Эмоциональный интеллект в дизайне: Сайты созданные на основе психологии поведения
- Для чего и как нужно развивать эмоциональный интеллект, чем он полезен в работе и как определить свой уровень?
- Как эмоциональней интеллект в дизайне приносит бизнес результаты?
- Как применять эмоциональный интеллект в своем бизнесе, 7 принципов в дизайне.
Привет я Артур Ткаченко, руководитель веб-студии Alt Design. За 5 лет работы с крупными проектами в недвижимости, образовании, медицине, сфере услуг и интернет-торговле накопил большой опыт в разработке решений для разных ниш.
А еще недавно я завел свой личный Telegram канал - пишу про бизнес, маркетинг, развитие своего агентства и личный бренд, подписывайтесь, буду рад вас видеть)
Что такое эмоциональный интеллект?
Концепция эмоционального интеллекта (Emotional Intelligence, Emotional Quotient, или EQ) впервые была представлена американскими психологами Питером Саловеем и Джоном Майером в 1990 году, а затем в 1995-м доведена до широкой публики психологом Дэниелом Гоулманом, который выпустил знаменитую книгу «Эмоциональный интеллект. Почему он может значить больше, чем IQ». По их мнению, эмоциональный интеллект — это способность управлять собственными чувствами и понимать эмоции окружающих.
Люди с высоким ЭИ (эмоциональным интеллектом) могут определить, что они чувствуют, что означают эти чувства, как эти эмоции влияют на их поведение и на других людей. Если уметь определять эмоции, стоящие за поведением людей, то станет понятно, откуда они берутся, как на них реагировать и как лучше всего с ними взаимодействовать.
Почему эмоциональный интеллект критически важен в работе дизайнеров?
В последнее время идет тенденция к упрощению сложных элементов, поэтому в разработке сайтов и веб-сервисов акцент делается не столько на технические аспектах, сколько на эмоциональном содержании продукта.
Когда вы можете поставить себя на место пользователя и понять его потребности, вам легче разработать решения, которые резонируют с пользователем на глубоком эмоциональном уровне. Это позволяет повысить лояльность, увеличить конверсию и отстроиться от конкурентов.
Дизайн — это не только создание картинок, но и способность понимать людей, решать их проблемы.
В UX-дизайне развитый эмоциональный интеллект позволяет дизайнерам предвидеть потребности пользователей и разрабатывать функциональные и удобные в использовании решения, которые вызывают положительные эмоции. Разработка таких продуктов начинается с полного понимания целевой аудитории. Для этого нужно проводить опросы, исследования и интервью среди пользователей, чтобы понять их потребности, предпочтения, а также эмоциональные триггеры. Недавно выкладывал удобную табличку для анализа ЦА, забирайте.
Так понимая, что чувствуют пользователи, дизайнер может сосредоточиться на их потребностях и разрабатывать успешные проекты.
В графическом дизайне ЭИ — мощный инструмент для создания фирменного стиля, который также находит отклик у потребителей. С помощью цветов, шрифтов и изображений дизайнер может передать определенные эмоции, которые хочет транслировать бренд и которые будут отзываться у клиентов.
Дизайнер, обладающий развитым эмоциональным интеллектом, способен найти правильный подход к клиенту, посмотреть на проект его глазами, учесть ожидания и создать дизайн, который соответствует видению пользователя. А затем эффективно презентовать свой проект, объясняя, почему были приняты те или иные решения.
Как эмоциональный интеллект применяется на практике
ЭИ критически необходим в нескольких составляющих веб-ресурса:
- Внешний вид -. Первые эмоции при виде страницы зарождаются еще в подсознании, и происходит это очень быстро. Именно поэтому важно в первую очередь сделать акцент на интуитивно правильное восприятие дизайна.
- Юзабилити (или удобство использования). Главное здесь – грамотно организовать навигацию по сайту или сервису, чтобы у пользователя не возникало затруднений и вопросов, куда нажать. Чем меньше кликов совершит пользователь прежде чем попадет в нужный раздел, тем правильнее выстроена навигация. Для реализации этого удобнее всего сделать так, чтобы человек видел результат своих действий.
- Созерцание. Здесь имеется ввиду удовлетворенность после посещения сайта, его запоминаемость. Это осознанная реакция человека по совершенным на сайте действиям, его оценка определенных объектов и их анализ.
Если дизайн сайта по-настоящему отличный, то все три составляющие в нем обязательно присутствуют: привлекательность, удобство, он запоминается и приносит только удовольствие от посещения.
7 принципов в дизайне основанных на ЭИ
Применительно к дизайну психологические принципы и законы восприятия помогают создавать интуитивно понятные, радующие глаз интерфейсы.
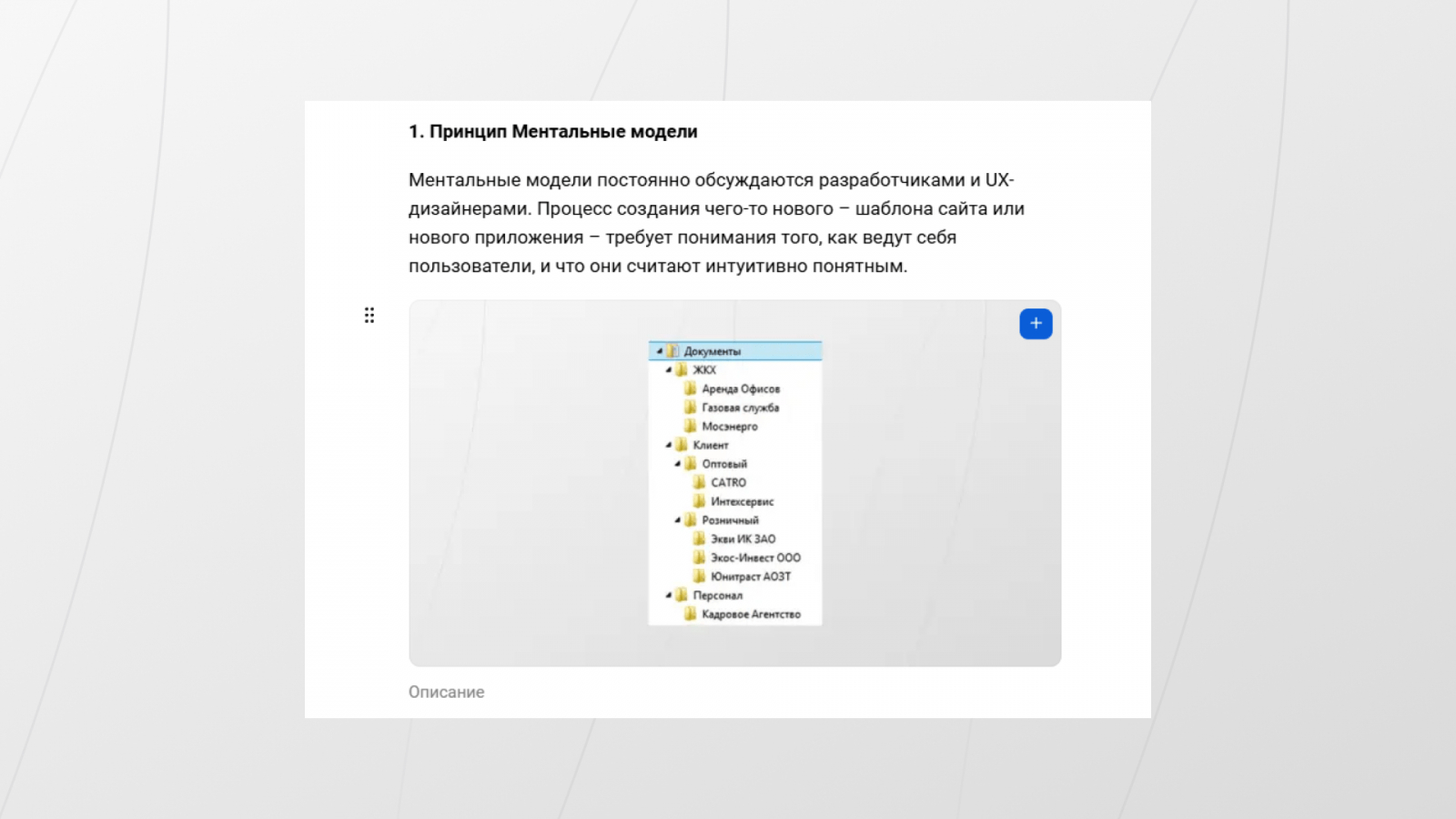
1. Принцип Ментальные модели
Ментальные модели постоянно обсуждаются разработчиками и UX-дизайнерами. Процесс создания чего-то нового – шаблона сайта или нового приложения – требует понимания того, как ведут себя пользователи, и что они считают интуитивно понятным.
Ментальное моделирование – это процесс выяснения, как именно человек познаёт мир посредством опыта и копирование этих моделей при создании чего-то виртуального. Суть в том, чтобы описать в деталях интуитивный образ действия пользователя.
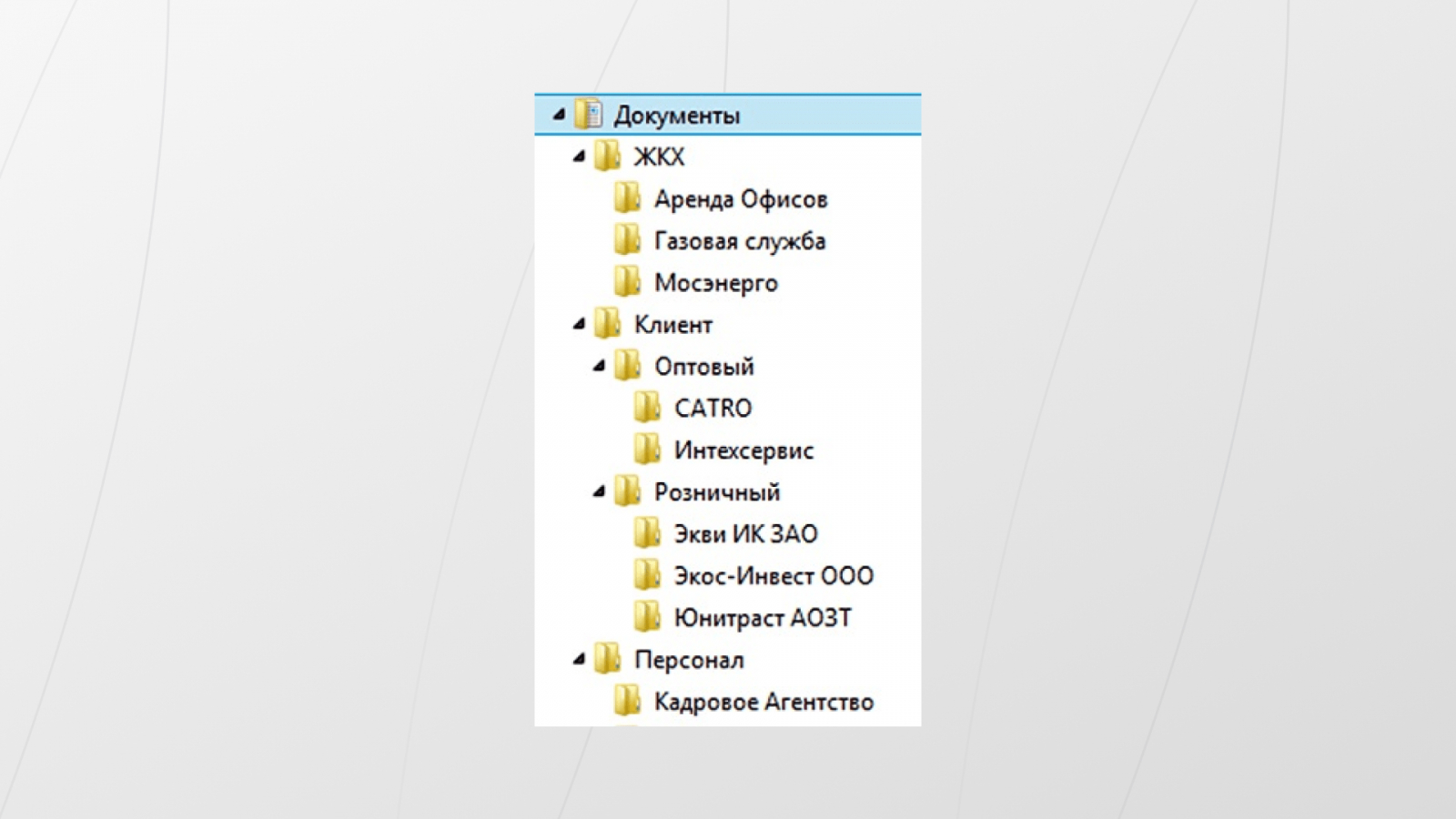
Например, возьмем файлы и папки на компьютере. Это аналог старейшей системы хранения информации на физических носителях, и поэтому любому человеку легко в ней разобраться.
Для дизайнеров понимание ментального моделирования сводится к созданию дизайна на основе пользовательского опыта.
В ходе дизайн-процесса нужно постоянно себя проверять: не раздражают ли визуальные элементы и их размещение в макете, ясно ли общее послание, или оно ненамеренно скрыто?
2. Эффект Ресторфф
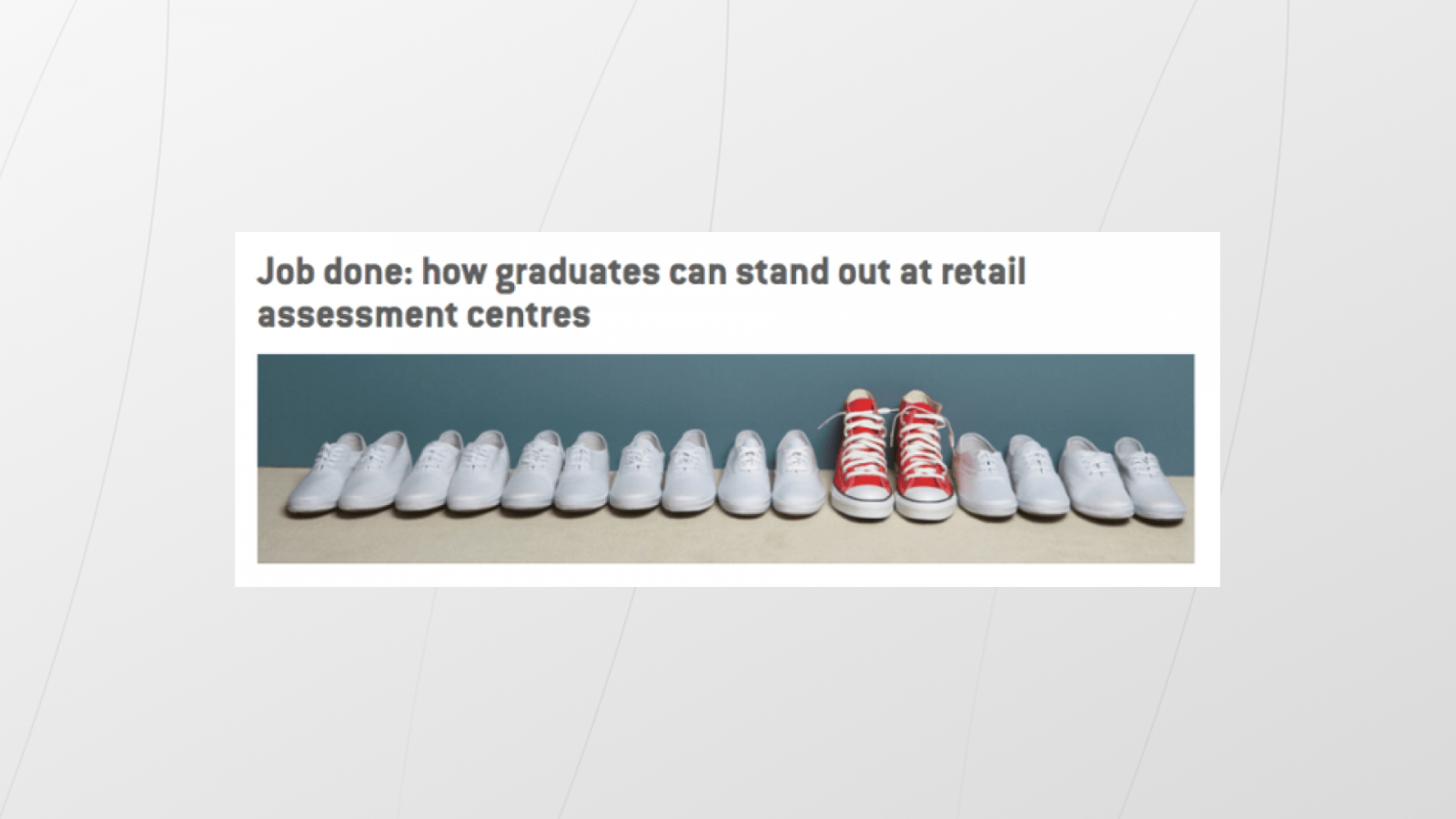
Или эффект изоляции — эффект человеческой памяти, когда объект, выделяющийся из ряда однородных, запоминается лучше других.
При проектировании дизайна иногда нужно привлечь внимание пользователя к одной точке, даже если вокруг размещены другие элементы. Для этого применяется другой шрифт, цвет, размер и другие инструменты дизайнера.
Пример на изображении выше слишком прост. Эффект Ресторффа можно найти на любой веб-странице, так как ваше внимание привлекается строго определенными элементами.
Чаще всего этот эффект выражен в элементах призыва к действию (CTA).
3. Висцеральные реакции
У каждого есть любимый сайт, фото, или другой визуальныq объект, от которых невозможно оторвать взгляд. Но не каждый может сказать, почему. Всё дело в висцеральных реакциях — психологических маханизмах, происходящих из глубин подсознания.
Дизайн на основе знания висцеральных реакций нацелен на то, чтобы вызвать положительное эстетическое впечатление. А для этого всего лишь требуется знать, что вызывает визуальное удовольствие, а что нет.
Дизайн на основе висцеральных реакций часто сводится к простому использованию красивых фото и красочных образов, чтобы эмоционально зацепить аудиторию.
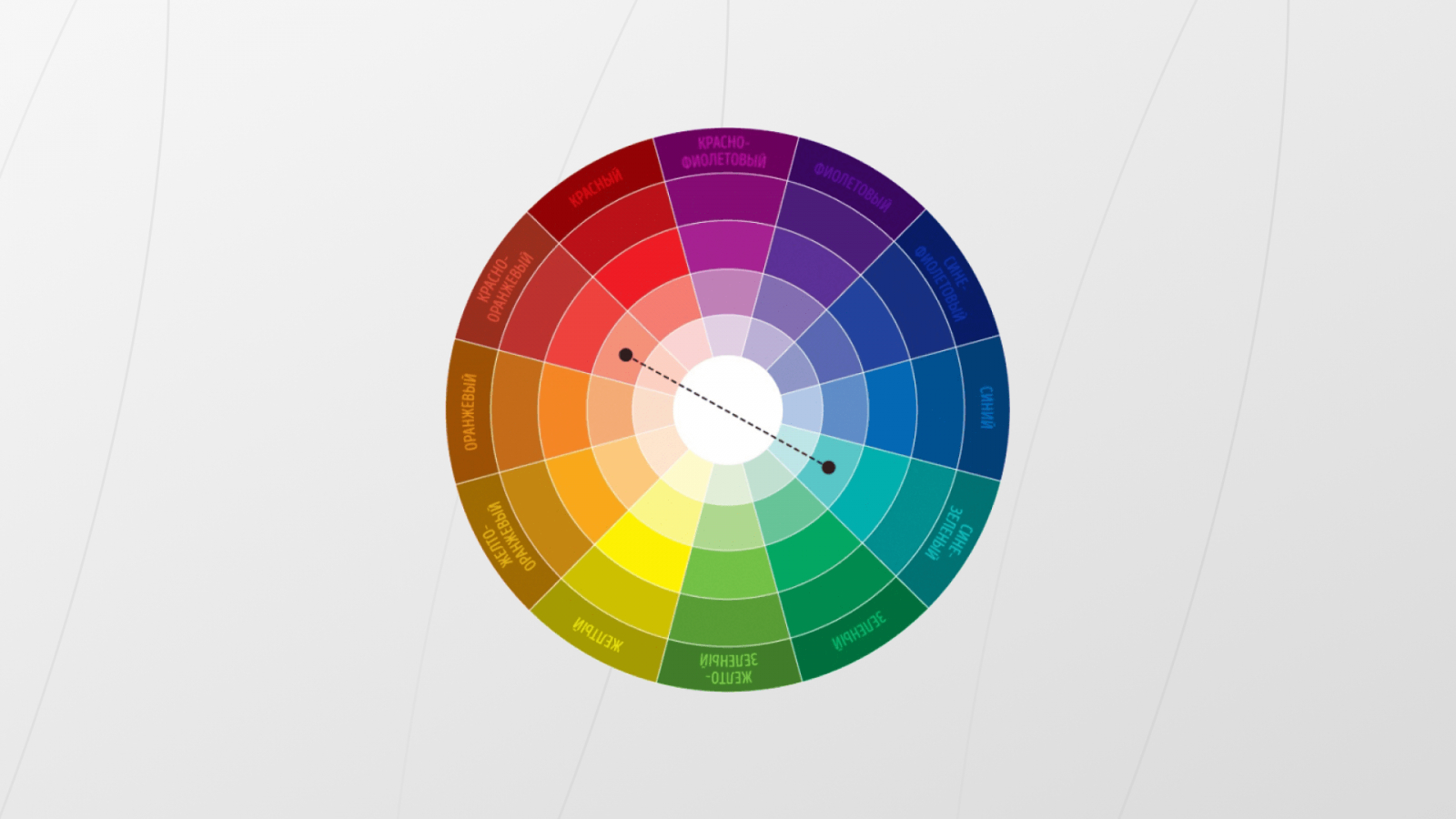
4. Психология цвета
Люди как правило ассоциируют цвета с чувствами и настроениями, и дизайнеры провели массу исследований на эту тему. Чаще всего через цвет мы можем создать нужные ощущения у пользователя, направляя и акцентируя внимание.
5. Психология форм
Так же, как и с цветами, люди ассоциируют разные формы с определенными эмоциями и свойствами. По этой теме тоже было проведено много исследований.
Круги, овалы, эллипсы: вызывают позитивные эмоции, связанные с сообществм, дружбой, связями, отношениями, единством, женственностью.
Прямоугольники и треугольники: стабильность, баланс, сила, профессионализм, эффективность, мужественность.
Вертикальные линии: мужественность, сила, агрессия.
Горизонтальные линии: сообщество, спокойствие, уверенность.
6. Теория двойного кодирования
Вы, конечно же, в курсе статистики, утверждающей, что наш мозг обрабатывает визуальную информацию в 60 000 раз быстрее текстовой. Теория двойного кодирования состоит в том, что и визуальные и вербальные сигналы передают информацию, но их сочетание помогает мозгу лучше ее запомнить.
Другими словами, нам нужна и визуальная и вербальная информация, чтобы усвоить и вспомнить информацию.
Применительно к дизайну это значит, что нужно как можно чаще сопровождать текст иллюстрирующими изображениями.
Как в примере, картинка является наглядной иллюстрацией, что такое принцип ментальных моделей. Но чтобы дать полностью понять какой-либо концепт, любой визуал нужно всегда сопровождать текстовой информацией.
7. Анализ эффективности затрат
Осознаём мы это или нет, но каждое наше решение проходит через оценку целесообразности затрат на это действие. То есть мы просчитываем затраты и выгоды от действия, прежде чем его совершить.
Если затраты перевешивают выгоды, мы вряд ли совершим предполагаемое действие.
Задача разработчиков – убедиться в том, что выгоды от проекта перевешивают затраты. Это означает, что весь контент должен быть максимально доступным для пользователей, при этом контент выполняет свои функции.
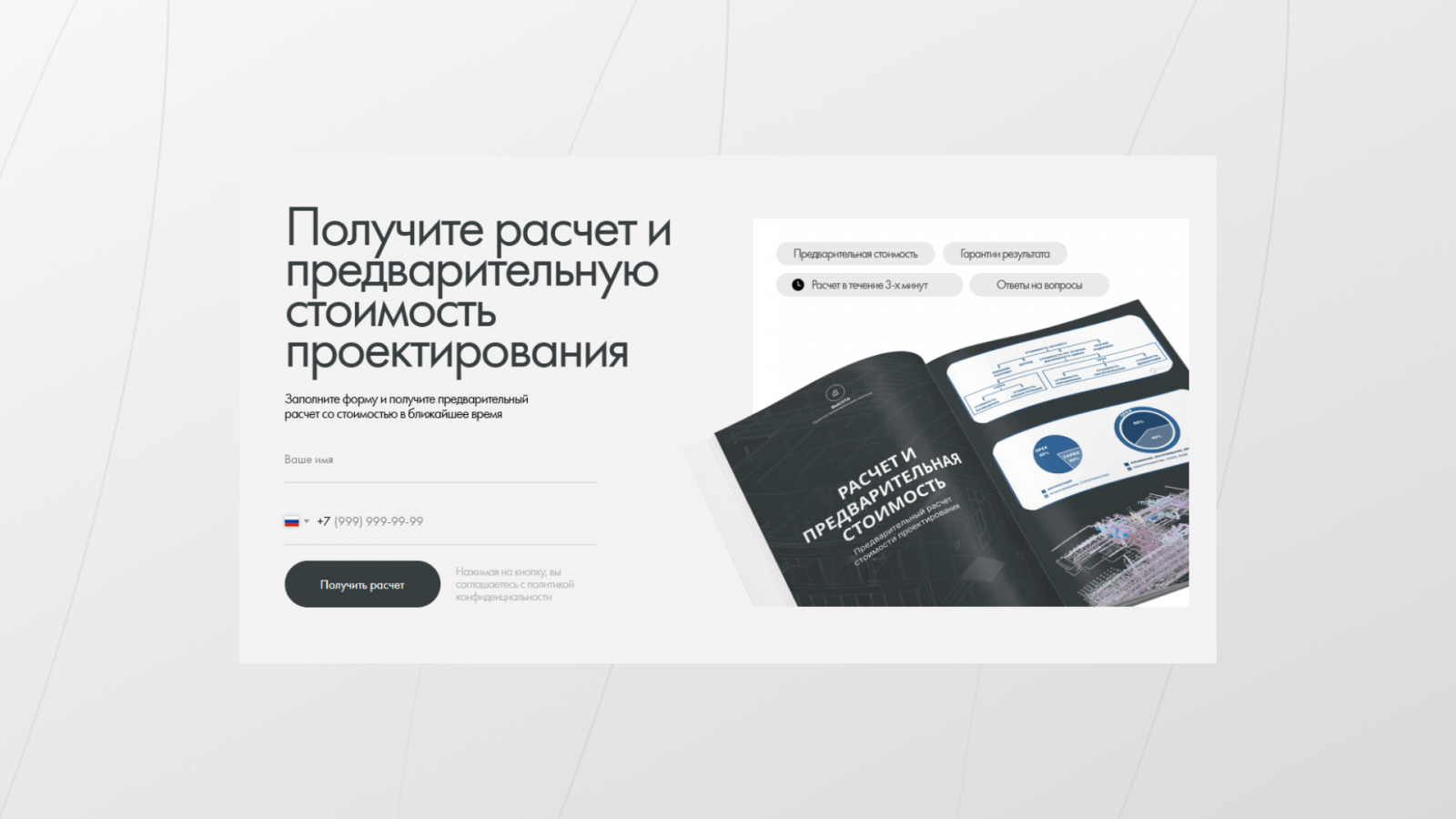
Например, возьмем форму на посадочной странице. Предположим, вы предлагаете своей аудитории уникальный полезный контент — шаблон сайта или авторитетную электронную книгу.
Когда вы разрабатываете стратегию, приводящую пользователей к заполнению формы заявки на этот контент, не забудьте воссоздать весь процесс конверсии пользователя в потребителя с учётом его затрат и выгод. Другими словами — не просите больше того, что вам нужно.
Подведем итог
Профессиональная работа дизайнера - это работа на уровне психологии и подсознания. Чтобы находить правильные решения, нужно обладать развитым эмоциональным интеллект и резонировать с будущими посетителями сайта.
Спасибо за внимание, если статья оказалась для вас полезна:
- Подписывайтесь на мой авторский Telegram-канал, там море полезностей для предпринимателей, в удобном для изучения формате
- Портфолио с нашими дизайнами можно посмотреть на сайте Alt Design