Сначала просрочили, а потом затащили веб-сайт в нише подбора турбин для автомобилей и запчастей к ним
Я — Дмитрий Шестаков, сооснователь маркетингового агентства Сайткрафт. В 99% случаев мы реализуем проекты с первого раза. Но ох уж этот 1%. Сроки завалили, аврал в команде устроили…Об этом сегодня и расскажем. P.S. ну, а кто в нашей жизни не ошибается?
Никто не идеален, подумали мы с Георгием Филиповым, программистом. Поэтому решили рассказать правду о том, как можно сначала облажаться, но в итоге сделать свою работу на все 100%.
С чем мы работали?
Клиент занимается продажей турбин для автомобиля и запчастей к ним.
Методом проб и ошибок заказчик смог открыть несколько полноценных филиалов с собственными складами в Ростове-на-Дону, Краснодаре и Нижнем Новгороде. Поэтому ранее у него было 3 сайта. Клиент хотел сделать 1, но с качественным каталогом и поиском.
Сайт, по задумке, должен помогать пользователю осуществлять подбор и продажу турбин и запчастей к ним.
Точка Г
Обычно все стартуют с точки А, а мы расскажем про точку Г. Спойлер: именно эта точка стала ключевой, поскольку срок подходил к концу, а проект был готов лишь наполовину.
Г — Это не то, о чём вы могли подумать. Мы поговорим про момент, когда сам Георгий пришёл на проект. Он и другие ребята сделал всё, чтобы заказчик в итоге остался доволен.
Что стало причиной просрочки?
Причиной стал специалист, который качественно ввёл нас в заблуждения. Он часто выходил на созвоны, рассказывал по началу, что сделано на локалке. Показывал свёрстанные страницы и говорил, что функционал сделает чуть позже (в процессе были видны минимальные правки).
В общем, создавал иллюзию бурной деятельности и тянул кота за я…хвост. Но при этом часто болел, был в дороге, пропадал с радаров.
В один из дней его ответ из «да, две недели и будет всё готово», превратилось в «я не успею закончить в срок». Так мы получили свёрстанный сайт с минимальным функционалом, который проще было начать с нуля.
Мы решили обговорить с клиентом ситуацию и признаться, что не успеваем. Он знал, что ошибаться могут все, и поэтому решил пойти к нам на уступки с условием: работа должна быть выполнена за 2 месяца. Что ж, Георгий Филипов и Дмитрий Королёв, старший и младший программисты, вызов приняли…
…вызов приняли, работы начались
В те проценты, которые уже были сделаны, входила часть свёрстанных страниц. Всё бы ничего, да только сделано криво: некорректная вёрстка, неграмотная реализация. Поэтому ребята приняли непростое решение — начать сначала.
Дизайн
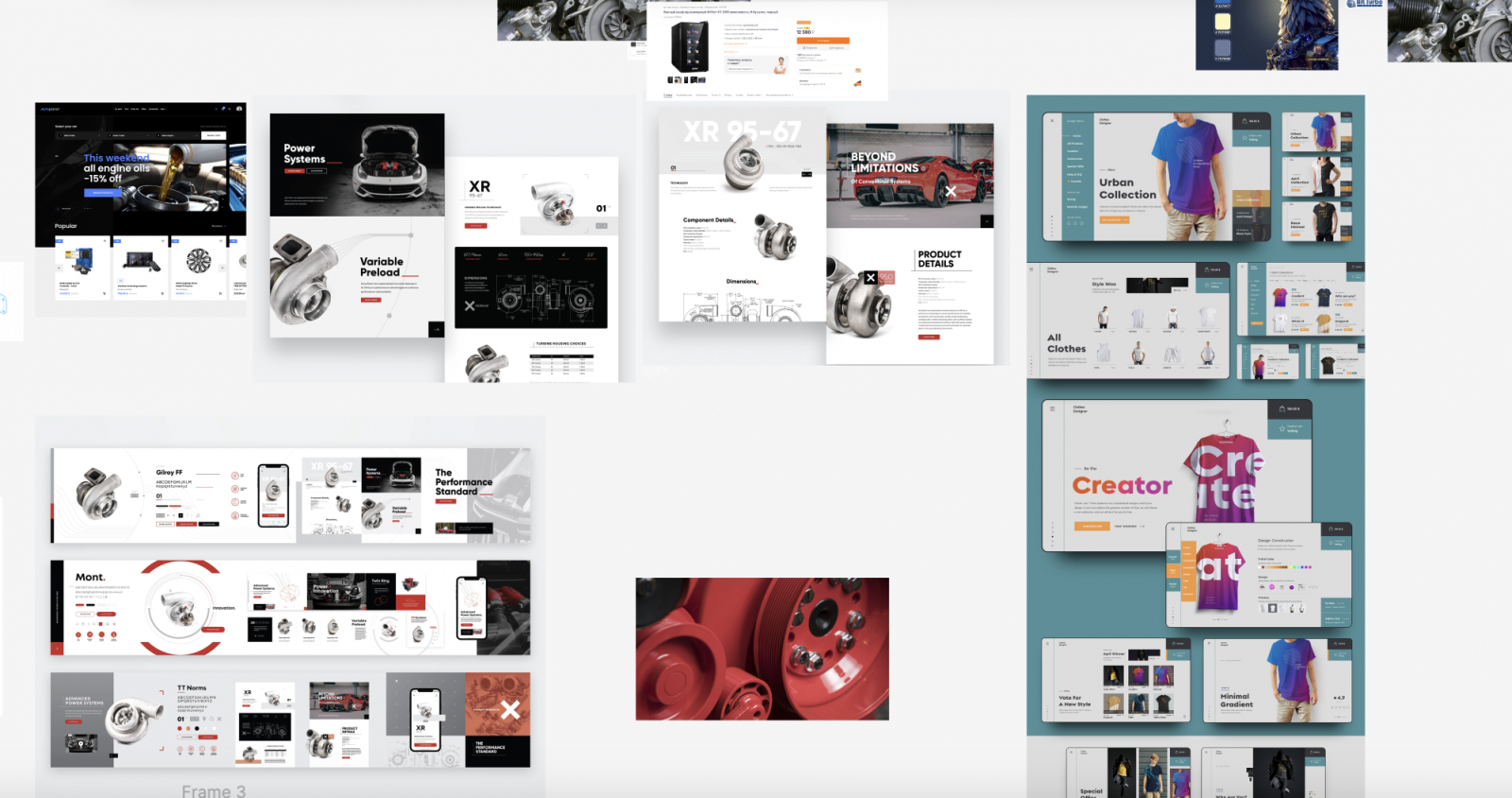
На этом этапе команде помогал дизайнер. Он с нуля нарисовал дизайн-макет сайта, по которому в дальнейшем начали работать программисты.
Дизайнер не только создал эстетически привлекательный дизайн-макет сайта, но и обеспечил его пользовательскую доступность (usability). Он учёл принципы UX/UI. Провёл анализ конкурентов и целевой аудитории, чтобы создать дизайн, который не только выделяется на рынке, но и соответствует ожиданиям пользователей.
Это помогло разработчикам сделать понятный и привлекательный интерфейс. Он стал удобным и интуитивно понятным для пользователей.
Вёрстка
В процессе создания сайта команда использовала подход БЭМ для вёрстки и стилей.
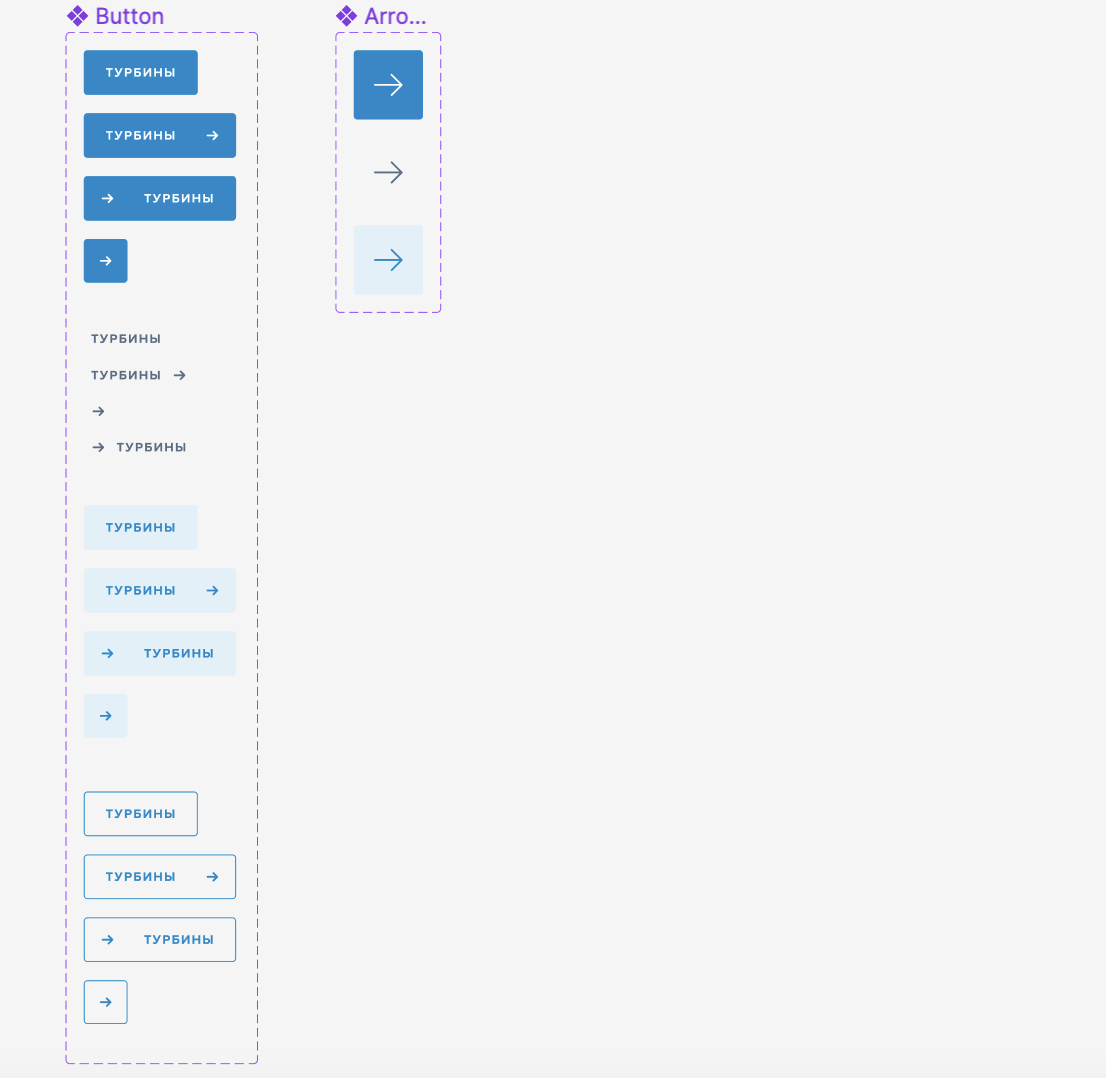
БЭМ (Блок, Элемент, Модификатор) — компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки. Он позволяет легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать существующий код, избегая «Copy-Paste».
БЭМ (от Яндекса) упрощает написание кода, чтобы сайт быстрее работал. Например, на главной странице в шапке сайта есть синяя кнопка. Аналогичная кнопка есть и в другом блоке. Чтобы не задваивать код, мы дублируем его с минимальными изменениями.
Настройка обмена с 1С
Настройка обмена с 1С — это ключевой этап для эффективного управления продуктами и заказами на сайте.
Каждый час с каталога сайта в программу 1С автоматически подгружается информация о текущих остатках на складе, количестве товара, их наличии, ценах и других важных данных. Это позволяет оперативно управлять запасами, обрабатывать заказы и обеспечивать клиентов актуальной информацией о наличии товаров и их ценах.
Разработка фронтенда и бэкенда
Георгий и Дмитрий распределили команду на несколько частей: фронтенд и бэкенд.
Георгий был занят фронтендом и был ответственен за вёрстку и создание интерфейса сайта, а Дмитрий отвечал за бэкенд, то есть за разработку серверной части.
Фронтенд-разработчики занимаются созданием того, что пользователь видит на экране: дизайн, макеты, анимации. Интерактив относится сюда же.
Бэкенд — это скрытая часть веб-сайта, которая обрабатывает данные и делает сайт функциональным. Бэкенд-разработчики создают серверную часть веб-сайта, которая работает за кулисами. Они отвечают за взаимодействие с базой данных, обработку запросов от пользователя, выполнение бизнес-логики и отправку данных обратно на фронтенд.
Бэкенд включал в себя:
- создание каталога;
- интеграцию с 1С;
- отображение товаров;
- настройку личного кабинета.
Программисты работали параллельно. Например, пока Дмитрий подготавливал фундамент (бэкенд, php-код), Георгий интегрировал вёрстку. Взаимодействие осуществлялось через специальную программу (FTP), которая позволяла со своего компьютера работать удалённо за другим.
Эти работы команда осуществила за 2 месяца. Поскольку мы просрочили проект, то пообещали клиенту, что будем заниматься доработками бесплатно.
Задаром
Грустно и невкусно, но что поделаешь.
Функциональность
После завершения разработки мы соединили бэкенд и фронтенд в единое целое, чтобы сайт работал без сбоев.
Этот пункт напрямую относится к бэкенду и фронтенду, но поскольку мы накосячили, то дорабатывали оставшиеся действия чуть позже.
Тесты
На этом этапе ребятам необходимо было взаимодействовать с клиентом.
Нужно было понять:
- устраивает ли работа сайта (сюда относится дизайн и функциональность в совокупности);
- необходимо ли вносить ещё какие-либо правки.
Правок от клиента было немного. В основном это были правки от контент-менеджера, который тоже принимал участие в реализации проекта.
Параллельно с контент-менеджером комментарии давал и заказчик. Он оценивал комфорт, говорил, что ему было бы удобнее. Например, вот это разместить вон там для лучшего восприятия пользователями интерфейса сайта, а вот это здесь.
Что по результатам?
2 месяца пробежало незаметно. И все же мы успели выполнить обещанный пул работ. Заказчик остался доволен, и в суд не пошёл.
Сайт на данный момент полноценно функционирует на своём домене.
Сами облажались, сами всё исправили. К сожалению, такой девиз получился на данном проекте. И всё-таки мы им гордимся, потому что не совсем, но вовремя успели среагировать. Мы отобрали подходящих компетентных программистов, которые в сжатые сроки сплотились и сдали проект.
Теперь мы осознали, что важно обращать внимание на РЕД ФЛАГИ С программиста и другими специалистами и не игнорировать их.
Если мы замечаем, что какой-то момент идёт не так, то начинаем действовать.
И мы не боимся об этом говорить и рассказывать.
Ошибки совершает каждый, и это нормально. Ненормально:
- делать вид, что всё хорошо;
- игнорировать проблему;
- создавать иллюзию бурной деятельности и т. д.
Вовремя обнаружить проблему и грамотно отреагировать на неё помогает избежать последствий в будущем. Этот опыт научил нас ценности бдительности и ответственности в нашей работе.
Больше историй читайте в нашем ТГ-канале: https://t.me/saitcraft_ru.