Законы Хика, Миллера и Якоба на практике: разбираем, как популярные UX-приемы помогают облегчить перегруженный дизайн
По мнению пользователей, дизайн 60% сайтов в интернете перегружен и мешает использовать их по назначению: читать информацию, заполнять формы, совершать покупки.
Наверняка вы слышали о популярных психологах, чьи законы применяются в дизайне как раз для решения этой проблемы? Александр Обанин, арт-директор финансового маркетплейса «Выберу.ру», показывает, как они работают на практике.
Почему перегруженный дизайн — зло?
С точки зрения UX перегруженный дизайн плох тем, что не просто раздражает пользователей, но и мешает им выполнять целевые действия:
Отвлекает агрессивная реклама. На сайте непонятно, как купить товар или услугу: экран блокирует широкоформатный банер, из угла выезжает поп-ап, а нужный функционал находится где-то в промежутках между кликбейтом. В потоке визуального шума кажется, что сайт вообще не работает, а компания не предоставляет заявленный сервис. Именно из за недостаточного функционала 42% потенциальных клиентов покидают сайт.
Посмотрите на этот сайт по аренде автомобилей. С одной стороны, самоирония — это здорово, но пользоваться им слишком сложно.
Люди вынужденно совершают ошибки. Когда в интерфейсе сложно разобраться, пользователи могут ввести неверные данные в форму, заказать доставку не на тот адрес или неправильно рассчитать стоимость. Это критично, особенно если цена ошибки высока: при оформлении госуслуг, в интернет-банках или промышленных системах мониторинга.
Сайт виснет. 47% пользователей ожидают, что время загрузки сайта не превышает две секунды. Секундой больше — и они уже успеют покинуть сайт. Скорость загрузки тормозят:
- кастомные (встраиваемые) шрифты;
- JS-фреймворки (неиспользуемый код);
- большие изображения;
- тяжелые SVG (часто требуется оптимизация);
- рендеринг (анимации, эффекты).
Как понять, что дизайн перегружен?
В первую очередь спросите себя: а самому-то как? Если есть ощущение, что легче уйти, чем разобраться в интерфейсе — стоит задуматься. Попросите друга или коллегу посмотреть макет: понятно ли, что это за сервис, как им пользоваться? Если человек затрудняется с ответом, то скорее всего сайт перегружен.
Необязательно полагаться только на субъективное ощущение — соберите данные. Для этого используется много разных инструментов тестирования и аналитики. Можно собрать фокус-группы, провести опрос или полноценное UX-исследование, запустить А/Б-тестирование, проанализировать отзывы клиентов.
Анализировать юзабилити удобно с помощью аналитических сервисов, таких как Яндекс.Метрика или HotJar: отслеживать динамику отказов, глубину просмотров смотреть тепловую карту кликабельности и видео с сеансами реальных пользователей. Последние два инструмента особенно полезны, если вы хотите узнать, какие блоки не попадают во внимание посетителей.
Не забывайте наблюдать за основными показателями эффективности сайта: конверсией, скоростью загрузки и т. д. Если они заметно меньше рыночных цифр — возможно, дело в дизайне. В моей практике был случай, когда из-за перегруженной карточки продукта конверсия снизилась на 20%.
А теперь давайте перейдем к конкретным UX-приемам, которые помогут сделать сайт визуально легче и удобнее.
1. Управляем вниманием с помощью группировок
Человек в силу своей природы склонен к обобщению — наш мозг все время группирует объекты. Так, когда мы видим много деревьев, — понимаем, что это лес. Дизайнеры используют приемы группировки на сайтах, чтобы направлять фокус внимания на значимые элементы.
Один из приемов — закон Миллера, согласно которому кратковременная память может запомнить и повторить от пяти до девяти (7 ± 2) элементов. Интересно, что сами группы тоже выступают как отдельные объекты, поэтому считается оптимальным использовать, например, семь групп по семь элементов.
Еще один прием — закон Хика — гласит, что количество информации влияет на время, которое мозг человека тратит на принятие решения. Вы замечали, что чем больше обзоров на товар мы читаем, тем сложнее выбрать?
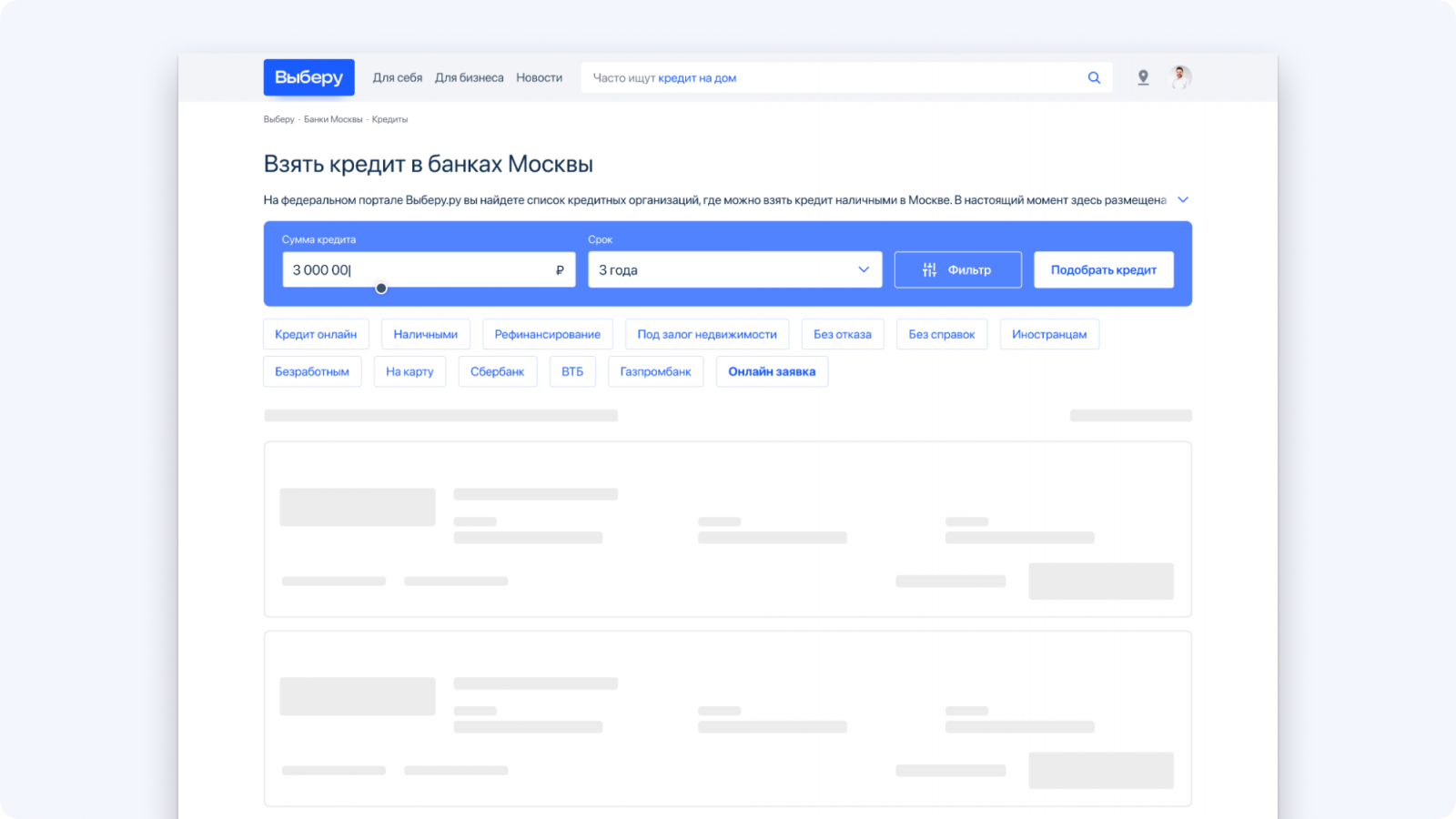
Мы применили эти правила на сайте финансового маркетплейса «Выберу.ру», чтобы облегчить листинги и карточки банковских продуктов. Несмотря на то что кредиты всегда содержат много условий, мы сгруппировали их и оставили только ту информацию, которая нужна человеку для принятия решения.
2. Отображаем процессы
Часто дизайнеры все внимание уделяют финальному этапу пользовательского пути — странице конверсии. Однако сам процесс и все то время, которое человек проводит в контакте с сайтом, не менее важны, чем конечный результат.
Максимальную вовлеченность на каждой стадии «общения» с сервисом позволяет создать эффект Зейгарник. Его смысл в том, что незавершенные задачи остаются в памяти человека дольше, чем завершенные. Людям свойственно стремление завершить начатое дело. По этому принципу работает ремаркетинг, а в UX-дизайне — прогресс-бары.
При этом нельзя заставлять человека ждать, иначе он уйдет. Об этом говорит так называемый порог Доэрти: производительность возрастает, когда компьютер и его пользователи взаимодействуют с темпом <400 мс, который гарантирует, что ни один из них не должен ждать другого. Так как листинги «Выберу.ру» содержат очень много предложений, которые загружаются не сразу, мы использовали скелетоны: сначала подгружается каркас экрана, а следом — контент. Благодаря этому складывается ощущение более быстрой и плавной загрузки.
3. Выстраиваем три уровня познания
Любой макет или материал можно прочитать на трех разных скоростях. Выбор удобной, как правило, диктуется пользовательским опытом. Например, человек может заполнять форму заявки в час пик в метро или же дома за ноутбуком — скорость в этих ситуациях будет разной.
По такому принципу сделан наш раздел финансовой аналитики. На первом уровне пользователь видит, как расположена информация: заголовки первого уровня и общая структура страницы. Далее, фокусируясь на внутреннем содержании блоков, понимает — здесь есть то, что ему интересно — индексы вкладов/ипотеки. В последнюю очередь изучает детально этот блок со ссылками на более подробную информацию.
В случае с формой заявки мы решили максимально упростить людям задачу. Внимание концентрируется на уровне одной проблемы — той, которую нужно решить сейчас.
4. Снижаем когнитивную нагрузку
Чтобы информация легче усваивалась, используйте как можно меньше средств выразительности. Из тех, что остались, выберите только необходимые и привычные для восприятия. Самый простой пример — ссылки достаточно покрасить в синий цвет.
Для мобильных устройств мы жертвуем некоторыми элементами, чтобы не перегружать интерфейс:
Сделать навигацию на сайте понятнее помогают визуальные подсказки. Одна из них — это закон сходства, согласно которому элементы одной формы воспринимаются как группа, даже если разделены пространством. Взгляд цепляется за одинаковые фигуры, и сразу ясно — элементы родственные, представляют одну категорию. И чем больше элементы похожи, тем более связанными воспринимаются — объясняет закон связанности.
5. Делаем красиво
Большинство людей создают свое первое впечатление о сайте только на основе веб-дизайна: красивый, значит, удобный.
Красота — вещь довольно субъективная. Исследования показывают, что люди считают красивыми привычные и знакомые им по восприятию пропорции и формы. Этот тезис подтверждает закон Якоба: чем больше UX сайта похож на другие, тем скорее понравится пользователю. Здесь можно провести аналогию с автомобильной промышленностью. Несмотря на то, что современные технологии позволяют выпускать машины любой формы и конструкции, аудитория автолюбителей предпочитает классический внешний вид.
Сайты, как и автомобили, схожи по своему «скелету», но отличаются друг от друга визуальным языком: линиями, цветами, формой и размером элементов. Общайтесь с аудиторией на своем уникальном визуальном языке, даже если используете стандартную навигацию для тематики проекта. Это поможет отстроиться от конкурентов, запомниться на фоне других похожих сайтов, а также напрямую транслировать ценности бренда.
Как выбрать приемы для своего сайта
Не все UX-приемы из этой статьи одинаково эффективны для всех типов бизнеса. Вполне возможно, какой-то вам не подойдет. Не оптимизируйте ради оптимизации: лучше проработать детально один метод, чем пробовать каждый понемногу.
Чтобы выбрать нужную механику, отталкивайтесь от потребностей пользователей: выделите основные проблемы и пробуйте решить их с помощью одного-двух методов. Смотрите, как решают эти же проблемы ваши конкуренты. Или не решают... И не забывайте тестировать эффективность изменений.