Топ-10 ошибок веб-дизайна сайта в 2023 году
Дизайн играет огромную роль в разработке эффективного веб-ресурса — это уже давно не секрет. Но мы часто совершаем ошибки при создании сайта, которые влияют на восприятие и опыт пользователей.
Всем привет! Меня зовут Даша Яфарова, я дизайнер агентства Acoola.Team. В этой статье я расскажу про ключевые проблемы веб-дизайна, актуальные на 2023 год, а также дам комментарии по тому, как их избежать, чтобы обеспечить высокую эффективность и удовлетворенность посетителей вашего веб-сайта.
Доступ к контенту
Ошибки дизайнеров можно разделить на несколько пунктов:
- Отсутствие цветового контраста и неудачная подборка гаммы.
- Нет визуальных индикаторов для фокусировки внимания.
- Плохое сочетание шрифтов и стилей.
- Неполный доступ для людей с ограниченными возможностями.
Палитра сайта
В UI-дизайне важно придерживаться базовых правил, чтобы создать соответствующее настроение, подчеркнуть уникальность бренда, а также повлиять на принятие решений пользователей.
Часто встречаются такие ошибки в дизайне сайта:
- Использование чистого черного цвета (#000000), что выглядит резким и неестественным на страницах сайта. Лучше подобрать более мягкие серые тона.
- Комбинации несочетаемых оттенков, которые вызывают негатив у посетителей. Используйте круг Иттена, чтобы выбрать соответствующую гамму.
- Неоновый цвет требует осторожности, так как подобные решения перегружают визуальное восприятие.
- Яркие, высококонтрастные сочетания вызывают стресс и утомление.
Чтобы избежать проблем при выборе гаммы, обращайте внимание на теорию цвета, используйте инструменты и ресурсы для подбора палитры. Это создаст гармоничный и доступный дизайн, который будет визуально привлекательным и функциональным одновременно.
Индикаторы фокуса
Элементы фокусировки помогают аудитории ориентироваться в интерфейсе веб-сайта. Это могут быть интерактивные элементы, выделенные ссылки, кнопки и тому подобное. Если вы не акцентируете внимание посетителя, он может упустить важную информацию и не совершить действия.
Неполный доступ для людей с ограниченными возможностями
Для людей с ограниченными возможностями необходимо добавить альтернативный текст и вспомогательные технологии — что особенно важно, если это часть вашей целевой аудитории. Например, подобные решения будут актуальны для медицинских учреждений, банковской сферы, некоммерческих организаций.
А про адаптивный веб-дизайн забыли
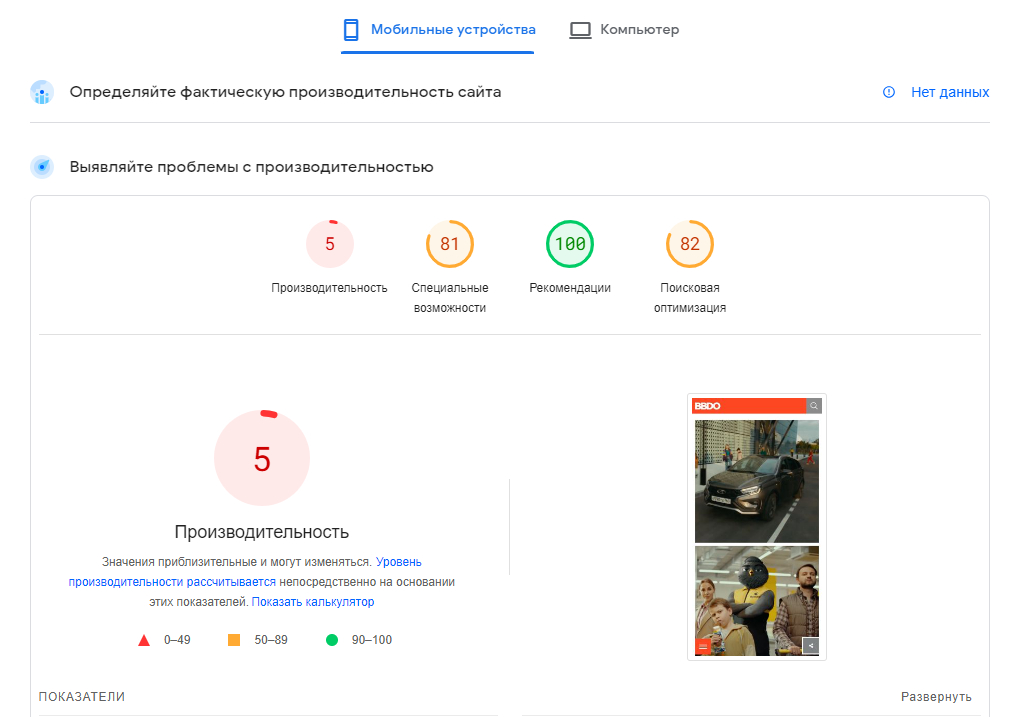
Современный веб-дизайн подразумевает адаптацию сайта под разные экраны, особенно под мобильные устройства. Важно проверить то, как ваш ресурс выглядит и функционирует — например, корректно ли отображена информация или каких-то блоков не видно.
Ошибки юзабилити сайта:
- отсутствие оптимизации, зума или значка для возврата на главную страницу,
- размещение больших файлов и тяжелых фреймворков,
- скрытый или смещенный контент.
Эстетика или функциональность
Данная ошибка присутствует уже несколько лет — в погоне за трендами владельцы бизнеса забывают про функционал ресурса и получают медленный и тяжелый сервис. Это происходит из-за большого количества графических элементов: анимация, видео- и фотоконтент.
Помните: в данном вопросе нужно придерживаться баланса и не забывать, что в первую очередь мы создаем UX-дизайн — заботимся о ЦА и ее опыте. Убедитесь, что каждый элемент имеет функциональное значение и способствует достижению целей. Для этого можно придерживаться минималистичного дизайна.
Стандартные шаблоны
Мелкий и средний бизнес часто пользуется стандартными шаблонами в конструкторах. В итоге мы получаем типичные ресурсы, которые мало чем отличаются друг от друга. Из-за этого людям сложно запомнить бренд и сделать заказ.
Персонализируйте шаблоны в соответствии с целями компании. Добавляйте уникальные графические элементы, палитру и типографику. Если есть возможность, создавайте кастомные и уникальные решения.
Неэффективные элементы
Выше я уже упоминала о функциональности элементов — каждая составляющая вашего ресурса должна направлять посетителей по готовому сценарию и доводить до заключительного этапа: сделать заказ, подписаться, перейти по ссылке, получить чек-лист, позвонить и тому подобное.
Но вы можете столкнуться с лишним контентом, который не несет полезной информации или усложняет путь пользователя большим количеством действий — по этой причине аудитория переходит к конкурентам.
Сложная иерархия
Представьте, что вы перешли на сайт и пытаетесь понять, как совершить покупку. Классическая ситуация, когда вам нужно долго и мучительно изучать весь ресурс, чтобы найти ответ на свой вопрос. Отсутствие структуры интерфейсов вводит пользователей в заблуждение — и они уходят со страниц подобных сайтов.
Для исправления подобной ситуации используйте четкую иерархию заголовков, подзаголовков и списков для организации контента. Разместите наиболее важные данные в верхней части страниц. Выделяйте ключевые элементы для фокусировки внимания.
Проблема с навигацией
Ошибки юзабилити в навигации связаны с:
- Отсутствием меню и хлебных крошек.
- Нетипичным расположением блоков. Есть стандартная форма страниц, которая привычна широкой аудитории: заголовок, оффер, УТП, описание услуг и так далее. Если модули перемешаны — аудитории сложно ориентироваться.
- Отсутствием или некорректным размещением CTA-кнопок на продающих страницах.
- Большим количеством разделов в меню, из-за чего теряется ключевая информация.
Оптимизируйте основную структуру веб-сайта. Используйте ясную и информативную разметку для разделов и страниц, чтобы пользователи могли легко найти необходимые данные.
Непонятное уникальное торговое предложение
В первую очередь, ошибки с позиционированием связаны с тем, что компания не понимает, что она делает и для кого. Вы можете встретить расплывчатые и обобщенные фразы, которые никак не подчеркивают уникальность бренда.
Для начала четко расставьте приоритеты и распишите цели, изучите ЦА и конкурентную среду, а затем пропишите УТП и преимущества. К описанию можно добавить визуальные элементы, которые привлекут внимание посетителей.
Плохой призыв к действию
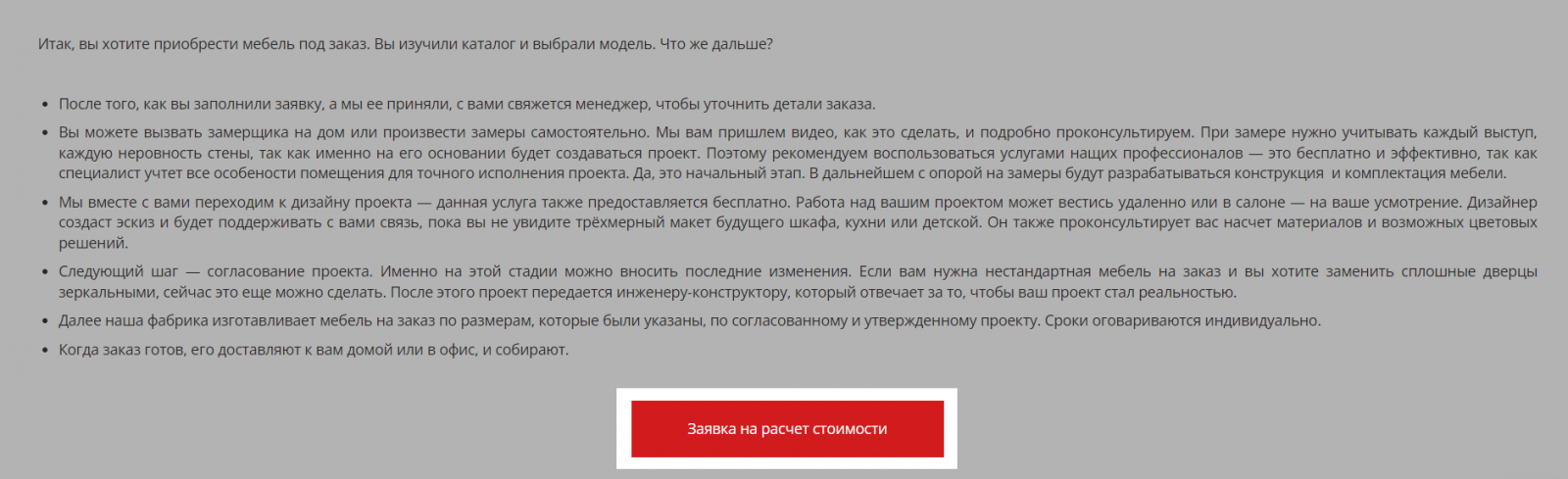
Призыв к действию должен отличаться от остального контента. Бывает так, что кнопку не видно — она сливается с фоном, в ней прописан сложный текст или отсутствует анимация.
В примере ниже показан не очень удачный вариант, который можно сократить до двух слов:
Кнопка выполняет роль последнего звена в цепочке действий пользователя, поэтому она должна привлекать внимание. Помните, что текст должен быть коротким и простым, а цветовая гамма — яркой и соответствующей общему дизайну.
Создание сайтов, которые одновременно эстетически привлекательны и функциональны, помогает вам достичь желаемых целей и сэкономить деньги и время. Дизайн — это не только визуальное оформление, но и средство улучшения опыта пользователей и достижения бизнес-целей.
Обращайтесь в наше агентство за разработкой веб-дизайна для вашего бизнеса. Я и мои коллеги поможем вам оптимизировать сайт или создать уникальный проект.
Реклама
ООО «Акула Тим»
ИНН: 9724001051
erid: 2VtzqwmUMmJ