Инфографика для маркетплейсов: как создать продающие карточки товаров
Инфографика выделяет ваше предложение на фоне остальных и привлекает внимание покупателей на маркетплейсе. В статье расскажем, какой должна быть хорошая инфографика и как ее сделать самостоятельно.
В чем польза инфографики для маркетплейсов
На маркетплейсе покупатели выбирают товары, ориентируясь на то, как выглядят карточки. Чтобы не затеряться среди сотен и тысяч предложений от других селлеров, нужно заметное, понятное и привлекательное оформление. Для этого подойдет инфографика.
Инфографика — это фото или картинка, которую сопровождают текстовые блоки и разные элементы дизайна: схемы, знаки, таблицы. Одна из главных ее целей — визуализировать информацию и передать ее в простом и наглядном виде, так, чтобы можно было пробежать глазами и быстро понять суть.
Инфографику можно увидеть на Wildberries, Озоне, Яндекс Маркете, AliExpress. Она делает карточку конкурентоспособной и привлекательной.
В чем преимущества инфографики:
- Она визуально выделяет ваш товар среди предложений других продавцов и увеличивает шансы на то, что заметят и откроют именно вашу карточку. Высокий CTR поднимает ее в поисковой выдаче маркетплейса — а значит карточку увидит большее количество пользователей.
- Она информативна. Такие карточки позволяют с первого взгляда оценить достоинства товара: как он выглядит, какие у него характеристики (цвет, размер, модели), чем он отличается от других, соответствует ли запросу.
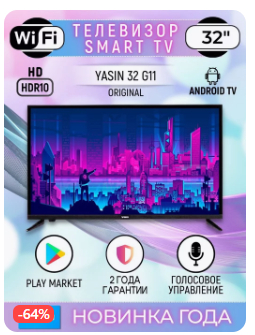
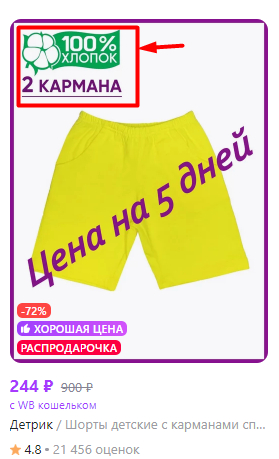
Например, эту карточку сложно назвать информативной:
Вероятно, человек ее закроет и пойдет искать дальше.
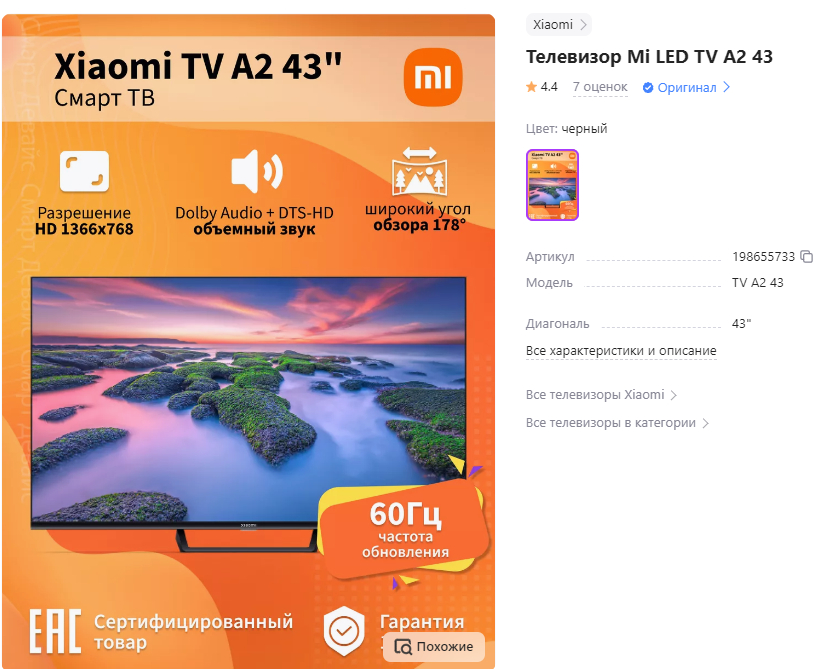
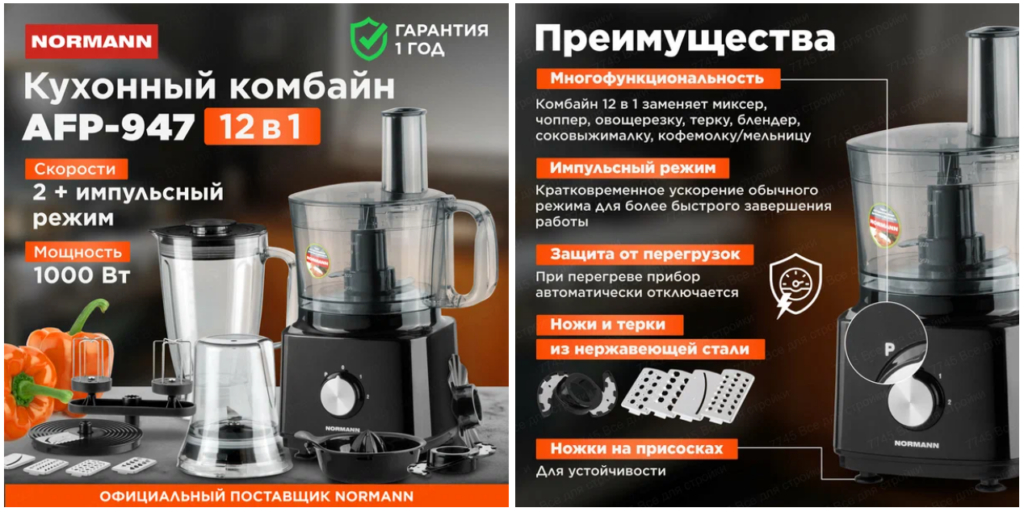
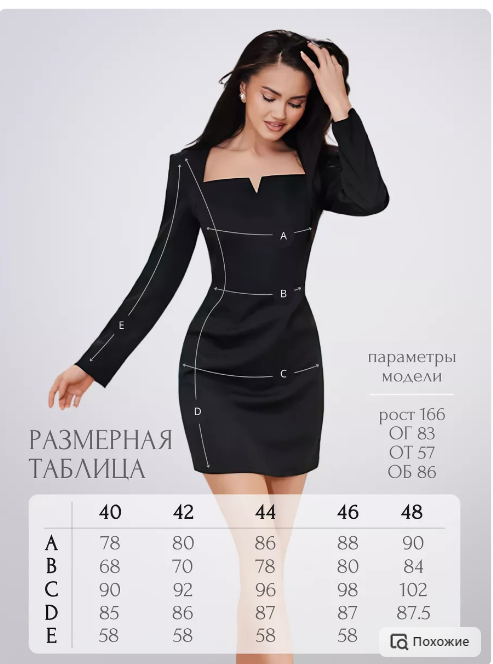
А эту карточку продавец оформил с применением инфографики, указав основные преимущества товара:
Покупателю все понятно с первого взгляда.
- Быстрое решение о покупке. Инфографика сразу снимает многие вопросы. Иногда человек сразу оформляет покупку, даже не изучая блок с описанием. Этого не добиться обычными фотографиями.
- Узнаваемость бренда. Стильное оформление карточки выделяет ее и зрительно запоминается. Со временем покупатели начинают быстро узнавать ваш товар среди прочих.
Что разместить на инфографике
Инфографика — это не только яркая привлекательная картинка. На ней необходимо дать важную для покупателя информацию.
Наименование товара. Его добавьте на первую картинку — именно ее видно в поисковой выдаче маркетплейса. Из названия должно быть сразу понятно, что вы предлагаете.
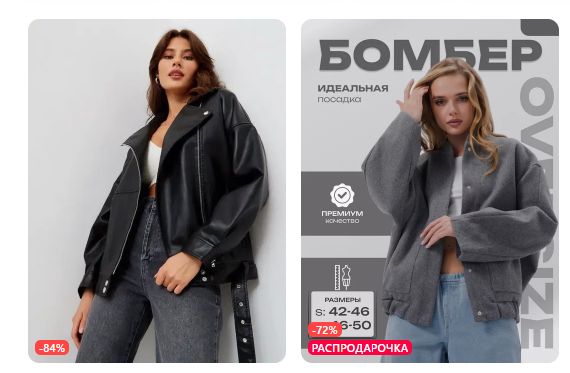
Ниже примеры двух карточек. На первой нет никакой информации, только модель. Но что продается: куртка или джинсы? На втором примере дизайн продуман лучше. Сразу видно, что продавец предлагает бомбер.
Характеристики. Добавьте самые важные сведения: габариты, вес, цвет, материал, состав, технические особенности. Это поможет покупателю понять, насколько продукт ему подходит, насколько соответствует тому, что он ищет.
Преимущества. Укажите, почему стоит выбрать именно ваш продукт. Это особенно важно, если он относится к популярной категории, где много конкурентов.
Комплектация. Электроника и бытовая техника обычно поставляются с комплектующими. Например, для смартфона это кабель, зарядное устройство, наушники. Все это необходимо указать в карточке. Ваши конкуренты могут предлагать то же самое в неполной комплектации. Например, без батареек. Укажите, что у вас это входит в стоимость, придет вместе с товаром и не придется ничего докупать.
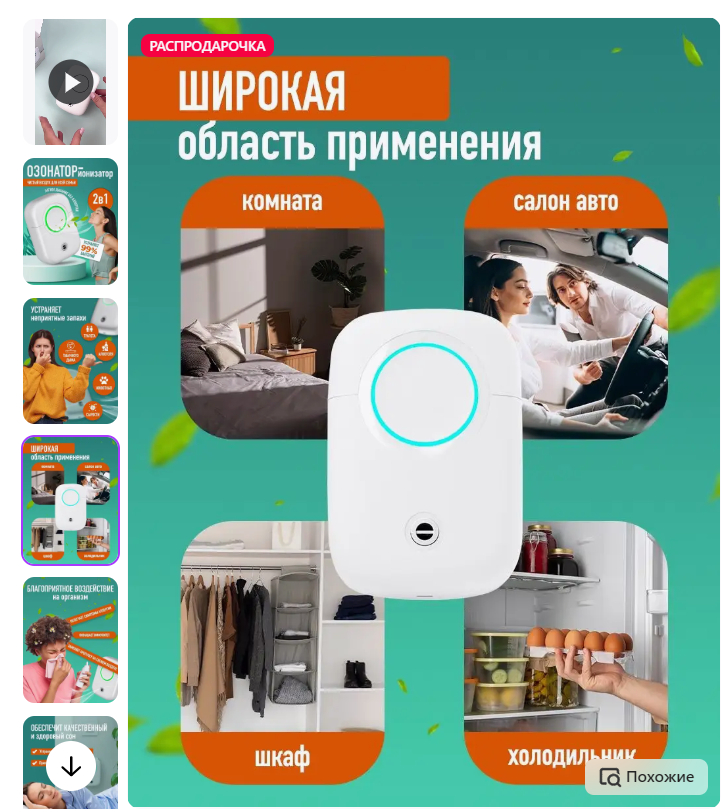
Сферы применения. Человек может сомневаться: а точно ли товар подойдет для тех целей, для которых он планирует его использовать? Он больше будет склонен оформить покупку, если поймет: «Да, это точно мне подходит. Это решит мою проблему». Укажите, в каких случаях можно применять ваш продукт.
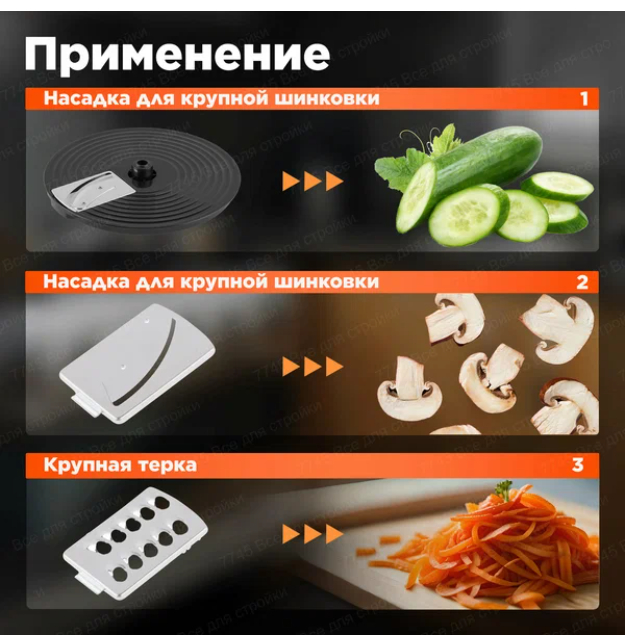
Варианты использования. Покупатели не всегда догадываются обо всех функциях и возможностях. На примере наглядно показано, как можно нарезать овощи с помощью различных насадок:
Результат применения. Этот блок необходим, если вы продаете косметику, чистящие средства, химию для авто. Это повышает доверие к продукции и убеждает лучше любых слов. Эффективность можно продемонстрировать сопоставлением фотографий «До/После», как на примере:
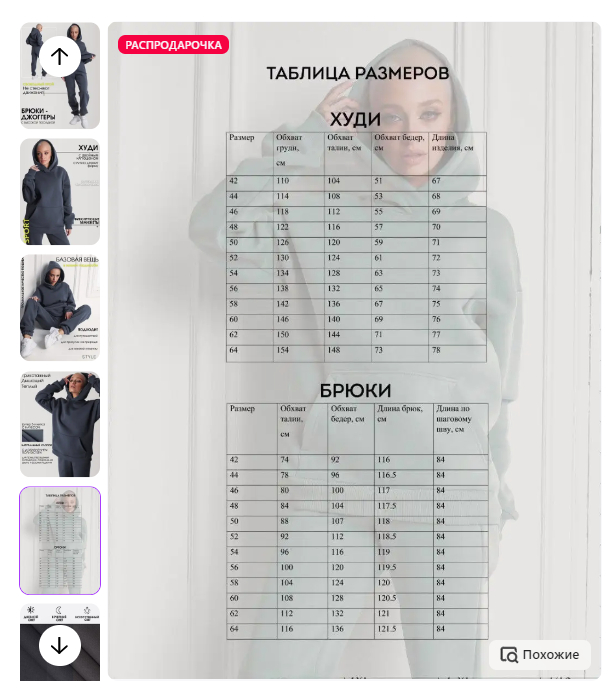
Размерный ряд. Это важно при продаже одежды и обуви. Разместите понятную таблицу размеров. Это позволит сократить количество возвратов.
Полезная информация. Это может быть все, что следует знать покупателю об использовании этого товара. Например, правила эксплуатации от производителя, инструкция по уходу за изделием, правила возврата и обмена.
Ответы на вопросы. Люди обычно спрашивают об одном и том же. Если человек откроет карточку, в которой уже есть ответы на интересующие его вопросы, он с большей вероятностью купит товар у этого продавца.
Как оформить инфографику для маркетплейсов
Сделать карточку привлекательной помогают качественные фотографии, правильный фон, гармонично подобранные цвета, графические элементы, читаемые шрифты и понятный текст. Дадим рекомендации по каждому элементу дизайна.
Фотографии
По ним в первую очередь оценивают карточки. Есть ряд правил их подготовки:
- Цветное фото высокого качества. Оно должно быть четким, без размытых пикселей, сделанным при хорошем освещении.
- Реалистичные фото. Не вводите покупателя в заблуждение. Товар на картинке должен выглядеть так, как он выглядит в реальности. Если используете графические редакторы для ретуши, не стоит слишком приукрашивать.
- Несколько ракурсов. У человека должна быть возможность детально рассмотреть товар со всех сторон, в том числе, в интерьере, в процессе использования.
- Фото важных деталей, которые влияют на решение о покупке. Например, крупный план, на котором видно материал, фактуру, изнанку, швы, застежки, отверстия под крепления, разъемы. Эти фотографии можно разместить в увеличительном кружочке.
- Светлый фон. Лучше белый или светло-серый. Он не должен забирать на себя внимание и мешать рассматриванию продукта. Темный фон уместен, если нужно показать свечение.
- Контраст. Фон должен быть контрастным по отношению к продукту. Иначе его будет трудно рассмотреть — все будет сливаться. Белый фон не используют, если сам продукт белый или светлый.
- Главное фото. Оно должно быть информативным, но не перегруженным лишними деталями. Можно указать ключевые преимущества и главные особенности. Товар необходимо показать целиком.
- Второстепенные фото. На них разместите дополнительные преимущества, схемы, детали крупным планом.
Текст
Рекомендации следующие:
- Соблюдайте контраст. Не размещайте светлый текст на светлом фоне — его будет не видно.
- Не размещайте много текста. Покупатель не захочет его читать и уйдет со страницы.
- Не размещайте весь текст на одном фото. На каждом из них пишите о чем-то одном (свойства, преимущества, способы использования), постепенно вовлекая покупателя.
- Не перекрывайте надписями фото товара. Его должно быть хорошо видно.
- Используйте текстовые блоки и списки. Они делают информацию наглядной и структурной, позволяют лучше воспринимать ее.
Цвета
От цветового оформления зависит восприятие всей инфографики. При этом впечатление складывается в первые же секунды.
Выберите пару главных цветов. Их можно дополнить неярким второстепенным цветом. Инфографика не должна быть аляпистой.
Учитывайте тип продукта и целевую аудиторию. Какие-то цвета подойдут для детских товаров, но будут выглядеть неуместно и даже смешно в премиум сегменте.
Не используйте ядовитые неоновые цвета. Это режет глаз и смотрится дешево.
Графические элементы
К ним относятся плашки, иконки, наклейки, рамки, таблицы, стрелки.
В виде плашки можно оформить блок с самой важной информацией – например, сообщение о скидке. Плашка не должна перекрывать фото и другой текст.
Наклейки позволяют сделать акцент на важных деталях. Например, на материале, из которого изготовлено изделие:
Или на том, что продукция натуральная и ее не тестировали на животных:
Рамки нужны для дополнительного декоративного эффекта.
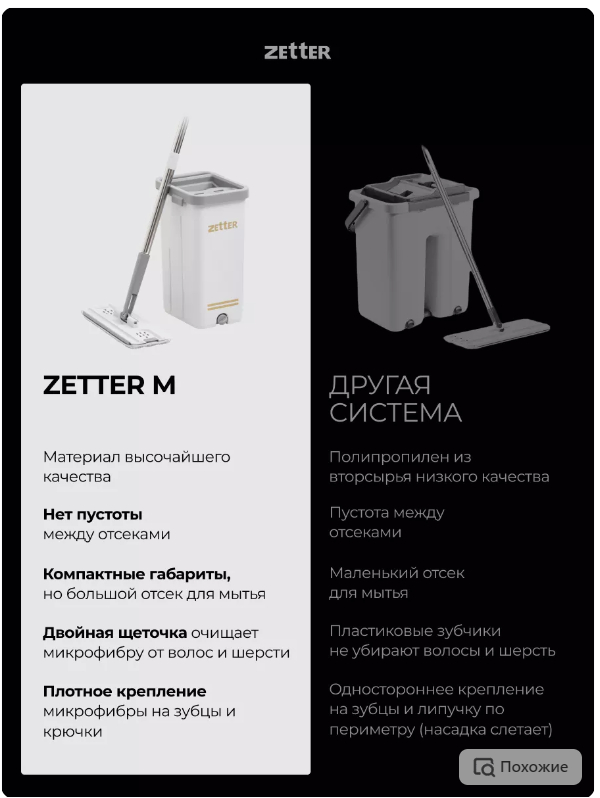
В виде таблицы оформляют размерную сетку или сравнительную характеристику разных моделей.
Несколько общих советов по оформлению:
- Придерживайтесь минимализма. Простой лаконичный дизайн всегда выглядит презентабельно, позволяет лучше рассмотреть товар.
- Не концентрируйтесь только на оформлении. Красивые цвета и картинки — это хорошо. Но инфографика должна оставаться полезной и информативной.
- Оформляйте в одном стиле. Даже если у вас нет бренда и фирменных цветов, стоит выбрать их для себя и использовать при оформлении инфографики. Со временем их начнут ассоциировать с вашими товарами.
Как оформить инфографику: требования от маркетплейсов
У маркетплейсов есть требования по содержанию карточек — они примерно одинаковые на всех площадках.
Что нельзя размещать на инфографике:
- Чужие логотипы и товарные знаки. Только свой собственный, если он есть.
- Водяные знаки.
- Бездоказательные надписи о превосходстве товара над другими. Например, «хит продаж», «бестселлер», «топ», «№ 1», «выбор покупателей», «самая низкая цена».
- Нецензурные выражения.
- Слова с орфографическими ошибками. Исключение: так пишется название бренда.
- Фото товаров, которые запрещены к продаже.
Далее расскажем о технических требованиях маркетплейсов к инфографике.
Требования Wildberries
- формат картинок — JPG или PNG;
- разрешение не меньше 700×900 пикселей;
- не более 30 изображений;
- товар занимает не менее 20% от всего размера фото, для обуви и аксессуаров — не менее 10%;
- изображение точно соответствует названию.
Требования Ozon
- формат JPEG, JPG, PNG, HEIC, WEBP;
- не более 15 изображений;
- фото не зернистые, не размытые;
- для категории «Одежда, обувь, аксессуары» — не менее 900×1200 пикселей, вертикальный формат, соотношение сторон 3:4, для остальных категорий — от 200×200, соотношение допустимо 1:1;
- размер изображения не больше 4320×7680 пикселей;
- вес не больше 10 МБ;
- на главном фото продукт показан полностью, а не часть его крупным планом.
Требования Яндекс Маркета
- формат JPG, JPEG, PNG и WEBP;
- максимум 20 изображений;
- вес не больше 10 МБ;
- размер не меньше 300×300 точек;
- изображение точно соответствует заявленным характеристикам;
- товар занимает не меньше 2/3 картинки;
- запрещено использовать фото другого товара, даже очень похожего.
Как составить ТЗ для дизайнера на разработку инфографики
Для создания привлекательной визуализации требуются базовые знания принципов дизайна и композиции. Если сомневаетесь в своих силах, доверьте эту работу профессионалу.
Чтобы получить результат, который вас устроит, важно правильно подготовить техническое задание для дизайнера. В нем пропишите следующие моменты:
- Четкая задача. Например, выделить товар среди конкурентов, привести разные карточки к одному стилевому решению.
- Требования к макетам. Опишите, что должно быть на каждом. Например, фотография крупным планом, надпись «Куртка джинсовая женская», плашка с преимуществами (100 % хлопок, прочная ткань, модель оверсайз).
- Технические ограничения. Это зависит от того, для какого маркетплейса дизайнер готовит инфографику — у каждого свои правила.
- Референсы. Если есть примеры удачно оформленных карточек, дайте в ТЗ ссылки на них. Так дизайнеру будет понятней, к какому результату стремиться. Ссылки можно дать и на конкурентов, если есть задача выделиться среди них.
Как самостоятельно сделать инфографику
Расскажем, как своими усилиями сделать привлекательный и информативный визуал.
Шаг 1. Подготовительный этап. Сбор и упорядочивание данных.
- Выделите не более 10 ключевых фактов и цифр. Обязательно проверьте информацию — она должна быть достоверной. На карточке не должно быть ошибок в размерах, составе и т. д.
- Изучите конкурентов. Выделите сильные стороны вашего предложения по сравнению с ними. Это ваши преимущества.
- Упростите информацию. Правило такое: меньше текста, больше графических элементов. Подумайте, что можно дать в виде списка, таблицы, знака, схемы. Продумайте логическую структуру.
- Подготовьте фото. Они нужны в хорошем качестве, поэтому лучше заказать предметную съемку у профессионального фотографа.
Шаг 2. Разработка макетов.
- Выберите подходящий стиль дизайна. Дизайн должен соответствовать вашей аудитории и бренду.
- Продумайте концепцию. Карточка должна привлекать внимание и при этом смотреться гармонично.
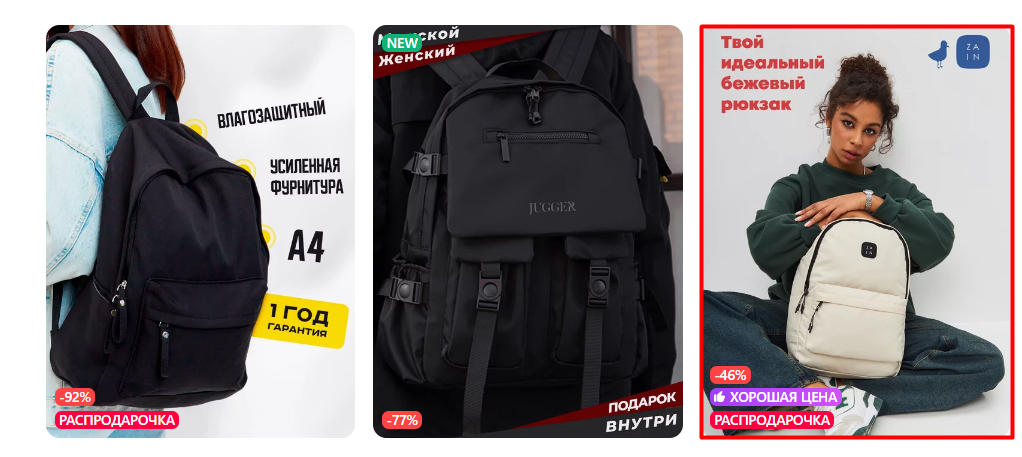
Ниже пример того, как можно выделиться на фоне конкурентов. Их анализ показал, что рюкзаки чаще изображают на спине моделей. Чтобы привлечь внимание к своему товару, продавец выбрал другое расположение модели. Белый рюкзак выделяется на фоне контрастного цвета ее одежды.
- Подберите графические элементы. Это фон, шрифты, цвета заголовков и текста, цвет подложки для заголовков, указательные и визуальные элементы (стрелки, обводки и т. д.). Продумайте стиль и композицию.
Шаг 3. Сборка и тестирование макета.
- В онлайн-конструкторе или графическом редакторе соберите макет. Готовая инфографика должна быть визуально привлекательной, но при этом иметь четкую структуру и логику.
- Сохраните результат в формате PNG или JPG и загрузите в личный кабинет селлера.
- Проведите A/B-тестирование, чтобы оценить эффективность. Иногда готовят 2-3 варианта макета, а потом выбирают тот из них, у которого самая высокая кликабельность, конверсия, количество продаж.
Сервисы для создания инфографики
Вы можете самостоятельно собрать качественную, визуально привлекательную инфографику, даже если у вас нет навыков дизайна. Существуют сервисы, которые позволят сделать это быстро и легко.
Преимущества онлайн-конструкторов:
- простой интуитивно понятный интерфейс;
- множество готовых шаблонов и элементов, которые можно редактировать;
- подобранные цветовые стили;
- разнообразие визуальных настроек.
Все, что останется сделать – подготовить фото и текст.
Рассмотрим самые популярные сервисы.
WBCard
WBCard — бесплатный редактор для создания инфографики для Wildberries, Ozon, Яндекс Маркета, ВК.
Возможности:
- большое количество готовых шаблонов, созданных профессиональными дизайнерами;
- библиотека элементов (плашки, шрифты, графика);
- можно менять размеры, обрезать, накладывать фильтры, текст;
- встроенные нейросети для генерации изображений, фона, текстовых описаний, УТП;
- экспорт в PNG, JPEG, PDF и публикация на разных платформах.
Цена: бесплатный базовый тариф и платная версия с расширенным функционалом.
Wondercard
Wondercard — онлайн-сервис для создания инфографики для Вайлдберриз и Озона.
Возможности:
- готовые шаблоны для основных товарных категорий с уже подобранными цветами — нужно только вставить описание и фото;
- библиотека элементов и наклеек;
- разные форматы картинок под разные маркетплейсы.
Цена: бесплатный тариф с ограничениями и платные тарифы с полным доступом ко всем элементам.
SellerCard
SellerCard — конструктор для создания продающей инфографики для Wildberries, Ozon, Яндекс Маркета и Мегамаркета.
Возможности:
- готовые макеты, библиотека элементов;
- изменение размера макета под любые маркетплейсы;
- большая коллекция заголовков;
- моментальное скачивание.
Цена: тестирование функционала без загрузки фото — бесплатно. Платный тариф с доступом ко всем функциям — 290 рублей в месяц.
Supa
Supa — онлайн-конструктор для создания самого разного контента, включая карточки для маркетплейсов.
Возможности:
- готовые шаблоны и библиотека элементов;
- изменение размера макета под требования маркетплейсов (на платном тарифе).
Цена: есть бесплатный тариф и платный тариф с доступом ко всем функциям за 415 рублей.
Saharok
Saharok — сервис, в котором можно сделать карточки для Wildberries, Ozon, Яндекс Маркета, AliExpress и других маркетплейсов.
Возможности:
- готовые дизайны;
- большая библиотека стилей под каждую товарную категорию, с текстовыми заготовками для описания товара;
- экспорт под форматы всех маркетплейсов.
Цена: есть бесплатная демоверсия, в ней можно редактировать, но скачивать только с вотермарками. Есть платный функционал без ограничений и с дополнительными функциями.
«Холст» от SMMplanner
«Холст» от SMMplanner — онлайн-сервис для создания инфографики для соцсетей и маркетплейсов. Если вы работали с сервисом Canva, то это его аналог.
Возможности:
- множество уникальных шаблонов, созданных дизайнерами по всем трендам SMM;
- можно менять размер холста под требование маркетплейса, накладывать фильтры, добавлять эффекты (блюр, обводку и другие);
- можно удалять фон с фотографии, обрезать лишнее.
Цена: пробный бесплатный 7-дневный период, далее 333 рубля в месяц.
Использование нейросетей для создания инфографики
Создание инфографики с помощью онлайн-сервисов все-таки требует знаний о принципах дизайна и композиции. Есть еще более простой инструмент — генерация при помощи нейросетей. Они придумают текстовые описания и «цепляющие» заголовки, создадут картинки с изображениями продукции.
Преимущества нейросетей:
- результат за 5 минут;
- экономия на оплате услуг дизайнера;
- качественный визуал без навыков дизайна.
Минусы:
- не у всех нейросетей есть бесплатные версии;
- не все нейросети доступны к оплате из РФ.
Самая популярная нейросеть — Midjourney. Она создает фотореалистичные изображения на основе загруженного референса. Но у Midjourney нет бесплатной версии, а также есть сложности с оплатой из России.
Другой вариант — flair.ai. Продукт можно подставлять на разный фон, а одежду — примерять на моделей, сгенерированных AI. Это избавляет от необходимости устраивать фотосессию. Нужно только загрузить изображение своего продукта. Сервис доступен в России. Лимит бесплатной версии — 30 генераций. Далее подписка $10, активировать можно только с иностранной карты.
Еще один инструмент — «Инфографика онлайн с помощью нейросети (ИИ)» от Пиксель Тулс. Первые 30 дней полного функционала стоят 99 рублей, далее нужно выбрать тариф.
Не важно, доверяете ли вы создание инфографики дизайнеру или собираете ее сами при помощи сервисов — одного привлекательного оформления недостаточно для того, чтобы получить продажи в условиях жесткой конкуренции на маркетплейсах. В большинстве ниш не обойтись без запуска рекламы. Для селлеров Wildberries в PromoPult есть бесплатные инструменты, которые помогут сэкономить рекламный бюджет и проанализировать результаты — рекламный биддер, аналитика бустера и мониторинг позиций в поиске WB. Для тех, кто продает на любом маркетплейсе, платформа поможет быстро привлечь трафик из поиска и соцсетей — настроить контекстную и таргетированную рекламу.
Ошибки при создании инфографики
Рассмотрим на примерах, как избежать типичных ошибок.
Неинформативная инфографика. Она получается такой, если ее готовят в спешке, не выделив важную и ценную информацию. Как избежать ошибки: текст только по делу, а не для заполнения пространства. Размещайте только то, что в первую очередь интересует покупателей.
Перегруженный визуал. Слишком большое количество цветов и элементов отвлекают внимание от самого товара. Как избежать ошибки: придерживайтесь принципов минимализма и сочетания цветов, делайте визуальный акцент на продукте.
Мелкий нечитаемый шрифт. Покупатель может закрыть такую карточку или вовсе не кликнуть по ней, потому что в предпросмотре шрифт еще мельче. Как избежать ошибки: проверяйте, как выглядит карточка на разных устройствах. Не используйте курсивы. Если вы не можете прочитать текст, то и покупатель не будет этого делать.
Кроме перечисленных ошибок продавцы допускают и другие:
- слишком яркий фон;
- отсутствие контраста — все темное или наоборот все светлое;
- много текста на одной карточке;
- все фото в одном ракурсе;
- очень маленькое изображение товара.
Инфографика — эффективный инструмент для выделения вашего товара среди предложений других продавцов на маркетплейсе. Используйте наши советы для создания визуально привлекательных, информативных, а главное, продающих товарных карточек.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzquuL4eh