Про процессы в Госуслугах, создание публичной базы знаний и работу с Минцифрой | Ксения Морозова, дизайн-директор Госуслуг
Сегодняшний выпуск подкаста с Ксенией Морозовой — дизайн-директором Госуслуг. В первом выпуске подкаста разобрали бизнес-процессы госуслуг и пообщались про внутрянку команды Ксюши. А также узнали про первые факапы и как они переросли в полезный опыт)
В роли ведущего выступал Артем Конаков, CEO UXART и Сорокин Никита, редактор UXART
В роли приглашенного гостя — Ксения Морозова, дизайн-директор Госуслуг
Знакомство
Уже 7 лет работаю в команде РТЛабс — разработчиках Госуслуг. Из них 5 лет на позиции дизайн-директора.
Но я смотрю, чего все «дизайн-директора», а я просто руководитель отдела. Как-то подумала, что нужно присваивать себе это достижение»
Выступала на большой выставке ВДНХ и у меня спросили «Как тебя назвать». И тут я предложила «дизайн-директор». Так и закрепилось)
В нашем отделе проектирования 65 человек. В нем разные направления, например, дизайнеры, проектировщики медиа-специалисты.
До этого пару лет работала просто проектировщиком, на тех же Госуслугах, до этого фрилансером, а еще раньше — в другом digital-агентстве. А самое раннее — журналистика.
Xpage и старт карьеры
До Госуслуг и фриланса работала в Челябинском digital-агентстве Xpage. Там я занималась заполнением сайтов (контент-менеджером).
Потом в какой-то момент появилась возможность заменить девушку, которая была менеджером и курировала проекты. Это было очень страшно. Мне звонили клиенты, задавали какие-то вопросы и я говорила «одну минуточку»:
Я начала расти и изучать что-то новое. В те годы (2011) не было такого слова «UX». Только-только появлялись первые статейки по этой теме. И в основном это были переводы. Я знала, что нужно делать какие-то «вайрфреймы», какие-то «прототипчики». Была программа «balsamiq mockups» и появлялись первые версии «Axure».
И я, собственно, как менеджер, проектировала, хотя даже не знала, что это работа проектировщика/UX-специалиста.
Потом меня «доповышали» до того, что я стала руководить менеджерами, а после (не очень долго) проработала коммерческим директором. Стала я им в 23 года.
На мне была ответственность выбивать все долги, заключать все контракты, ездить на разные ключевые сделки. Я приезжала, выглядела еще юнее, чем сейчас.
И на меня так смотрели, мол, «девочка, где взрослые?». В общем, это было довольно тяжело, я быстро выгорела и ушла на фриланс.
Факапы с прототипами
У меня было 2 проблемы с прототипами. Однажды я нарисовала прототип, принесла заказчику и они сказали «не надо никакого дизайна, вот так прям делаем».
Я им попыталась объяснить, что это просто пример. Но им настолько понравилось, что они захотели оставить все, как есть. И мне было очень сложно их переубедить.
И было наоборот, когда я принесла готовый дизайн, а мне сказали «Это все еще прототип, да? Когда будет нормальный дизайн?».
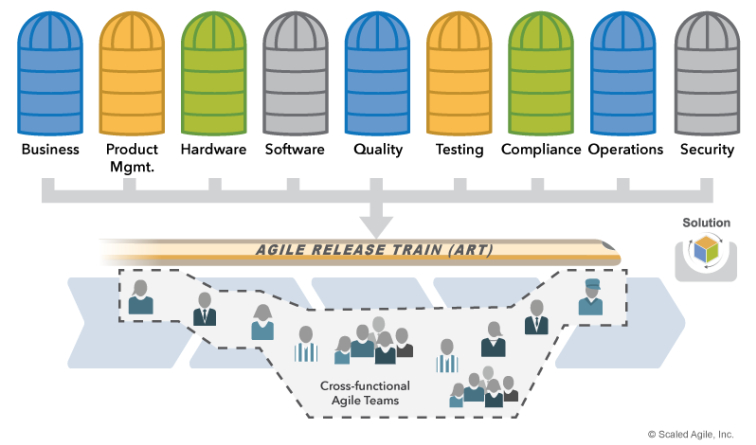
Методология «поезда»
Над любой задачей работает довольно большая команда. Существуют, так называемые, «продуктовые поезда». Поезд это один продукт, в котором едут чуваки из разных команд.
Например, поезд может быть таким:
- Машинист — отвечает за сроки и коммуникацию (не путать с проджект-менеджером!).
- Проджект или продакт
- Проектировщики и дизайнеры
- Юристы и аналитики
- Редакторы — адаптируют тексты для разных аудиторий (от пенсионеров до IT-специалистов).
Пассажиры поезда могут меняться. Все это зависит от масштаба проекта. Где-то хватит одного проектировщика, а где-то и 6-х будет недостаточно.
Figma и Госуслуги
Нам разрешают использовать Figma)
Но каждый раз нам говорят «Ну что, фигма — все!». Пересылают какую-то сплетню, новость с непроверенного источника или сообщение в духе:
А у нас 1200 уникальных обращений к макетам в месяц. Огромное количество макетов, огромная экосистема. Поэтому ни Pixso, ни Lunacy, не скоро еще сможет вынести вот эти все объемы данных. Но очень страшно, что с Figma что-то может произойти.
Более того, у нас даже есть наши официальные гайды, по которым строятся интерфейсы. И эти гайды обычно лежат в огромных «бюрократических бумажках», которые заверены «федеральными стандартами».
И мы руганью, уговорами, запугиванием смогли договориться, что будет бумажка на условные «10 страничек», в которых будут ссылки на Figma. И у нас действительно в государственном документе есть линки на фигму, в которой все всегда живо и актуально.
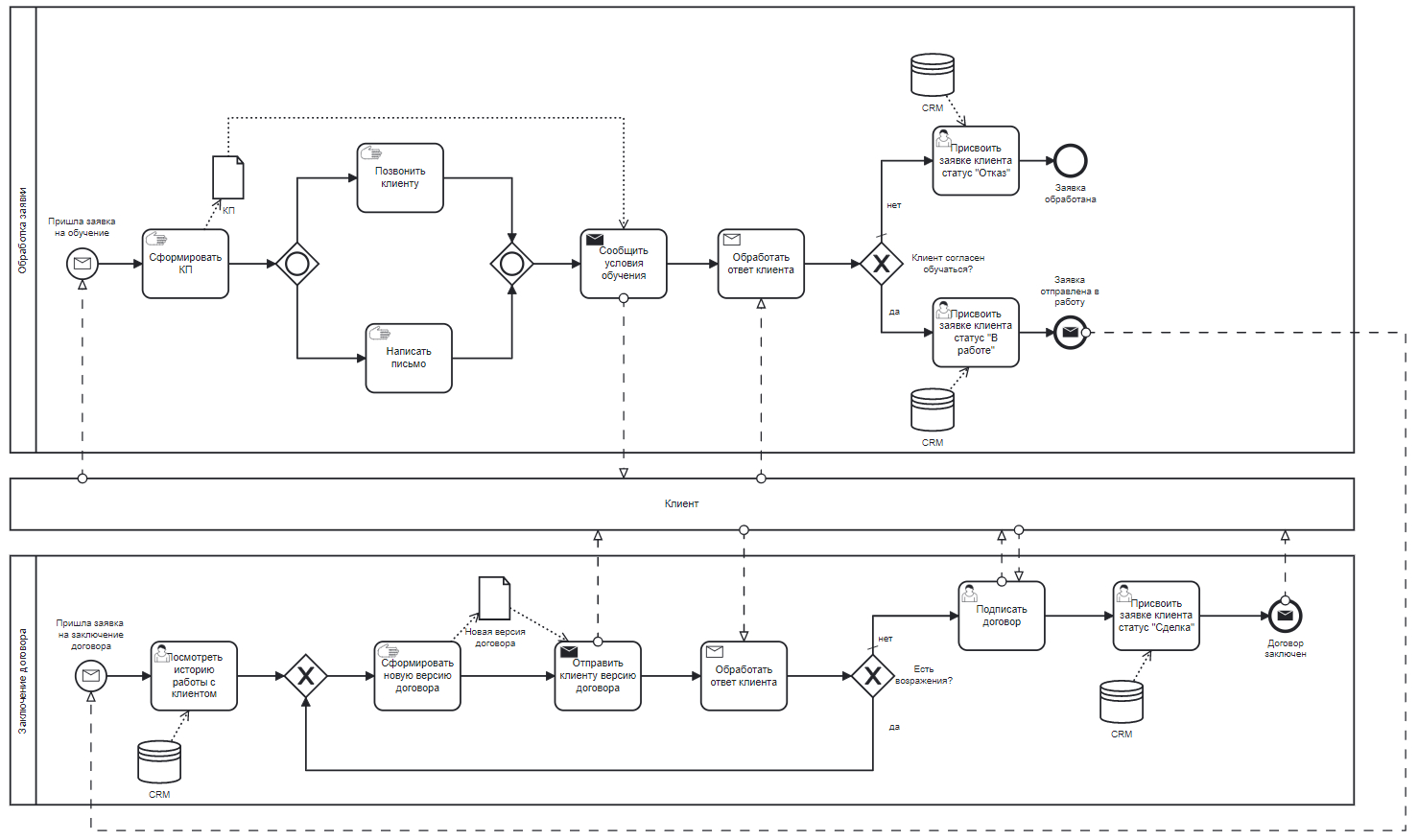
Схемы моделирования
Обычно на проекте всегда есть аналитик и он выстраивает BPMN схемы. Они нужны больше разработке, чтобы понять, из каких баз подгрузить, куда что отдать. Но и мы тоже подключаемся. Потому что так мы уже видим набор артефактов, которые приходят. И в интерфейсе можем понимать, нам придет 2 поля или 142.
Бывает, конечно, что в редких случаях аналитика нет на проекте. Отправился «маленький поезд», например. И тогда уже проектировщик выступает в роли аналитика.
Но всегда, какие бы случаи не возникали, проектировщик — адвокат пользователя.
Открытая база знаний
У нас есть публичная база, которая доступна всем. Найти её можно на поддомене «guides». И там сейчас 29-30 разных разделов.
Есть общие разделы, например, по тому, как работает ред. политика. А есть частные — как проектировать «услуги» на Госуслугах.
Это Фигма презентация. В коде мы скрыли UI — пользователи не смогут написать комменты или полностью скопировать её. Но ты спокойно видишь всю информацию. Есть даже общие файлы, которые ты можешь скопировать и реиспользовать у себя.
А вот матрица компетенции и другие «кадровые» штуки локальны и не находятся в открытом доступе)
А что с грейдированием, когда в процессы включается дизайнер, запускают ли на Госуслугах качественные исследования, какая практика с A/B тестами и как дизайнеры работают с разработчиками — в полной версии подкаста.
Его вы можете посмотреть на Ютубе:
И на отечественных платформах: Рутуб, Дзен, Вк Видео
Спасибо, что читаете наши статьи, смотрите наши видосы на Ютубе и подписаны на телеграм. Вы же подписаны?
А ведь там мы выпускаем самый интересный и эксклюзивный контент UXART абсолютно бесплатно без смс и регистраций. Так что и на него подписывайтесь :)