Разработка поиска на сайте клиники: на что обратить внимание
Разработка удобного и эффективного поиска на сайте клиники является одним из факторов, улучшающих пользовательский опыт и повышающих конверсию в записи на прием. Компания Forrester в своём отчёте «Обязательные функции сайта в сфере электронной коммерции» обнаружила, что 43% пользователей обращаются к поиску сразу при входе на сайт, поэтому он может стать одной из важных точек роста.
Команда Исследовательского центра UX-студии Everest расскажет о способах реализации и удачных решениях для форм поиска на сайтах российских клиник.
Почему на сайтах клиник важен поиск
Зачастую медицинские сайты имеют разветвленную структуру со множеством подразделов для услуг, специализаций, врачей, направлений, статей. При этом навигация на сайтах отличается, схожие разделы располагаются в разных местах, называются иначе у каждой клиники. Из-за этого у пользователей не формируются похожие паттерны взаимодействия со структурой, и некоторым из них удобнее и быстрее воспользоваться поиском.
На большинстве медицинских сайтов поиск имеет классический формат: вбиваете запрос — и получаете ряд заголовков с кратким описанием и гиперссылками с возможностью перехода на каждую страницу. Такой поиск вы наверняка видели на информационных ресурсах, корпоративных порталах. Он универсален, но не учитывает информационные ожидания пользователей конкретной сферы по определенным группам запросов (например, поиск врачей или поиск услуг).
Мы рассмотрели сайты, которые вошли в рейтинг Forbes «20 крупнейших медицинских компаний». Нас интересовали клиники, которые отошли от классического формата и реализовали более функциональный, оптимизированный под потребности ЦА поиск. Ниже делимся полезными рекомендациями, которые мы отметили в результате анализа работы поиска на этих сайтах.
Типы поиска
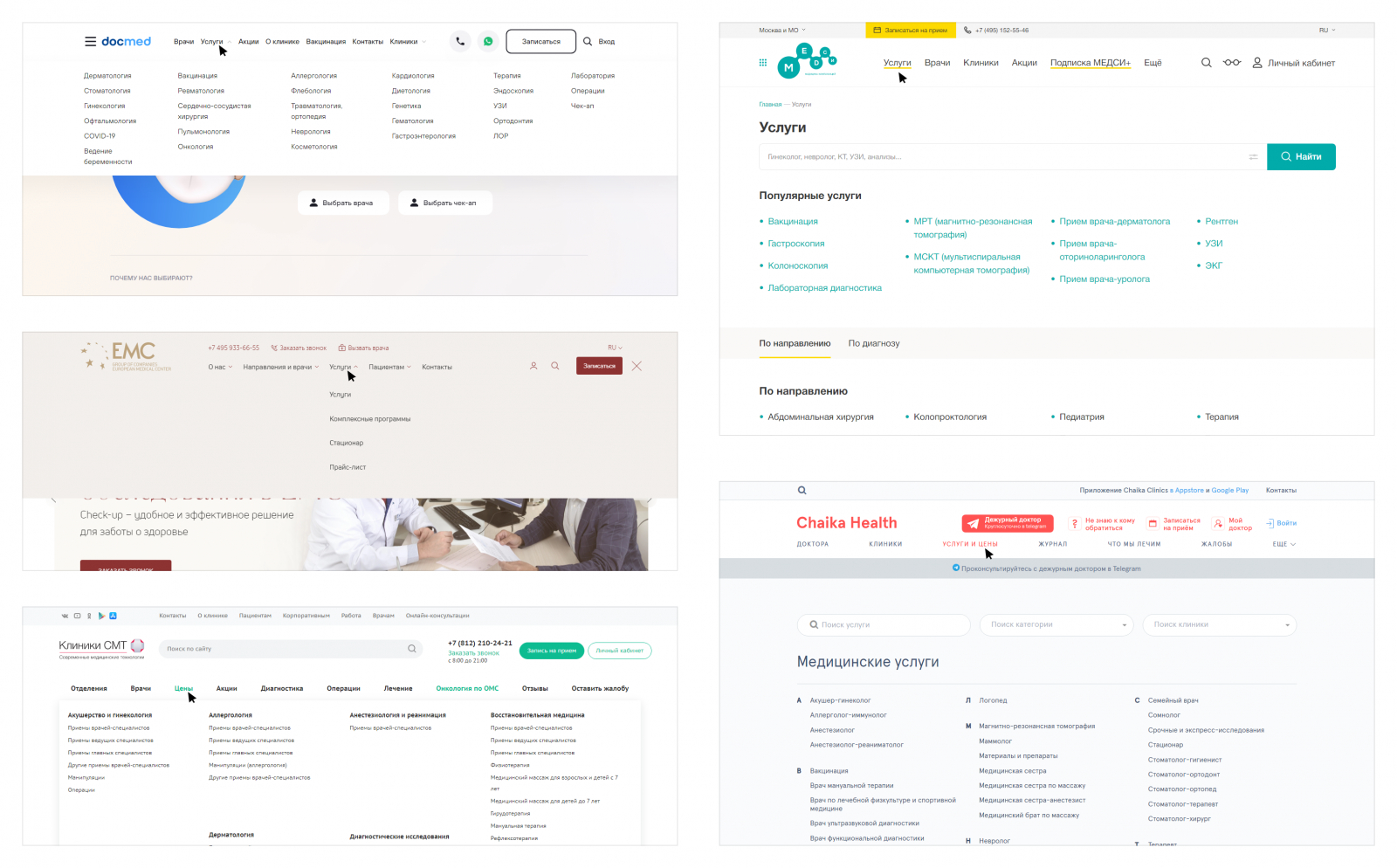
В процессе анализа мы заметили, что на некоторых сайтах иконка поиска теряется в хедере (шапке) на фоне другой информации.
Шапка медицинского сайта зачастую содержит много разных элементов: контакты, кнопки, дополнительный функционал. В таком обилии контента различить отдельные детали трудно, поэтому поиск лучше выделять визуально. Более того, не стоит забывать, что на медицинские сайты заходят люди разных возрастов, в том числе с ограниченным зрением — их потребности тоже нужно учитывать.
Если поиск расположен в непривычном для пользователей месте, то они могут его не заметить. Лучше размещать поле в центре, а если поиск «зашит» в иконку, то лучше расположить ее в правом углу (например, в виде кнопки с заливкой для акцента). Это привычные для пользователей паттерны.
Поиск на главной странице медицинского сайта может быть реализован в нескольких форматах.
1. Поисковая иконка с переходом на отдельную страницу
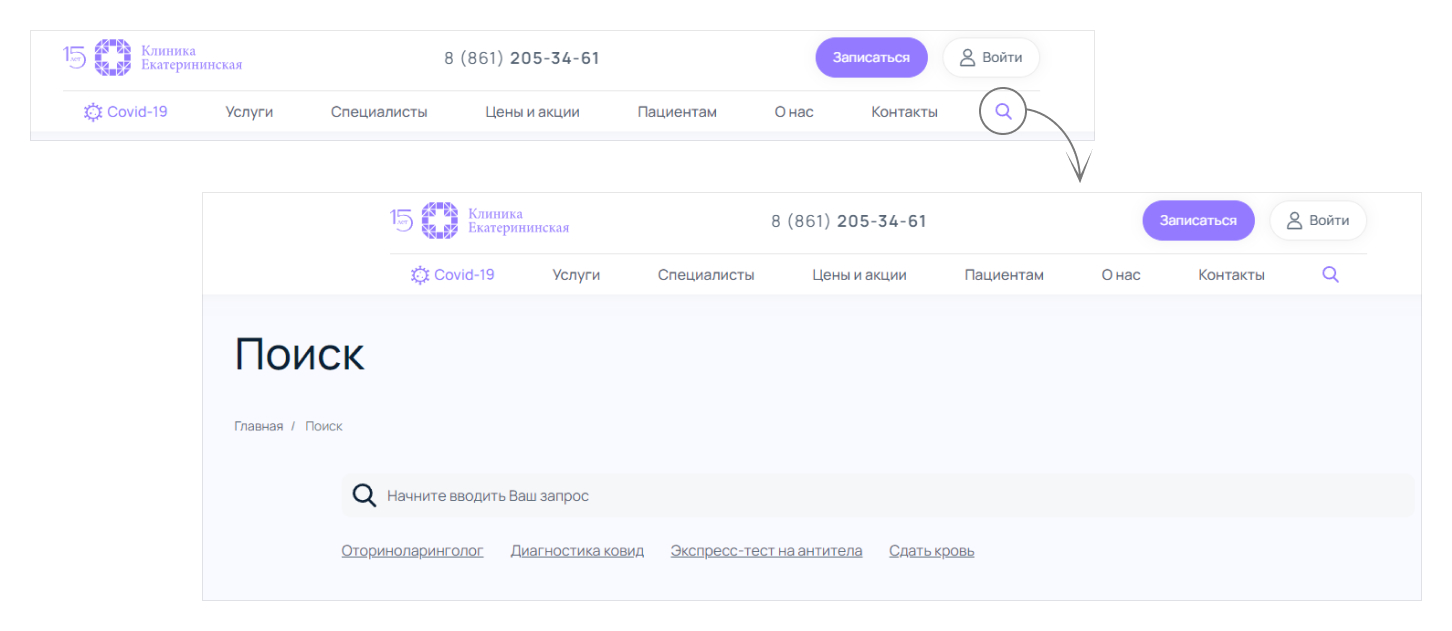
При клике на иконку пользователь попадает на новую страницу с полем поиска. Для удобства там могут быть поисковые подсказки или дополнительные формы, но при этом система уводит человека с главной страницы сайта. Если посетитель не найдет нужной информации через поиск на отдельной странице, то он может закрыть сайт и отправиться искать в другой клинике.
Но если, к примеру, не уводить пользователя с главной, а реализовать поиск в виде модального окна, то при его закрытии пользователь вернется к контенту на стартовой странице и может продолжить взаимодействие с сайтом.
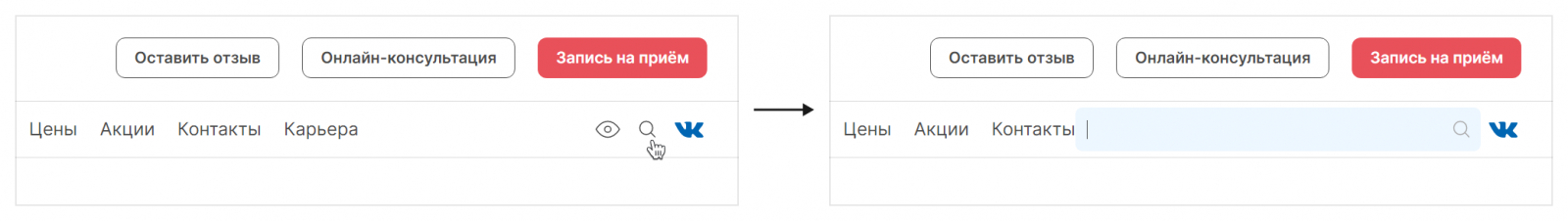
2. Поисковая иконка открывает поле для ввода запроса
Поисковое поле, появляющееся по клику, экономит место, но имеет ряд нюансов в реализации, которые стоит учитывать.
Поле должно появляться рядом с иконкой, иначе нарушается принцип близости: элементы, расположенные близко друг к другу, воспринимаются как одно целое.
Если рядом с полем есть кликабельные ссылки, то пользователь может случайно нажать на них и перейти на другую страницу. Наложения кликабельных элементов друг на друга стоит избегать.
В случаях, когда поле открывается и закрывается при клике/наведении, стоит учитывать сценарий, когда пользователь вводит запрос, но случайно закрывает или уводит фокус с поля. Не стоит сразу автоматически сбрасывать введенную ранее фразу или слово, лучше добавить в поле функционал очистки с помощью иконки-крестика.
Также всплывающее поле может быть ограничено в размере, а значит, в него не получится вместить функциональный саджест — подсказку, которая появляется при введении запроса.
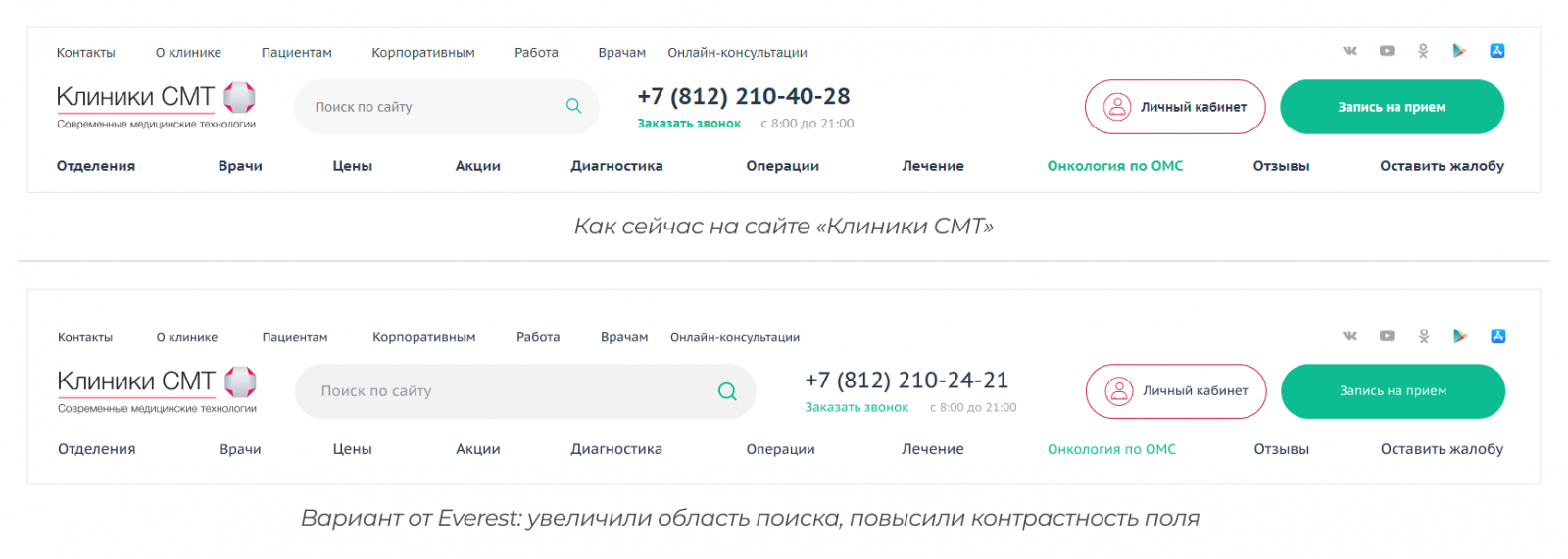
3. Открытое поисковое поле
В этом случае пользователь может сразу начать вводить в него запрос. При этом в медицинской тематике запросы и поисковые подсказки состоят из нескольких слов (порой длинных 🙂).
Для подобного типа поиска есть ряд рекомендаций:
- Поисковое поле должно учитывать длину популярных запросов, чтобы они умещались полностью.
- Поле должно быть контрастным, чтобы выделяться среди других элементов.
- В условиях ограниченного пространства в дизайне хедера нужно грамотно расставить акценты, чтобы сфокусировать внимание пользователя на функционале поиска.
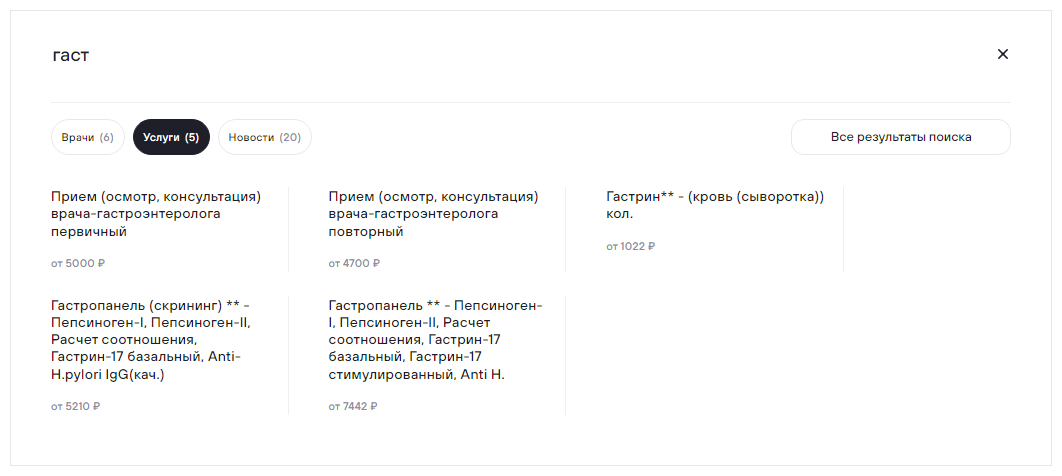
4. Поиск в модальном окне
Такой вариант помогает сфокусировать пользователя на функционале, не отвлекает дополнительными ссылками меню и баннерами. Модальное окно может быть компактным или на весь экран. Но и в том и в другом случае оно позволяет вывести удобные поисковые подсказки.
Поисковые подсказки
Поисковые подсказки информируют пользователя о возможностях поиска и демонстрируют популярные запросы других посетителей сайта. На сайтах клиник этот функционал зачастую не реализован.
Полноценный саджест помогает пользователю быстрее получить доступ к нужной информации. Подсказки экономят время, ментальные усилия человека и сокращают количество ошибок.
Посетители сайта видят подсказки на нескольких этапах поиска: до ввода запроса и в процессе.
1. До ввода запроса
Еще до того, как пользователь начал печатать текст, ему можно показать популярные услуги, специальности врачей, направления в клинике.
Иногда в подсказках могут встречаться неинформативные заголовки страниц. Например, «УЗИ». В таких случаях пользователю остается только догадываться, что ждет его на этой странице: общая информация о методе диагностики, запись на услугу, статья? Такие заголовки стоит детализировать.
Для улучшения читабельности подсказки стоит разбивать на смысловые группы, убирать переспам по словам, чтобы взгляду было проще «цепляться» за нужные пользователю слова-ключи.
Также в саджесте не стоит размещать ссылки и блоки, которые могут отвлечь внимание пользователя от функционала поиска.
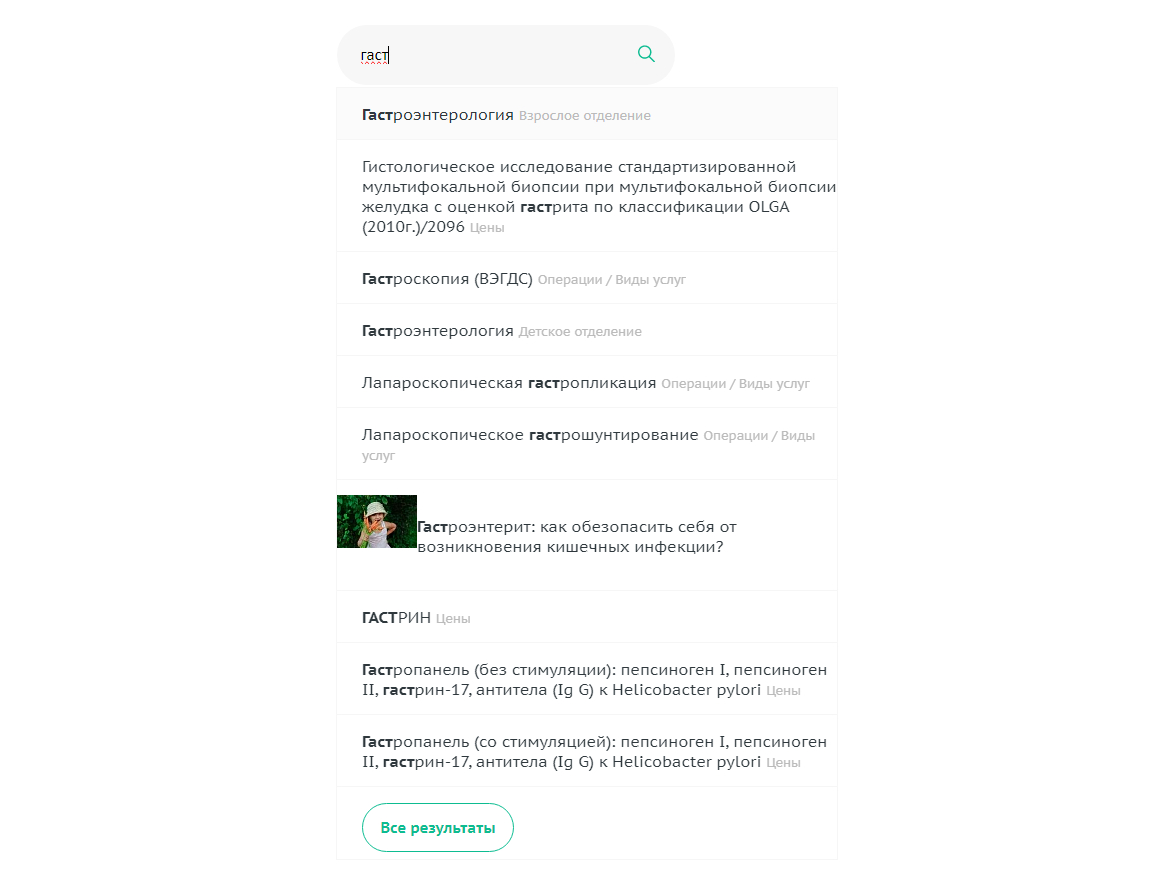
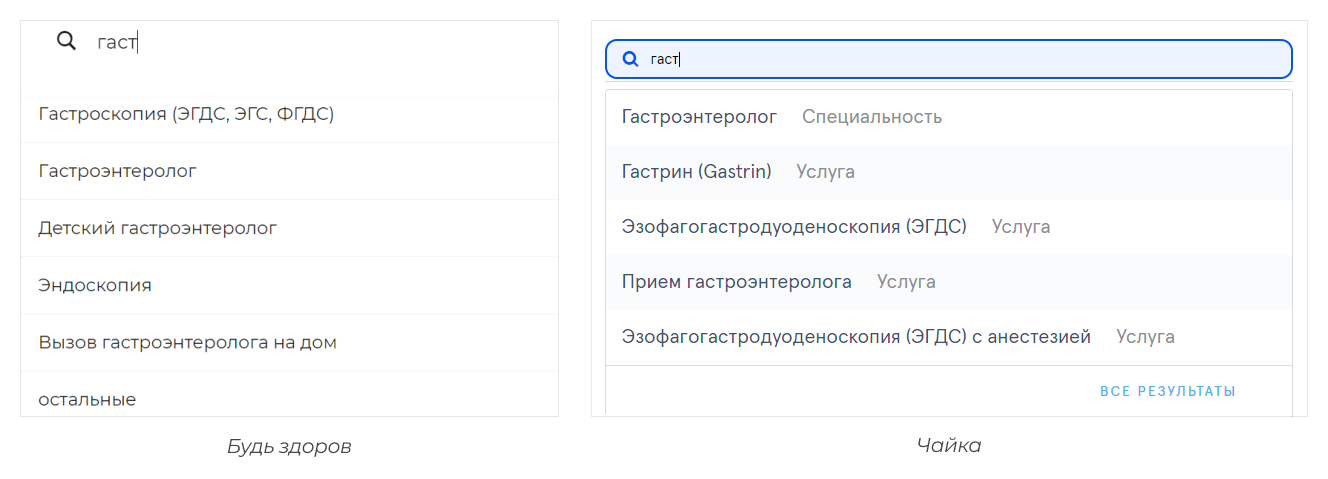
2. В процессе ввода
Подсказки появляются, когда пользователь начинает печатать запрос. Система показывает варианты поиска по сочетанию букв и символов. При этом в подсказки могут выводиться варианты, которые не совпадают с текстом запроса. Из-за этого у пользователя может возникнуть ощущение, что поиск работает некорректно. Важно выделять совпадение символов в подсказках и запросе пользователя.
Как мы писали выше, иногда на сайтах клиник встречаются заголовки, которые могут относиться как к услугам, так и к другим разделам (например, направления, статьи). В таком случае лучше выводить категорию в саджесте, чтобы было понятно, к какому разделу сайта относится страница. Так пользователю будет проще ориентироваться.
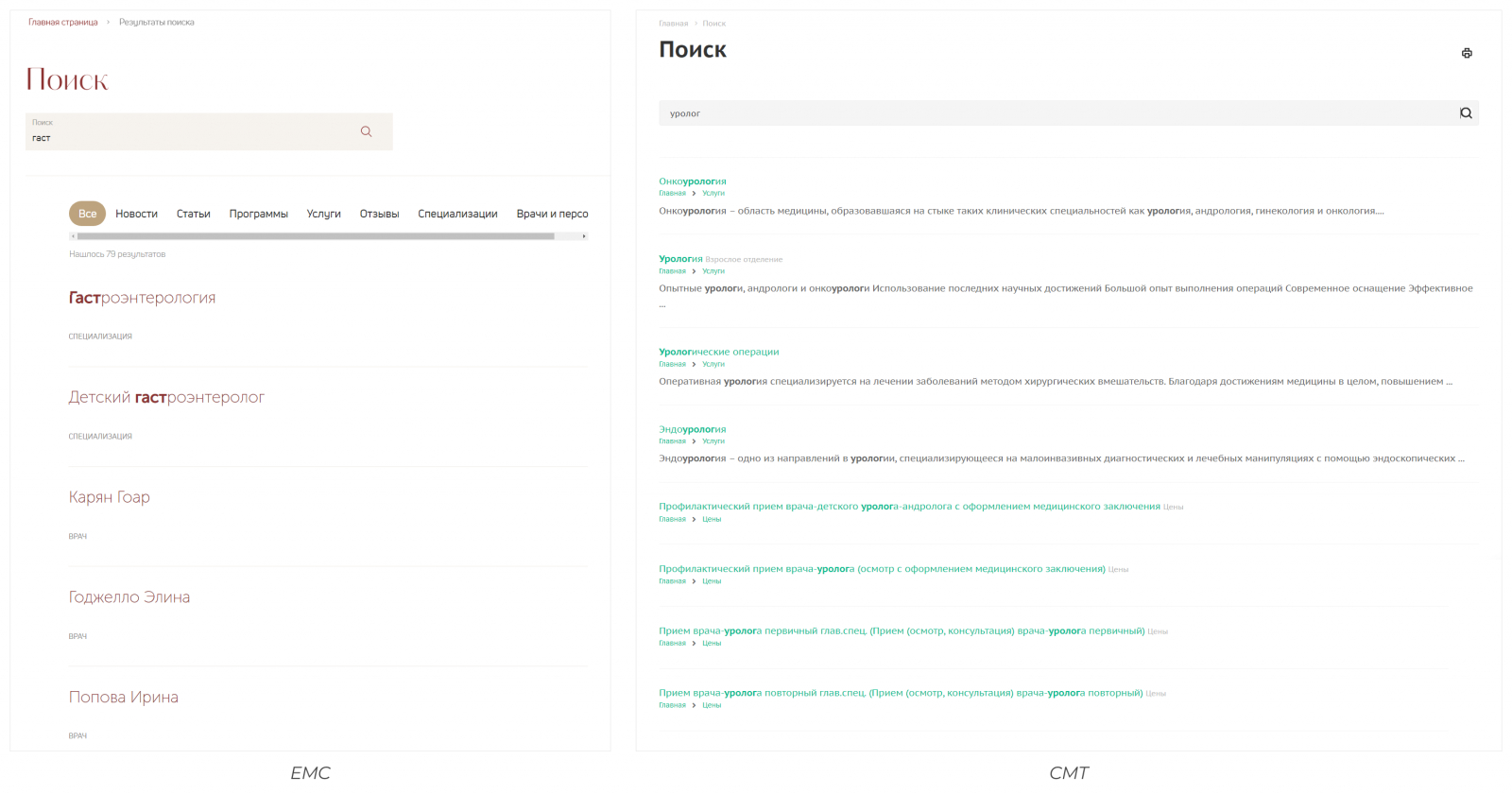
Страница с результатами поиска
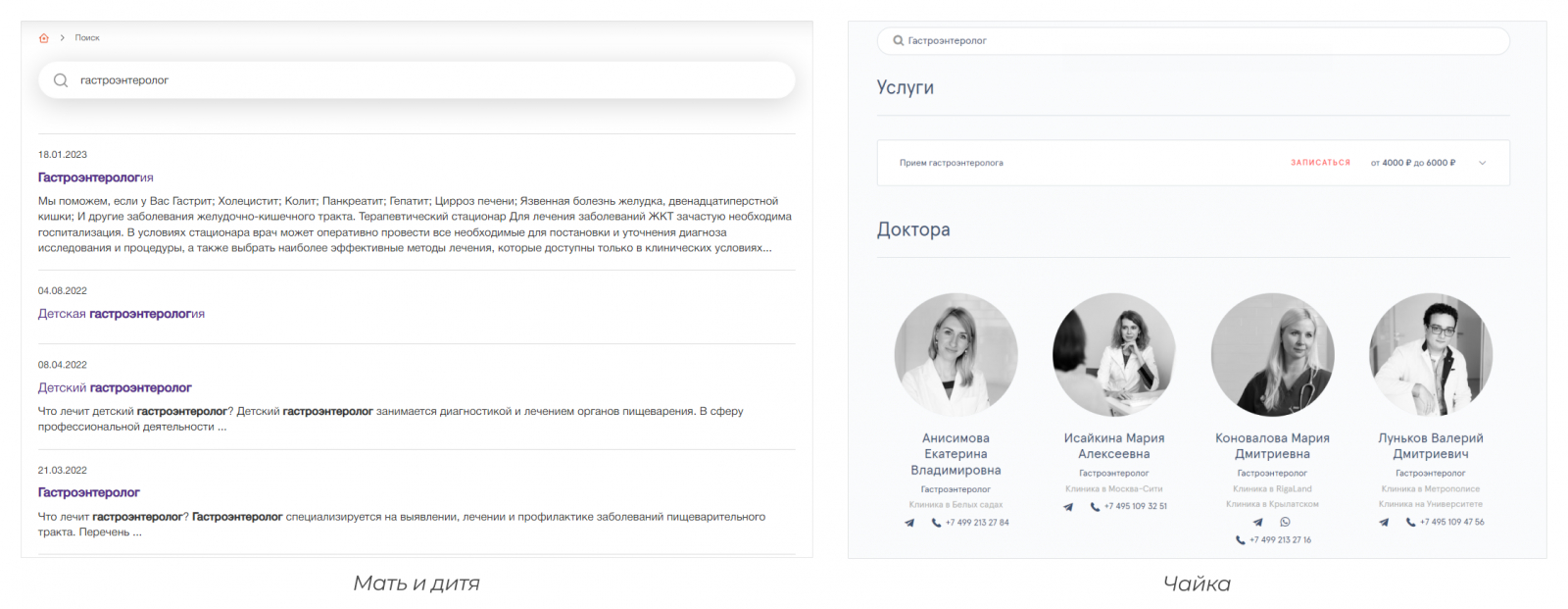
Многие клиники сохранили классический формат страницы с результатами выдачи: ряд заголовков с кратким описанием и иногда датой публикации. Такая выдача проста в реализации, но не учитывает в полной мере все возможные сценарии поиска на медицинских сайтах. Лучше адаптировать контент под категории сайта.
На странице выдачи стоит отображать первоначальный запрос, кнопки поиска и сброса текста. У пользователя должна быть возможность скорректировать запрос, если результаты его не устраивают. Поисковое поле стоит закреплять при скролле, чтобы пользователь мог к нему обратиться с любой части страницы, а не скроллить ее до начала.
Результаты выдачи лучше разбивать на категории, а их названия размещать в первом экране, чтобы обеспечить быстрый путь к нужной информации.
В некоторых случаях имеет смысл добавить фильтры. Так пользователь сможет, к примеру, просмотреть результаты только по детскому направлению или по конкретному филиалу.
UX мини-карточек
Мини-карточки — удобный формат отображения результатов поиска для врачей, услуг, новостей. Однако не стоит делать одинаковыми разные типы карточек — пользователи ищут разную информацию в каждой категории.
Например, не стоит всем услугам назначать фотографии или иконки. На сайтах клиник довольно обширный прайс-лист, подбирать к каждой позиции графический контент трудозатратно и не всегда оправданно. Зачастую пользователям достаточно названия и цены.
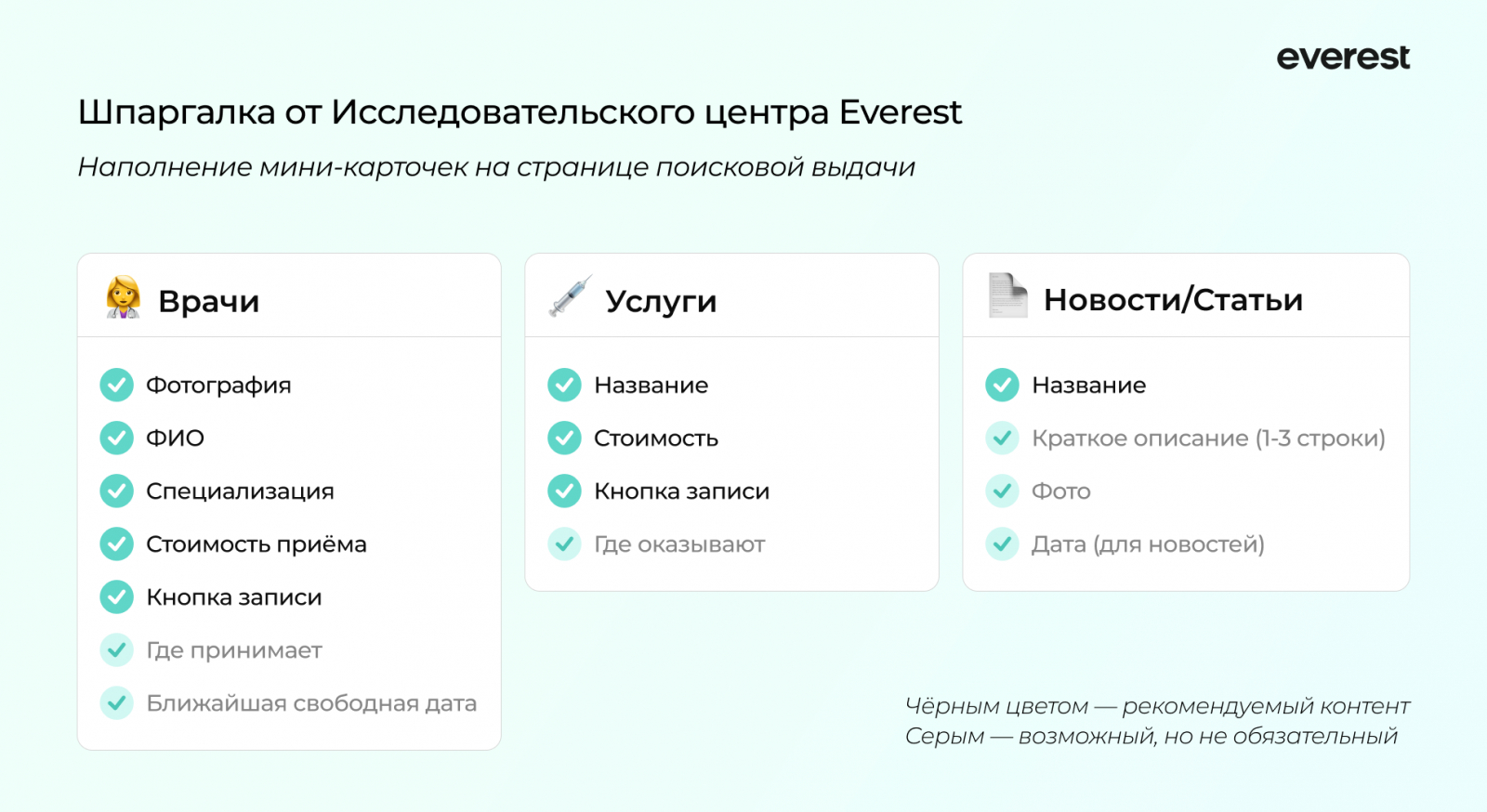
А вот размещать фотографии врачей в мини-карточках стоит. При выборе специалиста пользователи обращают внимание на их внешний вид, учитывают степень доверия и свои ощущения, которые вызывает фотоконтент. Мы подготовили шпаргалку о том, какая информация актуальна для каждого типа мини-карточек.
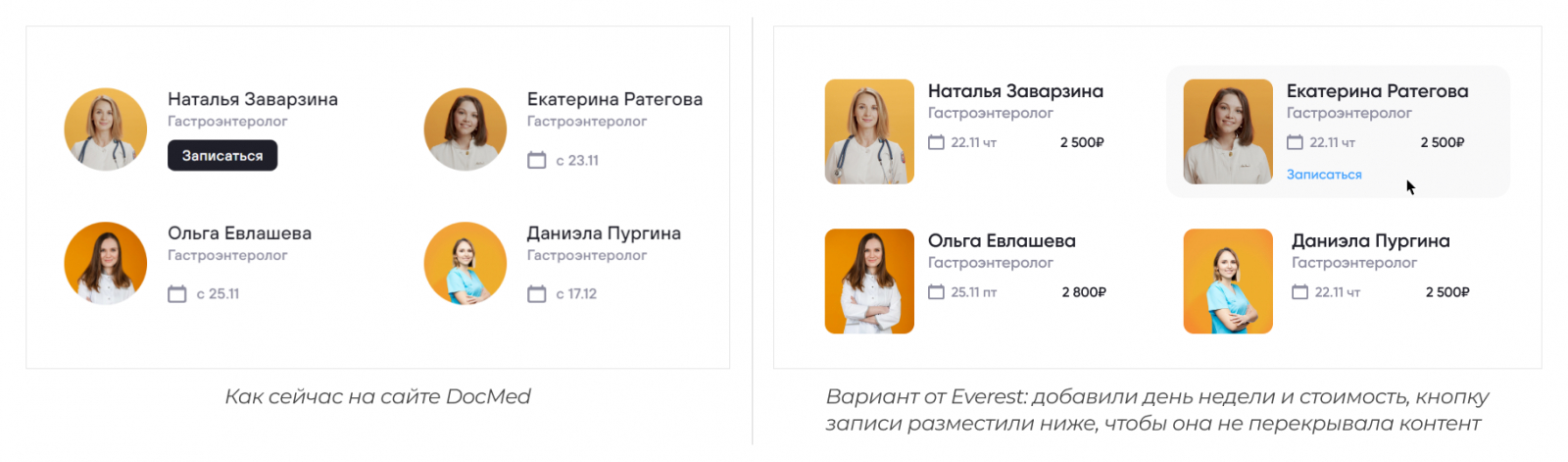
В карточках услуг и врачей имеет смысл разместить кнопки для быстрой записи. В некоторых клиниках они появляются при наведении и могут закрывать другую важную информацию — например, цену или свободную дату приема. Стоит разместить кнопку рядом или ниже, чтобы не снижать конверсию.
Для вашего удобства мы собрали рекомендации по проектированию функционала поиска в подробный чек-лист. Используйте его для аудитов и улучшения своих сайтов.
Полный UX-разбор функционала поиска на сайтах клик читайте здесь.