Представьте, вы опаздываете на поезд и открываете приложение, чтобы заказать такси. На счету каждая секунда, но вместо карты и кнопок появляются красочные картинки с рассказом о новом меню. Их нельзя ни свернуть, ни закрыть — можно только листать. Приходится быстро просматривать их в попытке добраться до кнопки заказа, из-за чего раздражение растет, а время ускользает. Такие ситуации возникают, когда создатели продукта не думают о разнообразии ситуаций, в которых пользователи открывают приложение. В итоге онбординг из полезного инструмента превращается в помеху. Команда Finik Design Lab (входит в «Лигу Цифровой Экономики») рассказала Sostav, как создавать онбординги и подсказки, которые помогают, а не мешают пользователям.
Подсказки и онбординги преследуют одну цель — сделать интерфейс понятнее
Подсказки — это уведомления, которые дают информацию, побуждают к действию и в итоге упрощают решение пользовательских задач. Например, подсказки помогают правильно заполнить форму для заказа товара или сообщают о проблемах, которые пользователь не заметил.
Нередко подсказки напоминают о выполнении задачи, описывают функции или предлагают подтвердить действие. Например, при удалении файла большинство приложений спросит: «Вы действительно хотите удалить этот файл?».
Если подсказки продуманы плохо, человек может не понять, как использовать приложение — и удалить его.
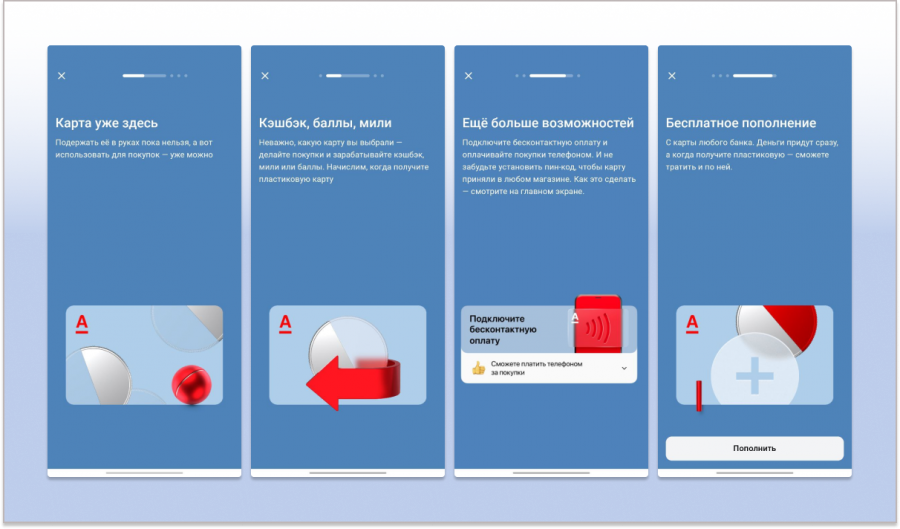
Онбординги выполняют похожую функцию — они знакомят с возможностями продукта и подсказывают варианты использования. Хороший онбординг сочетает информационную функцию с маркетинговой: он одновременно и рассказывает, и «продает». Самый распространенный вид онбординга — свайпы, то есть три-пять экранов с иллюстрациями и текстами, которые нужно последовательно пролистать (именно такой онбординг описан во введении).
Онбординги реализуют и в других форматах, например, проводят туры по продукту или интерактивную игру. Иногда онбординг выходит за пределы интерфейса и становится цепочкой писем или сообщений в чат-боте. Однако формат не меняет их основную функцию — знакомство с возможностями и вовлечение в продукт.
Подсказок не должно быть много, и вот почему
Иногда у создателей интерфейсов возникает мысль: нужно позаботиться о пользователе и сделать подсказки на все случаи жизни. Забота похвальна, однако путь ее осуществления выбран неверно.
Подсказок не должно быть много: если пользователь не может разобраться с сайтом или приложением без посторонней помощи, значит, с интерфейсом что-то не так. Как ни банально это звучит, интерфейс должен быть интуитивно понятен — а обилие подсказок намекает, что это не так.
Идеальный вариант — пользователь открывает интерфейс и с первого раза решает свои задачи без чтения инструкций и ошибок. Нужно стремиться к тому, чтобы пользователи понимали правила за одну-две сессии. Исключение — сложные системы для подготовленных специалистов.
Похожая ситуация с онбордингами. Если после каждого обновления приходится выпускать подробный онбординг с детальным описанием изменений, значит, преобразования слишком радикальные и между версиями нет преемственности. Интерфейсы, конечно, должны обновляться, становиться современнее и удобнее, но постепенно — так, чтобы пользователям не приходилось учиться постоянно.
Хорошо продуманные подсказки и онбординги делают взаимодействие с интерфейсом предсказуемым: они отвечают на возникающие вопросы и в то же время не перегружают бесполезной информацией. В свою очередь, неудачные подсказки отвлекают ненужными подробностями и не дают полезных советов. Чтобы по шкале от «великолепно» до «ужасно» подсказки были ближе к первому значению, при их создании нужно опираться на пару простых принципов. Рассмотрим на примерах.
Принцип № 1: понятность
Удачную подсказку пользователь читает и понимает за пару секунд — ему не нужно прилагать усилия, чтобы расшифровать смысл сообщения. Идеальная подсказка не только информирует, но и говорит, что нужно сделать.
Чаще всего подсказки лаконичные, но краткость сама по себе не может быть целью. Информации должно быть ровно столько, сколько требуется пользователю на текущем этапе.
Особенное внимание качеству подсказок нужно уделять в формах платных подписок и при оформлении заказов — в общем, во всех ситуациях, связанных с деньгами. Что стоит взять на заметку:
- подсказки должны максимально помогать с первого раза правильно вводить имя, номер карты, другие данные (если нет возможности автозаполнения). Может быть полезно показать образцы и расшифровать аббревиатуры;
- объясняйте, зачем запрашиваете данные — так больше вероятность, что пользователь захочет ими поделиться.
Распространенная ошибка: использовать непонятные формулировки и аббревиатуры, а также не предлагать никаких решений. Избыточность и чрезмерная краткость одинаково вредны. Плохо, если подсказка констатирует факт, но не говорит, что с ним делать.
Всплывающее окно не дает пользователю никакой информации о том, что произошло в приложении и что с этим можно сделать.
Всплывающее окно многословно и несогласованно объясняет функцию. Пользователю приходится запоминать новый термин, а заодно расшифровывать деепричастные обороты.
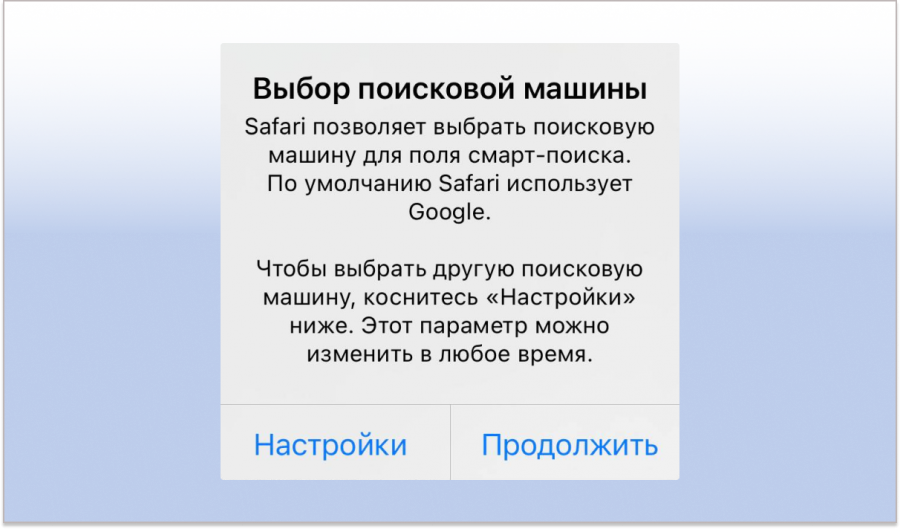
Подсказка сообщает полезную информацию, но делает это слишком многословно. Достаточно написать: «По умолчанию используется Google. Выбрать другую поисковую систему можно в Настройках».
Плохо, если подсказки и онбординги перегружают пользователя изобилием информации или количеством шагов.
Принцип № 2: своевременность
Подсказки и онбординги должны появляться ровно тогда, когда нужны — и ни в какое другое время.
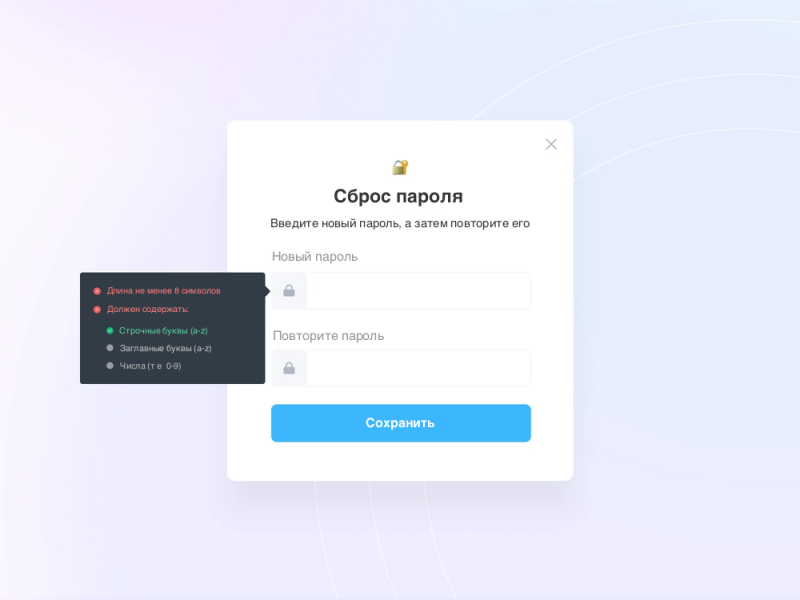
Например, на картинке выше всплывающая подсказка появляется, когда человек придумывает новый пароль. Пользователю не нужно ничего запоминать, все условия перед глазами.
Трудность в том, что не всегда возможно правильно предсказать, когда именно приложение будет открыто и насколько уместным окажется онбординг. Например, если пользователь только скачал приложение, он спокойно отнесется к онбордингу и внимательно прочитает его. Напротив, если онбординг появится, когда человек делает что-то срочное (к примеру, опаздывает и заказывает такси), онбординг разозлит. Чтобы решить эту проблему, нужно дать возможность:
- быстро свернуть онбординг — сделать кнопку «Закрыть»;
- просмотреть онбординг позже — сохранить ссылку на него в историях или в другом разделе.
Еще один способ сделать онбординг более предсказуемым — показывать индикатор прогресса. Это шкала, которая позволяет понять, как далеко продвинулся пользователь и сколько еще предстоит прочитать.
Пример удачного онбординга: точки показывают, сколько экранов впереди и позади, а кнопки «Дальше» и «Назад» внизу позволяют в любой момент переключаться между экранами.
Принцип своевременности распространяется и на подсказки — пусть их появление никак не мешает пользователю выполнять задачи. Хорошей идеей будет разместить всплывающие подсказки таким образом, чтобы они не блокировали экран и не закрывали важный текст.
Распространенная ошибка: не учитывать контекст появления подсказки или онбординга, а также не давать возможность пропустить их. Не стоит показывать всплывающую подсказку в первые секунды пребывания пользователя на сайте — скорее всего, он закроет ее не читая.
Бонусный принцип: визуальная привлекательность
Эстетичность подсказок и онбордингов производит приятное впечатление на пользователей и может стать одной из причин частых визитов в приложение. Иногда есть смысл аккуратно использовать в онбордингах анимацию и видео, чтобы сделать просмотр немного интереснее. Однако для подсказок это избыточно.
Если предыдущие принципы будут нарушены, красота не спасет ситуацию. Поэтому сначала понятность и своевременность, затем — визуальная безупречность.
Подведем итоги:
- качество подсказок и онбордингов напрямую влияет на вовлеченность;
- своевременные и понятные подсказки помогают пользователям быстрее решать свои задачи, а значит, укрепляют их лояльность продукту;
- напротив, непродуманные подсказки отталкивают и заставляют пользователей искать альтернативу сайту или приложению;
- не существует готового рецепта — только опора на принципы и внимание к задачам пользователя поможет создать полезные подсказки и онбординги.