Они поставили первое окно в России. А мы разработали для них сайт: Мосокна
8 месяцев, 3 команды и много-много часов разработки. О том, как мы сделали процесс покупки окон по-настоящему удобным для пользователей и компании, читайте в кейсе.
Немного о клиенте
Мосокна открылись в далеком 1992. С тех пор компания создала 2 собственных производства, установила окна для 3 миллионов клиентов, вышла на серьезные показатели — выпуск до 260 000 изделий в год.
Ключевой запрос — полный цикл разработки за 8 месяцев. Цель — получить современный и красивый сайт, переехать без потерь трафика и позиций в поисковиках. Для этого команда Мосокон обратилась к Rocket Business.
Почему новый сайт?
Ответ банальный — сайт устарел и все меньше конвертировал посетителей в клиентов. Это основной источник онлайн-заказов, ведь мобильного приложения для розничных покупателей у компании нет: оно не подходит для ниши клиента. Остекление квартиры, дома или дачи не происходит часто — такие услуги люди заказывают пару раз за много лет. А значит, сайт для пользователей должен быть максимально удобным: не перезагружаться, иметь удобную навигацию, обеспечивать опыт как на веб-приложениях гигантов рынка (Ozon, Wildberries).
Техничка
Для нового сайта выбрали фреймворки — React и Next.js. У такого стека несколько достоинств:
- высокая скорость загрузки,
- красивая анимация,
- возможность добавить любой бэкенд.
На бэке ставили 1С:Битрикс — так вся команда компании взаимодействует с привычной системой и не тратит время на изучение новой админ-панели.
Рабочий процесс
Как и в любом большом проекте, работаем в синергии с несколькими командами. Процессы выстроили так:
- Получение общей концепции UX/UI от дизайнеров Мосокон.
- Создание страниц вместе с инхаус-командой компании.
- Верстка сайта и настройка фронта.
- Перенос контента в админ-панель.
- Интеграция фронт- и бэкенда.
- Настройка работы внутренних сервисов.
- Тестирование, внесение правок от аналитиков и директологов.
Этап I: дизайн
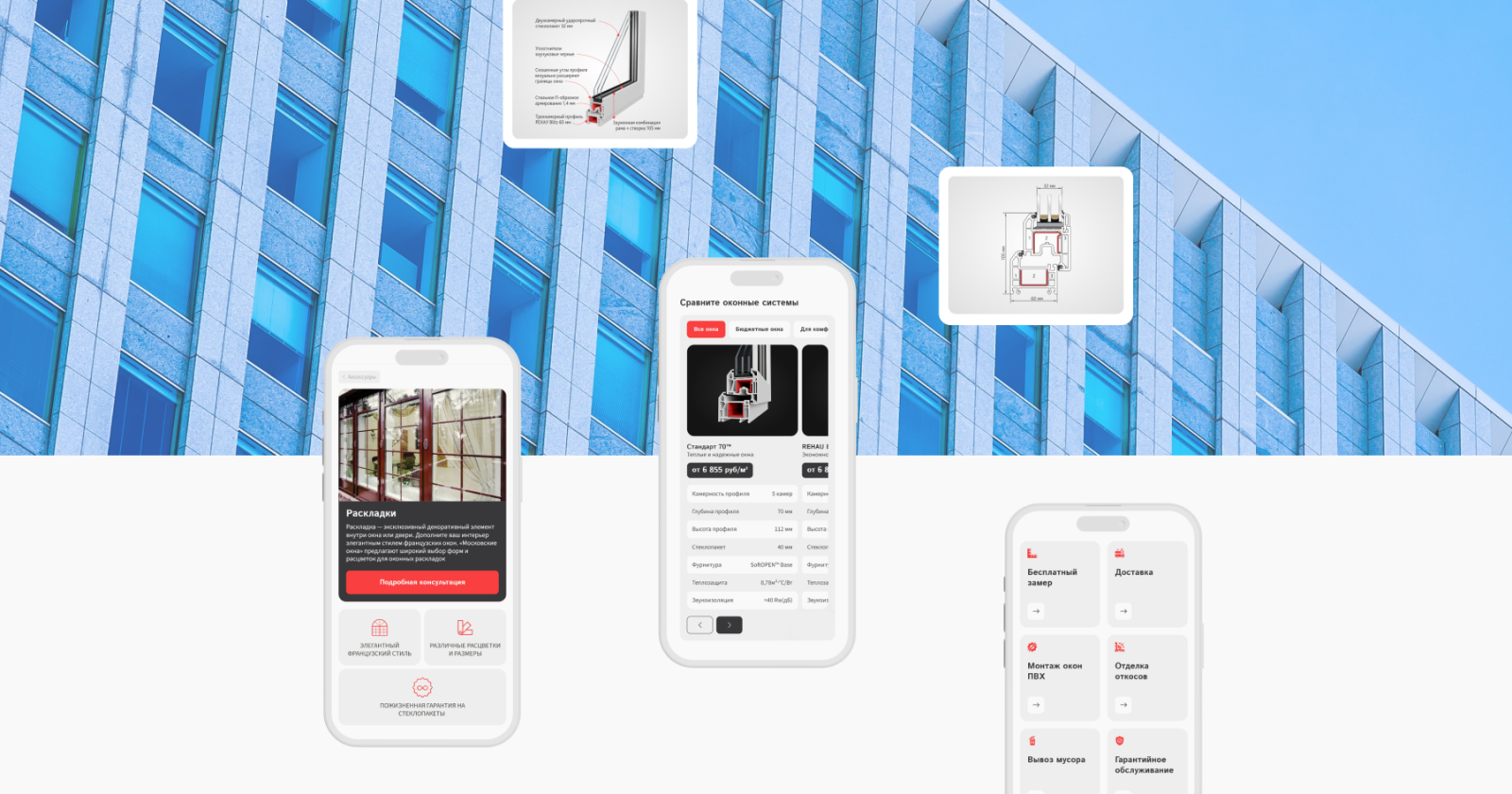
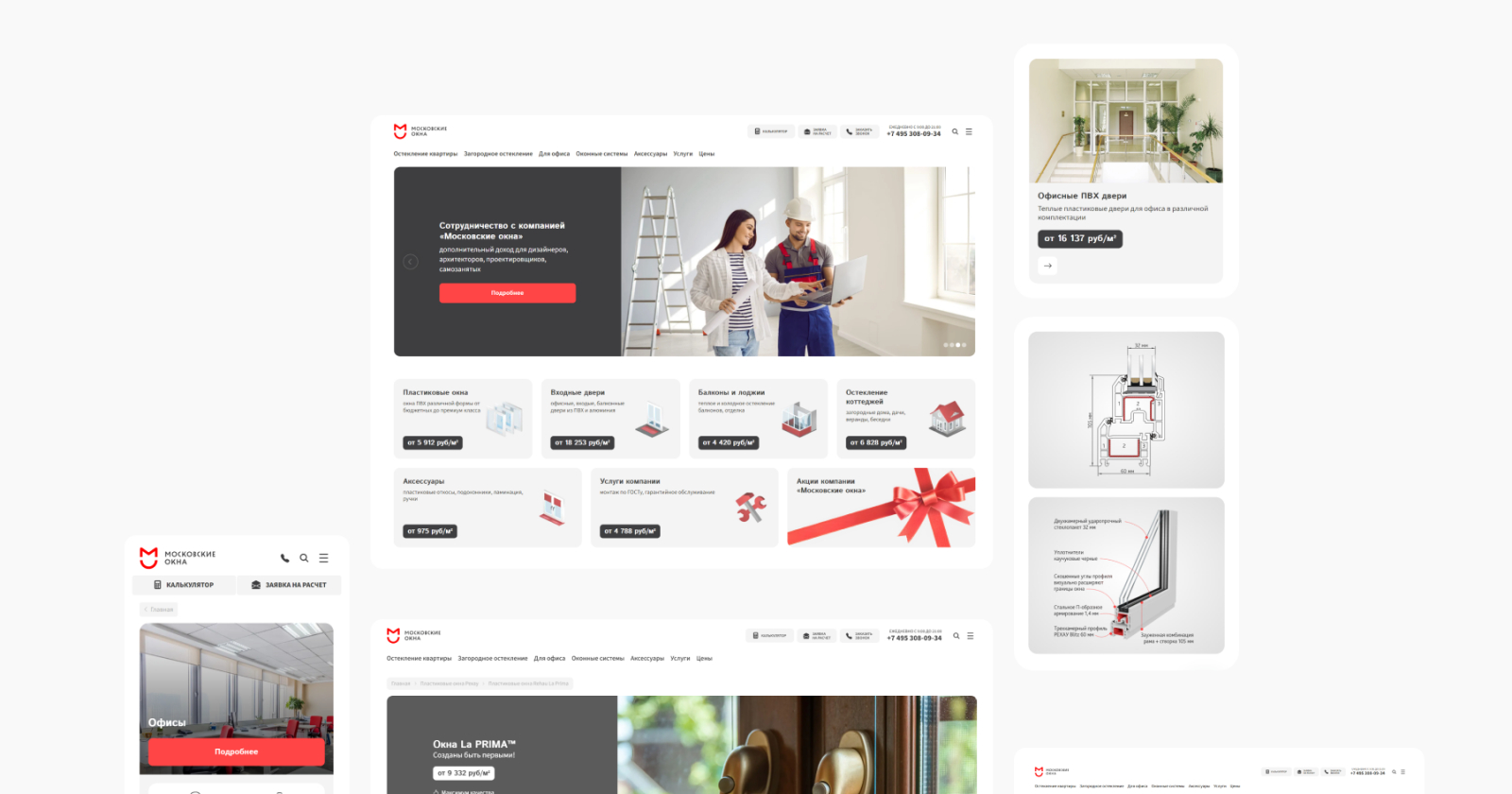
Больше всего изменилась главная страница — дизайнеры убрали устаревшие иконки, слипшиеся блоки, некликабельные баннеры. Добавили больше воздуха и анимации, сохранили фирменные цвета компании «Мосокна» — белый, серый, красный.
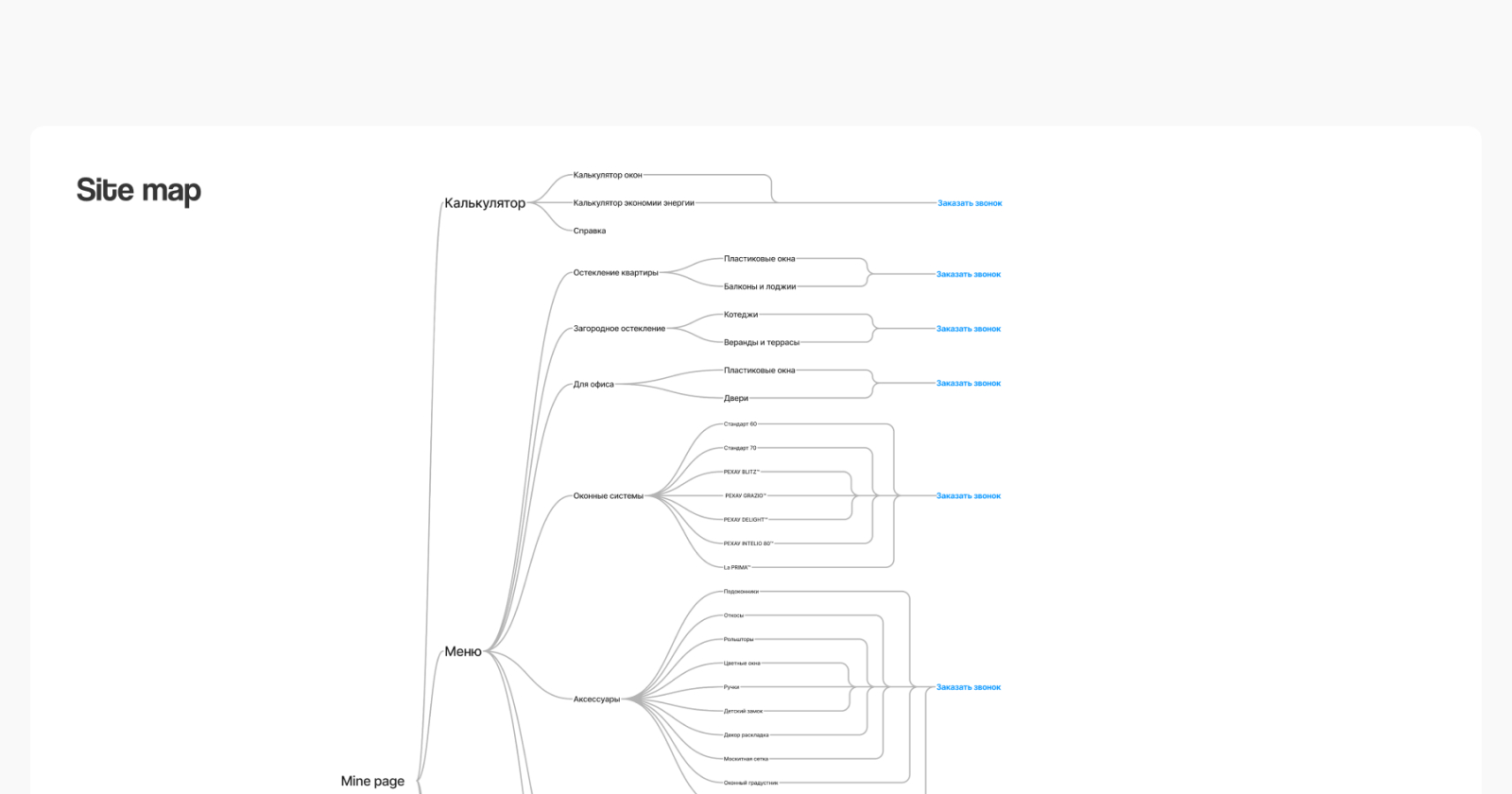
На сайте более 118 уникальных страниц. Это помогает сайту выше ранжироваться в поисковиках и получать больше органического трафика. Разработку вели по требованиям SEO-специалистов и маркетологов: оптимизировали структуру под поисковые запросы, перед релизом провели всю рутинную работы (редиректы, файлы sitemap, мета-теги, сниппеты в выдаче).
Этап II: разработка
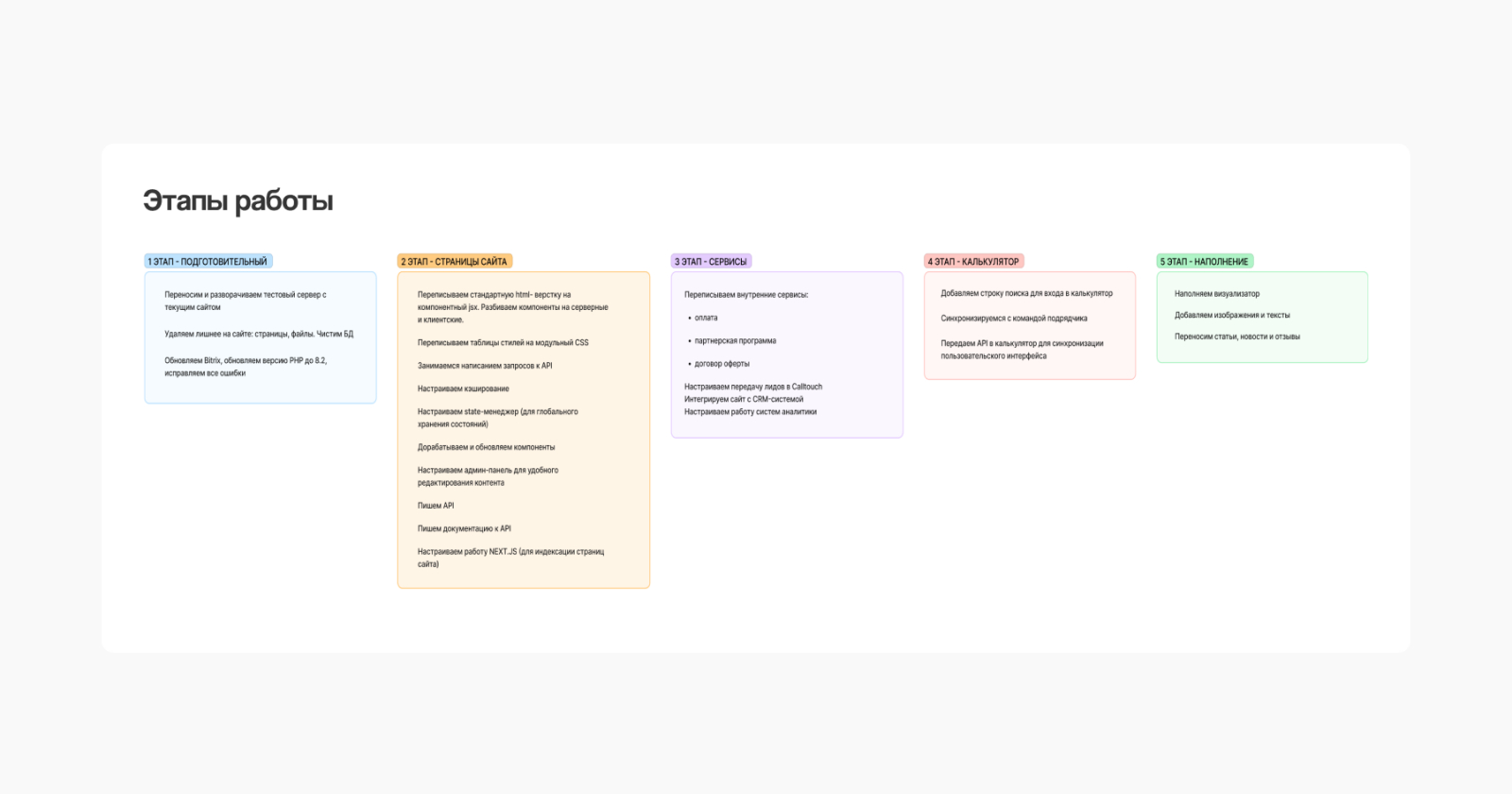
Схема работы получилась такой:
- дизайнеры сдают макеты страниц,
- фронтенд-программисты верстают и пишут логику на React,
- тестировщики ищут баги,
- контент-менеджеры переносят содержимое в админ-панель,
- бэкенд-разработчики пишут API и передают его на фронт,
- тестировщики проводят финальную проверку.
От серьезных ошибок нас обезопасили особенности стека: при разработке на Next.js невозможно сохранить проект с ошибками функционала. Ниже — о технологиях на сайте.
- Incremental Static Regeneration. Чтобы обновить информацию на странице, достаточно внести правки в админ-панели и отправить запрос на ревалидацию. Нужный фрагмент обновится без лишних обменов данными.
- Библиотека Formik и YUP. Позволяет отслеживать ревалидацию форм и добиваться быстрой загрузки. При этом нет перегруженных структур и кода с глубоким ветвлением. Если просто — мы сделали код понятным и повысили производительность сайта.
- Lazy load. Не сложная, но объемная задача. Программисты вручную перевели тысячи скриптов с устаревшего кода jQuery на библиотеки, совместимые с Next.js. Затем изменили костыли с использованием Time Out на MutationObserver. Настроили отложенную загрузку элементов так, чтобы скрипты не замедляли появление главных элементов.
- JSON. Удобный формат передачи данных. Мы написали собственное API для передачи данных на фронтенд, интегрировали бэкенд с внутренней CRM и сервисами компании.
Облегчили работу контент-менеджеров: настроили и оптимизировали админ-панель. Кроме стандартных средств администрирования сайта на 1С-Битрикс, мы интегрировали визуальный редактор текста Editor.js. На его основе работают редакторы vc.ru, Tinkoff Journal и DTF.
Этап III: работа с сервисами
Создание заказа — самое важное конверсионное действие в системе. Чтобы оно всегда срабатывало верно, программисты:
— Интегрировали платежные системы.
Для интеграции использовали REST API Альфа-банка. Детали и статусы оплат кэшируются в админ-панели, настроено callback-уведомление от банка. После его получения сайт обновляет статус оплаты в базе данных и отправляет уведомление в CRM.
— Настроили работу систем аналитики: Яндекс Метрики и Calltouch.
Яндекс Метрику подключили так, чтобы она не собирала данные на тестовых ресурсах. Настроили цели по подробному ТЗ от аналитиков. Для определения источников лидов использовали телефонию от Calltouch, добавили передачу всех заявок с сайта.
Представьте, лид из контекстной рекламы попадает на сайт и переходит в мессенджер. В таком сценарии штатными методами невозможно отследить источник лида. Мы добавили идентификатор сессии в предустановленные сообщения от пользователя в WhatsApp. Менеджеры Мосокон фиксируют номер клиента в CRM, а оттуда лид попадает в систему сквозной аналитики. Теперь там всегда виден источник лида.
— Синхронизировали сайт с CRM-системой.
При настройке передачи данных добавили в поля заявки:
- идентификатор формы,
- UTM-метки,
- страницу заявки,
- IP-адрес пользователя.
Этап IV: релиз
Запускали сайт в несколько этапов. После тестирования добавили на старую версию сайта кнопку-баннер: с ней можно перейти на новую версию сайта.
Наша большая работа еще не окончена: новые страницы на сайте появляются и сегодня. Выделенная команда работает над проектом full-time — больше о ее задачах можно узнать здесь.