В предыдущем материале Дарья Лагутина, исследователь пользовательских интерфейсов digital-performance агентства iProspect Russia, разобрала mobile-first подход и применение принципов распределенной сложности в UX. В этой статье речь пойдет про две другие важные составляющие — доступность и скорость. Дарья рассказала, как доступность влияет на SEO, что нужно учитывать при адаптации страниц, а также поделилась советами, как повысить скорость загрузки сайта.
Accessibility или доступность
С одной стороны, accessibility — это внедрение функций, которые упрощают взаимодействие с продуктом для людей с ограниченными возможностями. Согласно исследованиям World Health Organization, на начало 2018 года в эту категорию попадает более 1 млрд человек или 15% населения Земли. Если вы не уделяете внимание доступности при разработке продуктов, вы теряете существенную часть пользователей. Добавьте к этой доле пожилых людей, и она увеличится в два, а то и в три раза. Конечно, это не значит, что все эти люди не смогут пользоваться вашим продуктом, но им будет значительно сложнее.
Перечень гайдлайнов по доступности официально утвержден Консорциумом Всемирной Паутины (World Wide Web Consortium).
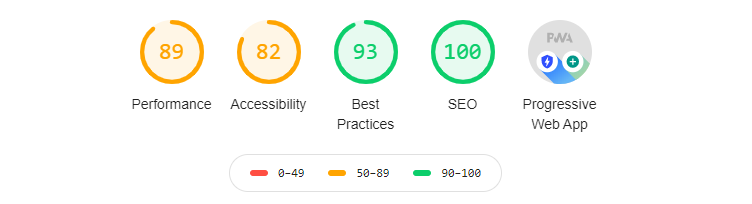
С другой стороны, уделяя внимание доступности, вы напрямую влияете на SEO. Хотя нет официальных данных о том, насколько велико это влияние, есть косвенные подтверждения. Например, в инструменте оценки качества сайтов Google Lighthouse отдельным пунктом идет раздел «Доступность».
Помимо базовых принципов доступности хотелось бы уделить внимание цветовой доступности. Она влияет на то, как пользователь воспринимает цветовую гамму продукта и как может взаимодействовать с ним.
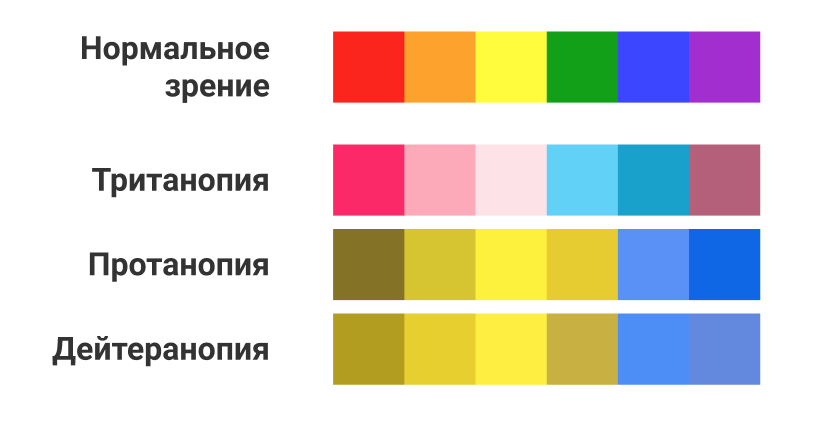
Тут важно брать в расчет различные заболевания, связанные с недостатком так называемого «цветного зрения». Дефект зрения, связанный с восприятием красно-зеленной гаммы встречается у 1 из 12 мужчин и у 1 из 200 женщин, таким образом этот сегмент достигает 8−9%.
Классический подход к визуализации данных — светофор. Для повышения контрастности отдельных элементов и привлечения внимания используются красный и зеленый цвета. Рассмотрим график акций компании TESLA в двух вариантах: без фильтров и с примененным фильтром протанопии.
Как видно из примеров, важно использовать не только разные цвета, но и объекты, чтобы сделать ваши проекты более доступными. Например, вместо схемы зеленый-красный используйте схему синий-красный, выберите другой тип линий, различные паттерны заливки, иконки для индикации и так далее.
Speed Index или показатель скорости
Можно выделить две составляющие скорости, на которые обращает внимание пользователь при работе с сайтом — скорость загрузки и отзывчивость.
Скорость загрузки — время до первого значимого отображения содержимого на экране. Существуют различные метрики для расчета скорости загрузки сайта: время до первого значимого отображения содержимого, время до первого взаимодействия, время до простоя ресурсов CPU и другие. Применительно к UX наиболее релевантным будет время до первого отображения содержимого на экране.
Скорость загрузки прямо пропорциональна объему скачиваемых данных. Статистика webpagetest.org говорит о том, что по результатам тестирования 11 млн сайтов в 2018 году средняя скорость загрузки мобильной страницы по 4G-соединению составила 15,3 секунды. Для 70% сайтов время до первого значимого отображения содержимого составило более 5 секунд, а страница до сгиба — более 7 секунд.
И несмотря на то, что трафик с мобильных устройств преобладает, конверсии по нему ниже, чем на десктоп-устройствах. Другими словами, скорость загрузки прямо пропорциональна доходу. С каждой секундой, потраченной на загрузку, бизнес теряет деньги. Каждая дополнительная секунда, необходимая для загрузки сайта, приводит к увеличению процента потерянных конверсий. Пользователи не любят ждать, а если сайт не отображается сразу, они предпочтут его покинуть, не дождавшись загрузки.
Некоторые из способов, которые позволяют повысить скорость загрузки сайта:
- Исключите ненужные файлы из загрузки. Это может показаться банальным, но происходит очень часто по причине того, что разработка — процесс итеративный. При изменении некоторых составных частей можно забыть убрать лишние и неактуальные блоки. Это могут быть неиспользуемые файлы, стили CSS, закомментированные блоки кода и так далее.
- Используйте подход lazy-load для загрузки медиасодержимого. Этот метод позволяет отложить загрузку некритичных элементов, например, которые находятся за пределами экрана.
- Оптимизируйте изображения. Есть перечень next-gen форматов, имеющих высокое качество сжатия при сохранении исходного качества изображения. В частности, WebP формат, у которого уже достаточно высокая поддержка среди браузеров
- Используйте сжатие данных: gzip или более современный алгоритм brotli.
- Укажите перечень используемых на сайте шрифтов и их алфавит, чтобы снизить объем скачиваемых данных. EOT и TTF форматы необходимо дополнительно сжимать.
- Используйте ограничения на размер собираемого бандла. Если ваши изменения превысили этот размер, оптимизируйте их до тех пор, пока не уложитесь в рамки. У одного из популярных сборщиков — webpack — выдается предупреждение, если размер файлов на выходе превышает 250 Кб. Небезызвестный Tinder запрещает коммиты в репозиторий размером больше 170 Кб. Учитывая это, удивительно видеть статистику Google, которая говорит о том, на 2018 год 70% сайтов весят более 1 Mб, 53% — более 2Мб, 23% — более 4Мб.
Система также должна быть отзывчивой — этот принцип был сформулирован еще на заре разработки прикладных систем. Система должна информировать пользователя о своем состоянии. Пользователь не должен задумываться о том, сработало его действие или система зависла.
Пользователям неважно, в чем причина такого неэффективного взаимодействия — будь то отсутствие кэширования на стороне бэкенда, плохо оптимизированные запросы к базе данных или низкая производительность сервера, не отвечающая количеству клиентов. Неважно, насколько сайт красив или удобен, если пользователь с него ушел из-за медленной загрузки.
Все приведенные аспекты UX стоит принимать во внимание и рассматривать как перечень базовых принципов, необходимых при разработке продукта, но оценить их эффективность и значимость можно только на практике.
Какой перечень факторов будет влиять на пользователя и побуждать его к совершению покупки? Каково сегодняшнее поведение и привычки ваших пользователей? Что они делают сейчас для решения задач? Ответить на эти вопросы можно лишь выдвигая гипотезы, основанные на рекомендациях, контексте проблемы и с обязательным всесторонним тестированием на практике.