Как найти идеи продукта, упаковать их в 3D и создать продающий сайт — кейс производителя сборно-разборных хозблоков и гаражей SKOGGY
Всем привет от отдела разработки Зекслер! Сегодня на повестке дня история интересного проекта, над которым наша команда работает уже более года. Часто в кратком формате истории, инструкции и другие полезные материалы публикуем в Телеграм-канале. Будем рады новым подписчикам:)
В сегодняшнем кейсе подробно рассказываем, как делали сайт для одной очень хорошей производственной компании, как его развивали, и как этот сайт в кризисный год позволил продать на 50 млн рублей. В статье описали все технические моменты, техники, которые могут помочь и вам.
Заказчик – один из наших давних и постоянных клиентов, над другим проектом которого мы успешно работаем уже около 10 лет. Пришел к нам с идеей:
Есть понимание, что на рынке нужны сборно-разборные контейнеры. Хотим идти в этом направлении. Нам нужны продажи.
Перед нами была поставлена задача – поднять продажи с нуля для нового продукта и нового бизнеса, а точнее найти и продукт, и рынок, и тех, кому он будет нужен, основываясь только на чутье клиента.
Задача заключалась в комплексном запуске бренда в интернете:
- концепция;
- стратегия;
- полный цикл брендинга;
- разработка сайта с последующим сопровождением;
- комплексный маркетинг;
- внедрение методик продаж (скрипты, КП и т.д.);
- внедрение и автоматизация CRM;
- внедрение учёта (управленческий) и т.д.
И вот, за 2022, кризисный и полный потрясений год, производство SKOGGY крепко встало на ноги, получило оборот 50 000 000 р и продолжает развиваться с гораздо более высокими целями.
Как за год поднять производство с нуля? Расскажем подробно.
Бриф-аналитика
Производство только-только запускалось, не было отработано НИ-ЧЕ-ГО: процесс производства не отлажен, процесс продаж даже не запускался.
Контейнеры предполагалось делать нежилые. На вопросы вроде «Откуда понимание, что это должно зайти?», «Может есть какая-то аналитика?», ответ был: «Ничего нет, просто чувствуем, что должно зайти». Фото продукции, описаний и т.д. тоже не было, только примерные ориентиры и производственная команда со стороны клиента, которая «может всё!» (или почти всё :)
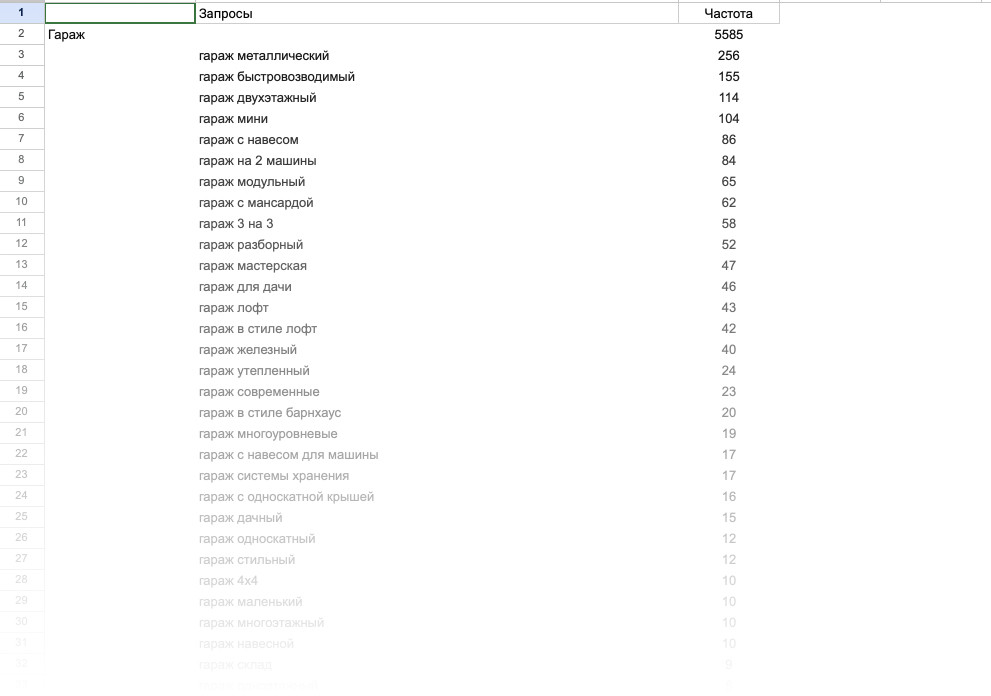
Сделав бриф аналитику, увидели, что запросов очень мало, а под нежилую тематику их ещё меньше. Т.е. по факту почти никто продукт, описанный со слов клиента (и словами клиента), не искал. Зная, что заказчики очень часто описывают свой продукт не так, как его ищут, и не так, как он должен продаваться, провели аналитику смежных запросов, прикидывая, для каких задач такие конструкции могут быть нужны. И нашли. Нашли гаражи, нашли хозблоки, нашли шкафы в паркинг, уличные шкафы и т.д. А это уже хорошие рынки, частотные запросы.
Донесли своё видение по упаковке продукта с подборками международных примеров, с аналитикой запросов до клиента, и получили отмашку:
Офигенно! Делаем!
Частью собранного ядра запросов делимся по ссылке:)
Стратегия. Как выделиться из общей массы конкурентов?
Заказчик пришел с новой технологией: сборно-разборные контейнеры. Тематика бытовок и блок контейнеров – очень конкурентная ниша. Поэтому предпроектный анализ мы начали прежде всего с идей, как отстроиться от других поставщиков.
Сравнивать продукцию SKOGGY с общепринятым понятием «бытовка» и «блок контейнер» не совсем корректно, так как у них разные назначения: сборно-разборный контейнер SKOGGY предназначен исключительно для хранения чего-либо (техника, оборудование и т.д.).
Преимущество сборно-разборных конструкций в том, что они дешевле, легче, просты в перевозке, достаточно легко собираются по инструкции с помощью обычного набора инструментов. Но в них нельзя жить. Стены и крыша продукции SKOGGY изготавливается из металлического профиля и обшивается профлистом толщиной от 0,5 до 1 мм (в зависимости от модели), и не утеплены.
Мы решили строить стратегию вокруг уникальности сборно-разборного решения, подчеркнуть все плюсы, связанные с этим, а также стали думать вместе с клиентом, каким еще образом мы можем выделить производимую продукцию из общей массы конкурентов.
Из массы идей (и хороших, но сложно выполнимых, и плохих), мы выбрали несколько основных направлений, в которых решили идти:
1. Хозблоки с принтом
Идея, которая в результате хорошо выстрелила – производство контейнеров в различных цветах и с принтом. Это была уникальная идея, которая позволила выделить бренд среди однообразных хозблоков.
2. 3D-моделирование продукции
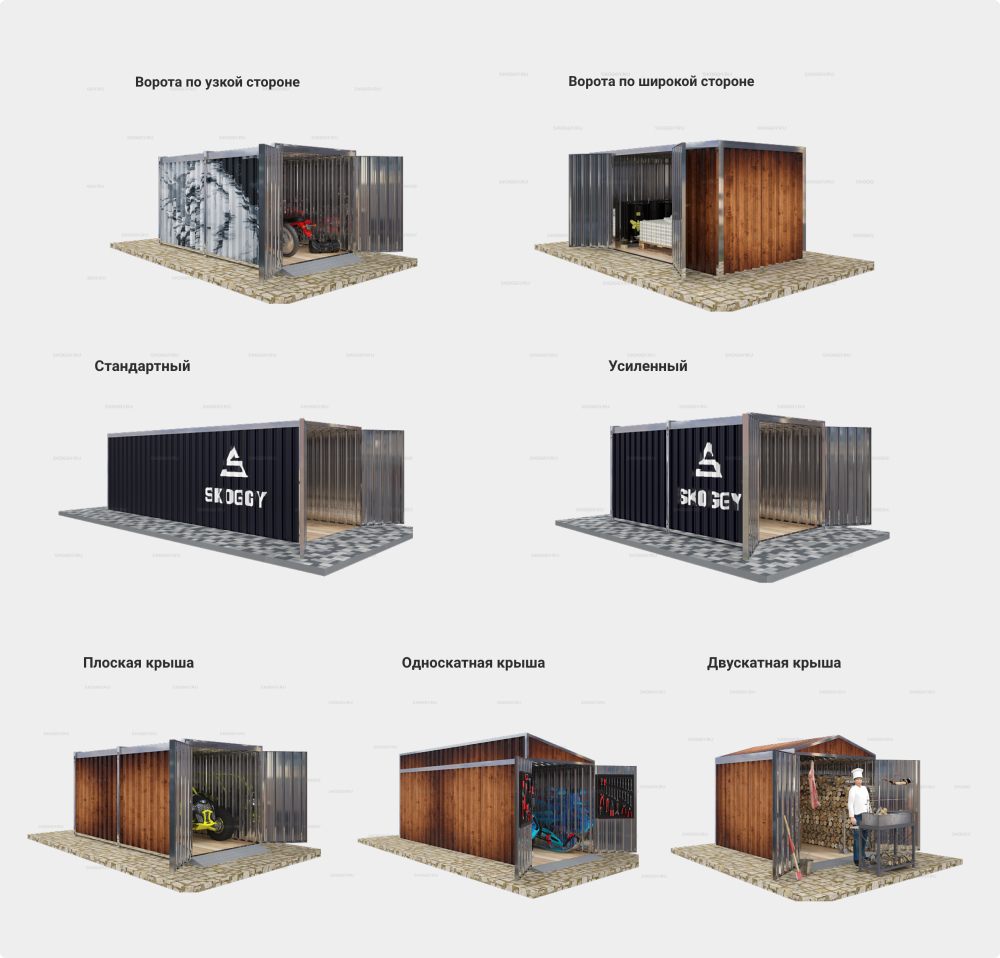
Так как производство только запускалось, продукция делалась под заказ, и фото-контента было крайне мало, мы приняли решение проработать 3D-модели всей линейки хозблоков и гаражей. Мы реализовали реалистичные модели продукции, посмотрев которые, клиент может в онлайне оценить внешний вид, конструктив и качество со всех сторон. Всего было смоделировано более 120 3D товаров!
3. Запоминающийся брендинг
Нужно выделиться среди сотен компаний, содержащих в названии слова «контейнер», «строй», и логотипами в виде прямоугольников и кубиков, ассоциирующихся с контейнерами.
Ребята производители контейнеров: если вы видите тут свой логотип – мы не хотим вас обидеть или обесценить ваш бренд. Но рекомендуем чуть поработать с индивидуальностью и запоминаемостью.
Мы подобрали звучное, запоминающееся название «SKOGGY», и создали современный, стильный логотип, выделяющийся на фоне остальных компаний в нише.
Не будем останавливаться на том, как сложно подобрать хорошее название (да еще и со свободным доменным именем!) для нового бренда – это тема достойна отдельной истории. Кратко про историю нейминга и логотипа мы рассказали в посте ТГ-канала.
4. Разработка классного сайта
Создание не только красивого, но и удобного, оптимизированного сайта, который будет выгодно выделяться на фоне морально устаревших и однотипных сайтов в тематике бытовок.
Ниже я расскажу более подробно о процессе работы. К сожалению, на всех моментах детально остановиться в одном кейсе не получится :) Поэтому по некоторым, стандартным этапам, пройдемся поверхностно. Я не буду детально рассказывать, как мы рисовали прототипы и дизайн. Но расскажу про наши подходы, мысли и идеи. Это гораздо интереснее :)
Проработка товарного каталога
Параллельно с работой по брендингу и разработкой первых вайрфреймов со структурой сайта, мы занялись проработкой структуры сайта и товарного каталога. Начали мы с главного правила, которому следуем всегда: «думайте так, как думают ваши покупатели».
Порядок наших действий выглядел так:
Этап I. Мозговой штурм внутри команды и проработка всех возможных направлений применения сборно-разборных контейнеров, связанных с хранением чего-либо.
Мы пришли к выводу, что использовать в каталоге товаров только определение «Блок контейнер» – в корне неправильно. При формировании названий категорий и товаров, гораздо правильнее будет ориентироваться на возможное назначение этих контейнеров, то есть, как именно их планирует применять наш покупатель.
Стоит отметить, что компания, по факту, производит всего один тип продукции: блок контейнер в разных вариациях (несколько размеров, 3 типа крыши, 2 типа ворот, 2 типа усиления).
Но, обсудив это внутри команды, мы пришли к выводу, что человек, задумавшись о покупке конструкции для хранения инвентаря, строительных инструментов или транспортных средств, скорее будет искать конструкцию с названием, отвечающим цели использования, а не физическим параметрам.
К примеру: если человеку нужна конструкции для хранения вещей на дачном участке, он скорее, будет искать по запросу «Хозблок для дачи». А в случае, если ему негде хранить квадроцикл, он будет искать «Гараж».
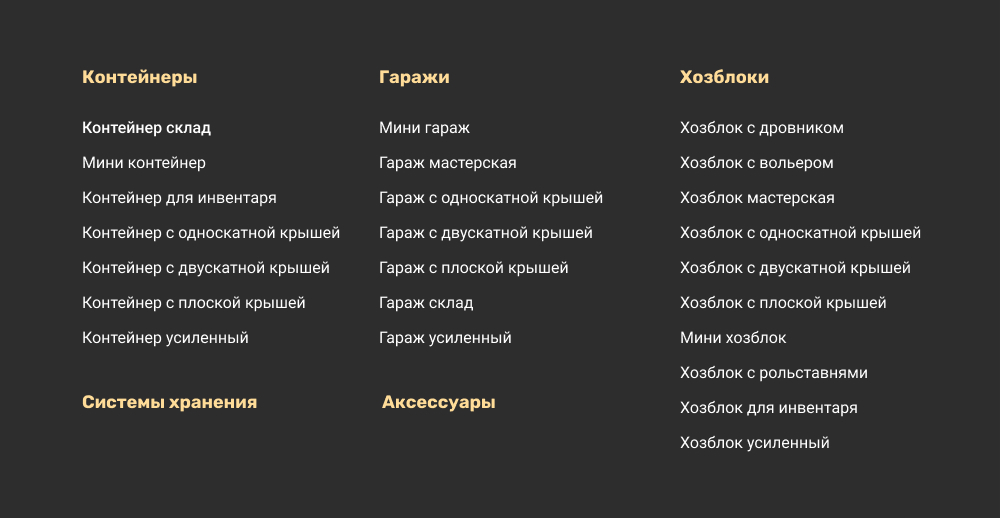
Отсюда появились основные категории товаров, от которых мы начали «плясать»:
- Хозблоки
- Гаражи
- Контейнеры
- Сараи
- Склады
Этап II. Анализ поискового спроса и отслеживание того, как именно пользователи формулируют подобные запросы в интернете. Следующим шагом кластеризуем запросы по группам.
Этап III. Анализ продуктовой линейки нашего клиента (составление списка возможных вариаций продукции по конструкторским параметрам: по размерам, типам крыши, расположению ворот, типам усиления).
Этап IV. Основываясь на полученной информации, проработанной в вышеизложенных пунктах, началась разработка единого каталога на сайте, который:
А) Интуитивно понятен покупателю.Б) Соответствует продуктовой линейке компании.В) Сформулирован в соответствии с поисковыми запросами, а значит, будет приносить на сайт целевых клиентов из поиска.
Первый вариант каталога, который мы запустили в MVP версии, в итоге, выглядел так:
Остальные, менее частотные запросы, мы разместили в отдельном разделе с названием «Назначения». Технически – это раздел тегов. У каждого тега – отдельная страница с выведенными товарами, проработанными под SEO описаниями и мета-данными.
Конкурентные преимущества и недостатки
Еще одним важным этапом перед началом UX проектирования сайта, стало формирование ряда конкурентных преимуществ компании и производимой продукции.
- Простая транспортировка. В разобранном виде такие контейнеры легко транспортировать на дальние расстояния. По сравнению с литыми контейнерами, которые требуют погрузку, доставку и выгрузку при помощи манипулятора, логистическая выгода разборных блоков очевидна. Практичны и в рамках пользования одним потребителем – не сложно перемещать с одного места на другое в пределах одного участка.
- Простая сборка и разборка. Два человека, отвертка или шуруповерт, 2-3 часа свободного времени и процесс сборки или разборки будет выполнен.
- Цикличность сборки. Собирать и разбирать допускается без потери качества неограниченное количество раз.
- Невысокая стоимость. В сравнении с деревянными бытовками или контейнерами из сэндвич-панелей, цена ~ в 2-3 раза ниже.
- Хорошо выполняют задачи хранения. Основное и даже единственное назначение таких контейнеров – это хранение.
Однако, для работы недостаточно составить список преимуществ компании и ее продукции. Нужно понимать и ее слабые стороны или недостатки, чтобы правильно перекрывать их на сайте.
- Ограниченность использования. Используются только для хранения. Для проживания людей не могут использоваться ввиду отсутствия утепления и окон.
- Прочность. Сборно-разборные контейнеры уступают в прочности, к примеру, морским контейнерам, изготовленным из стали большей толщины. Хотя в итоге ребята доказали обратное своим видео-тестированием профлиста, где показали, что такой толщины достаточно для вопросов хранения и защиты от внешних воздействий.
Однако, эти недостатки с лихвой можно перекрыть преимуществами. Да, назначение ограничивается хранением. Но именно для этого они и созданы. Да, они менее прочные, чем морские контейнеры, но от них и не требуется такой же прочности. Они обладают достаточной степенью защиты для обеспечения целей бытового или строительного хранения вещей. Зато они дешевле, проще в перевозке и комплектуются системами хранения.
Итак, первичная аналитика была собрана, и теперь у нас была в руках база, с которой можно стартовать и собирать MVP версию сайта.
Разработка сайта в MVP версии
Запустили сайт в минимальной версии. Нужно было как можно скорее запускать маркетинговые кампании и получать первые продажи.
Пока мы прорабатывали прототипы, рисовали дизайн и разрабатывали сайт, наш клиент проводил организационные работы по запуску производства. Инженеры создавали чертежи продукции, производство выпускало первые образцы.
С производством мы находились в постоянном контакте, приезжали на место как минимум 1-2 раза в неделю, собирали и структурировали техническую информацию о продукции, на основе которой заранее готовились описания, характеристики, и делались 3D-модели различных вариаций хозблоков.
Товар лицом
Разрабатывая дизайн сайта, мы, в первую очередь, старались сделать его удобным и информативным. Минимум отвлекающих и ненужных элементов дизайна и анимаций. Анимации только там, где они действительно необходимы: в демонстрации продукции и в базовых элементах навигации.
Продукцию показываем с первого экрана главной страницы. Уже в тизерах на главной и в категориях можно получить базовую информацию о продукте: размер, вес, и (что важно!) – посмотреть продукт в разных цветах. Все возможные цвета добавить невозможно, так как хозблок может быть изготовлен в любых цветах RAL, а их очень много. Для этого мы выводим информацию о том, что продукт может быть изготовлен в любом цвете и даже может быть нанесен принт. Обилие цветовых решений и нанесение принта – это одно из крутых конкурентных преимуществ компании.
На главной странице и в категориях выводим продукцию, разделив на категории по назначениям (гаражи, хозблоки, склады, и т.д.). Самый юмор тут заключается в том, что товар на тот момент был по сути, один: сборно-разборный контейнер. В разных размерах, разных конфигурациях крыши и ворот, но суть – одна.
Но наша задача – «продать» товар человеку, который может искать его по разным запросам: хозблок, сарай, гараж, склад, контейнер. И нам необходимо было не только создать отдельные категории и товары под эти запросы для поиска, но и вывести все эти названия в навигационном меню и на главную страницу, для того чтобы человек, перешедший на сайт, увидел именно то назначение, которое он ищет, и не «словил диссонанс».
Но что выводить во все эти категории? Переходя из категории в категорию, будет странно, если пользователь будет видеть одни и те же товары (картинки).
Решили создать разные 3D-визуализации контейнеров под все назначения, которые будут отличаться наполнением и окружением. В гараже показываем мотоцикл, квадроцикл, а в хозблоке визуализируем хранение бытовых предметов, садового инвентаря и т.п.
Как делали 3D-модели
Всего было визуализировано более 120-ти 3D-моделей продукции в различных конфигурациях и размерах. Каждая модель была выполнена в нескольких цветах. С цветами экспериментировали и наблюдали, какие из них наиболее пользуются спросом. Поэтому цвета и количество цветов в товарах отличаются.
1. Сбор фактуры от заказчика.
Чертежи продукции, реальные фотографии в разных ракурсах, характеристики материалов и комплектующих – все это помогло дизайнеру создать максимально реалистичные модели.
2. Проработка концепций для каждой 3D-модели.
Перед моделированием и визуализацией, прорабатываем концепцию каждой модели: интерьер, экстерьер, окружение, цветовые решения. Модель должна соответствовать назначению и визуально демонстрировать, как тот или иной продукт может использоваться в быту.
3. Моделирование и визуализация.
Все начинается с подготовки модели wireframe, которая впоследствии преобразуется в 3D-вид и дополняется текстурами. В ходе работы используется техника твердотельного моделирования, которая позволяет создавать геометрически правильные твердые формы. В wireframe-модели объект представлен только точками, окружностями, линиями и кривыми, которые затем преобразуются в 3D-объект.
4. Для добавления в карточки товара на сайте, делали белый фон, так как картинка на сайте прокручивается на 360 градусов, и полноценное окружение этому мешает.
Но создавали и креативы для рекламы с полным окружением, имитирующим реальные сценарии использования хозблока.
5. Для отдельных моделей делали более детализированную проработку всех элементов.
И еще немного о сайте
После запуска первой MVP версии прошло чуть больше года. И с тех пор сайт уже претерпел некоторые изменения. Анализируя поведение пользователей на сайте, мы постоянно видоизменяли сайт. Добавление новых разделов, страниц – это само собой. Но мы пересматривали и структуру уже разработанных страниц.
К примеру, в первом варианте на главной странице, сразу под блоком с товарами, мы расположили информационно-мотивационные блоки с информацией о товаре, стандартный мотивационный блок с преимуществами компании, и блок с визуализацией этапов сборки.
Казалось бы, это правильная история: добавить информацию о товаре, его ключевые преимущества, подчеркнуть простоту самостоятельной сборки.
Кроме того, эти блоки занимали много места на главной странице, и ей не хватало «жизни». Мы решили поднять выше блок с новостями компании и добавить блок с виджетами соцсетей.
Кстати говоря, добавление виджетов соцсетей повлияло на скорость загрузки страниц, на которые этот блок был выведен (в худшую сторону, конечно). Но повторная работа над оптимизацией сайта частично эту проблему сняла.
Маленький инсайт: мы следим за весом контента, который загружаем на сайт. Стараемся не использовать без лишней необходимости тяжелые форматы, например, png. Но заметили, что при проверке скорости загрузки сайта в Google Page Speed, он «ругается» на png картинки, которые подгружаются из виджетов. Вывод – если используете на сайте виджеты VK, загружайте даже в соцсети оптимизированные изображения.
Но это отступление :) В целом, в результате скрытия громоздких «лендинговых» блоков и добавления блоков с постоянным обновлением (новости, посты из соцсетей), сайт стал более живым. Не всегда есть смысл добавлять много мотивационных блоков. Лучше разбавить их или заменить живым контентом.
Чуть позже, когда стали активно делать видео-контент (кстати, этим тоже занимались мы), разработали собственный виджет с автоматическим подтягиванием видео с канала YouTube.
Помимо оживления сайта, виджеты также помогают набирать подписчиков в соцсети, что тоже очень хорошо:)
Проработка карточки товара
В карточке товара мы решили дать пользователю возможность взаимодействия с продуктом: покрутить 3D-модель, рассмотреть со всех сторон.
Каждый продукт визуализирован и представлен в карточке товара в нескольких цветах. Конечно, сделать и добавить все возможные RAL цвета невозможно, вернее – нецелесообразно с точки зрения затрат и веса сайта. Поэтому мы визуализировали каждый продукт в нескольких наиболее распространенных, часто запрашиваемых цветах RAL, и также добавляли один пример хозблока с нанесенным принтом.
В карточке товара главное – информативность, удобная навигация, постоянный доступ к кнопкам для совершения целевых действий (отправки формы).
Помимо 3D-модели, важно было добавить «живого» контента. Во все товары постепенно создавали и добавляли реальные фото продуктов, снимали и монтировали видео, готовили и добавляли техническую документацию.
Как только собрали первый пул частых вопросов от клиентов, создали блок с ответами на них.
И, конечно, выводим примеры реализованных работ, похожие продукты и допы, которые используются вместе с просматриваемым товаром для повышения глубины просмотра сайта и для ознакомления с ассортиментом.
Даже если пользователь перейдет на страницу товара из поиска, он найдет на ней ответы на большинство своих вопросов и получит полное представление о продукте.
Добавление отзывов на сайт: необходимость или пережиток?
Вскоре после запуска сайта и рекламы, пошли продажи:)
В рамках управления репутацией молодой компании, мы добавили компанию на основные отзывные площадки. Менеджеры SKOGGY после завершения каждой сделки и установки хозблока/гаража на участке, просили клиентов оставить отзыв. Стали появляться первые отзывы: часть из них клиенты компании оставляли в переписке в WhatsApp, часть – на отзывных площадках.
Решили, что отзывами нужно обязательно делиться на сайте. Но мы категорически против добавления на сайт блока или страницы с текстовыми отзывами. Такой блок не несет никакой пользы и доверия. Подобные отзывы, в лучше случае, не воспринимаются, а в худшем – воспринимаются с ироничной ухмылкой или даже с негативом.
Другой вариант – добавление стандартных виджетов отзывных площадок. Отзывы со сторонних площадок вызывают больше доверия, но их стандартные виджеты малоинформативны, не сочетаются между собой и с фирменной стилистикой сайта.
Поэтому мы решили реализовать «золотую середину»: Сделать страницу с отзывами и блок для вывода на другие страницы в своем дизайне, но при этом в каждый отзыв добавить логотипы площадок, откуда был взят отзыв и ссылки на стороннюю площадку. В случае, если отзыв оставлен в переписке WhatsApp, добавляем логотип мессенджера, и помимо текста отзыва, прикрепляем скриншот из чата. Таким образом мы убили двух зайцев: сделали красиво, при этом сохранив доверие к отзывам.
Раздел с реализованными проектами
Наличие примеров выполненных работ, фото и видео-кейсов крайне важно в случае продаж онлайн. Посмотрев множество «живых» фотографий, потенциальный покупатель может оценить, как выглядит та или иная модификация хозблока/гаража на реальных участках, рядом с реальными домами.
К тому же, кейсы демонстрируют качество продукции, подход команды и большой производственный опыт.
Мы реализовали 2 варианта просмотра кейсов:
- Списком.
- На карте.
Классический вариант в виде списка выводится по умолчанию, он более удобен для листания и просмотра фото. Вариант с отображением на карте находится в отдельной вкладке, он в большей степени отражает масштаб реализованных работ. Вид множества проектов на карте выглядит внушительно. Также, менеджерам компании удобнее искать нужные им кейсы именно на карте, по географическим признакам.
Кстати о географии: во все названия кейсов и в мета-данные обязательно добавляем гео-локацию (область, населенный пункт). Это позволяет продвигаться в том числе по гео-запросам. В данный момент мы работаем над полноценной региональностью на поддоменах, но даже без этого, некоторые кейсы с гео-локацией (в них обязательно указываем населенный пункт) очень помогли продвинуться по определенным запросам.
Возвращаясь к разделу кейсов, сейчас, когда на сайте появилось достаточно много кейсов, мы добавили фильтры для удобного поиска примеров работ по определенным техническим параметрам контейнеров (разделить их по типу крыши, ворот, по размерам, цветам и т.д.). Раздел кейсов уже обновили, допиливаем некоторые технические моменты.
Что в итоге?
Работа по сайту не окончена. Мы постоянно думаем над его развитием, и не только думаем, но и делаем:)
Первостепенная задача была выполнена. Заказчик просил продажи – получил продажи на 50 000 000 в год, который стал для большинства владельцев бизнеса очень-очень тяжелым. В кризисный для страны и всех людей период все же удалось достичь первоначальной цели.
- Кратко, что для этого делали:
- Продукт, который, казалось бы, не ищут пользователи (согласно прямым запросам) перевернули в пользу высокочастотных запросов, без потери качества товара.
- Создали новый узнаваемый бренд.
- Благодаря мастерам SKOGGY из одной единицы модели за год вывели несколько линеек продукции.
- Создали более 120 3D-моделей товаров. Показали продукцию с разных сторон и в возможном окружении.
- Показали потенциальным заказчикам все выполненные работы и отзывы реальных покупателей в разделе с кейсами и отзывами соответственно.
- Создали удобную навигацию с фильтрами для более 200 товаров на сайте.
- Показали явное преимущество контейнеров SKOGGY с возможностью окрашивания в любой цвет и нанесения принта на стены. На сайте можно экспериментировать с переключением цветов и вдохновляться вариантами граффити.
Это кратко то, что сделали для одного из самых лучших заказчиков. Доработка и улучшение сайта продолжается, параллельно ведем YouTube канал, развиваем Дзен и другие соцсети, занимаемся рекламой и SEO (об этом чуть позже), в общем комплексный подход во всей красе!
Спасибо, что уделили нам внимание и дочитали кейс до конца. Подписывайтесь на наш Телеграм-канал, где мы рассказываем и про SKOGGY и про подходы к другим нашим заказчикам и к себе в том числе. Будем очень благодарны за лайки и комментарии:)