Плохая работа с текстом не просто удешевляет дизайн, она сводит всё на нет. Если нет акцентов, удерживающих внимание пользователя, то информация просто растворится в сети, так и не дойдя до аудитории. Сердечная Мария, Senior SMM-дизайнер в  Demis Group рассказала Sostav, как работать с текстом, чтобы не получались большие простыни букв. Эти советы относятся к рекламным макетам, сайтам и материалам в соцсетях.
Demis Group рассказала Sostav, как работать с текстом, чтобы не получались большие простыни букв. Эти советы относятся к рекламным макетам, сайтам и материалам в соцсетях.
Текст и дизайн
Чтобы текст прочитали, уже недостаточно того, что он будет интересным или полезным. В мире полном инфошума текст просто обязан привлекать внимание еще до понимания его сути. Поэтому симбиоз работы дизайнера и копирайтера выходит на первый план. Копирайтер в ответе за смыслы, в то время как дизайнер — за эмоции и восприятие.
Удобно ли человеку будет читать текст? Куда он посмотрит в первую очередь, какие слова должны сразу же попасть в зону внимания? Как сделать текст читабельным? Дизайнер заранее знает, как расставить акценты по форме, цвету, размеру и форме, чтобы текст работал.
Должен ли дизайнер писать тексты. Конечно он может, и этот навык будет хорошим дополнительным плюсом, но в рамках командной работы есть грамотное разграничение специалистов: контент-менеджеры, редакторы и дизайнеры. И в таком случае дизайнер должен получать для работы готовый отредактированный текст.
Должен ли дизайнер работать с текстом. А вот проработать исходный текст для верстки в макет дизайнеру нужно. Прочитать, понять структуру, распределить на смысловые блоки, чтобы все это последовательно и информативно задизайнить в макет.
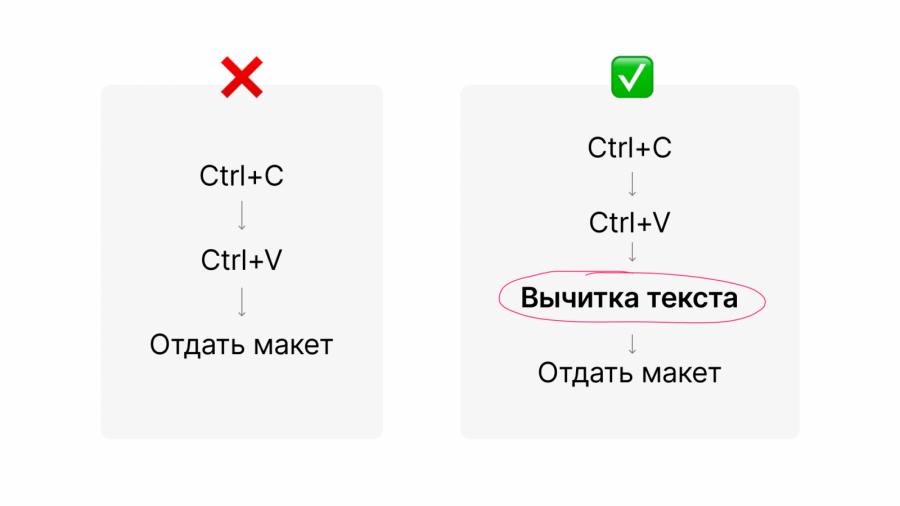
Зачастую дизайнеры в силу скорости или пренебрежения базовыми правилами работают по схеме «Ctrl+C — Ctrl+V». Но важно добавить ещё один этап работы с текстом, который преображает визуал. Это чистая верстка, а соответственно и оптимизация процессов работы, которые напрямую влияют на результат.
Работа с текстом включает в себя:
- определение текстовых блоков и размеров;
- структура и иерархия текстов;
- настройка выключки текста;
- проработка переносов слов и висячих предлогов;
- интерлиньяж, трекинг, кернинг;
- соблюдение размеров разных шрифтов;
- работа с пунктуацией.
Все это называется «Вычитка». И профессиональный дизайнер всегда её делает.
Выделим в каждом пункте ключевые детали, которые важно соблюдать в работе с текстом в дизайне.
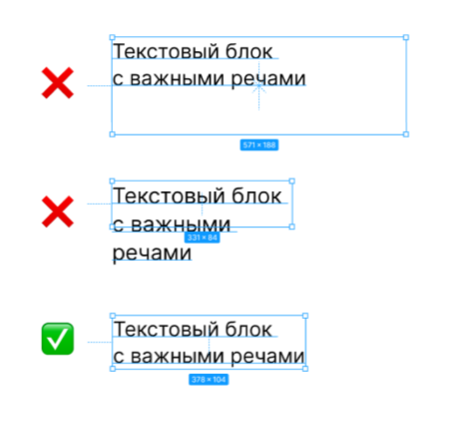
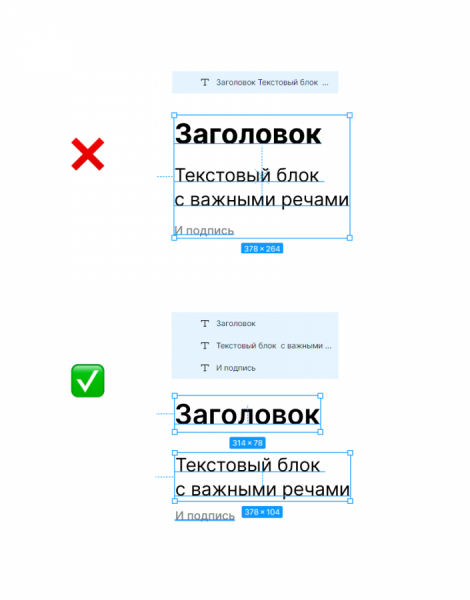
Текстовый блок и его размеры
Определяя размер текстового блока, обязательно ориентируйтесь на границы самого текста.
- Вокруг текста не должно быть много пустого поля.
- Границы текстового блока не должны быть меньше размера самого текста.
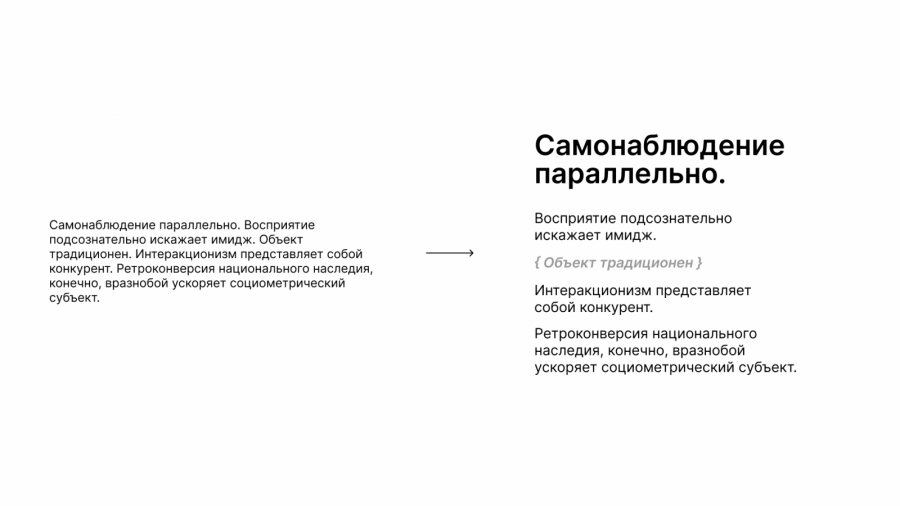
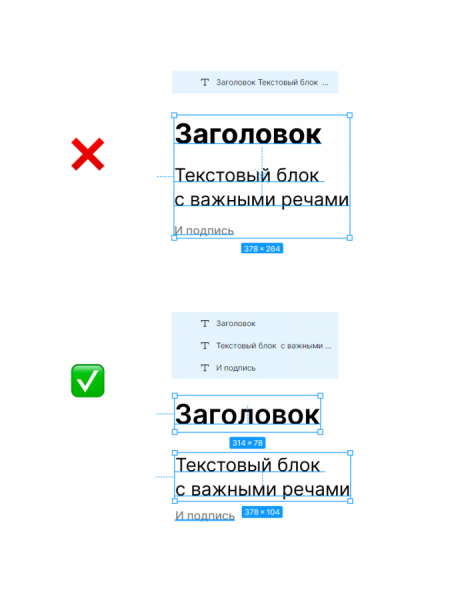
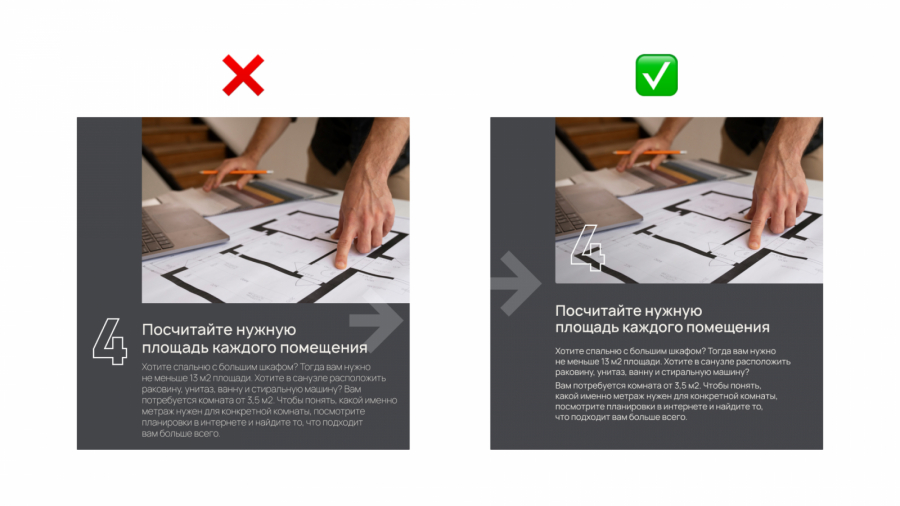
Структура и иерархия: виды текста на разных блоках
После получения текстов для работы нам нужно поделить сплошной текст на смысловые блоки:
- заголовок;
- подзаголовок;
- основной текст;
- акценты;
- подписи\заметки.
Теперь эту смысловую цепочку нужно отразить в визуальной иерархии: через контраст размеров, начертаний, оттенков.
- Смысловые блоки — это разные текстовые слои.
- Визуальная иерархия понятна: контраст достаточно выделяет блоки текста.
- Размеры заголовков и других видов текстов сохраняются во всех макетах одной серии, одного проекта.
Выключка: выравнивание по краю
Выравнивание текстового блока помогает не только визуально аккуратно сформировать композицию макета, но и помогает зрителю в прочтении текста, так как удобно читать слева направо.
Поэтому самым базовым, рабочим и универсальным методом является выключка по левому краю. И опираясь на данное правило, многие дизайнеры избегают выравнивать текст по правой стороне. Но не нужно этого бояться — нужно просто это делать аккуратно и уместно.
Когда уместно верстать по правому краю
- Текстовый блок не большой, строчки не длинные, их не более четырёх.
- Длины строк примерно визуально равны, чтобы левый край не был сильно «рваным».
- Для разнообразия стандартных макетов. Например, на фото есть пространство для текста справа, то значит текст «магнитим» вправо.
В центральной выключке тоже есть свои плюсы:
- текстовый блок не большой;
- строчки не длинные, не более 5−7 строк в одном абзаце;
- длины строк примерно визуально равны, чтобы оба края не были сильно «рваными»;
- когда текст не сильно перекрывает важные графические объекты, сам является центром композиции, а визуал строится вокруг неё.
А ещё существует «страшная» и неизведанная для многих выключка по ширине текстового поля. Такой приём удобен для газет и журналов, но имеет главный минус: разрывы между словами бывают огромные, что создает много визуальных дыр в тексте, от чего сложнее читать и может разбиваться смысловая цепочка. Такой приём с выключкой по ширине уместен именно как графический приём в креативных направлениях. Когда читабельность текста не главное, а композиция и форма блоков играют важную визуальную роль во всём макете.
Выбор выключки текста зависит от контента вокруг. Найти свободное пространство для текста в макете можно:
- в блоке слева — выключка по левому краю.
- в блоке права — по правому.
- в центре — центральная.
Если композиция и контент не «подсказывают» куда поставить текст, имеет смысл создавать свои линии опоры — визуальные направляющие.
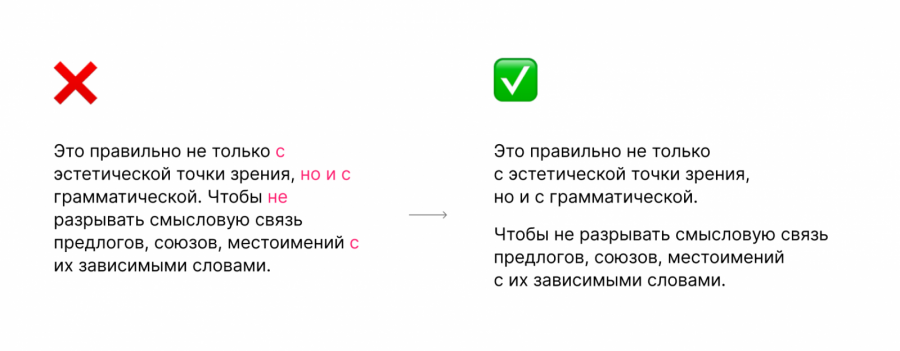
Переносы слов и висячие предлоги
«Мелочь, а
неприятно»
Вернём фразе исходный смысл и вид «Мелочь, а приятно» — это когда никакие «буковки не отваливаются», так как дизайнер их заботливо перенес к своим словам на новую строчку. Это правильно не только с эстетической точки зрения, но и с грамматической. Чтобы не разрывать смысловую связь предлогов, союзов, местоимений с зависимыми словами.
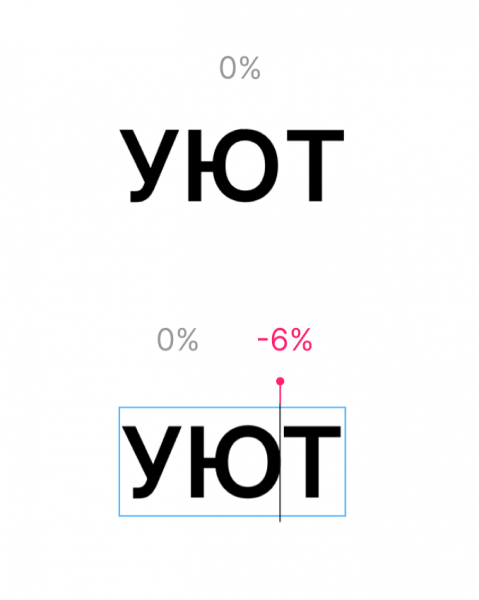
Интерлиньяж, трекинг, кернинг
Эти параметры также помогают в структурировании текстов и аккуратной вёрстке и влияют на отступы. Отступы влияют на группировку элементов и, соответственно, на восприятие контента.
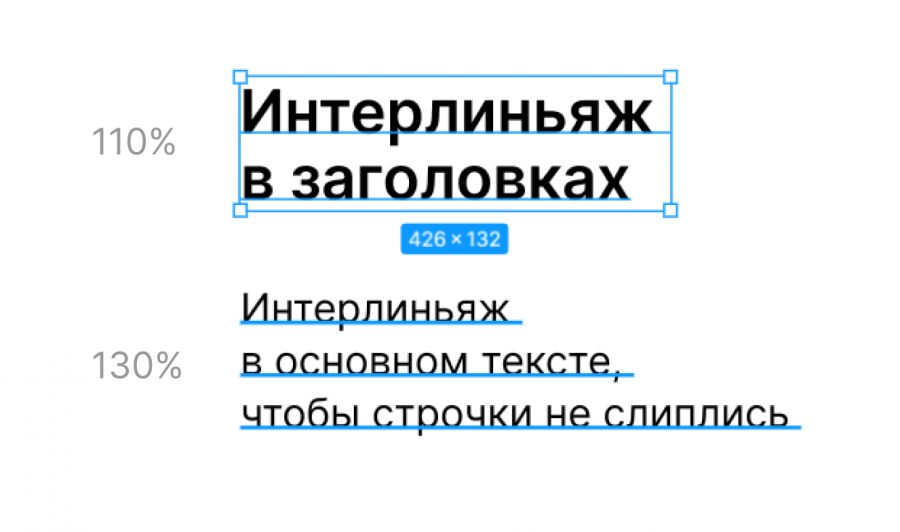
Интерлиньяж — расстояние, отступ между строк. Я советую ставить интерлиньяж в процентах, так этот параметр будет кратно и автоматически подстраиваться под любые размеры текста.
- Для заголовков уместно значение от 90 до 120%.
- Для основных блоков текста от 120 до 150%.
Главное, чтобы строчки не «слипались» и не «разъезжались» друг от друга визуально.
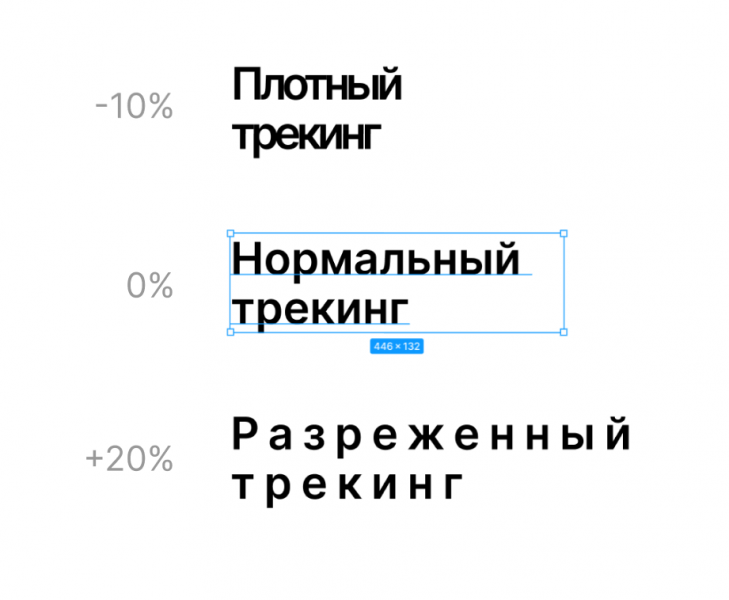
Трекинг и керниг — все это про межбуквенное расстояние. Первый отвечает за настройку отступов между всеми символами сразу (разрядка). А второе — это точечная проработка расстояния между парой символов.
Не все шрифты могут быть идеальными по строению букв, каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста. Особенно это важно в логотипах, коротких акцентных заголовках.
Контраст начертаний и размеры разных шрифтов
- Хороший контраст достигается кратными величинами — такая золотая середина.
Контраст в размерах:
- Заголовок лучше делать в 2−3 раза больше основного размера текста. Меньше — будет слабый контраст. Больше — будет излишний гиперболизм.
- Шаг в размерах должен быть кратный двум или пяти.
❌ Заголовок — 61рt, Основной текст — 43pt, Подписи — 28pt. Тут не хватает логики и соподчинения.
✅ Заголовок — 60рt, Основной текст — 42pt, Подписи — 26pt.
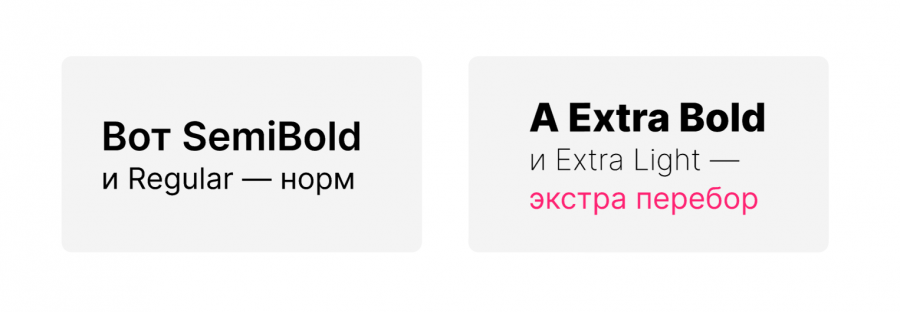
Контраст в начертаниях
Также избегаем слишком слабого контраста или гиперболизации.
- Хороший шаг в выборе начертания, если их в шрифте слишком много — через один.
Не стоит забывать про разные пропорции символов в разных шрифтах. Один и тот же размер в 60pt может быть по факту разным у различных гарнитур. Поэтому когда нужно сделать «акцентные буквы или слова внутри текстового блока», то:
- уравниваем размеры и начертания визуально.
Пунктуация
Конечно, этим в первую очередь занимается копирайтер, чтобы дизайнерам приходили чистые отредактированные тексты для работы.
- Не ставим точки в заголовках. Выразительные знаки препинания могут быть, чтобы дать эмоциональную окраску тексту.
- «Дефисные» слова не разделяются переносом в конце строк (кое-что, Нью-Йорк, точь-в-точь). Такие слова цельно остаются или переносятся на одну строку.
- Тире остаётся на первой строке и не переносится.
- Используем кавычки «ёлочки», а не “лапки”.
- Маркеры списков стоит выносить за край выравнивания текстового блока.
Непроработанный текст в макете — дизайнерский моветон. Важно создавать дизайны, которые хочется не просто рассматривать, но и перечитывать.