Как мы придумали собственную методологию и стали делать больше проектов за то же время
Я уже давно с удовольствием читаю о процессах в других компаниях, теперь решился рассказать о «внутренней кухне» в BotCreators.
Наша главная гордость, ну, помимо самой команды (люди — это правда важно), это наша методология. Её ещё называют фреймворком или по-простому, по-нашему — образец. Это основа, на которой держится наша работа.
Раньше на предпроектную подготовку у нас уходило от одной до двух недель. Сейчас мы с командой успеваем полностью вкатиться в процессы и начать писать код уже на второй-третий день.
Но это сейчас так))
Всему виной (один?) непростительный косяк
Хотелось бы сказать, что один… За четыре года мы «успели» многое: и просчитаться с бюджетом, и сместить сроки, и забыть о метриках, и упустить контроль за конкретным аспектом в работе.
Но это нормально, когда делаешь IT-компанию с нуля. Я как раз недавно рассказывал историю BotCreators с момента её основания.
Глобально же нашей проблемой была совсем неочевидная причина.
Мы работали по ТЗ.
Вот прям брали его и делали всё, как там написано. И ничего больше. Системы не было.
В 2022 году, когда мы почувствовали, что ошибки стали повторяться, пришла пора принимать меры. Так появилась наша методология.
И всё сразу стало хорошо (нет)
Надо было с чего-то начинать, поэтому мы открыли Miro и стали набрасывать идеи. Сидели и прям на созвонах обсуждали, что нам надо.
Посидели, подумали, зафиксировали и пошли работать дальше. Никто ни от кого не требовал готовые решения здесь и сейчас. А что успели записать, сразу обкатывали на новых проектах.
Забегая вперёд, скажу, что и в текущем виде — это ещё не конечный вариант. Наверное, именно это отличает наш подход от многих других: мы постепенно привыкаем к чему-то новому, а всё ненужное отбрасываем только после того, как попробовали лично.
Показываю, что внутри
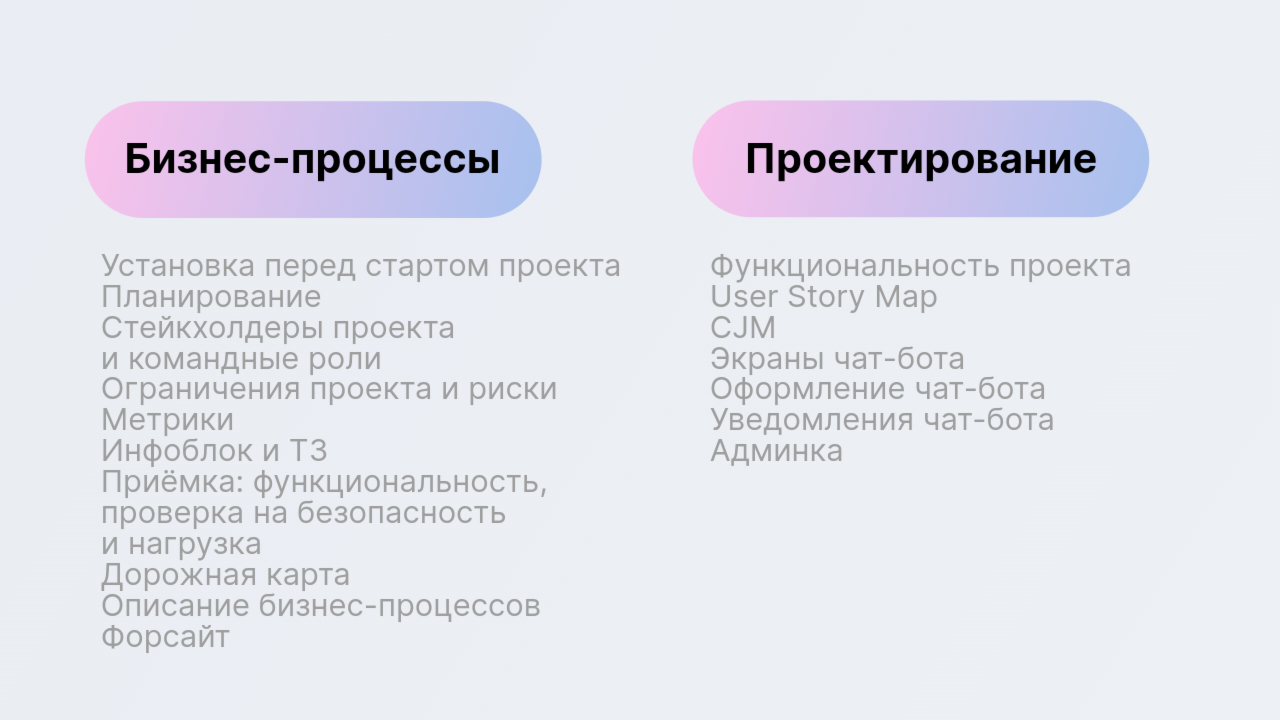
Каждый из элементов можно разделить на четыре группы. К слову, я с ними вам Америку не открою, это база, которую обычно использует большинство IT-компаний, даже если речь заходит не про описание методологии, а просто о процессах в команде.
А уже внутри групп как раз те элементы, которые мы в BotCreators используем в работе.
А теперь подробнее о каждом из элементов.
1) Бизнес-процессы
Установка перед стартом проекта и Планирование. Эти элементы у нас под NDA, но концептуально понять их содержание можно уже из названия. В «Установке» мы подробно расписываем, какие шаги нужно пройти, чтобы о сотрудничестве не жалели ни мы, ни заказчик.
В «Планировании» указываем наши мастхэвы: что используем, чтобы не сдвигались сроки и задачи можно было бы выполнять качественно.
Стейкхолдеры проекта. Те, с кем вы будете согласовывать проект. Обычно это отдельные люди, которые несут ответственность за реализацию проекта, но в маленьких компаниях стейкхолдером может быть и сам заказчик — тот, кто предложил такой проект сделать (или отвечает за финансирование).
Ограничения проекта. К ним мы относим конкретные сроки, нюансы с бюджетом и сложные интеграции. Например, на нашей доске можно увидеть ограничение по времени — «Запуск до НГ, строго». Это значит, что если сдать проект позже, то для заказчика он уже будет неактуален.
Риски. Сюда мы относим какие-то специфичные сложности.
Метрики. Всё, что можно посчитать, лучше посчитать. Но в первую очередь, конечно, нужно следить за источниками трафика, за количеством запусков (или регистраций) и за активностью пользователей (спросили, ответили, проголосовали и т.п.).
Инфоблок. Сюда мы пишем все ссылки по проекту, которые должны быть под рукой. Обычно это задача в Битриксе, ТЗ, документация, прототипы и ссылка на внешний ресурс, такой, как GitLab.
Командные роли. В нашей команде 30+ человек, поэтому мы отдельно прописываем, кого на какой проект назначили.
ТЗ. В этом элементе мы пишем вопросы, которые хотели бы задать заказчику прежде, чем подготовим детальное техническое задание.
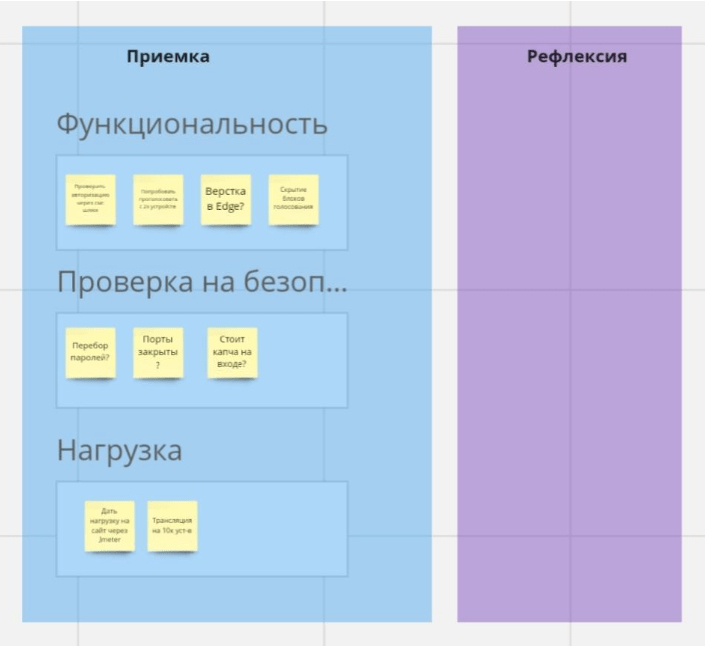
Приёмка: функциональность, проверка на безопасность и нагрузка. Здесь указываем важные моменты, которые нужно учитывать во время разработки и тестирования.
Рефлексия. Она важна, когда в компании часто меняются проекты. Если просто переходить с проекта на проект, ощущения завершения не будет. Также не будут сделаны выводы, а значит, есть риск, что ошибки будут повторяться и в будущем.
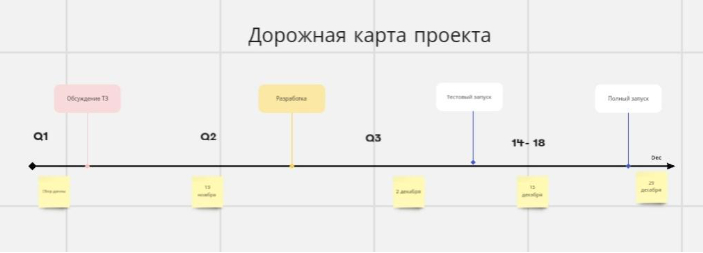
Дорожная карта. Обязательно прописываем этапы и дедлайны. Потому что если нет понимания, что мы делаем и когда будем это согласовывать, значит, конца проекту не будет. Конкретные задачи и сроки дают ясное понимание команде и спокойствие заказчику.
Описание бизнес-процессов. Такой элемент помогает приблизить команду и заказчика к единому видению.
Форсайт. Даёт глобальное понимание «что, зачем, для кого». Не является обязательным элементом, но как один из методов, помогающих запустить мышление, неплохой вариант.
2) Проектирование
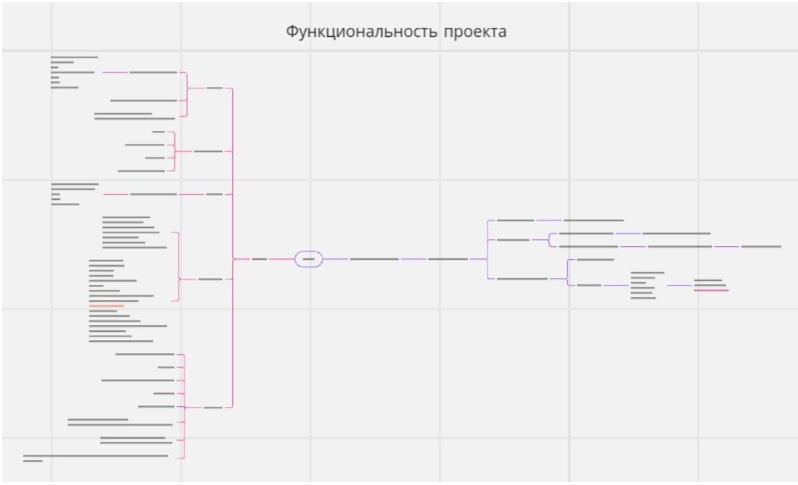
Функциональность проекта. Здесь мы схематично соединяем техническую и «пользовательскую» составляющие, чтобы наглядно декомпозировать проект.
User Story Map. Тоже под NDA, но о пользе рассказать могу. Такой элемент помогает поставить приоритеты главным задачам проекта, учитывая при этом потребности пользователей.
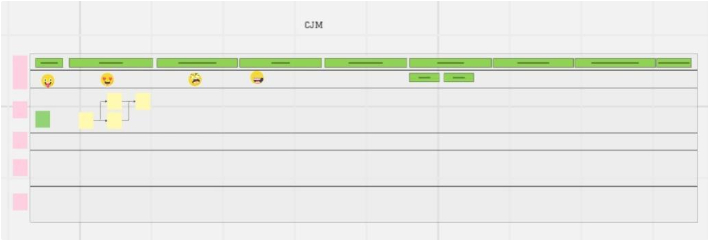
CJM. Классическая схема, которая показывает путь пользователя. Нашей команде такая схема позволяет посмотреть на проект его глазами.
Экраны чат-бота. Мы сделали уже больше сотни чат-ботов, поэтому теперь свою экспертизу можем визуализировать на доске в Miro, чтобы для будущих разработок тратить минимальное время на анализ и структуру. Фактически это заготовка для любого чат-бота. Именно с неё мы начинаем создавать структуру для конкретного проекта.
Оформление чат-бота. Сюда детально пишем, какой нужен контент и как будет выглядеть чат-бот для пользователя.
Уведомления чат-бота. Здесь такая же логика, как и у «Экранов чат-бота», но с акцентом на одну его функцию — отправку уведомлений.
Админка. Это один из тех элементов, которые мы добавили совсем недавно. Пока сюда загрузили только скриншоты — референсы для вдохновения.
3) Разработка
Схема базы данных. Этот элемент нужен в первую очередь разработчику, чтобы он мог показать аналитику и PM, как его в понимании она должна выглядеть.
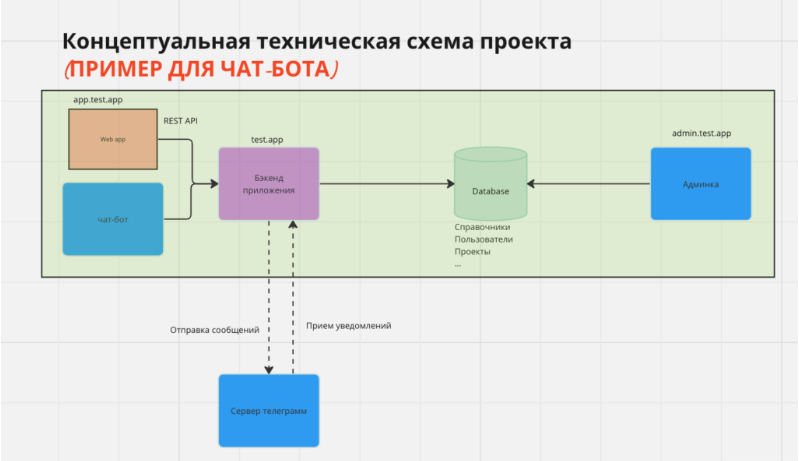
Описание архитектуры. Здесь соединяем наши технические составляющие с техническими составляющими заказчика.
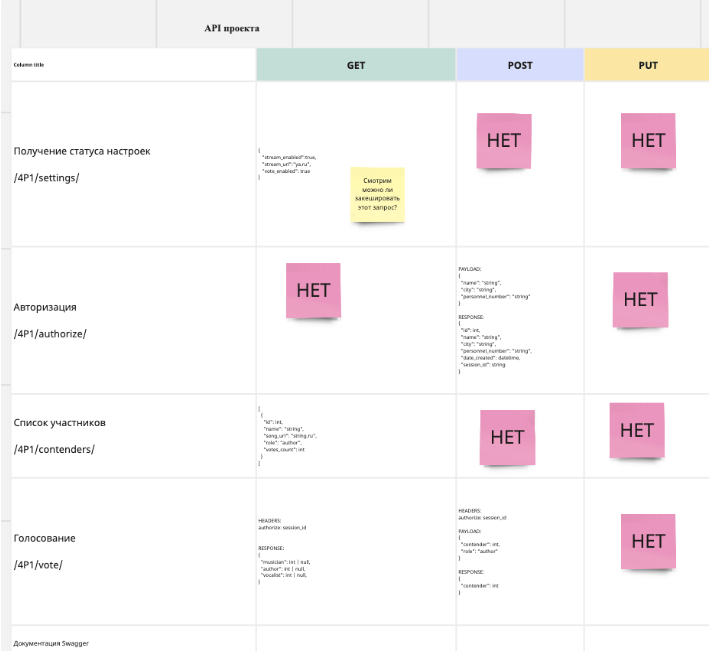
Описание API. Заполняем этот элемент, когда в проект планируем интегрировать внешний сервис. Если не описывать протоколы обмена, нужно быть готовым взять на себя большой риск. Незачем зря рисковать, поэтому этот раздел мы тоже не пропускаем.
4) Тестирование
Визуальное представление продукта. Не путать с референсами. Здесь QA-инженер должен видеть уже готовые макеты проекта. Можно просто указать ссылку на Фигму, если дизайн делали там, главное, чтобы эта ссылка была.
Экраны чат-бота.
Оформление чат-бота.
Уведомления чат-бота.
Приёмка: функциональность, проверка на безопасность и нагрузка.
Об этих элементах я уже рассказал выше, но не могу не упомянуть их и в контексте тестирования. Тестировщик должен понимать, с чем имеет дело.
Как пользоваться:
- дублировать доску;
- указать название проекта;
- начать заполнять слева направо.
Как мы поняли, что наша методология работает
→ Мы стали делать больше проектов за то же время
→ Теперь никто в команде не бегает с 🔥 головой
→ Все знают, что делают общее дело: в любой момент каждый из команды может рассказать, чем занимается, и может наглядно увидеть, что получится в конце
→ Мы можем показывать клиенту промежуточные результаты. Он тоже понимает, какой проект в итоге получится
Главное преимущество
Теперь мы можем показывать MVP клиентам уже через три недели после подписания договора!
Что происходит после запуска проекта
То, что я показал здесь, относится только к старту проекта и к погружению в него. Для мониторинга, техподдержки и техобслуживания у нас есть отдельные доски. В них мы следим за тем, чтобы всё работало как надо и дальше.
То есть, стартанули, разработали, протестировали и дальше просто следим.
Но бывают ситуации, когда доску для старта одного и того же проекта мы используем несколько раз. Так происходит, когда для проекта нужны несколько итераций. Например, сначала делаем MVP, потом интегрируем внешние приложения к уже существующему проекту, затем добавляем в готовый проект с интегрированными сервисами дополнительные функции.
Что планируем делать дальше
Мы с командой продолжаем развивать уже существующую методологию: добавляем туда новые элементы и дорабатываем существующие. В ближайшее время хотим поразмышлять над UX для чат-ботов и над улучшением прототипирования существующих экранов.
Также планируем заняться визуализацией собственной админки. У нас уже есть рабочий вариант, но много всего полезного туда ещё можно добавить.
Для тех, кто спешит
- Проанализируйте уже завершённые проекты. Что их всех связывает?
- Как работает ваша команда? Они всё успевают?
- Выделите повторяющиеся моменты и подберите подходящее решение. Например, сделайте свою методологию.
- Начните с добавления тех элементов, которые сразу принесут пользу.
- Постепенно улучшайте уже существующую систему. Проблемы начнутся тогда, когда вы решите, что система уже достигла совершенства.
Если вы искали команду с вдумчивым подходом — приходите в BotCreators, подумаем вместе. Как начнём работать с вами, вы теперь знаете 😏