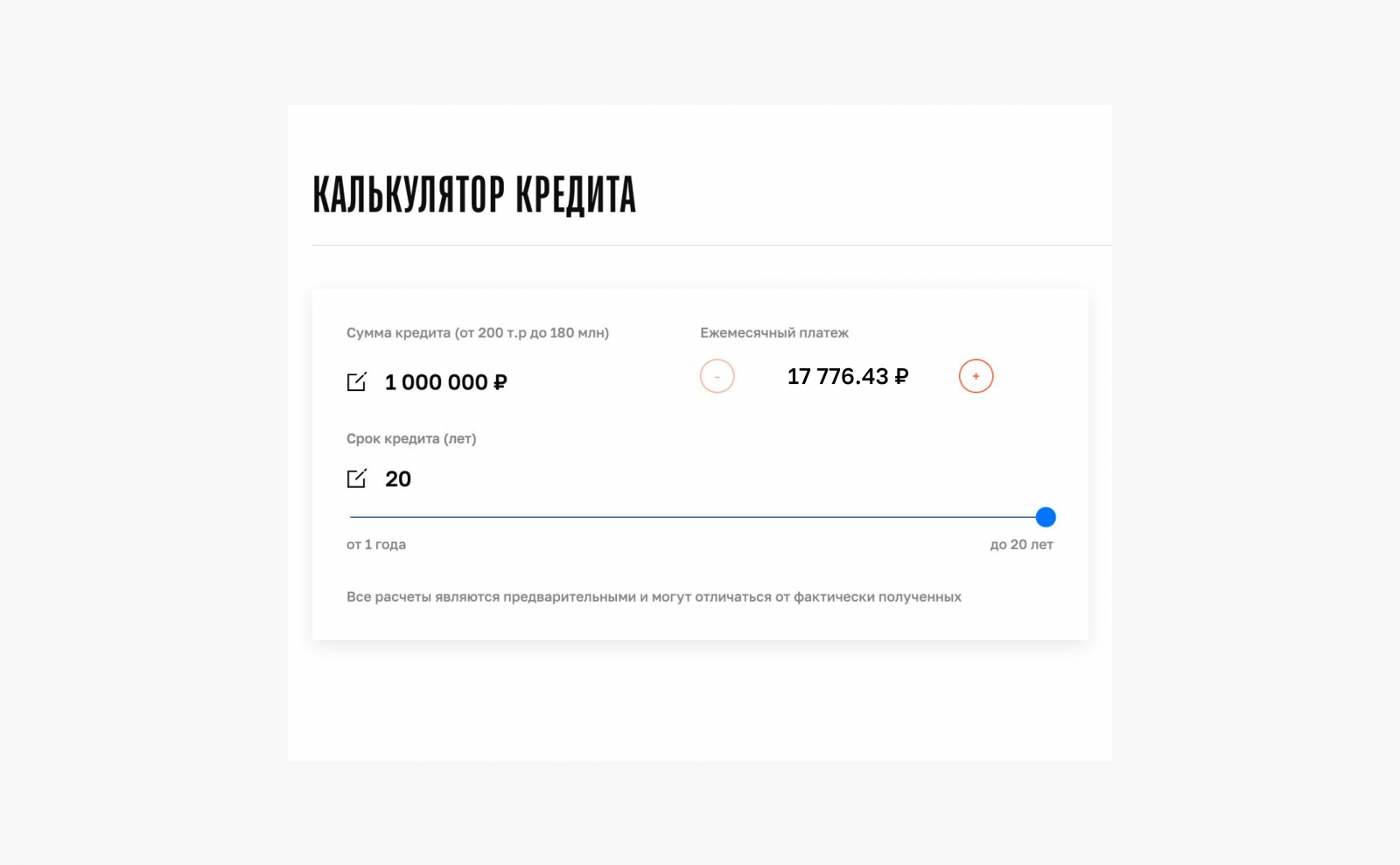
Калькулятор кредита — один из самых сложных и интересных элементов нового сайта. Самым сложным было интегрировать формулы расчёта платежей из Excel в JavaScript. Мы протестировали несколько библиотек, чтобы найти оптимальное решение, и настроили формулу так, чтобы она корректно работала на сайте.
Калькулятор позволяет пользователям быстро и удобно рассчитывать условия кредитования, получая точную информацию о процентных ставках, сроках и ежемесячных платежах.
Что клиент говорит об обновлённом сайте
Запуск нового сайта банка стал одним из главных элементов комплексного ребрендинга банка. Стояла задача сделать современный, стильный, удобный сайт для клиентов, инвесторов и партнёров, который бы выделял нас среди конкурентов. Мы специализируемся на нишевом кредитовании, и наш новый сайт подчёркивает наше лидерство в некоторых продуктовых нишах.Результаты говорят сами за себя: с момента запуска сайта количество заявок и запросов от пользователей и клиентов у нас увеличилось в 2 раза. Не менее ценным результатом мы считаем большое количество положительных отзывов от клиентов, которые прямо говорили, что у нас „классный сайт“.Рекомендуем Wemakefab как надёжного и ответственного подрядчика в области цифровизации бизнеса и создания качественных диджитал-продуктов».
Если вам интересно, как мы работаем с другими проектами, подписывайтесь на Wemakefab в «Телеграме».
А если вы сразу хотите обратиться к нам за разработкой нового диджитал-продукта или обновлением существующего, свяжитесь с нами, и мы обсудим вашу задачу.
Подписывайтесь на мой телеграм-канал «Вожу рукой», если хотите узнать, как делать крутые продукты, нанимать сильных специалистов и зарабатывать деньги в диджитале.