Как повысить конверсию сайта с помощью психологии: часть 1
Люди подвержены разным когнитивным искажениям — так устроен наш мозг. Эти искажения влияют на то, как пользователи воспринимают информацию: фильтруют и запоминают данные, определяют одни элементы значимыми, а другие нет.
Если знать, как работают когнитивные искажения, можно подстраиваться под них и правильно расставлять акценты в структуре сайта. Тогда пользователь точно обратит внимание на то, что вы хотите.
В этой статье разбираю фильтрацию информации: какие ловушки мозга работают на этапе, когда пользователь получает и обрабатывает данные.
1. Закон Хика
Чем больше вариантов, тем сложнее выбрать.
С увеличением вариантов, из которых нужно выбрать, увеличивается время на раздумья и объем усилий для принятия решения. Иногда разнообразие вариантов может привести к тому, что пользователь отложит выбор или даже откажется от него. Например, он просто устанет выбирать, но не сможет остановиться и купить уже что-то из-за опасения пропустить лучшее предложение.
Грамотная персонализация может сократить количество вариантов и упростить выбор для пользователя, поскольку ему не придется самому отсеивать неподходящие товары.
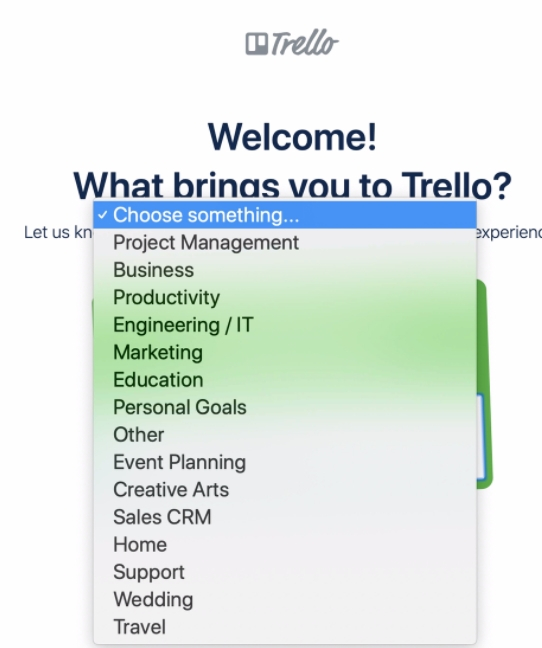
Это касается не только каталогов, но и пунктов в выпадающих списках. Раньше при регистрации в Trello нужно было отнести себя к одному из 15 предложенных сегментов:
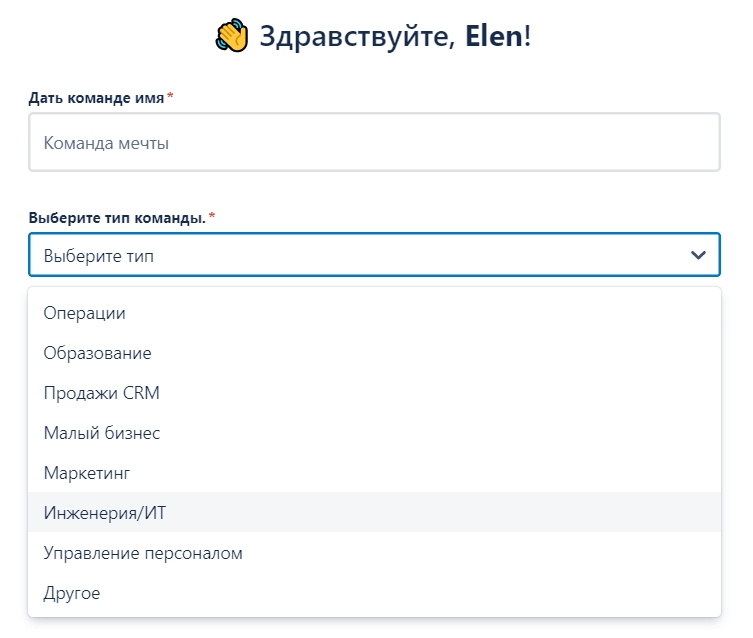
Похожие варианты объединили, лишние убрали. Сейчас в выпадающем списке восемь строчек, на них тратится меньше времени:
Что делать:
- Найдите область на вашем сайте, где пользователю нужно выбирать из множества вариантов.
- Попробуйте уменьшить количество, убрав лишние или объединив несколько в один.
- Если нельзя ничего убрать, возможно, не нужно показывать сразу все варианты. Попробуйте выделить часть второстепенных и скрыть их за основными.
- Расположите варианты в удобном для просмотра порядке и убедитесь, что все элементы понятны.
2. Предвзятость подтверждения
Люди ищут доказательства, подтверждающие их точку зрения.
Пользователи предпочитают информацию, которая бы укрепляла их собственные убеждения и гипотезы. Они в большей мере склонны искать, интерпретировать и вспоминать именно такие данные.
Что делать:
Подумайте, как использовать это, например, в заголовках статей. Вы можете обыграть существующие суеверия и мифы, чтобы разбить их в своем материале.
Создать яркие и запоминающиеся заголовки вы можете с помощью инструмента на базе нейросетей.
3. Влияние ассоциаций и впечатлений
Предыдущие стимулы влияют на решения пользователей.
Визуальные образы или словесные конструкции могут напомнить пользователям о чем-то, и это воспоминание повлияет на их действия. К примеру, пользователь увидел изображение фишек или кэпсов и вспомнил, как ему нравилось собирать коллекцию в детстве. Весь сопутствующий контент он будет воспринимать через призму ностальгии и позитивных эмоций.
Это могут быть ассоциации или информация, которая отложилась в кратковременной памяти пользователя перед выполнением текущей задачи. Например, если он только что прочитал статью о вреде мёда, реклама мёда не покажется ему привлекательной. Реклама БАДов рядом с роликом о мошенничестве с их регистрацией тоже не сработает.
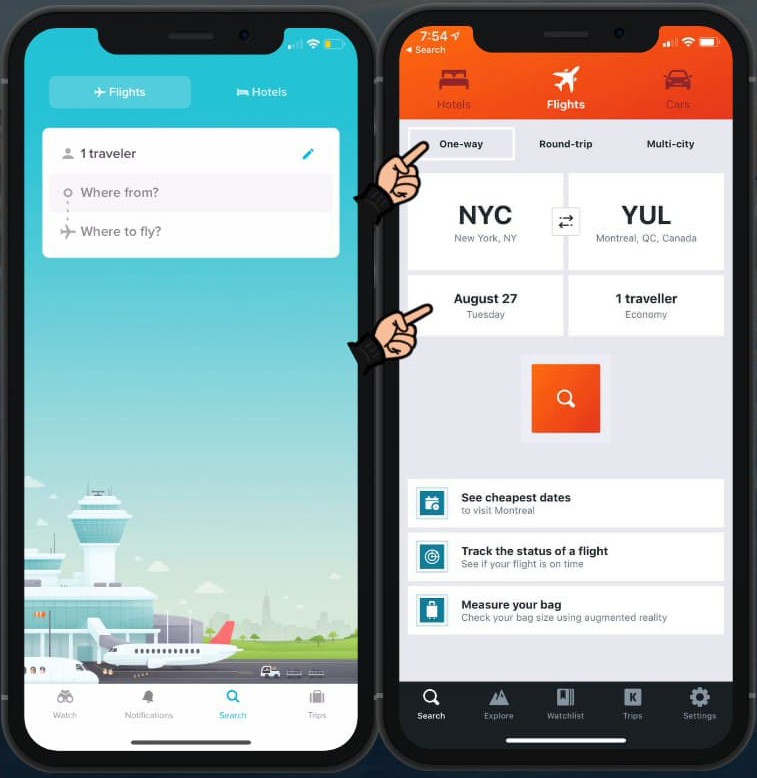
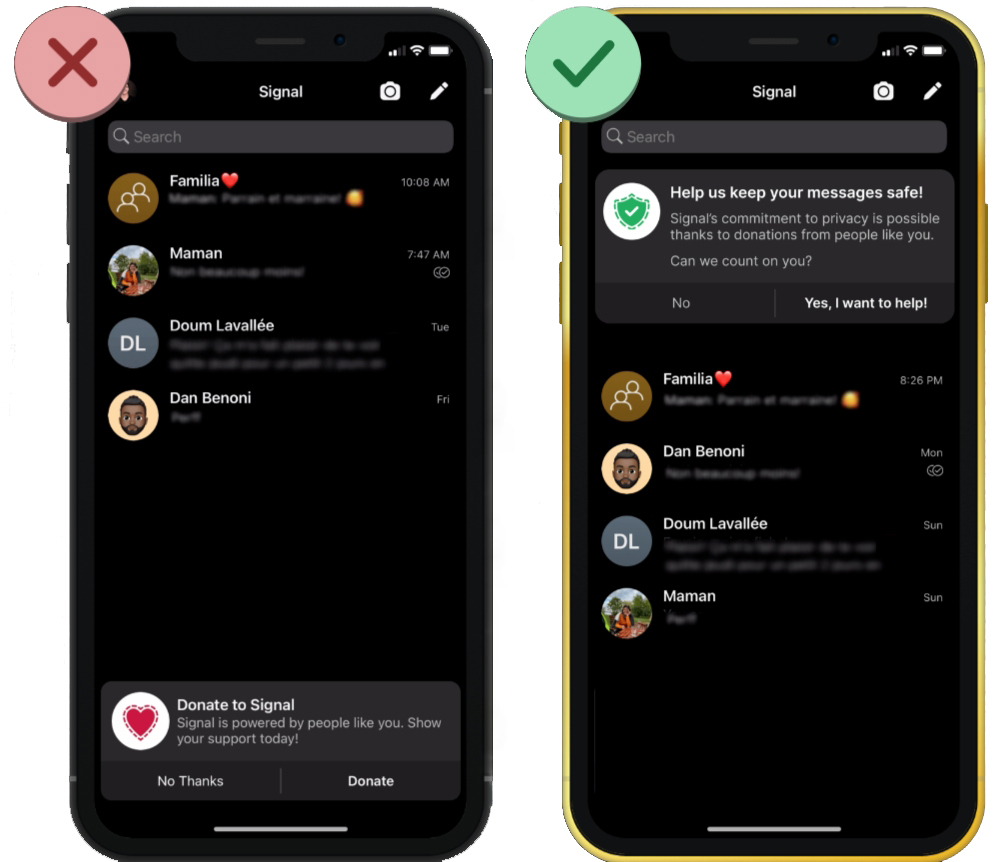
В этом примере приятный фон с аэропортом в приложении для поиска билетов должен стимулировать мечты о следующей поездке и настраивать на позитивный опыт использования приложения. Вариант справа выглядит более запутанным, пользователю нужно подумать о заполнении дополнительных полей:
Что делать:
- заполняйте минус-слова, выбирайте площадки и в принципе тщательнее настраивайте рекламу, чтобы она не появилась рядом с материалами с критикой;
- используйте приятные ассоциации вашей целевой аудитории, настраивайте их на приятный опыт.
4. Уровень когнитивной нагрузки
Важно общее количество умственных усилий, необходимых для решения задачи.
Когнитивная нагрузка — по сути это вычислительная мощность, необходимая пользователю для взаимодействия с продуктом. Чем больше информации нужно обработать, тем тяжелее нагрузка, и тем больше усилий нужно потратить пользователю.
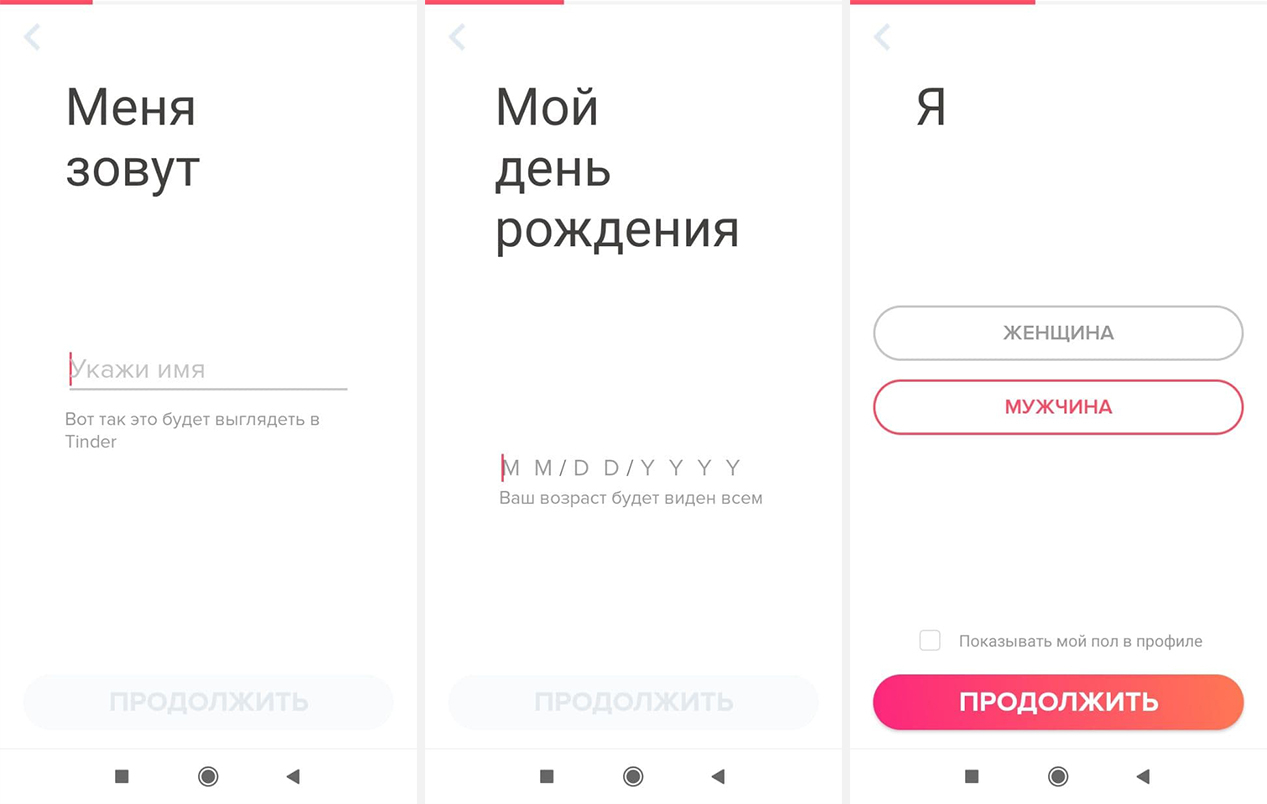
Первое, что делают пользователи, когда видят новую форму для заполнения — оценивают, сколько времени на нее потребуется. Разделение полей на разные этапы упрощает процесс — регистрация кажется быстрее.
Это касается и обработки разных обозначений, чем их больше, тем сложнее. Особенно если символы отличаются от общепринятых. Например, крутящийся кружок привычно обозначает процесс загрузки, красным цветом часто выделяют ошибки.
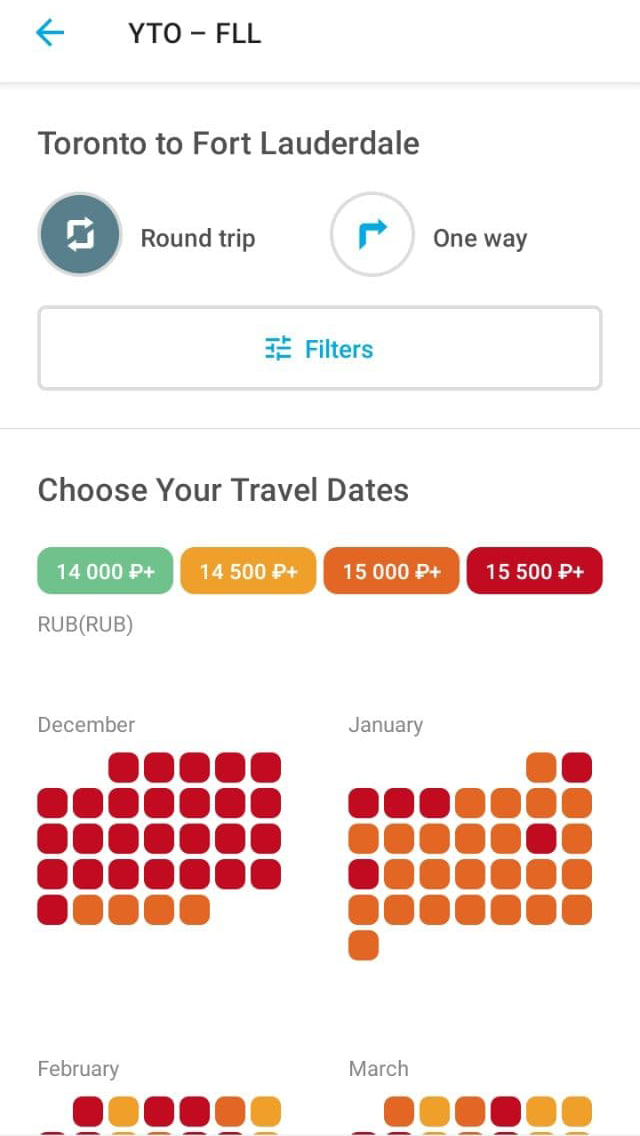
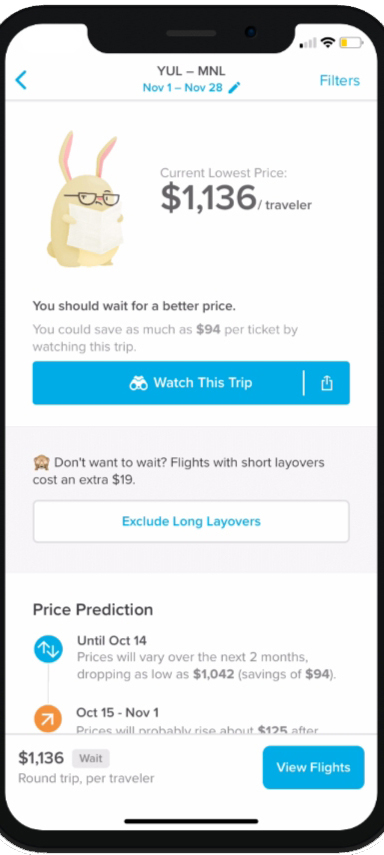
На этом экране приложения много цветов и деталей. Агрессивные цвета отображают разные категории билетов, но между ними разница в 50$, которую, возможно, не нужно так активно выделять. Красным цветом обычно отображают что-то недоступное, а здесь так обозначены самые дорогие билеты.
Что делать:
- разделяйте сложные элементы на простые составляющие, разделите заполнение форм или настройку на несколько этапов;
- не изобретайте велосипед, используйте общепринятые значения цветов и символов в дизайне.
5. Эффект якоря
Пользователи в большей мере опираются на информацию, которую видели раньше.
Информацию, которую видит пользователь в первую очередь, называют «якорь». Он влияет на последующие суждения, и это работает даже в том случае, когда «якорь» не имеет никакого отношения к принимаемому решению.
В коммерции этот принцип используют для увеличения ценности предложений. В обычных магазинах самые дорогие товары из новых коллекций часто выставляют у входа, а скидки находятся в глубине зала, часто у примерочных или касс.
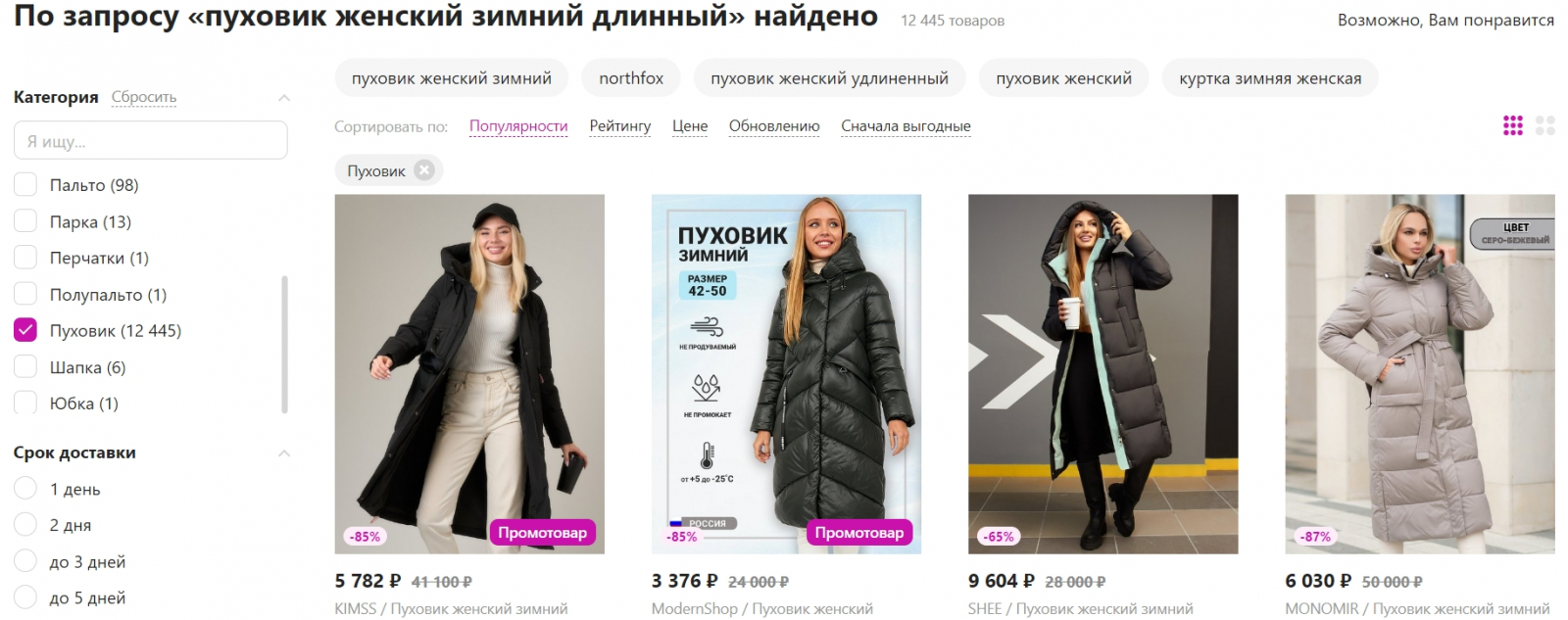
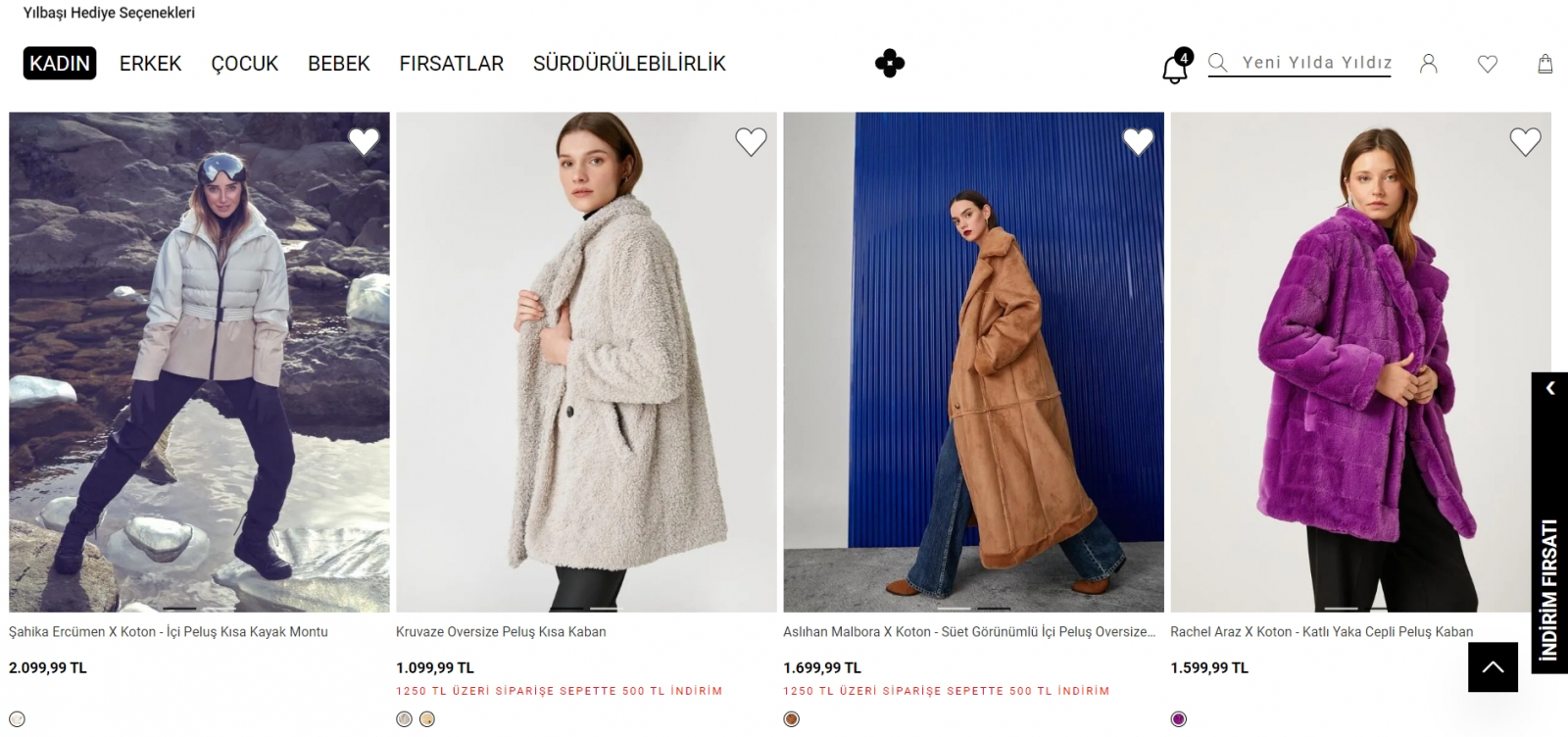
Например, в каталоге одежды список может начинаться с дорогих новинок, тогда остальное кажется не так дорого:
Что делать:
Используйте какой-то якорь, чтобы первое впечатление распространялось на остальной опыт взаимодействия. Например, покажите что-то дорогое, а потом предложите выгодное.
Подписывайтесь на наш ВК и Телеграм, чтобы узнавать последние новости SEO и подсматривать новые фишки продвижения.
6. Подсказки
Ненавязчивые подсказки могут влиять на решения пользователей.
Люди склонны принимать решения бессознательно. Небольшие подсказки или изменения контекста могут побудить пользователей принять определенное решение, при этом они не будут чувствовать, что их заставили. Обычно это делается с помощью варианта по умолчанию, выделения нужного элемента из разнообразия и ассоциаций.
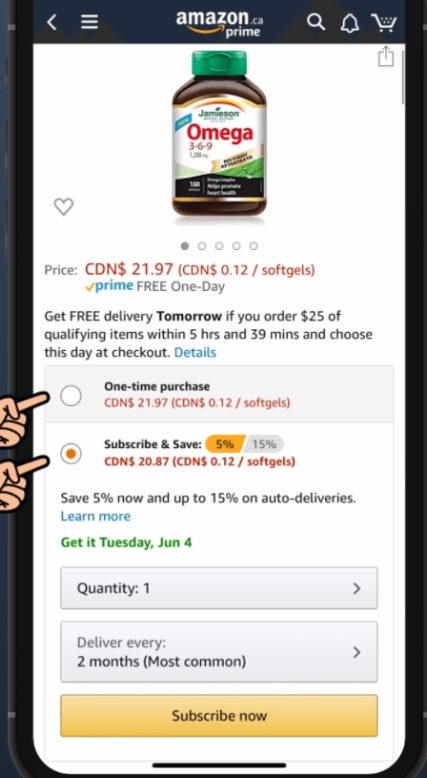
Например, покупку товаров на Amazon по подписке дополнительно стимулируют скидкой:
Что делать:
- выделите ваше самое конверсионное предложение, чтобы оно привлекало внимание;
- обозначьте его как лучшее, самое выгодное или самое популярное;
- используйте ненавязчивые подсказки и намеки, не перегибайте: уговоры взять конкретный тариф или товар выглядят подозрительно.
7. Постепенное усложнение
Пользователи будут менее загружены, если сложные функции им предоставят позже.
Чем понятнее в использовании сервис или сайт, тем лучше. Во время адаптации показывайте пользователям только основные функции вашего продукта, а по мере работы открывайте новые возможности. Новые пользователи смогут быстро освоиться в простом интерфейсе.
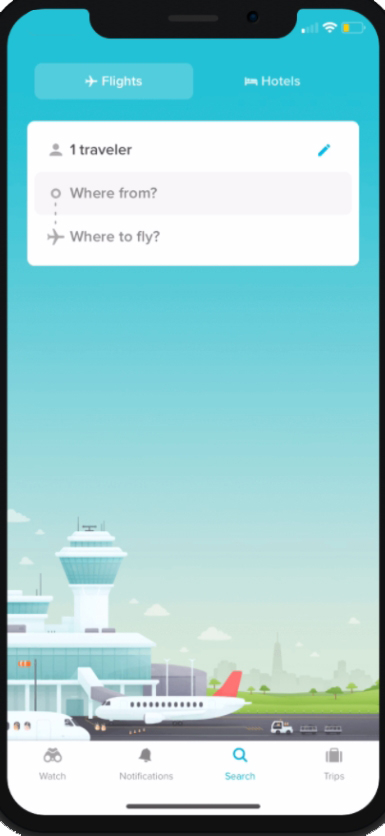
В начале поиска билетов пользователю нужно только выбрать пункты назначения — куда проще:
Через несколько действий возникает обратная ситуация: на экране слишком много всего, у пользователя может возникнуть информационная перегрузка. Это раздражает, вынуждает быть внимательнее, тратить больше сил на восприятие информации и часто приводит к снижению качества решений.
Что делать:
Разделяйте сложные элементы для заполнения на разные экраны, чтобы пользователь шел по этапам, а не сразу сталкивался с громоздкой задачей.
8. Баннерная слепота
Пользователи не обращают внимание на то, с чем сталкиваются постоянно.
Если пользователи привыкли, что на этом месте обычно располагается реклама, то и полезный элемент, расположенный на том же месте, пройдет мимо их внимания.
В этом примере самый важный призыв к действию для получения дохода может быть ошибочно принят за рекламу:
Что делать:
Оцените страницу, посмотрите, какие важные элементы могут остаться без внимания пользователя. Проверить можно по карте кликов, тепловой карте или с помощью опроса.
9. Эффект приманки
Чтобы выделить нужный вариант, добавьте второй, от которого легко отказаться.
Когда мы выбираем между двумя альтернативами, добавление третьего, менее привлекательного варианта может повлиять на восприятие исходных двух вариантов. Этот третий и будет приманкой.
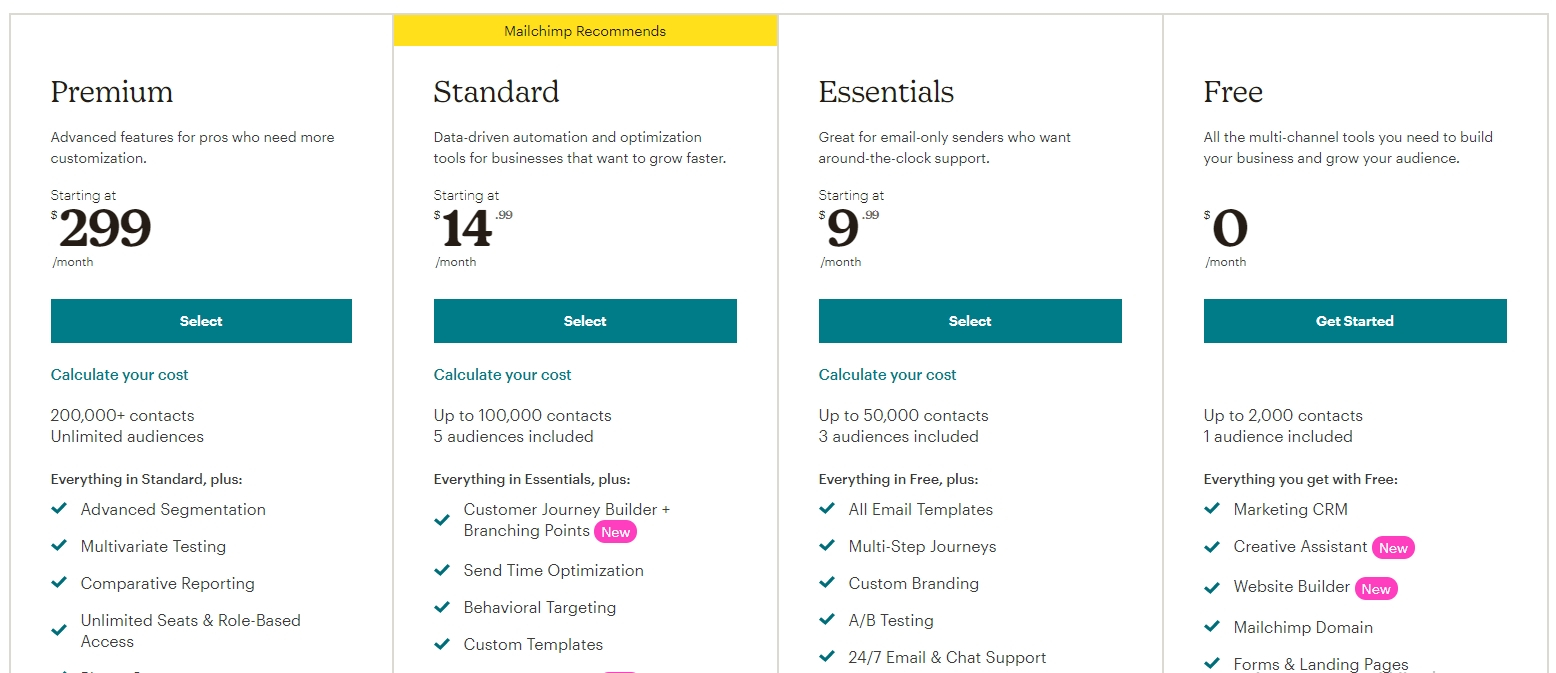
На сайтах по такому принципу часто размещают тарифы: сначала дорогие, чтобы остальные казались выгоднее. Какой-то средний, на который делают ставку, дополнительно выделяют цветом или плашками. К примеру, так оформлены тарифы в сервисе рассылок Mailchimp:
Что делать:
Показывайте самые конверсионные предложения в сравнении с чем-то невыгодным или не очень подходящим.
10. Обрамление информации
Способ представления информации влияет на то, как пользователи принимают решения.
Одни и те же факты, представленные двумя разными способами или по-разному оформленные, могут привести к разным результатам или решениям пользователя.
Например, люди больше склонны избегать потерь, чем получать эквивалентную прибыль, поэтому какой-нибудь крем может быть привлекательнее, если описать то, от чего он избавляет, чем то, что он дает. А инфографика может сделать довод еще более убедительным.
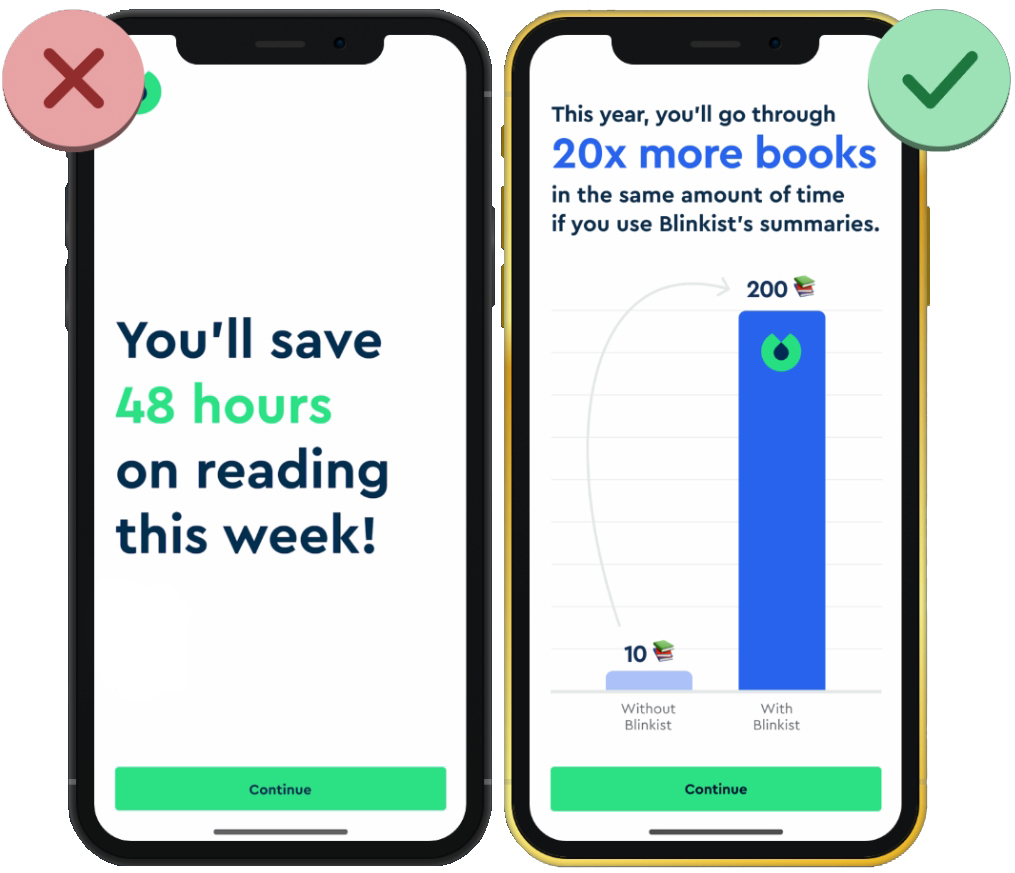
В этом примере противопоставление может наглядно показать основное преимущество приложения и его ценность: оно экономит время. Причем экономия выглядит гораздо значительнее в сравнении на графике.
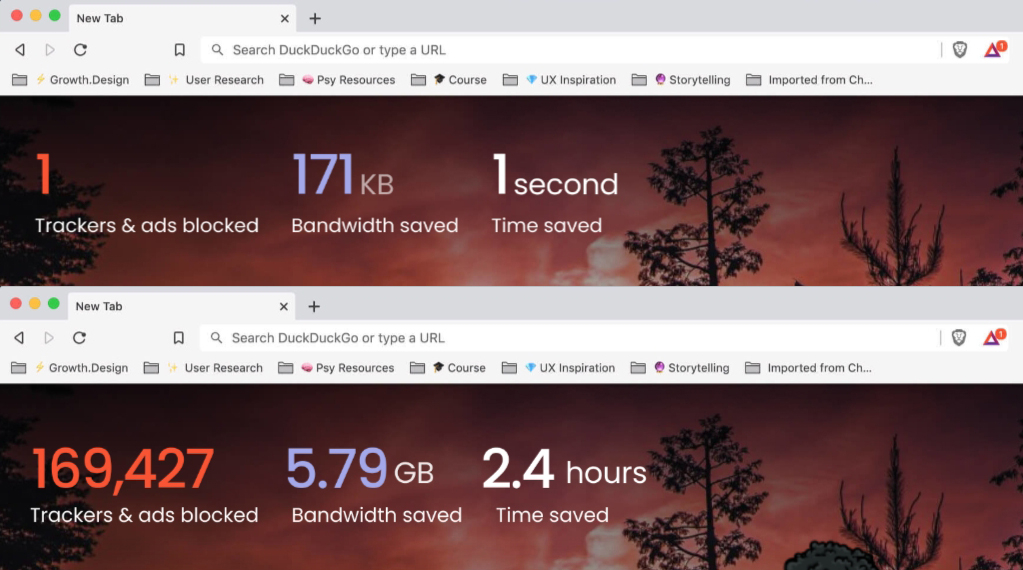
Другой пример: браузер Brave показывает, сколько рекламы заблокировал для пользователя и что еще полезного для него сделал. Счетчик обновляется во время работы пользователя, наглядно видна ценность продукта.
Что делать:
Выделите ценность вашего продукта и добавьте наглядное оформление для усиления эффекта.
В следующих статьях по теме расскажу о ловушках мозга, которые связаны с значимостью элементов, временем на обработку контента и запоминанием данных. Подпишитесь, чтобы не пропустить!