Создание сайта для художественной школы: опыт и нюансы
Сайт художественной школы нуждался в редизайне для повышения внутренней конверсии и повышении входящего трафика. Мы подошли к реализации этой задачи комплексно, пройдя все этапы - от аналитики и проектирования до верстки и программирования.
Меня зовут Софья Гаева, я владелец веб-студии «Сеослон» и маркетолог. Суть моего бизнеса – давать заявки клиентам.
Задача
- Построить гипотезу и спроектировать опыт пользователей
- Создать структуру сайта, которая позволит сайту продвинуться по SEO
- Разработать дизайн, который будет с высокой вероятностью закрывать потребности целевой аудитории
- Запрограммировать сайт, на основе согласованного дизайн-макета
Этап 1. Аналитика
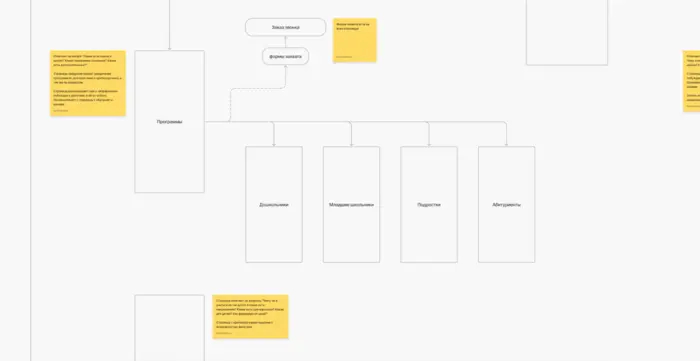
Первым шагом в создании сайта было проведение анализа потребностей пользователей. Мы выделили фокус-группу и опросили респондентов (людей попадающих в нужный сегмент целевой аудитории) . Собрав все необходимые данные мы их структурировали, и приступили к разработке древовидной структуры, которая подходит для SEO-продвижения
Этап 2. Проектирование пользовательского опыта
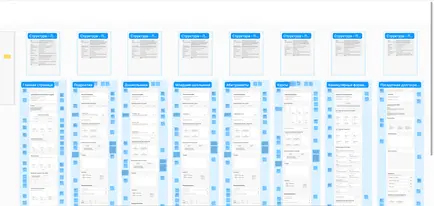
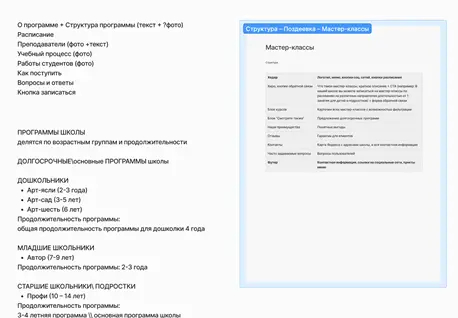
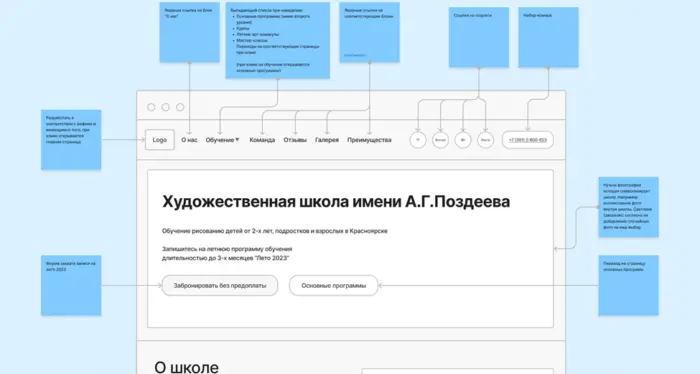
Разработав структуру страницы, мы приступили к проектированию пользовательского опыта. Важно было создать удобный и интуитивно понятный интерфейс, который поможет пользователям легко ориентироваться на сайте. Мы создали низкодетализированный прототип сайта, который послужил техническим заданием для дизайнера в дальнейшем
Этап 3. Определение дизайн-концепции и дизайн-макет
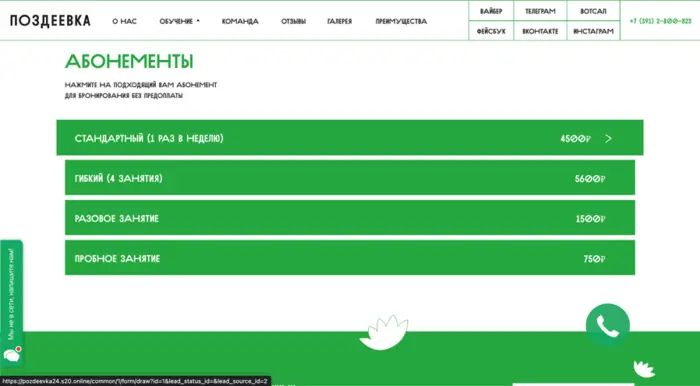
Для создания дизайна сайта был задействован опытный дизайнер, который работал в сфере услуг схожей тематики. Основной упор был сделан на чистоту и строгость дизайна, который бы обеспечил легкую считываемость контента. Мы создали 2 дизайн-концепции и после согласования одной из них, разработали дизайн-макет для всех 14 страниц. Основной проблемой была реализация абонементов и интеграции с ALFA CRM, однако мы смогли решить эту задачу, с помощью простых форм и ограниченной палетки цветов
Этап 4. Программирование и вёрстка
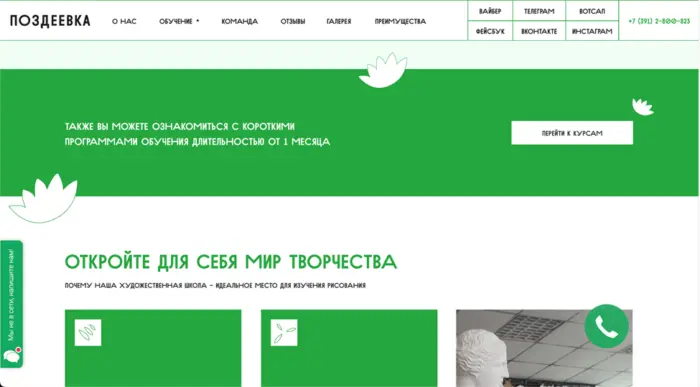
При разработке мы добавили простые анимации, чтобы акцентировать внимание на нужных блоках и элементах. Это позволило сфокусировать внимание пользователей на призывах к действию и снизить отказы при попытке достигнуть цели на сайте
Этап 5. Итоги первых недель
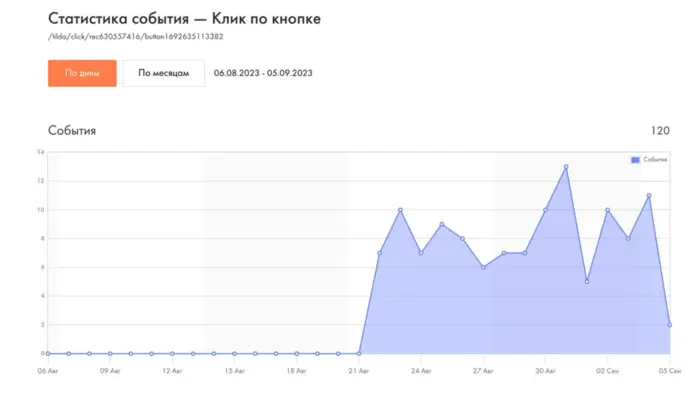
После того, как сайт был создан и протестирован, наша команда подключила доменное имя, сертификат безопасности, и передала сайт заказчику. Теперь пользователи могут легко и быстро записаться на уроки рисования, используя удобный и интуитивно понятный интерфейс. Отслеживая статистику событий за первую неделю после тестирования мы зафиксировали значительный рост показателей внутренней конверсии и повышения трафика из поисковых систем
Итоги
Редизайн сайта поздеевка.рф – это пример того, как компания может создать сайт, который отвечает потребностям пользователей и выделяется на фоне конкурентов. Заказчик очень доволен результатами работы, однако нам предстоит ещё длительное отслеживание статистики для внесения корректировок. Отслеживая поведение пользователей, мы подтвердили разработанную нами гипотезу и смогли обеспечить хорошие показатели конверсии на сайте.