Как увеличить конверсию интернет-магазина: 10 проверенных способов с примерами
Конверсия – это важный показатель в интернет-маркетинге, который помогает оценить эффективность различных действий на сайте. С ее помощью можно узнать процент целевых действий, таких как продажи или количество просмотров страницы, от общего числа пользователей. Если конверсия низкая, это может негативно сказаться на продажах и маркетинге компании.
После прочтения данной статьи, вы сможете сами рассчитать конверсию вашего интернет-магазина и узнаете, что сделать для ее повышения. Вы найдете полезные советы и рекомендации по оптимизации конверсии. В Интернете существует множество подобных и подробных предложений для повышения конверсии. Специалисты Demis Group рассказали о самых важных и первостепенных критериях.
Формула расчета конверсии:
Конверсия является важным показателем для компаний, продажи которых зависят от доступности и понятности их сайта. Если пользователь, который хочет купить товар онлайн, заходит на сайт со сложным интерфейсом, непонятной навигацией и неудобным оформлением заказа, то клиент скорее всего быстро покинет страницу и обратится к конкурентам.
Отслеживание конверсии позволяет понять, на каком этапе происходит потеря клиента, и внести необходимые изменения. Это помогает улучшить пользовательский опыт и увеличить продажи.
Проверенные способы для повышения конверсии вашего интернет-магазина:
1. Поработать над юзабилити сайта
Оценить удобство использования страницей. Важно объективно определить, понятно ли новому клиенту пользоваться вашим интернет-магазином или ему кажется это чем-то сложным и непонятным. В комплекс юзабилити (комфортное сопровождение пользователя до целевого действия) входит несколько критериев для качественной оценки: дизайн, расположение, навигация, верстка, контент, функционал, адаптация под девайсы и так далее. И каждый критерий одинаково важен для повышения конверсии. Например, если дизайн сайта не привлекательный, устаревший, скучный и перегруженный виджетами, это отталкивает пользователя и уменьшает конверсию сайта. Также немаловажно иметь на сайте приятный, читабельный текст, яркие контрастные цвета или спокойные оттенки (в зависимости от корпоративного стиля компании), не перегруженное меню, структурированный и ценностный текст с иллюстрациями и многое другое.
Проверить на юзабилити сайт можно в таких сервисах как Яндекс.Метрика и Google Analytics.
На сегодняшний день популярные и начинающие компании стараются вовремя отслеживать юзабилити своих сайтов и каждый раз улучшать их.
На что обратить внимание в первую очередь:
- Скорость работы сайта (если интернет-магазин не прогрузился спустя 5 секунд, велика вероятность, что пользователь не будет дожидаться и выйдет из вкладки).
- Качество и дизайн сайта (все картинки, карточки товара должны быть в высоком качестве, контрастные цвета или спокойные оттенки в зависимости от целесообразности, читабельный и уникальный текст, без “воды” и грамматических ошибок).
- Перегруженность сайта, больше минимализма (пользователь может потеряться в многочисленных вкладках и виджетах на главной странице, лучше вынести дополнительные опции в другие разделы, оставить больше “воздуха” и пространства для мышления клиента).
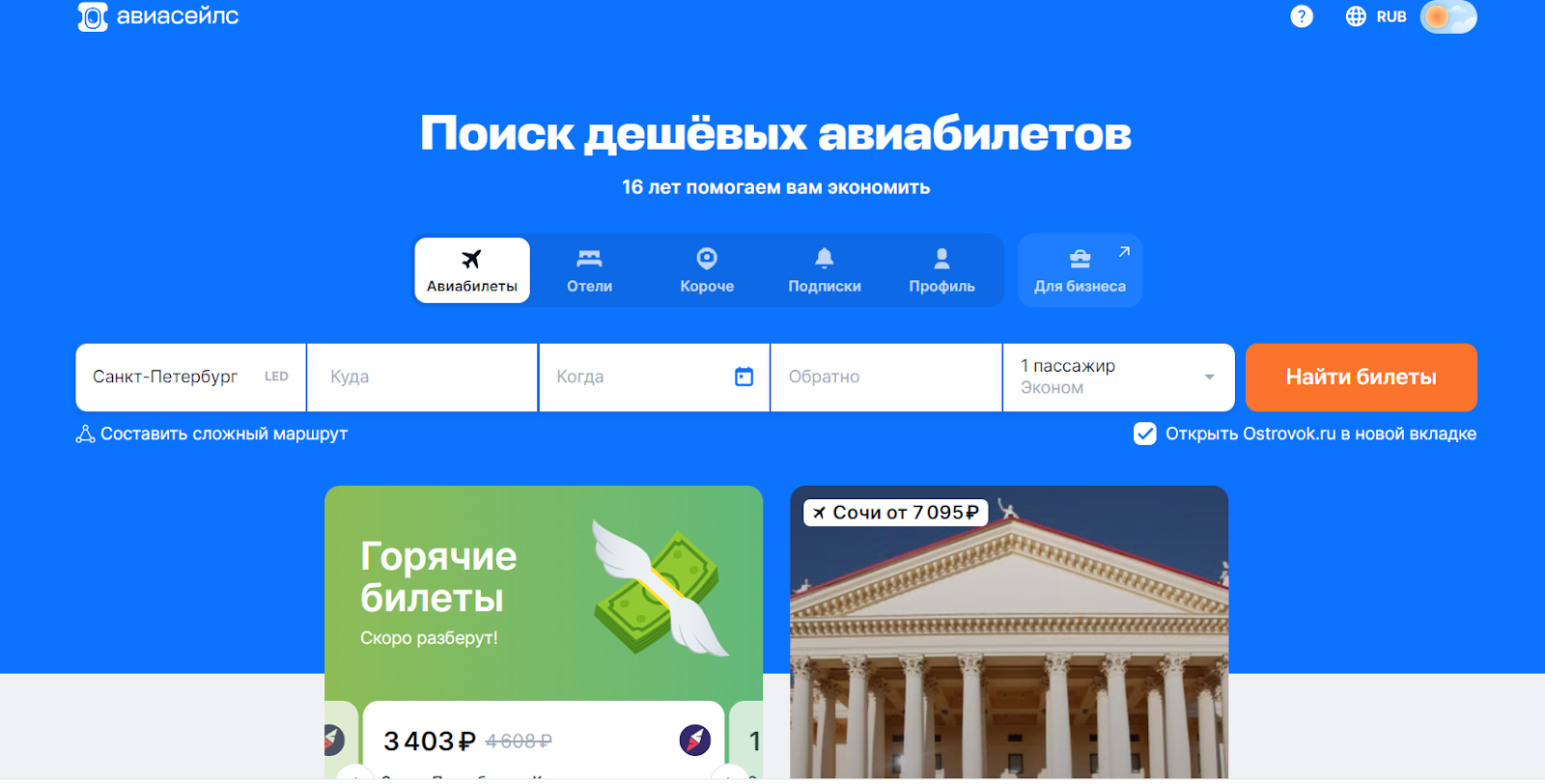
2. Добавить контрастные кнопки: Call-to-action
Кнопки в интернет-магазине играют важную роль маркетингового инструмента, с их помощью пользователи узнают, что произойдет, если они кликнут по ней. Чаще всего можно встретить такие контрастные выделяющиеся кнопки (чтобы пользователи сразу их заметили и обратили внимание), как “оформить заказ”, “добавить в корзину”, “оформить рассрочку” и так далее.
Благодаря кнопкам “призыв к действию” можно мотивировать потенциальных клиентов выполнить определенное нужное для компании действие.
На что обратить внимание в первую очередь:
- Формат кнопки (как правило, “призыв к действию” размещают в виде текстового сообщения, картинки или обычной кнопки).
- Размер кнопки (важно, чтобы call-to-action был в меру большим и не слишком маленьким, чтобы цеплялся глазу пользователя, но и не мешал читать текст рядом).
- Цвет кнопки (зависит от фирменного цвета компании и интернет-магазина, главное, чтобы был контраст между сайтом и кнопкой, чтобы пользователь сразу заметил ее и смог выделить взглядом).
- Анимация кнопки (пользователю будет интересней и приятней взгляду, если кнопка буквально “нажимается”, дает реакцию на клик; например, подсвечивается, прожимается, создает ненавязчивый звук, мигает или меняет цвет при наведении курсора.
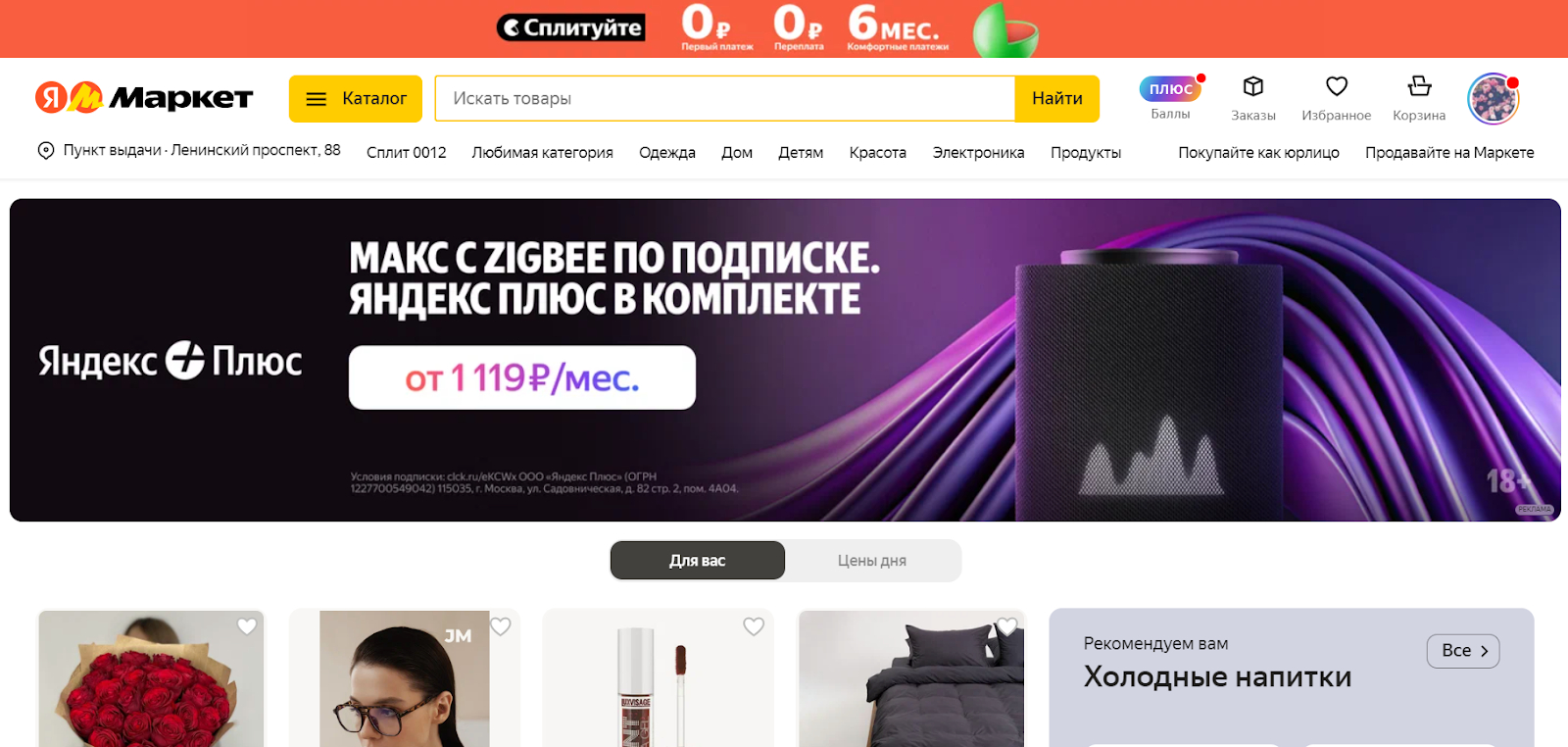
3. Разместить оффер / УТП на главной странице
Уникальное торговое предложение или оффер – это короткая фраза, в которой емко и точно сформулировано предложение для клиентов; это преимущественная фишка, изюминка компании в данный момент акции или проходящая постоянно. Следует разместить оффер на главной странице, где-нибудь сверху или сбоку сайта, для того, чтобы пользователь сразу увидел и обратил внимание на выгодное ему предложение.
На что обратить внимание в первую очередь:
- Интересное и выгодное УТП (проанализировать, выделить и сформулировать предложение для клиента). Чаще всего УТП носят временный характер и выглядят как акции и специальные предложения.
- Место для расположения УТП (важно определить выгодную позицию для предложения, чтобы пользователь сразу заметил, акцентировал внимание и перешел на вкладку с подробностями; возможно потребуется проводить тест на эффективность УТП в разных местах).
- Кликабельность ссылки на УТП (пользователь, заинтересовавшись предложением, захочет узнать подробности акции, для этого следует сделать возможность перехода на отдельную страницу при нажатии на оффер).
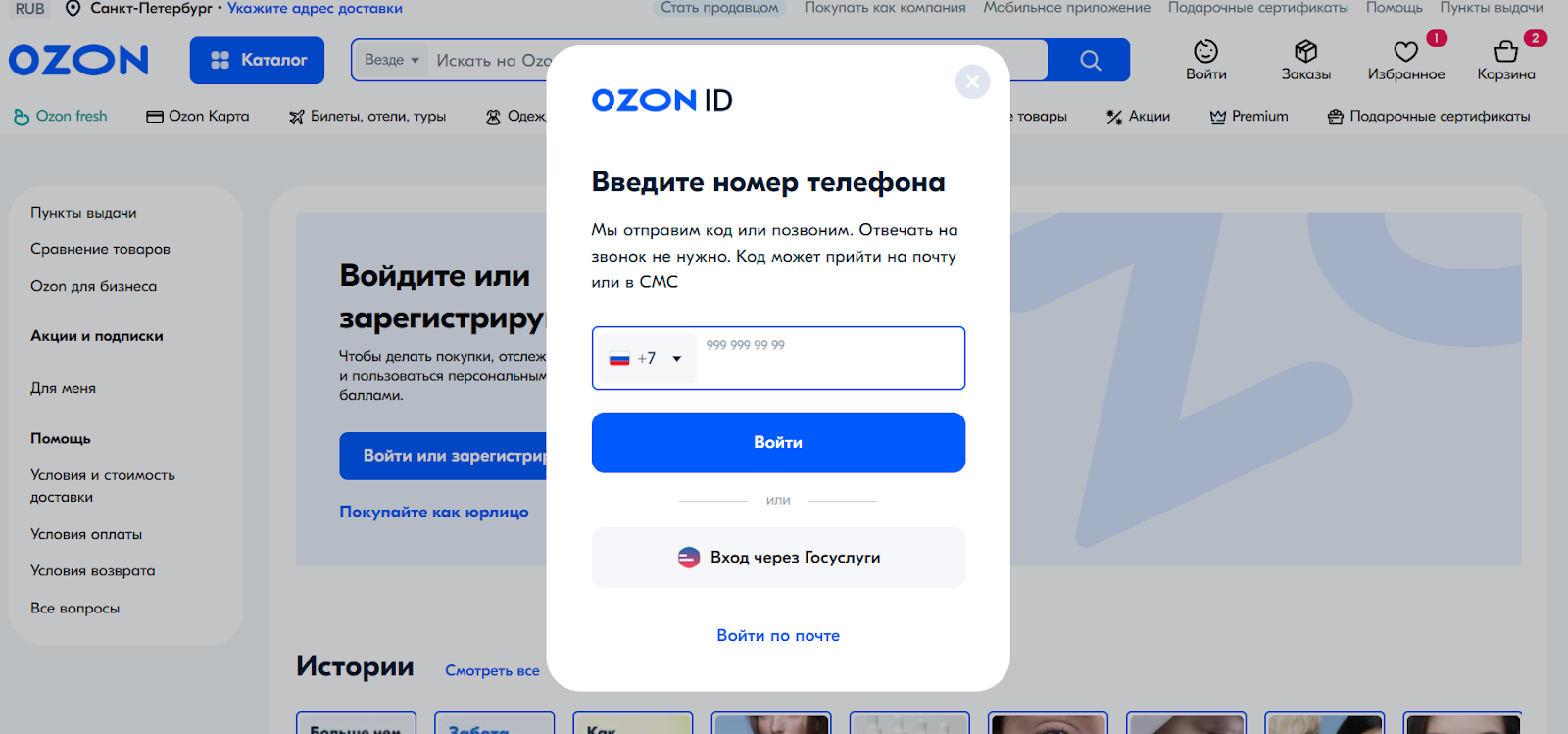
4. Упростить регистрацию на сайте
Правило простоты и минимализма подходит и для заполнения анкеты в личном кабинете или при оформлении заказа в интернет-магазине. Чем больше пунктов нужно заполнить перед покупкой, тем сложнее пользователю решиться на эту покупку. Люди во времена информационной перегруженности не любят тратить свое время на бюрократию и заполнение многочисленных окошек даже для собственных нужд. Поэтому в интернете так много поисковых запросов “скачать фильм без смс и регистрации”. На сегодняшний день интернет-магазины уже предлагают возможность не писать место рождения и вспоминать почтовый индекс пользователя, а лишь заполнить свой номер телефона или электронную почту и подписать имя. Этого достаточно для получения нужной информации на почту клиенту или входа в личный кабинет.
На что обратить внимание в первую очередь:
- Количество пунктов для регистрации (чем меньше пунктов, тем выше конверсия от пользователей).
- Отсутствие теста на проверку робота (пользователю явно не понравится предложение перед срочной покупкой автозапчасти для машины сидеть и доказывать, ища картинки пожарных гидрантов, что он не робот; некоторые сайты уже пользуются опцией автоматических систем определять автоматизированный ли пользователь или живой, анализируя его активность на сайте).
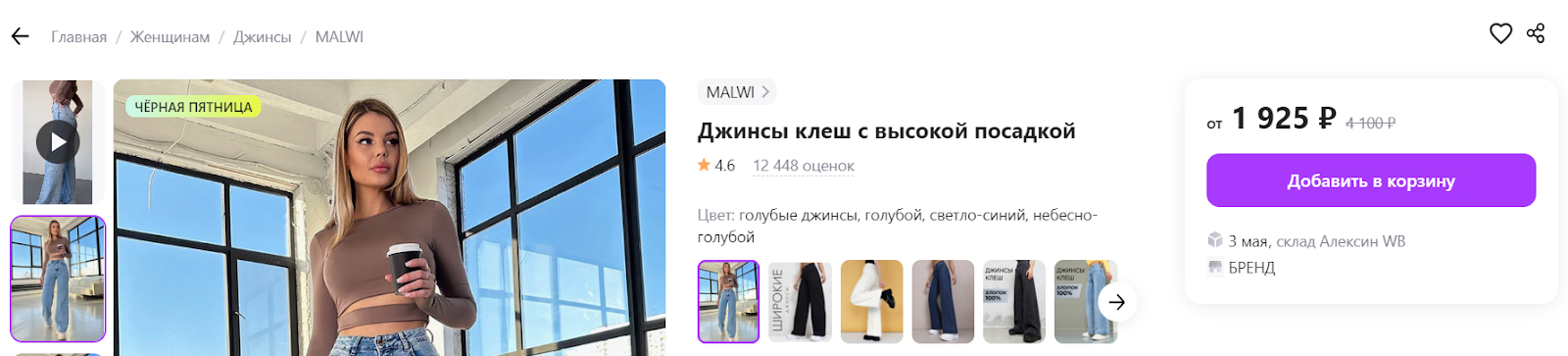
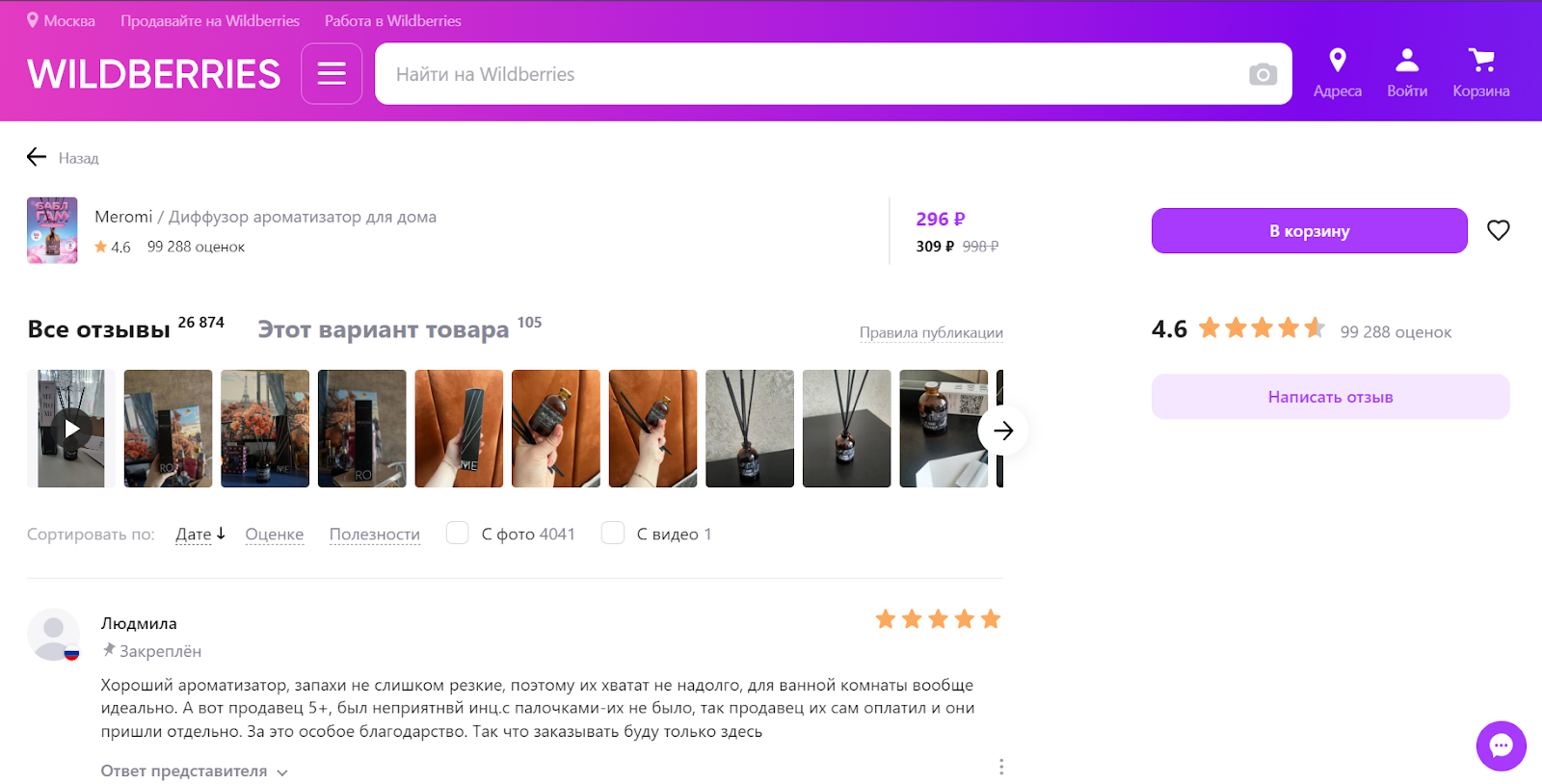
5. Выложить отзывы, открыть рейтинг товара
Люди сами по себе социальные существа, нам нравится быть в социуме, быть частью чего-либо, видеть вокруг себя реальных людей даже в интернете. При выборе товара пользователи часто отталкиваются в том числе и от мнения окружающих. Это помогает уличить недостатки товара, брак или недобросовестную компанию. Если кто-то рассказывает о минусах товара и формирует неблагоприятный имидж той или иной карточки товара, то пользователь скорее всего не станет рисковать и отдавать деньги за это. Но если отзывов в интернет-магазине на конкретный товар просто нет, это не значит, что клиент его купит. Он выберет товар с большим количеством реальных отзывов и положительной оценкой. Важно, чтобы товар был социально доказуем, проверен кем-то и безопасен.
На что обратить внимание в первую очередь:
- Отзывы (сделать возможность для клиентов, которые уже купили товар, поделиться справедливым отзывом о том или ином товаре; а фотографии или видео только увеличат конверсию и отклики от потенциальных покупателей).
- Рейтинг (в интернет-магазинах часто есть поиск по фильтрам в виде рейтинга: когда клиент не хочет терять время на поиски качественной проверенной вещи, а ориентируется на цифру 5 в рейтинге товара).
- Ответ представителей компании (клиентам, которые оставили свои оценки о товаре, будет приятно знать, что их мнение важно для компании и интернет-магазина; можно оставить небольшое благодарственное письмо в виде 2-3 строк или, если это негативная обратная связь, то разобраться в причине и устранить конфликт на корню; потенциальным клиентам также важно видеть, что компания прорабатывает отрицательные отзывы, а не пускает все самотёк).
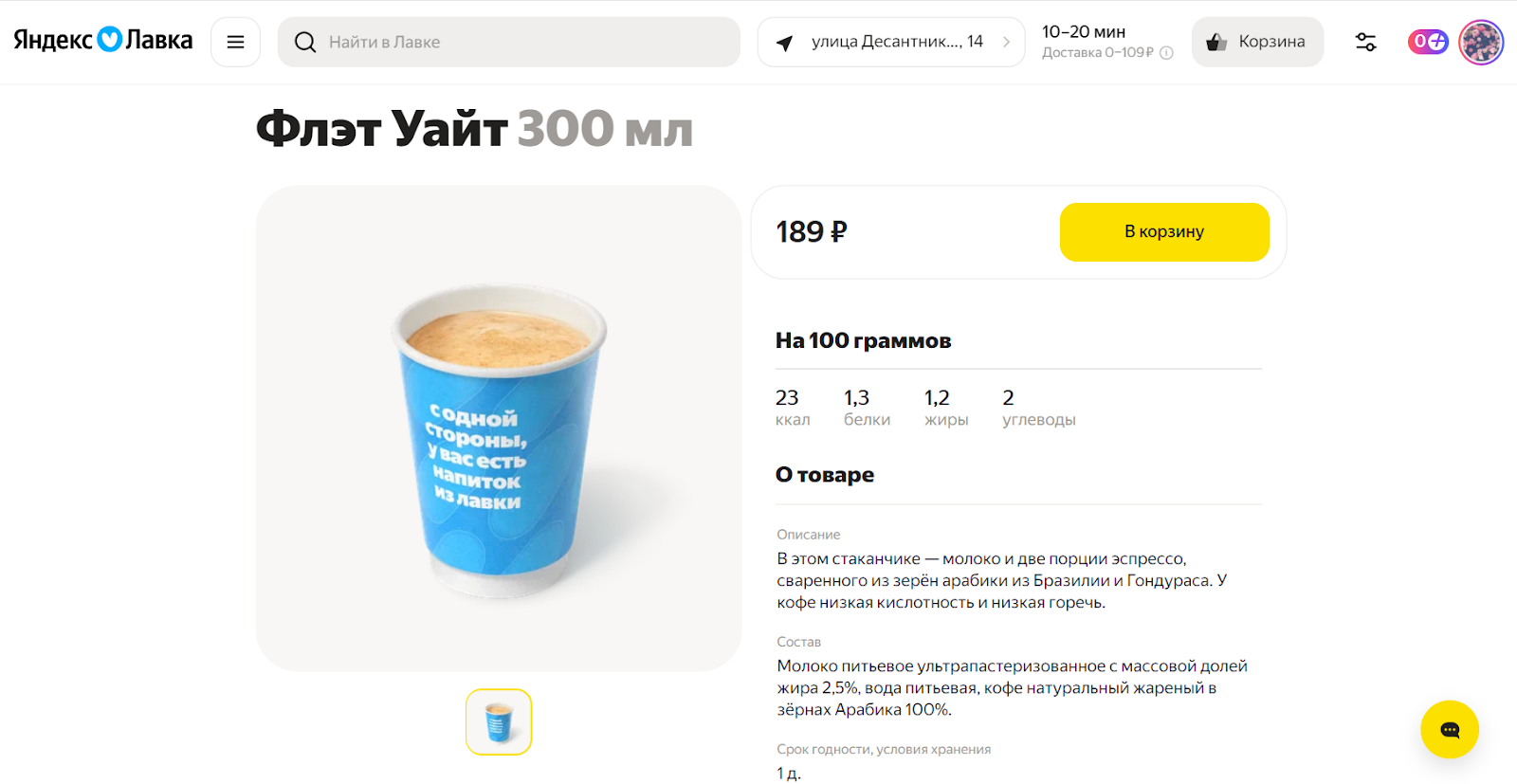
6. Сформировать качественные карточки товара
Карточка товара – это сам товар, виртуально представленный в интернет-магазине. Именно ориентируясь по карточке, пользователь выбирает лучший для себя товар. Это как в реальном магазине: человек стоит между прилавками и выбирает продукт: трогает, щупает, читает описание (если есть на упаковке), спрашивает у консультанта и так далее. А в интернет-магазине человек, к сожалению, пока не может потрогать и почувствовать товар, единственное, на что он опирается – визуальная картинка и текст в карточке товара.
Поэтому невероятно важно правильно представить товар в интернете – красивое качественное изображение, продающий текст в описании, подробности товара (в зависимости от самого товара: если это автомобиль, характеристик будет много, а если хлеб с простым составом – намного меньше), срок годности и КБЖУ (если продукты) и много другое.
Чаще всего таргетированная и контекстная реклама направлены на карточку товара. Например, при запросе в поисковике нового мобильного гаджета появляются карточки от интернет-магазинов, чтобы сразу выбрать товар и перейти на нужный сайт. Если картинка не привлекла внимание пользователя, который только находится в поиске и не знает чего хочет, скорее всего он пройдет мимо и так и не посмотрит на ваш товар.
На что обратить внимание в первую очередь:
- Грамотное и понятное название товара (при поиске товара пользователь не должен долго думать и искать нужную ему вещь, если клиент хочет книгу, в описании или названии должно быть слово книга).
- Полная, подробная характеристика товара (как уже было сказано ранее, описание товара имеет большую роль в интернет-магазине; туда входит размер, наличие, цвет и другие факторы; чем больше ценной и полезной информации для пользователя, тем лучше).
- Качественный и красивый визуал (желательно добавить несколько фотографий и даже видео с обзором в высоком разрешении для большей убедительности и рассмотрении товара детально).
- Доставка, оплата и возврат (в карточке товара нужно указать способы приобретения товара, возможность доставки курьером или в пункт выдачи, а также при необходимости вернуть товар продавцу и деньги пользователя).
- Отзывы (расположить в карточке ссылку на отзывы: достаточно написать лишь количество отзывов и рейтинг рядом для удобства пользователя).
- Call-to-action (контрастные кнопки “купить”, “добавить в корзину”, “оформить заказ”, “добавить в избранное” и так далее должны присутствовать в карточке товара, иначе пользователь не поймет куда переходить далее для заказа интересующего товара).
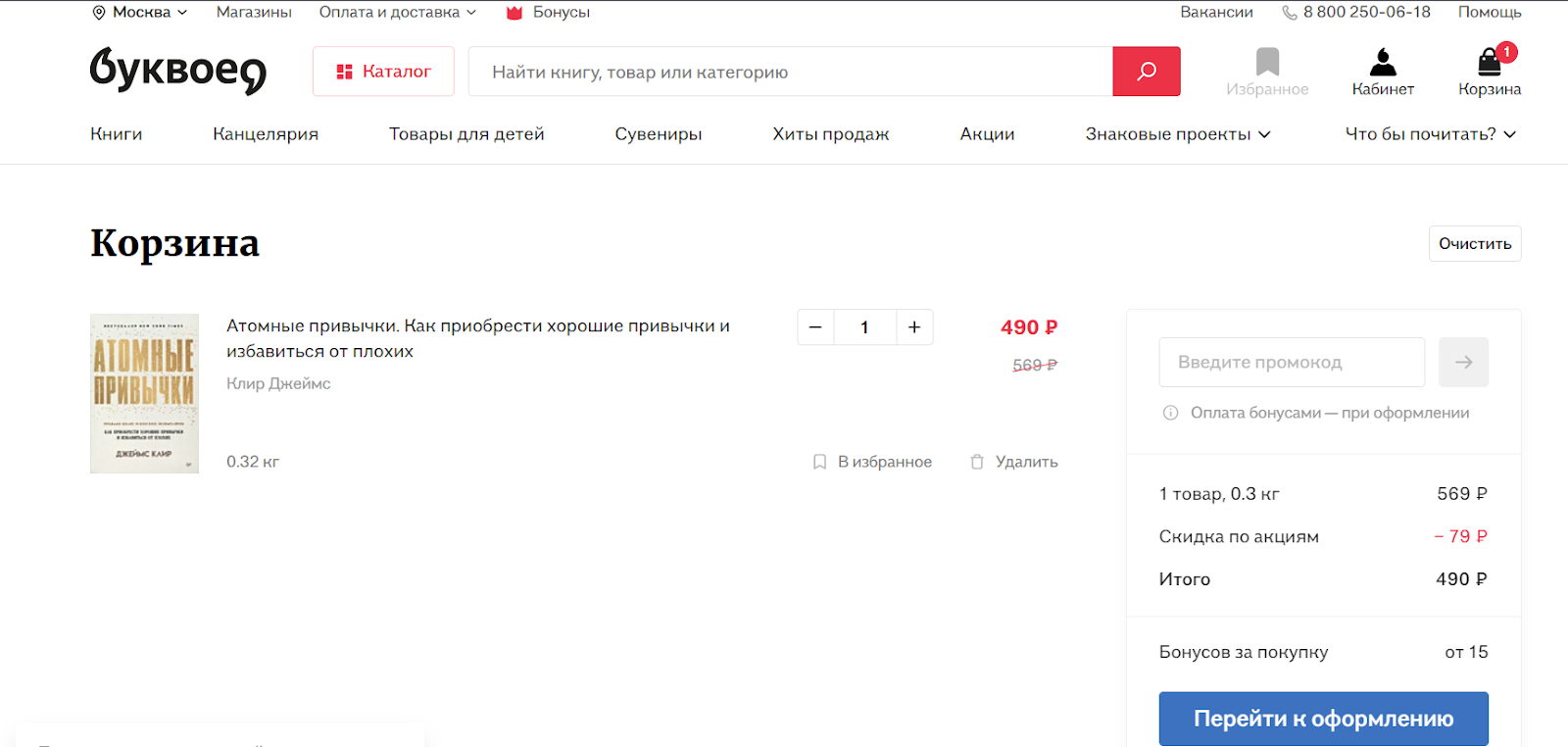
7. Упростить корзину интернет-магазина
Корзина в интернет-магазине – это одно из самых сложных мест сайта, от простоты и удобства использования зависит настроение пользователя приобрести товар. Чаще всего клиент “отваливается” на моменте оформления заказа и так и остается с полной висящей корзиной. Или же наоборот, с помощью корзины можно стимулировать дополнительные продажи: можно добавить рядом перечень похожих товаров, тем самым привлечь внимание пользователя к другим покупкам.
На что обратить внимание в первую очередь:
- Название, цена, изображение, возможность изменить количество товара (пользователь должен точно знать, что именно он выбрал и хочет заказать; будет проще, если клиент не будет переходить в карточку товара, а увидит все нужные базовые характеристики в корзине).
- Удаление товара из корзины (возможность и свобода выбора: удалить или добавить товары в корзину; если пользователь передумал покупать вещь, не нужно стараться всеми силами удерживать и привлекать клиента к покупке, возможно, он просто ошибся и собирается выбрать другой товар; но в любом случае можно добавить опцию восстановления товара после удаления или историю корзины, чтобы пользователь смог легко ориентироваться в своих желаниях).
- Просмотр способов оплаты и доставки (конечно, для данных пунктов есть отдельный следующий раздел, но в корзине также можно оставить немного информации для клиента).
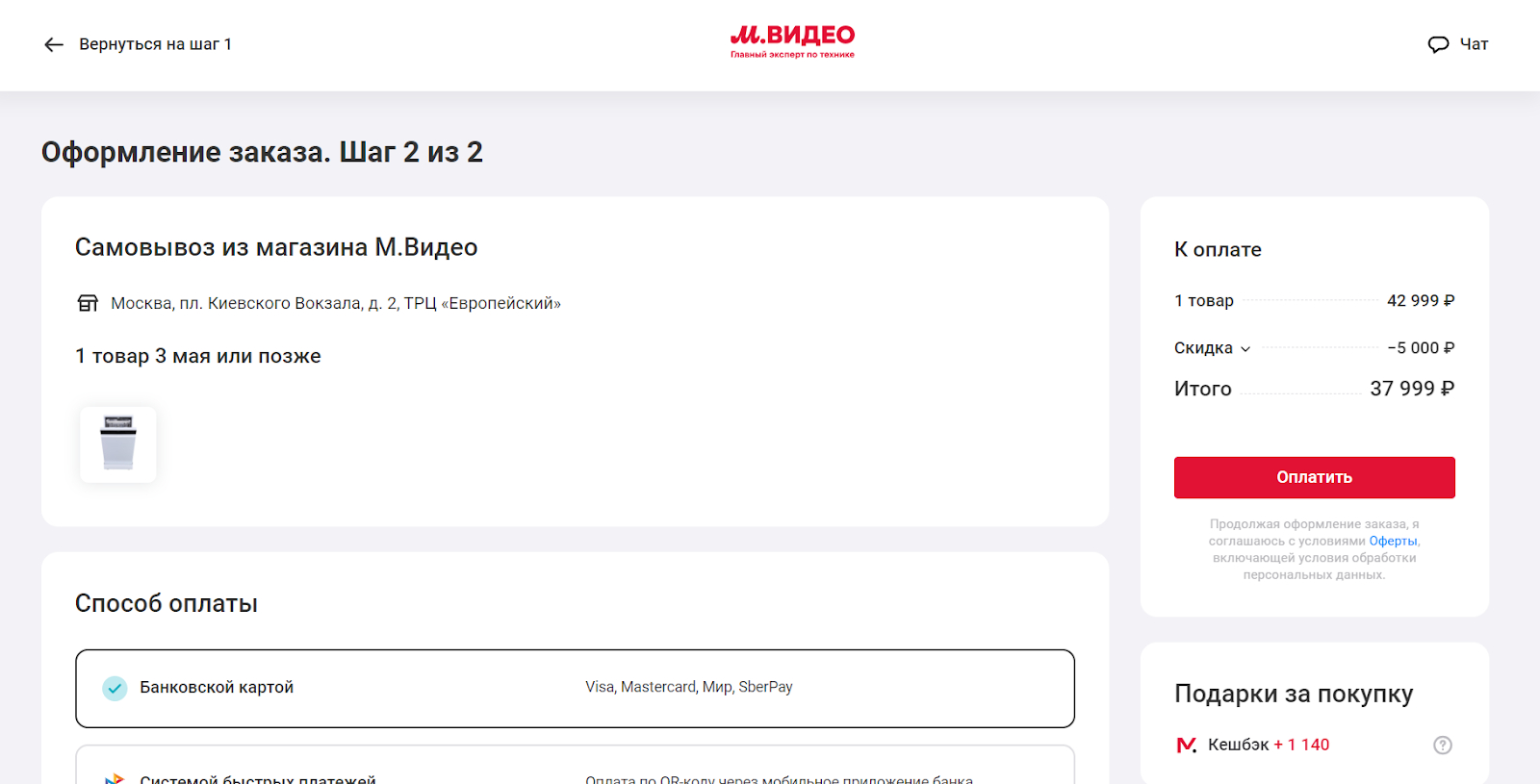
8. Проработать раздел оплаты и доставки
Решающим разделом интернет-магазина является оформление заказа и оплата покупки. Если перед оформлением пользователю нужно зарегистрироваться, добавляем простую и быструю анкету для заполнения, Важно продумать как можно меньше действий для клиента, чтобы не потерять его на данном этапе.
На что обратить внимание в первую очередь:
- Способ оплаты (важно создать как можно больше альтернатив покупки заказа; вдруг у пользователя нет определенной карты, или перед тратой денег ему удобно сначала увидеть и потрогать заказ, а уже после оплатить, или клиент пользуется только наличными). Вариантов оплаты довольно много, и будет лучше, если в вашем интернет-магазине присутствует как можно больше альтернатив.
- Банковские услуги (все чаще интернет-магазины стали сотрудничать с банками и теперь предлагают варианты рассрочки, кредита или оплаты по частям; это упрощает жизнь пользователю, а компания получает деньги вовремя и продает больше).
- Курьер или самовывоз (пользователю будет легче решиться на покупку зная, что есть выбор в доставке товара, и ему не придется тащить из пункта выдачи, например, холодильник).
9. Оставить контакты компании
Пользователь будет больше доверять компании, которая оставляет номера телефонов, электронную почту, ссылки на социальные сети, тем самым поддерживает взаимодействие со своими клиентами и не боится критики и отзывов. Благодаря контактным данным можно привлечь партнеров и потенциальных сотрудников компании. Им будет удобно перейти на сайт и увидеть номера телефонов фирмы. К тому же, пользователь может написать на увиденную электронную почту предложения о работе интернет-магазина, оставить отзыв, поделиться обратной связью с вами. Или ознакомиться с социальными сетями интернет-магазина, тем самым проявив лояльность и доверие к бренду. Он будет отслеживать не только свои товары, но и, например, рекламные ролики и следить за спецпредложениями.
Многие интернет-магазины имеют footer (подвал) на сайте, где можно найти интересующие вкладки с информацией, контактные номера телефонов, социальные сети, электронную почту и другое. Важно, чтобы пользователь без проблем и усилий спустился вниз и нашел нужную информацию. Что касается большого популярного интернет-магазина “Озон”, то здесь достаточно проблематично спуститься в самый конец сайта, для этого предстоит пролистать многие рекомендованные товары.
На что обратить внимание в первую очередь:
- “Подвал” сайта (проверить его существование, структурировать, гармонично оформить вкладки и наполнить полезным контентом).
- Ссылки на социальные сети (туда входят все мессенджеры и сети, которые ведет компания).
- Электронная почта (лучше написать сразу несколько почт для соискателей, партнеров и клиентов).
- Номера телефонов (их также можно представить несколько: горячая линия для клиентов, менеджер по работе с B2B партнерами, отдел кадров).
10. Создать интерактив с пользователем
Человеку важно знать, что он всегда может обратиться за помощью при заказе товара. Его не оставит недобросовестная компания и не заберет все его деньги просто так. К тому же, установив виджеты и написав сводку типичных вопросов, вы облегчите жизнь не только пользователю, но и себе. Покупатели не будут постоянно звонить на горячую линию при банальном вопросе, а смогут решить все онлайн прямо на сайте. Важно создать интерактивную безопасную с клиентом среду для помощи, гарантийных случаев и других обстоятельств.
Например, онлайн-консультант, который обычно всплывает через пару минут нахождения на странице, может быть полезен пользователю с возникшими вопросами. Когда клиент не уверен в выборе или не может определиться, что именно ему подойдет, он может написать консультанту онлайн и получить ответ на все вопросы.
На что обратить внимание в первую очередь:
- Присутствие виджетов (многофункциональных дополнительных подсказок, с конкретными задачами, всплывающих в нужный контекст).
- Обратный звонок (если пользователь захочет узнать информацию, он может оставить свои контактные данные и ждать звонка от специалиста, эта возможность позволяет “убить двух зайцев”, так как клиент получит консультацию по телефону и оставит свой номер телефона для базы интернет-магазина).
- Онлайн-консультант / чат-бот (позволяет общаться онлайн с пользователем в режиме реального времени, собирать контактные данные, удерживать как можно дольше пользователя на сайте и отвечать на все интересующие вопросы).
- Гарантийные сроки и гарантия на товар (иногда случаются обстоятельства, при которых товар не прослужил дольше гарантийного срока, и пользователь в отчаянии пытается решить проблему, обращаясь на сайт компании; в таком случае, лучше заранее создать отдельную вкладку “Гарантия”, где будет вся полезная и подробная информация о том, что делать в данных ситуациях).
- FAQ или ответы на часто задаваемые вопросы (у пользователей всегда будут возникать одни и те же стандартные вопросы, связанные с заказом товара; для того, чтобы не испытывать терпение своих менеджеров с клиентами, да и не беспокоить лишними звонками пользователя, можно вынести в отдельную вкладку часто упоминаемые вопросы от других клиентов; пользователь всегда может обратиться к данной сводке и ознакомиться со всеми банальными и частыми вопросами).
Чек-лист по увеличению конверсии интернет-магазина:
- Поработать над юзабилити сайта
- Добавить контрастные кнопки: Call-to-action
- Разместить оффер / УТП на главной странице
- Упростить регистрацию на сайте
- Выложить отзывы, открыть рейтинг товара
- Сформировать качественные карточки товара
- Упростить корзину интернет-магазина
- Проработать раздел оплаты и доставки
- Оставить контакты компании
- Создать интерактив с пользователем
Не стоит забывать, что каждая компания уникальна, имеет свою нишу, и то, что работает для одной, может не сработать для другой. Поэтому важно анализировать свои данные и экспериментировать с разными подходами.