Особенности дизайна интернет-магазинов для B2B и B2C: сходства и различия
При проектировании интернет-магазина важно четко понимать, для какой аудитории он предназначен: для B2B- или B2C-клиентов. Эти две группы отличаются не только в восприятии информации, но и в бюджетах, скорости принятия решений и подходах к выбору товаров. Один из недавних проектов Digital Clouds, интернет-магазин Meesenburg, требовал учета интересов обеих аудиторий одновременно, поскольку платформа ориентирована как на бизнес-клиентов, так и на конечных потребителей.
В чем главные различия
Основные различия в дизайне интернет-магазинов для B2B и B2C заключаются в подходе к подаче информации и взаимодействию с пользователем. B2B ориентирован на структурированные данные и более сложные интерфейсы для поддержания бизнес-процессов, в то время как B2C делает акцент на простоте и визуальной привлекательности для быстрого принятия решений.
Рассмотрим подробнее, какие аспекты дизайна помогают учесть уникальные потребности каждой группы.
Каталог
Выбор товара в каталоге для B2B- и в B2C-клиентов имеет свои особенности. Вот на что обращают внимание покупатели розничных интернет-магазинов в каталоге:
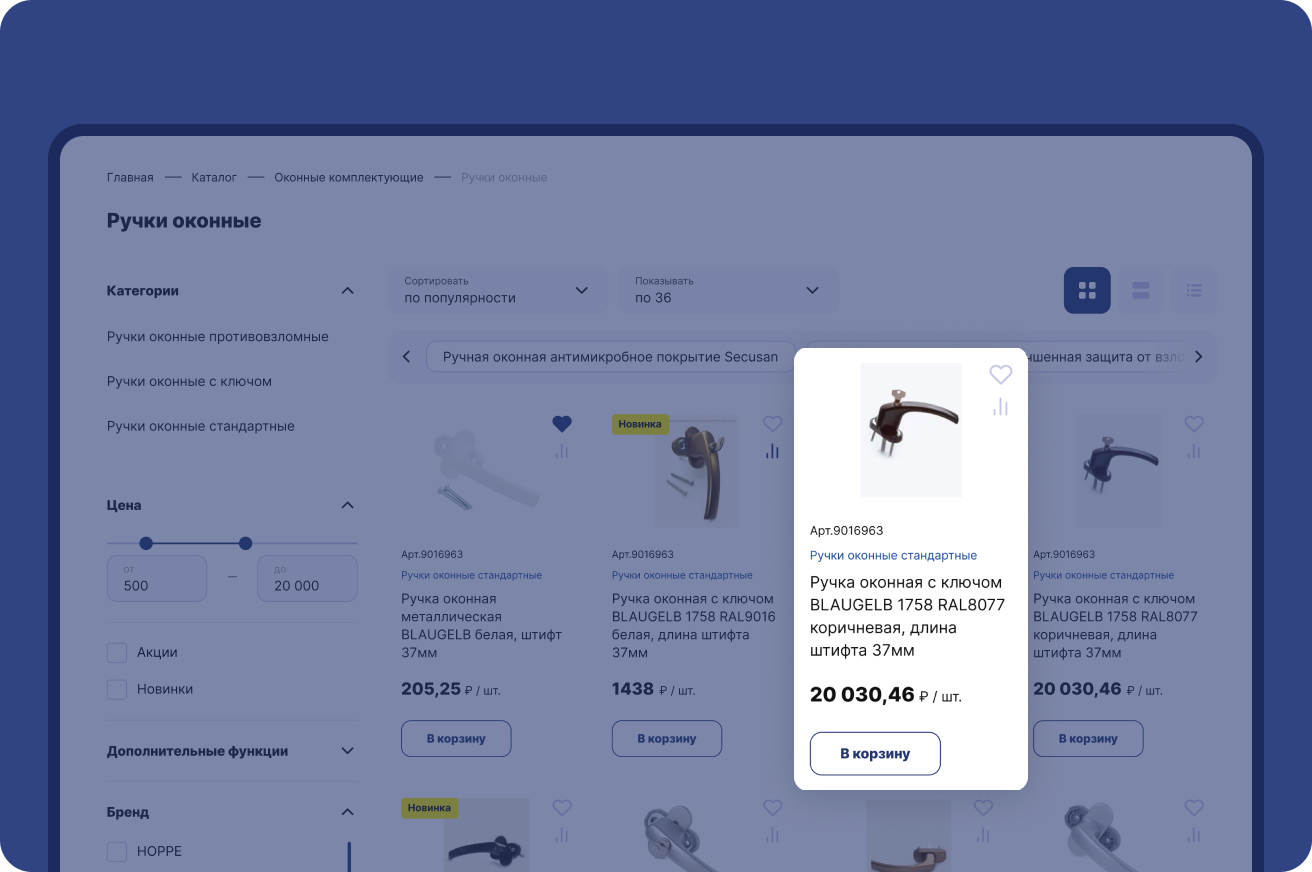
- изображение товара. Оно должно быть крупным и привлекать внимание. Именно поэтому продавцы на маркетплейсах делают такой яркий дизайн карточки товара, а в интернет-магазинах одежды вы увидите результаты профессиональных фотосессий с красивыми моделями;
- цена и скидки. Также очень важный параметр для выбора. Поэтому важно делать цену крупной, а если есть скидки — то нужно наглядно показывать выгоду, например, отображать скидку в процентах.
В нашем проекте мы сделали несколько вариантов отображения карточек каталога: плитка, таблица и список. Так, товары для B2C-клиентов, как правило, отображают плитками, поскольку изображение вызывает положительные эмоции и подталкивает к совершению покупки. Из текста на карточке размещается только название, цена и некоторые параметры.
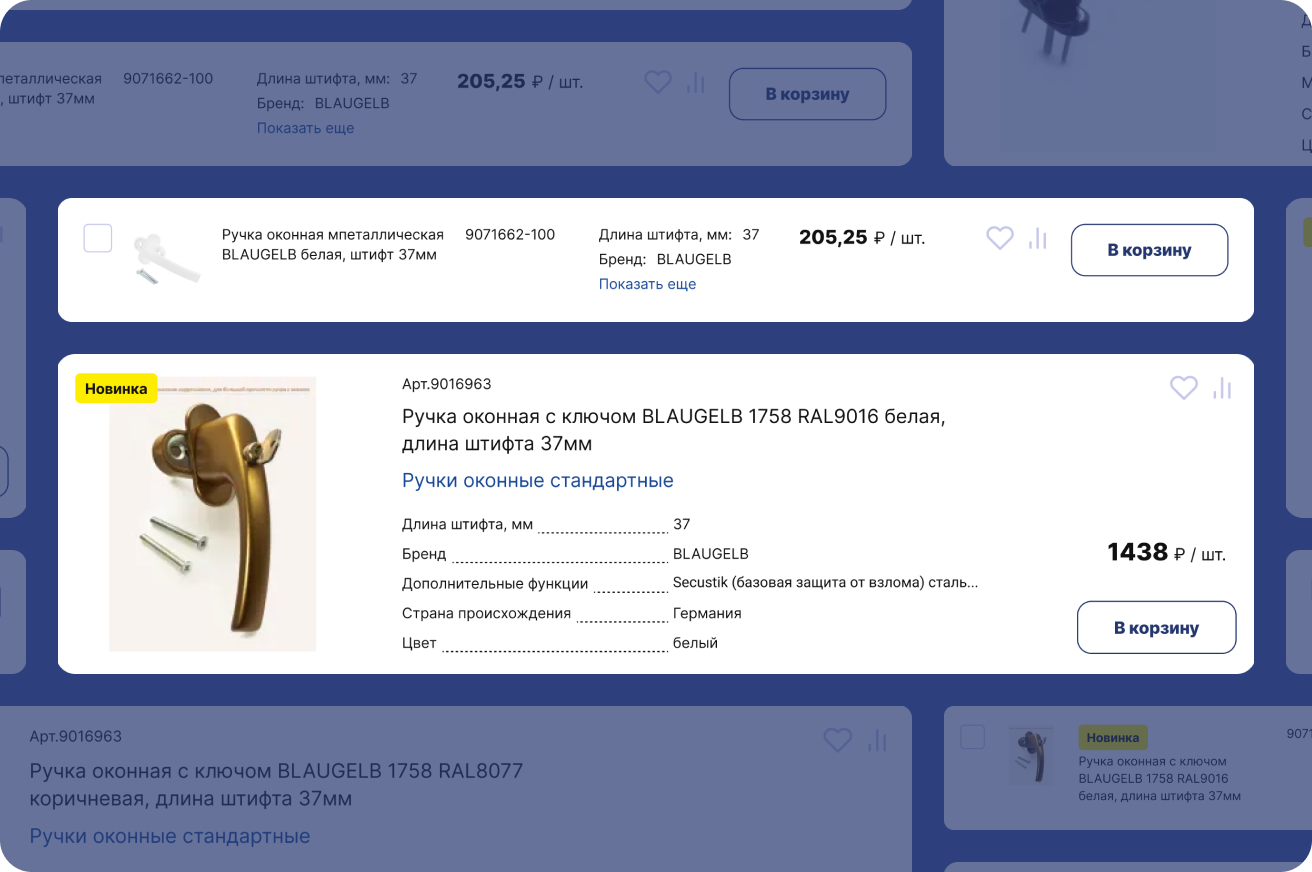
B2B-клиенты выбирают товар иначе. Чаще всего оптовые покупатели привыкли видеть товары в виде таблицы, как, например, в 1С, или в виде списка. Таким образом пользователь сможет увидеть на первом экране до 10 товаров, что очень удобно для сравнения цены и характеристик. В табличном виде фотографии обычно маленькие, поскольку здесь важнее вывести всю необходимую информацию, чем показать товар лицом.
Резюмируя, оптовым покупателям в каталоге важно увидеть:
- на первом экране много товаров: это позволяет быстро просмотреть варианты и сравнить их между собой;
- артикул в карточке товара: чаще всего B2B-пользователи ищут товары по артикулу;
- базовый набор характеристик: если в B2С для пользователя важнее фотография, то в B2B — базовые характеристики товара: габариты, вес, цвет и т.д.
Адаптив
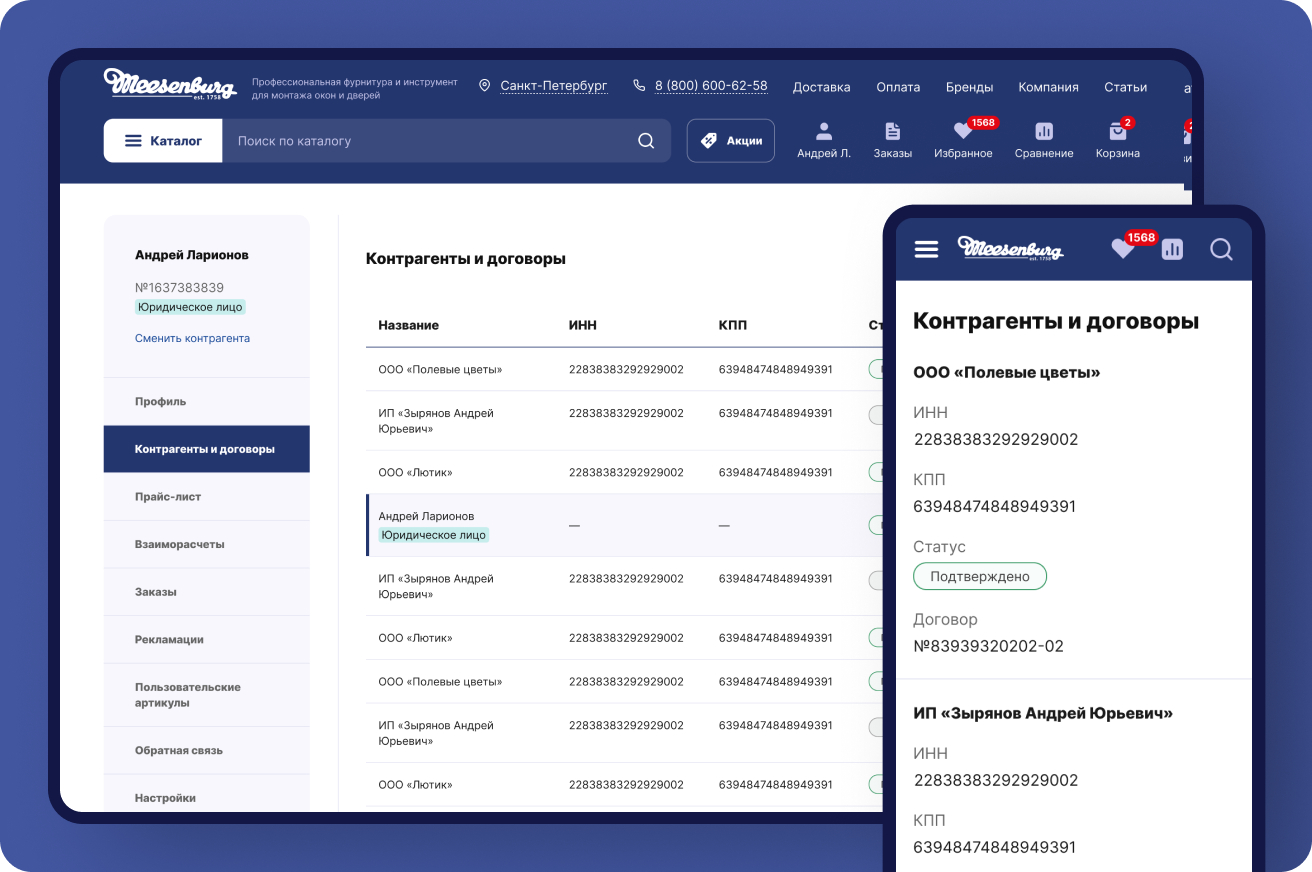
Поскольку в B2B-магазинах покупатели — это юридические лица, часто работающие с большими объемами информации, поэтому интерфейсы таких сайтов обычно насыщены таблицами, где перечислены характеристики, цены, условия поставки и другие данные, критически важные для бизнеса. Поскольку B2B-клиенты часто работают с мобильных устройств, таблицы должны быть адаптивны и легко читаемы на всех устройствах.
Хорошим решением этой задачи с точки зрения юзабилити является преобразование длинных строк таблицы в отдельные мини-таблицы, где пользователь сможет сразу увидеть всю информацию по конкретному пункту. Именно так мы сделали адаптивную версию таблицы с контрагентами и договорами — на мобильном устройстве хорошо видна вся информация по каждому контрагенту/договору.
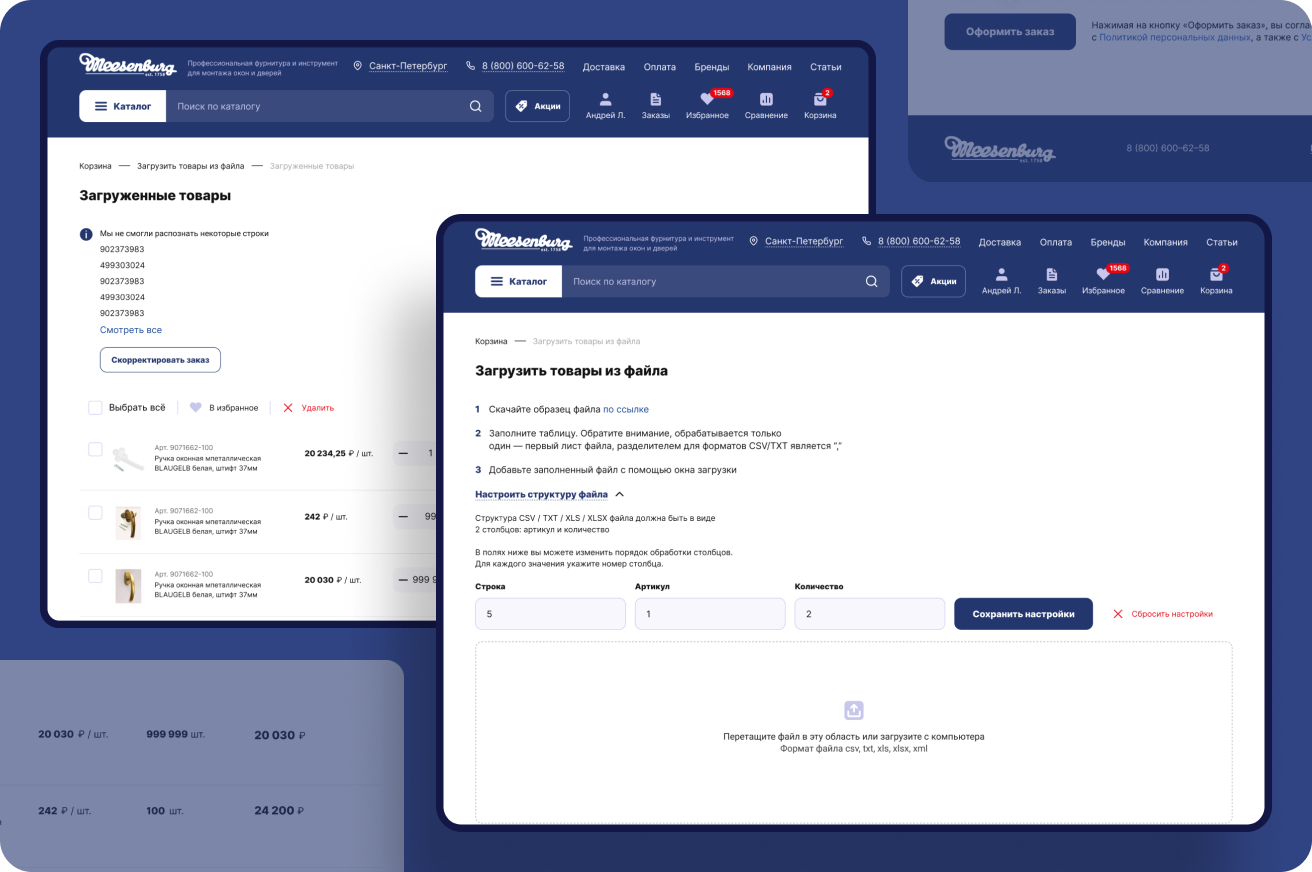
Загрузка товаров из файла
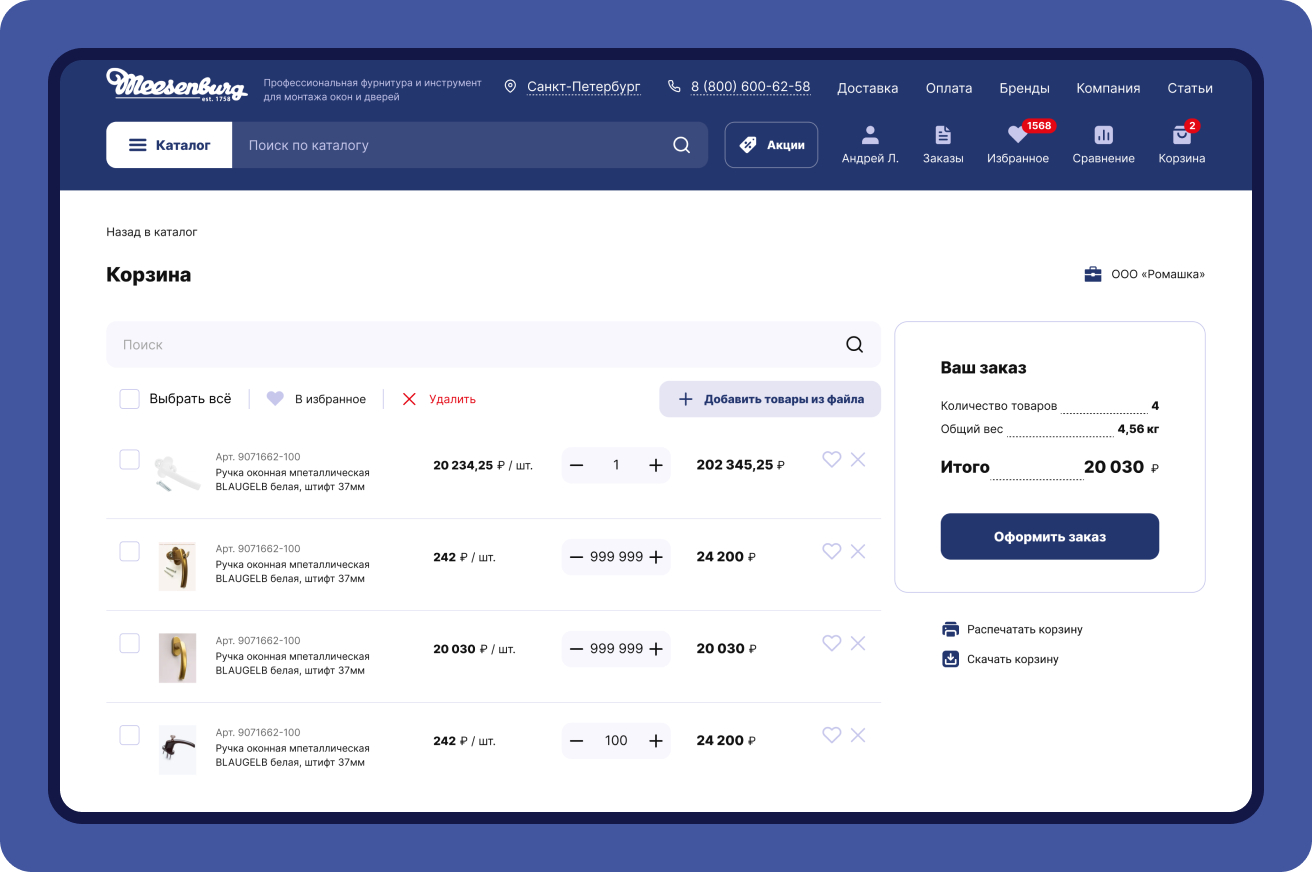
Эта особенность работы с товарами присуща исключительно пользователям B2B-магазинов. На проекте Meesenburg мы учли, что чаще всего юридическим лицам важно добавлять товары на сайт из excel-файла. Чтобы этот процесс был удобным, мы добавили в корзину кнопку «Добавить товары из файла». Нажав на нее, пользователь переходит на новую страницу, где по шагам расписано, как загружать файл с артикулами.
Более того, мы предусмотрели функционал, что если какие-то артикулы отсутствуют — на новой странице отображаются нераспознанные артикулы, и пользователь может скорректировать свой заказ.
Добавление данного функционала значительно упростило и ускорило процесс добавления товаров для данной категории пользователей.
Сходства: что важно и в B2B, и в B2C
Несмотря на различия, B2B и B2C интернет-магазины имеют и общие черты, которые важно учитывать в обоих сегментах. Независимо от типа клиента, успешный дизайн должен обеспечивать удобную навигацию, быстрое получение нужной информации и простой процесс покупки.
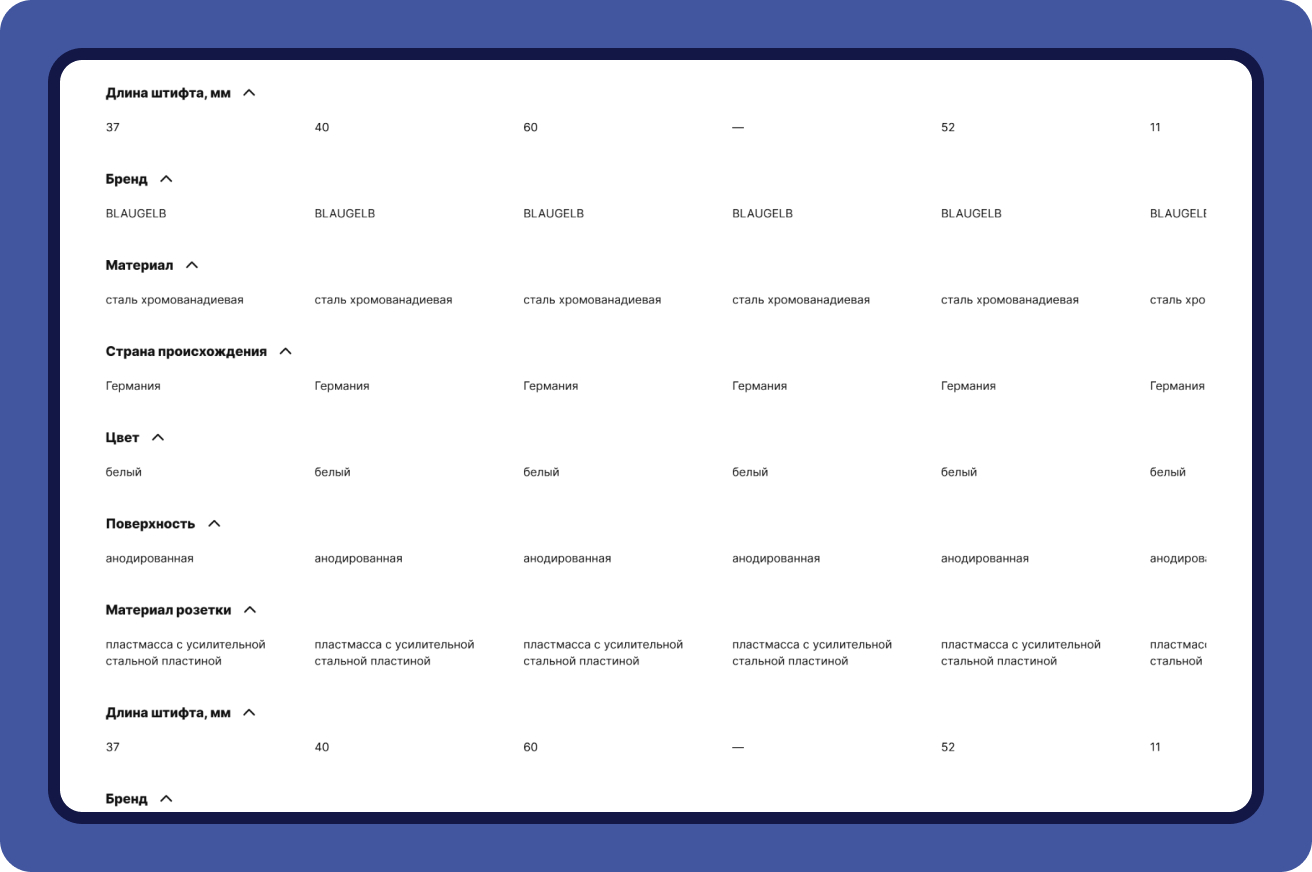
Сравнение товаров
Если в B2B и B2C товары имеют множество разных характеристик — необходимо предусмотреть их удобное сравнение. Согласно исследованиям независимой web-исследовательской организации Baymard Institute, отображение сложных характеристик в виде таблицы позволяет пользователям эффективно и быстро находить соответствующие детали товара. Поэтому для Meesenburg мы спроектировали страницу «Сравнение товаров», где пользователи могут легко сравнивать характеристики товара с помощью таблицы.
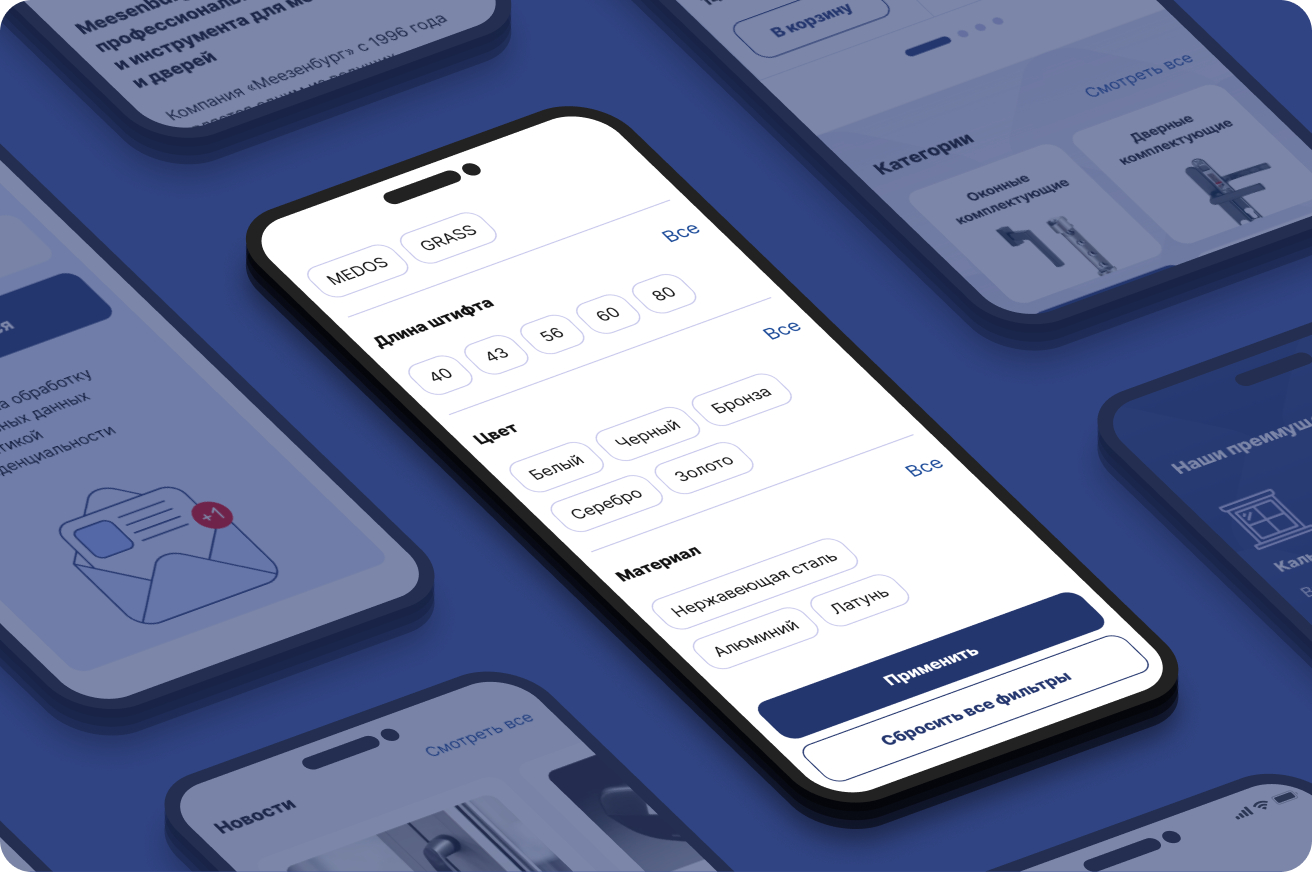
Оформление фильтров
Как на B2B, так и на B2C-ресурсах необходимо обращать внимание на отображение фильтров в каталоге, в частности при проектировании адаптивов. Так, мобильная версия сайта часто не позволяет отображать в фильтры в том виде, в каком они представлены в десктопной версии, из-за её размеров.
Как правило, в мобильной версии фильтры появляются при нажатии на соответствующую кнопку с иконкой фильтра. Чтобы сделать отображение фильтров на телефоне еще более удобным, в интернет-магазине Meesenburg мы спроектировали категории фильтрации не в виде вертикального списка, как это было в десктопной версии, а в виде тегов — таким образом мы сэкономили много места на экране.
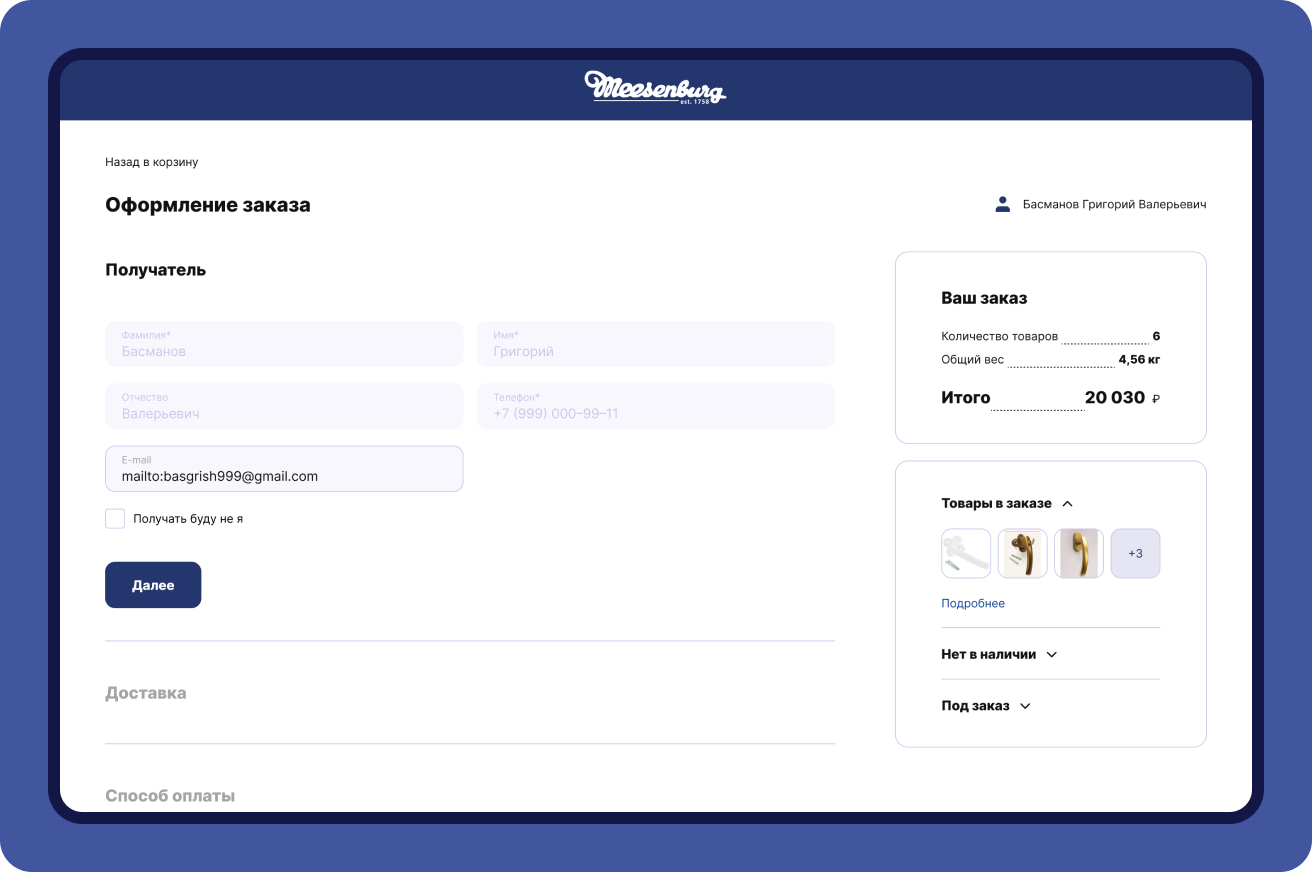
Оформление заказа на одной странице
Исследования все той же Baymard Institute показали, что хорошим тоном является проектирование всех этапов оформления заказа на одной странице. Это позволяет пользователю быстро оформить заказ, без необходимости возврата к предыдущим этапам, в случае постраничного оформления заказа. А также такое решение позволяет без проблем редактировать данные, введенные при оформлении заказа.
Это решение мы и применили для интернет-магазина Meesenburg — процесс оформления заказа представлен в виде шагов на одной странице.
Несмотря на то, что B2B-клиенты имеют определенные бизнес-процессы и отличаются от B2C-клиентов, дизайн интернет-магазина для физических и юридических лиц должен быть одинаково человеко-ориентированным, простым и удобным в использовании.
В заключение, несмотря на значительные различия между B2B- и B2C-клиентами в бизнес-процессах и ожиданиях, дизайн интернет-магазина должен быть одинаково удобным и интуитивно понятным для всех пользователей. Будь то юридическое лицо, принимающее решения на основе множества данных, или частный покупатель, совершающий покупку на ходу, интерфейс магазина должен отвечать их потребностям, обеспечивая комфортный и легкий опыт взаимодействия. Учитывая особенности каждой аудитории и применяя подход, ориентированный на пользователя, можно спроектировать сайт, который будет эффективно работать как для бизнеса, так и для конечного потребителя — это в Digital Clouds мы проверили на себе.