Как сделать «не такой, как все» сайт для «такой, как все» логистической компании
Представьте, к вам приходит заказчик с запросом: «Мне нужен уникальный сайт, но я ничем не отличаюсь от конкурентов». Звучит как загадка Жака Фреско, только вот в логистике таких заказчиков — большинство. У нас в есть несколько кейсов, где мы решили эту проблему комплексно и сделали для логистических компаний сайты на Тильде, которые точно запоминаются.
В статье мы рассказываем о трех ключевых проблемах в работе над такими сайтами, объясняем, почему нет смысла заморачиваться с кодом, и показываем примеры работ.
Разработка концепции сайта для логистической компании чем-то напоминает передачу «Модный приговор»: будто вы стилист, которому нужно одеть работягу. И не просто одеть, а разглядеть в нем индивидуальность и подчеркнуть ее подходящим и запоминающимся костюмом. То есть, сайтом.
Иными словами, если в компании нет ничего уникального, что бы отличало ее от конкурентов, мы предлагаем заполнить этот пробел уникальным дизайном сайта. И сразу же возникает первая проблема — у большинства компаний в сфере логистики напрочь отсутствует позиционирование, от которого можно было бы отталкиваться.
Проблема №1 — Отсутствие позиционирования
«Мы обычные логисты» — в 99% случаев вы услышите от заказчика именно это. Ура, простор для фантазии? Нет.
Без очерченного позиционирования и понятного ценностного предложения сайт будет иметь вид недоделки. Поэтому мы рекомендуем клиентам перед началом работы сформировать платформу бренда, или хотя бы начать это делать. Для этого нужно:
1. Изучить компанию: специфику, ценности, принципы, сильные и слабые стороны, УТП, продукт. Собрать эту информацию можно в ходе глубинного интервью-аудита. Мы обычно проводим полуторачасовой созвон с заказчиком, в рамках которого задаем ему вопросы о бизнесе, а также уточняем, какую задачу должен выполнять сайт.
2. Изучить конкурентов: специфику, позиционирование, сильные и слабые стороны, УТП, продукт, клиентов. Информацию добываем как в личной беседе с заказчиком, так и на сайтах и в соцсетях конкурентов. Зачастую идем дальше: звоним в их отделы продаж, представляемся покупателями и смотрим, как менеджеры закрывают возражения, на чем делают акценты.
3. Изучить аудиторию: боли и желания, возражения, за что готовы платить. Изучаем отзывы в интернете, а также берем интервью у отдела продаж, техподдержки и, по возможности, у самих покупателей. Выявляем триггеры, которые затем используем в тексте и дизайне.
Этих данных будет достаточно, чтобы собрать текстовый прототип главной страницы и на этот костяк уже наращивать креативное «мясо».
Молодость не порок
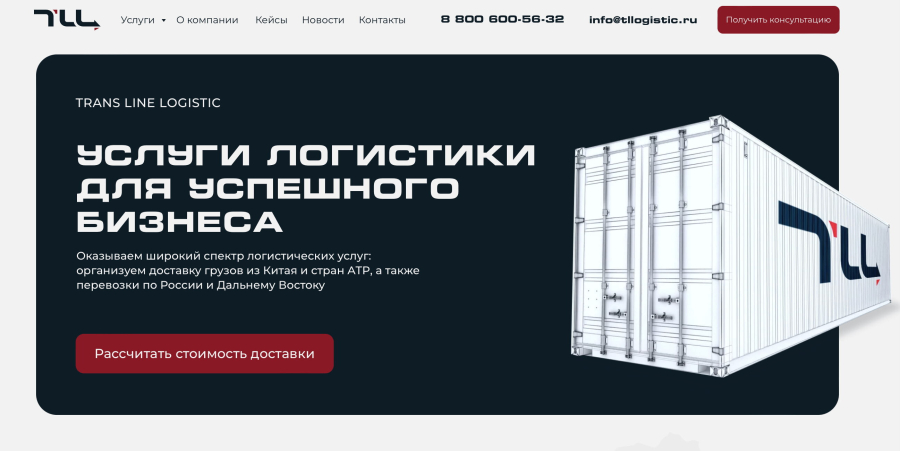
К нам обратились Trans Line Logistic (TLL), и это был тот самый пример «молодой и динамично развивающейся» компании, которая только начала работать над позиционированием. Мы долго беседовали, после чего пришли к основной задаче. А именно: показать, что, хоть компания и находится в начале своего становления, это команда заботливых и надежных профессионалов, которым можно доверять. Они очень внимательны к каждому клиенту, готовы идти навстречу и предоставлять гибкие условия.
Когда TLL обратились к нам, из фирстиля у них был только логотип. Вокруг него мы и выстроили дизайн сайта, стараясь подчеркнуть именно те смыслы, которые заказчик хотел донести до будущих клиентов.
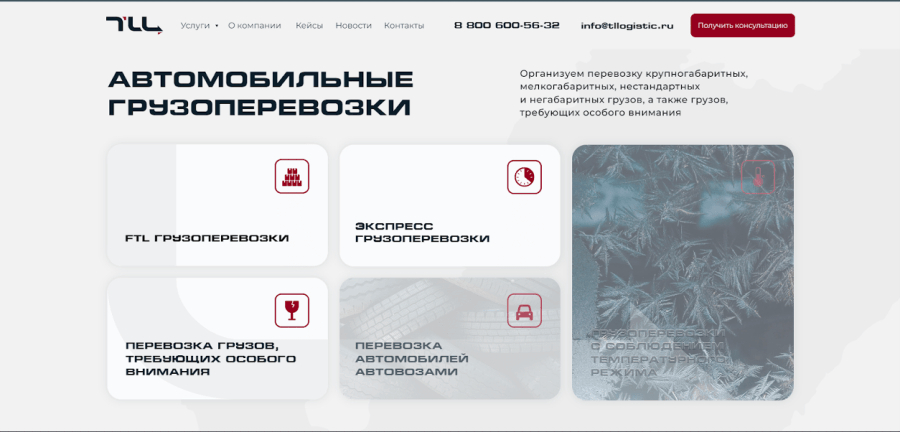
Мы хотели сделать сайт лаконичным и строгим, без лишних изображений, которые бы вносили шум в дизайн. Однако заказчик просил добавить фотографий, и мы решили пойти ему навстречу. Правда, с некоторыми оговорками: вместо того, чтобы снабдить раздел «Услуги» фотографиями огромных тягачей, мы сделали ховер-эффект с фактурами. Например, морозные узоры иллюстрируют термоперевозки, а протекторы шин — перевозки автомобилей. Так мы выполнили пожелание клиента, но при этом не потеряли лаконичность.
Логистика с человеческим лицом
У компании Sigir багаж был посолиднее: четкий бриф, добротный брендбук и готовая структура. Они хотели имиджевый сайт в корпоративных цветах, с помощью которого можно контактировать с потенциальными клиентами и рассказывать, чем компания может быть полезна. Среди сайтов других компаний им нравились легкие и воздушные, а также те, где информация была структурирована и не «грузила» пользователя. Образ компании должен был восприниматься как яркий, энергичный, молодой, пробивной, заботливый, открытый, новаторский. Мы воплотили пожелания заказчика в легком и ярком дизайне.
Фотографии терминала и контейнеров для сайта делал фотограф по запросу заказчика в суровый красноярский мороз. Долго так мучить человека мы не могли, поэтому сделали 3D-иллюстрацию транспортного терминала. Контейнеры на ней мы расставляли в режиме реального времени, общаясь с заказчиком по телефону и следуя его указаниям.
Еще один важный пункт, который компания отметила в брифе — наличие кейсов. Описать их было непросто, так как проекты находятся под NDA, поэтому мы указали только самую суть. Кейсы подчеркивают открытость и надежность компании, а также показывают, как она справляется с разными задачами.
Были и забавные моменты. Например, на прототипе страницы 404 мы без задней мысли нарисовали корову, а оказалось, что это символ компании. Мы потом погуглили, что Sigir на некоторых тюркских языках как раз и означает — «корова».
Резюмируя: сайт соответствует позиционированию компании как молодой, энергичной, заботливой и открытой. Можно назвать это «логистикой с человеческим лицом».
Hear me roar
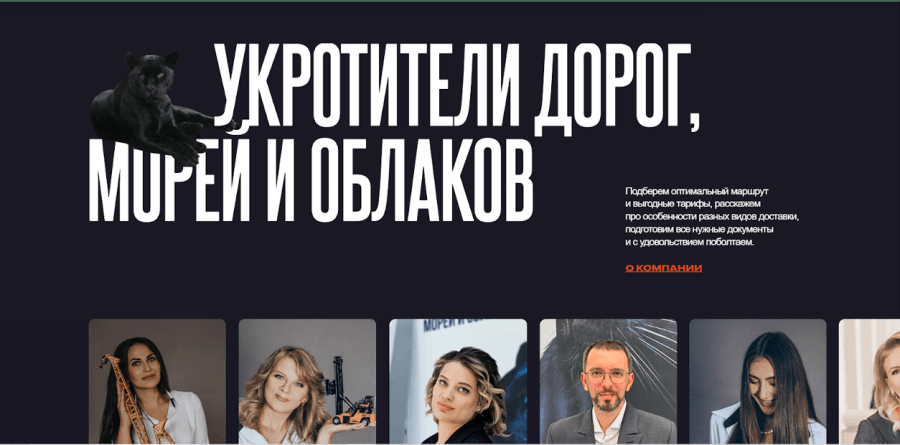
Компания «Восток-Логистик» обратилась к нам уже с ярким символом — черной пантерой. Она гордо возлежала на логотипе, красовалась на кабинах грузовиков, глядела на нас с каждой второй публикации в соцсетях. Компания даже помогает сохранению этого редкого вида — на ее попечении находятся три леопарда. Иного варианта, кроме как закрутить концепцию вокруг образа этой дикой кошки, не было. А мы и не против.
Также заказчик не хотел «информационный» сайт, как у большинства логистических компаний. В основе концепции должны были лежать чувства: чтобы на сайт можно было зайти, посмотреть и сделать вывод о том, что «Восток Логистик» — классные ребята, которым можно верить и с которыми можно работать.
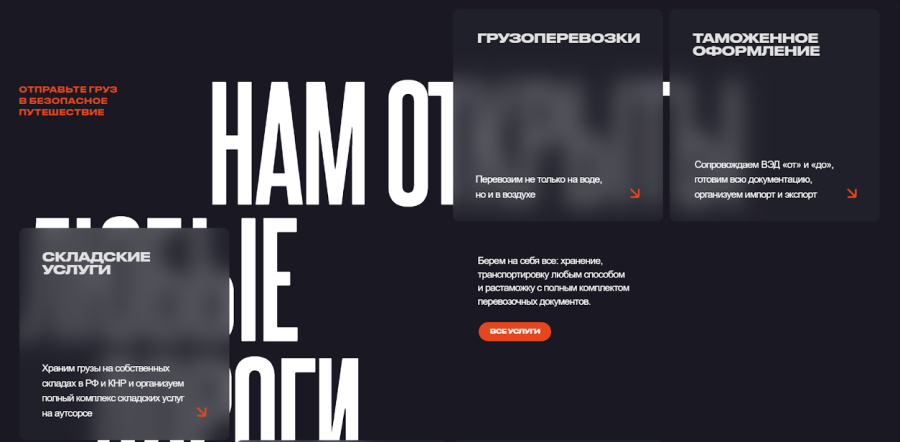
Мы передали стремительность и уверенность пантеры с помощью дизайна: использовали темную цветовую гамму, акцентные заголовки, привлекающие внимание видео и анимации.
В коммуникации мы подчеркнули tone of voice компании: свойский, душевный, компанейский, с юмором. Он отражается в заголовках и текстовых блоках: «С нами все путем», «Возим с душой», «Доставляем грузы по РФ и миру и не доставляем проблем».
Вывод: у всех логистических компаний есть свой характер. А если нет, то, перефразируя классика, его следовало бы выдумать.
Рекомендации по позиционированию
- Комплексный подход: изучить бизнес, конкурентов, ЦА, выстроить позиционирование. И только после этого переходить к разработке сайта.
- Концепция, тексты, дизайн — чем проще, тем лучше. В большей степени это подходит для новичков на рынке. Титаны индустрии обычно проигрывают в плане юзабельности сайтов.
- Выделяться с помощью нестандартных и креативных, но понятных решений. Не бояться креатива, но приземлять его.
- Если искать уникальность не получается — создавать ее.
Проблема №2 — Одинаковые сайты
Причина та же: все логистические компании примерно одинаковые, соответственно, и структуры их сайтов очень похожи. Поэтому действуем по классике: собираем структуру на базе поисковых запросов. Параллельно с этим детально изучаем конкурентов и аудиторию. Что клиент ищет на сайте в первую очередь? Каков предыдущий пользовательский опыт? Что было удобно и важно, а что нет? На что делают упор конкуренты и как от них отстроиться?
Так как ЦА логистических компаний — это менеджеры, то им важно увидеть основной спектр услуг, узнать об опыте компании и ее преимуществах, а также поскорее выяснить стоимость. Эти разделы и будут ключевыми. Креативу лучше дать место внутри страницы услуг, придумав привлекательные описания.
Товар лицом
Компании «Восток Логистик» и Sigir не первый год на рынке, и за это время обросли опытом и сформировали специализацию. Например, для «Восток Логистик» в разделе «Услуги» мы подчеркнули разнообразие видов перевозок: ж/д, море, авиа, наличие собственного автопарка и складов, а также своих агентов в Китае. Sigir во главу угла ставит комплексные решения — 3pl-логистику, а также наличие собственной сети контейнерных терминалов и опыт, выраженный в кейсах.
Опыт команды Trans Line Logistic (TLL) поменьше — 2 года, поэтому большую часть сайта занимают страницы с описанием услуг. Причем, когда заказчик обратился к нам, в основном это были автомобильные грузоперевозки. Остальные направления только прорабатывались, и происходило это параллельно с созданием сайта. Поэтому при разработке каталога услуг мы сделали несколько шаблонов, и позже, когда заказчик окончательно наладил морские, ж/д и авиаперевозки, он с нашей помощью смог быстро заполнить эти шаблоны информацией.
RTB мы «добивали» кейсами, цифрами и клиентами.
Рекомендации по сайту
Универсальная структура сайта логистической компании включает в себя такие разделы:
- Первый экран.
- Список услуг. Причем лучше не перечислять все подряд, а сразу показать, на чем компания специализируется и в чем она профи.
- Виды грузов.
- Информация о компании, ее позиционирование.
- Кейсы. Опыт работы с определенными грузами поможет более точно попасть в ЦА.
- Форма обратной связи для индивидуального расчета стоимости. Конкретных цен на услуги у логистических компаний нет.
- География.
- Reasons to believe: цифры, довольные клиенты, принципы, ценности, миссия. Могут быть оформлены в виде разных блоков, а могут линией проходить через всю структуру.
- Контакты и соцсети.
- Команда и трудоустройство.
- Новости.
- Блог.
Проблема №3 — Сложная реализация
У сайта на коде есть ряд минусов: долго, дорого, тяжеловесно. Для корпоративных сайтов это не самый удобный вариант. Поэтому конструктор, в частности, Тильда — на наш взгляд, идеальный выбор:
- Можно быстро и легко вносить изменения без помощи программиста: редактировать список и описание услуг, состав команды, добавлять новости в блог.
- Заказчик платит за маркетинговую проработку сайта и крутой дизайн, а не за работу программистов — получается дешевле.
- Заказчик получает сайт быстрее, чем при разработке на коде.
- Можно создать уникальный дизайн «малой кровью».
- Легко делать адаптации под устройства.
После согласования прототипа и выбора концепции мы создаем дизайн-макет будущего сайта в Figma, а затем переносим его в Tilda. Чтобы дизайн был уникален, используем Zero Block. Затем подключаем домен, CRM-систему, почту, Яндекс.Метрику и другие сервисы. Для проверки у нас есть собственный чек-лист для контроля качества проекта.
Тяжелый код
На первом этапе работы с логистической компанией может показаться, что функционал будущего сайта требует разработки с помощью кода. Так произошло с компанией Sigir — изначально мы планировали делать сайт на Битрикс, но после предпроектного исследования и проектирования поняли, что он тут особо и не нужен.
По словам заказчика, в логистическом бизнесе сайт играет больше имиджевую роль, нежели продающую. Кроме того, с учетом сроков и отсутствия однозначной информации по списку услуг Битрикс нам бы даже помешал в плане гибкости и стоимости доработок. Поэтому мы решили перейти на Тильду и ни в чем не потеряли. В процессе разработки макета и верстки дизайнер учитывал динамический контент и проектировал страницы так, чтобы заказчику было удобно самому обновлять и добавлять информацию.
«При разработке сайта для компании Sigir мы не раз радовались тому, что выбрали Тильду. На сайте есть два больших раздела: услуги и решения, и каждый из них имеет свои внутренние страницы. Первоначальный контент был рассчитан на одну структуру, а позднее, уже на этапе финальной верстки, появились новые услуги и решения. Такой поворот событий занял в разы меньше времени на Тильде, чем если бы мы верстали на Битрикс».
Татьяна Руденко, дизайнер агентства DVIGA
«Логистические компании часто хотят личные кабинеты для клиентов. Это не является аргументом против Тильды, потому что такие ЛК — это отдельные проекты, которые можно сделать на другой платформе. Такие задачи мы тоже решаем — например, на проекте для Владивостокского морского торгового порта. На Тильде можно сделать и техническое SEO, но надо понимать, что каналы привлечения для крупных компаний, которые работают с такого же масштаба клиентами — это выставки, личные продажи, PR. Лид из контекста или SEO чаще всего ищет совершенно другой объем и подход за сильно другие деньги».
Тимофей Белоглазов, CEO и основатель агентства DVIGA
Рекомендации по разработке
- Взвесить все «за» и «против» no-code разработки.
- Использовать конструктор сайтов, в нашем случае это Тильда.
- Уделить больше времени и сил разработке позиционирования компании и уникального дизайна.
- Делать прототип сайта в графическом редакторе, например, Figma, и только после согласования переходить к верстке.
- Сложные подпроекты типа личных кабинетов выносить на другие платформы.
Если вам было интересно узнать, как делать нескучные сайты для «скучного» бизнеса, подписывайтесь на мой канал "Маркетинг или жизнь" — там делюсь всей внутрянкой по проектам и не только.