Сайт без бабочек и стразиков или почему мы выбрали минималистичный дизайн и акцент на контенте — кейс Зекслер
Пламенный привет от отдела разработки ЗЕКСЛЕР! Расскажем, зачем делали сайт с нуля вместо редизайна 10-летнего с огромным количеством страниц, заточенных под SEO. Почему выбрали проработанный текст и посылы вместо крутых анимированных бабочек на сайте, которые показали бы дизайнерские возможности команды.
Будем рады видеть вас в нашем Телеграм-канале. В нём публикуем анонсы к новым материалам, полезные для бизнеса инструкции, основанные на реальном опыте. Подписывайтесь!:)
Для начала небольшая вставочка: очень хорошо и удобно, когда в команде есть полный набор спецов. Любые капризы, как говориться, за ваше рабочее время:) Если нужно сделать макет нового сайта, идёшь к дизайнеру. Когда нужно грамотно прописать текст, идёшь к копирайтеру. Хочется, чтобы сайт ещё и продвигался (уже на этапе задумки), идёшь к SEO-шнику, чтобы прописал ТЗ с запросами и на этапе дизайна уже втуливаешь запросы плавно в текст. Когда срочно хочешь запустить сайт, идёшь к разработчику и т.д. А если нужно обсудить всеобщие идеи, просто зовёшь всю команду из всех отделов и начинаешь брейнштормить. Так было и у нас…
Время перемен
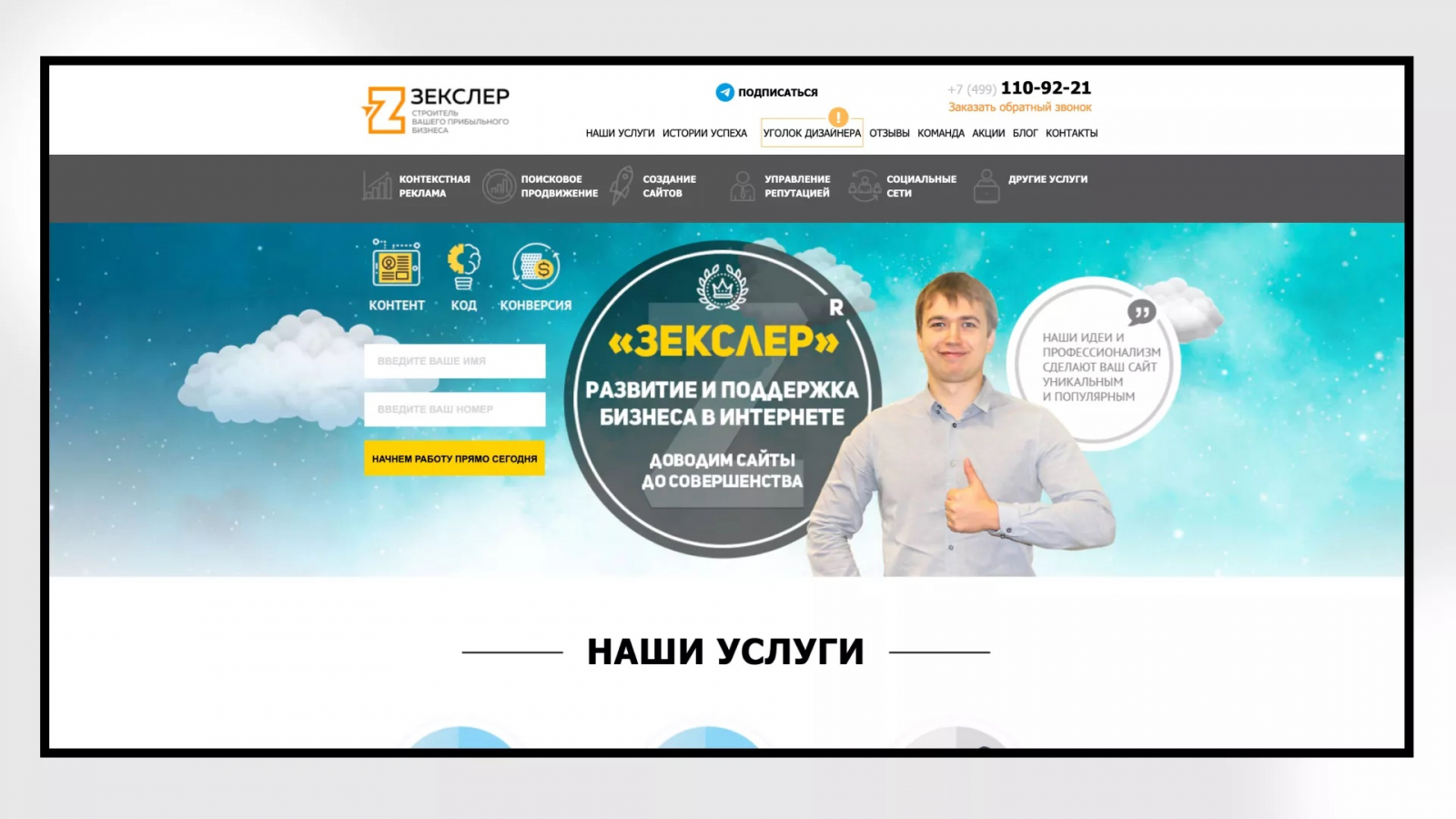
Для нашего сайта переломный момент наступил в 2023 году. Если быть честными, неактуальным он стал гораздо раньше, просто взялись мы за него только в прошлом году. Компания ЗЕКСЛЕР работает с 2013 года, и именно тогда мы разработали свой корпоративный сайт. Шли годы, мы его усиленно наполняли, где-то частично меняли дизайн, создавали новые разделы. Так как стиль был определён ещё в далёком 2013 году, приходилось новые страницы делать примерно такими же.
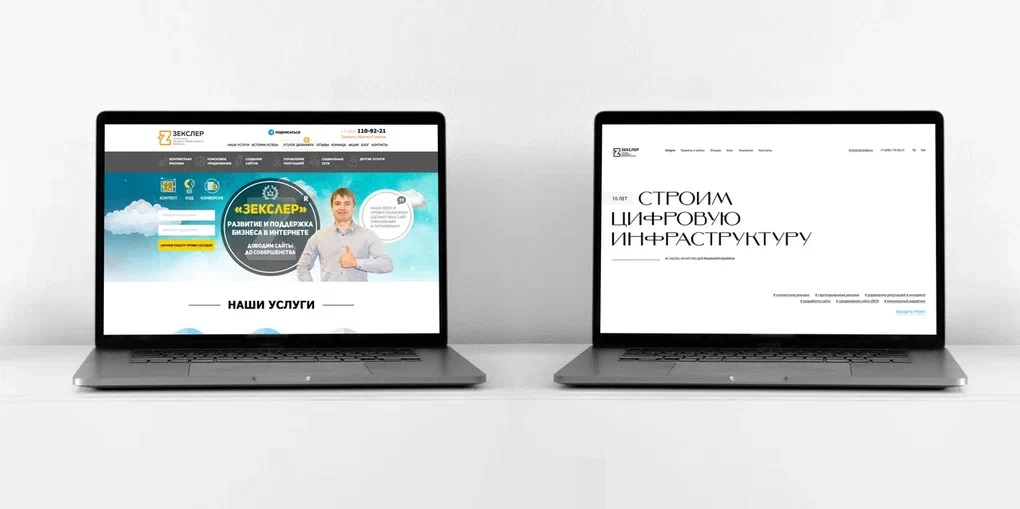
Старичок наш, хоть и выглядел в плане дизайна не модно и не молодёжно, конвертировал заявки. Но оставлять его в таком виде было нельзя. Визитка агентства по разработке сайтов просто обязана была выглядеть иначе:)
Отделяем зёрна от плевел
Задача была не только обновить дизайн, но и избавиться от мусора на старом сайте. Что имеется в виду? В рамках SEO в определённый период было создано мильён полезных и не очень страниц. Когда собрали весь этот клад в кучу, отправили его в отдел аналитики с пометкой «разобраться». В итоге, оказалось, что какая-то часть не даёт желаемого трафика, а значит, можно её смело отправлять в утиль, но сделав с этих страниц редирект на главную страницу нового сайта.
Всего просмотрели, проанализировали и разгребли 1793 блоговых статьи, 2483 полезные статьи, 637 страниц услуг и какое-то количество кейсов (тут цифру не зафиксировали). Страшно подумать, какое количество времени и сил было отдано на написание и публикацию такого количества контента:)
Ещё решили сменить посылы и полностью переделать формат описания наших услуг, чтобы всё было предельно понятно. Как думаете, к чему это привело? Конечно же, к решению разрабатывать сайт с нуля, а не переделке старого.
Зачем нужна дизайн-кончепция
Что касается дизайн-концепции, наш рыженький сайт решили максимально упростить и тотально сменить фирменные цвета. В концепцию входит цветовое решение, шрифты, графические элементы. Всё это решили сделать совершенно иным. Так как посредством дизайна отображается характер и настроение бренда, мы принялись очень тщательно подбирать всевозможные и подходящие концепции. И вот как это было…
Первое, к чему мы пришли – это желание сильно упростить и дизайн, и тексты на сайте. Хотелось сделать его максимально понятным для пользователей. Не пестрить отвлекающей яркой анимацией, которая, к тому же, утяжеляет сам ресурс. Подумали о том, что важнее донести информацию о нашей концепции, о том, как мы работаем и что мы предлагаем.
Русский авангард
Мы относимся с большим уважением к истории нашей страны, а ещё нам нравится стиль русского авангарда. С чем он ассоциируется? Это период расцвета советской архитектуры и строительства. Тогда старались избегать шаблонов, тщательно прорабатывали дизайн, причём как в архитектуре, так и в полиграфии и других сферах. И такой подход созвучен с нашим. Мы всегда изучаем не только тематику бизнеса клиента, но и его самого, чтобы в итоге получился индивидуальный дизайн, а не шаблонный. Вот поэтому стиль авангарда сразу же стал основой дизайна нашего нового сайта. Но не копия его, а лишь нотки.
С чего всё началось. Была идея взять стилистику советских учебников и книг. Попробовали применить это в дизайне. И вроде смотрелось неплохо, но не то пальто.
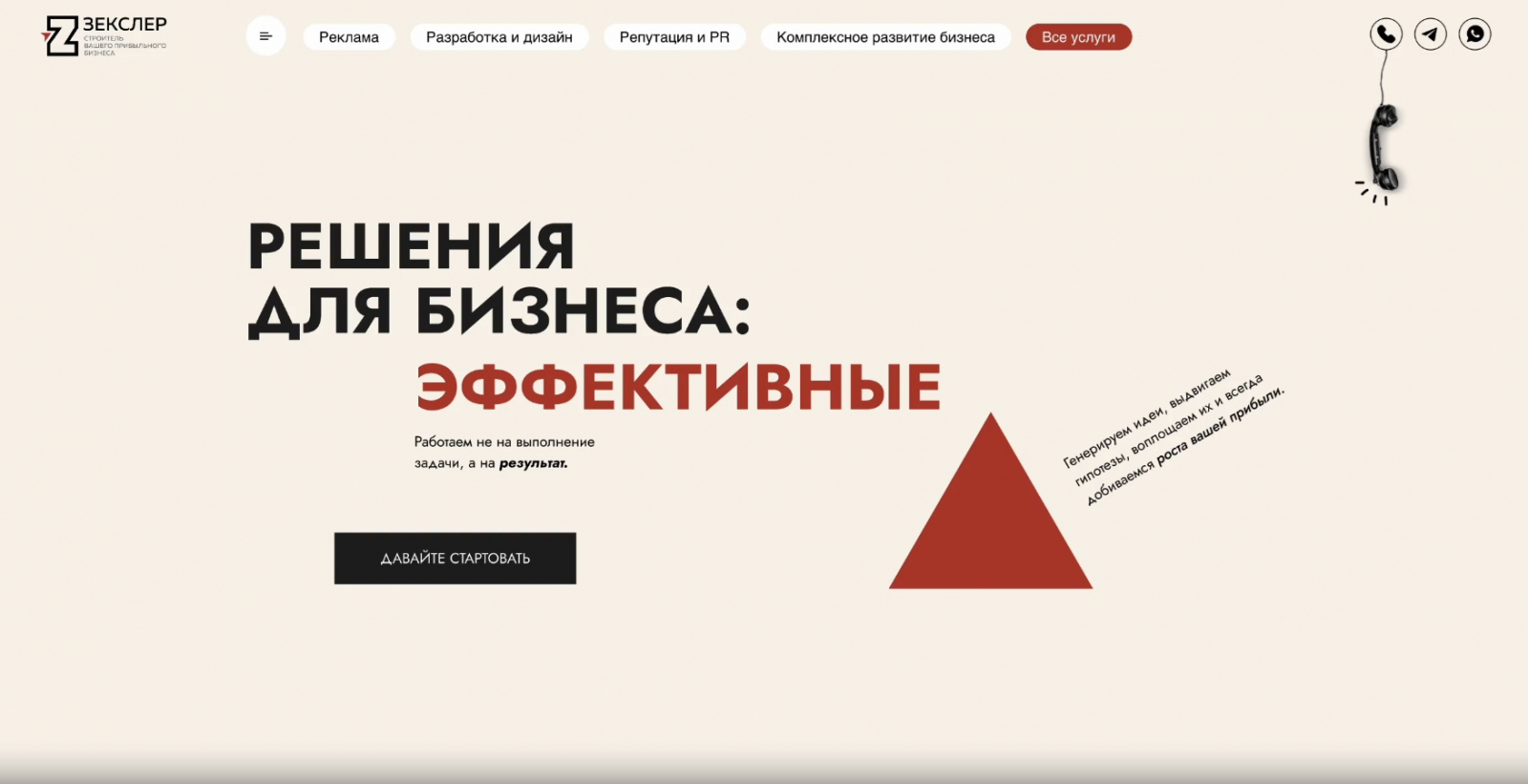
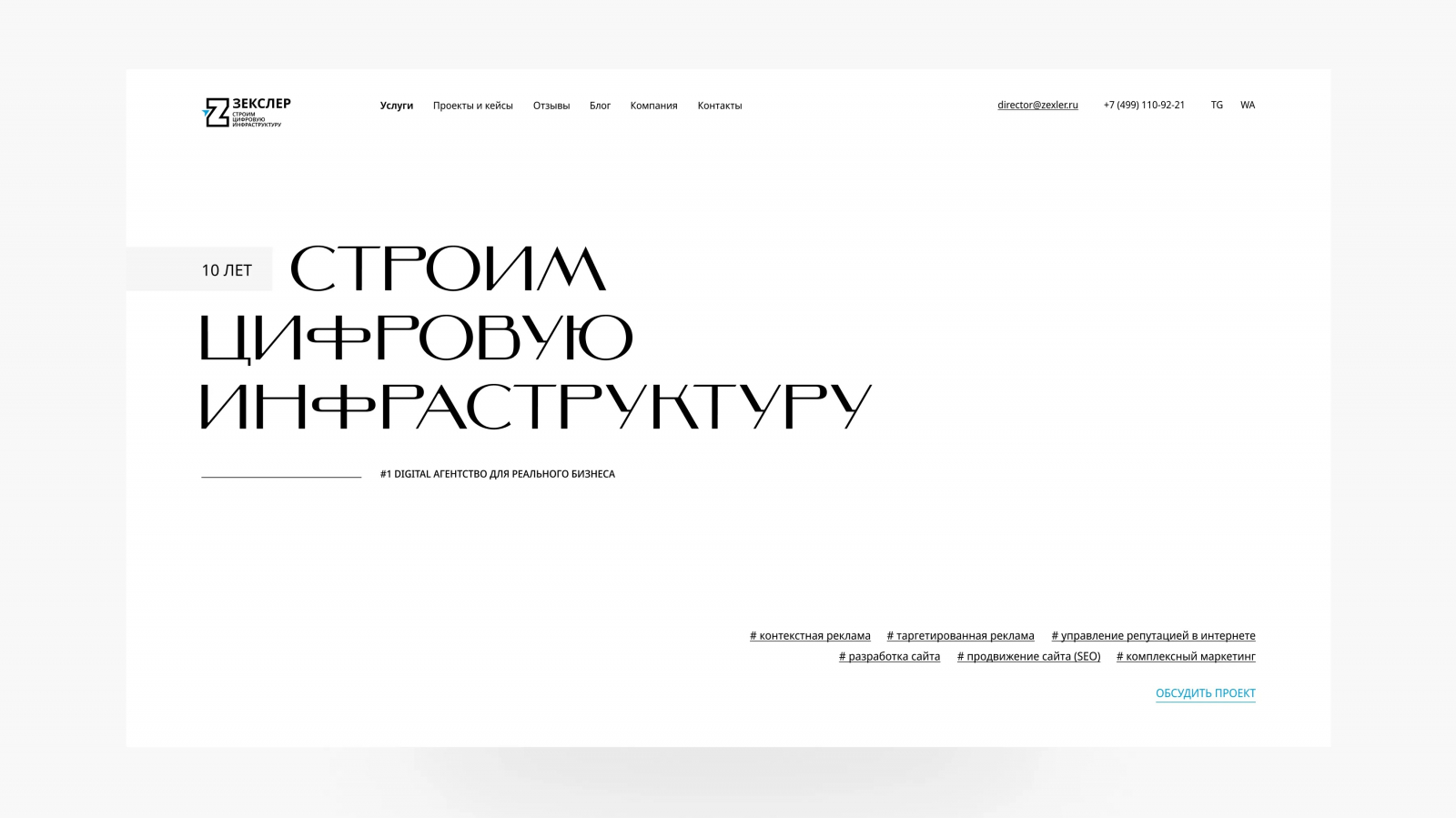
В итоге, решили уйти от узнаваемых стилистик и создать простой, минималистичный дизайн. Как белый чистый лист! Никаких лишних элементов, минимум цвета и акцент на контенте. На светлом фоне – лёгкие читаемые тексты, чтобы ничего не отвлекало. Только конкретика в текстах и отражение нашего десятилетнего опыта.
Акциндентные шрифты
Так в чём проявляется русский авангард? А нотки советской стилистики звучат в выбранных шрифтах. Акцидентный шрифт Sovmod, выбранный в качестве основного, напоминает советские афиши, плакаты, магазинные вывески. Да и смотрится он очень аккуратно. Отсюда и отсылка визуальной части и концептуальной к эпохе авангарда.
Как доносить посылы через минималистичный дизайн
Для начала этот посыл нужно сформулировать. У ЗЕКСЛЕР он, например, заключается в комплексном подходе. Хоть мы и зовёмся рекламным агентством, по факту охватываем более широкий спектр. Подходим к продвижению и развитию бизнеса комплексно. И тут возвращаемся к вставочке в самом начале статьи. «В чём вся прелесть комплекса-то?» – спросите вы, – «Не проще ли нанять разработчика, отдельно маркетолога и SEO-шника по приемлемой цене и не париться?»
А на деле вот как это выглядит в большинстве случаев: маркетолог работает по своей наработанной схеме, разработчик – по своей. Они редко соприкасаются друг с другом и подсознательно не согласны с мнением каждого. Более того, разработчик выполняет N-ое количество работы за определённую сумму денежек, и если SEO-шнику или другому специалисту понадобится что-то поправить на сайте, не факт, что разработчик на это согласится, аргументировав, что это совсем не нужно и с этой правкой он не согласен. И всё в этом духе. А если все эти ребятки находятся в одном агентстве, у них просто нет выбора, кроме как слушать друг друга:) Ведь цель всем поставлена одна – развить бизнес клиента и привести ему заказчиков. И здесь уже все спецы помогают друг другу идти к этой цели. Более того, вся команда головой отвечает за весь результат в целом, а в случае с разными подрядчиками, конечная цель им не интересна. Им интересно выполнить свою задачу за определённый гонорар и уйти на другой проект.
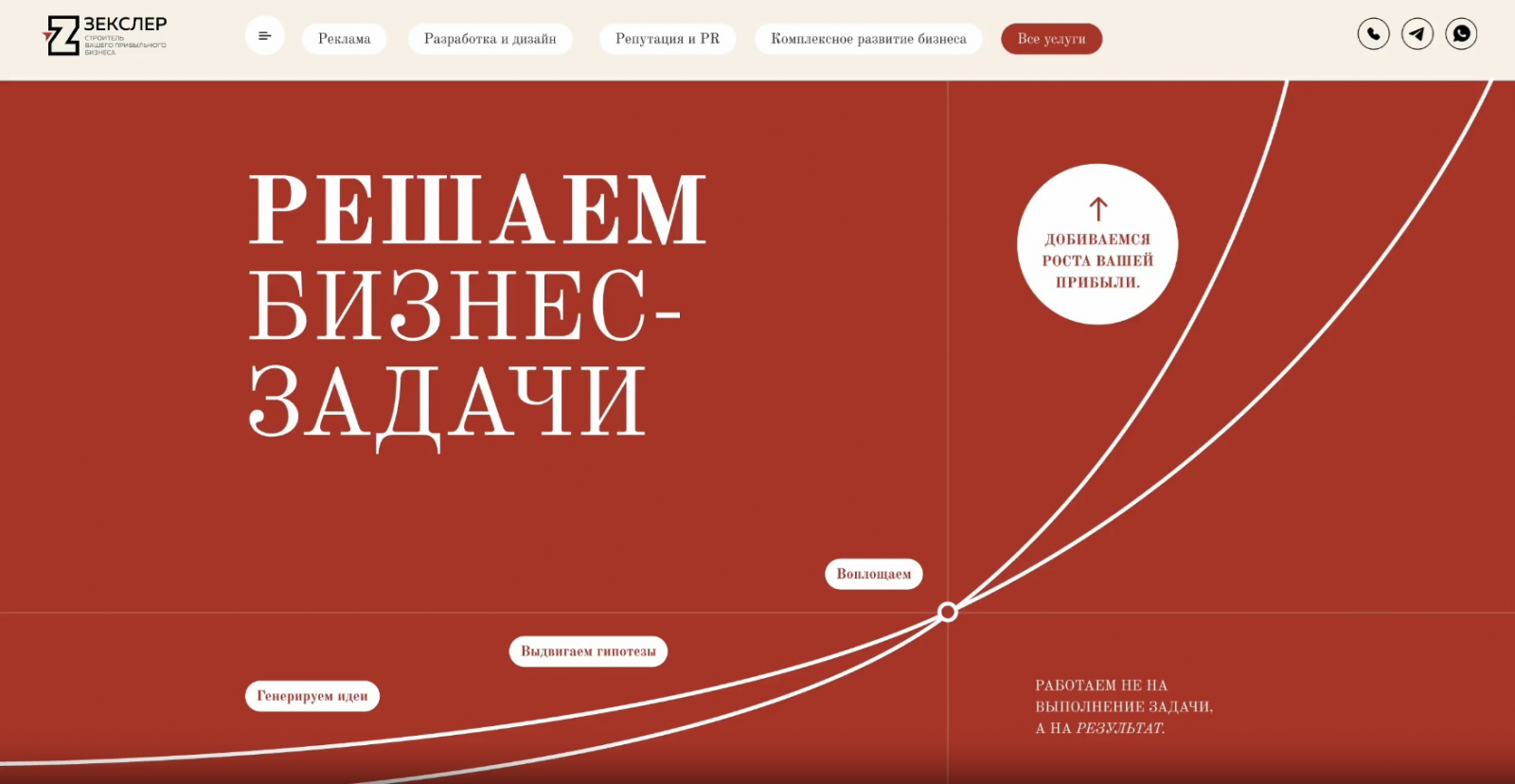
Итак, всю эту длинную мысль нужно было завернуть в посылы, а также показать свою экспертность в digital сфере. Стояла задача через контент и визуализацию максимально конкретно и точно показать потенциальным заказчикам, что мы делаем и как.
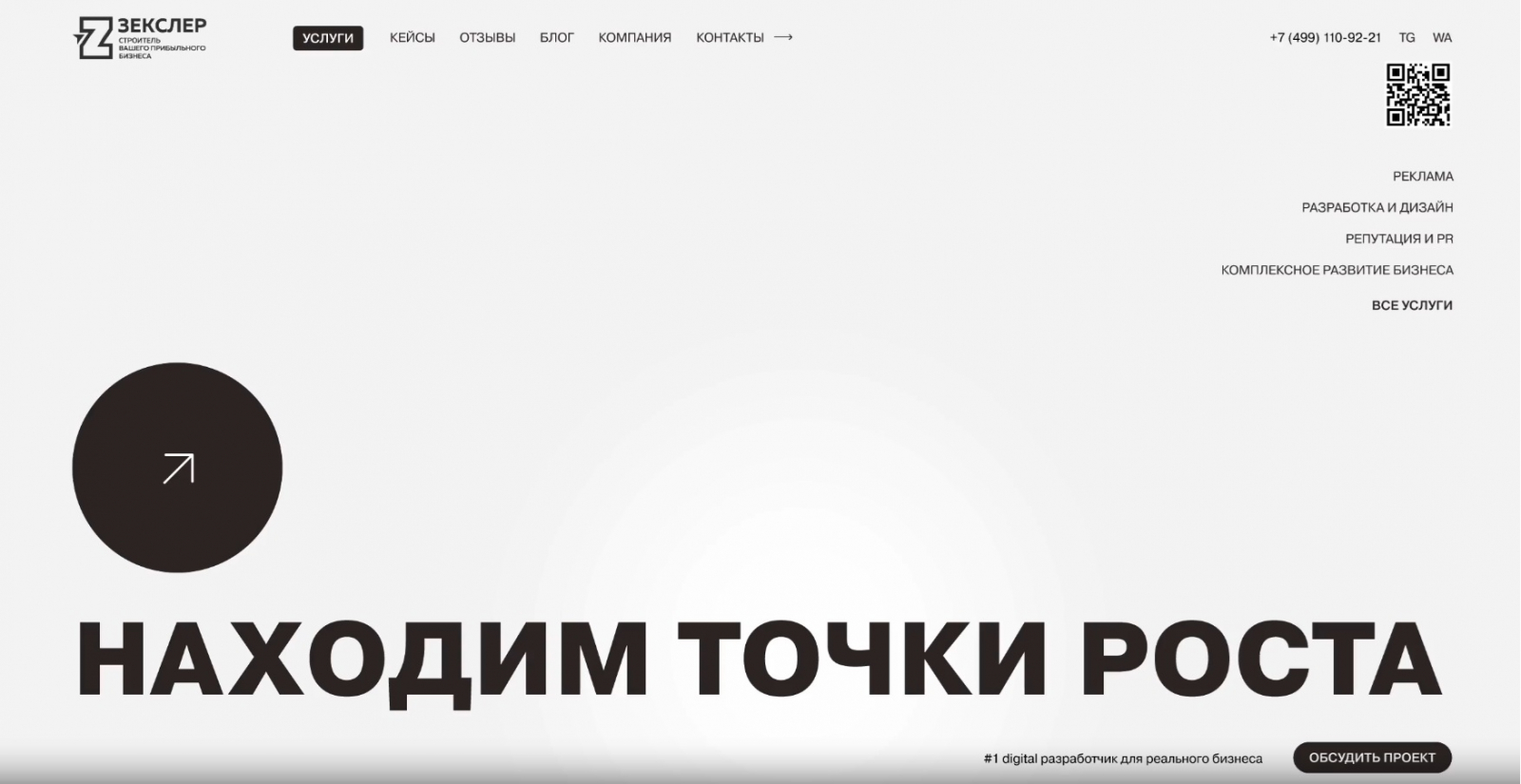
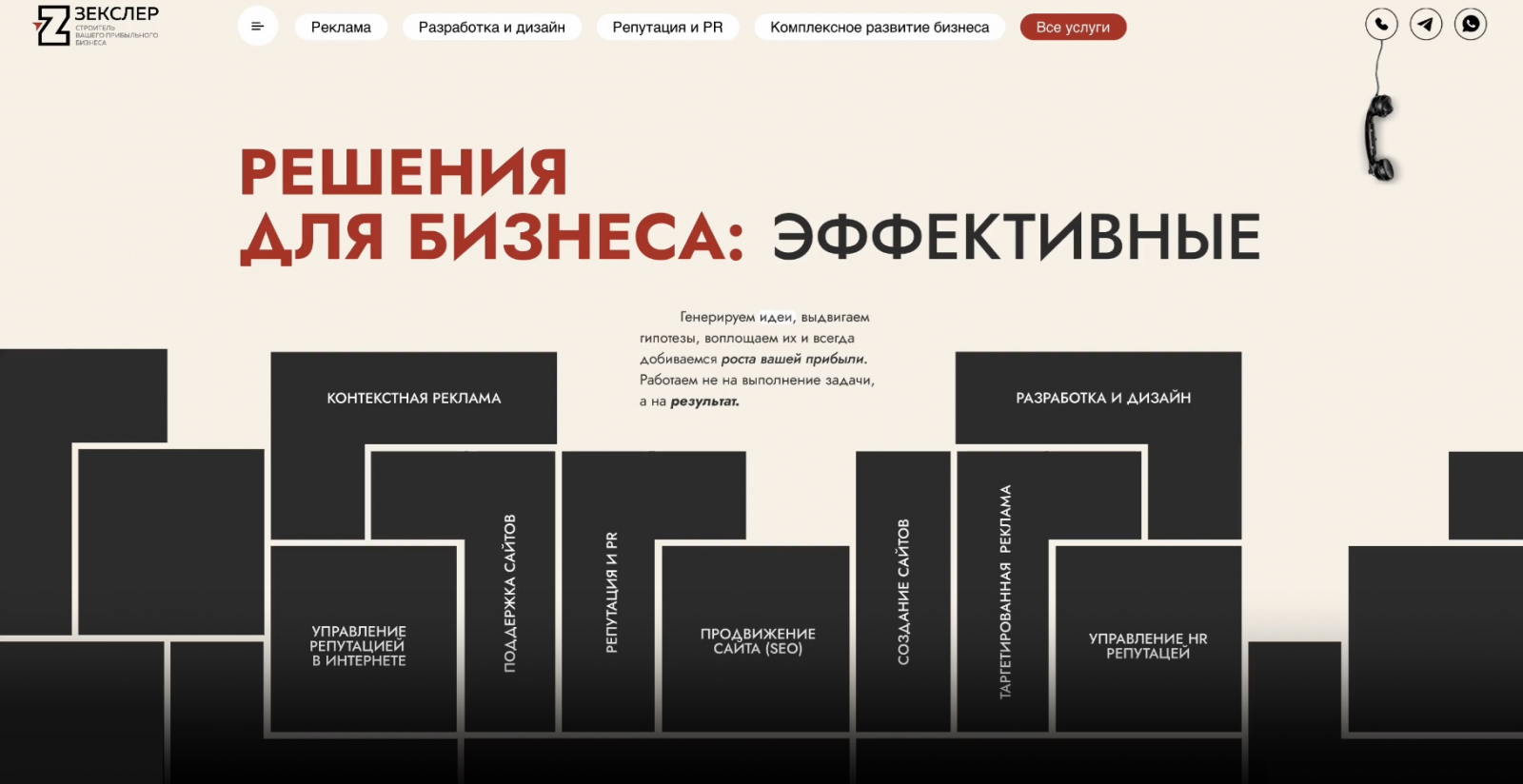
Кратко посыл «Строим цифровую инфраструктуру» отобразили на 1-м экране. Там же кратко показали основные предлагаемые услуги: разработка сайтов, управление репутацией, контекстная реклама и комплексное развитие бизнеса по всем направлениям.
Но пока к этому посылу шли, накидывали и другие варианты, где-то даже весьма забавные вроде «работаем и точка», «порешаем» :)
Почему «Строим цифровую инфраструктуру»? А потому что работаем мы только так, а не иначе. Когда к нам в лапки попадает клиент, команда ставит перед собой цель не сделать всё чётко по ТЗ (его кстати обычно нет), а максимально продвинуть бизнес клиента вперёд, и главное надолго.
То есть мы сами садимся и думаем за клиента, как продвигать, чем ему помочь, как раскрутить ещё и на годы вперёд. А уже потом начинаем использовать самые различные инструменты, которые помогают осуществить задуманное (реклама, SEO-шмео, контент и прочее). Это с одной стороны для нас удобно, потому что все специалисты по разным направлениям есть у нас в команде, а с другой – ответственность за результат полностью ложится на нас. Не на каких-то других подрядчиков, не на используемые инструменты, а только на нас. Вот и получается, что для любого заказчика, который приходит к нам, мы строим цифровую инфраструктуру в интернете, чтобы его продукт или услуга продавались, а бизнес постепенно рос.
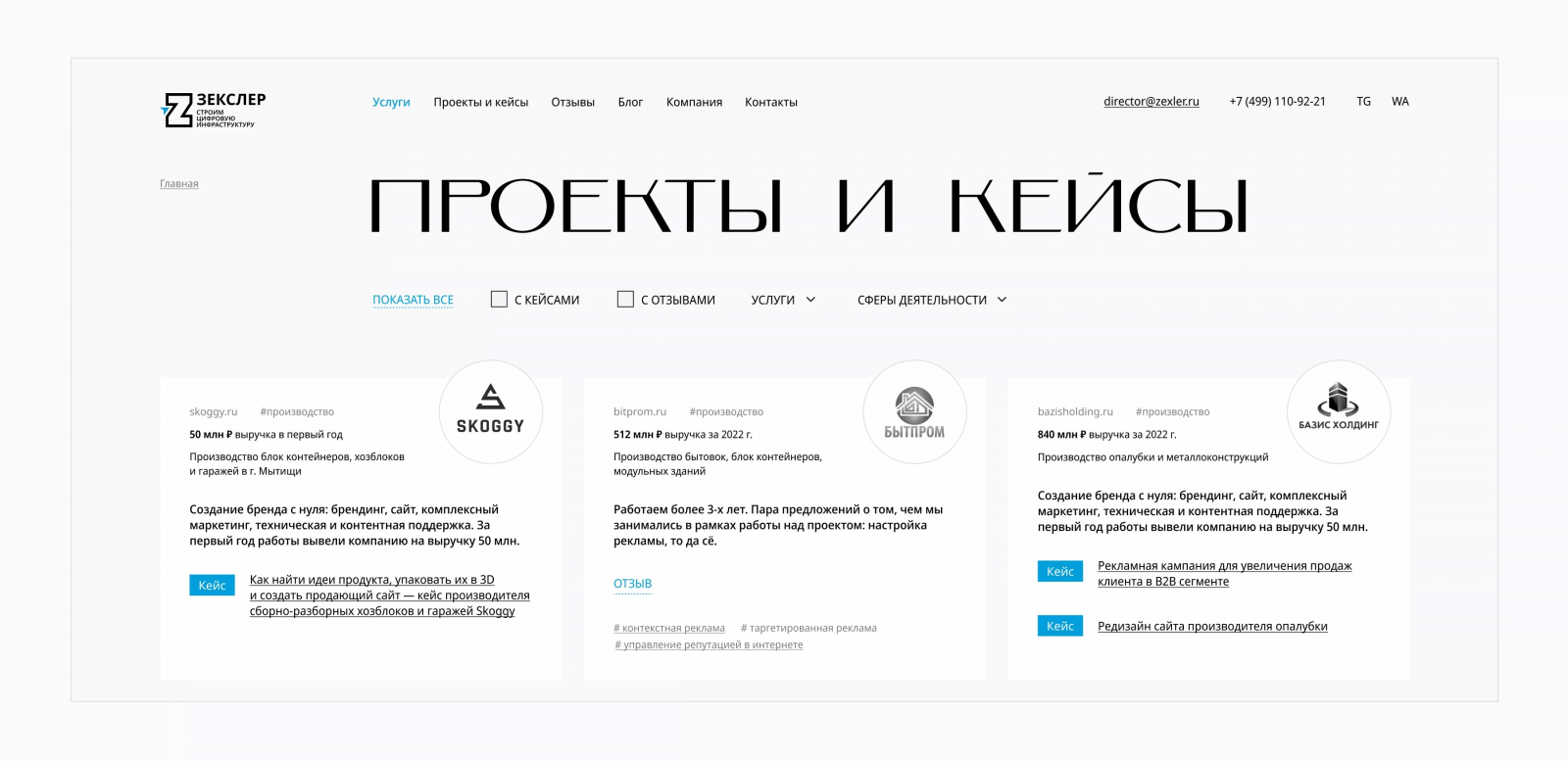
Вернёмся к сайту. После первого экрана добавили блок с проектами. На бегущей строке плывут логотипы компаний, большинство из которых – клиенты из реального бизнеса. По каждому из них дали немного информации по выручке или другим достижениям. Всё это для того, чтобы посетители сайта видели, с кем мы работаем, в каких направлениях и какие у них объёмы.
Проработка страниц услуг
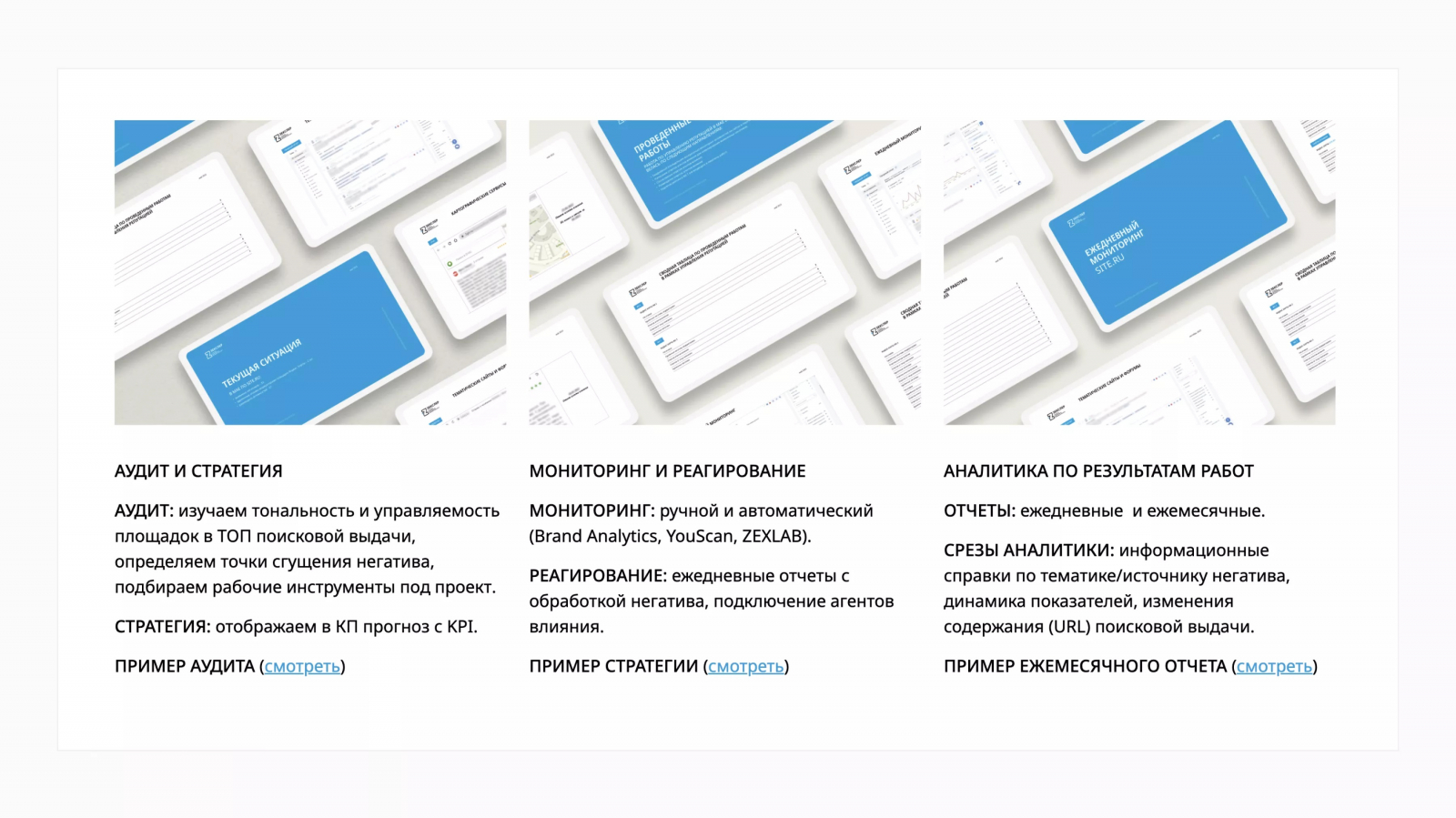
«Больше конкретики и примеров!» (с) – мы часто слышим от нашего босса. Поэтому старались описания услуг делать кратко, но более конкретно, сопровождая примерами. Где-то указывали ссылку на примеры отчётов, где-то на примеры аудита и прочее.
Решили описывать методику работ и меньше лить воды.
Раздел с примерами работ
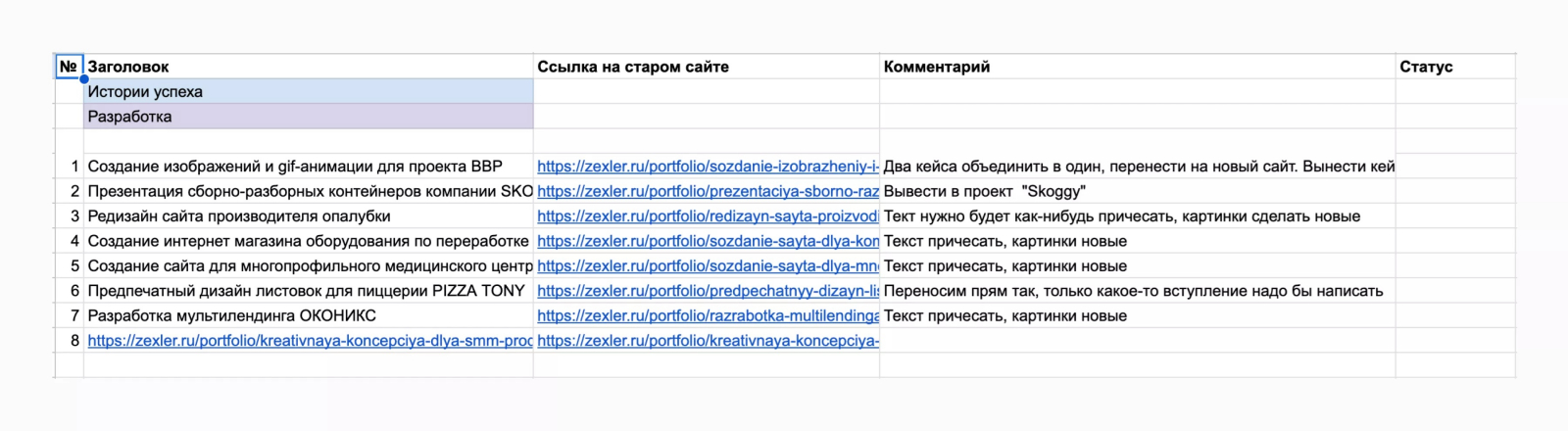
Шаблонный раздел с кейсами мы решили не делать, где показываются просто макеты и визуалы. А причина в том, что мы не делаем исключительно дизайн для заказчиков, мы, как уже говорили, по большей части работаем комплексно. Дизайн входит в часть работ по разработке. И так уж сложилось, что по каждому проекту нам есть, что рассказать: какую использовали стратегию, какими инструментами пользовались и т.д. Причём это касается как кейсов по разработке, так и по рекламе, управлению репутацией, SEO и т.д. А чтобы не дорабатывать страницы после запуска сайта, решили сразу подготовить разные варианты параграфов.
Все написанные кейсы автоматически попадают в раздел «Блог» и «Проекты и кейсы» в виде ссылок к логотипам клиентов.
В блог кроме кейсов добавляем актуальные экспертные статьи. На старом сайте мы писали очень много разных статей, но перенесли далеко не все, потому что после аналитики стало ясно, что огромная часть просто «вышла из моды» в силу digital прогресса, а значит, переносить всё это добро на новый сайт просто нет смысла. Но уничтожить нажитое не поднялась рука, поэтому просто перенесли старичка на поддомен old и спим спокойно.
Немного лёгкой анимации
Сайт у нас очень минималистичный по дизайну, но совсем без дизайнерских элементов оставлять его не стали. Решили делать анимацию. Она у нас в обложках к статьям, иногда внутри статей. Они привлекают внимание и при этом отражают суть кейса и тематику. Перед загрузкой файлы пережимаем, чтобы не перегружать сайт.
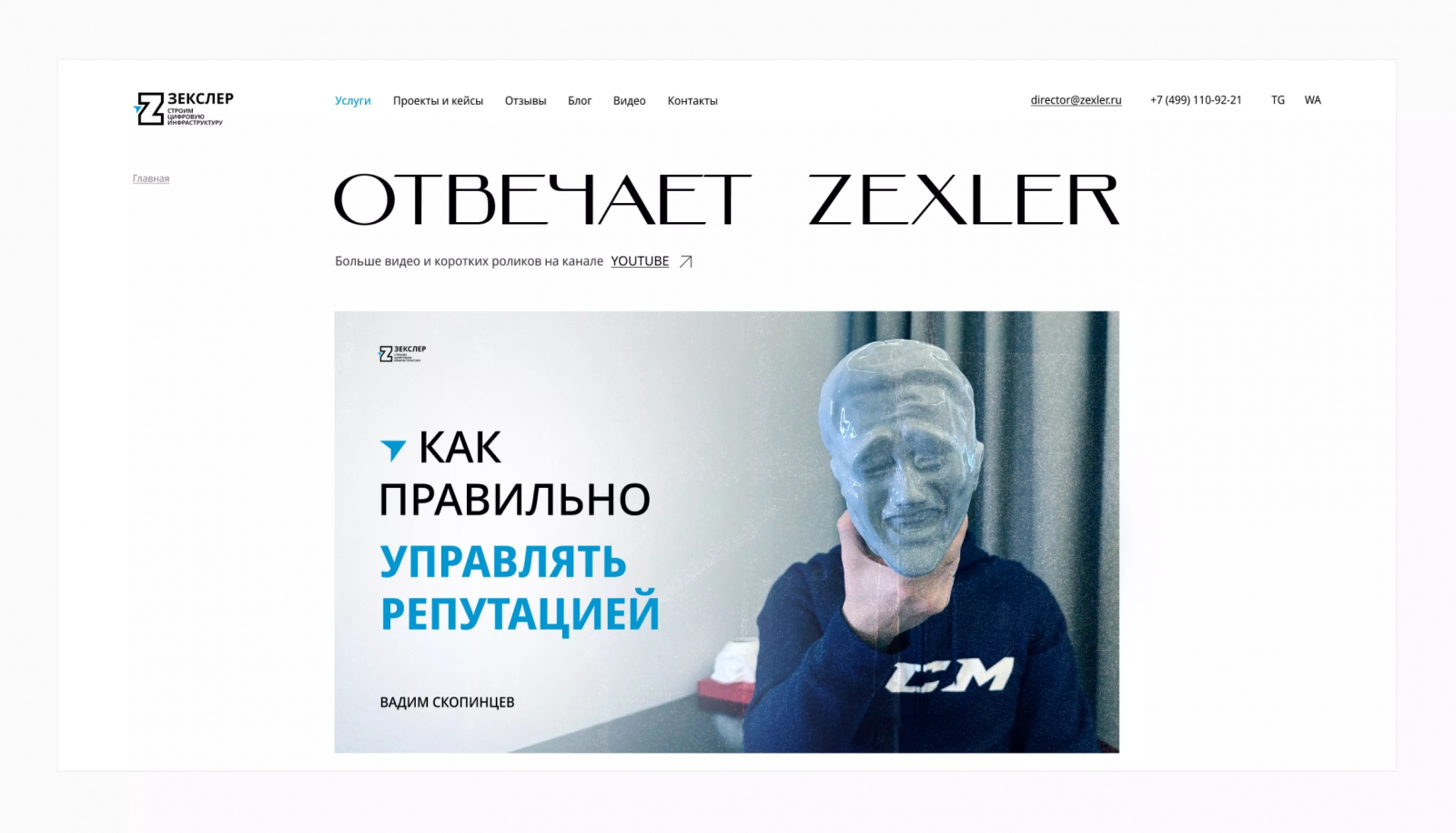
Раздел с видео
Лучше посмотреть, чем прочитать. Этому правилу придерживается большое количество современных людей, поэтому разработали раздел с видео. Изначально они загружаются на YouTube, затем через специальный тип материала подтягиваются на сайт. Сюда добавляем видео, где рассказываем, как мы работаем, новости и прочий полезный контент.
А что по технической части?
Новый сайт, как и большинство других, разрабатывали на CMS Drupal. У нас эту систему любят все: от разработчиков до контент-менеджеров. Конечно же, сразу сделали мобильную адаптацию. Мобильная версия разрабатывается ещё на этапе основного дизайна, потому что огромное количество людей посещают сайты со своих смартфонов и планшетов.
Ещё один важный аспект – оптимизация скорости сайта. Подшаманили код, перевели изображения в формат WebP. Анимационные видео автоматом конвертируются в WebM. Но и саму анимацию пережимали и делали её длиной не более 5 секунд, чтобы она без проблем воспроизводилась автоматически в браузере. Всё это очень положительно повлияло на скорость загрузки сайта.
Особое внимание уделили внедрению Open Graph разметки. Для корректного и привлекательного отображения материалов сайта в соцсети добавили заголовки, описания, указали картинки, которые будут подтягиваться в качестве обложки.
Для улучшения юзабилити использовали различные JavaScript библиотеки. С помощью Toc.js реализовали удобную навигацию по страницам блога. Применили «ленивую» загрузку контента при скроллинге страниц вместо постраничной навигации.
Результаты сей работы
Ну что ж… Вывод очевиден – делать сайт себе самому сложно, а всё потому, что практически невозможно взять и разом подвинуть все клиентские проекты. Поэтому он делается между делом и довольно долго. Но этим заниматься нужно, так как это лицо всей компании и быть стареньким и рыженьким негоже:)После запуска сайта где-то осенью 2023 года, начали давать рекламу. Точнее продолжили, но уже на обновлённые страницы. Трафик хороший, а главное заявки конвертируются в клиентов. Раньше и через старый сайт приходили заявки, но малая часть из них превращалась в реальных клиентов. Думаем, всё потому, что кроме устаревшего дизайна там было очень много информации, но без какой-либо понятной конкретики. Это могло просто-напросто сбивать с толку. Поэтому «воду» убрали, показали, как мы работаем и добавили побольше конкретики, но кратко.
А что этому поводу говорит гендир?
«Разработка нового сайта для нас – это не только техническая реализация. В первую очередь – это поиск смысла. Мы очень сильно продвинулись в кристаллизации того, кто мы, какое у нас позиционирование на рынке спустя 10 лет работы, какие задачи мы решаем лучше всего, что нам нравится и что нас вдохновляет.
Мы создали себе очень большой задел на будущее и начали применять свои же методы и подходы к самим себе. А это супер круто! Потому что Зекслер – это офигенная команда, которая доказала десятилетним опытом, что она решает наилучшим образом задачи по привлечению клиентов в интернете, по выстраиванию цифровой инфраструктуры компаний, которые работают в реальном бизнесе.
У нас получилась классная история, которую мы апробировали в рекламе и везде. Мы видим отличный отклик, приходы хороших клиентов, лидеров рынка с конвертацией на наш новый сайт. А значит, все те принципы, заложенные в посылах нового сайта, верные».
Спасибо, что дочитали наш кейс по разработке собственного сайта до конца! Наполнение продолжается, разделы делаются, впереди ещё немало работы. А вы не забудьте подписаться на Телеграм-канал:) Будем премного благодарны!