Как правильно перенести дизайн сайта на Тильду: делимся инструкцией
Мы давно работаем с Тильдой и поняли одну простую вещь: все онлайн-школы учат, как сделать сайт красивым, но не учат, как сделать сайт правильно функционирующим и отлично ранжирующимся в поисковых системах. Мы решили написать небольшую статью о том, как мы разрабатываем сайты на Тильде и в какой последовательности проводим работы. Надеемся, что эта статья будет вам полезной!
Подключаем расширения Annex и Nolim
Почему-то все избегают подобных расширений, может быть, в силу того, что не знают, а может быть, просто не понимают всех преимуществ. Данные расширения дают крутые обновления, которые сильно ускорят вашу работу с Тильдой, а главное, оптимизируют процессы.
Например, Nolim даст необходимые модули для работы с меню навигации и стандартными блоками, плюс добавит в вашу панель улучшенный инструмент “подбор шрифтов без загрузки их на сайт”. Это важно, когда в процессе дизайна вы решили попробовать что-то еще, если ваш итоговый вариант вас не устроил.
Annex подарит возможность работать со стилями. Стандартные механики не позволяют работать с данным инструментом. А это очень важно для ускоренной верстки, а самое главное, это даст вам точное понимание, сколько стилей шрифтов на сайте в данный момент. А если вы вдруг решили сменить верстальщика, то ему будет легче разобраться в вашем проекте после передачи.
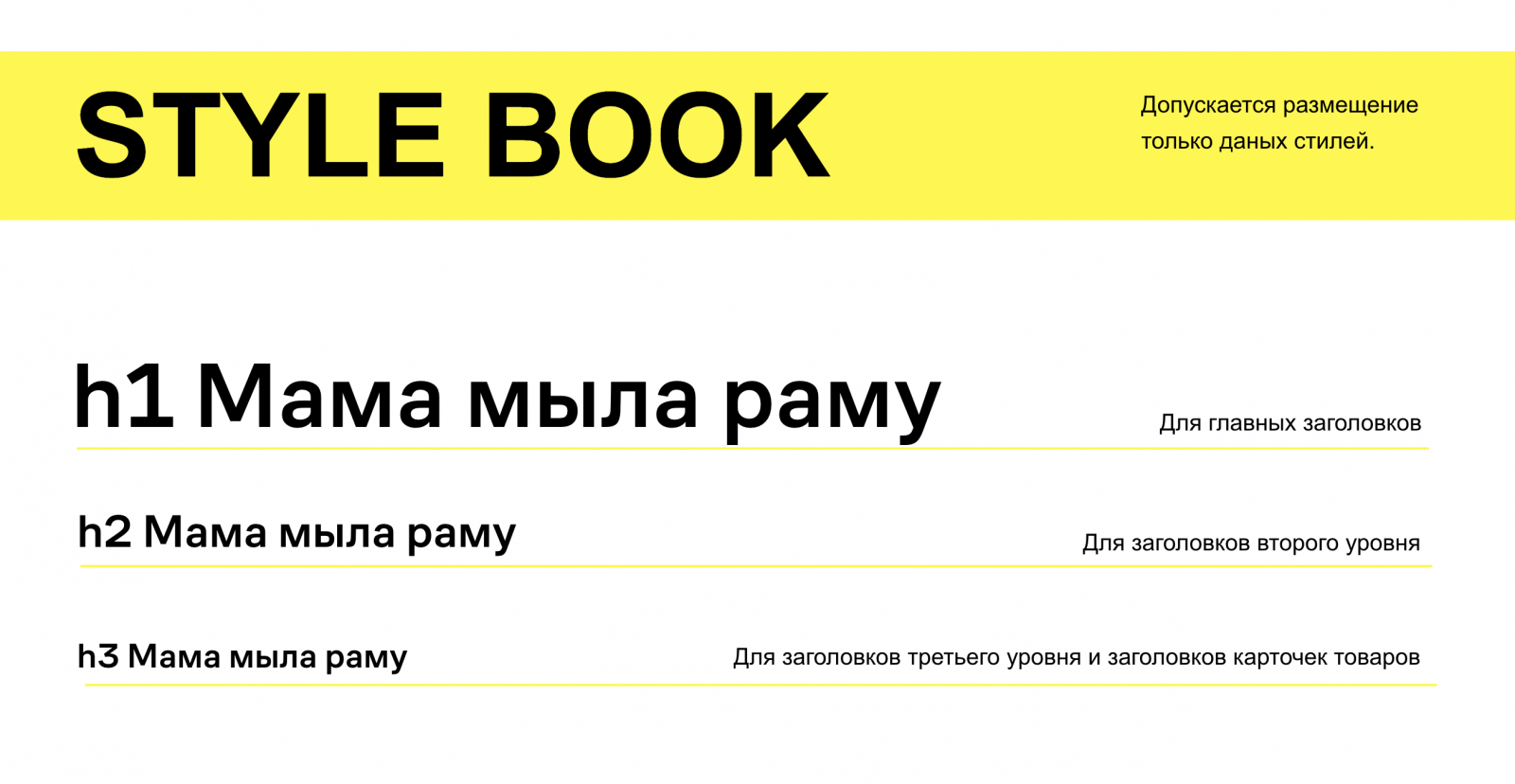
Создаем стайл-бук на сайте для быстрой работы со стилями
Создание стайл-бука (style guide или руководства по стилю) перед версткой сайта — это важный этап, который помогает упорядочить дизайн, обеспечить единообразие и упростить процесс разработки. Вот основные причины, зачем это нужно:
- Стайл-бук определяет все визуальные элементы сайта: цвета, шрифты, кнопки, формы, отступы, иконки и т. д.
- Это гарантирует, что все страницы и компоненты сайта будут выглядеть одинаково, что важно для целостности бренда.
- Создав стайл-бук, верстальщики могут использовать готовые компоненты (например, кнопки, заголовки, формы) без необходимости каждый раз уточнять детали.
- Это ускоряет процесс верстки и уменьшает количество ошибок.
- Если сайт будет расширяться (например, добавляться новые страницы или функции), стайл-бук позволяет легко создавать новые элементы, которые будут соответствовать уже существующему дизайну.
- Стайл-бук становится документацией, которая может быть полезна при передаче проекта новым дизайнерам. Это особенно важно для долгосрочных проектов.
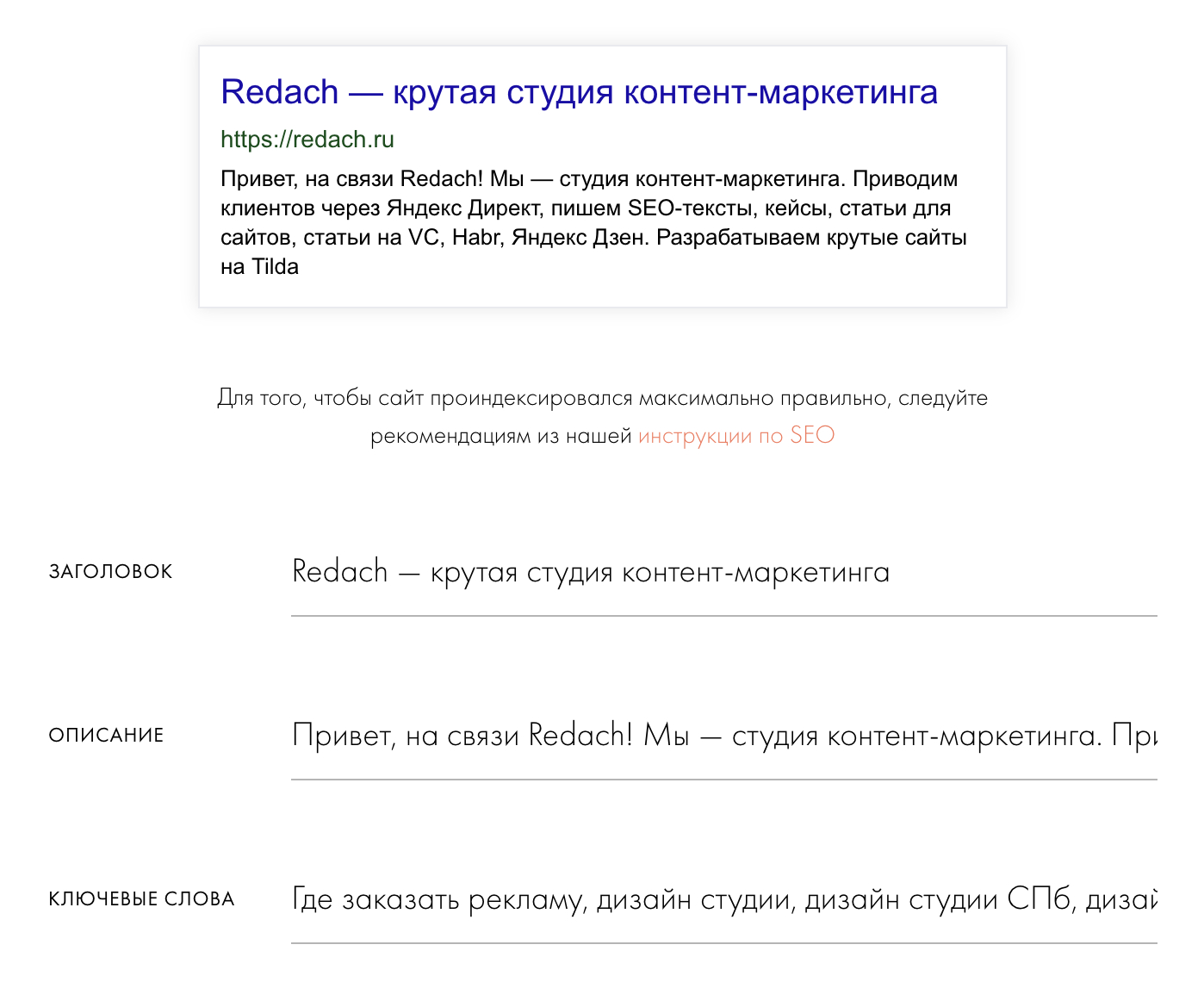
Создаем все страницы-пустышки согласно карте сайта и наполняем их заголовками и описаниями. Добавляем ключевые слова. Подключаем Метрику и загружаем сайт в Яндекс Вебмастер
Этот этап очень важен. Дело в том, что на верстку страниц вам понадобится достаточно много времени. Как делает классический верстальщик? Он создает страницу и начинает наполнять ее контентом, потом делает вторую и так далее. А уже после этого начинает ее SEO-оптимизацию. Это неправильно, если вы ориентированы на сильное SEO в будущем.
Начните делать так: сначала создайте все страницы, задайте им заголовки, описания и ключевые слова в настройках, добавьте бейджи. На все страницы добавьте заглушку с текстом «Скоро здесь будет красивый сайт», например. Подключите домен, опубликуйте сайт и начинайте наполнение. Пока вы работаете над дизайном, страницы начнут попадать в поиск. К моменту завершения работы у вас будут готовые к использованию страницы, которые уже успели проиндексироваться, пусть даже на них было немного контента.
Не забудьте подключить Яндекс Метрику. Это очень важно для дальнейшей аналитики. Залейте сайт в Яндекс Вебмастер, пусть начнется ранжирование. Не беспокойтесь о том, что на страницах нет контента. Пусть Яндекс увидит ваши страницы в принципе, впоследствии он сделает автоматический переобход страниц и обновит данные.
Создаем страницу с меню навигацией и назначаем ее «меню» в настройках
Создайте страницу и назначьте ее в настройках сайта как «меню». Банально? Да, но вы не поверите, многие почему-то этого не делают. Зачем ждать появления меню в конце работы? Гораздо удобнее для навигации сделать это в начале, особенно если все страницы уже готовы.
Создаем страницу с футером и назначаем ее «подвал» в настройках
Это также важный момент, как и с меню. Во-первых, это навигация, а во-вторых, это дизайн и наполненность страниц во всех смыслах. Легче работать и обозревать страницу, когда у нее есть все необходимые элементы.
Когда вы заранее добавляете ключевые компоненты, такие как меню, заголовки и другие элементы дизайна, это не только упрощает процесс разработки, но и улучшает пользовательский опыт. Каждая страница становится более целостной и функциональной, что в итоге положительно сказывается на восприятии вашего сайта.
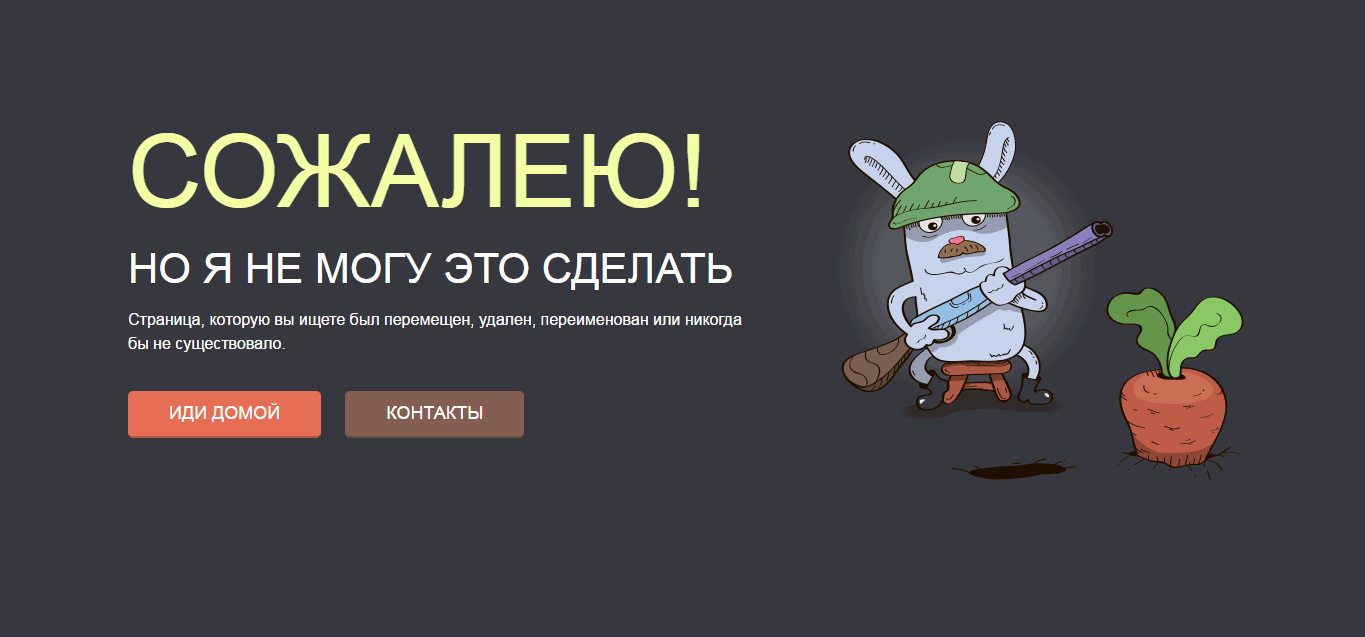
Создаем страницу 404 (страница «Не найдено»). Вот основные причины, почему она важна:
- Когда пользователь попадает на несуществующую страницу (например, из-за опечатки в URL или удаленной страницы), страница 404 помогает ему сориентироваться.
- Вместо того чтобы показывать стандартное сообщение об ошибке, можно предложить полезные ссылки, поиск по сайту или переход на главную страницу. Это удерживает пользователя на сайте.
- Если пользователь видит стандартную ошибку без пояснений, он, скорее всего, покинет сайт. Кастомная страница 404 с полезными ссылками или подсказками может снизить процент отказов.
- Кастомная страница 404, выполненная в стиле сайта, показывает, что владельцы заботятся о своих пользователях. Это укрепляет доверие к бренду.
- Поисковые системы учитывают поведение пользователей на сайте. Если пользователи сразу уходят с сайта из-за ошибки 404, это может негативно сказаться на ранжировании.
- Правильно настроенная страница 404 помогает поисковым роботам понять, что страница больше не существует, и исключить ее из индексации.
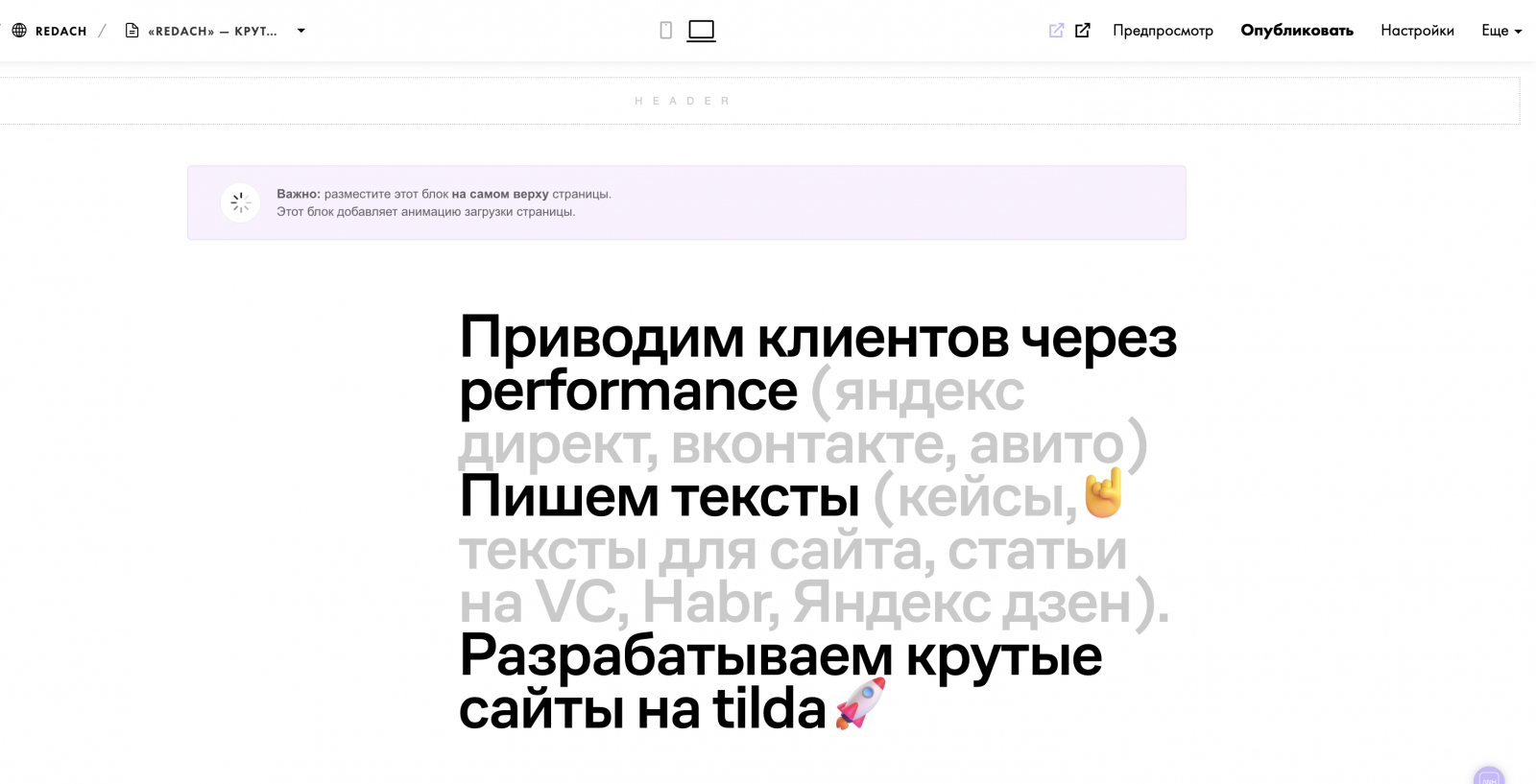
Переносим главную страницу и последующие
В zero-блоках используем два ключевых брекпоинта (375 и 1200), не забываем про алиасы (готовые блоки с родительским элементом на странице стай-бука). Прописываем alt к изображениям (все изображения по возможности выкладываем через img).
Почему мы используем всего два экрана при верстке? Во-первых, это ускоряет процесс трансфера дизайна в Тильду, так как все наши сайты ориентированы на прибыль клиента, и мы стараемся как можно скорее релизить проект. Поэтому работаем быстро.
Во-вторых, за 10 лет работы в дизайне у нас было всего 4 случая, когда клиент обратился в компанию и сказал, что ему не понравилась верстка на планшете, там якобы что-то слетело. Из 0,0001 процента париться не стоит, тем более, когда у сайта верстка всего на два экрана. Планшет открывает мобильную версию. То есть, без сайта в любом случае никто не останется.
Проводим тесты в разных браузерах, с различных устройств
Сайт может выглядеть иначе на разных браузерах, потому что каждый веб-обозреватель работает на своём движке. Браузеры используют разные движки для отображения веб-страниц (например, Blink в Chrome, Gecko в Firefox, WebKit в Safari). Эти движки могут по-разному интерпретировать HTML, CSS и JavaScript, что приводит к различиям в отображении.
Также на отображение сайта могут влиять и другие факторы:
- Не все браузеры поддерживают одинаковые версии CSS и HTML. Например, некоторые новые свойства CSS (например, grid, flexbox, custom properties) могут работать не во всех браузерах или требовать вендорных префиксов (например, -webkit-, -moz-).
- Разные браузеры могут по-разному отображать шрифты, особенно если используются пользовательские шрифты (например, через @font-face). Это может привести к различиям в размере, толщине или межбуквенном интервале.
- У каждого браузера есть свои стили по умолчанию (user agent stylesheet), которые применяются к элементам, если они не переопределены в CSS сайта. Например, отступы, размеры шрифтов или стили кнопок могут отличаться.
- Если сайт использует JavaScript для динамического изменения контента или стилей, различия в поддержке JavaScript между браузерами могут привести к разному поведению.
- Браузеры могут по-разному обрабатывать масштабирование страниц и адаптацию к различным разрешениям экрана, особенно на мобильных устройствах.
- Если браузер использует закэшированные версии CSS или JavaScript, это может привести к отображению устаревшей версии сайта. Также обновления браузеров могут изменить их поведение.
- Установленные в браузере плагины или расширения могут влиять на отображение сайта (например, блокировка рекламы, изменение стилей).
- Если код сайта содержит ошибки или не учитывает кросс-браузерную совместимость, это может привести к неправильному отображению в некоторых браузерах.
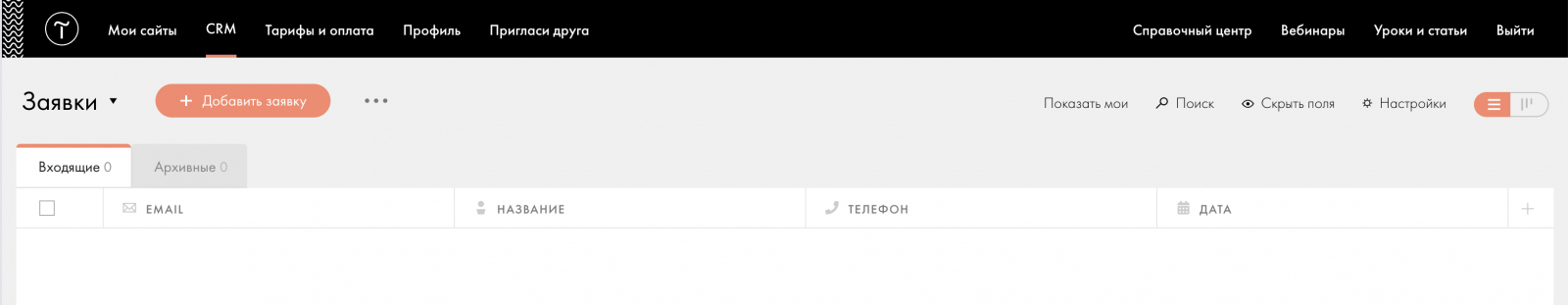
Подключаем CRM (Подключаем формы к CRM)
Сразу подключаем формы к Тильда CRM. Прочие системы можно будет подключить по ходу. Однако сортировать заявки важно. Кроме того, Тильда часто багует, и некоторые заявки не проходят в стороннюю CRM, поэтому мы страхуем себя на старте. Чего и вам желаем. Подключение внешней CRM — это лишь дело времени, так как вам понадобится аналитика и коллтрекинг.
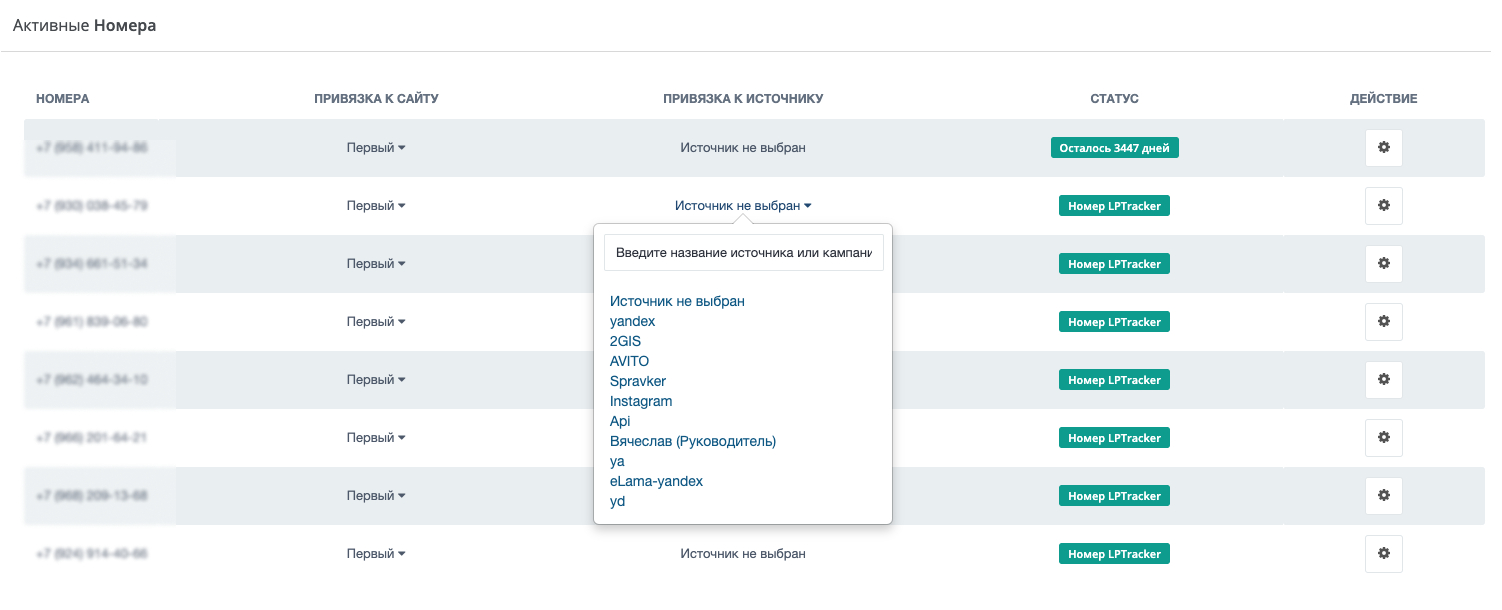
Подключаем коллтрекинг
Подменный номер — это база. И чем больше их, тем лучше. Мы часто слышим миф о том, что клиент записывает номер и всегда звонит по нему.
Во-первых, даже если он и записал ваш номер, он в любом случае дозвонится, все номера привязаны к вашему основному телефону.
Во-вторых, никто в 2025 году не записывает номера. Все переходят на сайт или общаются в мессенджерах. А вот упускать источники трафика — это действительно плохо. Даже если вы не используете контекстную рекламу, подключите статические номера. Пусть они собирают информацию о позвонивших. Номера на POI, номера на отзовиках, на сайте разместите подменный номер для SEO-трафика.
Релиз сайта
Запускаем сайт и передаем все инструменты клиента. С момента релиза никуда не уходим — мониторим поведение входящего трафика.
Через месяц проводим анализ и апдейты по проекту
Крайне важный этап. Дорогой мой дизайнер, если ты решил, что, сдав клиенту сайт, ты закончил свою работу, ты сильно ошибаешься. То, что ты навалил кучу блоков и написал красивенький «UX текстик», не значит, что сайт будет эффективно работать. Подожди месяц, дай людям возможность зайти на твой сайт, изучить продукт, посерфить страницы, оценить юзабилити и адекватность контента.
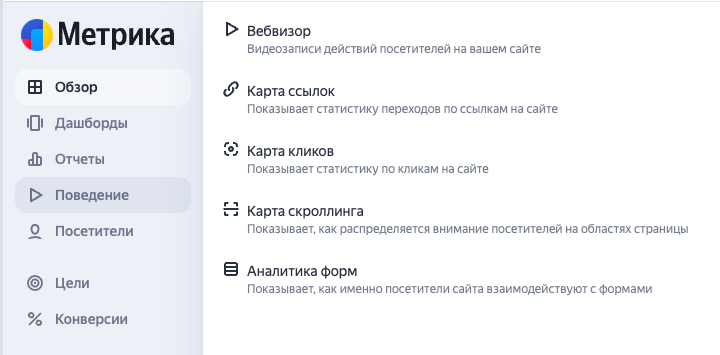
После этого переходи на сайт и изучай метрики: проверь глубину отказов, посмотри Веб-визор, проверь карту скроллов и карту кликов. Оптимизируй сайт, убери лишние блоки, добавь или убери ненужный текст.
Вывод
Коллеги, процесс верстки на сайте может быть простым, если учитывать эти правила. Мы проверили это на себе неоднократно! А если вы хотите получить бесплатную консультацию, мы с радостью поможем. Не забудьте подписаться на канал в Telegram — там много интересного!