Монолитная и микросервисная архитектура: что выбрать для своего диджитал-продукта
Перед началом разработки нового продукта важно определиться с его архитектурой. От вашего решения зависит, во сколько обойдётся разработка продукта, насколько легко будет добавлять в него новые функции и сможет ли он работать бесперебойно при больших нагрузках. Объясняем нюансы двух архитектур на схемах и примерах.
Если выбрать архитектуру неправильно, придётся потратить дополнительное время и деньги на доработку и изменение продукта.
Поэтому делать выбор нужно обдуманно, учитывая задачи каждого конкретного проекта.
Есть два основных вида архитектуры — монолитная и микросервисная. Естественно, у каждого из них есть свои плюсы и минусы. Для каких-то проектов больше подойдёт монолит, а для каких-то — микросервисы.
Дальше мы разберём оба варианта, расскажем об их особенностях и о том, для каких проектов они больше подходят.
В статье используем слово «приложение», но подразумеваем любой диджитал-продукт: сайт, онлайн-сервис, программу, интернет-магазин и так далее.
Монолитная архитектура: все части приложения прописаны в одном коде
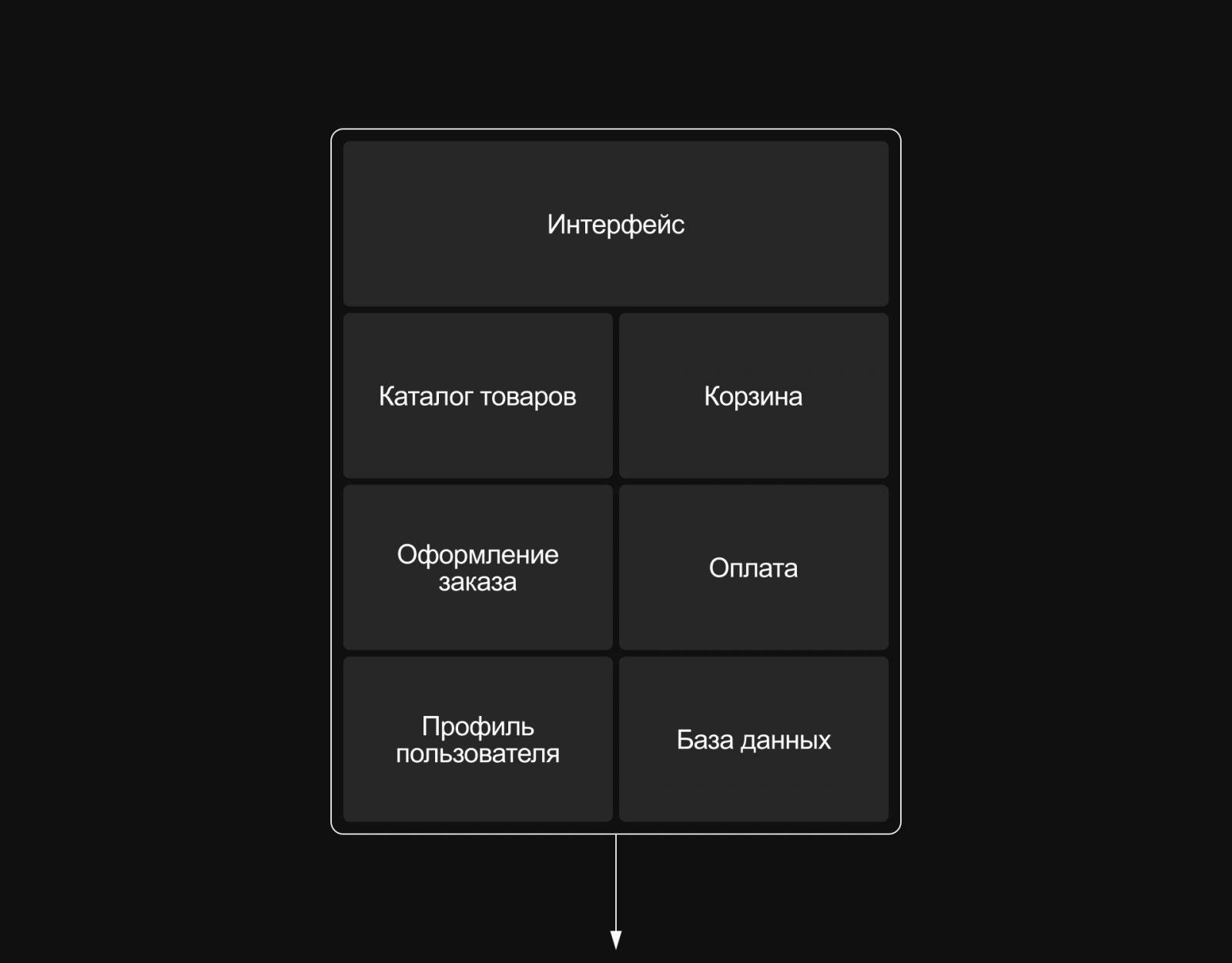
Это способ разработки, в котором в единый код объединяются все компоненты приложения:
1) Компонент с интерфейсом. Отвечает за всё, что пользователь видит в приложении и с чем может взаимодействовать.
2) Компонент с бизнес-логикой. Содержит все основные функции приложения.
3) Компонент с базой данных. Хранит информацию о пользователях, транзакциях и тому подобное.
Система работает как единое целое в рамках одного процесса. Все компоненты тесно связаны друг с другом и не могут существовать один без другого. Их нельзя просто убрать или заменить: если изменить один компонент, изменятся и другие.
Часто фронтенд и бэкенд разрабатывают как две отдельные части. Тем не менее такой подход тоже считается монолитной архитектурой.
Примеры сервисов на монолитной архитектуре:
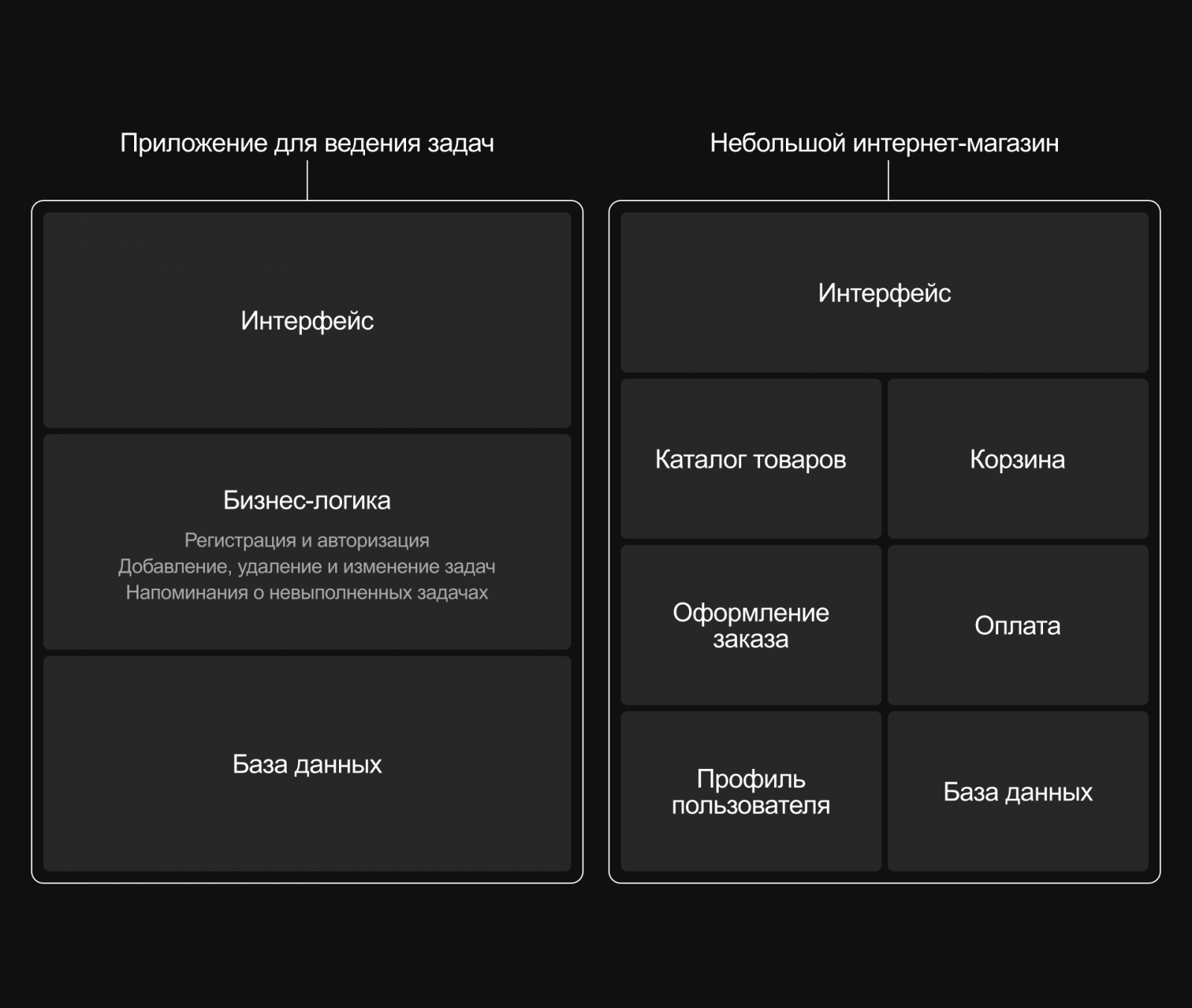
1) Приложение для ведения задач. Из каких компонентов может состоять:
— Интерфейс: отображение данных и взаимодействие пользователей с сервисом.
— Бизнес-логика: регистрация и авторизация; добавление, удаление и изменение задач; напоминание о невыполненных задачах.
— База данных: хранение списков задач и настроек пользователей.
2) Небольшой интернет-магазин. В этом примере бизнес-логика делится на несколько частей, и тогда приложение будет состоять из таких компонентов:
— Интерфейс: отображение данных и взаимодействие пользователей с сервисом.
— Каталог товаров: получение данных о товарах из базы данных, фильтрация, сортировка и поиск товаров.
— Корзина: добавление товаров в корзину, подсчёт итоговой стоимости товаров в корзине, применение промокодов.
— Оформление заказа: сохранение данных заказа, отслеживание статуса заказа, отправка уведомлений.
— Оплата: интеграция с платёжными системами.
— Пользовательские профили: авторизация и идентификация, история заказов, личная информация покупателей, начисление бонусов и расчёт персональных скидок.
— База данных: хранение информации о товарах, заказах, пользователях в структурированном виде.
Плюсы и минусы монолитной архитектуры
+ Проще и быстрее разрабатывать. Монолитное приложение разрабатывается как единый продукт от начала до конца. Не нужно тратить время на разделение бизнес-логики, проектирование отдельных микросервисов, настройку сложной инфраструктуры. Это упрощает и ускоряет создание рабочего продукта.
+ Потребуется меньше денег. Поскольку приложение на монолите легче разрабатывать, на создание продукта потребуется меньше рабочих часов. Кроме того, меньше затрат уйдёт на инфраструктуру: серверы, ПО и сети.
— Сложнее масштабировать. Не получится увеличить производительность одного компонента, придётся масштабировать сразу всю систему.
— Сложнее развивать функционал. Чтобы добавить, убрать или изменить функцию, придётся переделать всё приложение целиком. Кроме того, нельзя применять другие языки программирования — на чём начали писать приложение, на том и будут написаны все его функции в дальнейшем.
— Низкая устойчивость к сбоям. Так как все компоненты тесно друг с другом связаны, ошибка в одной части системы может «уронить» всё приложение.
Микросервисная архитектура: приложение делится на несколько независимых частей
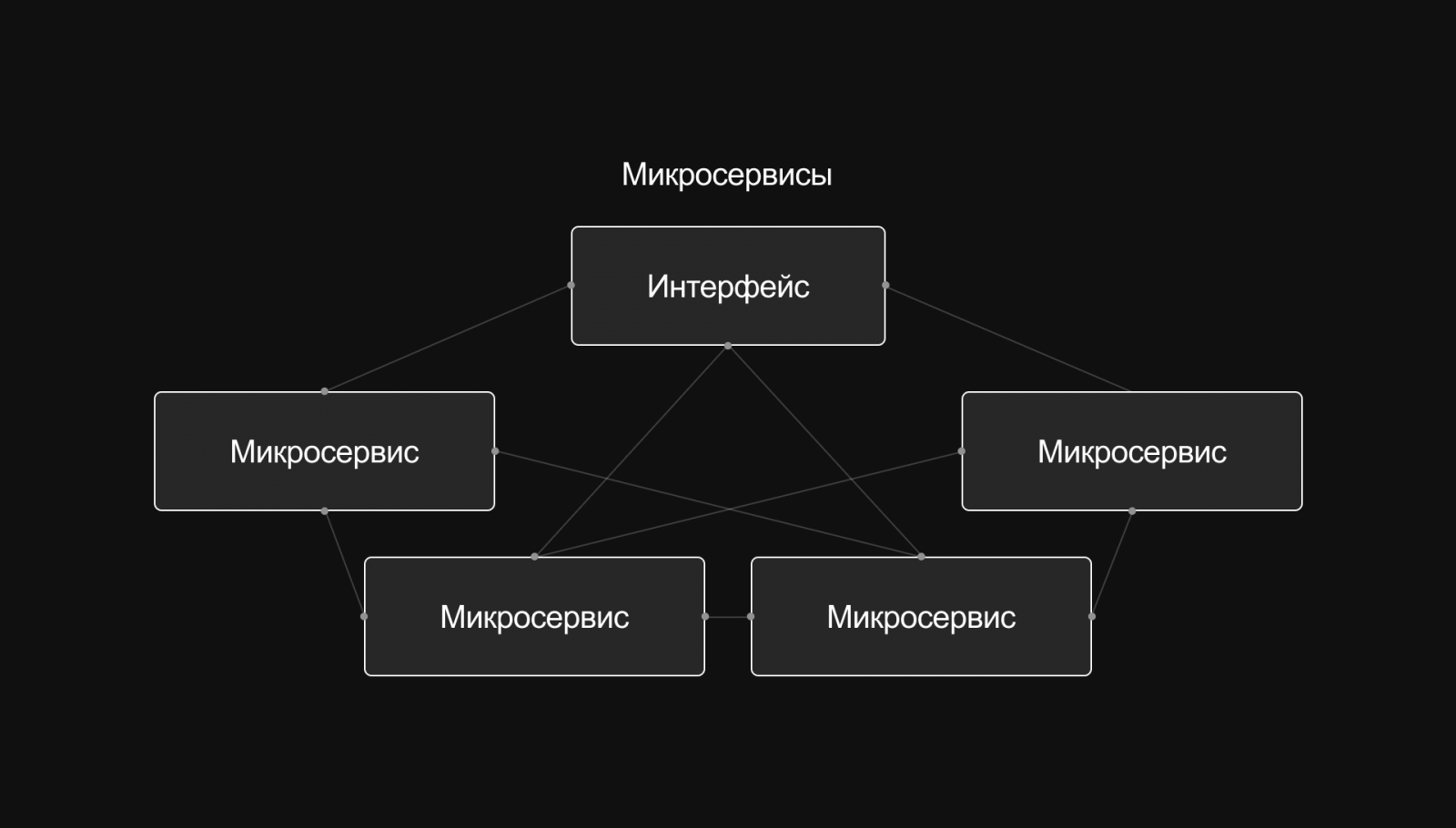
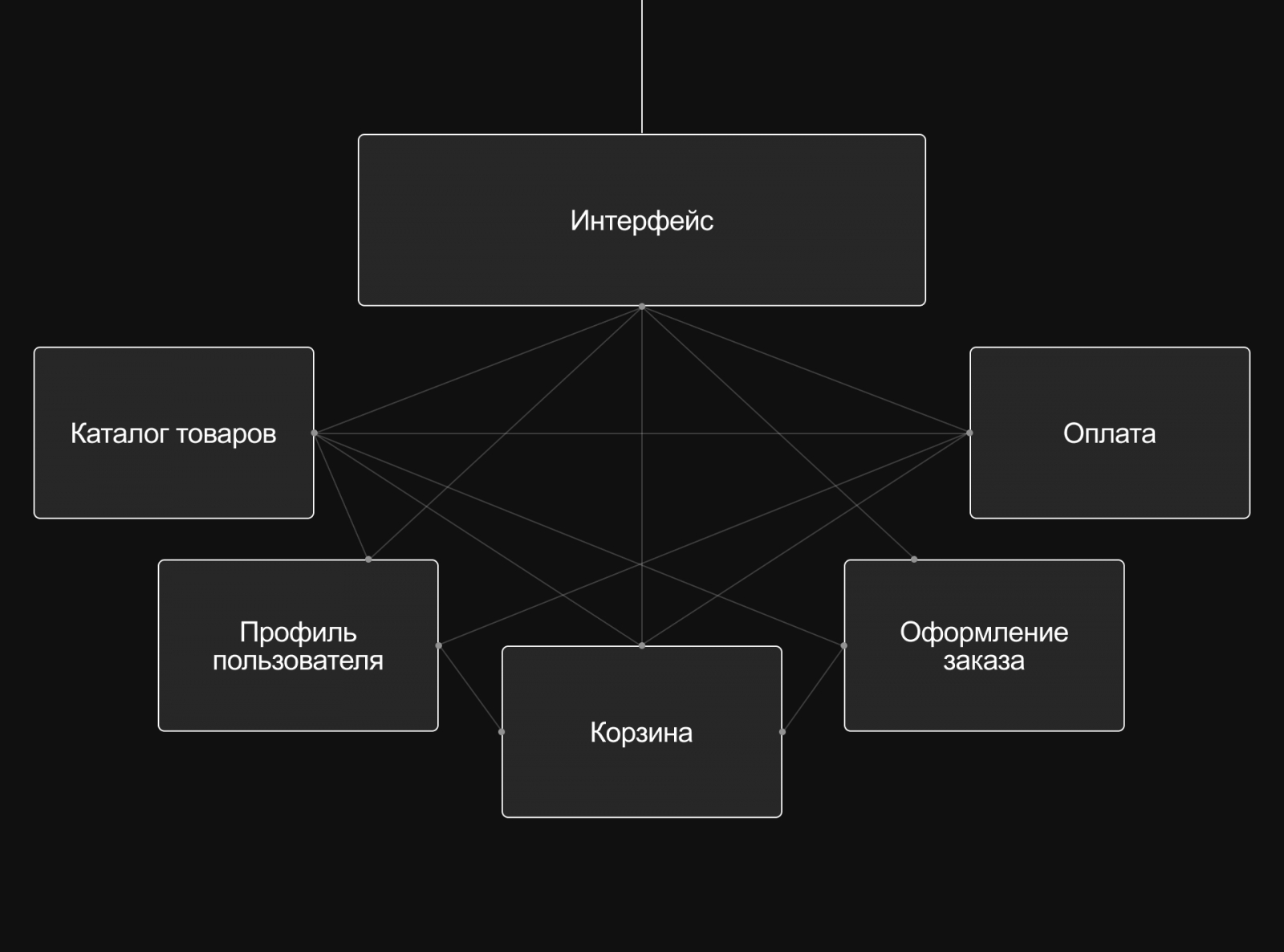
Это подход к разработке, при котором приложение строится из набора небольших сервисов. Каждый сервис — отдельный независимый модуль, который отвечает за определённую функцию.
При микросервисной архитектуре приложение собирается из модулей как конструктор. Любой модуль можно легко убрать, заменить или пересобрать.
Чтобы приложение работало, модули общаются между собой — они умеют отправлять данные в разных форматах. Так модули обмениваются данными и управляют друг другом.
Примеры сервисов на микросервисной архитектуре:
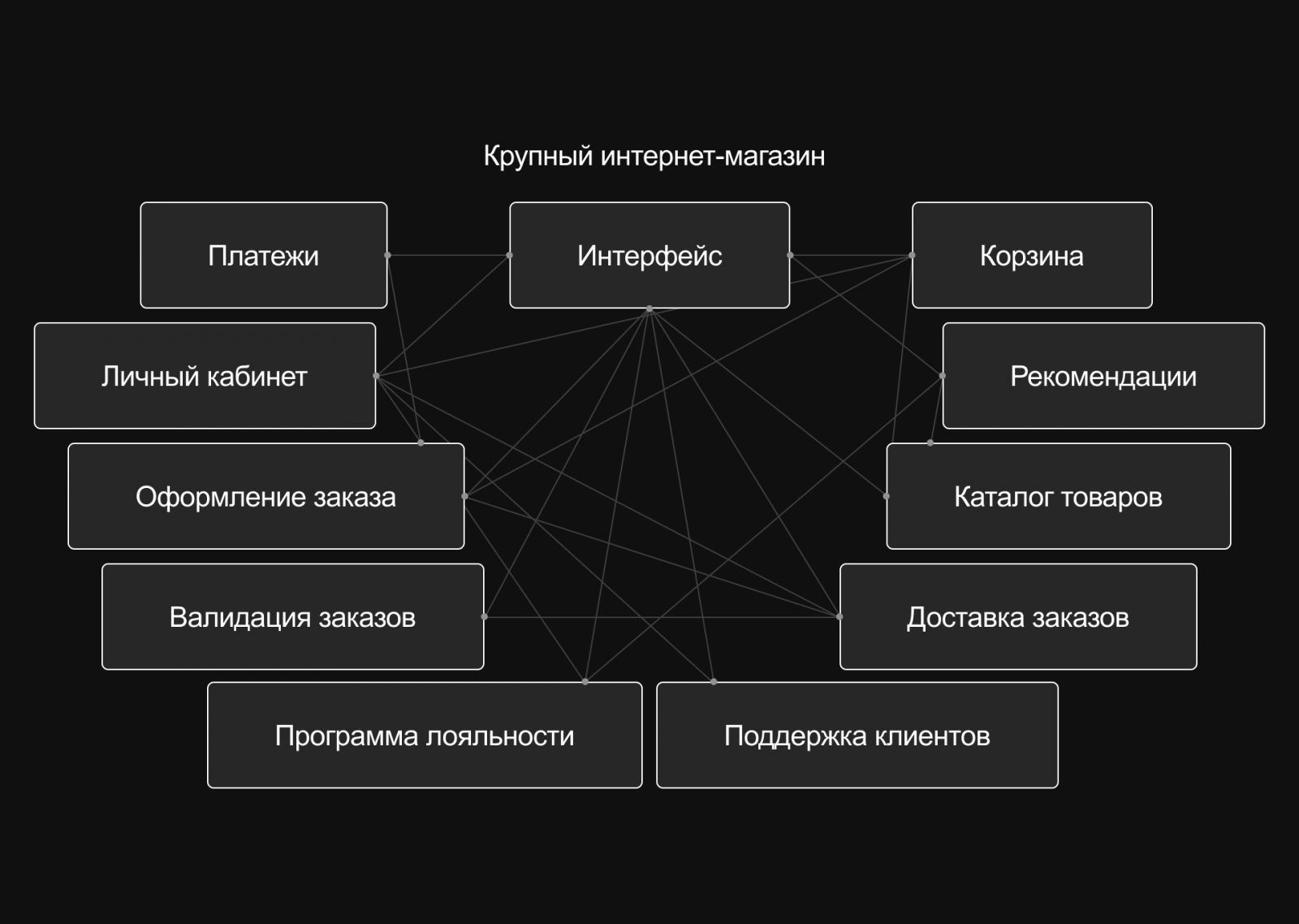
1) Крупные интернет-магазины, например «Озон». Такие приложения могут состоять из множества микросервисов. Вот некоторые из них:
— интерфейс;
— платежи;
— доставка заказов;
— программа лояльности;
— валидация заказов;
— каталог товаров;
— рекомендации;
— корзина;
— личный кабинет;
— поддержка клиентов.
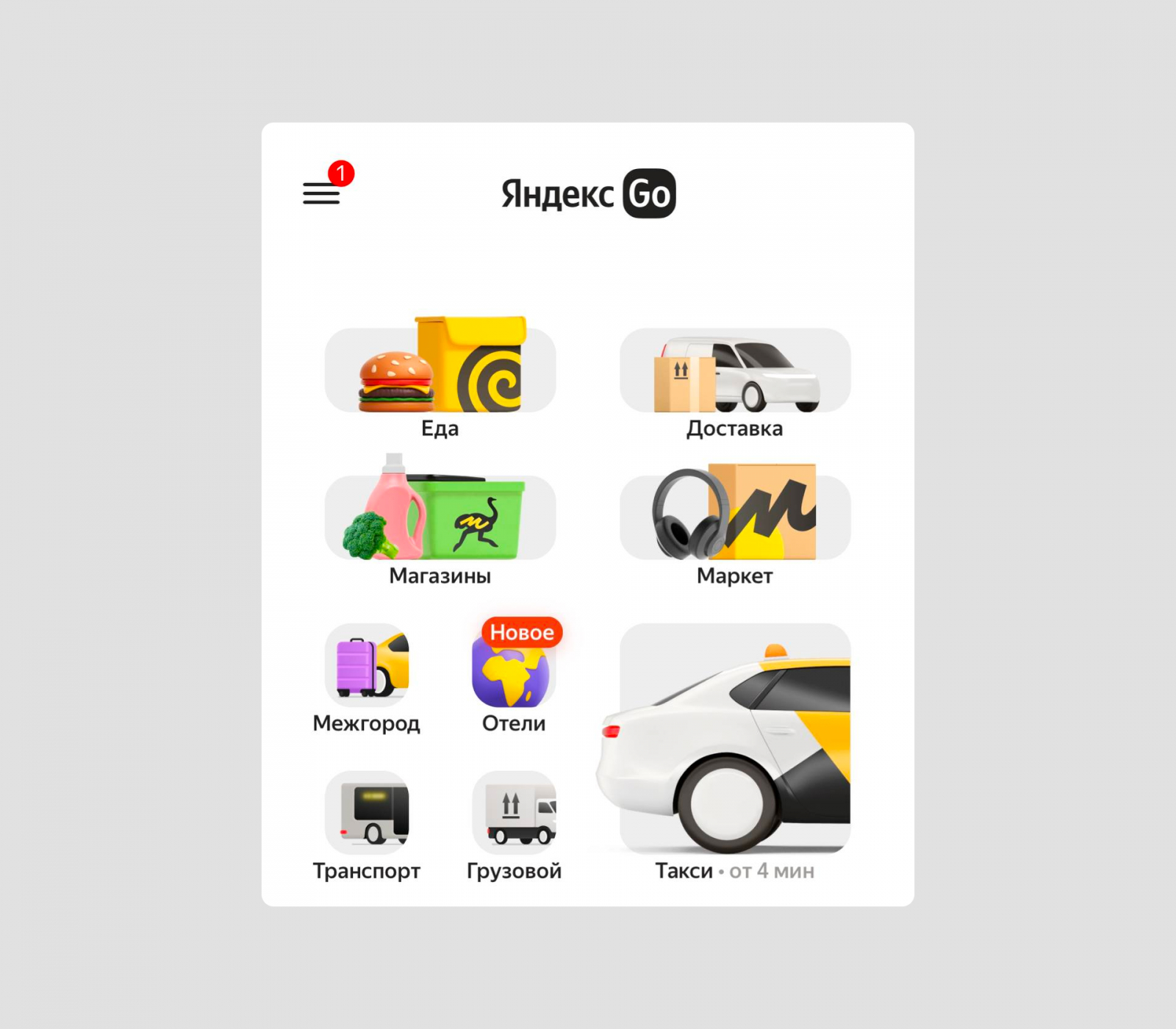
2) Суперприложения, например «Яндекс GO». Почти каждая иконка на главной странице — это микросервис:
— «Такси»;
— «Маркет»;
— «Еда»;
— «Деливери»;
— «Доставка»;
— «Отели».
Плюсы и минусы микросервисной архитектуры
+ Легче масштабировать. Если нужно увеличить производительность конкретного микросервиса, можно выделить больше ресурсов только ему или переместить его на отдельный сервер.
+ Легко развивать функционал. Если какой-то микросервис нужно обновить или добавить ещё один, то не нужно обновлять всё приложение.
+ Высокая устойчивость к сбоям. Сбой в одном или даже в нескольких микросервисах не повлияет на работу всего приложения. Например, если у «ВКонтакте» будет сбой в «VK видео», вы сможете пользоваться всеми остальными функциями соцсети.
— Сложнее и дольше разрабатывать. Микросервисная архитектура сложнее монолитной. По сути, вместо одного приложения нужно разработать несколько маленьких и спроектировать взаимодействие между ними.
— Потребуется больше денег. В итоге всё упирается в деньги: чтобы разработать приложение, потребуется более квалифицированные разработчики и больше рабочих часов. Кроме того, будет больше затрат на инфраструктуру.
Переход с монолитной архитектуры на микросервисную
Переход с одной архитектуры на другую возможен. Переходить с монолита на микросервисы имеет смысл, когда приложение разрастается — у него появляется много новых функций и приходит всё больше новых пользователей. Делается это для того, чтобы приложение было легче развивать дальше и чтобы оно могло выдерживать большие нагрузки.
У нас есть примеры таких проектов. Один из них — Dprofile, наш собственный продукт. Это площадка для дизайнеров, заказчиков и работодателей, где мы тоже постепенно наращиваем функционал.
Разработку Dprofile мы начали с монолита — на Laravel и Vue.js. Это позволило быстро стартовать, что было очень важно для нас.
Сейчас мы перешли на микросервисную архитектуру, которая отчасти реализована на Java. И перенесли сервера на облачные сервисы «Яндекса».
Это сложный процесс, но он позволяет площадке выдерживать высокие нагрузки и быть бесперебойной.
Как проходит переход:
— Приложение дробят на отдельные части по его функциям. На этом этапе разработчики просто определяют, на какие микросервисы нужно поделить приложение. Сам монолит пока не трогают.
— Каждую часть реализуют как микросервис с собственной базой данных и набором технологий.
— Прорабатывают, как микросервисы будут взаимодействовать друг с другом.
— Постепенно старый монолитный функционал заменяется на микросервисы. То есть из монолита вырезается кусок кода, который отвечает за определённую функцию. Потом к монолиту подключают микросервис, который отвечает за эту функцию.
— После переноса всех функций старый монолит отключают.
Какую архитектуру выбрать для своего проекта
Монолитная архитектура больше подходит для небольших и средних проектов, особенно на ранних этапах, когда важнее быстрее запустить MVP продукта. Когда нет высоких требований к масштабированию системы и не планируется быстрый рост нагрузки. Ещё одна причина — ограниченный бюджет на разработку функционала.
Микросервисная архитектура подойдёт для крупных проектов, которые с самого начала ориентированы на высокие нагрузки и быстрое развитие функционала. Также микросервисы подойдут для проектов, где нужно использовать разные технологии.
Если вам нужно разработать диджитал-продукт, обращайтесь. У нас есть опыт разработки как на монолите, так и на микросервисах. Предложим наиболее подходящий вариант для вашего проекта и качественно его реализуем.
Подписывайтесь на мой телеграм-канал «Вожу рукой», если хотите узнать, как делать крутые продукты, нанимать сильных специалистов и зарабатывать деньги в диджитале.