Джуны, именно поэтому вас не берут на работу
В последнее время мы активно расширяем штат сотрудников и изучаем сотни портфолио ежедневно. И практически в каждом находим одинаковые ошибки, которые портят впечатление о дизайнерах. В этой статье собрали топ-7 самых популярных ошибок: начиная от отсутствия решения из ТЗ и заканчивая неуважением к проверяющему. Также рассказали, как сделать своё тестовое лучше и попасть в команду мечты)
Всем привет! С вами Никита — редактор UXART. Я постоянно общаюсь с нашими ребятами и в последнее время начал замечать, что у всех появилась общая боль — проверка тестовых заданий junior дизайнеров. Подумал, что будет круто собрать частые проблемы в одной статье и рассказать вам как можно улучшить свои работы.
Для этого связался с Катей (подписывайтесь на её канал, кстати) и предложил ей сделать видос и написать статью по этой теме. Передаю ей слово)
Меня зовут Катя, я UX/UI-дизайнер в студии интерфейсов UXART. За 8 месяцев поиска работы я сделала больше 10 тестовых в разные компании: от Сбера до «Иванских хинкалей». И ошибок было допущено немерено. Чтобы показать, как делать задания классно, сняла видео с обзором на решение, после которого меня взяли в UXART.
В дополнение к видео, в некоторых блоках статьи оставила ссылки на полезные материалы, с которыми советую ознакомиться. Они помогут вам прокачать hard скиллы, поэтому не пропускаем полезности!
В решении отсутствуют требования из задания
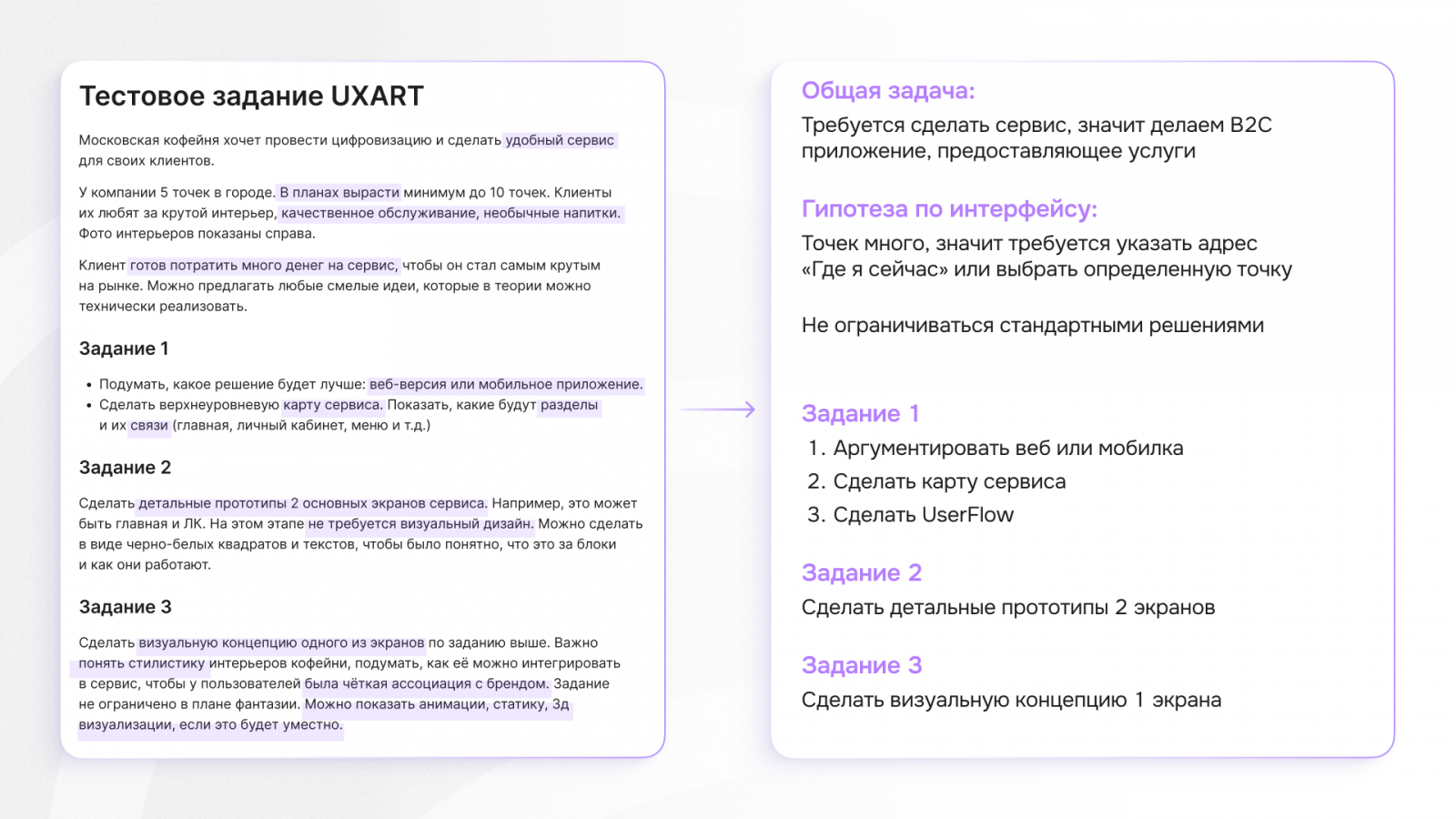
Начнем с базы. Тестовое задание сопровождается конкретными задачами, которые работодатель ожидает увидеть в решении — сделать архитектуру сервиса или провести конкурентный анализ.
Многие упускают обязательные пункты, в результате чего отсутствует реализация этапа или ответ на вопрос. В таком случае тестовое считается невыполненным.
Совет: Внимательно изучайте все материалы от работодателя и сразу перечисляйте этапы, UX-артефакты и разделы. Это называется, декомпозицией. По итогам первого знакомства с требованиями у вас должна сформироваться четкая структура решения.
Не используются общепринятые паттерны в проектировании интерфейсов
Часто кандидаты из-за отсутствия опыта, начинают делать финты ушами и выдумывать совершенно новые правила взаимодействия. Как результат, получается интерфейс, которым будет трудно пользоваться. Я обычно говорю «Ну вот здесь ты намудрил…».
Разберем на примере веб-приложения. Тут допущена ошибка в навигации: используется плавающая кнопка вместо сайдбара с пунктами меню. Сильный перекос в необычный UI ломает типичный паттерн взаимодействия, что негативно сказывается над скоростью работы с приложением.
В случае с выбором цвета медведя, кандидат изобрел новую механику работы со степпером. К сожалению, она не оказалась прорывной, а просто запутала пользователя.
Все зависит от задачи, но не всегда ваш креатив стоит выше понятного и простого интерфейса.
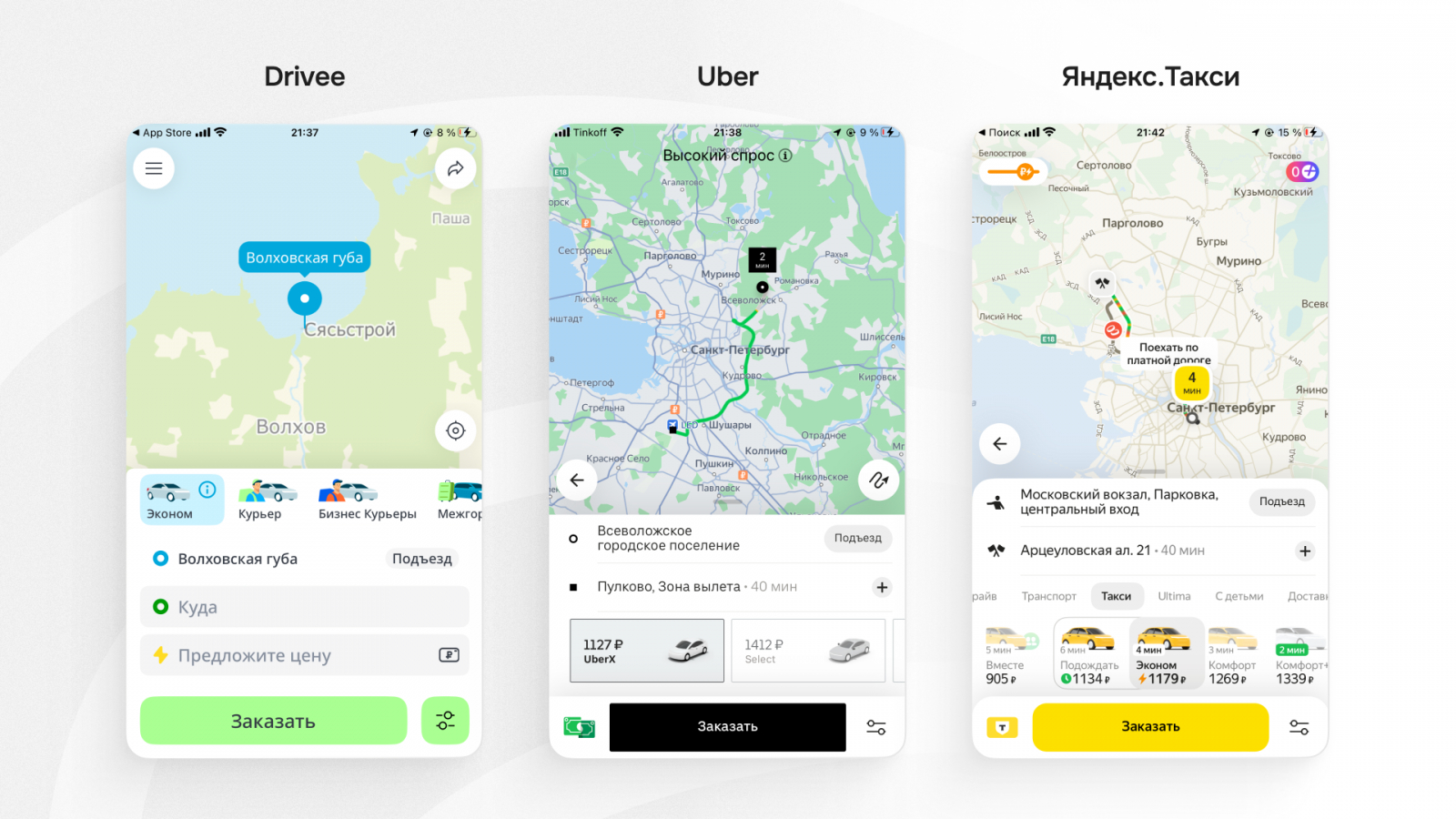
Например, если в задании требуется сделать сервис по заказу такси, то в решении ожидается банальный интерфейс, основанный на лучших практиках. Я как UX/UI-дизайнер, лучше возьму общепринятый паттерн, чем покажу свой креатив. Иначе, пользователь ничего не поймет и кинет телефон в окно.
Совет: Есть отличные библиотеки решений, например, Benchmarkee, Refero или Hardclient. Ищите референсы в зарекомендовавших себя продуктах: если задача по сервису такси, то скачайте популярное приложение и посмотрите как там реализуется функционал. Повторяйте паттерны, подстраивая их под задачу.
Одна большая ошибка — очень нагруженные интерфейсы
Многие начинающие дизайнеры испытывают трудности с построением визуальной иерархии. Тема и правда объёмная и сложная. Следующие правила помогут вам решить эту проблему:
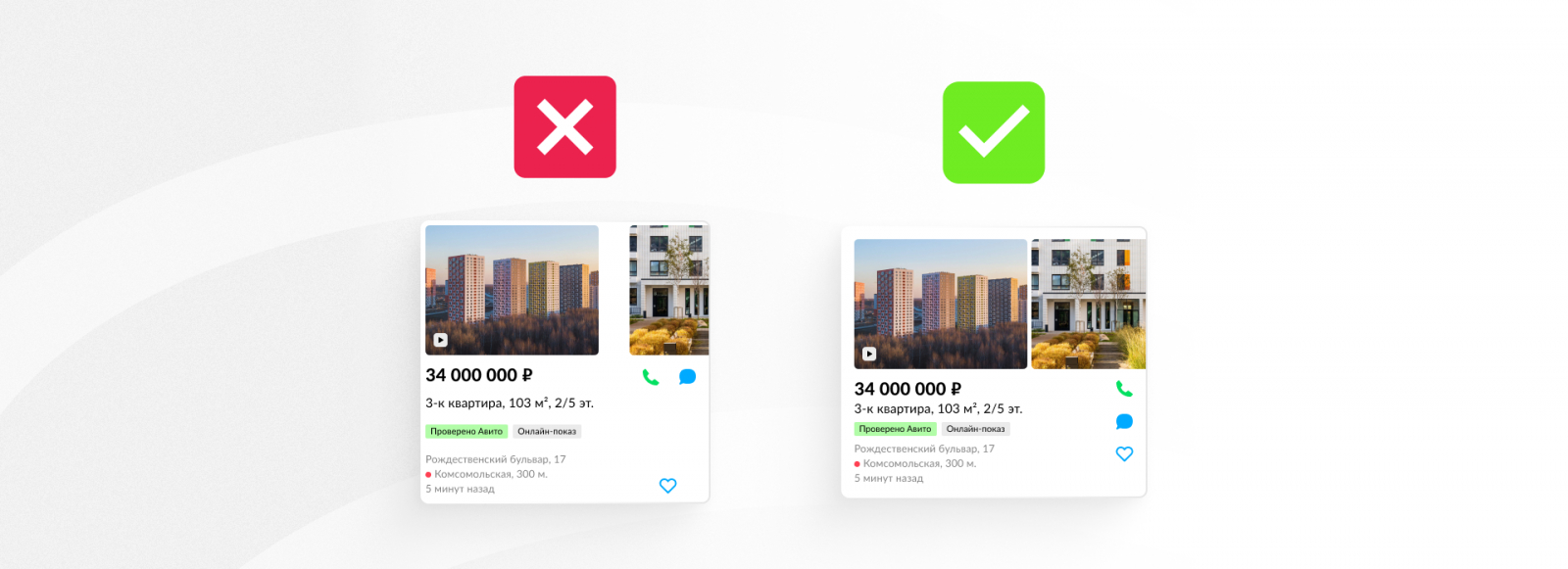
Правило внутреннего и внешнего
Исходя из правила, внутренние отступы должны быть меньше, чем внешние. Таким образом, элементы, связанные по смыслу, образуют группы контента.
Группировка составляющих интерфейса помогает правильно расставлять акценты и управлять вниманием пользователя. Посмотрим на пример ниже:
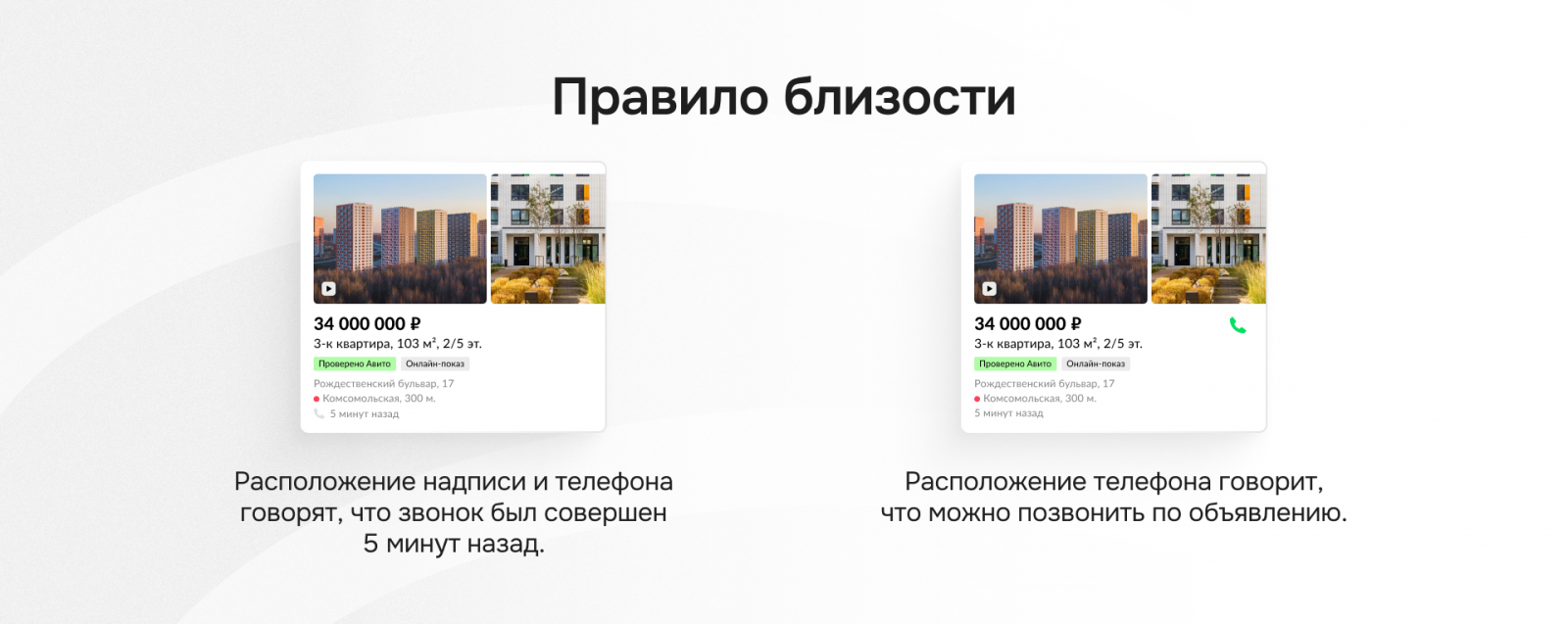
Если говорить в рамках интерфейса, а не одной карточки, это правило обосновывается теорией близости, описанной в «Ководстве». Она основана на физиологических особенностях человека: близкие друг к другу элементы, мы воспринимаем как взаимосвязанные.
P.s. Это про тот самый момент, когда заходишь в приложение и сразу находишь, что искал)
Время пользователя очень ценится, когда дело касается восприятия и доли секунды могут сыграть роль.
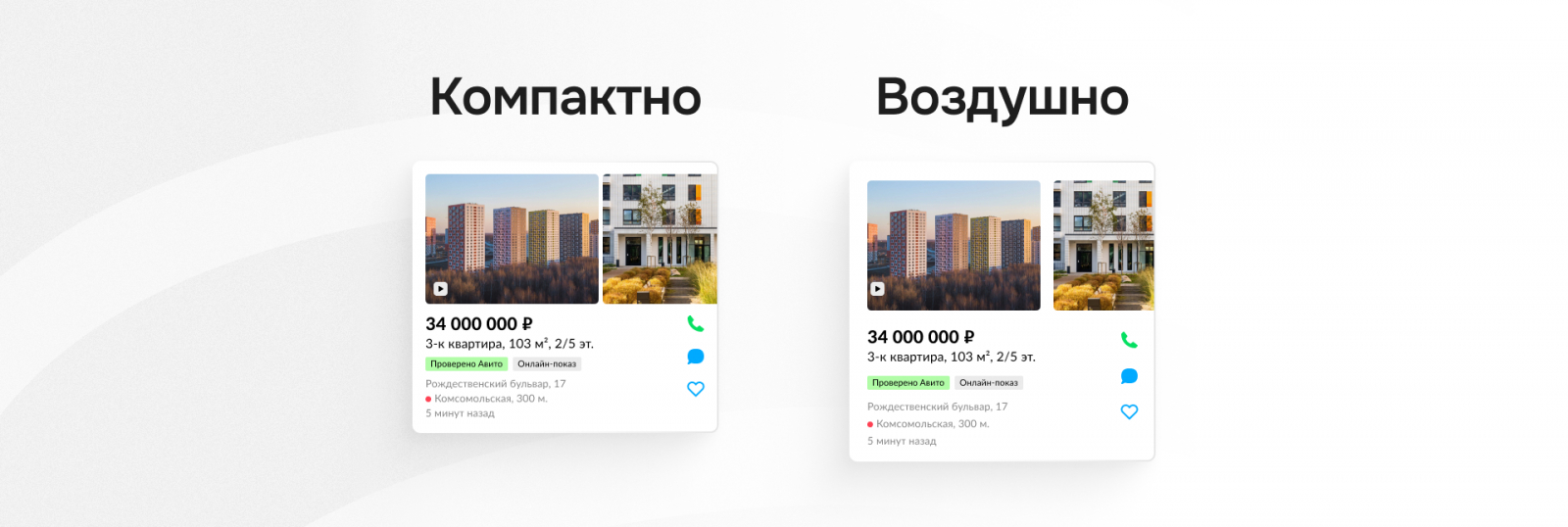
Бонусный лайфхак для продвинутых: Чтобы обособить группу, требуется добавить «воздуха» вокруг. В зависимости от размера отступов, дизайн кажется более воздушным или плотным. Их размер должен повторяться для консистентности и красоты (об этом поговорим в следующей части статьи).
Правило построения размерного ряда типографики
База: размер текста в мобилке и десктопе — 16px. Далее идут размеры меньше (14,12) и больше (18,24,32) в зависимости от функции текста.
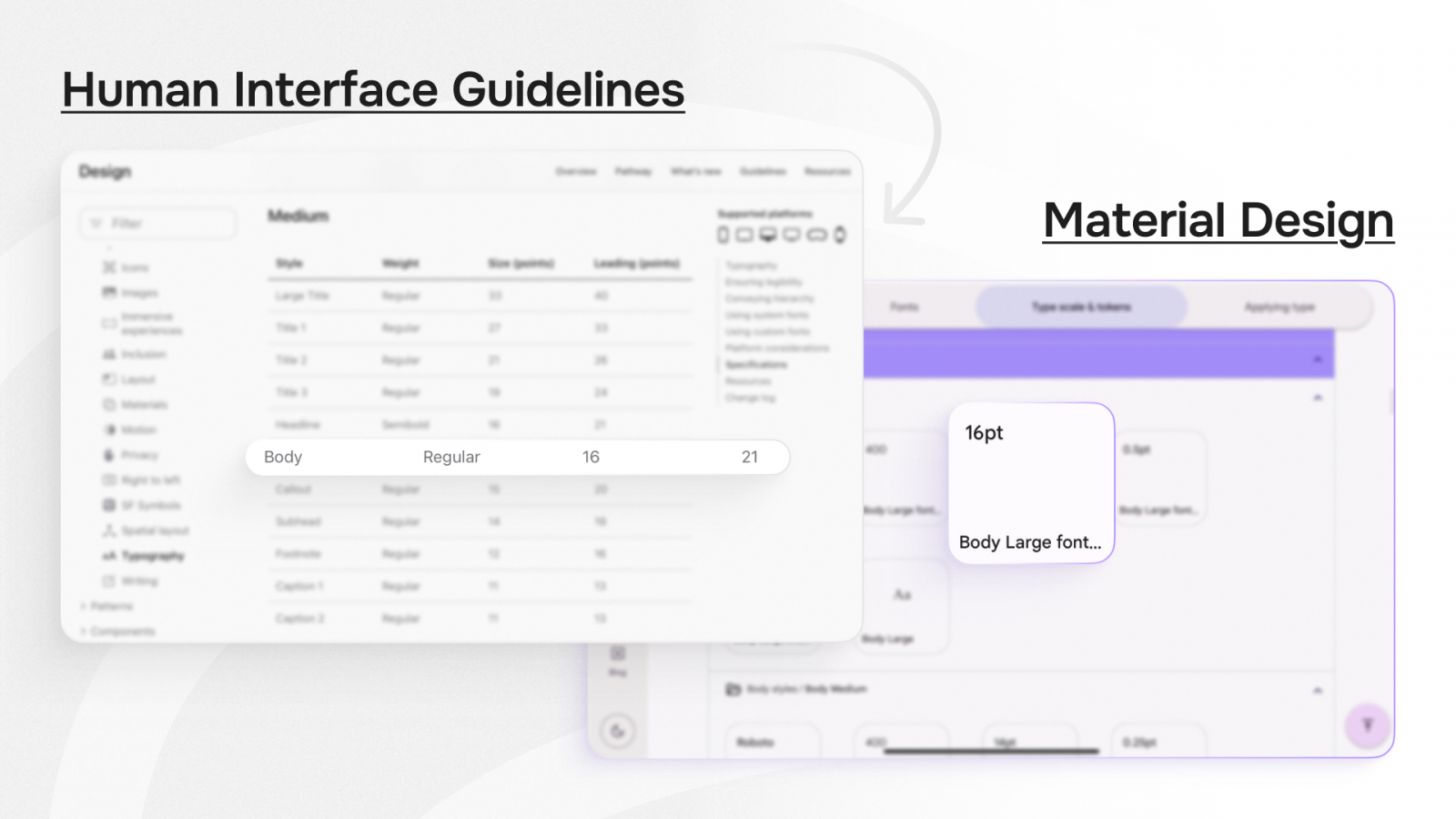
Совет: ответ на любой вопрос, касаемо построения типографики, выбора контролов и др. можно смотреть в гайдлайнах Human Interface Guidelines & Material Design. Это крупнейшие дизайн-библиотеки и основоположники принципов построения дизайна.
Другие правила типографики, чтобы избежать ошибки нагруженности интерфейса:
- В рамках одного экрана должно быть минимальное количество размеров шрифта;
- Чаще всего в интерфейсах используется одна гарнитура, не тратьте время на поиск шрифтовых пар;
- Заводите типографику в стили фигмы и повторяйте для четкой визуальной иерархии;
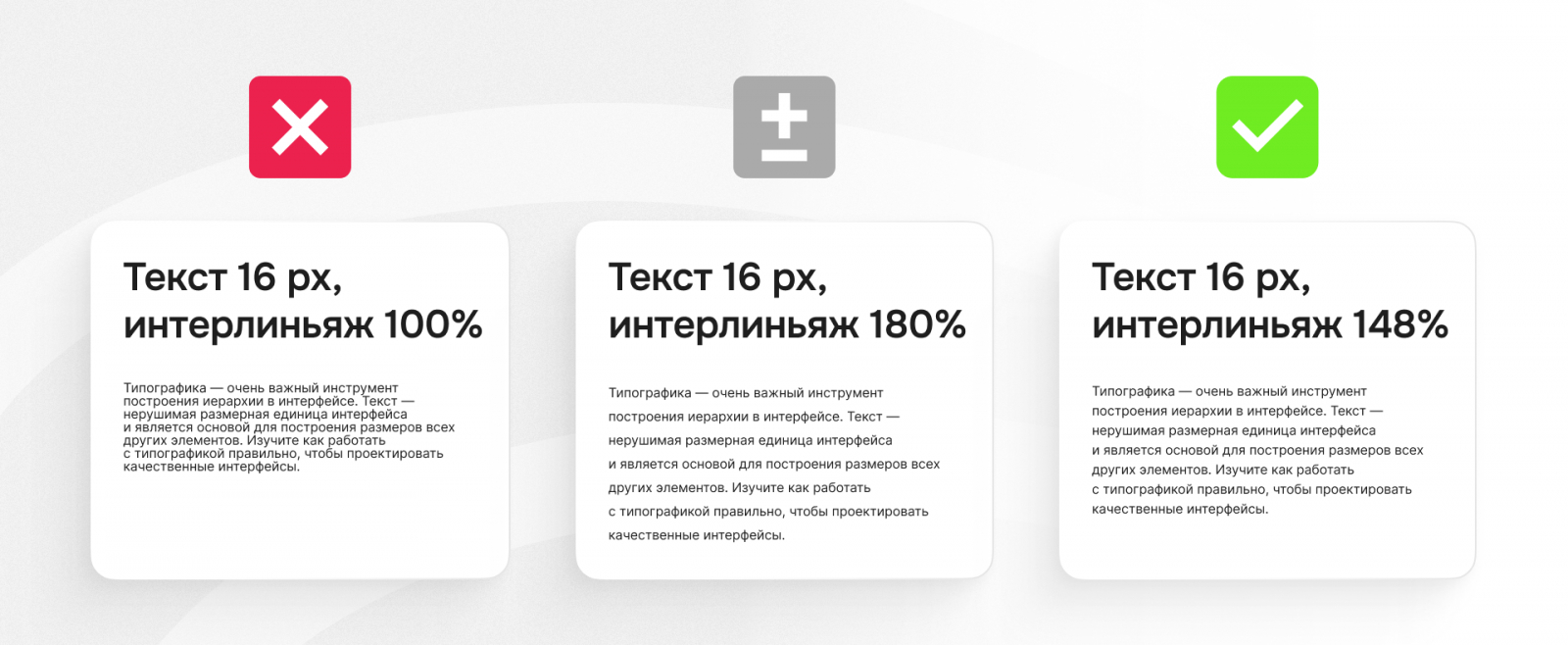
- Интерлиньяж должен быть от 130% до 150% в зависимости от размера кегля. Есть хороший тренажер, чтобы качать насмотренность в верстке текста.
Совет: Используйте ресурс TypeScale, чтобы выстроить размеры типографики и не мудрить их самостоятельно. Чтобы понять, какие именно использовать размеры в зависимости от функции текста, анализируйте большие дизайн-системы. Найти их можно в библиотеке КОД.
Типографика — очень важный инструмент построения иерархии в интерфейсе. Текст — нерушимая размерная единица интерфейса и является основой для построения размеров всех других элементов. Поэтому обязательно изучите как работать с типографикой правильно, чтобы проектировать качественные интерфейсы)
Визуальная компенсация иллюстраций, графики, иконок и текста
Визуальная компенсация — намеренные корректировки в дизайне, которые помогают исправить ошибки восприятия человека. Грубо говоря, это устранение визуальных иллюзий с помощью цвета, отступа, масштаба, чтобы элементы казались одинаковыми по весу.
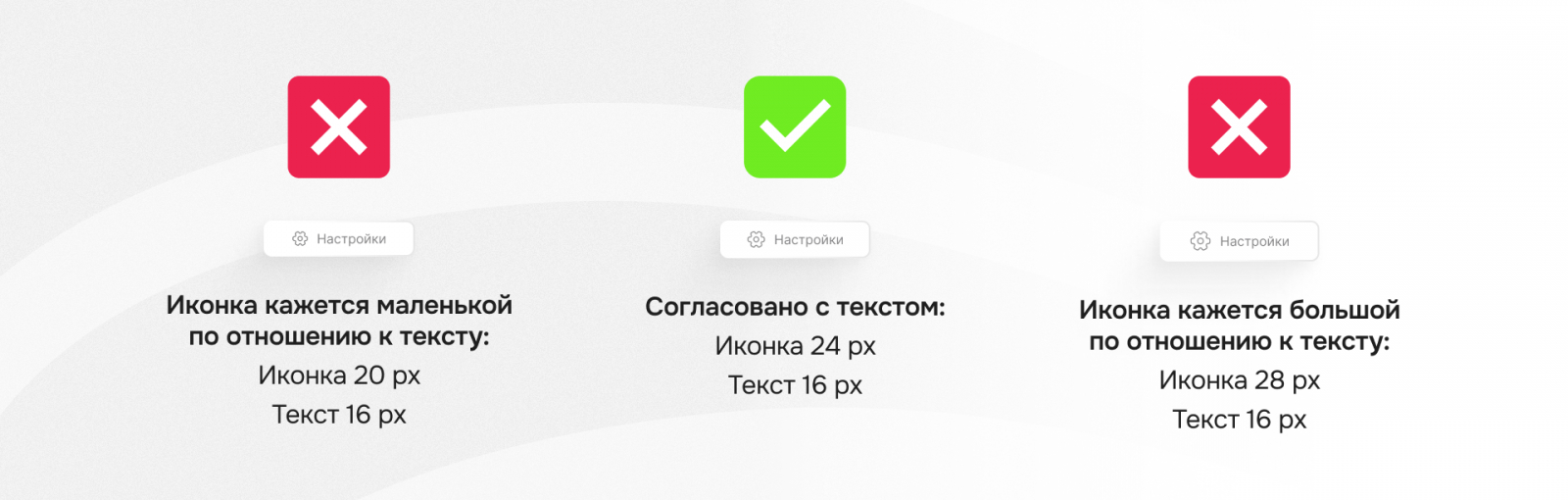
Попробуем вписать иконку в размер текстового контейнера, чтобы она визуально не отличалась от размера текста. В среднем, высота текстового контейнера для шрифта размером 16px — это 24px (зависит от интерлиньяжа).
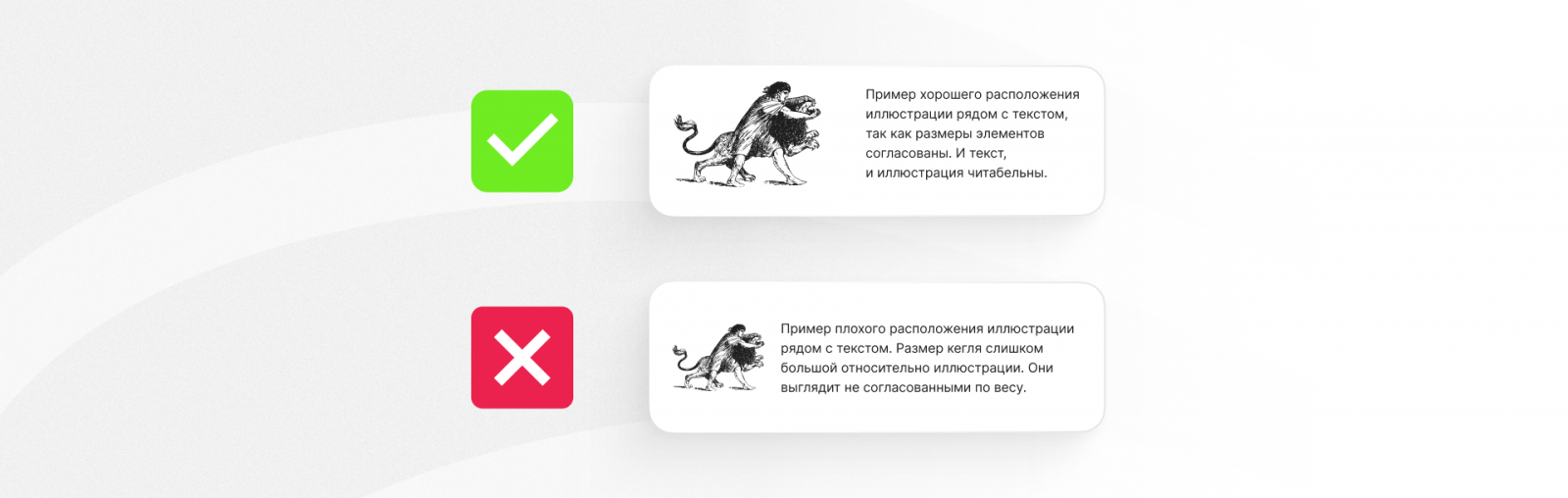
Сделаем иллюстрацию одинаковой по весу с текстовым контейнером за счет отступа и масштаба картинки.
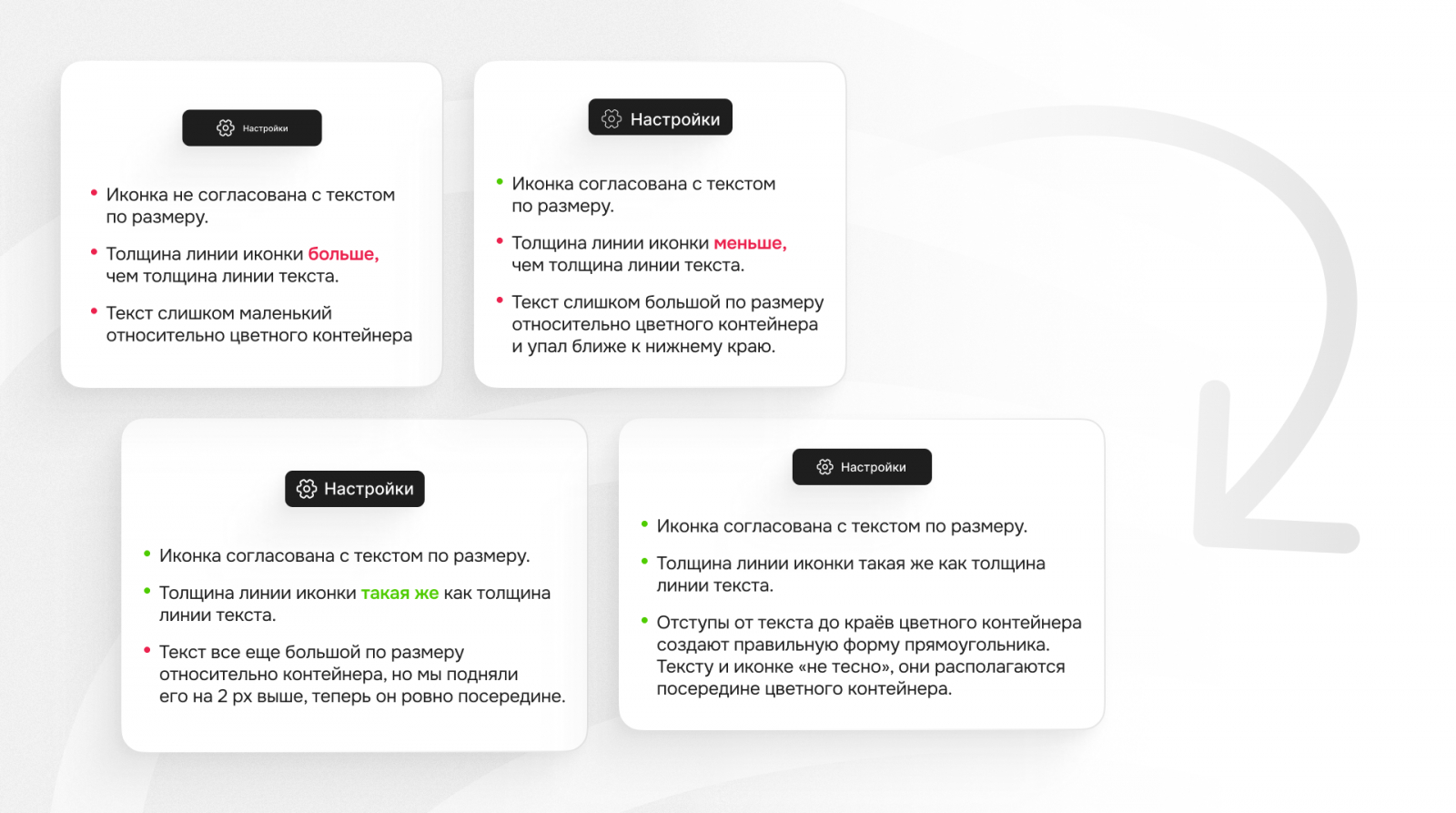
Посмотрим как исправить типичные ошибки размещения кнопки с иконкой в цветном контейнере.
Проблему плохой компенсации решает анализ интерфейсов и изучение темы визуального веса в дизайне.
Совет: Заскриньте экран популярного сервиса и попробуйте нарисовать его в фигме «на глазочек», не используя пипетку и не измеряя размеры элементов. Со временем такая практика внесет ясность во многие вопросы, связанные с UI.
Тестовое сделано очень поверхностно, решения не проработаны
Чаще всего проверяющему достаточно 5 секунд, чтобы понять, хочется ли углубиться в решение или закрыть файл.
Если он видит, что работа оформлена неаккуратно, не продуман UX просмотра решения, в макетах в разнобой лежат драфты и не расставлены акценты, то ваше решение могут закрыть и забыть, как страшный сон.
В процессе работы придется потратить много времени на навык структуризации мыслей и аккуратность выполнения работы.
Заботьтесь о проверяющем:
- Оформляйте решение «юиксово». То есть проведите проверяющего по сценарию вашей работы так, чтобы не возникало вопросов куда смотреть и «жмать».
- Создавайте гиперссылки на фреймы или страницы в фигме, если это требуется.
- Делайте макеты аккуратно, расставляйте акценты.
Эти простые шаги выделят вас на фоне других кандидатов. Пример хорошего оформления тестового можно посмотреть в моем видео-обзоре:
Вайрфрейм не отличается от дизайна
Немного теории. Вайрфрейминг бывает с низкой и высокой степенью детализации:
Первый используется для интерфейсов со сложным UX, где требуется продумать множество деталей и сценариев использования приложения. Тут мы можем использовать конкретные контролы, тщательно подбирать иконки и вид блоков.
Второй же, помогает продумать UX интерфейса на самом верхнем уровне, не погружаясь в детали. Используются просто серые блоки и текст.
Вайрфремы — карта приложения, перенесенная на конкретные контролы и элементы дизайна, чтобы определить общую композицию интерфейса и ключевые паттерны взаимодействия.
Частой ошибкой является углубление в детали, попытка продумать визуальный стиль. Если начать задумываться на этапе вайрфрейминга о дизайне, велика вероятность допустить ошибку в UX.
Совет: используйте белый и черный цвет и 2-3 оттенка серого. Если в приложении есть иконки, используйте самые стандартные, например из пака Vuesax. Старайтесь делать вайрфреймы аккуратно, не воспринимайте его как черновик интерфейсам. Этот этап в дальнейшем будет полезен.
Если вайрфрейминг — высокоуровневая проработка, то визуализация дизайна уже более глубокий уровень работы с макетом, включая выбор цвета, формы кнопок, насыщенности теней, шрифта и т.д. Ожидается, что вы подумаете над актуальностью UX решения на этапе UI. Ну, или сделаете как минимум 2 итерации вайрфрейминга. Особенно это актуально, когда речь идёт о работе в рамках дедлайна.
И это лишь верхушка айсберга. Боюсь, что за эту статью я не смогла разобрать и 1/10 от всех ошибок, которые встречаются в тестовых. Некоторые из них были грубее, а на некоторые даже и обращать внимание не нужно.
Главное, что все мы люди и можем совершить ошибки. Эта статья не про то, что вас никто не возьмет на работу, если увидит неправильный отступ. А про желание развиваться и становиться лучше. Ошибки это не приговор, но лучше сходу находить их в своих работах и как можно скорее исправлять.
Если хотите увидеть продолжение, то обязательно ставьте лайки и комментируйте эту статью. С вами была Катя из UXART.
И, конечно же, не забывайте подписываться на наш тг-канал, в котором мы рассказываем про дизайн, делимся внутрянкой и просто хорошо проводим время.
Ссылка на фигму со всеми визуалами тут