Дизайн личного кабинета в платформе Falcon Space. Элементы дизайна сайта
В этой статье мы коснемся вопроса дизайна портала, и как мы его учитываем в платформе Falcon Space.
Требования дизайна для веб-проекта
Для начала надо бы разобраться, что есть дизайн.В нашем понимании, дизайн - это инструмент, позволяющий пользователю достичь определенных целей на странице. Т.е. фокус должен быть на целях пользователя. Именно они играют ключевую роль. Все остальное - вторично.
Если пользователь говорит: "ВАУ", - но не понимает, где он находится и что от него хотят - это плохой дизайн.
Сложно переоценить важность дизайна, т.к. при плохом дизайне все остальные хорошо реализованные части просто не будут работать: быстрый движок, хорошее продвижение, текста и т.д. Дизайн веб-проекта играет ключевую роль на переднем рубеже при взаимодействии с пользователем. Именно через дизайн мы можем прикоснуться к пользователю.
Элементы дизайна сайта/программы. Ключевые моменты
Дизайн сайта создает впечатление для пользователя
Сложно произвести первое впечатление повторно. Дизайн задает общие впечатления пользователя при посещении. Если у вас "колкий", непонятный, угрюмый дизайн, то эти эпитеты невольно перекладываются и на компанию. Повторюсь, это не является ключевой задачей дизайна, но все же важно сформировать правильное первое впечатление.
Нужен ли уникальный дизайн веб-проекту?
На мой взгляд, этот вопрос напрямую связан с брендированием. Если у вас сильный, узнаваемый бренд, то имеет смысл делать что-то свое уникальное. Если вы noname для потребителя(а в большинстве случаев это именно так), уникальность не играет никакой роли. Более того, своей уникальностью и оригинальностью вы можете оттолкнуть часть аудитории.Делайте понятный, простой, ожидаемый дизайн и не гонитесь за уникальностью. У нашего сайта неуникальный дизайн. Ну и что с того вам, как посетителю сайта? Аналогично будет думать и ваш потребитель, посетив ваш проект.
Главные требования дизайна IT-продукта
Дизайн должен быть простым и понятным. Не нужно заставлять пользователя напрягать мозг, чтобы понять логику и задумку каждой страницы.
Дизайн должен быть удобным. Функционально ваша страница может работать хорошо. Но при этом быть крайне неудобной для пользователя. В этом случае пользователь будет инстинктивно избегать работы с такими инструментами.
Дизайн должен быть быстрым. Хороший, но медленный дизайн - это нервы пользователя. Отклик важнее дополнительных функций (именно за это мы любим Блокнот или Notepad++). Программа не должна создавать паузы в ритме работы пользователя. Особенно это касается профессиональных пользователей, т.е. тех, кто будет постоянно использовать ваши программы для выполнения большого объема работ.
Дизайн должен быть ожидаемым. Чем меньше вы удивляете пользователей, тем лучше. В идеале пользователь должен угадывать, что он сейчас увидит при нажатии той или иной кнопки. Не делайте из сайта поле чудес, когда каждое действие приводит к неочевидному результату (например, двойной щелчок для выделения текста приводит к открытию какого-то окна).
Дизайн должен быть надежным. Не используйте сомнительные хрупкие элементы на странице, которые по разному работают на разных устройствах и неоднозначно понимаются пользователями. Хороший пример - это кастомный узкий скроллинг. На него сложно попасть, иногда его не видно, изредка он вообще не работает корректно на некоторых сайтах. Используйте старый добрый скроллинг, который узнаваем для большинства пользователей.
Чем проще элементы дизайна используются, тем надежнее он будет работать, и тем меньше проблем будет при поддержке.
Используйте итеративный подход к дизайну. Постоянно шлифуйте дизайн страниц по ходу эксплуатации проекта. Пользователи вам сами подскажут что не так - либо обратная связь, либо через ВебВизор. Не нужно пытаться сделать ультрамодный дизайн, чтобы он был на века. Сделайте максимально простой дизайн и корректируйте его по мере необходимости в ходе эксплуатации.
Дизайн веб-платформы Falcon Space
Мы используем одну тему, которую можно настраивать под себя: менять цвета, размеры элементов, шрифты и т.д.
Посмотреть готовые темы на демостенде Falcon Space
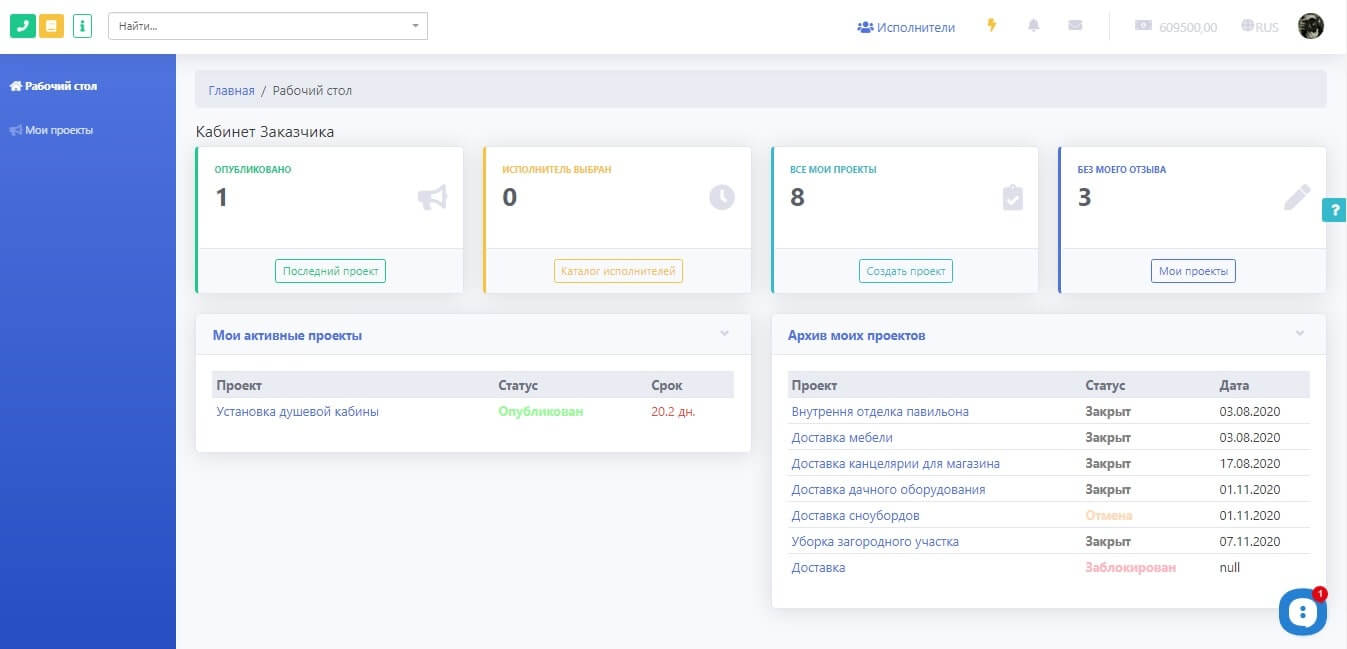
Наша система по умолчанию имеет простой, понятный, удобный и приятный интерфейс, который можно менять под себя.
При этом следует помнить, чем меньше кастомизаций стилей дизайна, тем надежнее он будет работать. Мы не сторонники подхода, когда тема сайта кардинально переделывается в угоду вкусовым привычкам заказчика в отрыве от нужд конечного пользователя.
Меньше кастомизации - меньше нестыковок, проще сопровождение и развитие, дешевле поддержка, меньше стоимость владения продуктом.
Также в системе есть множество инструментов для повышения юзабилити сайта. Для этого мы написали отдельное руководство по юзабилити, в котором рассматриваем эти моменты. Мы постоянно добавляем мелкие улучшения, которые можно отслеживать в Обновлениях платформы.
Основная задача - сделать процесс работы пользователя с системой максимально незаметным для него.
Это можно сравнить с чтением книги, когда вы фокусируетесь на содержимом и визуальных образах, а не на тексте, буквах и словах.
В системе также есть возможность вставить совершенно чужеродный лендинг со своей разметкой и стилями. Таким образом, можно сделать свою главную страницу или промо страницы на сайте. Примеры внедренных лендингов можно посмотреть в разделе Проекты на Falcon Space, либо блок внизу сайта демо-решений.
В плане дизайна важно сразу правильно построить ожидания. Вы можете посмотреть наши текущие решения на demo.web-automation.ru. Тем самым вы уже можете примерно представлять, как будет примерно выглядеть ваш проект.
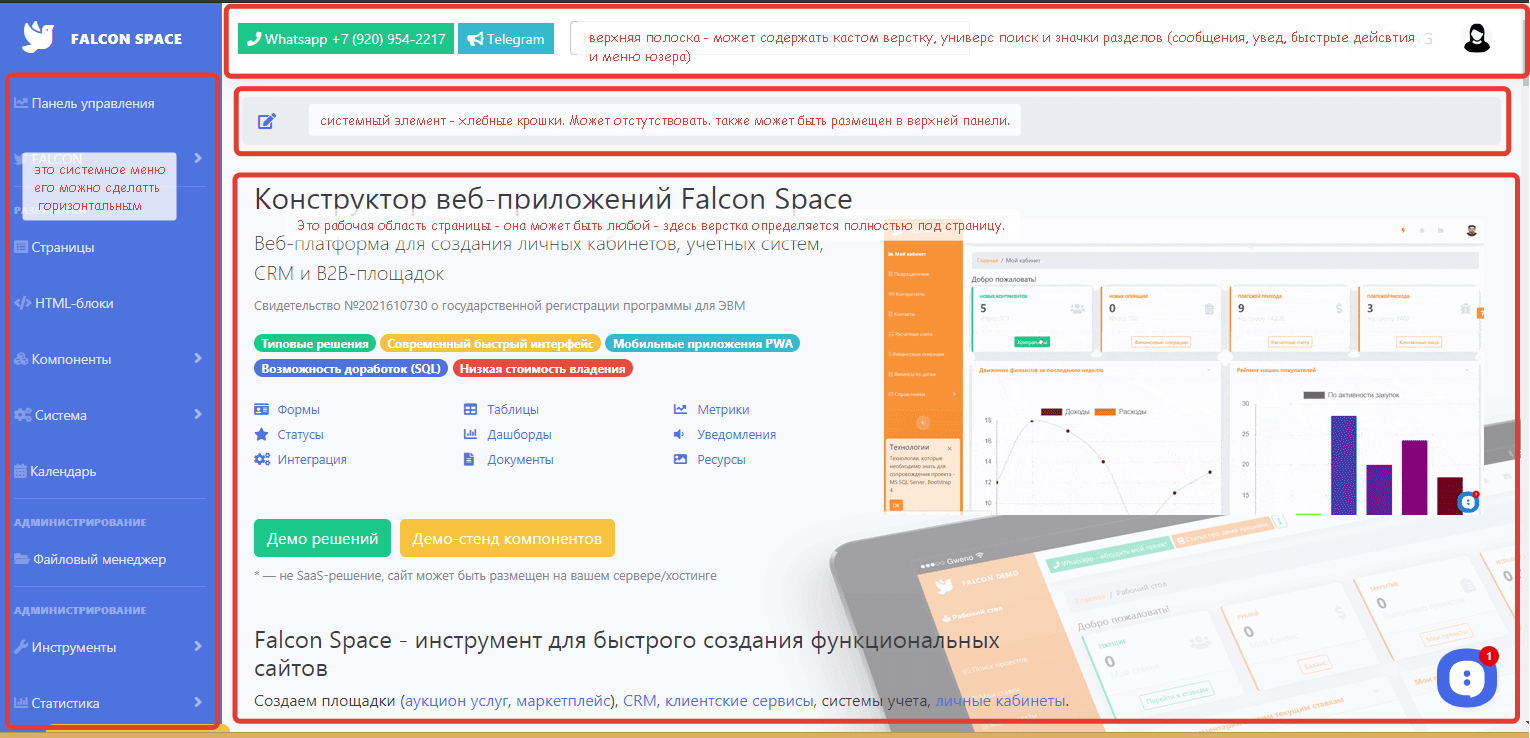
Ключевые блоки на странице
На скрине прописаны основные элементы страницы:
Верхняя панель - содержит различные служебные элементы: поиск, панель быстрых действий, уведомления, сообщения, корзина, меню пользователя, переключение языков, баланс. Эти элементы можно настраивать - менять состав меню, добавлять/удалять быстрые действия, менять порядок элементов.
Также сюда можно добавлять свою дополнительную кастом верстку для вставки новых элементов.
Основное меню (на скрине - синим). Оно может быть вертикальным либо горизонтальным. Уровень вложенности - 2. У каждого элемента может быть иконка, надпись сверху (для отделения блоков), могут быть беджи с количеством. Меню может быть зафиксировано. На мобильном меню может открываться движением пальца влево (меню открывается слева для удобства большого пальца правой руки).
Область хлебных крошек - позволяет отразить местоположение пользователя. Состав хлебных крошек задается для страниц через SQL (т.е. гибко, под каждую страницу отдельно). Для каталога (компоненты catalog, list) хлебные крошки строятся на основе иерархии категорий. В режиме редактирования в хлебных крошках появляются дополнительные элементы управления.
Рабочая область - может быть абсолютно любой. Тут практически нет ограничений. В нее помещаются обычно сниппеты компонентов и дополнительная верстка. Подобный подход позволяет разместить в основном теле страницы любую функциональность.
Примеры внешнего вида отдельных элементов веб-платформы
Мы собрали небольшой демостенд, в котором можно пощупать ключевые функциональные возможности системы, а также получить представление об их внешнем виде.
Ограничения изменений по дизайну сайта в веб-платформе Falcon Space
Практически любую вещь можно переделать под запрос пользователя. Это вопрос стоимости, сложности, надежности и наличия костылей.
Мы крайне не рекомендуем делать такие "ломающие" решения по дизайну, когда заказчик доволен, что сделали, как ему нужно. Однако, при этом система с кучей костылей внутри, которые потом очень сложно поддерживать.
Мы сделали множество дополнительных настроек для кастомизации дизайна (вставка своего HTML, JS коллбеки и т.д.). При этом не нужно, по возможности, сильно изменять работу стандартных элементов. В случае необходимости лучше скройте стандартный элемент и используйте свои кастомные элементы.
Предполагается, что вся верстка на сайте делается на Bootstrap 4. Это сильно упростит в дальнейшем поддержку сайта. Очень нежелательно привносить новые чужеродные технологии в проект, т.к. повысит сложность проекта, а значит увеличит вероятность нестабильности и, что самое неприятное, увеличит расходы на сопровождение проекта.
Чем меньше технологий, тем проще и дешевле поддерживать проект в дальнейшем
В платформе есть несколько системных элементов, которые мало изменяемы по функциональным возможностям (главное меню, меню быстрых действий, меню пользователя, поиск вверху, панель уведомлений, цифры в дашборде).
Мы постоянно работаем над возможностью кастомизации отдельных элементов.
В будущем, возможно, сделаем эти элементы более гибкие и настраиваемые под проект. Но здесь есть обратная сторона - производительность, быстродействие интерфейса. Именно по этим соображениям некоторые элементы не вынесены в отдельные кастомизируемые настройки, хранящиеся в базе данных.
Главное меню имеет множество системных особенностей и поэтому ограничено в кастомизации: работа на мобильном, компактный вид, перестройка горизонтального меню в главное меню на мобильном.
Заключение
Дизайн системы на платформе Falcon Space - не кот в мешке. Вы можете зайти на демо и посмотреть, как может выглядеть ваша система. Именно через демо проще всего прояснить ожидания относительно дизайна. Если он вам нравится, то именно так он и будет выглядеть на вашей системе. Если вам хочется внести небольшие стилистические изменения в свой проект, это можно сделать. Если вы хотите кардинально другой вид по стилистике - наша платформа, вероятно, вам не подойдет.
Чем меньше кастомизаций будет по дизайну, тем быстрее будет двигаться проект, тем меньше будет требоваться средств на развитие возможностей проекта.
И помните, что работа над дизайном не заканчивается на этапе разработки проекта. Улучшать дизайн необходимо непрерывно на основе обратной связи от пользователей системы.
P.S. Смотрите статью Как создать свой IT-продукт для лучшего понимания нюансов процесса становления продукта в сети.
Источник: https://falconspace.ru/blog/vozmozhnosti-po-rabote-s-dizaynom-v-falcon-space