Сайт IT-продукта Communigate
Сайт для российского аналога Microsoft Exchange, который внедрен у РЖД и «Газпрома»
Communigate — отечественный разработчик одноименной платформы коммуникаций для офисной работы. Сервисы внутри ПО обеспечивают взаимодействие сотрудников в бизнесе, медицине, образовании и других сферах. В условиях импортозамещения спрос на софт кратно вырос, так как он является альтернативой Microsoft Exchange.
Старый сайт компании морально устарел и требовал обновления. Ключевой проблемой была размытая презентация продукта.
На сайте отсутствовали:
- описание преимуществ системы;
- задачи, которые решает софт;
- описание ценности ПО для разных клиентских сегментов;
- кейсы с результатами внедрения ПО, подтверждающие экспертизу компании.
Среди других проблем:
- устаревший дизайн;
- неструктурированная информация;
- технические ошибки, которые ухудшали индексацию;
- неудобный партнерский раздел.
За разработкой нового сайта IT-компания обратилась к нам.
У IT-продуктов нет физической формы — их невозможно продемонстрировать на фото. «Голые» скриншоты интерфейса тоже мало о чем говорят пользователю. Поэтому на таких сайтах как никогда важны блоки с преимуществами, описанием функций и задач, которые покрывает софт.
Нам предстояло сделать новый сайт с правильной презентацией продукта, который бы одновременно работал на несколько типов пользователей:
- потенциальные покупатели софта;
- потенциальные партнеры;
- действующие клиенты;
- действующие партнеры.
Фронт работ:
- разработать корпоративный сайт в соответствии с требованиями UX;
- создать интуитивно понятную архитектуру сайта;
- реализовать user-friendly дизайн;
- сделать адаптивную версию сайта для популярных устройств.
Решение
Разработан корпоративный сайт, который знакомит пользователей с начинкой и преимуществами IT-продукта Communigate.
В рамках аналитики были сегментированы типы пользователей будущего сайта. На основе их запросов мы определили, как площадка может быть полезна той или иной группе людей. Чтобы закрыть потребности всех ключевых групп, мы проработали структуру сайта.
Значительная часть пользователей — это потенциальные клиенты, которые не знакомы с Communigate или присматриваются к системе. Для них на сайте добавлены разделы, страницы и блоки, которые помогают разобраться, как устроена система. CJM здесь учитывают сценарии с переходом к тестовой версии или покупке системы в качестве целевых действий.
Так как продукт распространяется через дистрибьюторов, отдельное внимание уделили партнерской странице. На ней клиент может быстро найти поставщика и заполнить заявку. Мы интегрировали сайт с CRM-системой заказчика, чтобы менеджеры могли отслеживать лиды и вести отчетность.
Для действующих пользователей разработана страница техподдержки, где можно получить помощь по возникшим проблемам.
В интерфейсе реализована креативная дизайн-концепция на основе фирменных цветов бренда. Из ключевых идей — акцент на укрупненные детали, тематические плашки с авторскими 3D-объектами и Glitch-эффект при оформлении блоков.
Аналитика
На первом этапе мы провели ряд исследований, которые помогли правильно спроектировать интерфейс.
Работы по аналитике:
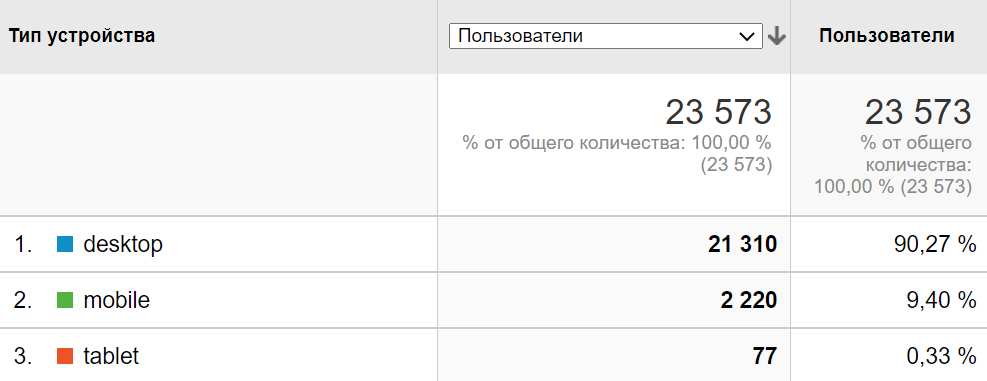
- анализ текущего сайта (интерфейс, контент, метрики);
- создание CJM;
- анализ референсов (сайты конкурентов и крупнейших производителей ПО России);
- Custdev (глубинные интервью с менеджерами продаж, партнерами, техподдержкой);
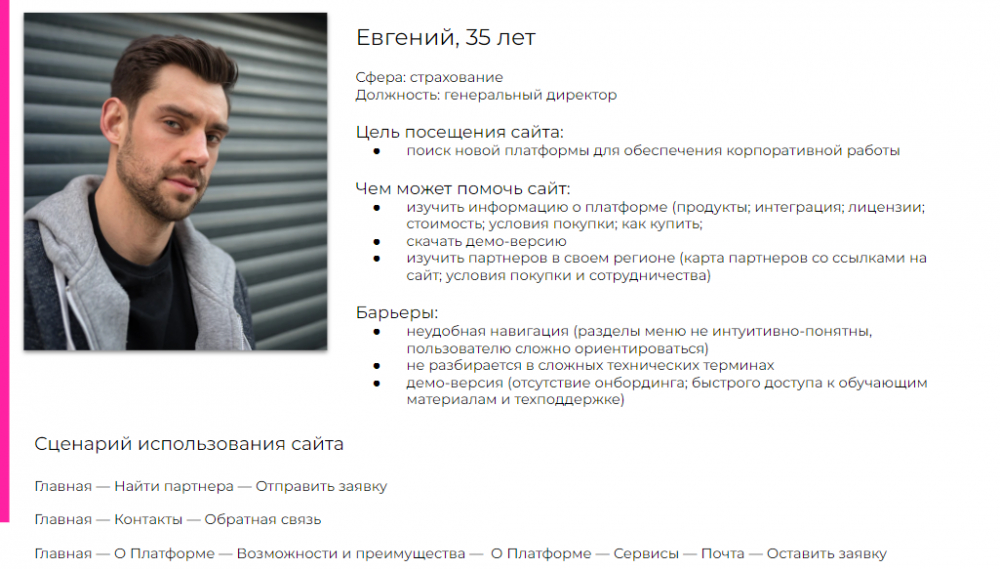
- метод персонажа (составление портретов пользователей с их потребностями, болями, сценариями поведения на сайте).
С помощью глубинных интервью мы выяснили, как в компании устроены бизнес-процессы, как разные категории пользователей попадают на сайт и какую информацию они ищут.
Например, респонденты сообщили, что при возникновении проблем с софтом пользователи не пытаются изучить техническую литературу, а сразу идут в техподдержку. Это связано с неудобным поиском и такой же подачей информации. Мы фиксировали такие нюансы, чтобы обойти их в проекте.
Благодаря UX-аналитике выделили основную проблему старого сайта — отсутствие правильной подачи информации. Пользователи, попадая на страницу, ничего не понимали и сразу покидали ее.
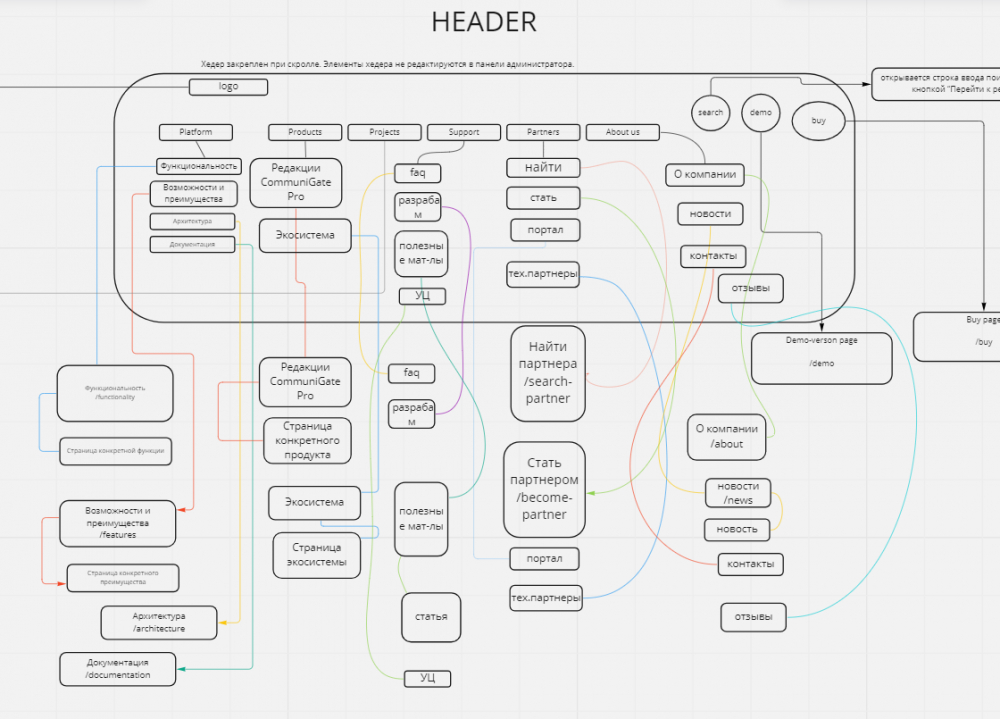
На основе аналитики была создана структура будущего сайта и сформированы рекомендации по набору функций для разных пользователей.
Проектирование
Через структуру сайта мы закрываем ключевые задачи проекта:
- презентация системы Communigate;
- связь клиента и партнеров;
- взаимодействие с техподдержкой;
- поиск новых партнеров.
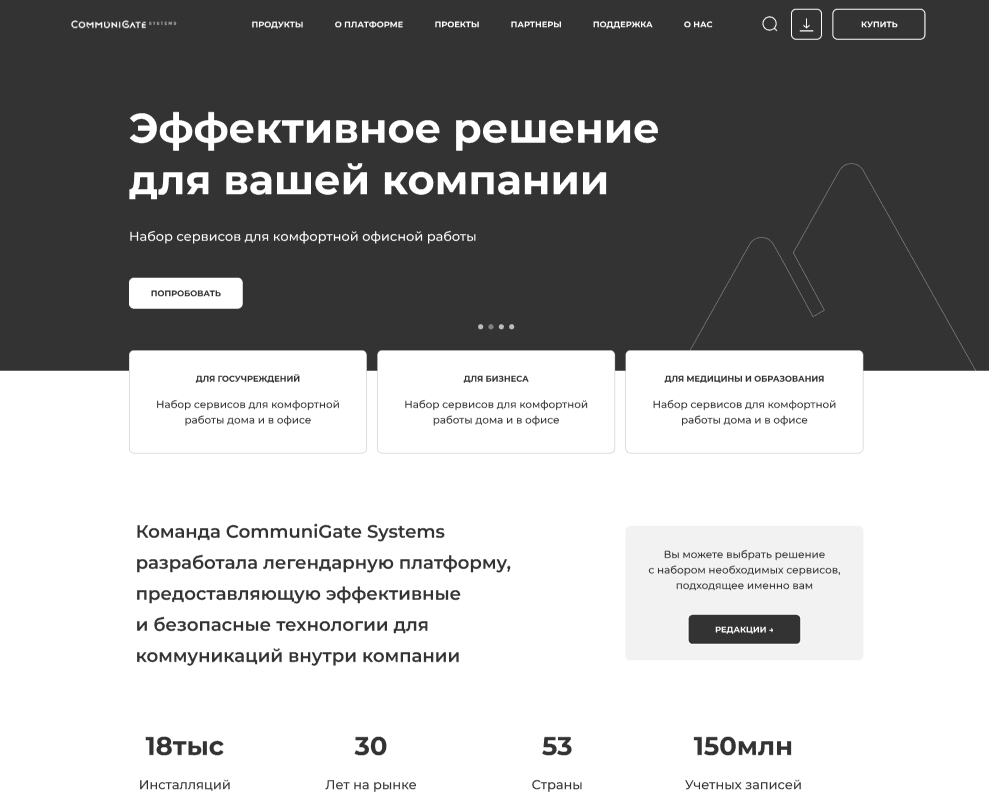
Главная
Главная страница реализована в формате тезисной презентации — во время поэкранного скролла раскрывается УТП, преимущества, функционал и версии продукта.
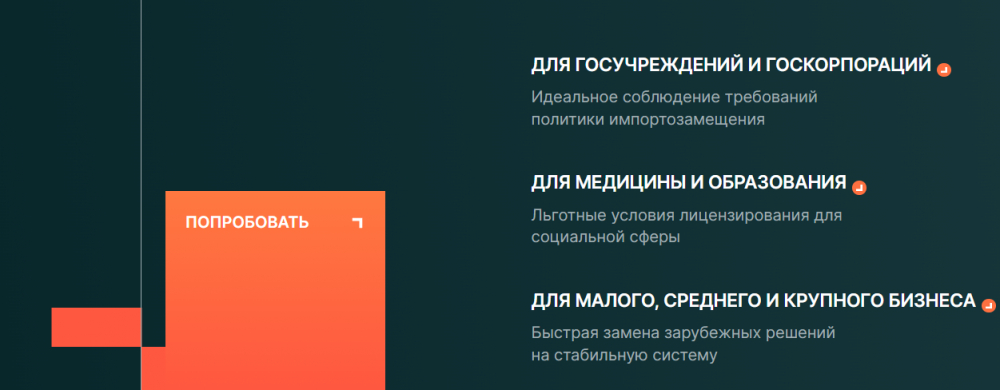
На первом блоке главной мы указали, для кого предназначен софт, чтобы пользователи сразу идентифицировали себя в качестве целевой аудитории продукта. Это обеспечивает вовлеченность при дальнейшем изучении сайта.,
Понятно о Communigate
IT-решение представляет собой экосистему сервисов, реализованных на одной платформе. При этом у Communigate есть несколько редакций, которые отличаются по функционалу. Кроме того, экосистема может быть дополнена партнерскими IT-продуктами.
На прошлом сайте архитектура Communigate была представлена смешанно — редакции, сервисы и дополнительные решения не были разделены. Из-за этого пользователь покидал сайт, так и не поняв, что из себя представляет софт.
Чтобы разложить информацию по полочкам, мы сделали 2 отдельных раздела:
- для экосистемы (страницы с общим описанием платформы и сервисов, которые в нее входят);
- для продуктов (о редакциях экосистемы о дополнительных сервисах, которые можно подключить опционально).
Благодаря такому разделению мы избавились от сумбурного описания продукта и помогли пользователю разобраться, как устроена система.
В разделе редакций добавили батл-карту с основными отличиями версий продукта. Инструмент позволяет быстро сравнить вариации Communigate. Такая шпаргалка пригодится клиентам и дистрибьюторам, которые продают систему.
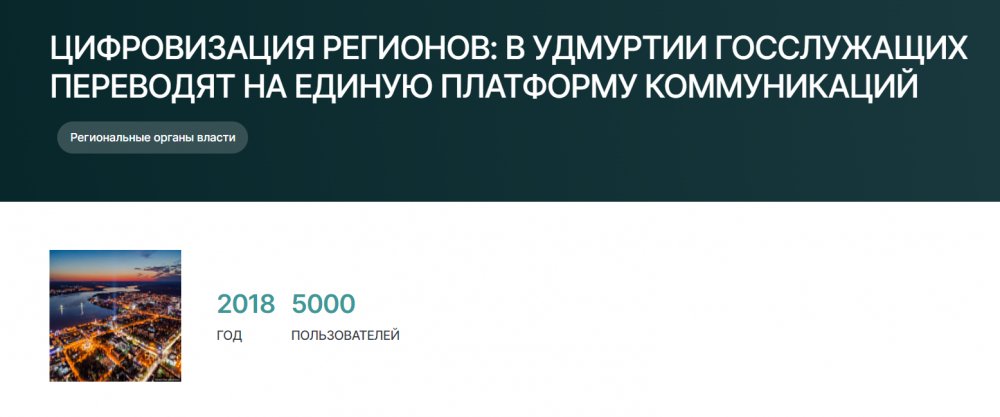
Кейсы
Кейсы и клиенты — сильная сторона Communigate. Разработкой компании пользуются «Газпром», «Росатом», РЖД, «Ростелеком» — это крупные игроки рынка, а «большие» имена всегда добавляют баллы в пользу компании. Мы посвятили отдельный раздел реализованным проектам, чтобы сделать акцент на экспертизе и получить больше доверия к софту.
По себе знаем, что в IT-индустрии кейсы требуют подробного описания: от проблематики, задач и ограничений до процесса внедрения и полученного эффекта.
Мы сделали удобный редактор внутри админпанели со следующими возможностями:
- верстка текста;
- отображение структуры кейса с якорными ссылками в отдельном блоке;
- отображение использованных сервисов;
- блок с рекомендациями других кейсов.
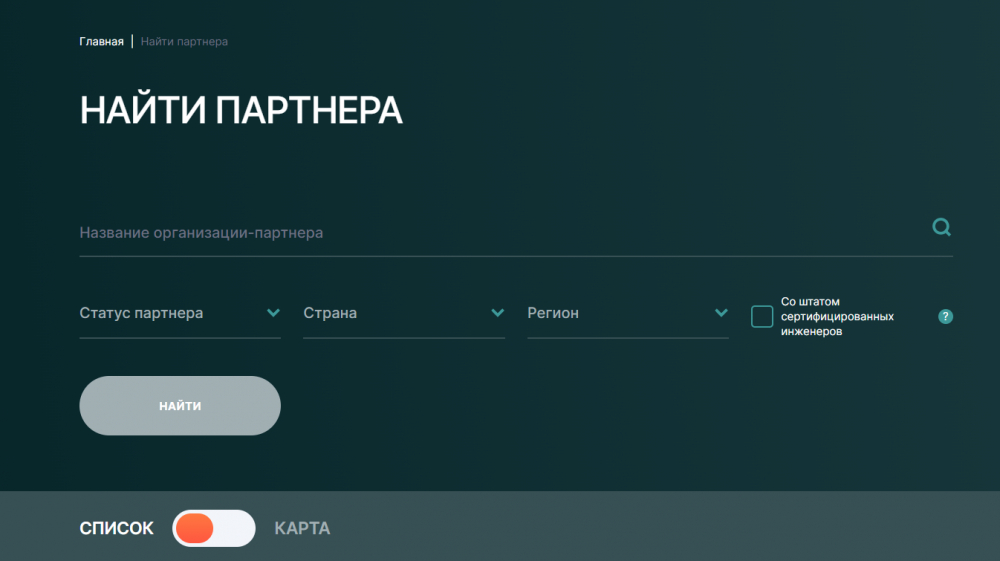
Покупка системы
В Communigate сделка с клиентом происходит не напрямую через вендора, а через дистрибьюторов и партнеров. Из-за более длинной цепочки продаж даже малейшее неудобство при поиске поставщика может отпугнуть пользователя на пути к покупке.
Чтобы не потерять заказчика на этом этапе, мы реализовали удобный поиск партнеров с фильтрами по специализации и географии. Также можно открыть карту и увидеть всех партнеров, предоставляющих Communigate в нужном регионе.
В хедере сайта закреплена кнопка «Купить» и кнопка скачивания с тестовыми доступами и пробной версией софта. Они всегда под рукой, чтобы пользователь в любой момент мог перейти к целевому действию.
Поддержка
Специфический момент в нише IT-продуктов — долгосрочное взаимодействие с клиентом после продажи. Клиенты спрашивают, как исправить баги, пользоваться теми или иными функциями, особенно на этапе внедрения. Отзывчивая техподдержка — один из критериев оценки вендора, и мы передали сайту часть таких задач.
На этапе аналитики мы выявили, что клиентам было неудобно пользоваться разделом техподдержки, и они сразу обращались к специалистам.
Чтобы снизить нагрузку на штат и помочь пользователям самостоятельно разобраться с несложными вопросами, мы переработали раздел техподдержки.
На новом сайте размещены:
- самые частые вопросы с фильтром по сервисам и поиском по ключевым словам;
- полезные материалы с инструкциями;
- запись на курсы по экосистеме Communigate.
Прототипы
Дизайн
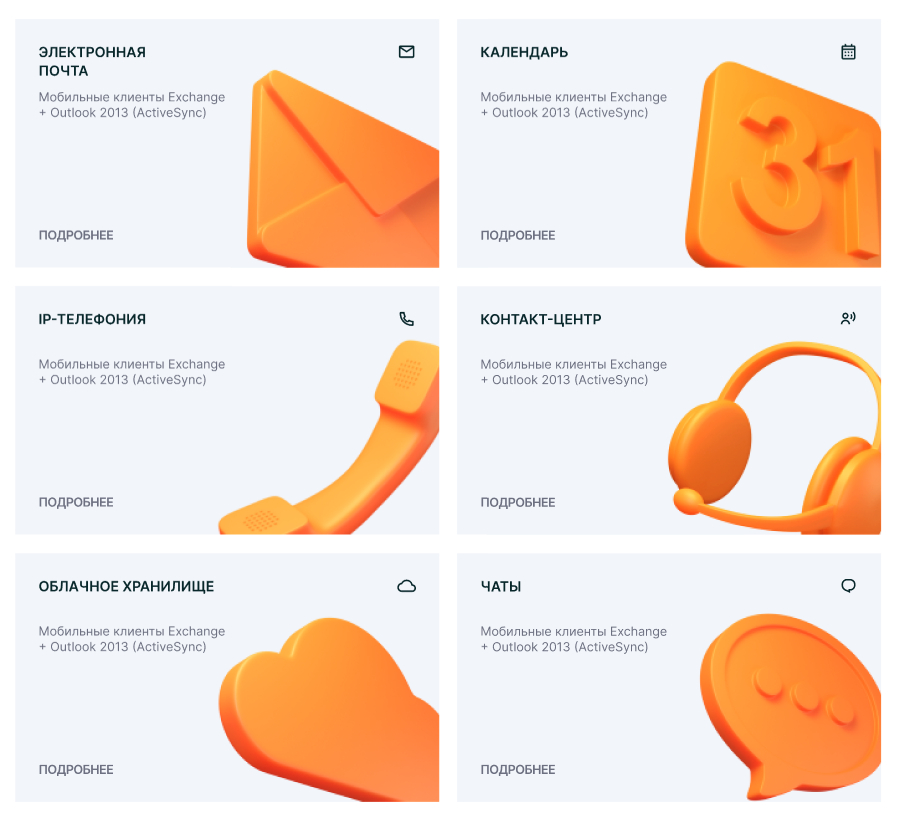
Обычно на сайтах IT-продуктов используют абстрактные иконки, которые ассоциируются с функциями сервиса.
«Мы решили освежить этот прием и вместо стандартных плоских иконок отрисовали 3D-объекты и анимировали их. Это оживляет интерфейс и добавляет ненавязчивое визуальное взаимодействие с посетителем сайта».
Шаг 1. Интерактивный макет для презентации
Для согласования концепции с заказчиком был создан интерактивный прототип в Figma. Мы часто используем этот инструмент на презентациях, чтобы наглядно показать, как команда планирует реализовать предложенные идеи в интерфейсе.
Чтобы показать общее видение, в предварительной концепции использован набор бесплатных 3D-элементов из Figma Community. Когда заказчик утвердил концепцию, мы перешли к разработке кастомных объектов.
Шаг 2. Отрисовка скетчей будущих 3D-моделей
Шаг 3. Готовый комплект 3D-объектов для визуализации сервисов системы
Шаг 4. 3D-объекты в интерфейсе
Шаг 5. Анимация тизеров
Редакции Communigate решили презентовать через образ робота, внешний облик которого меняется в зависимости от версии. Например, для редакции, обеспечивающей аудио- и видео- коммуникации, мы сделали «рубашку» в виде телефонной трубки.
Еще один прием, который мы использовали, чтобы избежать привычных шаблонов — это glitch-эффект с «битой» картинкой на блоках, который отсылает к технологичной отрасли компании.
Чтобы создать эффект презентации, на главной реализован поэкранный скролл. Текст, кнопки, фон и другие элементы интерфейса разработаны в цветовой гамме бренда, которая базируется на темно-зеленом и оранжевом цвете.
Результат
Новый сайт устраняет ошибки предыдущего ресурса — мы реализовали разделы, страницы и блоки, которых не хватало раньше, а также создали стильную дизайн-концепцию и дружелюбный для пользователя интерфейс.
Благодаря нашей разработке Communigate привлечет больше пользователей в свою систему, так как теперь у потенциальных клиентов формируется правильное представление об IT-решении и его преимуществах.
Также сайт закрывает потребности:
- потенциальных партнеров и дистрибьюторов;
- действующих партнеров;
- действующих пользователей экосистемы.
Благодаря нестандартным приемам, предложенным в рамках дизайн-концепции, визуал сайта цепляет внимание и выделяет компанию на фоне других разработчиков ПО.
IT-компании без качественного сайта теряют большое количество пользователей уже на этапе первого касания с разработчиком. Собственная площадка является маркером, по которому оценивают вендора. Если она выглядит устаревшей, то будут сомнения и по поводу качества самого ПО. Поэтому стоит уделять внимание корпоративному сайту и не быть сапожником без сапог. При разработке необходимо подробно раскрыть функции сервиса. Прием который поможет увеличить вовлеченность пользователей — разбивка на целевые аудитории. Например, по нишам, как мы это сделали для Communigate, по масштабу компаний или другим критериям. Дизайн усилит имиджевую составляющую — нестандартные приемы или маскот помогут запомниться клиенту через визуал.