UI kit для сайта, приложения и сервиса: создание единого интерфейса
Что такое UI kit
UI kit, или User Interface Kit в переводе с английского означает «набор для пользовательского интерфейса». Другими словами, это библиотека компонентов, которая упрощает работу с дизайном. В нее входят кнопки, цветовая гамма, элементы навигации, иконки — динамические элементы.
Мы в Атвинте расширяем UI-кит и делаем его более подробным: включаем типографику, правила добавления шрифтов, отступы, модульные сетки и эффекты. А также прописываем комментарии о том, как использовать элементы, чтобы в дальнейшем веб-продукт можно было масштабировать.
Для чего нужен UI kit
UI-кит помогает команде разработчиков и дизайнеров придерживаться единого стиля во время реализации сайтов, мобильных приложений, личных кабинетов и сервисов.
Дизайнеры создают UI-кит во время отрисовки макетов страниц. В набор входят все элементы и их состояния. Например, меняется ли цвет кнопки после нажатия на нее и как выглядит включенный тумблер. Разработчики используют UI kit на этапе верстки. Это помогает им сократить время, потраченное на фронтенд, и сделать интерфейс единообразным, в точности реализовав все наработки дизайнера.
UI kit экономит ресурсы, когда в проекте есть повторяющиеся объекты. Дизайнер заранее отрисовывает все комбинации элементов и при дальнейшей работе со страницами, ему достаточно открыть шаблон и скопировать компонент.
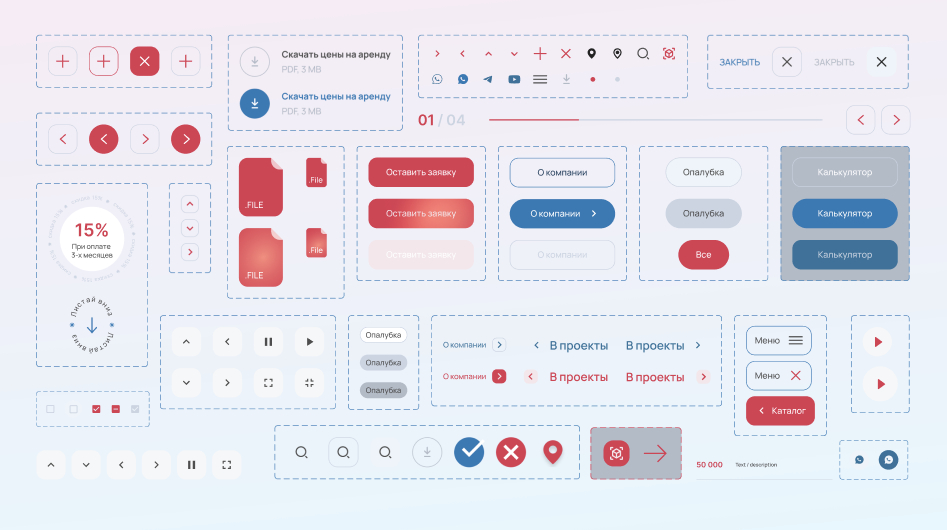
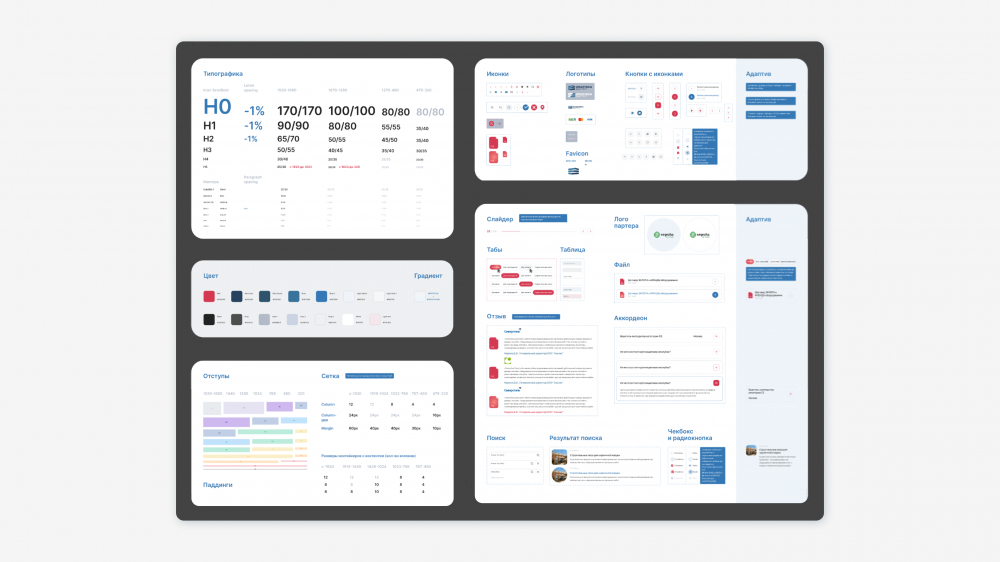
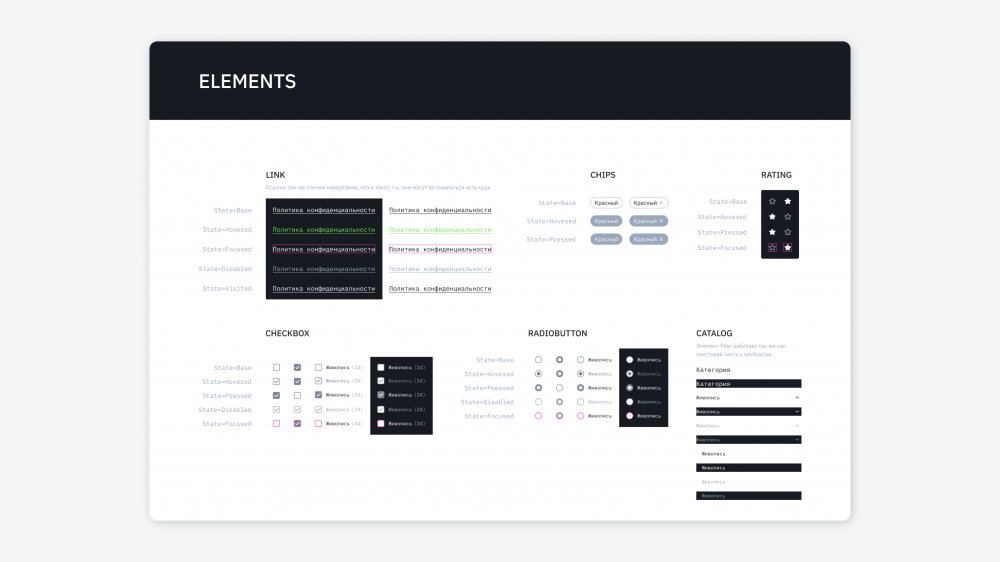
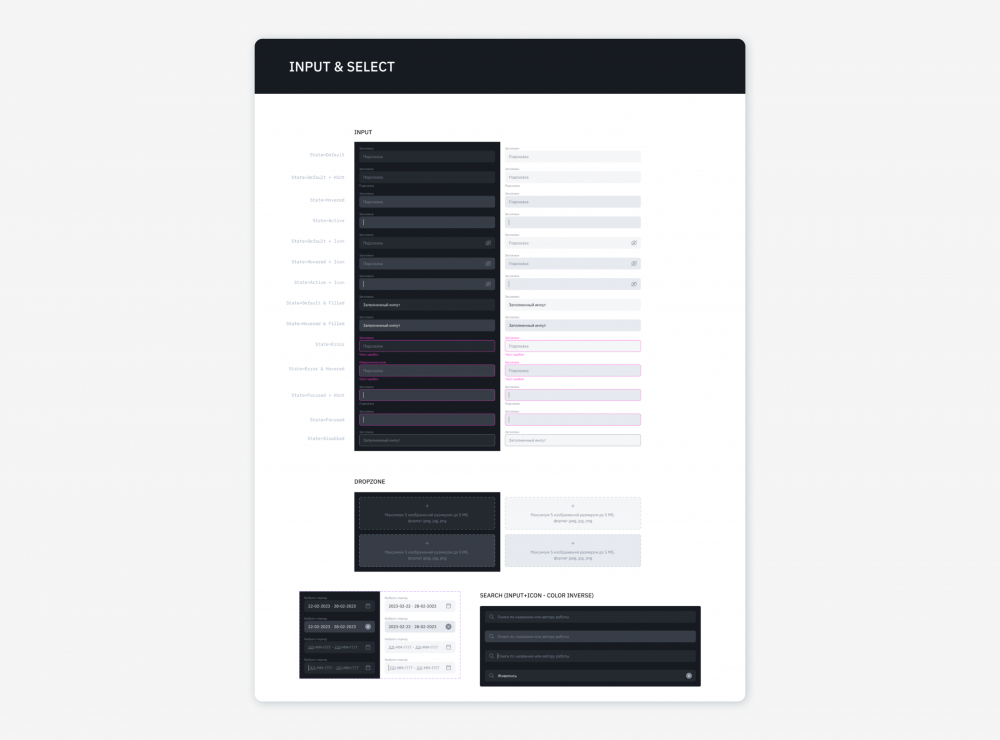
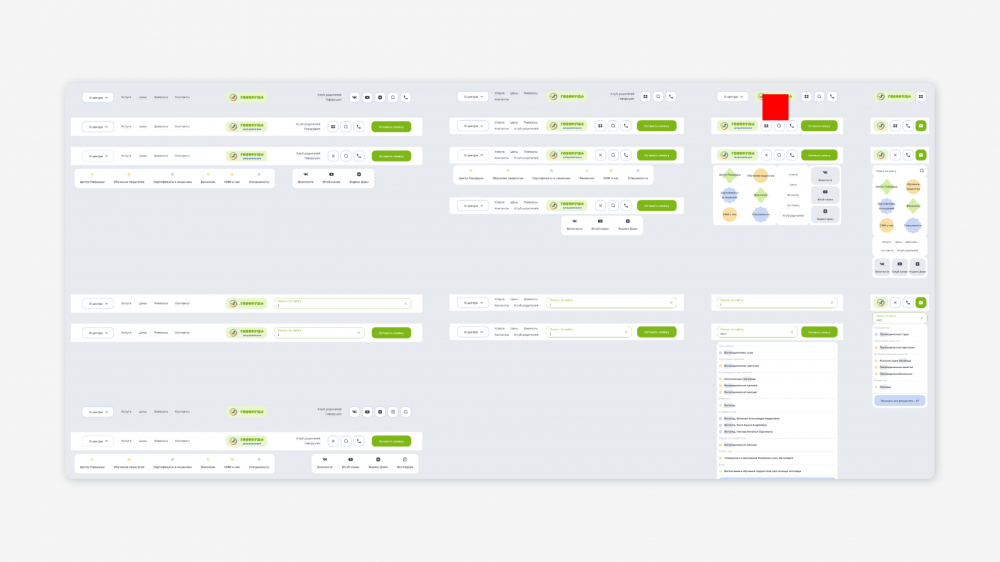
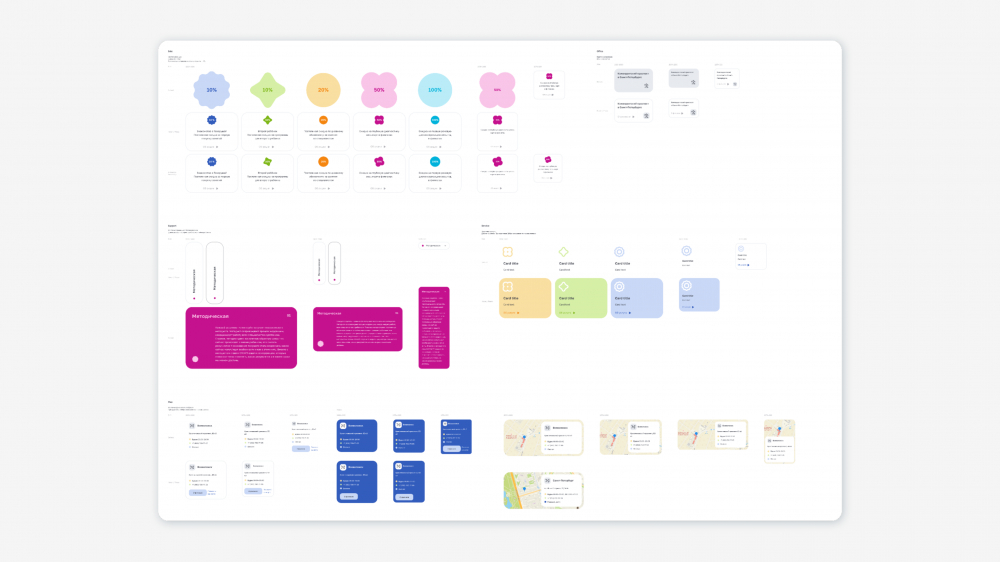
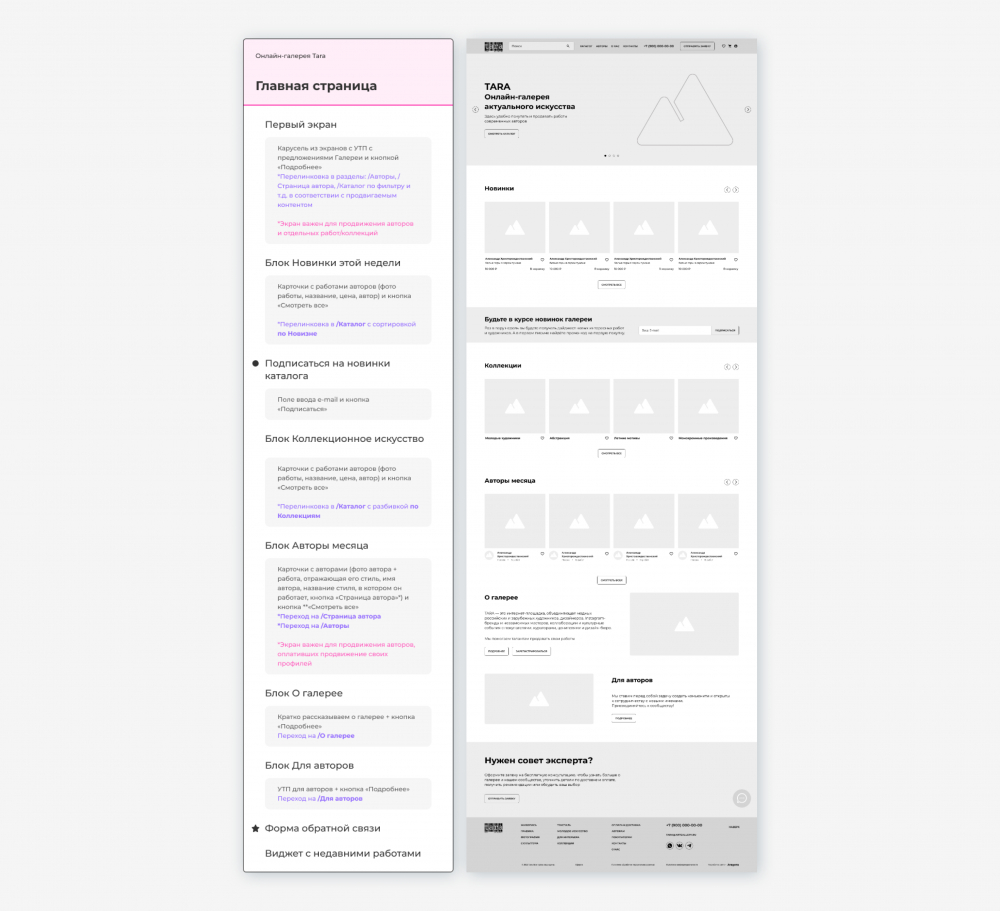
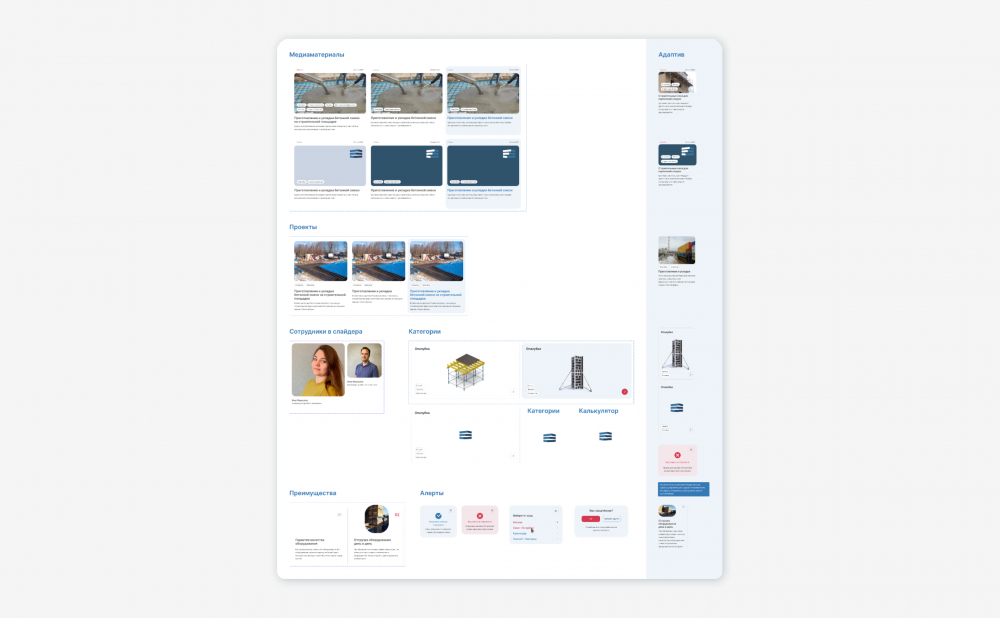
Пример UI kit в Figma
Разработка сайта с виртуальным складом для поставщика строительного оборудования «Опалубка-Домстрой»
Плюсами применения UI-кит является:
- Ускорение работы. UI kit структурирует объекты сервиса и оптимизирует трудозатраты. Специалисту достаточно взять готовые материалы, чтобы добавить новую страницу ресурса или дополнить блок.
- Улучшение коммуникации внутри команды. UI-кит формирует корректное взаимодействие между специалистами, так как все они используют одни и те же компоненты и следуют единой логике. Это снижает возможные ошибки и разногласия.
- Унификация. UI kit четко закрепляет то, какими будут компоненты интерфейса, и помогает выстраивать логику работы каждого элемента. Так пользователь привыкает к правилам оформления и легко ориентируется в сервисе. Сайт или мобильное приложение выглядят цельными, так как новые страницы кажутся аудитории знакомыми за счет добавления одних и тех же цветов, шрифтов и шаблонов.
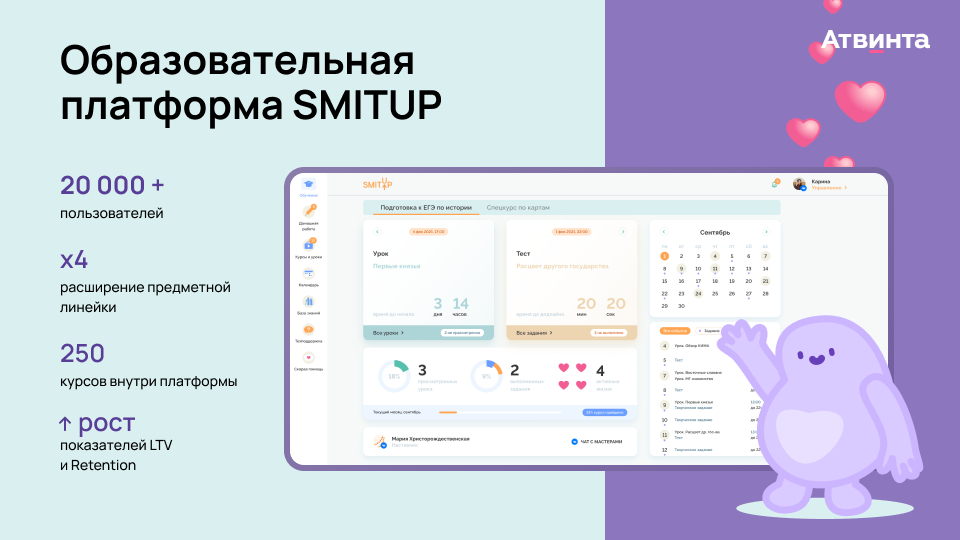
- Легкое масштабирование. В сравнении с разработкой страницы с нуля, гораздо быстрее создать новые страницы из заранее подготовленных компонентов. Особенно это актуально для веб-сервисов. Например, мы в Атвинте уже 3 года развиваем образовательную платформу SMITUP, которая регулярно пополняется новыми функциями. Так как у нас уже есть UI-kit и устоявшиеся правила работы с этим интерфейсом, на создание новых разделов и страниц дизайнер тратит в 2 раза меньше времени, чем это требовалось на первых этапах создания платформы.
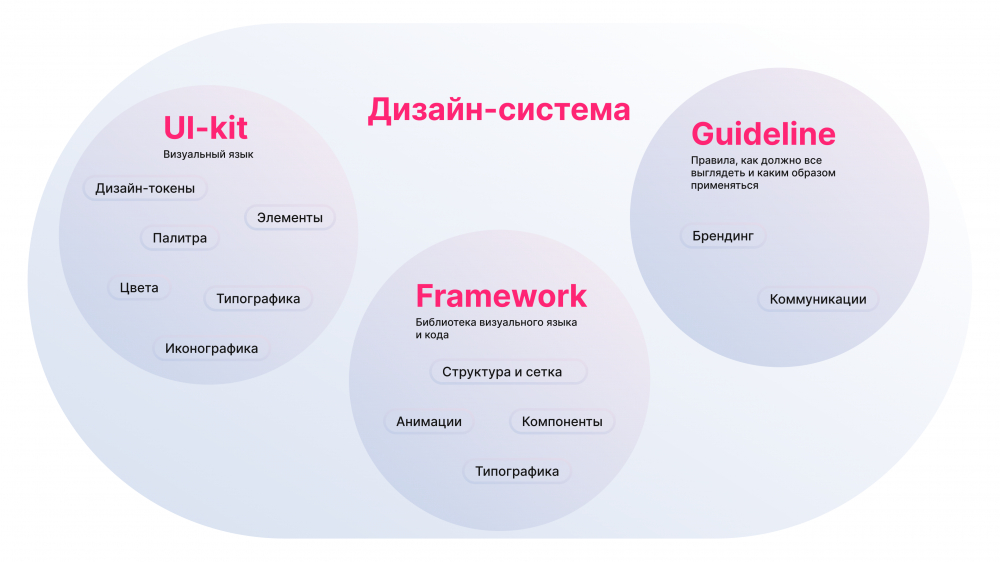
Отличия дизайн-системы от UI kit
Дизайн-система — это полноценный набор стандартов, правил и визуальных элементов, которые применяют в разработке и поддержке веб-продуктов. То есть это вся информация по дизайну одного и нескольких проектов.
Дизайн-система обеспечивает единообразие на протяжении всего жизненного цикла продукта. А UI kit ограничен конкретным проектом и фокусируется на визуальных элементах и шаблонах.
Как используют UI kit
UI-кит применяют во время разработки интерфейсов. Новички часто используют готовые наборы для сайтов, приложений и сервисов, например, в Figma. Их можно доработать под задачи проекта.
В Атвинте мы всегда отрисовываем уникальные компоненты, которые будут соответствовать корпоративному стилю бренда. Если сроки ограничены, мы можем взять готовые решения и кастомизировать их под веб-продукт.
Существуют статичные и динамические UI-киты:
- Статичные изображения используются для базового дизайна макетов.
- Динамические включают в себя код компонентов, который применяют непосредственно в разработке веб-продукта.
Как мы создаем дизайн-концепции
Что входит в UI kit
Разберемся в основных элементах и шаблонах UI kit.
Типографика
Раздел UI kit со шрифтами включает в себя рекомендации по использованию шрифтов, интервалов, размеров и других параметров.
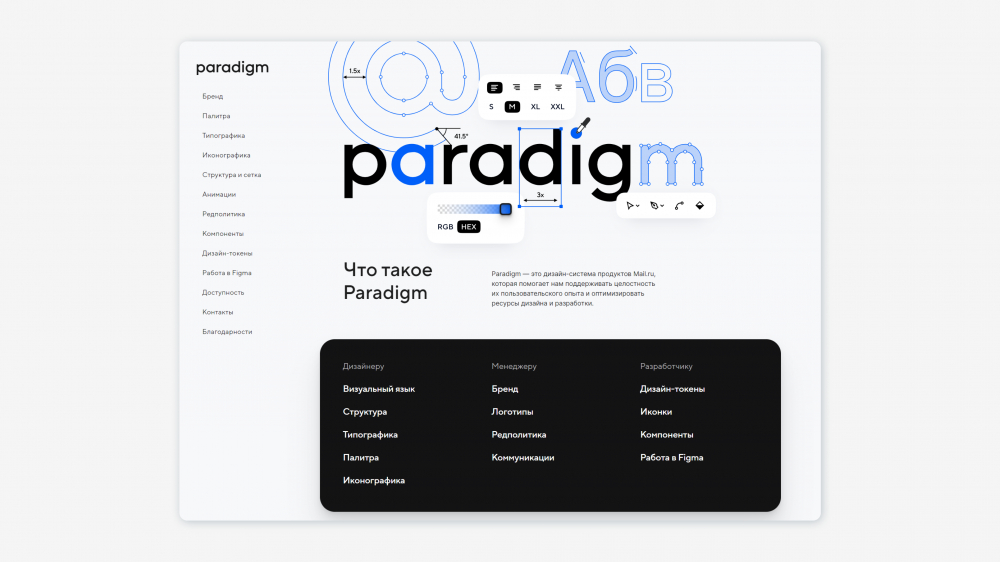
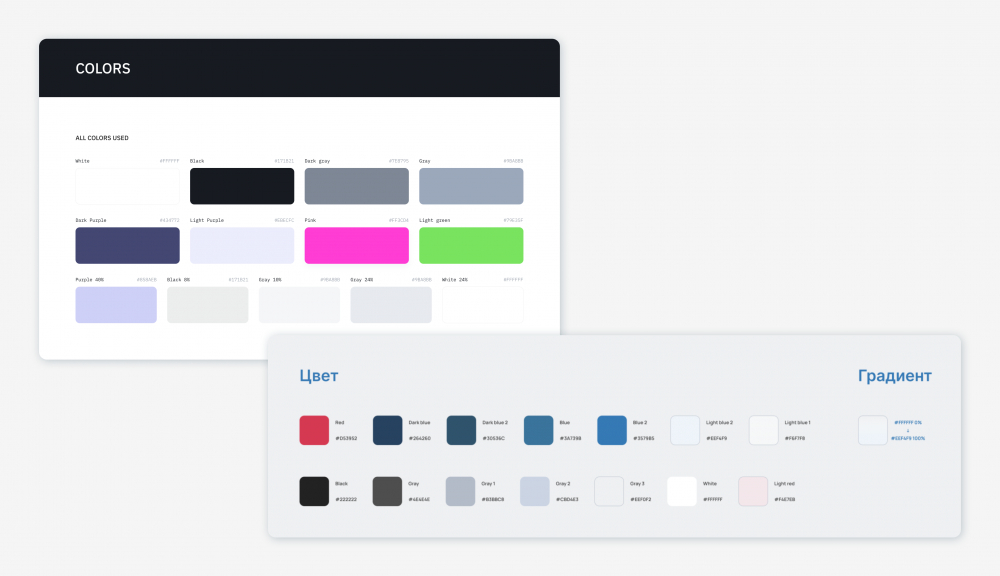
Цветовая гамма
В UI-кит цвета добавляют с обозначением RGB и HEX-кодов. Так всем участникам команды удобнее копировать оттенки и поддерживать баланс на макетах проекта.
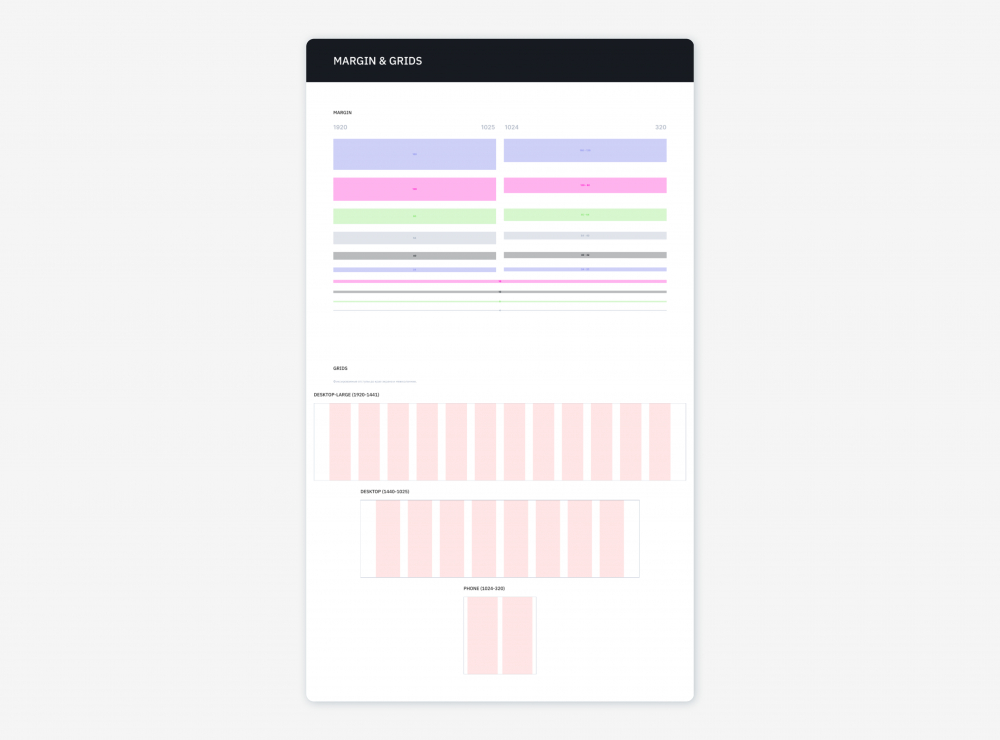
Модульная сетка
Модульная сетка помогает понять размеры отступов — на каком расстоянии нужно располагать компоненты на страницах сайта и в приложении.
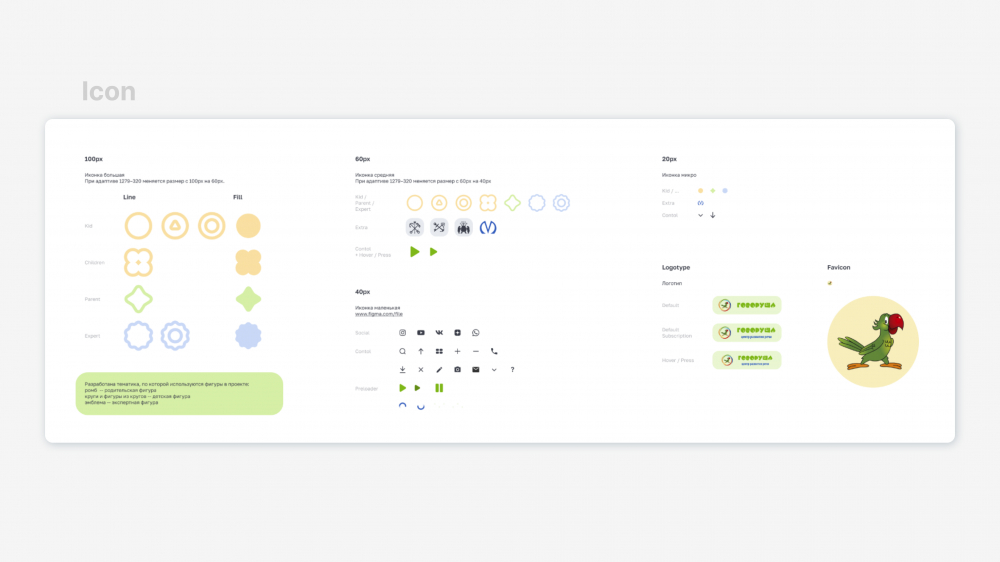
Иконки
Графические элементы нужны для того, чтобы представить навигацию в виде изображений. Это помогает аудитории быстрее ориентироваться в сервисе, например, сразу найти корзину.
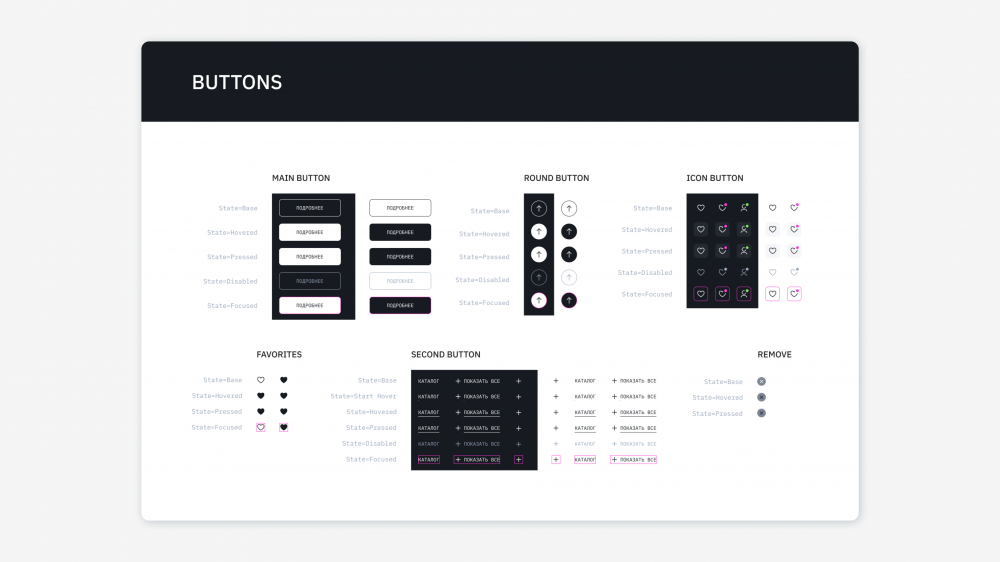
Кнопки и их состояния в UI kit
Кнопки помогают аудитории взаимодействовать с сервисом: перейти в другой раздел, открыть форму заявки, купить товар, зарегистрироваться и тому подобное. В UI-кит добавляют различные типы кнопок: с иконками и призывами к действию.
Элементы управления
Контроллеры помогают управлять поведением объектов. Обычно используют следующий элементы:
- радиокнопки — выбор одного варианта из списка;
- чекбоксы — выбор нескольких вариантов;
- тумблеры — переключатели из одного состояния в другое;
- пагинация — переключение между страницами.
Формы и инпуты
Поля ввода, или инпуты помогают аудитории ввести данные — например, ФИО, номер телефона, адрес, email и другое. А затем отправить форму на сервер для обработки информации.
Шапка
Хедер состоит из разных компонентов — в зависимости от того, на что нажимает пользователь и какой имеет статус: нового посетителя и зарегистрированного клиента. В последнем варианте, ему будут доступны сохранения материалов или доступ к платформе.
Шаблоны
В шаблоны добавляют целые блоки, карточки товаров, формы обратной связи и тому подобное
Создание UI-кита
Перед разработкой UI kit мы создаем структуру сайта или сервиса и отрисовываем прототип. Затем утверждаем его с клиентом, выбираем референсы и оцениваем, какие объекты и элементы будем добавлять на страницу.
Далее создаем концептуальные объекты: цветовые сочетания, оформление текста, модульная сетка. Разрабатываем базовые элементы интерфейса: кнопки, иконки и инпуты. Из них дизайнер собирает сложные компоненты и шаблоны.
Структурируем полученный UI kit и разделяем на категории: типографика, кнопки, формы и другие. Так любой член команды сразу сможет понять, откуда нужно взять компонент.
Для сложных объектов и кнопок прописываем комментарии и инструкции — как их внедрить и как компоненты должны себя вести в определенных сценариях.
После создания макета оцениваем сочетания элементов и их анимацию. Если что-то не подходит — корректируем и добавляем альтернативные идеи.
Подведем итоги
UI-кит — это удобный инструмент, облегчающий работу команды и помогающий избежать ошибок при создании веб-продукта.
В UI kit заносят все элементы, которые встречаются больше одного раза. Чем больше компонентов будет зафиксировано в наборе, тем больше времени вы сможете сэкономить.
Старайтесь актуализировать набор элементов, чтобы не потерять новые компоненты и соответствовать трендам и требованиям. А также прописывайте комментарии и инструкции о том, как работает та и иная кнопка.
Обращайтесь к нам за проектированием интерфейсов и разработкой сайтов и сервисов.