Тёмная тема в письмах: что нужно знать маркетологу, чтобы рассылка не ломалась
В 2024 году исполняется 5 лет широкому распространению тёмной темы в почтовых клиентах — технологии, которая меняет внешний вид писем. Кажется, что за такой срок бренды должны были научиться обращаться с ней. Однако я до сих пор регулярно встречаю в инбоксе рассылки, которые плохо выглядят в dark mode — потому что не учитывают его особенности.
Такие проблемы с отображением не могут не сказываться на эффективности емейл-маркетинга. Как минимум письмо не произведёт нужное впечатление на клиента, как максимум — окажется непонятным для него: что предлагается, куда жать…
Я занималась дизайном, а последние 3,5 года верстаю письма в агентстве EMAILMATRIX. В статье расскажу, как адаптировать рассылку на обоих уровнях, чтобы она не портилась в тёмной теме. В конце — чек-лист.
Как работает тёмная тема
Когда подписчик включает тёмную тему в приложении или на устройстве, цвета в письмах автоматически меняются — инвертируются. Подчеркну: речь о цветах, которые прописаны в вёрстке письма кодом. Изображения остаются неизменными.
Другими словами, dark mode влияет на текст, фон, кнопки (если они свёрстаны) и прямо не затрагивает баннеры, карточки товаров, логотипы.
Самое сложное — у почтовиков нет единого подхода к тому, как инвертировать письма. А ещё на отображение влияют тип устройства и операционная система. Одно и то же письмо будет по-разному выглядеть в разных почтовых сервисах и даже в разных приложениях одного сервиса.
Есть четыре варианта поведения почтовых клиентов в тёмной теме:
- Не реагируют на неё: большинство десктопных клиентов, некоторые веб-почтовики, в том числе Gmail и «Яндекс Почта».
- Инвертируют светлые письма (поменяют фон на тёмный и подстроят текст), а тёмные не трогают: Mail.ru, Outlook на мобильных и в веб-интерфейсе, «Яндекс Почта» на мобильных, Gmail на Android.
- Инвертируют все письма (светлые сделают тёмными, а тёмные — светлыми): Gmail на iOS.
- Позволяют отправителю управлять отображением: Apple mail на macOS и iOS, Mail.ru на мобильных и в веб-интерфейсе.
Почему нужно учитывать тёмную тему
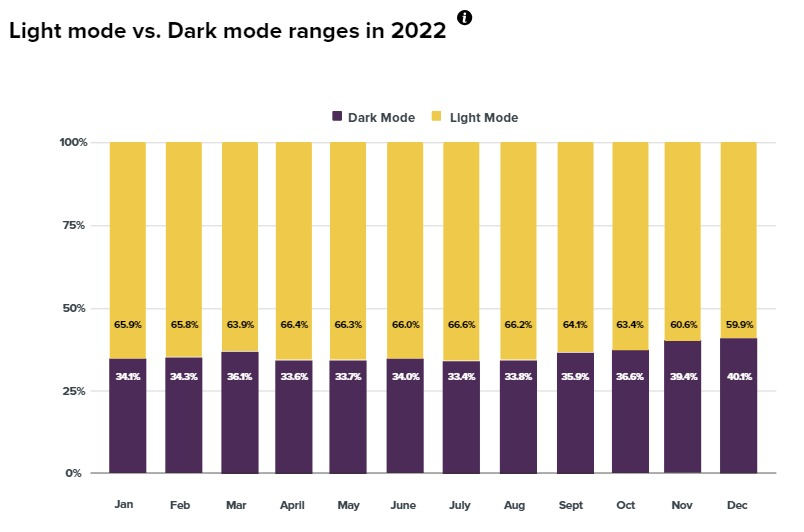
Dark mode использует значительная часть владельцев электронной почты. Однозначных данных по применению этой настройки в почте нет, но, по исследованиям авторитетных источников, она в 2022 году составляла от 25 до 35 процентов. Пользователи выбирают тёмную тему за меньшую нагрузку на глаза, экономию батареи и стильность.
Если игнорировать особенности тёмной темы, ощутимая доля подписчиков увидит письма в искажённом виде. У этого есть несколько негативных последствий:
- поломка дизайнерской идеи не позволяет рассылке оставить должное впечатление;
- плохой внешний вид писем раздражает пользователей и подрывает доверие к рассылке и бренду в целом;
- искажение ключевых визуальных элементов затрудняет взаимодействие с письмом и в конечном счёте сокращает конверсии.
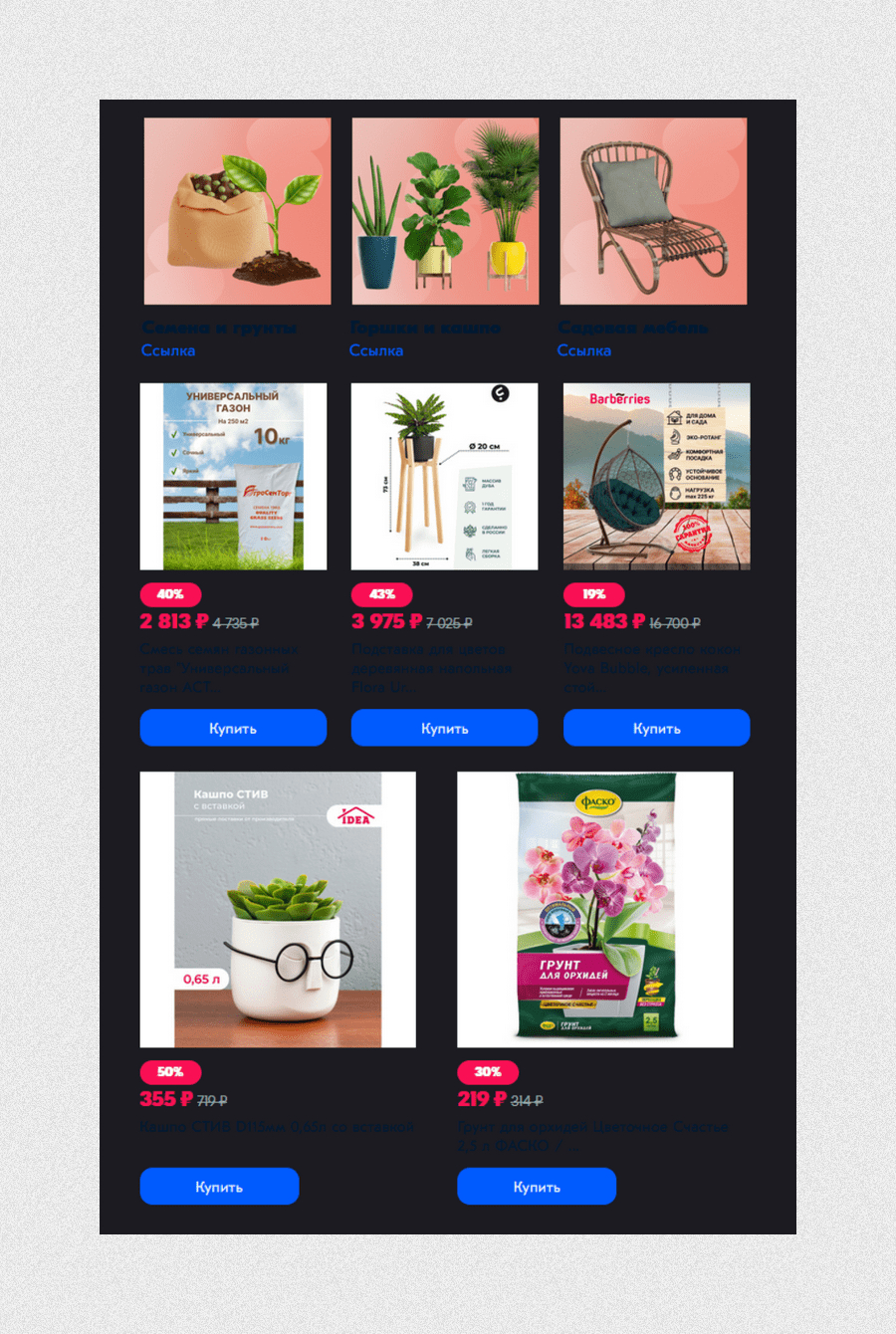
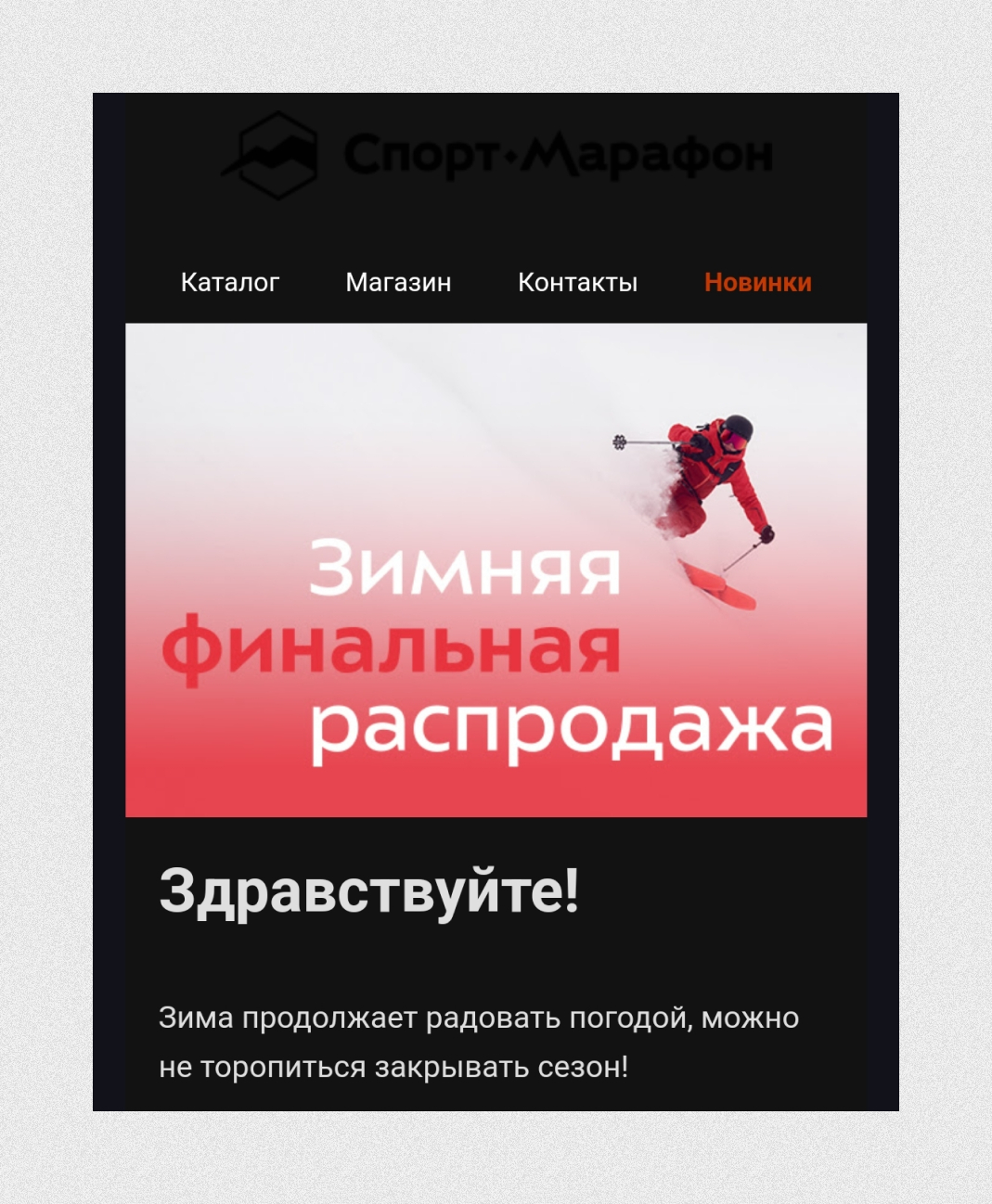
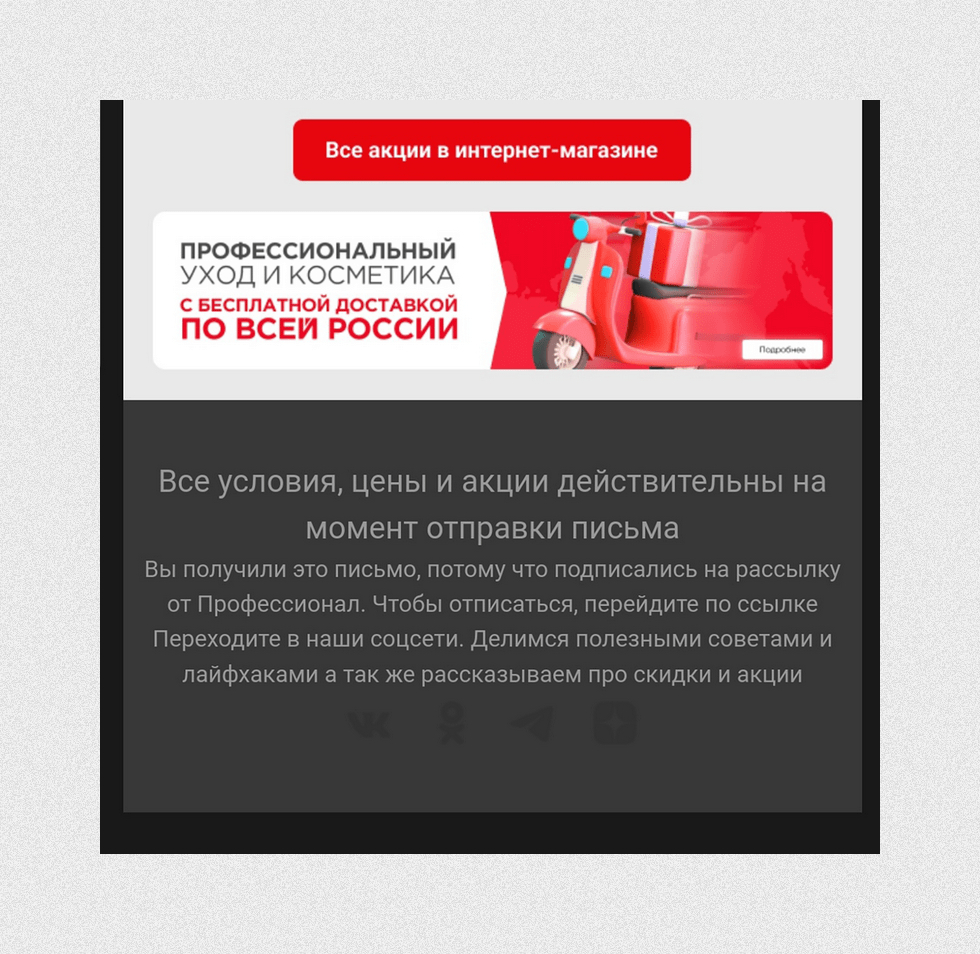
Покажу на примерах, что может случиться с неподготовленным письмом в тёмной теме:
Как адаптировать рассылку к тёмной теме
Чтобы избежать проблем в dark mode, нужно сделать несколько вещей (и ещё несколько — не сделать). Расскажу, какие именно.
Палитра
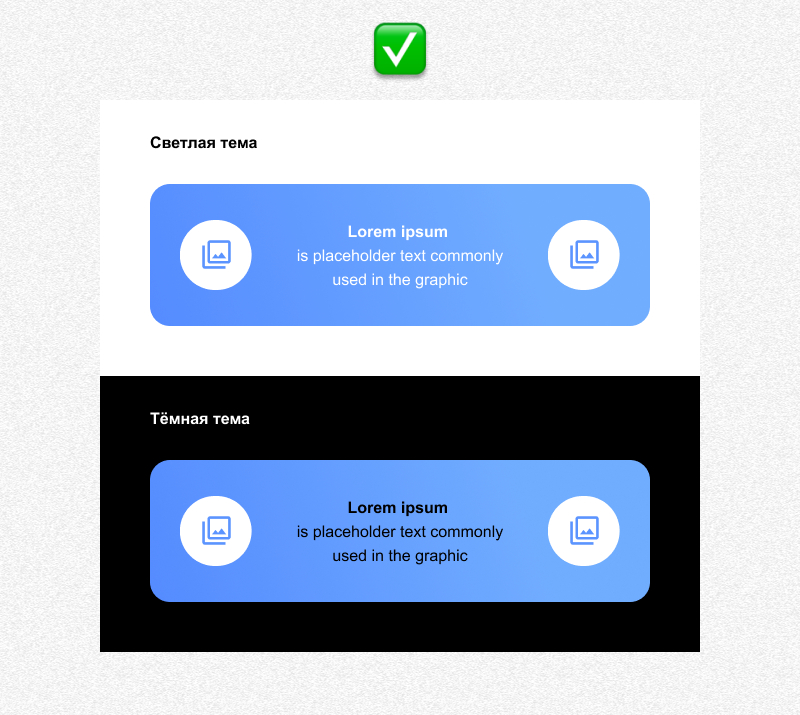
Выбирайте для писем цвета, которые одинаково контрастно смотрятся и в светлой, и в тёмной теме, чтобы письмо оставалось читабельным. Следите, чтобы инверсия не испортила дизайнерскую идею.
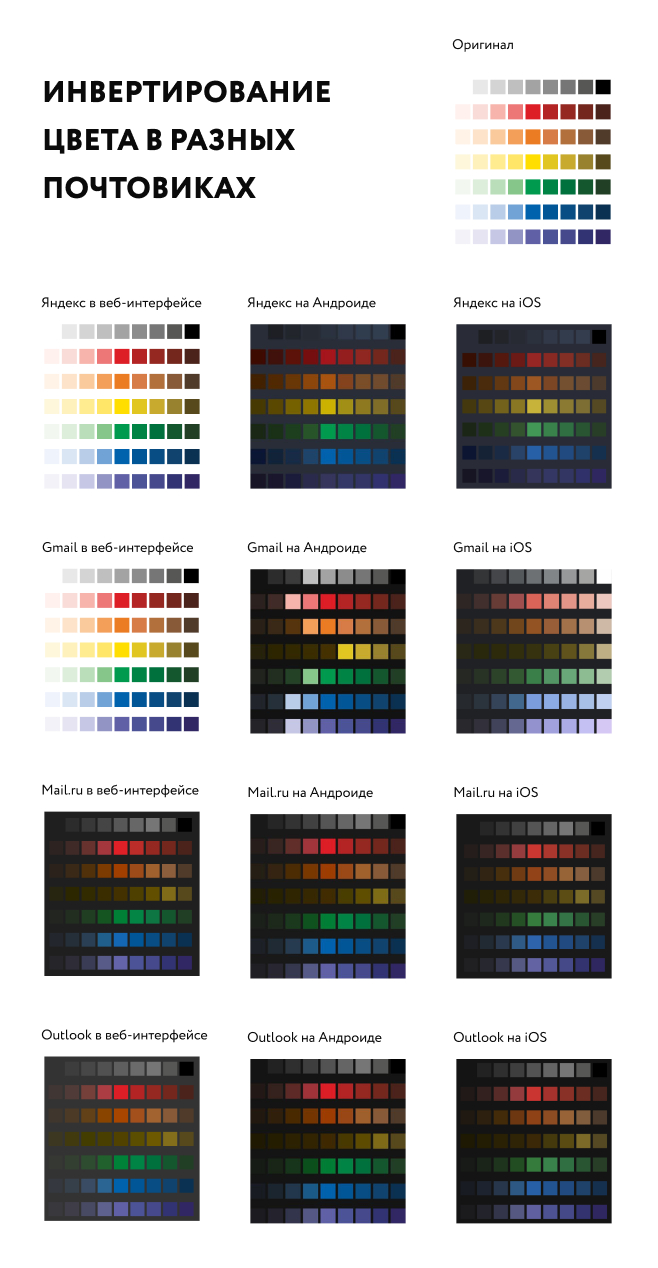
После серии тестов мы в агентстве сделали сравнительную таблицу инвертирования в dark mode. Она показывает, как изменяется оригинальный цвет в письме в разных почтовых клиентах.
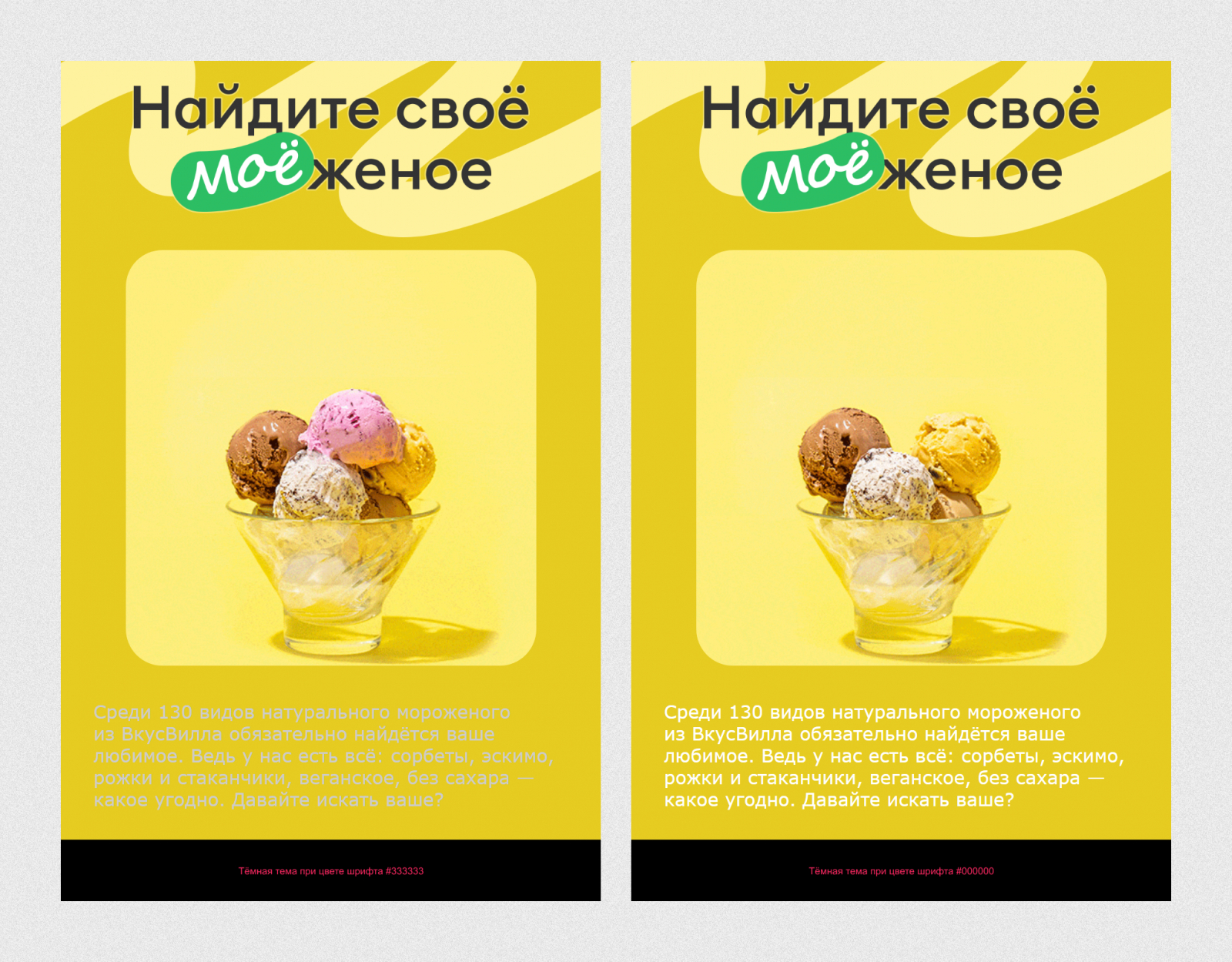
Совет. Старайтесь не использовать в письмах жёлтый цвет: с точки зрения тёмной темы он самый неудачный. По логике, жёлтый должен меняться на тёмный цвет, но по факту остаётся светлым. Это снижает контраст, текст становится почти нечитабельным. Кроме того, инвертированный жёлтый выглядит довольно грязно.
Если жёлтый фон необходим, подберите подходящий цвет для текста, чтобы тот остался видимым в тёмной теме. Например, при вёрстке письма для «Вкусвилла» я заменила изначальный #333333 на #000000.
Изображения
Хотя тёмная тема не влияет на картинки, их нужно подготовить ко взаимодействию с меняющимся окружением.
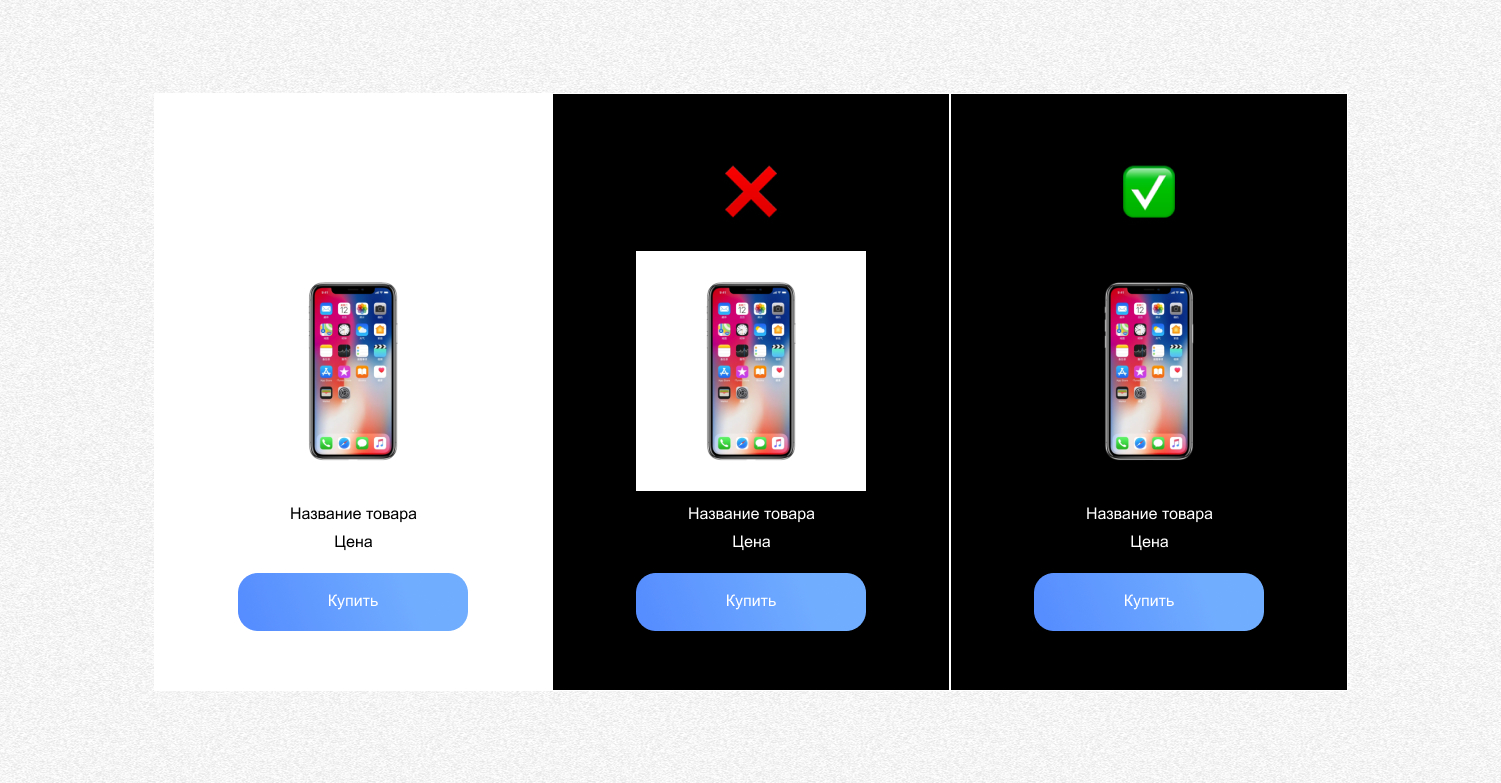
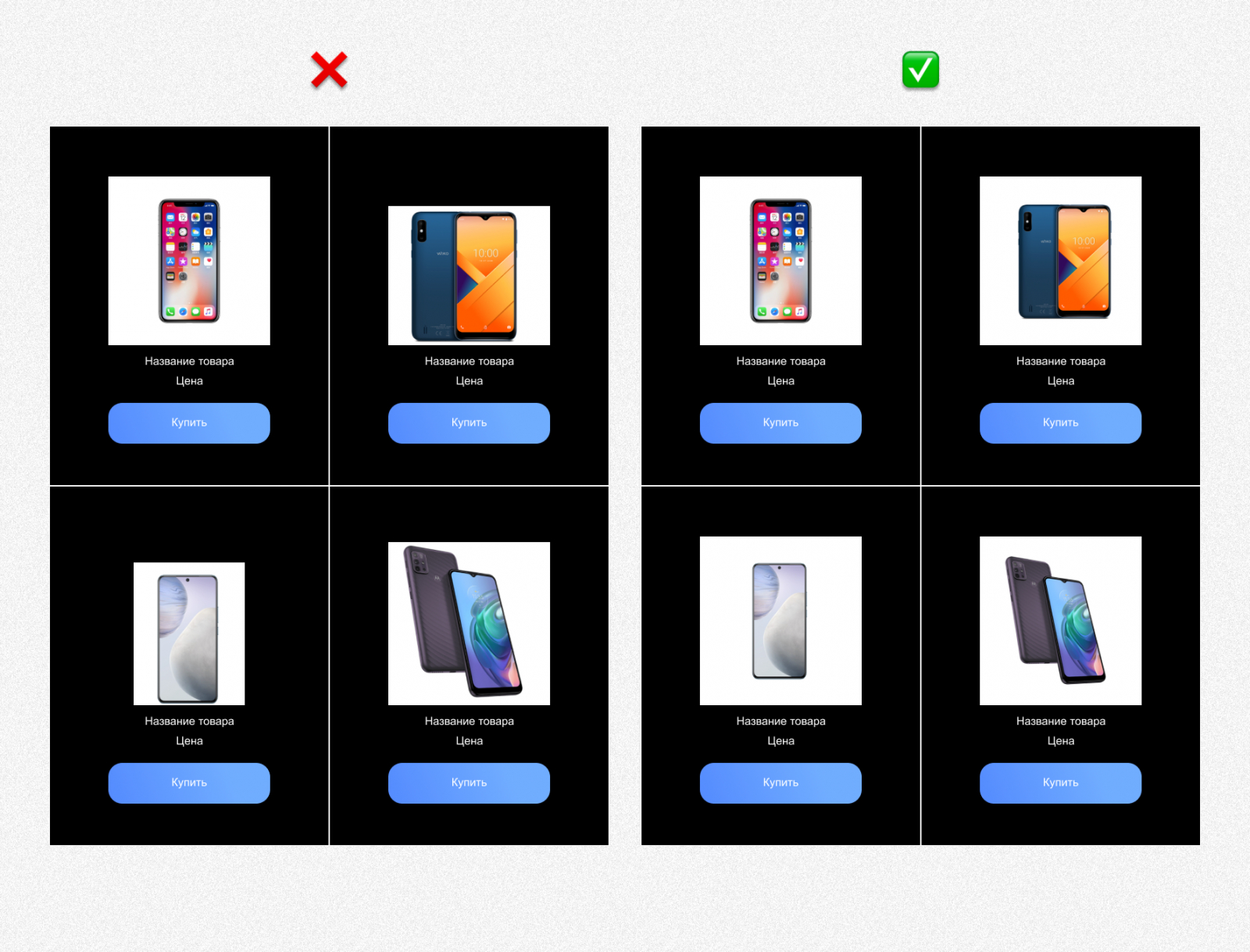
Используйте изображения в png-формате с прозрачным фоном: так они будут одинаково хорошо выглядеть в любой теме. Иначе при инвертировании фона вылезут подложки (чаще всего это случается с карточками товаров). Некрасиво.
В крайнем случае сделайте подложки одинаковыми, чтобы карточки в тёмной теме были хотя бы ровными и аккуратными.
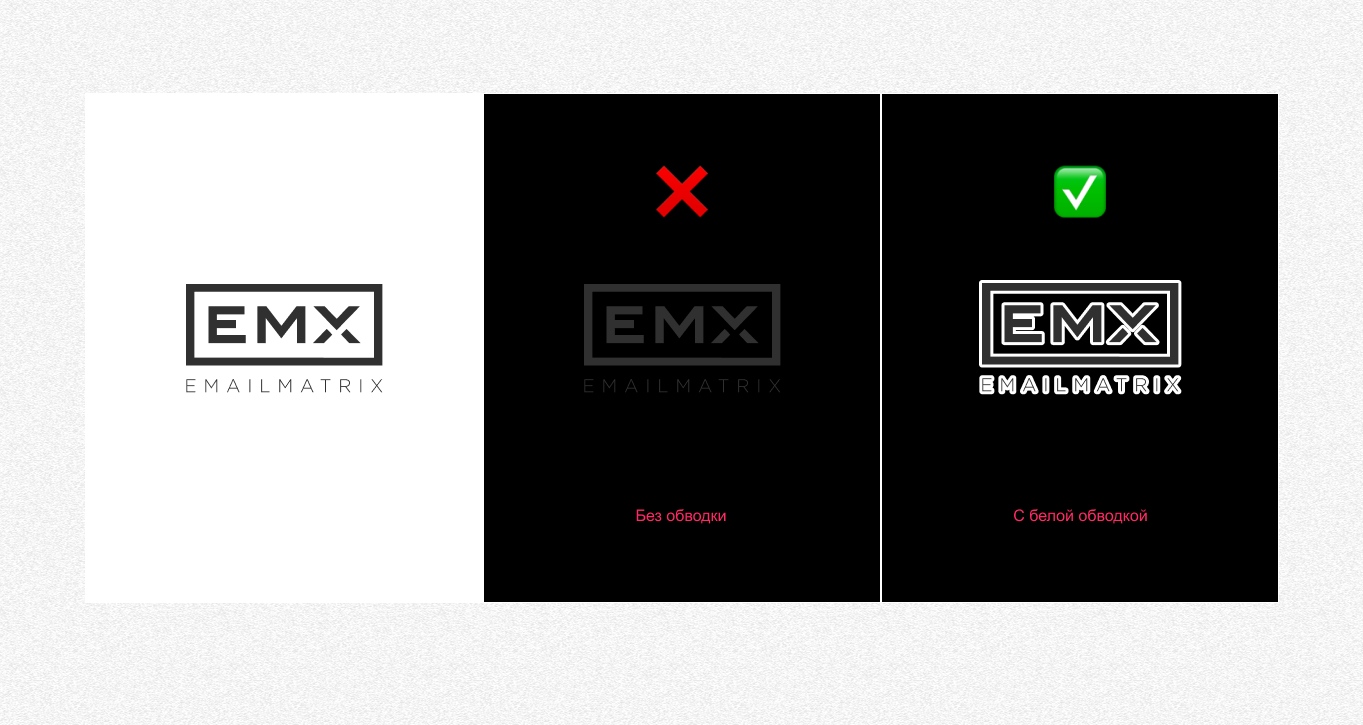
Некоторым элементам нужно добавить обводку, тень или свечение, чтобы они не пропали при инвертировании. К таким элементам относятся:
- Логотипы.
Если брендбук запрещает обводить лого, его можно разместить на подложке, которая будет невидимой в светлой теме. Так делает, например, VK:
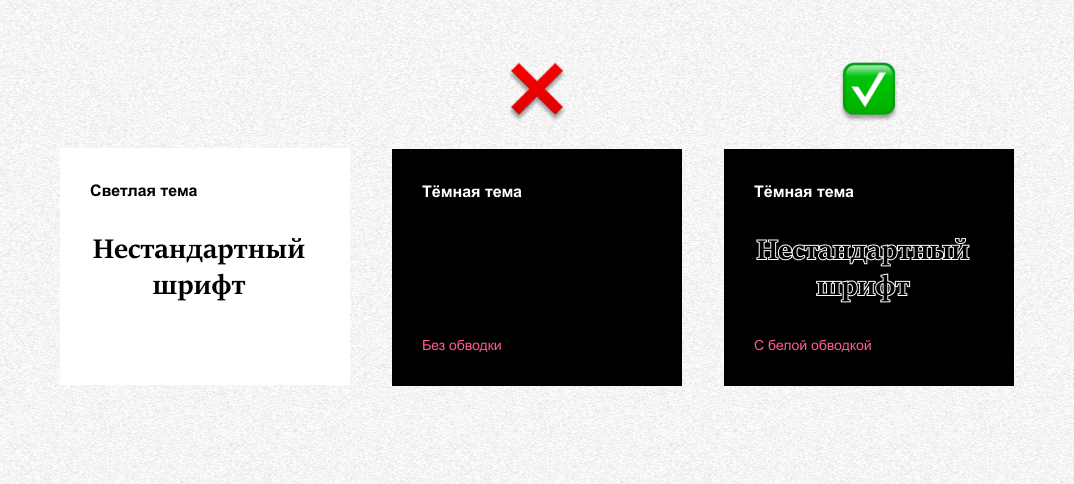
- Заголовки, если они сделаны картинками (так обычно поступают при нестандартном шрифте).
- Кнопки, если они сделаны картинками.
- Иконки. Чем меньше изображение, тем важнее контрастность.
Исключение — элементы контрастного цвета, который хорошо смотрится на любом фоне. Например, красного, как у «Лабиринта»:
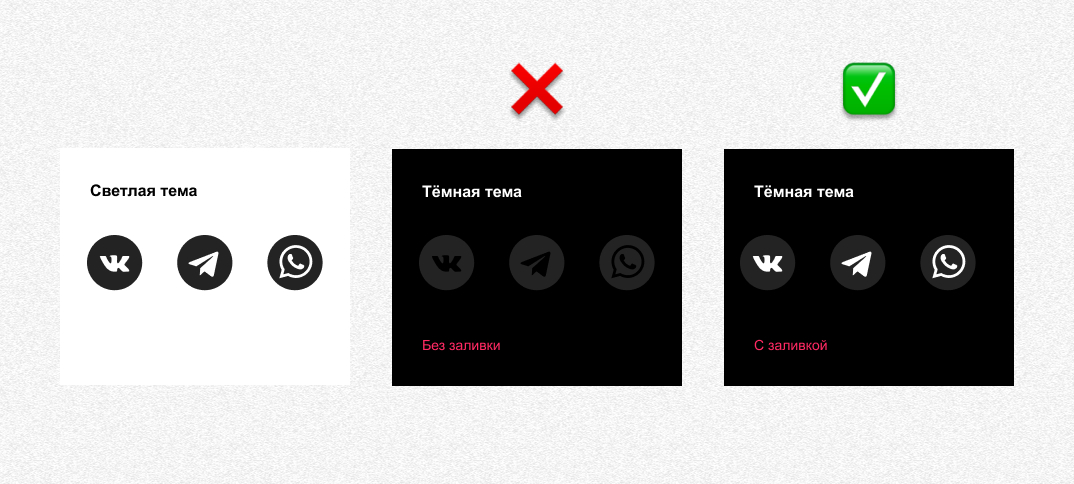
Совет. Не забывайте о мелочах. Например, иконки социальных сетей часто выглядят как прозрачный логотип на тёмной подложке. Такие изображения могут потеряться в dark mode. Добавьте заливку в цвет фона: это оставит иконки заметными в тёмной теме и не скажется на светлой.
Вёрстка
Напомню, Apple Mail и Mail.ru разрешают настроить отображение в тёмной теме. Для этого используйте в вёрстке медиазапрос @media (prefers-color-scheme: dark):
- Добавьте в тег <head> метатеги, которые укажут почтовику, что письмо поддерживает тёмную тему:
<meta name=”color-scheme” content=”light dark”>
<meta name=”supported-color-schemes” content=”light dark”> - С помощью медиазапроса в теге <head> укажите почтовики, которые поддерживают кастомизацию. Укажите нужные цвета текста и фона. Также можно сменить размер шрифта.
@media (prefers-color-scheme: dark) {
.copy {
background-color: #222222;
color: #eaeaea;
font-size: 20px;
line-height: 24px;
}
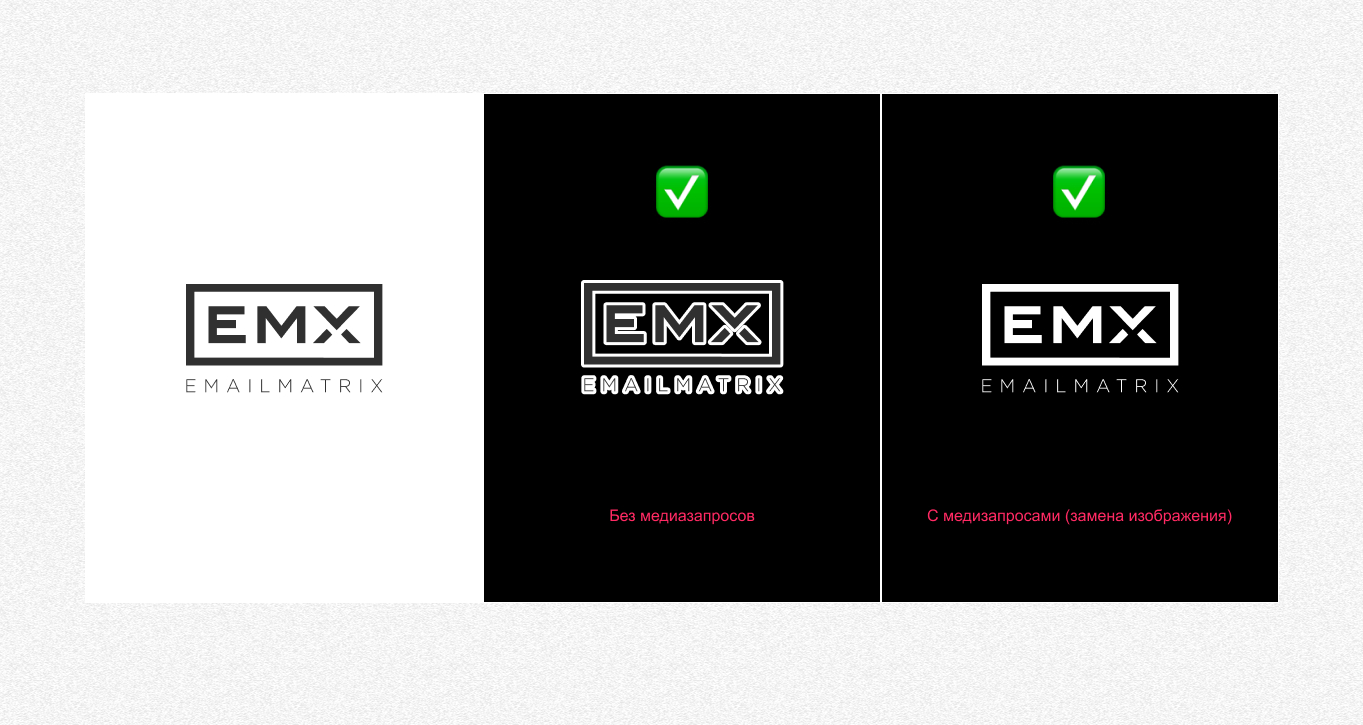
} - Опционально можно заменить изображения. Для этого пропишите варианты и соответствующие CSS для их отображения:
<img class=”light-img” src=”logo-light.png” alt=””>
<img class=”dark-img” src=”logo-dark.png” alt=”” style=”display: none;”>
@media (prefers-color-scheme: dark) {
.light-img { display: none !important; }
.dark-img { display: block !important; }
}
Если не добавить в вёрстку кастомное отображение, почтовики поступят с письмом стандартно — инвертируют светлое. Главная опасность здесь — указать метатег из первого пункта, но не прописать нужные изменения. В таком случае в Apple mail отображение может поехать:
- белый фон на macOS инвертируется, а на iOS исчезает вовсе;
- чёрный текст остаётся неизменным (и теряется на инвертированном белом фоне);
- фон и текст любых других цветов остаются неизменными.
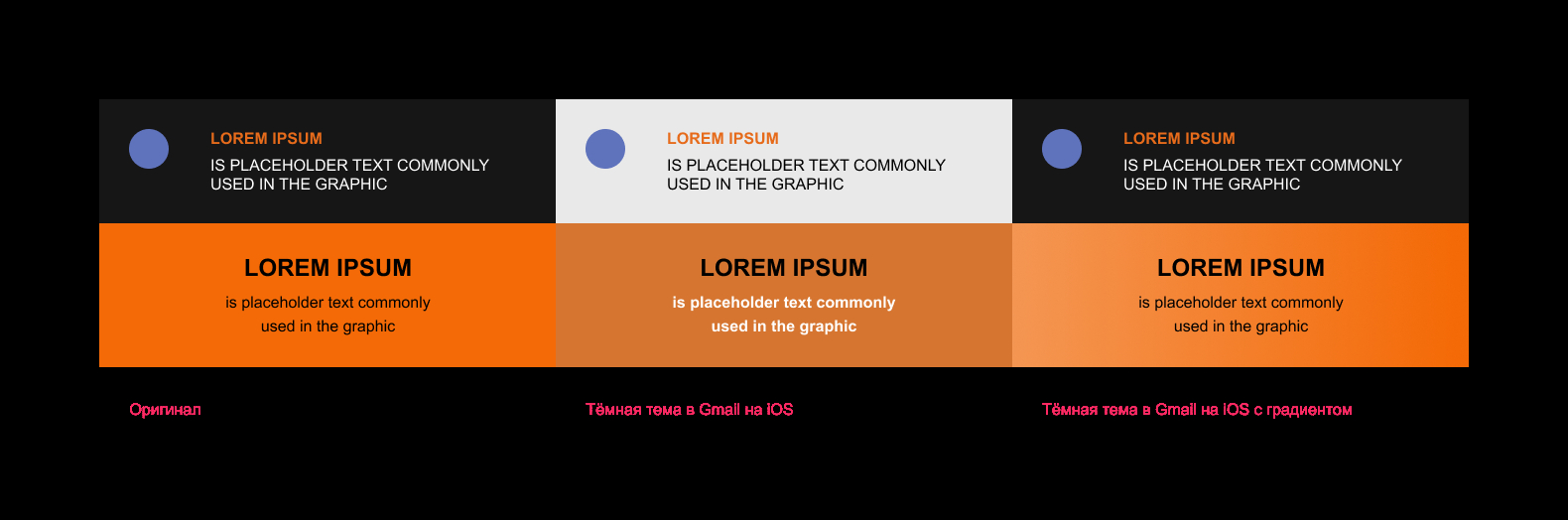
Изначально тёмные письма важно подготовить для Gmail на iOS — самой удивительной среды, где происходит полная инверсия цветов. Наш технический консультант Антон Чирков придумал способ сохранить нужные цвета в iOS 15.5 и более новых версиях: оказывается, приложение не умеет перекрашивать градиенты.
Задайте цвет фона градиентом одного цвета — скажем, с белого на белый. Для текстового блока путь чуть сложнее: заливаем градиентом, делаем шрифт прозрачным и заливаем его через свойство background-clip. Чтобы этот код не повлиял на отображение в других средах, ограничьте его применение селекторами (от других почтовиков и Android-приложения) и медиазапросом (от десктопной версии Gmail).
В итоге CSS-код примет такой вид:
<style>
@media only screen and (max-width:480px){
u + .body .white-text{
background-image:linear-gradient(#ffffff, #ffffff);
background-clip: text;
color: transparent;
}
div > u + .body .white-text{
background-image:none;
background-clip: inherit;
color: #ffffff;
}
u + .body .dark-bg{
background-image:linear-gradient(#000000,#000000);
}
}
</style>
А HTML-код будет примерно таким:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr><td class="dark-bg" bgcolor="#000000">
<span style="font-family: Arial, sans-serif; font-size: 14px; color: #ffffff;">
<span class="white-text">The best<br>laptop deals </span></span>
</td></tr>
</table>
Не рекомендую хитрить и пытаться победить тёмную тему, сверстав фон изображением вместо кода. Лежащий поверх текст всё равно поменяет цвет и на неизменной подложке станет нечитабельным.
Это работает и в обратную сторону. В письме «Национальной лотереи» текст сделан картинкой без подложки и теряется при инверсии фона:
Если по каким-то причинам нужно сделать фон картинкой, добавьте ей прозрачности и пропишите кодом фон того же цвета. Тогда в тёмной теме сквозь полупрозрачную неизменную картинку проступит инвертированный фон и на нём останется виден инвертированный текст.
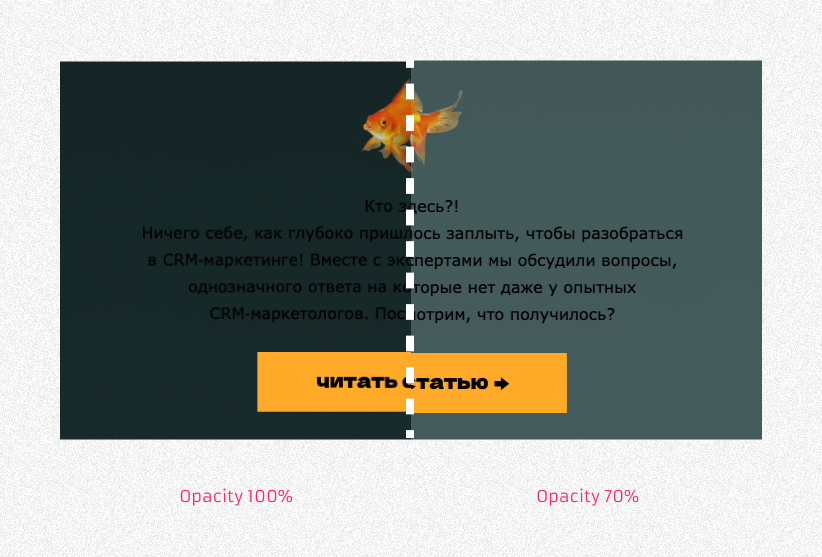
Этот же способ работает для градиентных фонов. Чтобы добиться нужного эффекта в любой теме, делайте переход через добавление прозрачности, а не через цвет:
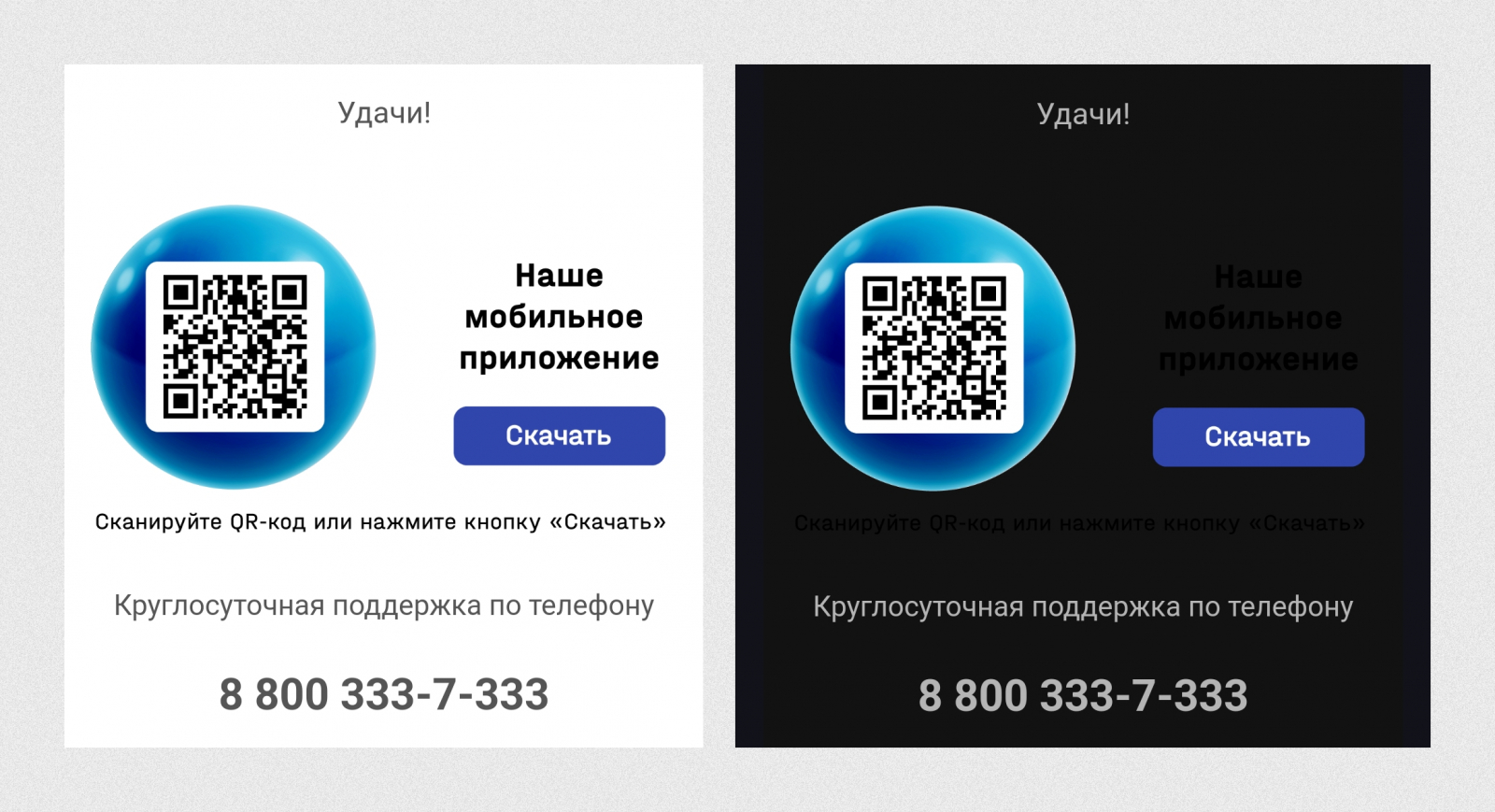
Подходящую прозрачность (а точнее, непрозрачность — opacity) лучше подобрать экспериментально. Мой опыт говорит, что оптимальное значение свойства opacity — 70%. Например, именно такое я использовала в нестандартном письме для собственной рассылки агентства:
Совет. Избегайте вёрстки целиком картинками. Это может показаться отличным способом обезопасить рассылку от капризов тёмной темы. Но на самом деле такой подход в емейл-вёрстке неудобен:
- в мобильной версии текстовые блоки могут уменьшиться до нечитабельности;
- гораздо сложнее вносить правки в макет и использовать его повторно;
- в тёмной теме светлое письмо может предстать неприятным глазу ярким пятном.
Тестирование
Банальность, но достойная повторения: перед отправкой письма обязательно нужно тестировать. И тёмная тема должна быть одним из непременных параметров проверки.
Советую начинать уже на этапе дизайна: замените фон готового макета на инвертированный и проверьте, как смотрятся ключевые элементы. Так вы обнаружите и устраните основные проблемы ещё до начала вёрстки.
Свёрстанное письмо отправьте себе на тестовые ящики. Обязательны для проверки Android-приложения «Яндекса» (низкий контраст), Mail.ru (средний) и Gmail (высокий), а также Gmail на iOS. В целом для тестирования лучше подходят профильные сервисы вроде Email on Acid или Litmus, но того же «Яндекса» там нет, так что тёмную тему лучше проверять по старинке — на собственных устройствах.
Ещё один инструмент, который можно использовать для тестирования тёмной темы, — фреймворк для вёрстки от Ampier. Он показывает и классическую инверсию, и вариацию Gmail на iOS.
Совет. Рассмотрите возможность создания мастер-шаблона для рассылки. Это макет, который содержит варианты всех элементов писем: товарные и контентные блоки, хедеры, футеры и так далее. Для конкретной рассылки из него копируются подходящие блоки и подставляется нужный контент.
Мастер-шаблон можно собрать в виде файла с кодом или в конструкторе — из предустановленных или собственных блоков (в зависимости от возможностей конкретной программы). Он не отменяет тестирование, но ощутимо ускоряет и упрощает этот этап — как и дизайн с вёрсткой. Фактически требуется один раз адаптировать элементы к тёмной теме и затем пользоваться проверенными решениями.
Чек-лист адаптации к тёмной теме
- Подобрать для письма контрастные цвета.
- Вырезать фон у PNG-изображений.
- Добавить логотипам, иконкам и нестандартным заголовкам обводку и заливку.
- Сверстать фон кодом вместо изображения.
- Опционально — прописать кастомное отображение для Apple Mail и Mail.ru.
- Протестировать письмо в почтовиках с разной контрастностью инверсии.
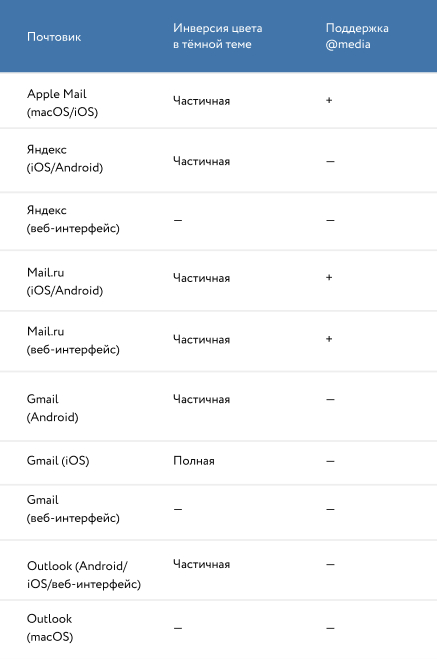
Для удобства мы в агентстве сделали сравнительную таблицу. Она показывает, как разные почтовики реагируют на тёмную тему и какие методы кастомизации поддерживают:
Автор статьи: Елена Сеченых, старший HTML-верстальщик EMAILMATRIX