Секреты конкурсных сайтов: как сделать проект с вау-эффектом, который покорит американских жюри
Это Атвинта. У нас есть звездочка, которая забирает все награды — куда бы мы ее не отправляли, она везде побеждала. В том числе на американских CSS Awards и Awwwards. В статье расскажем, как делали этот легендарный сайт одними дизайнерами без разработчиков.
О чем сайт
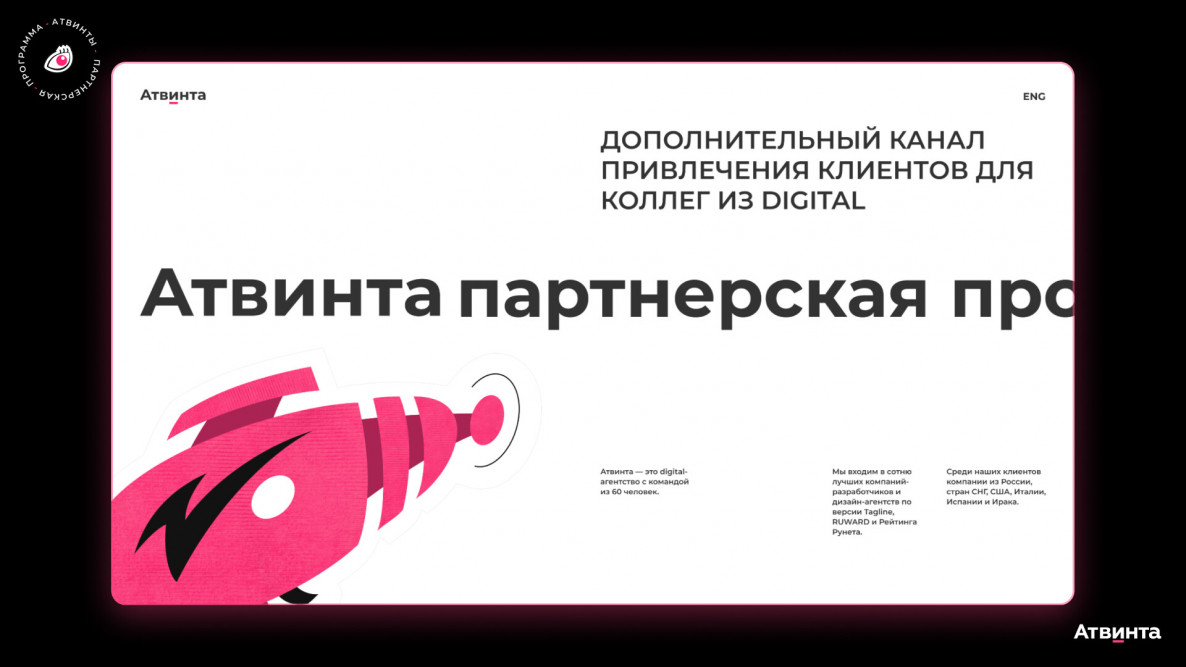
Мы в Атвинте запустили партнерскую программу, чтобы передавать коллегам лиды, которые не прошли скоринг у нас. Обычно это происходит из-за цены (у нас сегмент выше среднего) или специализации, которой мы не занимаемся.Партнерке нужен был лендинг, чтобы мы выпадали в поисковиках и отправляли его как презентацию.
Мы постоянно участвуем в диджитал-конкурсах, например, в прошлом году собрали 17 наград. Они помогают нам подкреплять свою экспертизу и позиционироваться — сейчас мы чаще подаем сервисы, потому что мы эксперты в продуктовой разработке и хотим больше «доказательств» об этом для клиентов.
Когда появилась задача на лендинг партнерки, сразу решили, что это должна быть конкурсная работа. На клиентских проектах не всегда удается сделать продукт для премии — из-за ограничений по бюджету, задач и целей. А вот для себя можно оторваться, так что это была отличная возможность сделать бэнгер для эвордсов.
Работали вообще без рамок и требований — закинули задачу в наших дизайнеров со словами: «Сделайте круто». И все.
Нам нужен был сумасшедший сайт, который:
- принесет награды
- впечатлит партнеров, чтобы они захотели с нами работать
- засветится на конкурсах и соберет целевую аудиторию партнерской
- программы — другие агентства, которые тоже придут на конкурсы и увидят нашу партнерку в номинантах
В творческом порыве приступили к проекту.
Как придумали концепт: 3D-рука и жесты
Начали с простых набросков — в первых версиях пробовали обыграть наши корпоративные цвета и стикерпак. Было симпатично, но не вау.
Первые варианты и наброски:
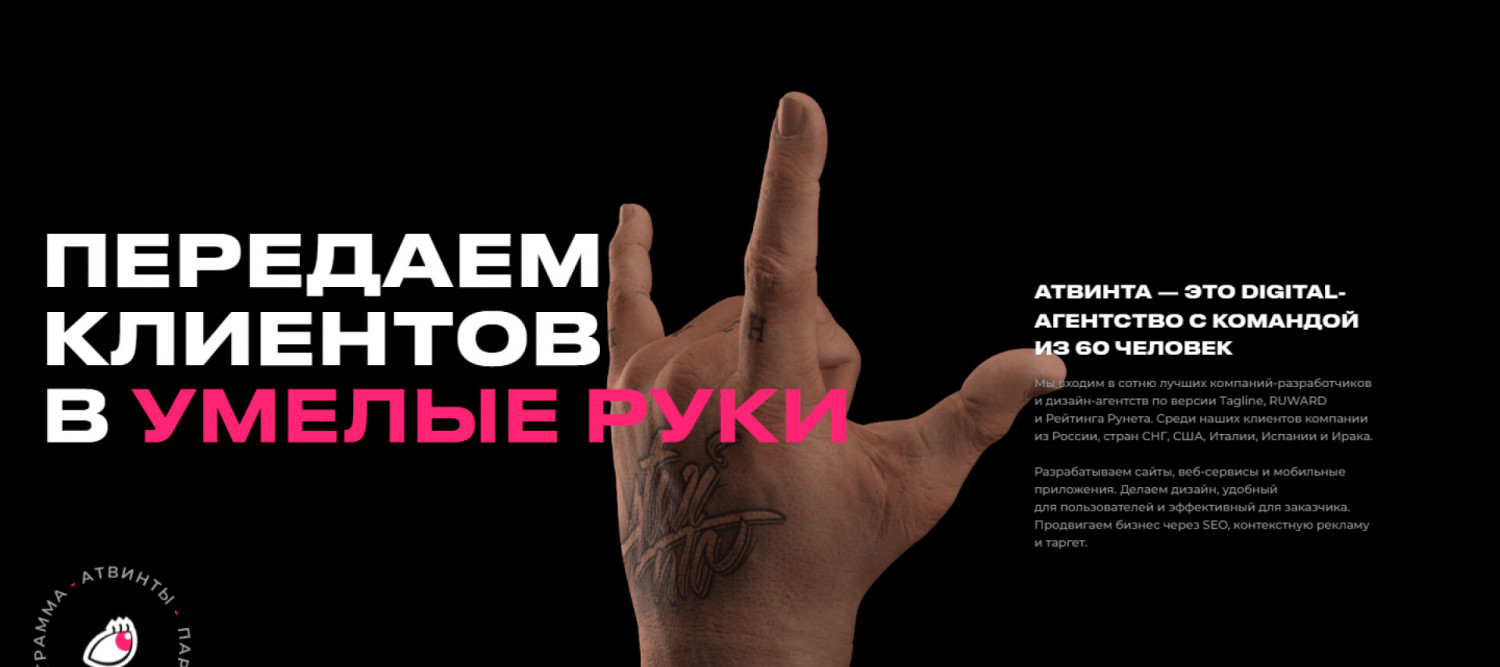
Хотели нащупать идею, вокруг которой бы выстроили весь концепт сайта. Редактор написала тексты для лендинга, где предложила такой слоган: «Передаем клиентов в умелые руки».
И вот мы отсматривали очередную концепцию, зацепились за эту классную фразу и подумали: «А давайте покажем эту самую умелую руку — потертую и грубую. Как будто руки мастера, ремесленника».Это было оно!)
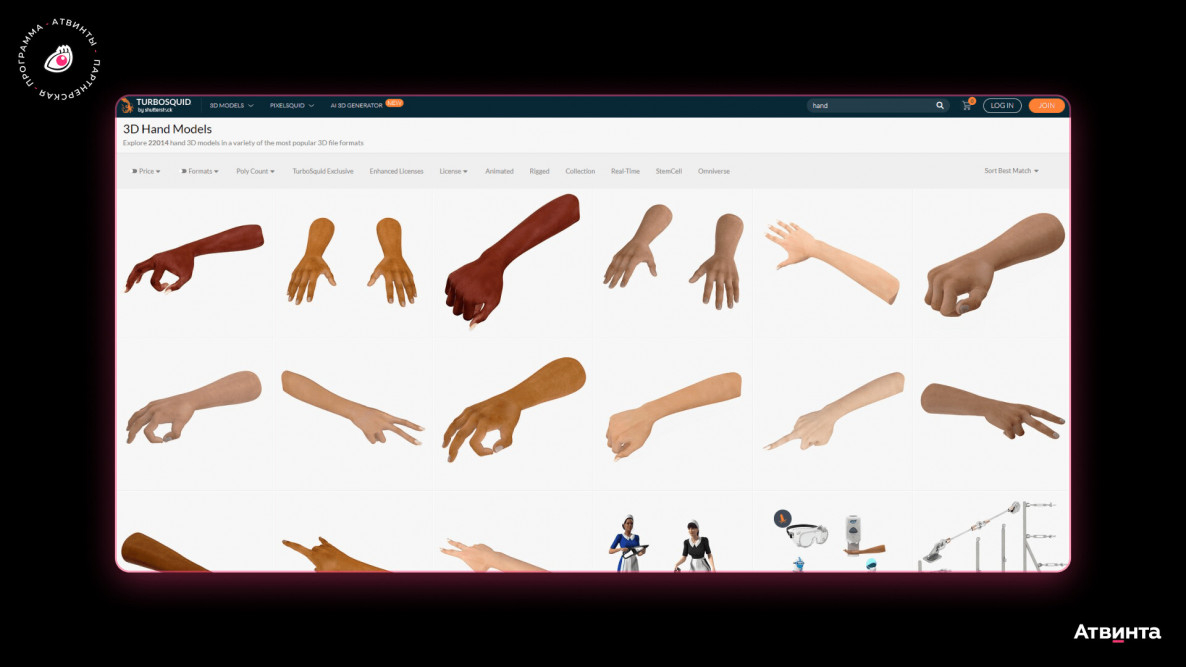
Как ходили в магазин рук и выбирали ладонь
Начали развивать идею и пошли в магазин рук и других конечностей — 3D-сток с готовыми моделями. Придумали, что забьем модельку татуировками и сделаем брутальной, чтобы это была рука рабочего. А так как мы умеем в анимацию, решили ее еще и шевелить, чтобы она показывала жесты и невербально общалась с пользователем.
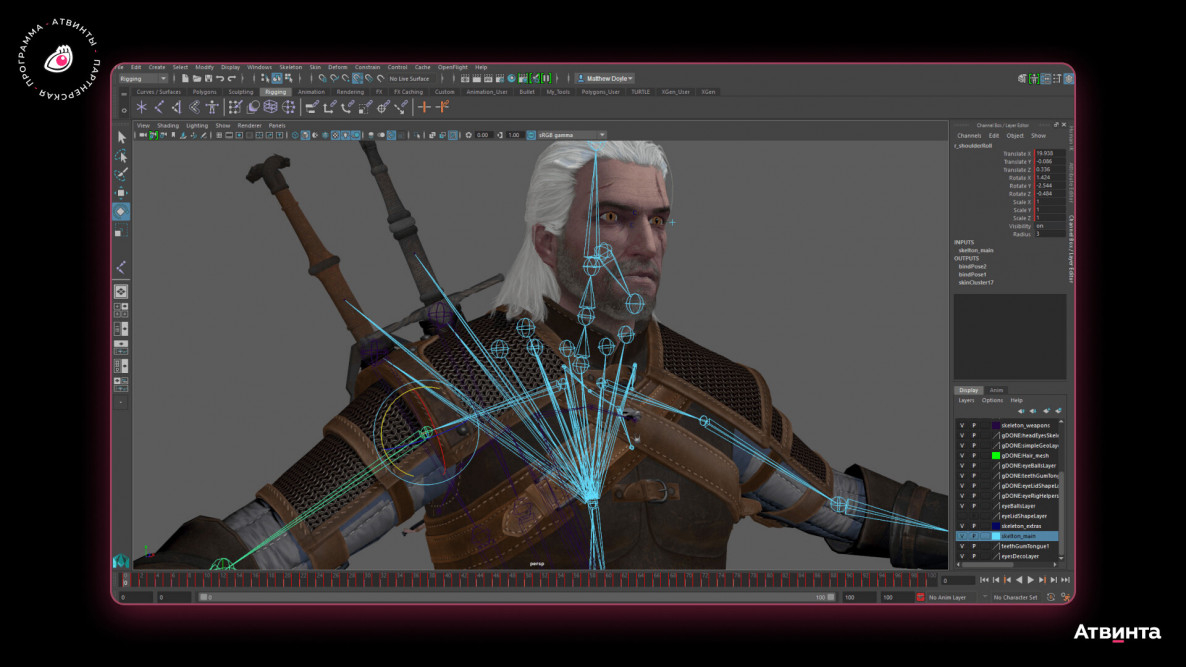
Найти объект под нашу задачу было непросто: нужна была модель с хорошей скелетной структурой для анимации сгибания пальцев, плюс сама рука должна быть максимально реалистичной и пожившей, а не гладкой как у младенца.
Купили подходящую модель и начали выстраивать композицию вокруг нее.
Как натягивали кожу и делали татушки
Мы уже много чего делали в 3D: собирали оригами, конструировали оборудование по чертежам, собирали стройоборудование по инструкции. А в этот раз примерили на себя роль хирурга-татуировщика.
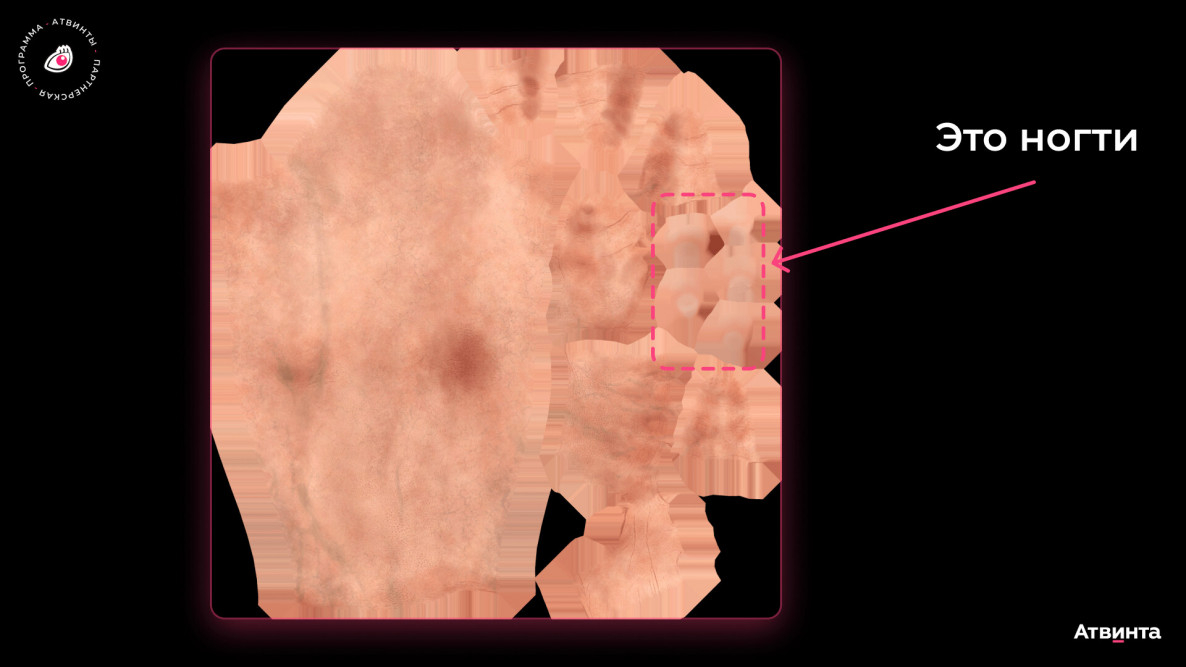
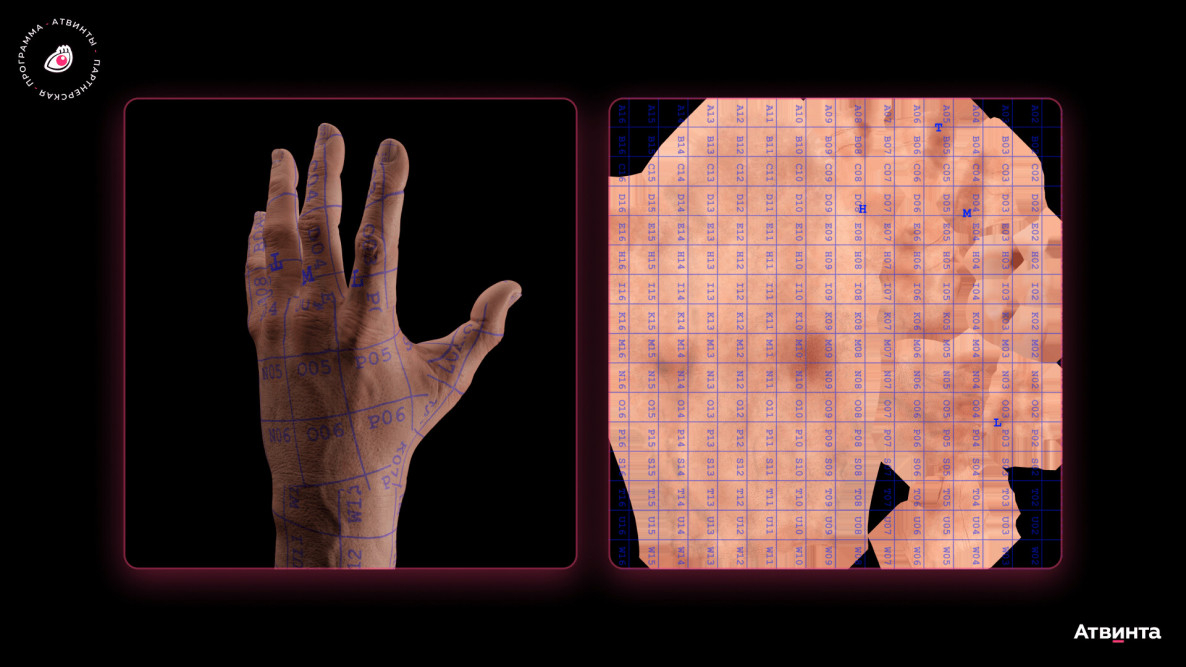
Изначально моделька была пустая, а мы хотели ее разрисовать. Работали с кожей через текстуру. В интерфейсе программы это выглядит как плоская картинка, например, на костяшках есть складки, а ногти матовые и немного ребристые. Это изображение подтягивается к модели и получается не гладкий объект, а реалистичная рука.
Сложность в том, что модель объемная, а текстура плоская, и на ней нужно было правильно расположить татуировки. Если тату попадет на ноготь, то это будет странно.
Мы прикалывались и даже красили ногти, но в работу это не пошло, все-таки должна была получиться суровая потертая рука.
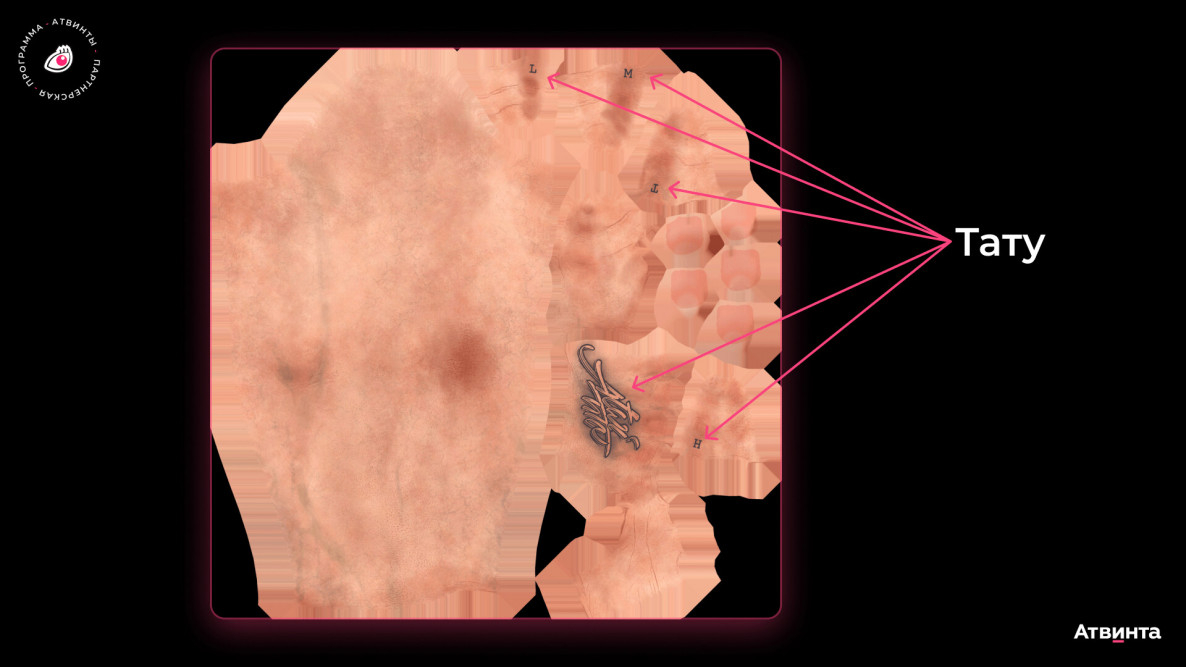
Сами тату сделаны на базе нашего стикерпака с названием компании. На планшете в фотошопе вручную поменяли компоновку, сделали обводку, заливку и подобрали подходящую стилистику, чтобы создать эффект татуировки.
Так выглядит татуированный слой:
И опять баловались — на костяшках сделали татушку с надписью HTML, прямо как школьники, которым скучно на уроке и они рисуют ручкой на себе :)
У модельки был нюанс — формат Maya, которым в вебе обычно не пользуются. Конвертнули в удобный вид, но полетел скелет, то есть ломался функционал движения и нельзя было шевелить пальцы. Решили работать в родной программе.
Коза, пис и… фак? Процесс анимации жестов
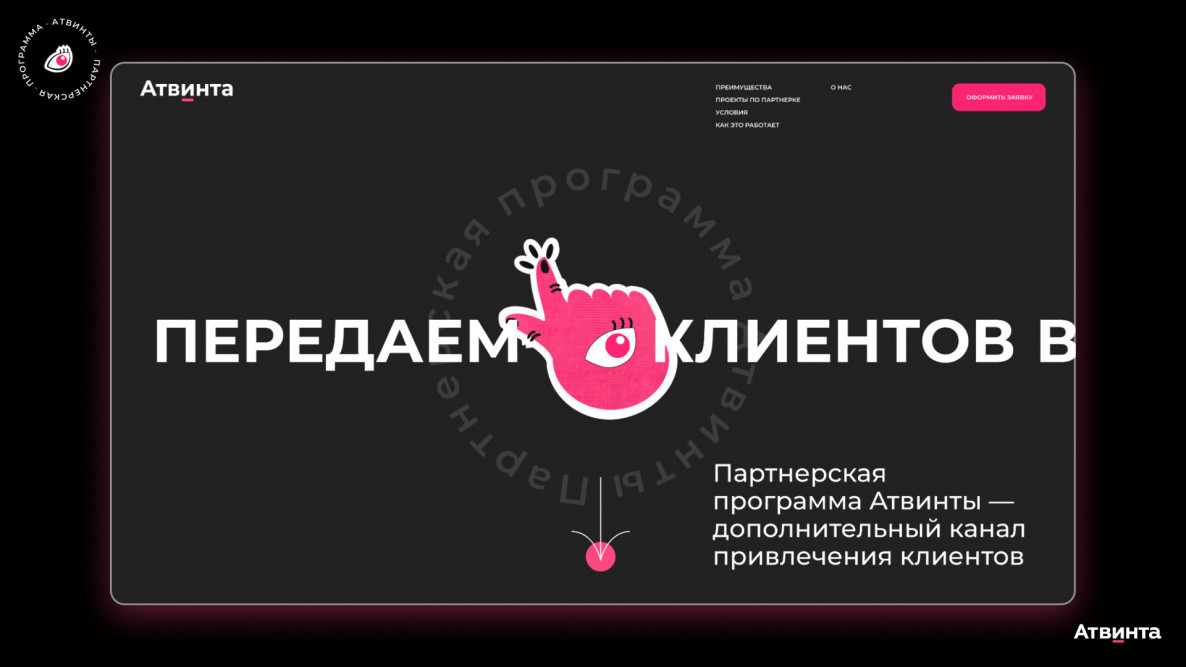
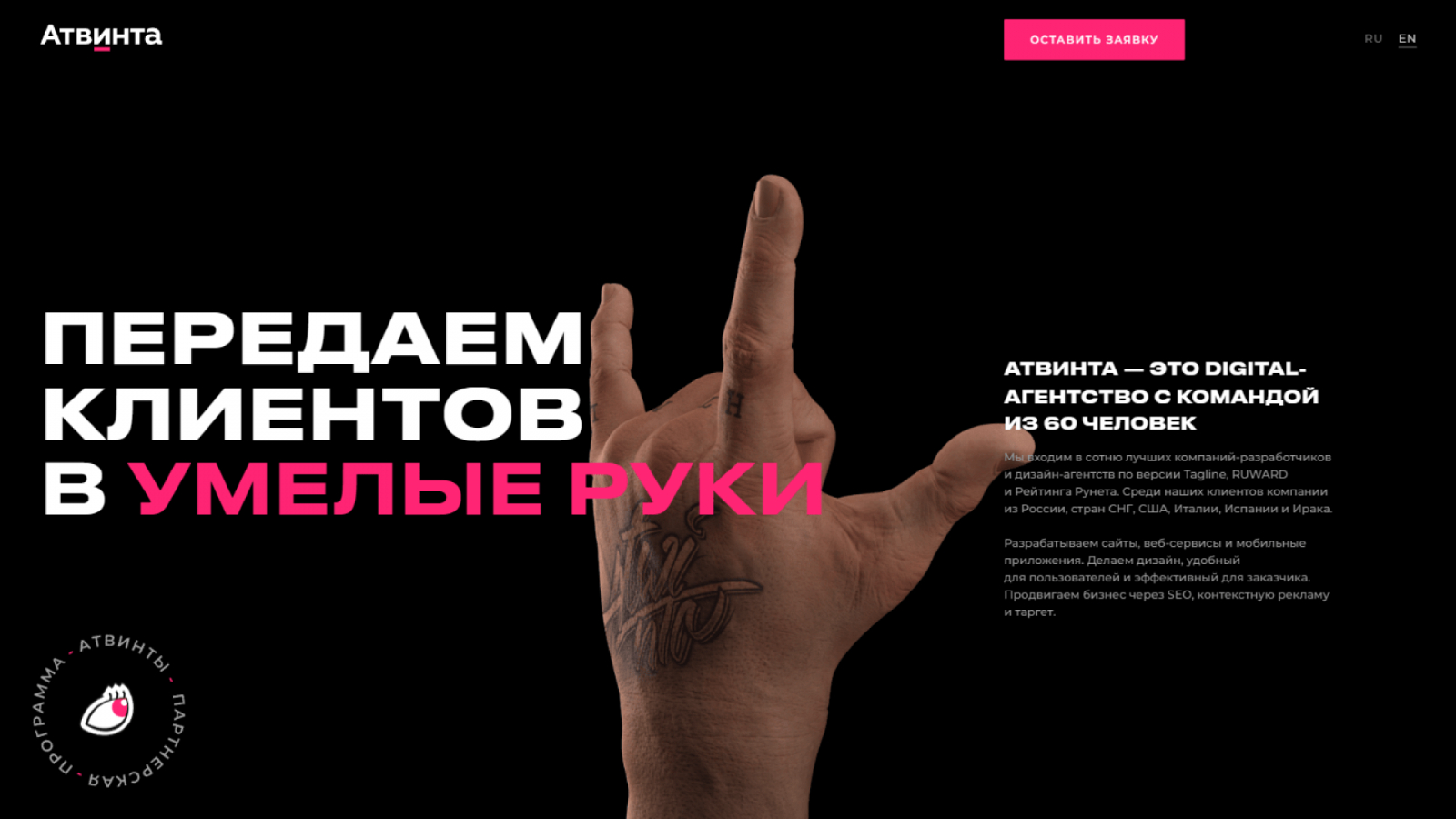
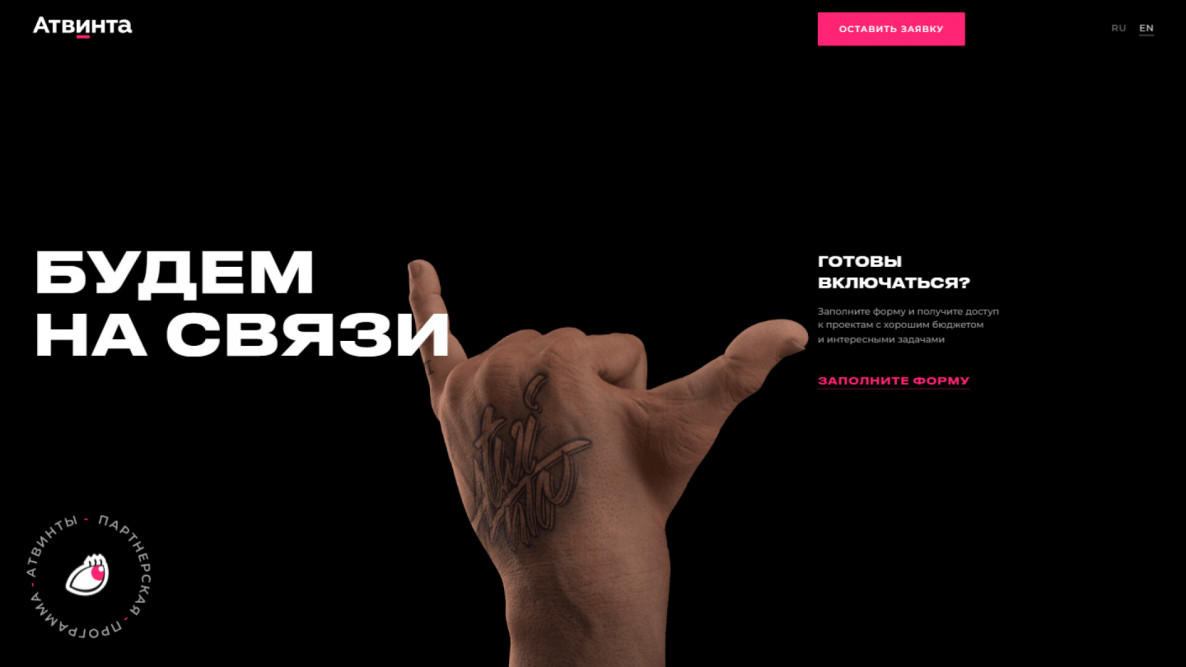
К этому моменту была готова структура лендинга, и мы решили связать жесты с содержанием разных блоков. Например, в начале рука показывает «Козу» в качестве дружелюбного приветствия, а на этапах работы: «Один», «Два», «Три». В конце поставили жест «На связи», так как там находится форма заявки.
Был ли соблазн сделать фак? Отвечаем картинкой:
В релиз, конечно, не пошло, зато добавили другую пасхалку:
Судьи на конкурсах хвалили, насколько мы заморочились с реалистичностью и деталями. Один из жюри написал, что в восторге от того, как на моменте с «один-два-три» большой палец отгибается как у настоящего человека, хотя в 3D можно было собрать жесты из без этого движения.
А вот пример неудачного движения — из-за особенностей модели сделать палец вверх было сложно, и выглядело жутко неестественно, так что это осталось на этапе теста.
Верстка в Webflow
В проекте работали только дизайнеры без разработки, поэтому искали подходящий конструктор. Решили взять Webflow, так как в нем было удобнее всего реализовать нашу умелую руку.
В Webflow можно завязать покадровую анимацию на скролл с сохранением прозрачного фона. Чтобы рука еще больше казалось живой, мы хотели, чтобы она перекрывала текст и некоторые части интерфейса. Сделали это с помощью инструмента Lottie Files.
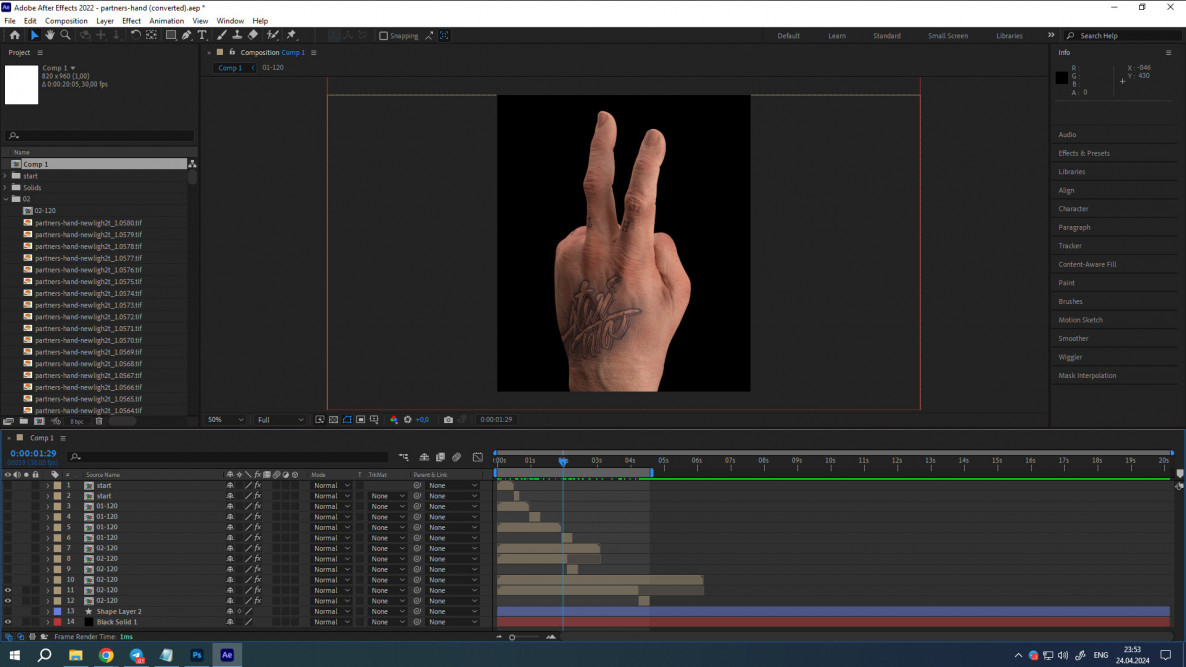
Вся анимация — это один файл, собранный в After Effects. Внутри него хранятся все кадры. С помощью дополнительного модуля этот файл подтягивается к верстке, а специальный скрипт позволяет правильно отображать очередность кадров на сайте.Как обычно при работе с 3D много времени потратили на оптимизацию веса — кадров много, и они тяжелые. Тестили разное качество и количество кадров, чтобы найти баланс между скоростью загрузки и визуалом. Изначально в анимации было 800 кадров, а в финальном варианте оставили 300 кадров.
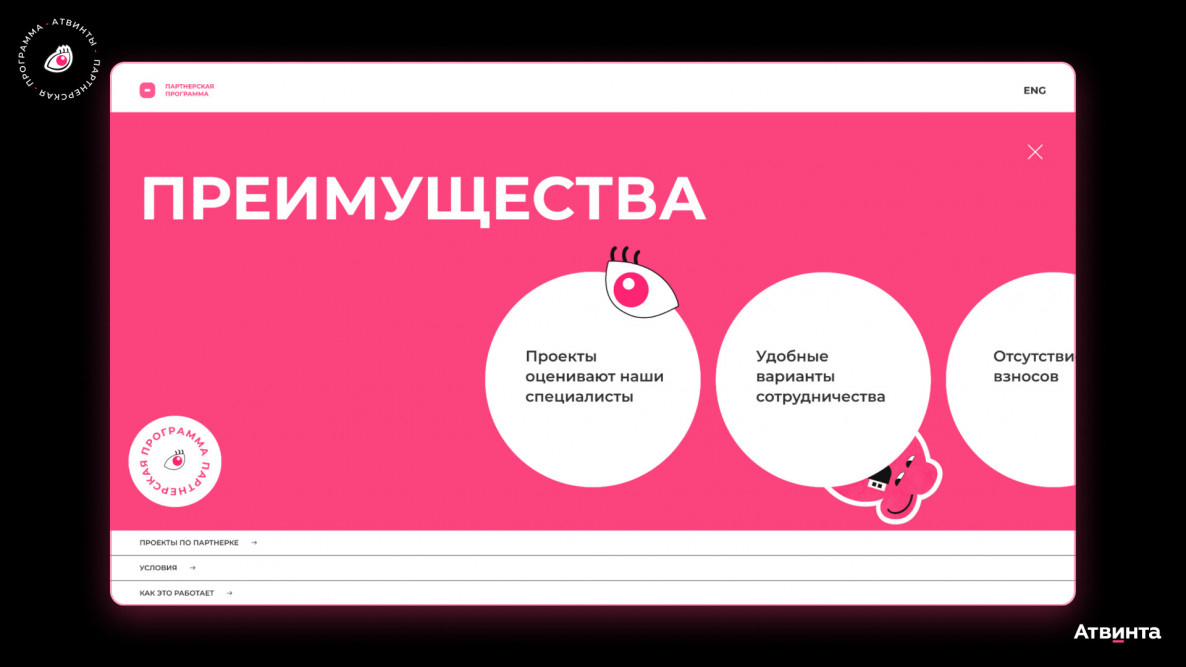
Кроме руки на лендинге много деталей, которые дорабатывались уже в процессе верстки. В углу за курсором следит глаз, на блоке про 15% комиссии отрезается кусочек пирога. И еще множество небольших анимаций интерфейса, которые делают сайт живым и интерактивным.
Изначально хотели сделать светлый фон, но решили, что на темном рука будет выглядеть круче. Плюс сейчас у всех агентств сайты светлые, а наша партнерка выделяется.
Почему сайт цепляет и выигрывает все премии: секреты конкурсных работ
Сайт партнерки взял 5 наград, в том числе на американских конкурсах. Вот полный список достижений нашей звездочки:
🏆CSS Design Awards, SPECIAL KUDOS
🏆Awwwards, Honorable Mention
🥈Рейтинг Рунета, серебро в номинации «Сайты на конструкторе»
🥈Tagline Awards, серебро в номинации «Лучшая партнерская программа»
🥈Золотой сайт, серебро в категории сайтов digital-агентств
Первый секрет — сайт вызывает эмоции.
Конкурсный проект должен вызывать эмоции, и кстати, не обязательно приятные. Мы сами до сих пор не разобрались с ощущениями от этого лендинга. Есть эффект зловещей долины, вроде рука настоящая, но ты видишь, что в ней есть что-то неестественное, она практически висит в воздухе и при этом приветливо общается с тобой жестами. Это цепляет.
Второй секрет — идея, которая выстраивается по всему сайту.
Побеждают работы, где есть креативная идея, которая вписана во всю канву проекта. Это может быть необычный шрифт, сочетание цветов или видео. Мы не просто анимировали руку, а связали ее со всем интерфейсом — она визуализирует слоган про умелые руки, отражает содержание блоков и проходит скроллом по всей странице.
Третий секрет — детали.
Уделяйте внимание мелочам — жюри всегда подмечают нюансы, отсылки и детализацию. Мы сделали упор на реалистичность движения и активную анимацию других элементов — это дает проекту дополнительные баллы во время оценки.
Кстати, недавно мы взяли еще одну свежую награду — золото на Workspace Awards за наш продукт, сервис по подготовке к ЕГЭ SMITUP, который стал лучшей образовательной платформой.
В этом проекте не так много креатива, как на сайте партнерки, зато удобный и дружелюбный интерфейс со множеством фич. Дело в том, что бизнесу не всегда нужен сумасшедший и яркий дизайн. Скажем больше, в продуктовых историях такие решения очень редко бывают к месту, зато на первое место встают удобный UX/UI и продуманные пользовательские пути.
Классная статья! Где мне еще найти Атвинту?
• наш сайт
• наш тг-канал с 5к подписчиков
• наша почта: info@atwinta.ru